Meilleur éditeur WYSIWYG Magento 2 pour le commerce électronique
Publié: 2020-06-29Teneur
- Qu'est-ce que l'éditeur WYSIWYG de Magento 2 ?
- Top 7 des solutions logicielles WYSIWYG
- TinyMCE
- ÉditeurVisuel
- Note d'été
- Penne
- Éditeur de Froala
- CKEditor 4
- ContenuOutils
- Éditeur WYSIWYG de Magento 2
- TinyMCE 4 - Éditeur WYSIWYG Pro
- Comment configurer l'éditeur WYSIWYG dans Magento 2 [Mise à jour 2021]
- Comment activer/désactiver l'éditeur WYSIWYG
- Sommaire
Magento 2 est l'une des plateformes CMS open source les plus utilisées pour les boutiques en ligne. Environ 20% de tous les sites Web de commerce électronique dans le monde sont basés sur la plate-forme et plus de 155 milliards de dollars sont traités dans les transactions gérées par ses capacités.
L'éditeur Magento wysiwyg permet d'éditer le contenu associé pour toute personne non familiarisée avec HTML, ce qui accélère les publications en rendant inutile la spécification manuelle des balises et des attributs. En tant que tel, vous pouvez voir l'aspect final du projet dans Magento 2 dès le début. Parlons-en Avez-vous un projet en tête?

Qu'est-ce que l'éditeur WYSIWYG de Magento 2 ?
Si vous vous demandez ce qu'est un éditeur wysiwyg, vous avez enfin trouvé la réponse.
WYSIWYG (What You See Is What You Get) est destiné à éditer la forme de présentation d'un document sans faire aucune manipulation avec le code source et écrire manuellement des blocs. Tout ce qui est nécessaire pour être manipulé sont les composants intégrés de l'éditeur pour voir la grande image d'un document, d'un projet ou d'un événement inachevé (WYSIWYG Lighting Design).
Les programmeurs et les codeurs ont tendance à critiquer cette approche de conception, se plaignant d'une part importante du code « sale » impliqué. Les éditeurs modernes, cependant, s'améliorent constamment et certains sont en mesure de garantir une bonne qualité de flux de travail avec un minimum d'inconvénients.
Initialement, les navigateurs prenaient principalement en charge les capacités d'édition WYSIWYG , mais les fonctionnalités de lecture étaient progressivement devenues plus ciblées (sans tenir compte de l'édition de texte dans les formulaires de saisie). Les navigateurs modernes, cependant, sont bien sensibles à l'édition de pages Web. Les moments essentiels auxquels vous devez faire attention lorsque vous effectuez des modifications sont les suivants.
Le mode personnalisation peut être lancé de deux manières :
- designMode - édition d'éléments individuels (fenêtre, cadre);
- contentEditable - édition d'éléments avec du texte.
La méthode document.execCommand permet de lancer des commandes (personnalisation des polices, ajout de liens, etc.) pour l'édition des zones et la stylisation des balises.
event.preventDefault doit être utilisé lors du lancement des modifications par bouton-poussoir. Sinon, la commande ne sera pas exécutée tant que seul le bouton est traité.
Le contrôle de sécurité du texte permet de s'assurer qu'il contient un élément JavaScript nuisible qui ouvre des opportunités d'attaque XSS. Dans certains navigateurs (comme Firefox), il est activé par défaut, limitant l'utilisation des fonctions liées au tampon (par exemple, copier/coller). Les restrictions peuvent être supprimées à l'aide de about:config.
Si nécessaire, du contenu modifiable peut être créé via HTML, ce qui vous permet de travailler avec React, Angular et d'autres frameworks similaires pour une gestion approfondie des composants dont le contenu ne peut pas être modifié.
Parlons-en Avez-vous un projet en tête?
Top 7 des solutions logicielles WYSIWYG
Les éditeurs WYSIWYG sont utilisés pour la création d'applications, de sites Web à des fins diverses ou pour des tâches de gestion de contenu. Ils ne nécessitent pas nécessairement la connaissance du HTML ou des compétences en codage.
