Thématisation basée sur les composants avec le composant d'annuaire unique de Drupal
Publié: 2023-06-13La thématisation Drupal est un domaine depuis longtemps épargné par une mise à jour radicale. Bien sûr, il existe des tonnes de modules contribués disponibles pour faciliter un peu le flux de travail, mais l'approche prête à l'emploi pour créer un thème personnalisé est restée plus ou moins la même. Il y a eu des discussions sur la possibilité d'avoir une sorte de mécanisme de thématisation basé sur des composants dans le noyau Drupal lui-même depuis longtemps. Entrez Single Directory Components (SDC) , qui fait l'objet de discussions depuis un certain temps via un module contribué géré par d'éminents contributeurs Drupal - Mateu Aguilo Bosch, Mike Herchel, Lauri Eskola et Dave Reid. Mais maintenant, il est entré dans le cœur de Drupal (actuellement en tant que fonctionnalité expérimentale) dans la version 10.1.
Cette approche basée sur les composants de la thématisation d'une application Drupal n'est pas nouvelle, mais elle a finalement atteint le cœur. Cela donne une toute nouvelle frontière aux développeurs frontaux pour organiser leur code d'une manière plus maintenable avec une courbe d'apprentissage minimale. Au sein de SDC, tous les fichiers nécessaires au rendu du composant (Twig, CSS, JS, etc.) sont regroupés dans un même répertoire. SDC a le potentiel de révolutionner le développement front-end dans Drupal en permettant aux développeurs de tirer parti des dernières techniques front-end, renforçant ainsi la position de Drupal en tant que CMS robuste et tourné vers l'avenir.

L'approche thématique actuelle de Drupal
La façon la plus simple de travailler sur un thème Drupal a été d'ajouter le balisage aux fichiers html.twig dans les dossiers de modèles. Pour le style et le comportement, nous créons des fichiers CSS et JS en fonction des besoins d'une entité et les plaçons respectivement dans les dossiers CSS et JS. Cela inclut le menu d'en-tête de thème, le menu de pied de page, les blocs, les régions, les types de contenu individuels et leurs différents modes d'affichage, différentes vues, etc. Ces fichiers sont ensuite déclarés dans le fichier library.yml où les dépendances (le cas échéant) peuvent également être mentionnées. De cette façon, ils peuvent être chargés à la demande ou rendus disponibles dans le monde entier. En dehors de cela, toute logique de prétraitement va dans les fichiers .theme, nous avons le breakpoints.yml pour aider aux conceptions réactives et bien sûr, le fichier .info.yml sans lequel tout l'effort est un gaspillage.
Bien que cela semble être beaucoup de travail à faire avant de faire un travail frontal utile, il y a eu des générateurs de code passe-partout comme drush theme generate , qui ont l'intention de générer la structure de dossiers d'un thème de manière interactive et de créer un structure de dossier drupal standard.
Même si la structure ci-dessus fonctionne assez bien pour démarrer un projet et ne pose aucun problème pour un petit projet, elle peut devenir un goulot d'étranglement pour les sites Web d'entreprise où un système de conception plus sophistiqué doit être intégré.
- Les choses commencent à s'encombrer très rapidement. Nous voyons beaucoup de fichiers CSS et JS remplis à ras bord dans leurs dossiers.
- Les développeurs ont du mal à trouver le code qu'ils peuvent réutiliser ou étendre.
- Des problèmes tels que la duplication de code, la propagation du code dans les fichiers, l'enfer de la spécificité et les conflits CSS surgissent.
- Cela conduit souvent à plus d'efforts consacrés au développement ultérieur où l'on s'attend à ce que le développement initial aurait aidé plus tard.
Notre approche de la thématisation dans Specbee
Chez Specbee, nous avons normalisé la façon dont nous créons nos thèmes à l'aide d'un outil NPM appelé Drupal Theme Init, développé par nous à partir de zéro et qui est open source. En tant que générateur Yeoman, il peut facilement être installé avec NPM/Yarn qui aide ensuite de manière interactive à la génération d'un thème personnalisé. L'idée de l'initialisation du thème Drupal est d'avoir une approche cohérente de la façon dont les fichiers de thème sont échafaudés conformément aux pratiques Drupal et d'aider les développeurs à commencer à travailler sur le thème sans avoir à définir les fichiers chaque fois qu'ils démarrent un nouveau projet. L'idée de base de la structure est de compartimenter SASS en composants en utilisant la convention BEM. Chaque fichier CSS associé à une entité comme un bloc, une vue, un type de contenu, etc. a son propre CSS généré et est attaché à cette entité via le modèle de brindille ou le prétraitement. Il en va de même pour les fichiers JS. L'utilisation intensive de library.yml nous aide à limiter la quantité de CSS et de JS que nous rendons sur la page.
