Que sont les Core Web Vitals et pourquoi sont-ils importants pour le référencement
Publié: 2022-01-19Les Core Web Vitals sont les trois principales mesures d'expérience de page de Google. Google explique l'expérience de la page comme un
signal qui mesure les aspects de la façon dont les utilisateurs perçoivent l'expérience d'interaction avec une page Web
Selon Google, l'optimisation de ces facteurs
rend le Web plus agréable pour les utilisateurs sur tous les navigateurs et toutes les surfaces Web, et aide les sites à évoluer vers les attentes des utilisateurs sur mobile.

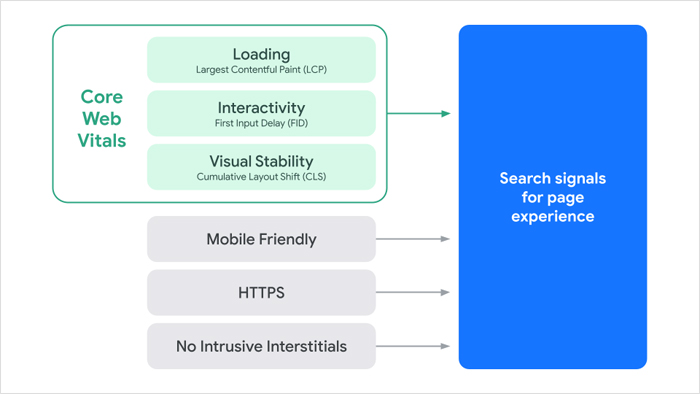
Les Web Vitals se composent de :
- Chargement : plus grand contenu de peinture (LCP)
- Interactivité : premier délai d'entrée (FID)
- Stabilité visuelle : changement de disposition cumulatif (CLS)
Ces trois facteurs font partie du score global d'expérience de page de Google. Les facteurs supplémentaires qui entrent dans ce score comprennent :
- Adapté aux mobiles
- HTTPS
- Pas d'interstitiels intrusifs
Bien que certains aient signalé que la navigation Web sécurisée est un facteur de classement, Google a précisé que ce n'était pas le cas.
Si vous n'êtes pas familier avec l'expérience de la page, c'est peut-être parce qu'elle n'a pas été un facteur majeur pour le classement. Cependant, cela a changé. Google fait officiellement de l'expérience de la page un facteur de classement clé et a commencé un déploiement progressif en juin 2021.
Où trouver vos données Core Web Vitals
Étant donné que Core Web Vitals est spécifique à Google, vous pouvez trouver vos statistiques via Google Search Console sous "améliorations". À partir de là, vous pouvez afficher les statistiques de référencement mobile et de bureau qui vous donneront une vue d'ensemble des URL qui doivent être améliorées avec la possibilité d'afficher un rapport complet.
Un aperçu détaillé de Largest Contentful Paint (LCP)
La métrique LCP (Largest Contentful Paint) de Google mesure la vitesse de chargement perçue. Plus les éléments apparaissent rapidement sur une page Web, plus elle est considérée comme utilisable. Plus précisément, LCP mesure le temps nécessaire pour que le plus grand bloc de contenu visible s'affiche lorsque la page est chargée.
Le score LCP idéal est de 2,5 secondes ou moins. Toute page avec un score compris entre 2,5 et 4 secondes doit être améliorée, et un score supérieur à 2,5 est considéré comme médiocre.
LCP est différent des autres indicateurs de vitesse de page de Google. Par exemple, Time To First Byte (TTFB) et First Contextual Paint (FCP) mesurent des vitesses de chargement qui n'affectent pas nécessairement ce qu'un utilisateur voit.