Un éditeur efficace de ce type doit posséder les propriétés suivantes :
- une interface d'édition de contenu textuelle distincte
- toutes les fonctionnalités standard de traitement des documents ;
- une possibilité de modifier le code et de voir son aperçu dans une publication ;
- intégration, exportation, & publication de contenu via des outils connectés.
Les solutions logicielles suivantes offrent cela et plus encore.
TinyMCE
L'un des éditeurs les plus accessibles et multifonctionnels qui a alimenté Atlassian, Medium et Evernote, entre autres. Prend en charge les déploiements cloud et hybrides et peut être intégré à certains des frameworks les plus renommés - React, Vue, Angular.
ÉditeurVisuel
Celui-ci permet d'apporter des modifications et des corrections dans les projets sans avoir à passer par le balisage wikitext.
Note d'été
Éditeur WYSIWYG super simple dans Bootstrap SummerNote - une bibliothèque JavaScript qui permet de créer des éditeurs personnalisés en ligne.
Penne
Un éditeur open source qui peut être facilement adapté aux exigences personnalisées et aux spécificités de l'entreprise grâce à une architecture extensible et une API flexible.
Éditeur de Froala
Un éditeur basé sur JavaScript qui s'intègre facilement aux environnements de développement les plus courants et possède une interface fluide. Un bon ensemble de plugins dédiés et une documentation détaillée que celui-ci encore plus efficace.
CKEditor 4
Un éditeur basé sur du texte avec une architecture basée sur un navigateur, qui permet d'utiliser à la fois les fonctionnalités générales et étendues du traitement de contenu. Distribué uniquement par des licences commerciales, mais est une solution open source.
ContenuOutils
Un bon éditeur pour le contenu HTML. A un score d'utilisateur assez élevé parmi les outils WYSIWYG similaires.
Lisez aussi : Comment embaucher les meilleurs développeurs Magento
Éditeur WYSIWYG de Magento 2
En termes de création de ressources de commerce électronique basées sur Magento 2, WYSIWYG est utilisé pour éditer le contenu principal sans aucune compétence de programmation requise. Ce sont les éditeurs de base dédiés à Magento de ce type.

TinyMCE 4 - Éditeur WYSIWYG Pro
Un éditeur magento wysiwyg de base qui est généralement utilisé par défaut. Les principales caractéristiques comprennent :
- ajout par glisser-déposer pour les fichiers photo/vidéo, téléchargements multiples et personnalisation de la taille des fichiers en temps réel ;
- en-têtes et descriptions automatisés basés sur le titre du fichier (prise en charge de plusieurs fichiers ainsi que de fichiers avec des noms en UTF-8 Unicode) ;
- ajout du widget, des blocs, des variables et des URL Magento ;
- recherche, tri, personnalisation et mode d'affichage intelligent ;
- personnalisations approfondies - les widgets, les galeries et les variables peuvent être implémentés en tant que plugins, à la fois en bloc et séparément pour toutes les autres instances.

Générateur de pages Magento 2
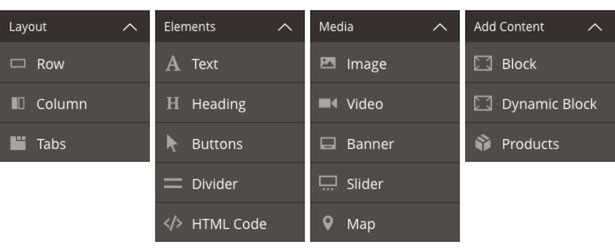
Avec celui-ci, les utilisateurs ont la possibilité très attendue de créer des pages personnalisées sans aucune modification de code requise. Page Builder est un éditeur visuel qui permet de personnaliser les pages via une interface pratique et intuitive (avec également glisser-déposer). Les actifs sont ajoutés en faisant glisser et en déposant des types de contenu pré-préparés - les options disponibles peuvent être consultées dans le menu.