L'avantage de configurer le thème de cette manière est que nous avons un système en place pour la thématisation basée sur les composants sans dépendre de bibliothèques ou de plugins externes. Cela nous aide à séparer les bibliothèques CSS/JS en fonction des composants à charger sur la page, ce qui améliore les performances. Cependant, il existe encore des limites à cette approche, en particulier lorsque le projet prend de l'ampleur. La ségrégation des composants en niveaux atomiques devient un peu pénible car elle nous oblige à maintenir le fichier library.yml avec les dépendances requises. De plus, il n'y a pas de moyen facile d'intégrer facilement un système de conception avec la structure actuelle, car nous devrons définir chaque chemin de composant et sa dépendance par nous-mêmes dans le système de conception également, pour y charger les composants.
Qu'est-ce que la thématisation basée sur les composants
Bien que l'approche vanille semble assez basique, il y a eu d'énormes progrès réalisés ces derniers temps grâce à des modules contribués pour avoir de meilleures approches. L'une des approches les plus courantes consiste à imaginer l'interface utilisateur comme une collection d'unités réutilisables et cohérentes appelées composants . Dans la plupart des cas, cela suit la conception atomique où chaque composant est séparé en blocs de construction plus petits. Des modules comme les modèles d'interface utilisateur, les composants ! ou des bibliothèques de composants comme PatternLab, Fractal et Storybook ont apporté des moyens innovants qui ont rendu le développement de thèmes plus simple et plus robuste. La thématisation basée sur les composants a un certain avantage sur la thématisation traditionnelle :
- L'un des plus gros goulots d'étranglement est la dépendance du backend, où le travail du frontend ne peut pas démarrer sans le travail du backend. Cela crée un décalage. En utilisant une approche basée sur les composants, le front-end peut fonctionner de manière indépendante et sans une connaissance approfondie des choses Drupal.
- Les composants peuvent être créés uniquement à partir de la conception disponible avec les espaces réservés requis. Les valeurs de ces espaces réservés peuvent être renseignées ultérieurement lorsque le travail de backend est terminé
- Cela crée un flux de travail dans lequel nous ne modifions tout simplement pas le balisage dans le dossier des modèles et le stylisons conformément aux exigences. Nous avons plutôt des structures plus petites stylisées séparément, puis créons une collection de ces unités plus petites dans des composants plus grands qui peuvent être utilisés par les modèles Drupal.
- Cela aide à maintenir le code lié à chaque composant de manière isolée et réduit les risques d'effets secondaires.
- Il confirme la cohérence UX dans l'ensemble de l'application.
- Aide à réduire les efforts consacrés à la configuration de la fonctionnalité, car les modifications apportées à un endroit se reflètent dans les zones où elle est utilisée.
Comment faire une thématisation basée sur les composants dans Drupal
L'un des principaux moyens de suivre le développement basé sur des composants consiste à utiliser PatternLab, qui a été introduit il y a un certain temps. Il est initialement venu avec une édition Drupal qui est maintenant archivée et remplacée par un package basé sur des nœuds. La configuration du PatternLab nécessite l'installation d'un module Components qui aidera à obtenir le balisage des fichiers Twig en dehors du dossier des modèles pour Drupal. Ceci est suivi par l'installation du package patternlab via npm qui donne des options pour générer des modèles basés sur twig ou moustache (évidemment twig pour nous). Une fois cela fait, nous avons un guide de style de calcul prêt, un code passe-partout qui aide à la création du guide de style et un dossier de modèles dans lequel nous créons les composants en fonction des exigences. Ces composants sont ensuite inclus dans les fichiers html.twig présents dans le dossier templates.

Bien que toutes ces étapes soient bonnes à exécuter, il y a des cas où cela est un peu difficile à mettre en place et a un peu de courbe d'apprentissage. Le plus gros inconvénient de Patternlab est que tout le CSS est agrégé dans un seul fichier qui est ensuite déversé dans toutes les pages (ce qui est parfois aussi le cas avec le JS qui l'accompagne). Bien que cela n'ait pas d'importance au départ car l'idée de base est la réutilisabilité du composant, une fois que le projet se développe, cela commence à affecter les performances de la page.
