Examen DesignCap : créer des images de qualité pour votre site Web ou votre blog n'a jamais été aussi simple
Publié: 2022-10-08À l'ère actuelle, avec l'essor important des réseaux sociaux ces dernières années, nous recevons tous chaque jour de nombreuses informations à portée de main. C'est pourquoi, pour qu'un internaute qui navigue sur internet choisisse de cliquer sur votre contenu (et par conséquent sur votre site web), vous devez soigner les petits détails qui vous distinguent du reste des entreprises dans votre activité professionnelle.
Un de ces détails, et dont je veux vous parler aujourd'hui, est de créer des images uniques, de qualité, qui attirent l'attention du public auquel vous voulez vous adresser.
Oui, vous avez bien lu. J'ai dit de créer. Je sais ce que vous pensez… Erreur. Oui, vous pouvez. Et oui : peu m'importe si vous n'êtes pas un graphiste professionnel.
Si vous n'avez besoin de rien de tout cela et que vous pouvez concevoir vos propres images entièrement en ligne et de manière très simple sans connaissance préalable de tout type de programme de conception graphique… les choses changeraient. Ai-je tort?
Aujourd'hui je vais découvrir quelque chose qui vous permettra d'offrir à vos visiteurs du matériel graphique de qualité sur votre site web, blog, boutique en ligne, ou profils de réseaux sociaux. Je parle de DesignCap.
- Qu'est-ce que DesignCap ?
- Quel type d'images puis-je créer avec DesignCap ?
- Tutoriel étape par étape sur la création d'images pour votre site Web, votre blog ou vos réseaux sociaux avec DesignCap
- 1. Enregistrement d'un compte
- 2. Choisissez le type d'image que vous allez créer.
- 3. Concevoir une image pour votre blog avec DesignCap
- 4. Téléchargez l'image conçue sur votre ordinateur
- La fin
- Répartition des avis
Qu'est-ce que DesignCap ?