En général, les principales fonctions des types de contenu incluent :
- création de publications par glisser-déposer ;
- ajuster un aperçu en magasin ;
- création de formulaires de saisie et de paramètres.
Il existe deux principaux types de configuration de Page Builder qui dépendent des besoins de l'utilisateur final :
- extension des types existants;
- création des nouveaux.
Un éditeur est intégré à Magento Commerce avec les fonctionnalités de base et est disponible à l'achat pour tous les propriétaires de Magento Open Source.
Lisez également : Un guide complet sur la migration Magento : déplacez votre boutique de commerce électronique vers Magento à partir de n'importe quelle plate-forme
Comment configurer l'éditeur WYSIWYG dans Magento 2 [Mise à jour 2021]
Vous savez déjà ce qu'est Magento 2 WYSIWYG Editor et les meilleures solutions logicielles WYSIWYG. Et vous vous demandez probablement comment ajouter l'éditeur WYSIWYG dans le système Magento 2. Alors, il est maintenant temps de révéler comment configurer l'éditeur WYSIWYG dans Magento 2. Continuez à lire pour connaître 4 étapes faciles.
Comment activer/désactiver l'éditeur WYSIWYG
Avec Magento 2 WYSIWYG Editor, vous pouvez créer de manière accessible des blocs et des pages CMS, des descriptions de produits et des catégories. Il est simple d'ajouter et de modifier du texte, des widgets, des liens, des variables et des images sans impliquer de code HTML et de voir les résultats immédiats de vos actions dans le backend.