Comment faire une thématisation basée sur les composants avec SDC
Avec la version initiale de SDC entrant dans le noyau en tant que module expérimental, il y a eu beaucoup d'enthousiasme autour d'elle. SDC a été présenté comme le plus grand changement apporté à la thématique Drupal depuis l'introduction de Twig. Encore une fois, SDC n'est pas une solution complète pour l'équipe de développement frontend, mais une approche de la thématisation axée sur les composants avec une structure de base prête à l'emploi. Cela peut encore être étendu avec un certain nombre de modules pour un certain type de flux de travail. L'idée de base est que tout ce qui concerne un composant reste dans un seul répertoire. Cela inclut le fichier Component Twig, JS, CSS, d'autres actifs et un seul fichier YAML de schéma déclarant les propriétés du composant.
Quelques avantages immédiats de l'utilisation de SDC :
- Tout le code lié à un composant est dans un seul répertoire (comme son nom l'indique !).
- Les bibliothèques du composant sont générées automatiquement, ce qui réduit le traumatisme de ne pas le déclarer dans le fichier library.yml. Bien que nous ayons peut-être encore besoin d'ajouter les dépendances au fichier component.yml, cela se fait à un seul endroit plutôt que de sauter au fichier library.yml.
- Il y a une courbe d'apprentissage beaucoup plus petite pour mettre en œuvre le SDC. Si vous connaissez les bases de la thématisation Drupal, il vous suffit d'activer ce module et de commencer à écrire les composants.
- La puissance de twig (include/extend/embed) est toujours disponible, ce qui aide à la réutilisation du code.
- Comme les composants sont des plugins YML, qui peuvent être facilement découverts par Drupal et peuvent être facilement remplacés par un composant ayant la même structure d'API.
- Les composants peuvent également être rendus via des tableaux de rendu !
- Fournit un bon mécanisme pour intégrer des bibliothèques externes afin de faciliter un système de conception.
- Au fur et à mesure que les composants sont organisés, il en résulte une apparence et une sensation cohérentes du produit final.
- Le code devient plus testable car nous avons des unités (composants de lecture) qui peuvent être testées indépendamment
- Étant donné que nous définissons le schéma dans la définition YAML d'un composant, les modules peuvent créer automatiquement des formulaires pour remplir les données.
Bien qu'il soit actuellement inclus en tant que fonctionnalité expérimentale dans le noyau, la configuration de SDC est assez simple. En supposant qu'il existe une installation Drupal 10.1.x :
