Les meilleures polices de sites Web et comment choisir la bonne
Publié: 2022-02-11De la palette de couleurs aux polices et à la conception du titre, chaque petit détail compte si nous parlons d'un grand projet numérique comme votre site Web. L'utilisation de différentes polices et effets de police peut avoir un impact à la fois négatif et positif sur vos utilisateurs, et c'est à vous de décider si cela sera positif ou négatif. L'équilibre, une manière harmonieuse de relier tous ces détails en une seule création bien organisée, est d'une importance primordiale pour chaque designer numérique.
Les polices et les effets de police sont le meilleur moyen d'atteindre cet équilibre car, pour la plupart des pages Web, la quantité la plus importante de données visuelles est occupée par le corps du texte, les titres et les en-têtes. Par conséquent, vous pouvez ajuster le nombre de détails simples et complexes afin d'obtenir le résultat parfait.
- Ouvrir sans
- Lato
- Helvétique
- Merriweather
- Présentoir Playfair
- Montserrat
- Libre Baskerville
- Caudex
- Barlow
- Robot
- Comment choisir la bonne police ?
- Choisissez les polices en fonction du contenu du site
- Les trois types de polices
- Connaître les bases
- Ne pas oublier le temps de chargement
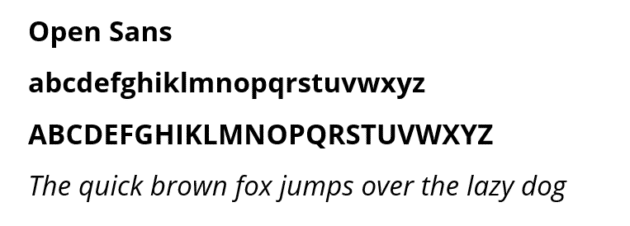
Ouvrir Sans

Open Sans fait partie des polices de caractères sans empattement destinées à offrir la meilleure lisibilité et expérience utilisateur. Cette police Web est le meilleur choix pour les sites Web minimalistes avec beaucoup d'informations à consommer (blogs, articles informatifs, etc.). Un autre grand avantage de cette police est sa compatibilité avec de nombreux styles différents.
Recommandé pour vous : Meilleures polices à utiliser dans une infographie.
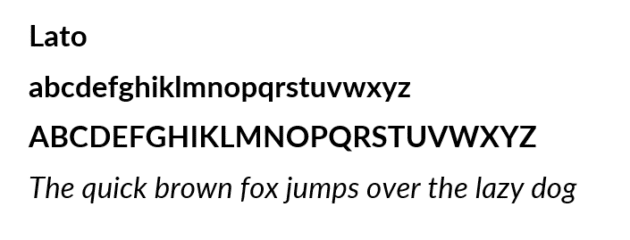
Lato

Lato est l'une des meilleures polices à utiliser si votre site Web s'active dans un domaine sévère tel que la finance, le droit ou même la comptabilité. Facile à utiliser, cette police de caractères de site Web est davantage considérée comme une police d'entreprise qui fait preuve d'un grand professionnalisme. Lato est la meilleure police pour ceux qui recherchent une manière moderne d'enrichir le design de leur site.
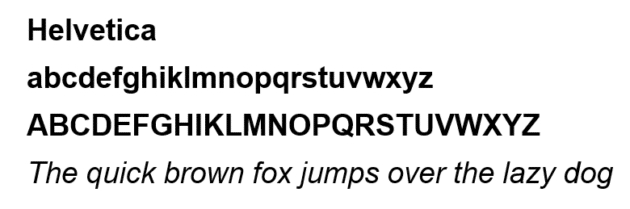
Helvétique

Étant l'une des polices de caractères les plus utilisées dans le monde, Helvetica a été mise au jour par Max Miedinger, un designer suisse. Helvetica a gagné sa popularité en raison de son incroyable variété de styles et de tailles, ce qui aide les concepteurs à choisir les meilleures versions pour leurs créations particulières.
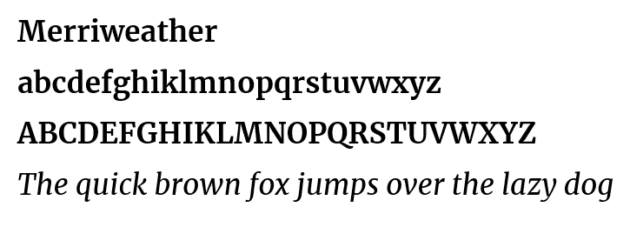
Merriweather