Vous devez cependant garder à l'esprit que l'éditeur ajoute des espaces supplémentaires dans le code ou peut l'enregistrer dans un format incompatible lorsque des pages ou des blocs prêts à l'emploi sont modifiés, ce qui peut entraîner des problèmes de balisage et de conception.
Pour éviter de telles difficultés possibles, il est préférable d'activer/désactiver l'éditeur lorsque des modifications du code HTML sont apportées, ce qui nécessite la séquence d'actions suivante.
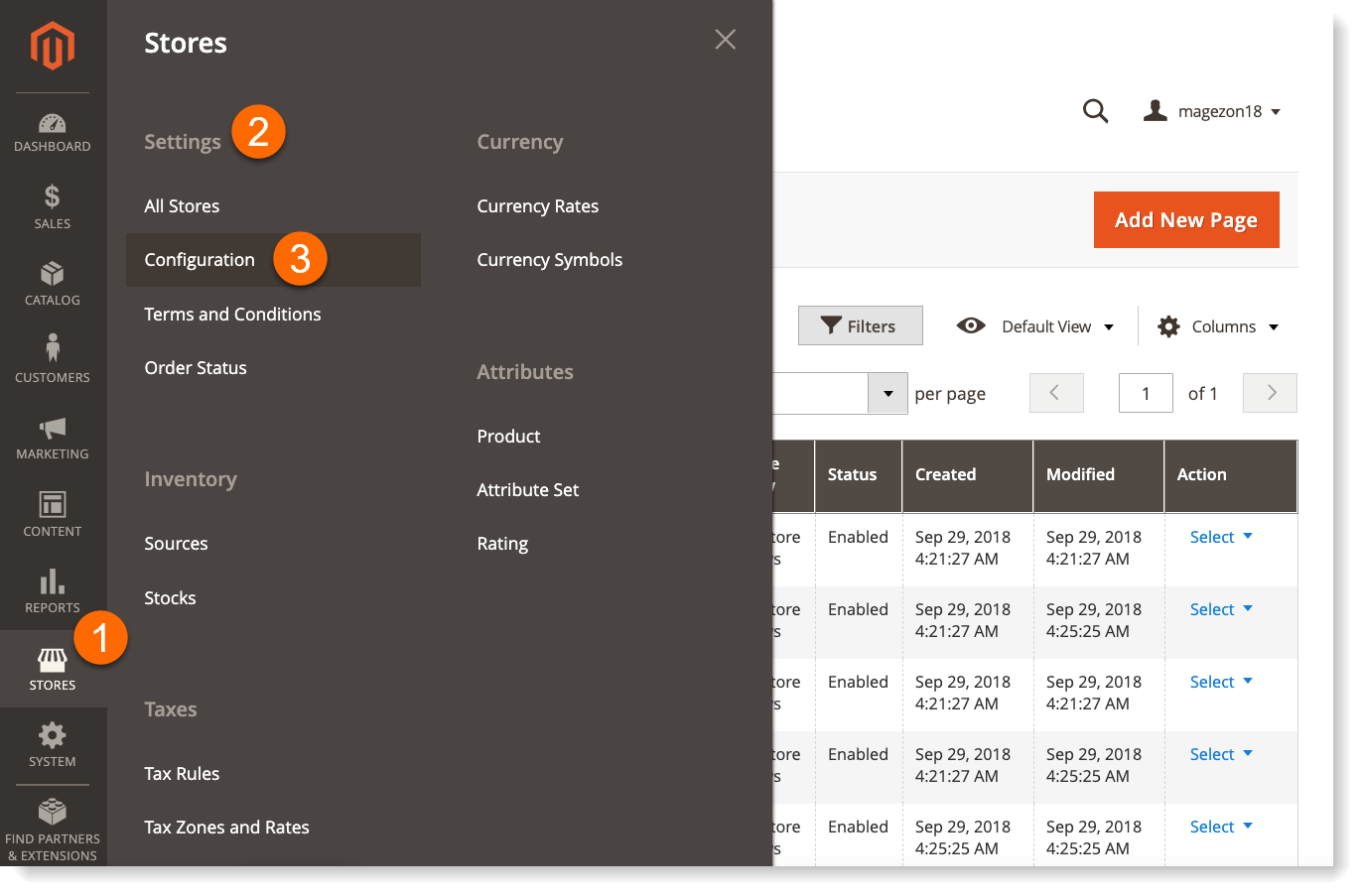
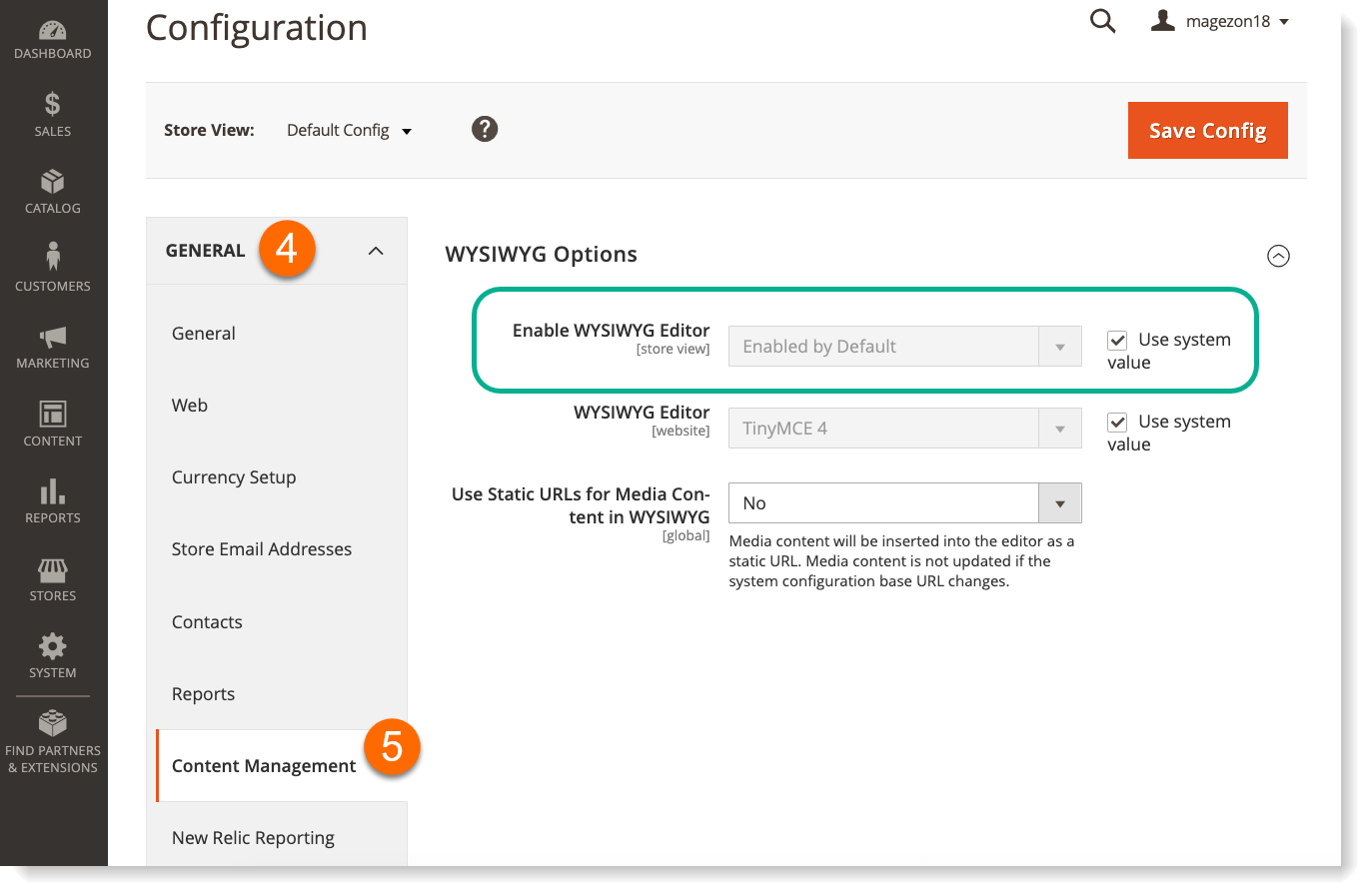
- Allez dans Panneau d'administration->Magasins->Configuration ;

- Cliquez sur Général->Gestion du contenu pour voir l'option activer/désactiver.

