5 meilleurs IDE React à essayer
Publié: 2023-01-12ReactJS est une bibliothèque frontale populaire permettant de créer facilement des interfaces utilisateur interactives. La bibliothèque a été créée par Meta (Facebook) et est maintenant largement adoptée par de nombreuses grandes entreprises à travers le monde.
Selon l'enquête auprès des développeurs StackOverflow 2022, il s'agit de la deuxième technologie Web la plus populaire, choisie par 42,62 % du total des répondants. Des entreprises comme Uber, Netflix et Airbnb alimentent leur site Web avec React. Comme il est déjà clair à quel point la bibliothèque est répandue, la demande de développeurs React sur le marché est également élevée.
Lors de la création de sites Web avec React, il se peut que vous manquiez de nombreuses fonctionnalités de développement et d'outils de productivité si votre IDE ne prend pas correctement en charge React. Dans cet article, nous couvrirons certains des IDE qui sont déjà sur le marché depuis longtemps, ainsi que les plus récents qui offrent une excellente expérience de développement.
Qu'est-ce qu'un IDE ?
Un IDE ou un environnement de développement intégré est un outil qui permet aux développeurs de logiciels d'écrire, de tester et de déboguer des programmes. Les IDE aident à augmenter la productivité des développeurs en combinant plusieurs outils dans un seul logiciel. Il vous aide également avec la coloration syntaxique, complète automatiquement votre code avec des suggestions utiles et vous aide à déboguer votre application avec un débogueur.

Les développeurs choisissent leur IDE en fonction de leur expérience et d'autres facteurs. Par exemple, un grand nombre de développeurs aiment utiliser VS Code, un IDE de Microsoft. C'est un IDE gratuit, léger et puissant. Dans le même temps, beaucoup préfèrent utiliser WebStorm pour sa stabilité et de nombreux outils pour soutenir la productivité des développeurs.
A quoi sert un IDE ?
Généralement, les développeurs codent soit dans un éditeur de texte, soit dans un IDE. Si vous le souhaitez, vous pouvez également écrire vos codes dans l'application de bloc-notes native de votre ordinateur. Mais pour compiler votre code, vous devrez également utiliser un compilateur. Cela ne vous aide pas non plus avec la coloration syntaxique, l'appariement des crochets et de nombreuses fonctionnalités, car il est destiné à écrire du texte, pas du code.
Un éditeur de texte de code dédié intègre des fonctionnalités telles que la coloration syntaxique, l'indentation, etc. Pourtant, il lui manque encore des fonctionnalités essentielles telles que l'intégration Git, le débogueur, le compilateur et la prise en charge de plusieurs langues. Un exemple d'éditeur de texte populaire peut être Sublime Text. Mais un IDE vous permet d'écrire un meilleur code avec des fonctionnalités supplémentaires telles que la prise en charge de la refactorisation, IntelliSense, etc.

Et IDE vous offre également une configuration plus rapide, vous permettant de passer moins de temps à configurer votre application et plus de temps à la construire. Il vous fournit également en permanence des informations sur les erreurs de syntaxe et vous pouvez utiliser vos outils de ligne de commande à partir d'un terminal intégré. Un éditeur de texte peut vous suffire si vous développez un site Web avec uniquement HTML, CSS et JavaScript. Mais lorsque vous travaillez sur une base de code plus large et que vous utilisez des outils et des frameworks comme React, un IDE peut être très utile avec les fonctionnalités d'extrait de code, la saisie semi-automatique, IntelliSense, etc.
Voici quelques-uns des meilleurs IDE React à essayer.
Code Visual Studio
Cet IDE est sur le marché depuis 2015 et Microsoft le construit. Il offre une excellente expérience de développeur sans ajouter de paywall. C'est un outil gratuit qui est également personnalisable avec des plugins et un support de thème. Principalement, la communauté construit les thèmes et les plugins.
L'un des principaux arguments de vente de Visual Studio Code est qu'il fournit un éditeur de code source ultra-rapide. Il aide à écrire du code en fournissant la coloration syntaxique, l'auto-indentation, la correspondance des crochets, etc. Il dispose également d'un certain nombre de raccourcis clavier que vous pouvez également personnaliser. Vous bénéficiez également de la prise en charge de la complétion de code IntelliSense et de la refactorisation de code.