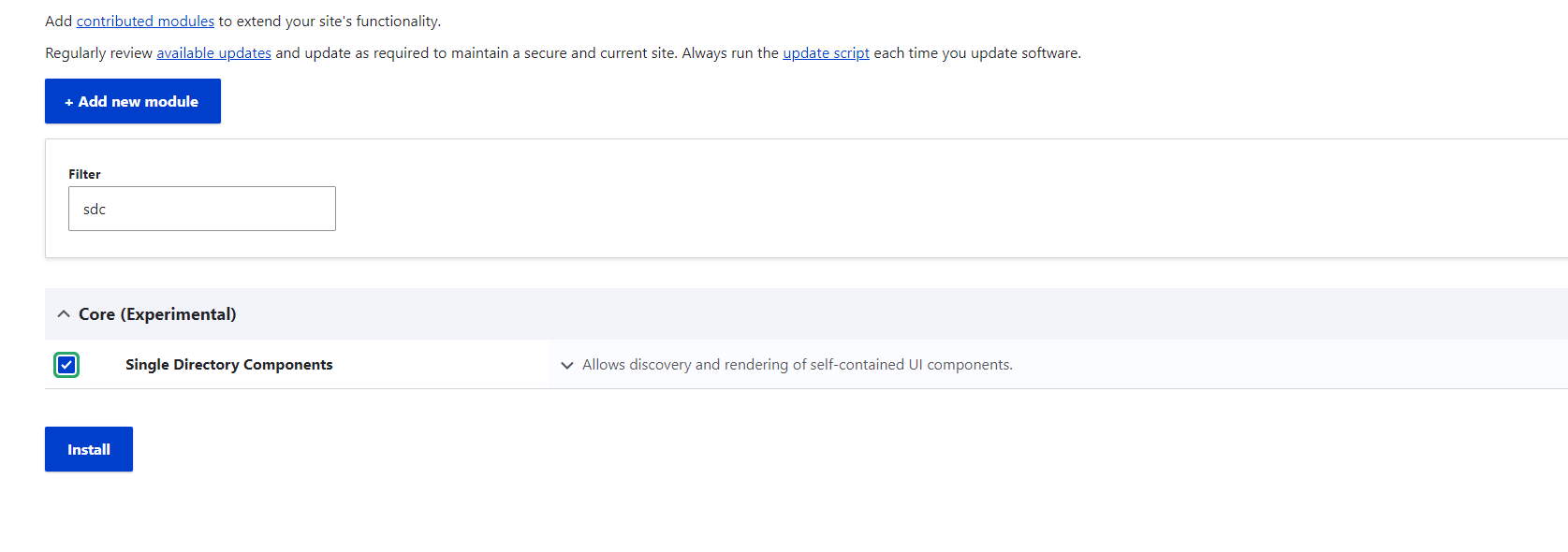
1. Activez le module de base SDC expérimental.

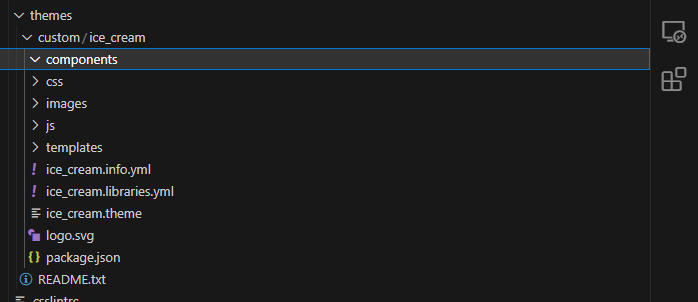
2. Créez ou utilisez un thème personnalisé pour ajouter SDC. Pour notre objectif, nous avons créé un thème personnalisé appelé Ice Cream avec Olivero comme thème de base.