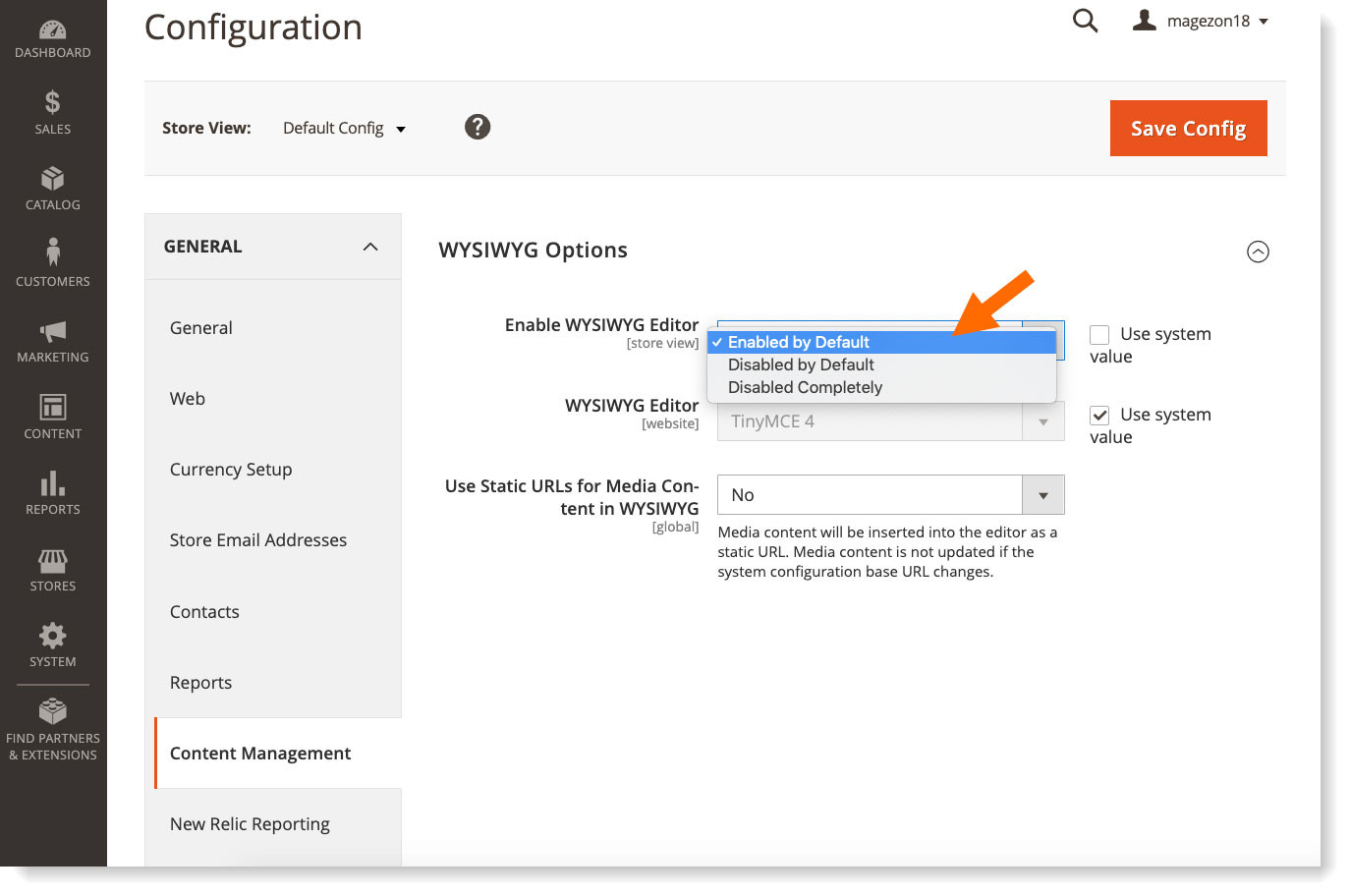
- Wysiwyg est activé par défaut. Pour le désactiver, décochez l'option Utiliser la valeur système et sélectionnez l'option du menu déroulant
- Désactivé par défaut - l'éditeur HTML sera visible lors du chargement de la page et vous pouvez le changer pour un éditeur WYSIWYG ;
- Complètement désactivé - les capacités d'édition seront complètement désactivées.

- Enregistrer toutes les modifications. Si vous rencontrez un problème avec l'éditeur Magento 2 WYSIWYG qui ne fonctionne pas correctement, vous devez vérifier toutes les exigences principales et nettoyer le cache de la manière suivante :
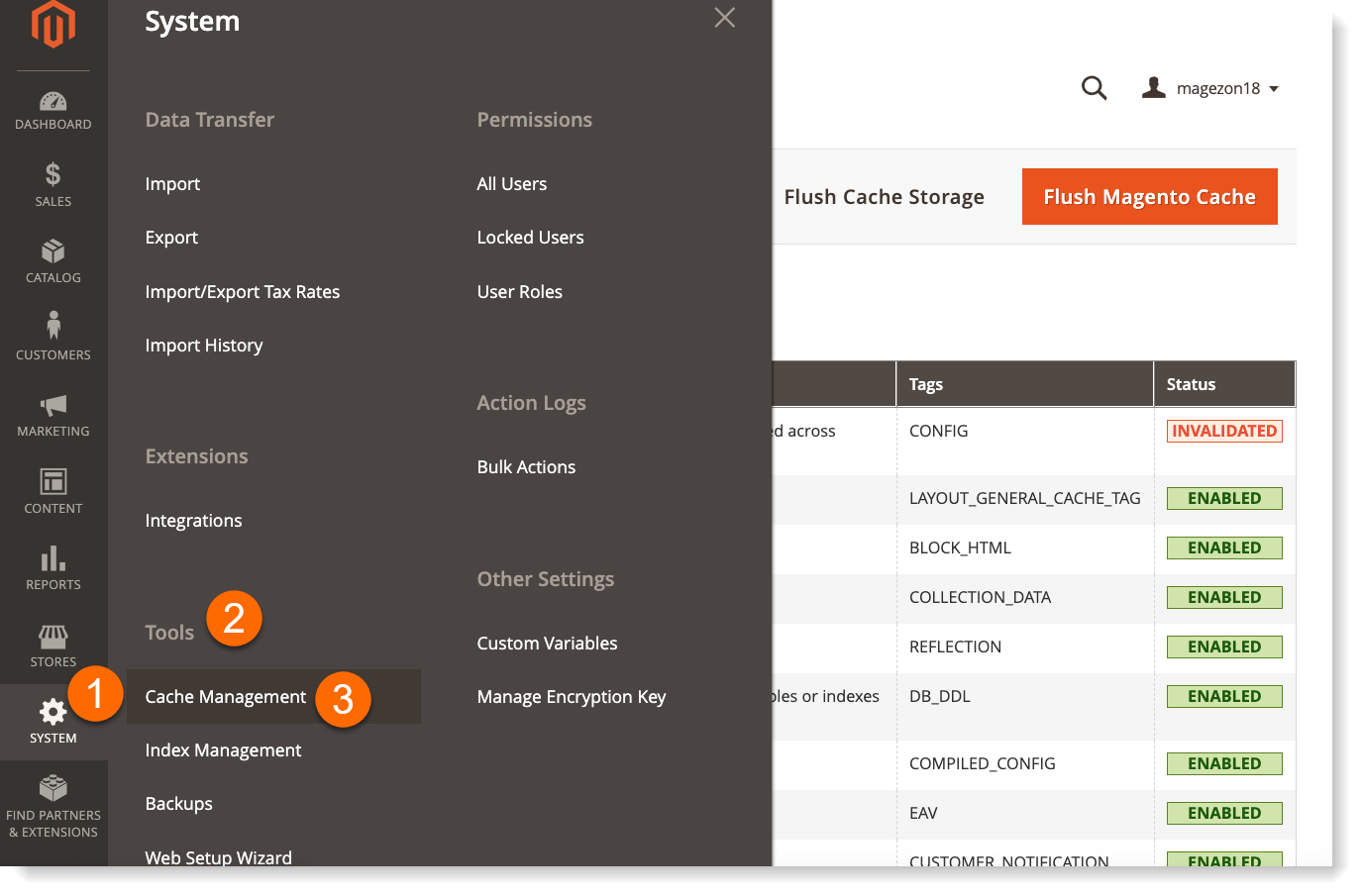