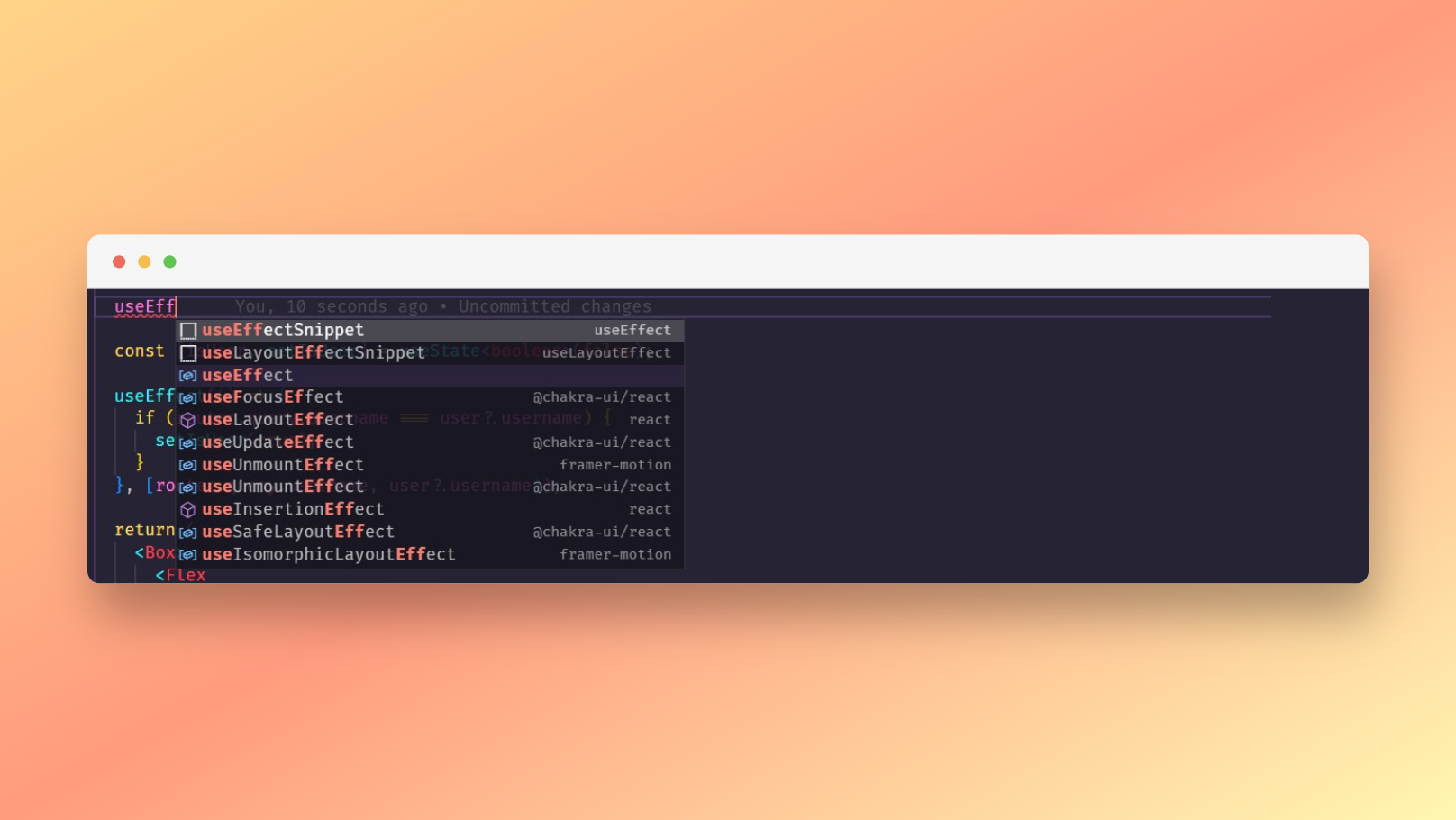
VS Code est également très populaire parmi les développeurs Web, et de nombreux développeurs React l'utilisent quotidiennement. Pour créer des sites Web avec React, vous obtenez des suggestions IntelliSense qui vous aident à écrire du code plus rapidement et plus efficacement.

VS Code utilise le service de langage Typescript pour sa prise en charge du code intelligent JavaScript. ATA, ou Automatic Type Acquisition, extrait la déclaration de type du package NPM et vous aide à compléter votre code.
Vous pouvez également étendre la puissance d'écriture de React en installant des extensions comme les extraits ES7+ React/Redux/React-Native. Il contient un certain nombre d'extraits de code qui peuvent être facilement insérés dans votre application en saisissant un raccourci. Par exemple, si vous écrivez rfc et appuyez sur l'onglet dans un fichier, cela créera un passe-partout pour un composant fonctionnel. Pour refactoriser votre code React, il existe un autre excellent plugin appelé VSCode React Refactor, spécialement conçu pour les développeurs React. Vous pouvez facilement décomposer vos composants volumineux en composants fonctionnels ou basés sur des classes.
