Top 9 des méthodes efficaces pour augmenter la vitesse de chargement de votre site Web
Publié: 2023-04-18
Votre site Web met du temps à se charger ? Tu n'es pas seul! Les vitesses de chargement lentes sont une frustration courante pour les propriétaires de sites Web et les visiteurs. Non seulement ils ont un impact sur l'expérience utilisateur, mais ils peuvent également nuire au classement des moteurs de recherche de votre site Web. Heureusement, il existe de nombreuses solutions pour accélérer votre site Web et fidéliser vos visiteurs. Dans ce blog, nous explorerons les neuf meilleures méthodes efficaces pour augmenter la vitesse de chargement de votre site Web, afin que vous puissiez optimiser votre site Web et améliorer votre présence en ligne. Préparez-vous à accélérer les performances de votre site Web et à oublier les vitesses de chargement lentes !
Qu'est-ce que la vitesse des pages ?
La vitesse à laquelle une page Web de votre site Web se charge pour les visiteurs est appelée vitesse de page. Cette vitesse est influencée par divers facteurs, notamment la présence de fichiers multimédias, les thèmes et plugins installés, le codage et les scripts côté serveur. Le chargement lent des pages en raison de ces éléments peut entraîner une expérience utilisateur moins qu'optimale et entraîner des taux de rebond plus élevés.
Comment mesurer la vitesse des pages ?

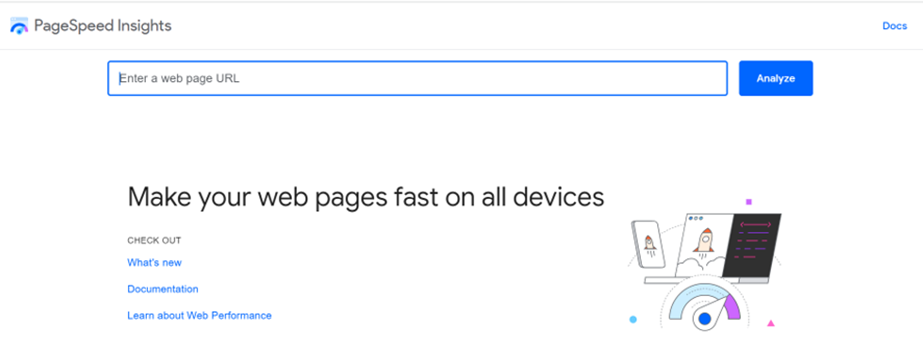
« PageSpeed Insights » de Google est un outil recommandé qui peut vous aider à évaluer et à suivre les performances de votre site Web. Il est facile à utiliser et vous pouvez tester vos pages Web sur des ordinateurs de bureau et des appareils mobiles.

"PageSpeed Insights" de Google est un outil approuvé par Google qui peut aider à garantir que votre site Web répond aux critères de performance requis pour un classement élevé dans les résultats de recherche. Pour utiliser cet outil, entrez l'URL de votre page Web dans le champ fourni et cliquez sur "Analyser".
D'autres outils, tels que Pingdom Website Speed Test et GTmetrix, peuvent également être utilisés pour évaluer les performances de votre site Web.
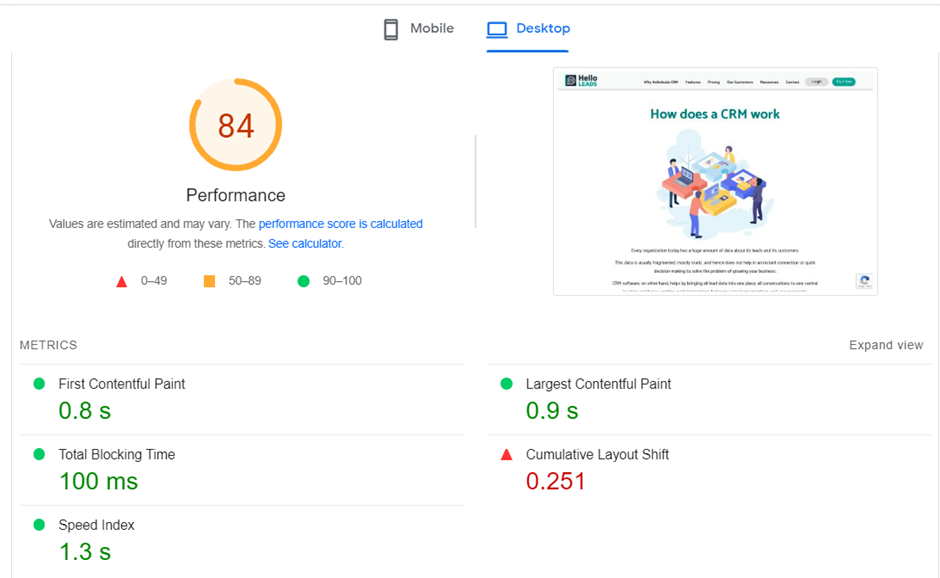
'PageSpeed Insights' analyse le contenu de votre site Web et génère une note comprise entre 0 et 100. De plus, il fournit une liste de suggestions sur la façon d'améliorer la vitesse de chargement de votre site Web.

