Comment créer des conceptions personnalisées Shopify pour votre boutique de commerce électronique
Publié: 2017-03-10Conceptions personnalisées Shopify 101
Décider de créer votre propre design personnalisé Shopify demande du courage, surtout si vous n'êtes pas programmeur. Le processus est compliqué et peut être difficile à comprendre pour les débutants. La bonne nouvelle est qu'avec un travail acharné et un engagement à apprendre, vous pouvez le faire. Bien sûr, il existe des options plus simples, comme utiliser un thème prêt à l'emploi ou demander l'aide d'experts comme nous pour effectuer également la personnalisation.
Cela dit, environ 50 à 100 thèmes gratuits sont disponibles sur la boutique Shopify. Vous pouvez également opter pour des thèmes premium prêts à l'emploi de Shopify en ligne. Faites vos recherches et voyez si l'un d'entre eux correspond à vos besoins. Recherchez des développeurs indépendants susceptibles de proposer des thèmes gratuits ou payants sur leurs sites Web. Vous pouvez en obtenir un assez décent pour 100 $ à 200 $.

La meilleure chose à propos de tels thèmes est que vous avez une structure avec laquelle travailler. En fait, près de 70 à 80 % de la structure est déjà là, et les 20 à 30 % restants doivent être peaufinés. Ajoutez un convertisseur de devises, des champs supplémentaires, des mises en page, des logos, des en-têtes, etc. et vous avez terminé. Vous pouvez même vous tourner vers une agence numérique comme la nôtre pour vous aider dans le processus de personnalisation.
Si vous avez décidé de le faire vous-même, lisez la suite pour savoir comment vous pouvez créer vous- même des conceptions personnalisées Shopify :
Apprendre le langage liquide
Les thèmes Shopify sont alimentés par un langage plutôt unique dans Liquid. Le travail de base de Liquid consiste à traduire le contenu d'une boutique Shopify dans le langage HTML d'un navigateur, le rendant lisible et accessible à l'utilisateur.
Si vous souhaitez créer des designs personnalisés Shopify , vous devrez apprendre la langue. Ce n'est pas très difficile, mais il vous faudra du temps pour l'appréhender. Heureusement, Shopify propose de nombreuses ressources pour vous aider.
Commencez par la vidéo d'introduction ci-dessous :
https://www.youtube.com/watch?v=tZLTExLukSg
Quelques autres ressources qui valent la peine d'être consultées :
- Shopify Design Tutoriels Vidéos
- Références liquides Shopify
- Feuille de triche liquide Shopify
Options de personnalisation du thème
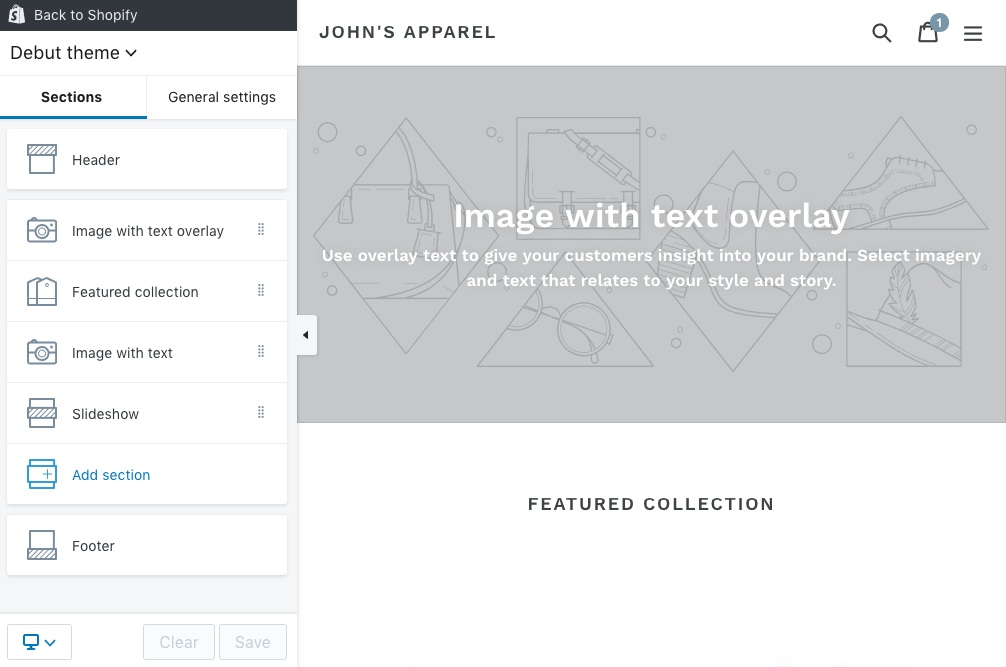
Chaque thème est accompagné d'un panneau de personnalisation qui vous permet de modifier ses différents aspects. Des éléments tels que les couleurs, les en-têtes, les pieds de page et d'autres éléments centrés sur le thème sont personnalisables à partir d'ici.