DesignCap est un outil totalement en ligne avec lequel vous pouvez concevoir pratiquement tous les types de graphiques auxquels vous pouvez penser pour votre site Web ou votre blog.
Tout cela de manière très intuitive et en obtenant des résultats finaux détaillés avec une apparence très professionnelle.
De ceux que j'ai essayés, c'est sans aucun doute l'outil le plus puissant que j'ai trouvé pour effectuer ce type de tâche (évidemment, sans compter les programmes de conception graphique qui s'installent sur votre ordinateur).
Ses possibilités sont énormes, vous offrant des conceptions prédéfinies à la fois élégantes et professionnelles et vous donnant la possibilité de tout concevoir à partir de zéro en utilisant son référentiel d'images, de graphiques, d'illustrations, de polices, etc.
Si cela ne suffisait pas, DesignCap vous permet également de télécharger des images ou tout élément graphique depuis votre ordinateur afin que le design résultant puisse être encore plus personnalisé si possible.
Recommandé pour vous : DesignEvo – Créez un logo professionnel pour votre entreprise.
Quel type d'images puis-je créer avec DesignCap ?
Comme je l'ai déjà mentionné, avec DesignCap, vous pouvez créer tout type d'élément graphique dont vous avez besoin pour votre activité Internet.
Voyons une liste de choses que vous pouvez faire sur cette plateforme :
- Graphismes pour les réseaux sociaux (images de couverture pour Facebook et Twitter, images pour Instagram ou Tumblr, images pour Google Plus, vignettes YouTube et bannières YouTube, publicités Facebook, etc.).
- Infographies, graphiques, tableaux et images pour vos articles de blog.
- Cartes de visite, dépliants publicitaires, affiches, cartes-cadeaux, cartes de menu pour restaurants et pratiquement tous les éléments de l'image de l'entreprise auxquels vous pouvez penser.
- Cartes et invitations pour des événements (mariages, anniversaires, etc.)
- Conception d'annonces.
- Présentations pour votre travail ou classe.
- CV pour trouver un emploi.
- En-tête d'e-mail frappant pour générer plus de réponses.
- Horaire quotidien, horaire de travail, horaire de remise en forme, horaire de cours, etc.
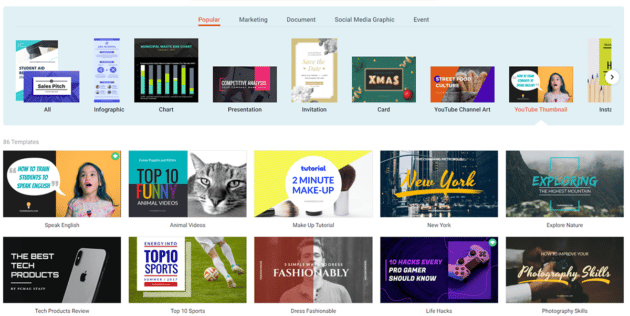
Dans l'image du bas, je vous laisse capturer toutes les possibilités dont vous disposez (auxquelles vous devez ajouter la possibilité de réaliser des dessins de tout type avec les dimensions spécifiques que vous souhaitez).
Tutoriel étape par étape sur la création d'images pour votre site Web, votre blog ou vos réseaux sociaux avec DesignCap
Je suis convaincu que quand vous voyez toutes les possibilités que vous offre DesignCap, j'ai mis les dents plus longtemps.
Vous voulez apprendre à l'utiliser tout de suite… est-ce que je me trompe ? Vos souhaits sont des ordres pour moi. Je vais faire un exemple avec vous afin que vous puissiez commencer avec DesignCap.
Je ne vais pas faire quelque chose de trop compliqué pour commencer puisque mon idée est que vous voyez comment vous pouvez gérer l'outil.
Après ce petit guide, vous pourrez élaborer vos designs au point que vous souhaitez, avec pour seule limite votre imagination et votre créativité.
1. Enregistrement d'un compte
La première étape pour pouvoir utiliser DesignCap est de s'inscrire sur le site Web de l'outil.
C'est extrêmement simple : il suffit d'entrer un email et un mot de passe sur sa page d'accueil pour y accéder. Si vous préférez, vous pouvez vous inscrire en connectant DesignCap avec votre profil Facebook ou Google.
Il n'en a plus. Facile… non ?
2. Choisissez le type d'image que vous allez créer.

Il est maintenant temps de sélectionner le type d'image que vous allez concevoir.
Je vais faire une infographie vedette pour un blog.
Pour ce faire, sur votre page d'accueil DesignCap, accédez au bouton où il est écrit "Commencez maintenant". Toutes les options possibles que je vous ai déjà montrées en parlant des types d'images que vous pouvez créer avec DesignCap s'ouvriront à vous.
Regardez dans la section "Infographie" et choisissez un modèle prédéfini.
Immédiatement après cela, l'environnement de travail s'ouvrira pour réaliser la conception graphique de notre image.
3. Concevoir une image pour votre blog avec DesignCap

Nous sommes arrivés au moment de l'art et de la pure créativité.
Une fois les étapes précédentes réalisées, on se retrouve avec un document vierge pour faire l'image de notre blog.
Pour concevoir à votre guise, vous n'aurez qu'à utiliser les différentes options qui se trouvent sur la gauche.