Il convient de noter que "PageSpeed Insights" de Google fournit des scores et des recommandations distincts pour les versions de bureau et mobiles de votre site Web. Ces informations constituent un point de départ utile pour évaluer la vitesse de chargement de vos pages Web et proposent des mesures concrètes pour l'améliorer.
Moyens rapides d'améliorer la vitesse de chargement de votre page Web
1 . Compressez et optimisez efficacement les images de pages Web : La présence d'images sur vos pages Web peut améliorer considérablement l'attrait esthétique et la valeur du contenu, mais si les images sont trop grandes, elles peuvent affecter négativement les temps de chargement. Une solution simple à ce problème consiste à compresser et optimiser les images. Vous pouvez y parvenir en modifiant le format du fichier image, en activant le chargement différé ou en utilisant une compression avec ou sans perte. L'utilisation de ces techniques peut réduire la taille des fichiers image et accélérer le chargement des pages Web.
2 . Minimisez le nombre de redirections : les redirections peuvent entraîner des retards dans le processus de requête et de réponse HTTP, ralentissant ainsi votre site Web. Bien que certaines redirections puissent être essentielles, comme lors du passage à un nouveau domaine, la minimisation des redirections inutiles peut considérablement améliorer les temps de chargement des pages.
3 . Utiliser asynchrone et différer dans CSS et JavaScript : les fichiers CSS et JavaScript sont des composants essentiels d'un site Web qui peuvent être chargés de manière synchrone ou asynchrone. Le chargement synchrone implique que les fichiers sont chargés les uns après les autres, dans le même ordre qu'ils apparaissent sur la page. Par conséquent, le navigateur doit attendre qu'un script se charge complètement avant de passer au suivant. En revanche, le chargement asynchrone permet à plusieurs fichiers de se charger simultanément, ce qui accélère les performances de la page. Pour implémenter cela, vous devez éliminer les ressources qui empêchent le rendu de la page.

4 . Réduisez votre CSS, JavaScript et HTML : l'amélioration de la vitesse des pages peut être obtenue grâce à deux techniques principales : l'optimisation du chargement des fichiers et la réduction de la taille des fichiers. Minimiser le code CSS, JavaScript et HTML en supprimant les caractères, espaces et éléments redondants peut réduire considérablement la taille du fichier. Cette simplification permet la combinaison de fichiers et se traduit finalement par des temps de chargement plus rapides.
5 . Utiliser un CDN (réseau de diffusion de contenu) : L'utilisation d'un réseau de diffusion de contenu (CDN) peut améliorer la vitesse du site Web en mettant en cache le contenu dans plusieurs emplacements mondiaux. Généralement, les serveurs CDN sont situés plus près des utilisateurs finaux que le serveur d'origine. Au lieu de se rendre jusqu'au serveur d'hébergement, les demandes de contenu sont dirigées vers le serveur CDN à proximité. Cette technique peut notamment diminuer les temps de chargement des pages, notamment lorsque le serveur d'hébergement est éloigné de l'utilisateur.
6 . Mise en cache des pages Web :

Stocker des doublons des fichiers de votre site via la mise en cache est un moyen efficace d'améliorer la vitesse de vos pages Web. Cette stratégie réduit la charge de travail du serveur nécessaire pour créer et distribuer une page Web au navigateur d'un visiteur, entraînant ainsi des temps de chargement de page plus rapides. La mise en cache de vos pages Web peut également réduire le "Time to First Byte" (TTFB) en réduisant la charge de travail du serveur nécessaire pour générer et servir une page au navigateur d'un visiteur.
7 . Choisissez un hébergement optimisé : La gestion et les performances de votre site Web dépendent de manière significative de votre choix d'hébergeur, ce qui a un impact sur la vitesse de votre page. Choisir un hébergeur à bas prix pour réduire les dépenses est une erreur importante. Ces fournisseurs peuvent allouer des ressources entre plusieurs sites Web sur un serveur surchargé, ce qui entraîne des performances inférieures aux normes et des temps de chargement des pages lents.
8 . Configurer la mise en cache du navigateur : pour améliorer les temps de chargement des pages, une autre méthode de mise en cache pouvant être utilisée est la mise en cache du navigateur. Cette approche permet au navigateur de stocker une gamme de données, y compris des feuilles de style, des images et des fichiers JavaScript, afin que la page n'ait pas à être rechargée chaque fois qu'un utilisateur la visite.
9 . Supprimez les plugins inutiles : tous les plugins ne sont pas égaux en termes de fonctionnalités. Un excès de plugins sur votre site Web peut provoquer un gonflement indésirable, entraînant un ralentissement des performances du site Web. De plus, des plugins obsolètes ou mal entretenus peuvent mettre en danger la sécurité de votre site Web et créer des problèmes de compatibilité qui peuvent réduire les performances.
Pour pallier ces problèmes, il est recommandé de limiter le nombre de plugins utilisés sur votre site WordPress. L'un des moyens les plus simples d'y parvenir est de désactiver ou de supprimer les plugins qui ne sont plus nécessaires.
En conclusion, l'optimisation de la vitesse de chargement de votre site Web est cruciale pour offrir une excellente expérience utilisateur et générer du trafic vers votre site. En mettant en œuvre les 9 meilleures méthodes efficaces mentionnées dans ce blog, vous pouvez considérablement améliorer la vitesse de chargement de votre site Web, ce qui se traduit par un meilleur engagement des utilisateurs, un meilleur classement dans les moteurs de recherche et une augmentation des revenus. N'oubliez pas que les visiteurs du site Web s'attendent aujourd'hui à une expérience de navigation rapide et fluide, et qu'un site Web lent peut nuire au succès de votre entreprise. Alors, prenez les mesures nécessaires pour optimiser la vitesse de chargement de votre site Web et offrir une expérience de navigation fluide à votre public.