- Allez dans Système->Outils->Gestion du cache ;

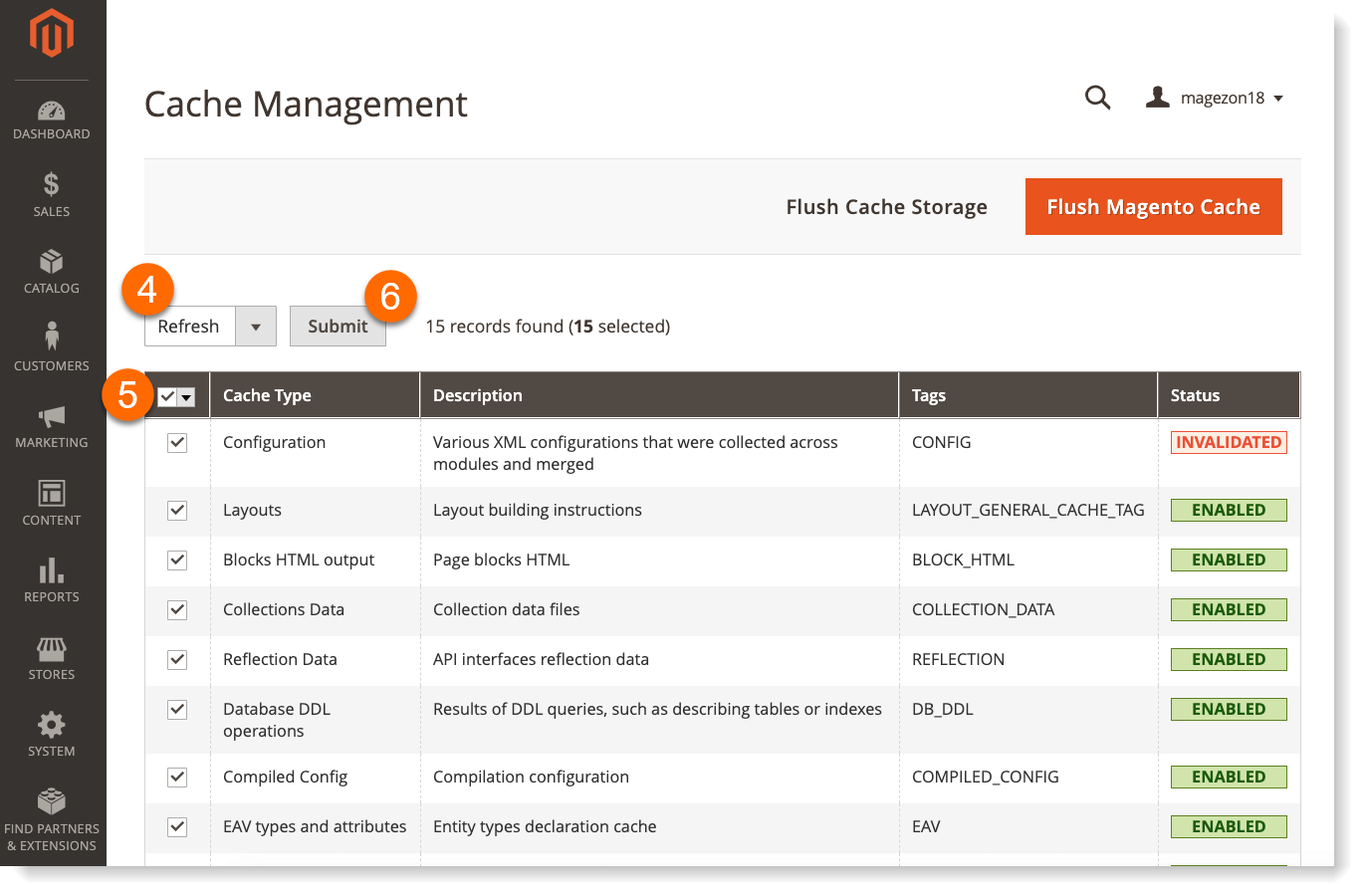
- Dans la liste, cliquez sur Actualiser->Tout sélectionner->Envoyer.

- Allez dans Système->Outils->Gestion du cache ;
Sommaire
La sélection d'un éditeur WYSIWYG lors de la création d'un site Web doit être basée sur les objectifs de l'entreprise, les besoins, les exigences en matière d'expérience utilisateur, le budget, la stratégie marketing, les bases techniques et de nombreux autres aspects. En tant que tel, il ne peut y avoir une seule meilleure option universelle. Aller avec Magento 2, cependant, est un choix ultime d'une entreprise progressiste.
Certains pourraient considérer le prix de la solution comme déraisonnable, mais soyez assurés que chaque centime que vous y dépensez sera rentable à long terme. La plupart des défis liés à l'utilisation de Magento 2 peuvent être relevés avec succès si vous disposez d'une équipe de développeurs qualifiés et experts possédant une bonne expertise en commerce électronique à vos côtés.
Si vous êtes toujours à la recherche d'un partenaire commercial décent pour vous aider à résoudre des tâches et à surmonter les défis en la matière, contactez dès maintenant les spécialistes de Dinarys. Nous avons une expertise approfondie dans le domaine du commerce électronique et pouvons clarifier toutes les nuances ainsi que vous aider à mettre en œuvre et à lancer votre projet de la manière la plus appropriée et la plus efficace.