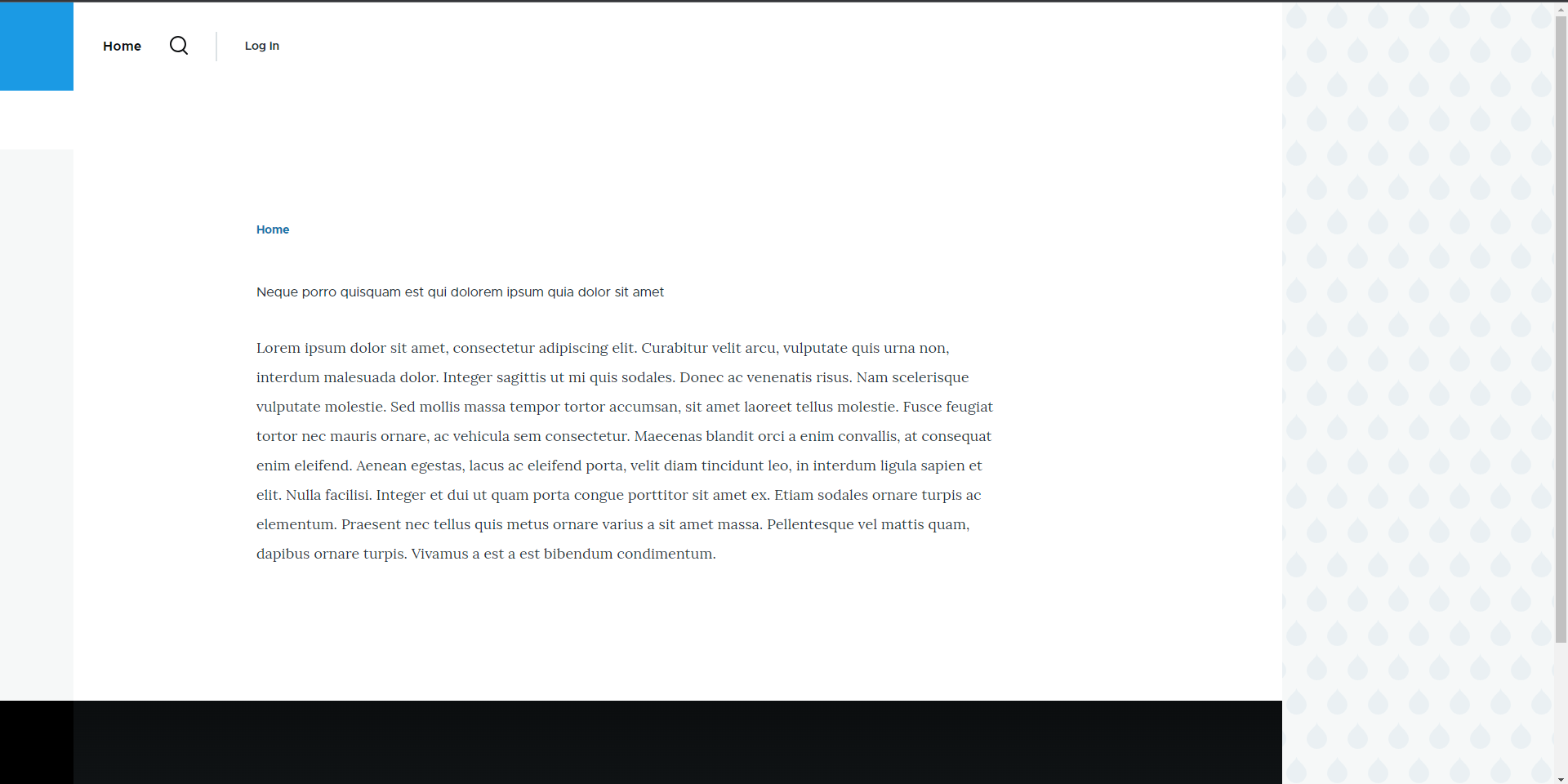
3. Pour notre propos, utilisons la page de base qui sort de la boîte. Je l'ai réutilisé en ajoutant un champ Titre personnalisé et en faisant quelques ajustements à l'affichage qui ressemble alors à ceci :