C'est assez simple et a été conçu pour les non-programmeurs pour vous donner un moyen de faire une personnalisation de base. Malheureusement, la plupart des fonctionnalités intégrées du thème ne seront pas personnalisables à partir d'ici, il se peut donc qu'il ne suffise pas de créer le design personnalisé Shopify que vous souhaitez.
Création d'une feuille de style personnalisée
Le moyen le plus simple et le plus infaillible de créer des conceptions personnalisées Shopify consiste probablement à modifier le CSS ou la feuille de style personnalisée. N'apportez jamais de modifications aux fichiers .liquid d'origine du thème. Si vous le faites et que le thème est mis à jour, vous perdrez toutes les modifications. Créez toujours un CSS !
Il y a un élément d'essais et d'erreurs impliqués, donc avant de faire des ajustements à votre CSS, n'oubliez pas de créer des sauvegardes de vos fichiers de thème existants en cas de problème.
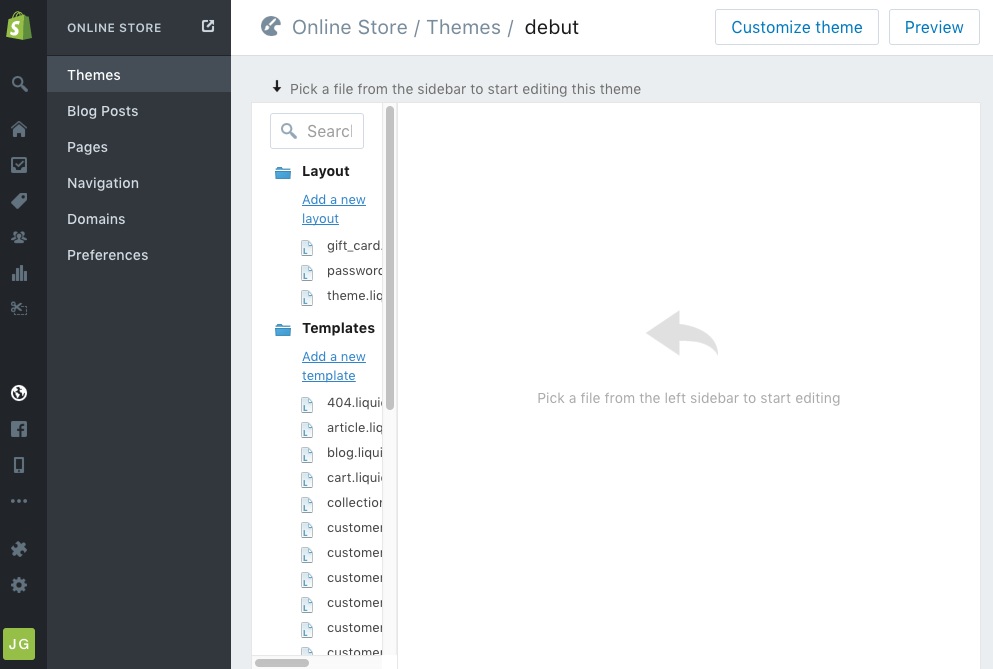
N'oubliez pas que vous ne vous tournerez vers un CSS que si ce dont vous avez besoin n'est pas possible à partir du panneau de personnalisation du thème. Pour créer un CSS, commencez par accéder d'abord à la zone thématique de votre panneau et sélectionnez l'option "plus". Ensuite, vous voulez cliquer sur le bouton Modifier HTML/CSS, qui vous dirigera vers le gestionnaire de fichiers de thème.