Si vous avez divers publics qui lisent votre contenu sur de grands et de petits écrans, la police du site Web Merriweather est celle que vous devez choisir. Cette police proportionnelle combine un look élégant avec une goutte de simplicité, une fusion phénoménale avec beaucoup de potentiel pour des sites dans divers domaines. Merriweather est parfait pour les styles formels et informels.
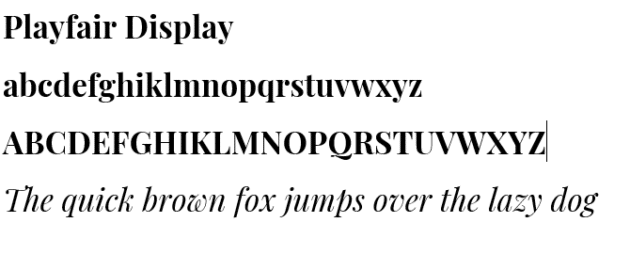
Présentoir Playfair

Playfair Display est une police élégante avec un peu de trait classique. Si vous choisissez une police pour un site Web sophistiqué, Playfair Display est définitivement votre choix. Il est parfait pour les sites Web légers et esthétiques avec un contenu facile à comprendre. En effet, Playfair Display n'est pas aussi lisible que les autres polices ; son principal avantage est la classe.
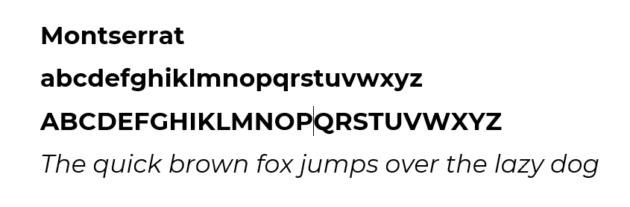
Montserrat

Cette police sans empattement est presque la meilleure police de site Web parmi laquelle vous pouvez choisir. Son style géométrique vous permet généralement de trouver un moyen de l'implémenter sur votre site Web. Bien que Montserrat soit très élégant, beaucoup de gens le trouvent lisible sur les petits et grands écrans.
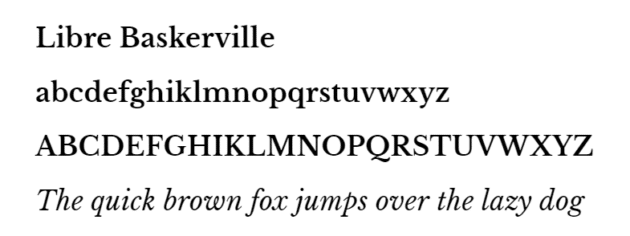
Libre Baskerville

Libre Baskerville est une police à empattement inspirée de son prédécesseur du XVIIIe siècle. Son style classique est parfait pour une utilisation dans une grande variété de domaines tels que l'économie, le sport et la beauté. Bien que Libre Baskerville soit très populaire, ce n'est pas la meilleure option si votre public utilise de grands écrans pour accéder à votre site Web, car la police n'est pas très belle lorsque sa taille est trop grande.
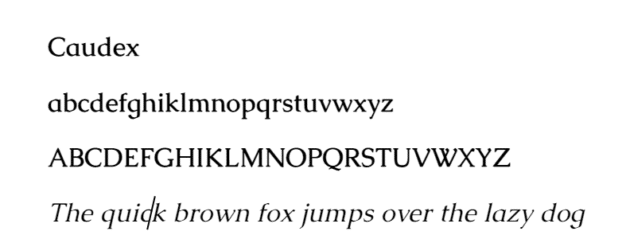
Caudex

Initialement utilisé dans les manuscrits médiévaux, Caudex a été réformé et adapté à notre réalité à la fin des années 90 et n'a cessé de se développer depuis. Le Caudex peut être utilisé à la fois pour les paragraphes et les titres et est, sans aucun doute, la police avec la plus grande variété de styles disponibles. Il est idéal pour une utilisation sur grand et petit écran.
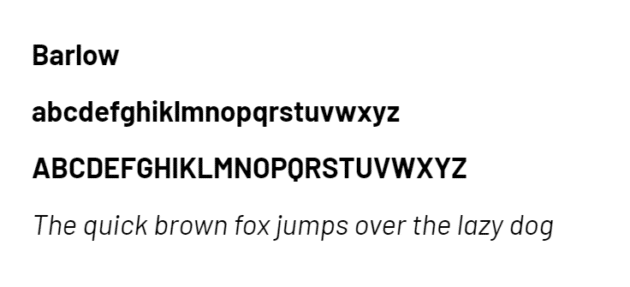
Barlow