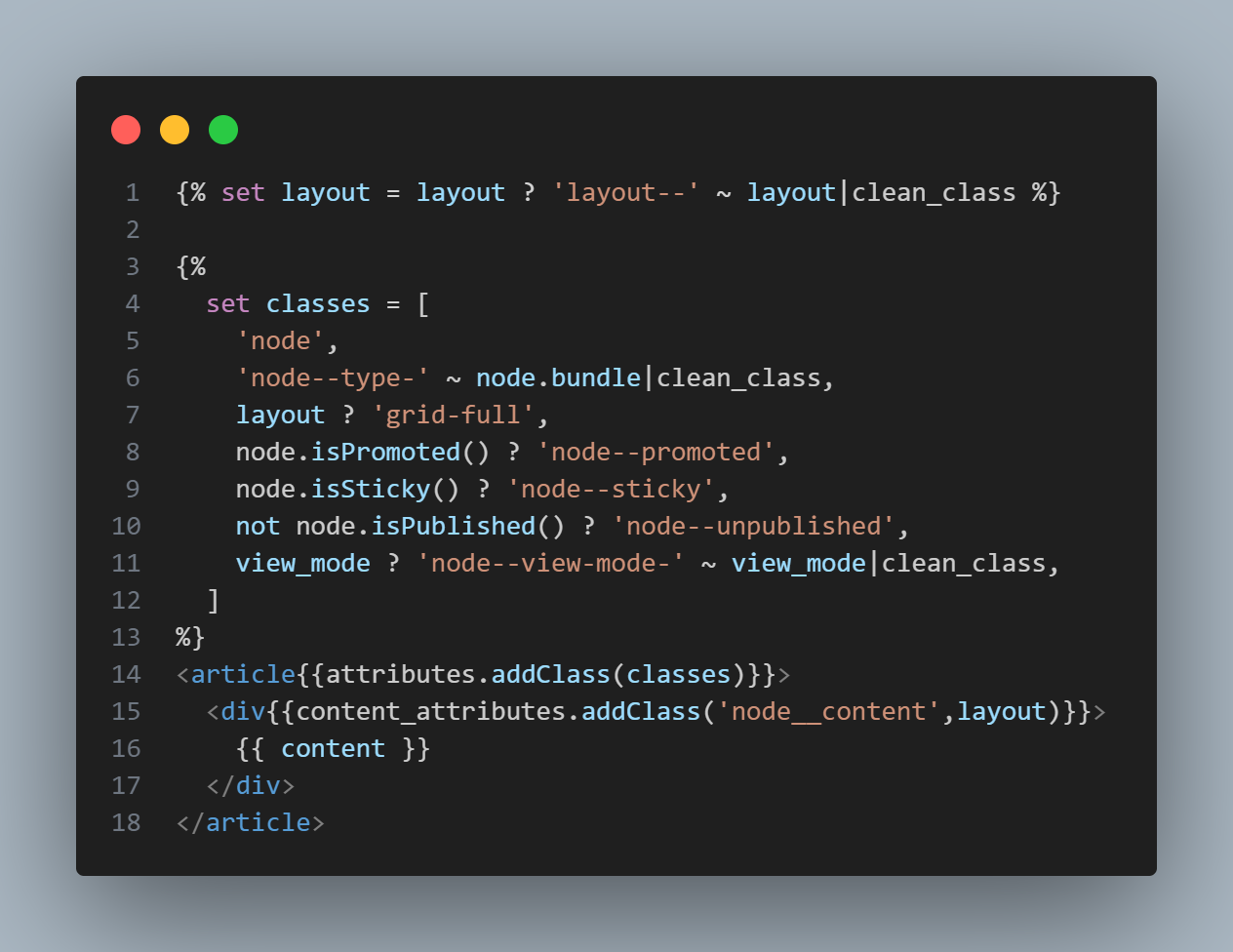
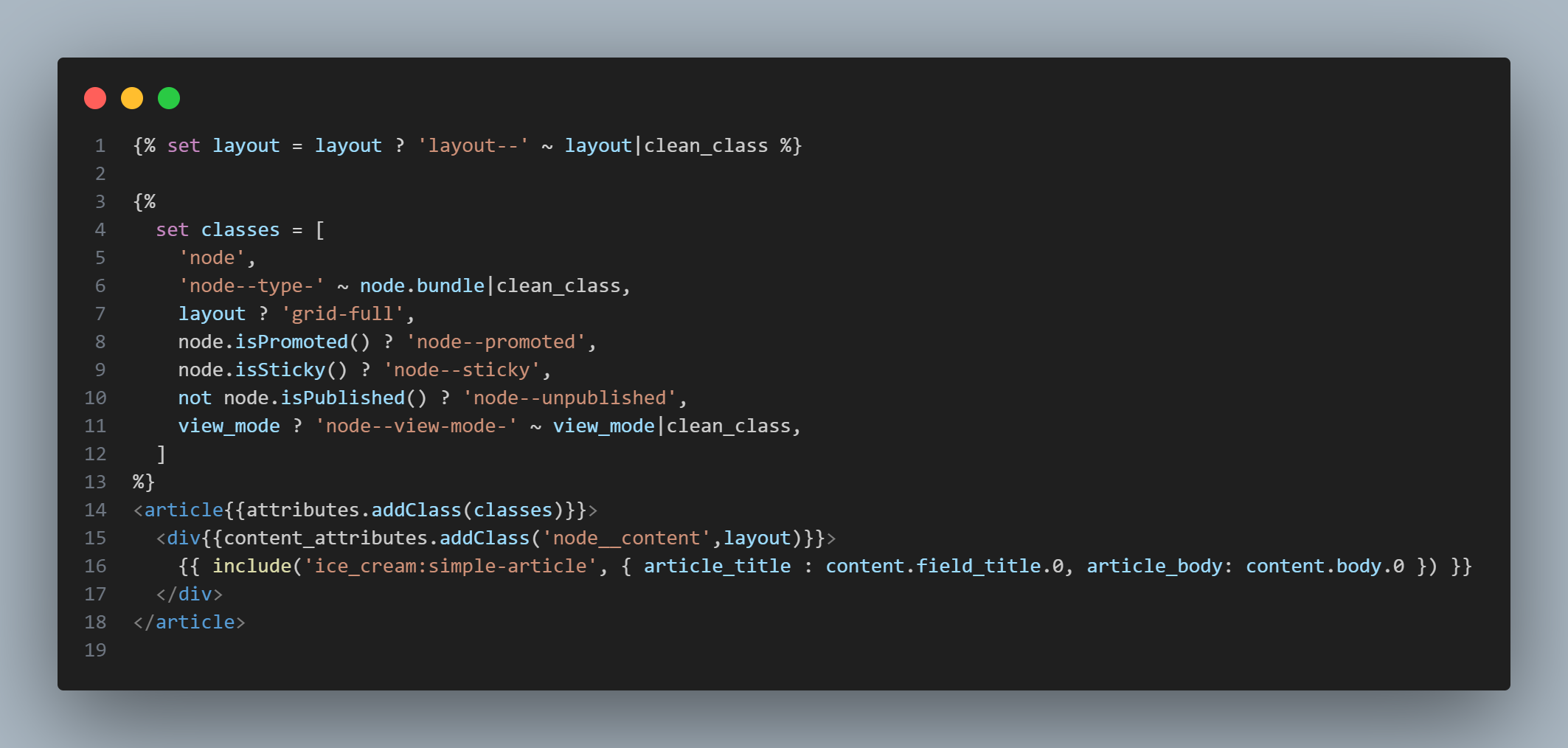
4. Le fichier template twig se compose d'un code de base :

5. Créez un dossier appelé composants dans votre thème personnalisé. Ceci est similaire à la façon dont nous avons un dossier de modèles pour les modèles Drupal.