Ainsi, sans aucun doute, avec les fonctionnalités exceptionnelles de VS Code et la puissance des plugins pour React, VS Code peut être un excellent choix à essayer.

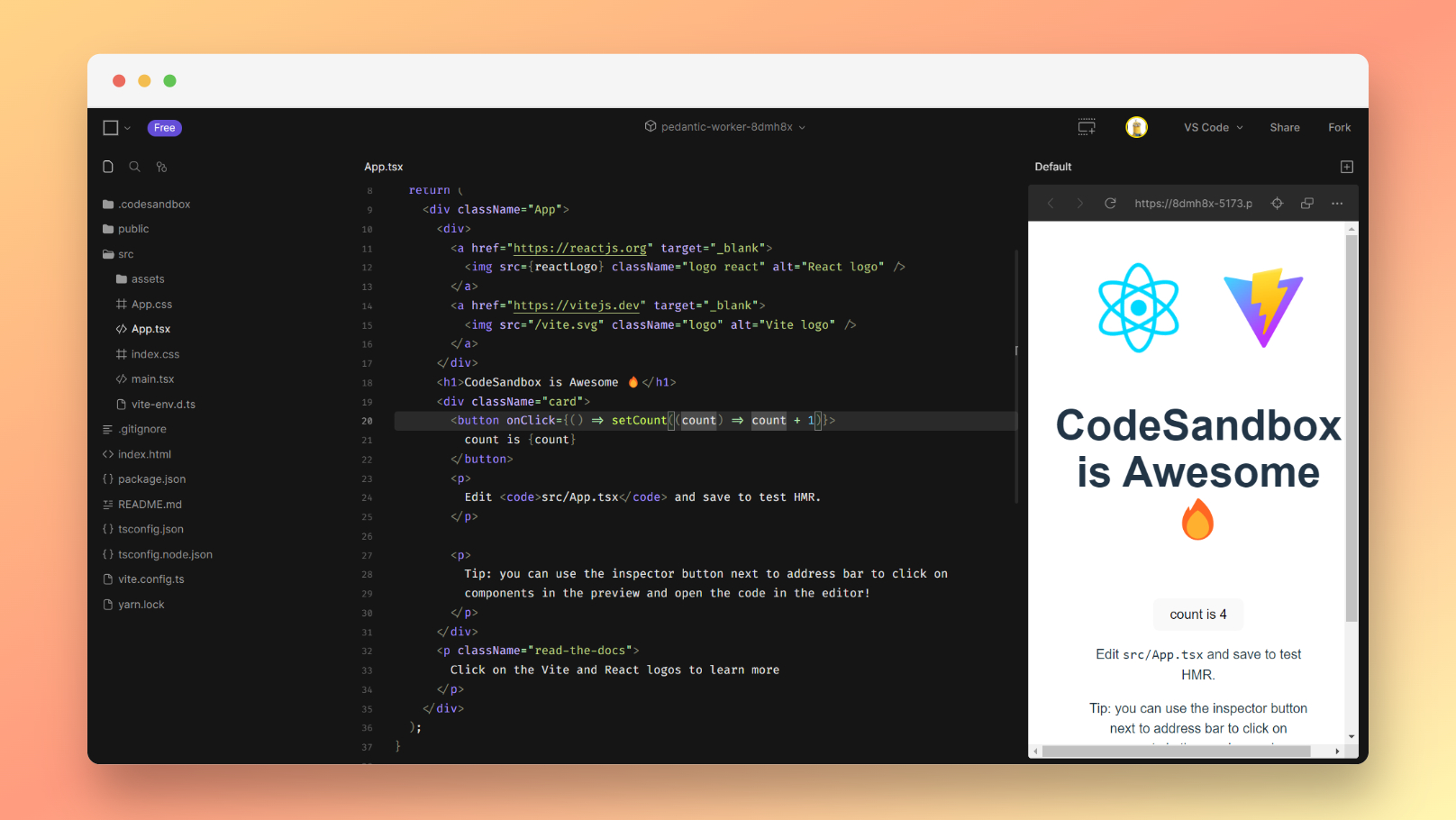
CodeSandbox
CodeSandbox est un IDE en ligne chargé de fonctionnalités. C'est un IDE en ligne très populaire qui prend en charge plusieurs frameworks. Vous pouvez écrire du code React instantanément sans installer Node.js ou tout autre logiciel tiers sur votre ordinateur. Il contient également de nombreux modèles intégrés, tels que React with Typescript, Vite et React, etc., pour accélérer votre processus de développement.