Comment vérifier votre score LCP

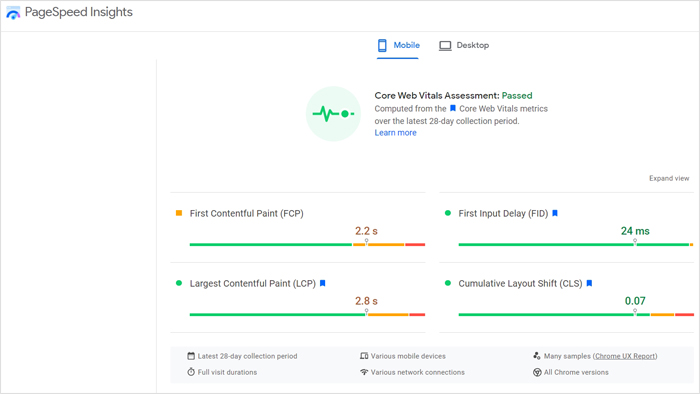
La meilleure façon de vérifier votre score LCP est via Google PageSpeed Insights. Il vous suffit d'entrer votre URL dans la zone de texte et vous obtiendrez les informations. Cependant, vous n'obtiendrez que les données d'une URL individuelle.
Pour obtenir des données pour l'ensemble de votre site Web, récupérez vos données LCP à partir de votre console de recherche Google.
Comment améliorer votre score LCP
L'amélioration de votre score LCP pour chacune de vos pages Web nécessitera d'optimiser chaque page en limitant le nombre d'images haute résolution et peut nécessiter un nettoyage de votre code. Voici plusieurs autres façons d'améliorer votre score LCP :
- Éliminez les scripts tiers inutiles . Si vous avez cessé d'utiliser un script, assurez-vous de supprimer le code. Ou, si vous n'avez pas vraiment besoin d'un script, éliminez-le complètement de votre site Web.
- Obtenez un hébergeur plus rapide . Certains comptes d'hébergement Web sont lents. Si vous rencontrez des problèmes de vitesse en général, et que ce n'est pas de votre côté, procurez-vous un hébergeur dédié qui offre des vitesses plus élevées.
- Implémentez le chargement paresseux . Le chargement différé est une fonctionnalité qui empêche le chargement des images tant que l'utilisateur n'a pas fait défiler l'image. Si vous avez, disons, 100 images sur une page, elles ne se chargeront pas toutes en même temps, ce qui augmentera votre score LCP.
- Minimisez JavaScript et CSS . Si votre CSS et votre JavaScript sont inutilement volumineux, votre score LCP peut en souffrir. Vous pouvez utiliser l'outil Minifier pour minifier automatiquement votre code en ligne gratuitement.
Un aperçu détaillé du premier délai d'entrée (FID)


La métrique First Input Delay (FID) de Google mesure la réactivité de chargement, qui quantifie l'expérience d'interaction avec des pages qui ne répondent pas. Par exemple, la métrique mesure le temps qu'il faut au site Web pour traiter une action initiée par un utilisateur. Plus le score est bas, plus la réponse est rapide et plus la page est utilisable.
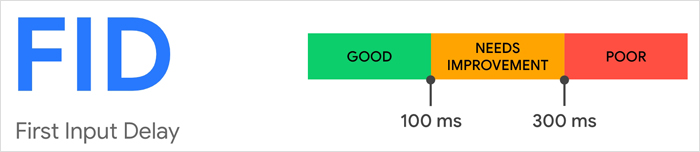
Le score FID idéal est un délai d'entrée de 100 millisecondes ou moins.
À quoi ressemble le FID pour les utilisateurs ?
Le FID mesure le temps nécessaire à une page Web pour répondre aux entrées de l'utilisateur pour des actions telles que :
- Sélection/mise en surbrillance d'une option dans un menu déroulant au passage de la souris
- En cliquant sur un lien
- Cliquer sur "soumettre" après avoir entré une adresse e-mail dans un formulaire d'inscription
- Ouvrir un menu hamburger
Essentiellement, toute action entreprise par un utilisateur peut être mesurée pour calculer le score FID.
Comment améliorer votre score FID
- Minimisez JavaScript . Évitez d'utiliser du JavaScript qui n'est pas absolument nécessaire. Si vous utilisez JS pour créer une fonctionnalité amusante mais inutile, envisagez de l'éliminer de votre site.
- Cachez votre contenu . Lorsque vous fournissez du contenu mis en cache à vos utilisateurs, votre site Web se charge automatiquement plus rapidement, y compris votre JavaScript.
- Éliminez les scripts tiers non essentiels . L'utilisation de scripts lourds comme les cartes thermiques et d'autres outils d'analyse peut vraiment ralentir les interactions. Envisagez de réduire le nombre de scripts de suivi et de surveillance que vous utilisez.