Dans le gestionnaire de fichiers de thèmes, vous devez accéder au dossier Assets. Vous le voyez ? Cliquez dessus et il devrait s'agrandir. Maintenant, "Ajouter" un nouveau lien d'actif et choisissez l'option "Créer un fichier vierge". Cela devrait créer un nouveau CSS pour vous. Une fois que vous avez fait cela, nommez votre nouveau CSS. Le nom est important, alors soyez bref et identifiable. Sélectionnez ensuite l'extension .css.liquid et ajoutez du code pour commencer à personnaliser le CSS.

Intégrer le CSS dans votre thème
Vous avez donc inséré le code, mais votre conception personnalisée Shopify ne prend pas encore forme. C'est parce que vous devez toujours intégrer votre CSS à votre thème. Pour ce faire, vous devrez trouver le dossier Layouts dans le gestionnaire de fichiers de thème. Cliquez dessus et sélectionnez theme.liquid.
C'est là que les choses se compliquent. Vous devrez trouver le code </head> dans tout le codage. Vous pouvez le faire via l'option de recherche par défaut qui est Ctrl + F. Une fois que vous avez trouvé le code ; vous devez entrer une nouvelle ligne juste au-dessus. Placez votre curseur juste avant le code </head> et appuyez sur Entrée pour entrer une nouvelle ligne. Dans cette ligne tapez le code suivant :
{{ 'CSS-NOM.css' | ressource_url | feuille de style_balise }}.
La partie CSS-Name est le nom que vous aviez précédemment attribué à votre CSS.
Les thèmes Shopify sont conçus de manière à ce que votre CSS annule toujours le codage du thème d'origine. Ainsi, toutes les modifications que vous avez apportées au CSS commenceront à apparaître dans votre thème.
Comprendre l'importance de l'accessibilité des utilisateurs
En fin de compte, l'objectif des personnalisations est d'améliorer l'accessibilité des utilisateurs et d'améliorer l'expérience utilisateur. Vos clients ne seront impressionnés par votre design personnalisé Shopify que s'il leur permet de faire ce qu'ils veulent de manière efficace et sans aucun obstacle.
Alors mettez-vous à leur place et portez un regard critique sur votre magasin. Il peut parfois être difficile d'être objectif à propos de quelque chose que vous avez contribué à créer, mais vous devez le faire. Essayez d'identifier les domaines qui peuvent être améliorés. Vos efforts pour insuffler du style et de la créativité à votre thème Shopify ne vous seront vraiment utiles que s'ils ajoutent quelque chose de tangible et d'utile pour votre client.

Continuez à vérifier votre boutique pour voir comment sa fonctionnalité est affectée par chaque morceau de code personnalisé que vous incluez dans le CSS. Cela devrait être une priorité, alors faites l'effort. Si vous continuez à modifier le CSS et attendez jusqu'à la fin pour voir comment les modifications ont affecté les fonctionnalités de votre boutique, il sera beaucoup plus difficile d'identifier et d'annuler le code problématique.
Optez pour un test manuel comme la navigation au clavier pour vérifier régulièrement l'accessibilité de votre site. Le test de navigation au clavier est un test simple qui vous demande de voir comment les boutons de tabulation, de barre d'espace et d'entrée fonctionnent sur votre page. Utilisez également les touches fléchées pour voir à quelle vitesse ou à quelle vitesse la page défile.
D'autres tests que vous pouvez essayer incluent le test du lecteur d'écran et HTML_CodeSniffer qui ont tous deux leurs avantages.
1 agence numérique s'associe à Shopify pour créer des conceptions personnalisées pour chaque entreprise
1 Digital Agency est un partenaire de conception Shopify réputé pour la création de conceptions personnalisées Shopify de qualité pour les propriétaires d'entreprise ayant toutes sortes d'intérêts. Notre objectif est de travailler avec vous pour comprendre ce dont vous avez besoin et répondre à ces exigences. Notre équipe d'experts Shopify est équipée pour prendre en charge n'importe quel projet, n'importe quelle entreprise et vous aider à atteindre vos objectifs commerciaux en un rien de temps.
Si vous êtes une grande organisation, nous avons également l'expertise Shopify Plus. Avec une expérience éprouvée et une connaissance approfondie des conceptions personnalisées Shopify , vous pouvez être sûr que chaque projet avec 1 agence numérique sera un succès. Appelez-nous maintenant au 888.982.8269 ou contactez-nous sur https://www.1digitalagency.com/contact et mettons-nous au travail.