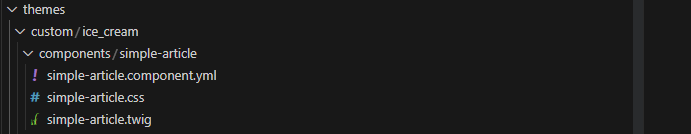
6. Pour l'instant, l'idée de base est de styliser le titre et la description, qui seront réutilisables dans la nature. Créons un composant appelé simple-article. Il y aura le fichier simple-article.component.yml et simple-article.twig dont nous aurons besoin. En dehors de cela, nous ajouterons également simple-article.css pour le style.

7. Créons le fichier simple-article.twig . Nous aurons un balisage de base pour cela.

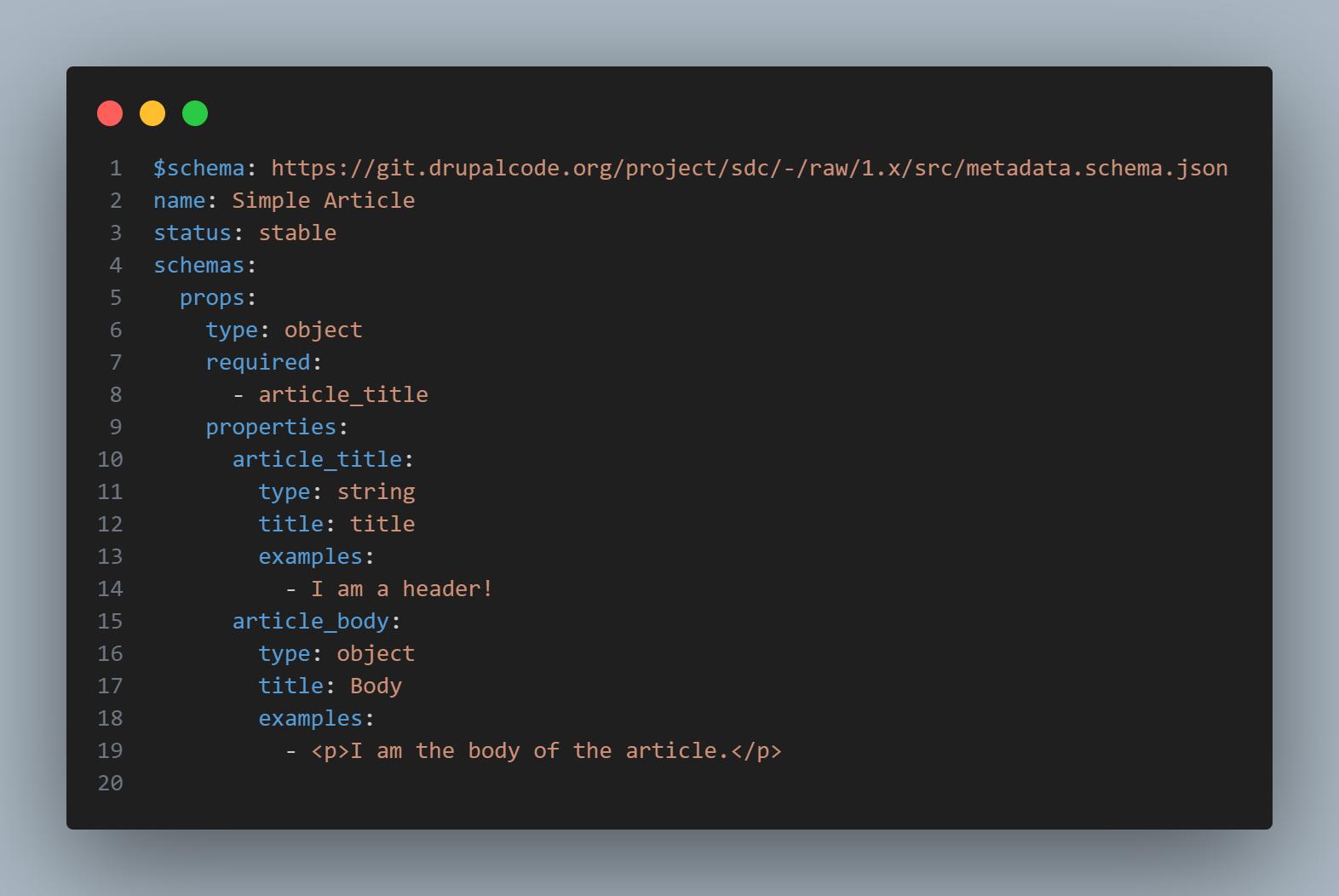
8. Ajoutez le fichier simple-article.component.yml avec le schéma mentionné dans https://www.drupal.org/node/3352951. L'idée est de définir quelles seront les entrées du fichier twig. Cela ressemblera à ceci pour nous :

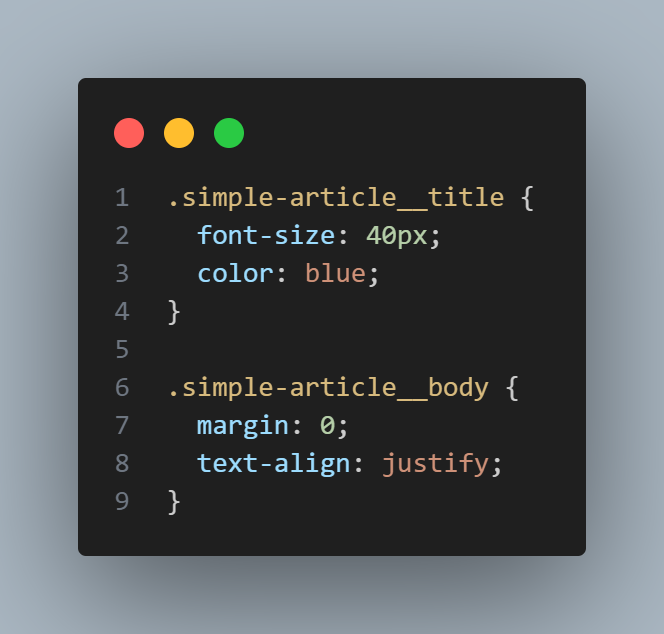
9. Ajoutons un style de base au composant dans simple-article.css .

10. Videz le cache.
11. Abracadabre ! Le composant est maintenant prêt à l'emploi. Mais encore faut-il l' utiliser . Sans cela, le composant reste inactif dans le dossier des composants.
12. Incluez ce composant dans le fichier de modèle requis (il s'agit du fichier html.twig sous le dossier des modèles dans le thème personnalisé) au format [theme_name:component-name]. Remarquez l'instruction include où nous ajoutons les variables twig à utiliser dans le composant.

13. Le composant est maintenant rendu avec notre nouveau balisage et un meilleur style.

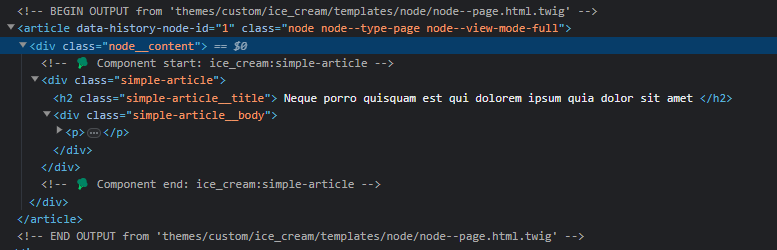