Même s'il s'exécute sur le navigateur, il ne compromet pas la vitesse et vous pouvez voir instantanément votre code dans sa fenêtre d'aperçu intégrée. Vous pouvez également travailler en mode collaboratif, comme travailler sur Google Docs. De plus, partager votre code React est extrêmement simple avec Codesandbox, car vous pouvez simplement générer un lien partageable.

Bien qu'il offre tant de puissance et de fonctionnalités, il a un prix. Le niveau gratuit ne prend pas en charge la sauvegarde d'un référentiel privé, et le niveau professionnel personnel commence à 9 $ par mois lorsqu'il est facturé annuellement.
Tempête Web
WebStorm est un IDE axé sur JavaScript construit par Jetbrains. Jetbrains a des années d'expérience dans la création d'IDE dédiés pour travailler avec différentes langues. Pour créer des applications Web avec React et d'autres technologies Web, WebStorm est très populaire. Il est sur le marché depuis 10 ans maintenant et ils y ont intégré de nombreuses fonctionnalités intéressantes.

Avec WebStorm, vous pouvez facilement refactoriser votre code React et JavaScript. Les méthodes, attributs et événements React bénéficient également de la prise en charge de la complétion de code. WebStorm convertit également automatiquement votre code HTML en JSX lors du collage. Il contient également plus de 50 extraits de code intégrés pour augmenter votre productivité. Avec WebStorm, vous pouvez utiliser Emmet sur JSX.
C'est un logiciel payant et le plan personnel commence à 69 $ pour la première année.
Codex
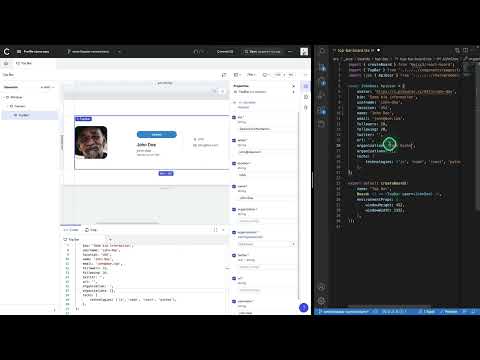
Codux est un IDE relativement récent sur le marché. Il est construit par Wix et est fait explicitement pour les développeurs React. Il fournit une interface visuelle pour créer vos composants React et vous pouvez les tester sans quitter l'IDE. Vous pouvez créer vos composants de manière isolée, puis les intégrer dans votre base de code. Vous bénéficiez également d'un rendu en temps réel pour vos composants.
Codux est également entièrement compatible avec Git. Vous pouvez modifier visuellement le CSS de votre code. Si vous êtes avant tout un designer et que vous travaillez avec des outils comme Figma mais que vous codez aussi un peu, Codux est un excellent choix. Vous pouvez également simuler visuellement différents états de composants et accessoires avec les cartes Codux.
Codux est gratuit pour le moment, et il est actuellement en version bêta. Ils ont prévu d'en faire un logiciel payant. Il est toujours en développement actif et ne prend actuellement pas en charge CSS dans JS.