Un aperçu détaillé de Cumulative Layout Shift (CLS)

La métrique Cumulative Layout Shift (CLS) de Google mesure la fréquence à laquelle votre contenu se déplace pour vos visiteurs Web en rafales. Les changements de mise en page peuvent être un fardeau extrême pour les visiteurs, les empêchant de naviguer sur votre site Web et les frustrant dans le processus.
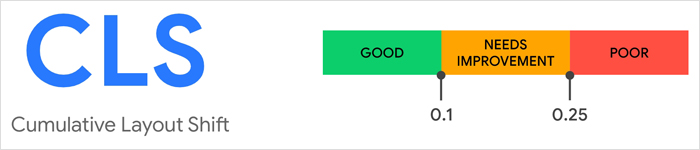
Le score CLS idéal est de 0,1 ou moins. Une page avec un score compris entre 0,1 et 0,25 doit être améliorée, tandis qu'un mauvais score est de 0,25 et plus.
À quoi ressemble un changement de mise en page cumulé ?
Avez-vous déjà vu des éléments de page Web changer soudainement de position, apparaître ou disparaître ? Ces types de problèmes sont courants et interfèrent avec l'expérience utilisateur. Par exemple, un changement de disposition peut amener quelqu'un à cliquer sur la mauvaise option si le changement se produit une fraction de seconde avant qu'il ne clique.
Un changement de disposition se produit lorsqu'un élément visible commence dans une position et se déplace vers une autre et est considéré comme des éléments instables.
La métrique CLS utilisée pour additionner le nombre total de quarts de travail. Cependant, cette métrique mesure et enregistre désormais la plus grande rafale de changements de mise en page.
Ces problèmes de mise en page sont généralement causés par le chargement de ressources de manière asynchrone ou par des éléments DOM dynamiques qui apparaissent au-dessus du contenu statique. Un élément se déplace et décale la position d'un autre élément. Par exemple, les publicités tierces se redimensionnent souvent d'elles-mêmes de manière dynamique et parfois les vidéos se chargent avec des dimensions non spécifiées.
Comment améliorer votre score CLS
- Spécifiez toujours l'attribut de taille pour les médias tels que les vidéos et les images. Cela indiquera aux navigateurs exactement combien d'espace l'élément doit utiliser, ce qui l'empêchera de se déplacer et de changer de taille pendant son chargement.
- Confinez vos éléments. Chaque élément d'une page Web doit avoir un emplacement désigné. Par exemple, évitez d'ajouter un élément juste en dessous de la balise <body> sans le placer dans au moins une balise <div> ou un tableau.
Pourquoi Core Web Vitals est important
Core Web Vitals mesure l'expérience utilisateur sur votre site Web. Vous avez besoin d'une expérience utilisateur simple pour vous classer dans les moteurs de recherche, générer du trafic récurrent, obtenir des visiteurs fidèles et de nombreuses ventes. En optimisant vos principaux éléments vitaux Web, vous augmenterez vos chances de classement pour vos mots clés et de générer plus de ventes.
Google a déjà environ 200 facteurs de classement, mais Core Web Vitals sera probablement l'un des plus importants. Bien qu'un mauvais score nuise à votre classement, un bon score n'aura pas nécessairement un impact aussi fort. En effet, une bonne expérience de page ne l'emportera pas sur un contenu médiocre ou d'autres éléments de page de qualité inférieure qui affectent le classement.
Besoin d'aide pour optimiser vos principaux éléments vitaux Web ? Nous pouvons aider
Est-ce que tout cela vous semble déroutant ? Préférez-vous que quelqu'un d'autre optimise votre site Web pour vous ? Si c'est le cas nous pouvons aider.
Chez SEO.co, nous sommes une société experte en référencement qui analysera toutes vos pages Web pour voir quels sont vos scores LCP, FID et CLS. Si vous avez des scores faibles, nous analyserons chaque page pour déterminer la cause du problème, puis nous le réglerons pour vous.
Si vous êtes prêt à obtenir de meilleurs résultats avec ces mesures importantes, contactez-nous dès aujourd'hui pour en savoir plus.