14. Remarquez le balisage. Si le débogage de twig est activé, nous obtenons également des icônes spéciales avec notre composant SDC rendu.

Et c'est tout!
Les références
- https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components/about-single-directory-components
- https://www.drupal.org/project/sdc
- https://herchel.com/articles/creating-your-first-single-directory-component-within-drupal
Dernières pensées
Avec la façon dont SDC a été construit, il y aura un développement à haute intensité autour de lui. L'une des pistes les plus populaires est que les modules détectent automatiquement les composants et insèrent leurs formulaires respectifs dans Layout Builder, CKEditor, Paragraphs, Blocks, Fields, etc. ! De plus, SDC joue actuellement bien avec Storybook via un module contribué appelé CL Server (qui a été maintenu par les mainteneurs du projet SDC). Il existe déjà d'autres modules comme CL Devel, CL Generator et même des modèles d'interface utilisateur qui sont construits autour de SDC.
Cela nous aidera également à mettre à niveau notre propre générateur de thème (Drupal Theme Init) dont nous avons parlé plus tôt pour donner la possibilité d'utiliser SDC avec un système de conception en place, de préférence Storybook. Cela aidera quiconque à démarrer instantanément la mise en œuvre du SDC, ouvrant ainsi la voie à un meilleur développement de thème.
Si vous souhaitez lire plus de contenu aussi intéressant sur Drupal, abonnez-vous à notre newsletter hebdomadaire dès aujourd'hui !