Ensuite, je vais vous expliquer à quoi sert chacun d'eux…
Modèles
En appuyant sur cette option, vous verrez que vous pouvez accéder à plusieurs modèles prédéfinis à partir desquels créer le vôtre.
Il peut être fortement recommandé d'utiliser cette option au début lorsque vous n'êtes pas très familier avec DesignCap, mais je vous assure que vous finirez par la laisser de côté et faire des conceptions à partir de zéro en quelques fois que vous manipulez l'outil (puisqu'il est incroyablement intuitif).
Dans notre exemple, nous utiliserons l'un de ces modèles comme base.
Maintenant, si vous survolez le design que nous allons créer, vous verrez que nous pouvons très rapidement modifier n'importe quel élément du modèle (couleurs, tailles de police, polices, images, etc.).
Je vais supprimer l'image et ne laisser que la forme géométrique sur le côté gauche, ainsi qu'augmenter un peu sa taille et modifier le texte.
Le résultat de l'exécution de ces tâches sera quelque chose comme ça…
Vous aimerez peut-être: Stellar Converter for OST Review - Logiciel avancé pour la conversion OST en PST.
Éléments
Dans cette section, il y a des millions d'icônes que vous pouvez rechercher et utiliser gratuitement. Il propose également une large sélection de formes prédéfinies, de lignes, de masques de cadre, de bulles, etc.
Photos
Avec ce bouton, vous pouvez effectuer une recherche par mots pour trouver des éléments de conception graphique qui s'adaptent à ce que vous souhaitez mettre dans votre image.
Pour trouver ce que vous cherchez, il vous suffit d'écrire le ou les mots en rapport avec ce que vous cherchez.
Lorsque les résultats seront affichés, vous verrez que dans DesignCap, il existe des composants gratuits à utiliser dans vos conceptions.
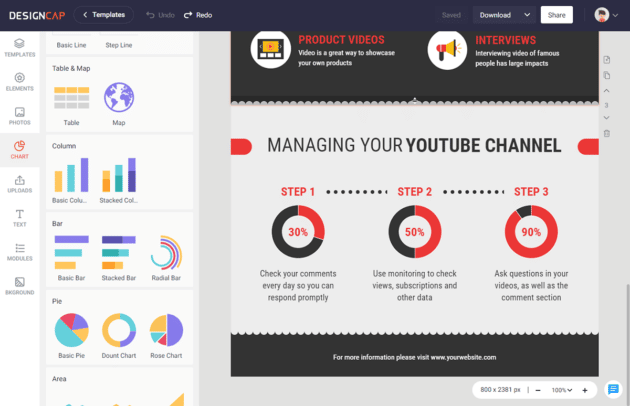
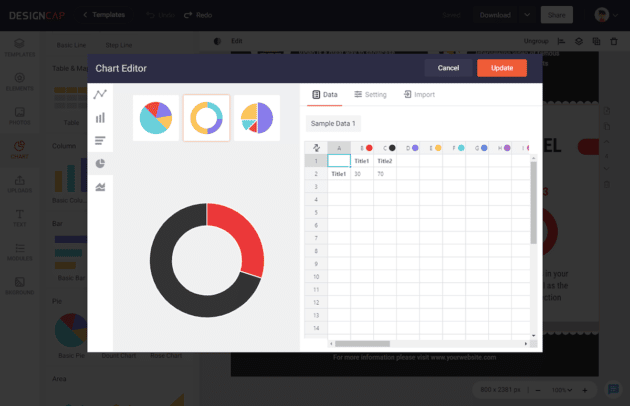
Graphique