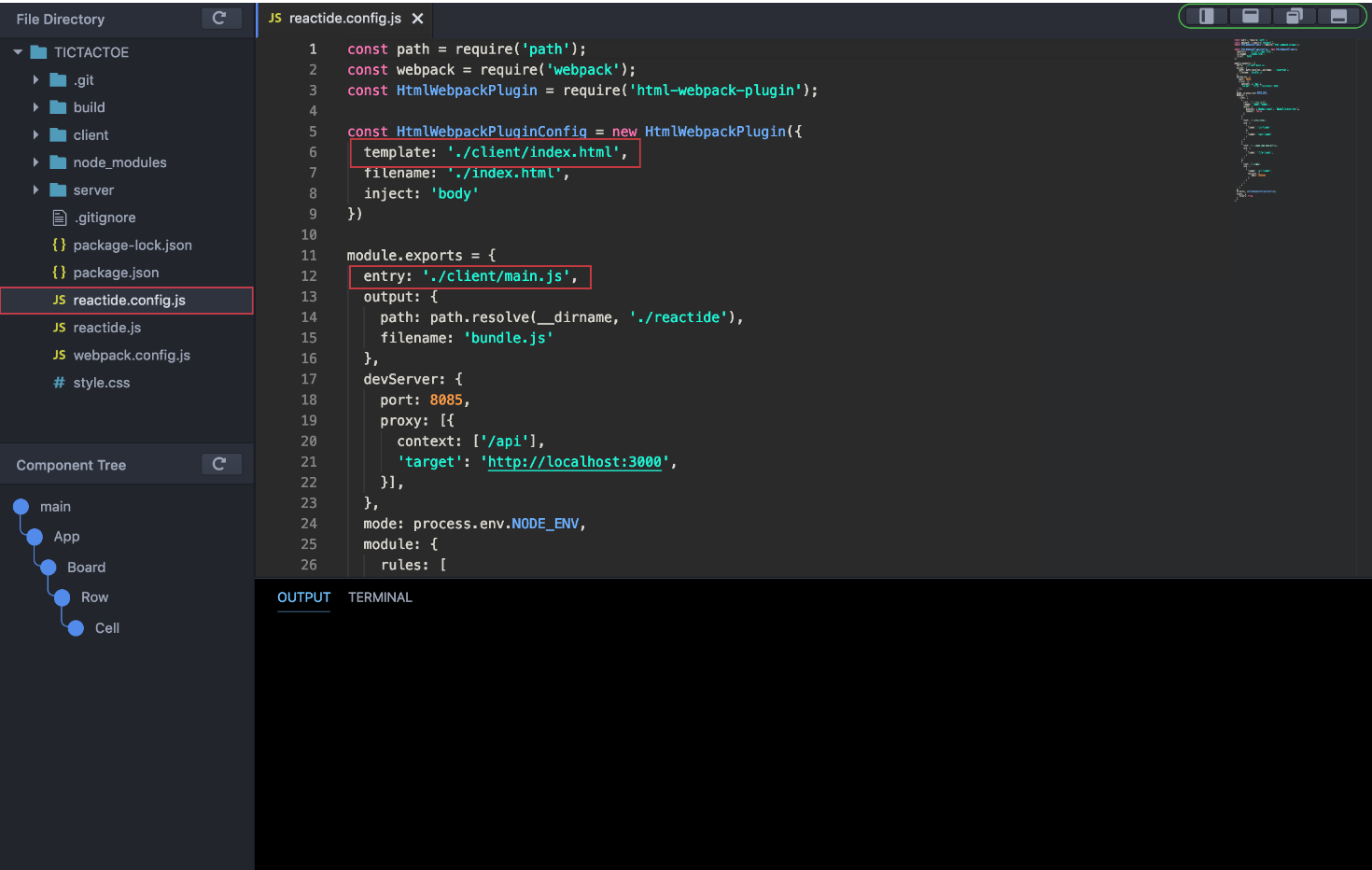
réactide
Reactide prétend être le premier IDE dédié au développement d'applications React. Avec un serveur Node.js intégré et un simulateur de navigateur personnalisé, vous pouvez visualiser vos composants à partir de l'IDE lui-même, avec prise en charge du rechargement de module à chaud. Il vous aide à augmenter la productivité des développeurs sans avoir à naviguer continuellement vers le navigateur et l'IDE.

Reactide vous aide également à visualiser le flux d'état sur plusieurs composants. Il construit une arborescence de composants visuels et modifie l'arborescence en fonction du répertoire sur lequel vous travaillez. Il vous aide également en donnant des informations sur les accessoires et l'état de chaque composant.
Il s'agit d'un projet gratuit et open source, et les nouveaux utilisateurs peuvent trouver difficile de l'installer sur leurs machines. Il est construit avec ElectronJS, qui est un cadre pour créer des applications de bureau avec JavaScript, HTML et CSS. Vous devrez visiter leur GitHub et suivre les étapes pour l'installer. Même s'il compte plus de dix mille étoiles sur GitHub, il n'est actuellement pas en développement actif.
Conclusion
Cette liste ci-dessus montre les meilleurs IDE React à essayer. Ces IDE sont les plus courants en ce qui concerne les IDE React. Selon votre cas d'utilisation, vous pouvez préférer l'un à l'autre. Par exemple, si vous préférez un éditeur de code en ligne, CodeSandbox peut être un excellent choix pour vous. Si le codage vous aide visuellement à être plus productif, Codux ou Reactide peuvent être l'IDE de votre choix. Mais si vous voulez contrôler complètement l'apparence de votre IDE, l'alimenter avec des raccourcis clavier et ne voulez rien payer pour cela, Visual Studio Code est sans aucun doute le meilleur éditeur.
Vous pouvez également consulter ces IDE pour le développement mobile.