Cette police sans empattement Barlow semble s'inspirer des plaques d'immatriculation et des panneaux routiers californiens. Son design épuré peut apporter une certaine douceur à votre site Web, le rendant plus confortable et facile à lire. Un autre grand avantage de cette police de caractères est la compatibilité avec de nombreuses autres polices que l'on peut trouver sur votre site Web.
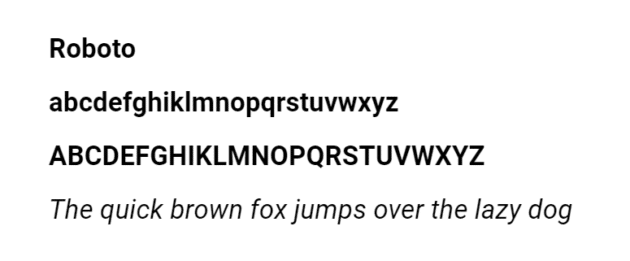
Robot

Clairs et simples sont les adjectifs qui décrivent parfaitement la police Roboto. Son objectif principal est de fournir les informations à votre client sans aucune complication de style. Elle est considérée comme une police professionnelle, mais il existe des cas où les concepteurs utilisent cette police pour un contenu convivial.

Vous aimerez peut-être : 20 superbes polices de conception de logo dont tout grand designer a besoin.
Comment choisir la bonne police ?

La bonne police est généralement la clé d'un nombre plus important d'utilisateurs pour un site Web. Par conséquent, la capacité d'un designer à le choisir correctement peut avoir un impact positif sur l'expérience des utilisateurs et leurs avis.
Choisissez les polices en fonction du contenu du site

Ce n'est un secret pour personne que, dans la plupart des cas, la plus grande partie de votre site Web sera constituée de différents types de texte. Par conséquent, si vous voulez un site Web élégant et bien organisé, la première étape pour y parvenir consiste à choisir la bonne police pour ce texte. Le meilleur conseil pour vous est de ne pas utiliser plus de 3-4 polices sur une seule page ; ça aura l'air horrible et désordonné. C'est pourquoi, compte tenu de l'existence de nombreuses polices différentes, vous devez choisir celles qui vous conviennent le mieux en particulier, ne poussez pas trop loin.
Le plus déroutant pour les gens est de combiner les polices et la conception du site Web pour obtenir une fusion élégante et élégante. En fait, c'est beaucoup plus simple que vous ne le pensez. Certaines polices conviennent mieux aux sites avec beaucoup de contenu sévère et informatif, et il existe des polices pour le contenu amusant et superficiel. Vous devez comprendre quel type de contenu vous allez écrire. Habituellement, les polices comme Times New Roman et Robotica sont utilisées pour le contenu informatif en raison de leur style sévère et minimaliste, et les polices comme Playfair Display sont parfaites pour le contenu de loisirs.
Les trois types de polices

Comme je l'ai dit dans le paragraphe ci-dessus, votre site ne doit pas contenir plus de trois polices de caractères. Mais quels sont ces trois-là, et comment les choisissez-vous ? Vous le saurez tout de suite.
- La première police que vous utiliserez dans vos titres, sous-titres et titres est d'une importance primordiale. Cette police principale doit être directement associée à votre marque et refléter sa philosophie. Si vous avez une marque minimaliste, la police principale doit être aussi minimaliste que possible afin de refléter sa philosophie. Si c'est possible, vous devez choisir la même police utilisée dans votre logo si vous en avez une.
- La police secondaire sera utilisée pour écrire la plus grande partie de votre contenu. Il doit être simple et facile à comprendre même si vous avez un design plus sophistiqué pour le reste de votre site Web, car cette partie du texte doit être aussi lisible que possible pour la majorité de vos utilisateurs. Vous ne pouvez pas choisir une police élégante qui sera difficile à comprendre. C'est littéralement inadmissible pour cette partie de votre site.
- La troisième police est facultative et sera utilisée pour accentuer certaines parties de votre texte et attirer l'attention du lecteur plus rapidement. Ici, vous pouvez utiliser des polices plus sophistiquées, mais n'allez pas plus loin que votre police secondaire ; ils devraient avoir quelques similitudes afin de se combiner parfaitement.
N'oubliez pas que plus vous choisissez de polices de caractères et de polices pour votre site Web, plus il sera difficile de les combiner et de les harmoniser. Généralement, plus de polices signifient une conception plus désordonnée pour votre site Web. C'est aussi simple que ça.