L'outil graphique de DesignCap est assez talentueux. Il est très intelligent d'importer vos données directement à partir de fichiers XLS, XLSX ou CSV. Vous pouvez simplement ajuster la date de chaque valeur, nombre et titre ou modifier la couleur du texte, les polices et la taille des données. C'est ce qui m'attire beaucoup.
Téléchargements
À partir de l'outil de téléchargement DesignCap, vous pouvez télécharger les éléments graphiques créés par vous ou téléchargés à partir d'autres sites qui n'appartiennent pas à l'outil DesignCap, et qui peuvent vous aider à créer des conceptions beaucoup plus personnalisées.
Par exemple, je vais utiliser l'une des images que j'utilise actuellement sur mon propre site Web. Vous pouvez utiliser celui que vous pensez être le plus pratique ou le plus apprécié.
Pour terminer notre conception, nous allons rechercher certains composants que DesignCap nous fournit via son outil de recherche, complétant ainsi notre image pour le blog.
Texte
Outil de texte DesignCap. Cet outil, comme on le voit, vous permettra de modifier tout ce qui concerne les polices, les tailles de police, l'espacement entre les caractères, etc., dans votre conception.
Pour ce faire (comme pour tout autre élément DesignCap), nous n'aurons qu'à survoler l'en-tête que nous venons de créer et choisir les options que nous voulons implémenter.
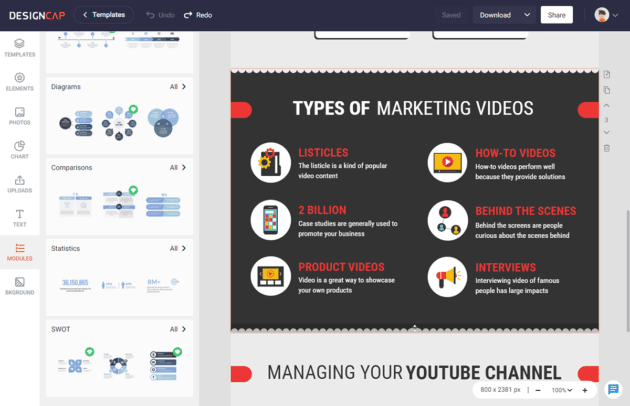
Modules
C'est un autre outil que j'aime le plus. Il est assez pratique d'organiser clairement et rapidement chaque élément d'information sur l'infographie. Il existe une large sélection de types uniques parmi lesquels nous pouvons choisir, tels que des diagrammes, des chronologies, des étapes, des statistiques, des comparaisons, etc.

BKground (Arrière-plan)
Il est temps de choisir le fond de notre image et donc d'utiliser l'option « BKground ».
Si vous l'aimez, changez l'arrière-plan par défaut en une couleur que vous aimez.
Vous pouvez également choisir un motif prédéfini comme arrière-plan pour l'image de votre blog.
4. Téléchargez l'image conçue sur votre ordinateur
La dernière étape consiste à appuyer sur le bouton "Télécharger" situé en haut à droite pour enregistrer le design que vous venez de créer sur votre ordinateur.
Vous pouvez décider de l'enregistrer au format jpg, png ou pdf. Le choix t'appartient.
Une fois enregistré… voila! Vous pouvez maintenant utiliser cette image unique et différente avec un air professionnel particulier sur votre site Web ou votre blog.
Encore une chose.
Vous pouvez enregistrer le design sur votre profil afin de pouvoir modifier votre design et le télécharger à tout moment.
Vous pourriez également aimer : FlexClip Video Editor : Rend l'édition vidéo dans votre navigateur facile et amusante.
La fin

Comme vous l'avez déjà vu, ne pas avoir de programme de design ou ne pas savoir s'en servir n'est pas une excuse valable pour ne pas s'occuper du graphisme de votre site web une fois que vous connaissez l'existence de DesignCap.
J'espère que ce tutoriel vous aidera à découvrir ce fantastique outil en ligne et que vous commencerez à l'utiliser dès aujourd'hui pour créer des images de qualité pour votre site Web ou votre blog.
Supposons que vous ayez encore des questions ou que vous souhaitiez en savoir plus sur DesignCap. Dans ce cas, je vous recommande de regarder cette vidéo et de vous abonner à leur chaîne YouTube, où ils mettent des informations fascinantes et des tutoriels spécifiques avec des techniques et des détails de cette application Web afin que vous la dominiez en profondeur.
Essayez le logiciel de conception graphique DesignCap
Répartition des avis
Caractéristiques
Facilité d'utilisation
Soutien
Didacticiel
Tarification
Pouces vers le haut!
J'espère que ce tutoriel vous aidera à découvrir DesignCap, le fantastique outil en ligne, et que vous commencerez à l'utiliser dès aujourd'hui pour créer des images de qualité pour votre site Web ou votre blog.