Connaître les bases

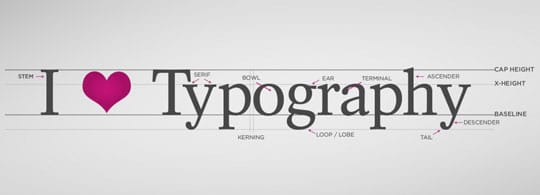
La typographie est un art et, comme tout type d'art, il est difficile d'apprendre et de comprendre tous les aspects de son existence en un clin d'œil. Cependant, certaines bases peuvent vous aider à choisir la bonne police pour votre site Web. La classification des polices est d'une importance primordiale pour chaque concepteur qui doit choisir une police pour son site Web. Vous trouverez ici un résumé rapide mais informatif qui vous aidera à comprendre la différence entre eux.
Polices Serif :
Il est régulièrement utilisé lorsque les informations que vous saisissez seront éventuellement imprimées. Classiques et élégantes, les polices serif ne sont pas couramment utilisées comme polices Web en raison de leur élégance. Cependant, si vous choisissez d'écrire sur la finance, le droit ou la mode, c'est votre choix. Times New Roman, Georgia et Bodoni sont des polices serif.
Polices sans empattement :
Ces polices n'ont pas de lignes serif à la fin de leurs lettres comme le font les polices serif. Modernes et simples, les concepteurs de sites Web utilisent généralement ces polices en raison de leur aspect neutre. Ces polices peuvent être utilisées quel que soit le sujet sur lequel vous écrivez. Ils conviennent généralement parfaitement à la masse des problèmes. Helvetica, Robotica et Open Sans sont quelques exemples célèbres de polices Sans serif.
Polices de script :
Ces polices sont calquées sur les styles d'écriture manuscrite. Ils sont généralement utilisés dans les titres, les sous-titres et la mise en évidence de certaines parties essentielles du texte. Vous ne devez pas utiliser de polices de script pour écrire le corps du texte, car il serait difficile pour le lecteur de comprendre et de comprendre les informations. Lobster et Lucida Handwriting sont des polices de script.
N'oubliez pas que plus vous choisissez de polices de caractères et de polices pour votre site Web, plus il sera difficile de les combiner et de les harmoniser. Généralement, plus de polices signifient une conception plus désordonnée pour votre site Web. C'est aussi simple que ça.
Une autre connaissance de base qu'il est crucial de savoir est de savoir comment mettre l'accent sur une autre partie de votre texte. Habituellement, afin de faire ressortir certains détails du reste du texte, de nombreux auteurs utilisent le gras ou l'italique. C'est un bon choix, mais si vous voulez être original, vous pouvez utiliser un type de police différent comme je l'ai décrit ci-dessus, la troisième police utilisée pour souligner.
Vous pourriez également aimer : 5 polices Web sécurisées que vous pouvez utiliser sur votre site Web.
Ne pas oublier le temps de chargement

Nous vivons à une époque où la ressource la plus précieuse qu'une personne puisse avoir est le temps. Par conséquent, personne ne veut attendre longtemps qu'un site Web se charge pour voir des polices plus sophistiquées ou plus belles. Normalement, la personne choisira un autre site pour recevoir plus rapidement les informations dont elle a besoin. Choisir correctement les polices peut considérablement augmenter la vitesse de votre site. Comment faire? Voici quelques conseils.
- Vous connaissez déjà de nombreuses raisons pour lesquelles un grand nombre de polices de caractères sur un seul site Web est la pire chose que vous puissiez faire. Et c'est une autre raison de s'en tenir à 2 ou 3 d'entre eux. Plus de polices signifient une quantité plus importante de données qui doivent être traitées, et cela prend du temps.
- Ne compliquez pas trop le design avec beaucoup de beaux mais inutiles qui ne feront qu'empirer les choses. Par exemple, c'est une bonne chose d'utiliser une police bien conçue pour les titres et les en-têtes. Mais pour le corps du texte, il est plus raisonnable de choisir une police de base comme Robotica ou Helvetica.
