12 meilleurs conseils pour les pages d'accueil technologiques B2B (en tant que concepteur Web)
Publié: 2023-05-26Votre page d'accueil est le premier port d'escale pour les clients potentiels. Cela signifie que c'est votre première occasion de leur dire ce que vous faites et pourquoi ils devraient s'en soucier - et ce pourrait bien être votre seule. Dans un monde inondé d'informations, il n'y a pas beaucoup de secondes chances.
Mais dans le monde de la technologie B2B, il n'est pas facile de créer des pages d'accueil qui attirent l'utilisateur et l'y maintiennent. Votre produit peut être complexe, avec des avantages difficiles à résumer, conduisant à une page d'accueil surchargée et chargée de jargon. Le résultat? Beaucoup de trafic et peu de choses à montrer.
Si c'est vous, alors vous êtes au bon endroit. Notre équipe de conception a analysé un large éventail de pages d'accueil technologiques B2B pour découvrir ce qui fonctionne et ce qui ne fonctionne pas. Nous les avons démontés, joué avec les pièces et essayé de les recoller. (Que puis-je dire, nous aimons nous salir les mains.)
Heureusement pour vous, nous avons résumé nos découvertes en 12 conseils pour créer une page d'accueil technologique B2B qui captera votre public et vous aidera à convertir des prospects.
Cet article est basé sur l'un de nos webinaires populaires, qui a été organisé par le concepteur spécialiste d'Articulate, Ben Holness. Visionnez la vidéo et téléchargez les diapositives.
1. Concevez votre héros autour de votre proposition de valeur
Bon, commençons par quelques définitions :
- Le héros est l'image de la bannière en haut de votre page d'accueil - la première chose que les utilisateurs voient lorsqu'ils arrivent sur la page. À ce stade, vous avez entre dix et vingt secondes avant qu'ils ne se déclenchent pour de bon.
- Votre proposition de valeur est ce que vous proposez, distillée jusqu'à son essence. C'est la chose qui vous distingue de la foule. C'est ainsi que vous faites ce que les autres ne peuvent pas faire.
Alors, considérez le héros comme votre pitch de dix secondes pour faire défiler l'utilisateur. Voici quelques conseils pour vous assurer que votre héros a vraiment un impact :
- Gardez l'en-tête court et doux. Évitez les longs textes et concentrez-vous sur la valeur que vous offrez.
- Évitez les images abstraites. Les images que vous utilisez doivent avoir un lien direct avec votre produit ou service. Pensez aux captures d'écran du tableau de bord, pas aux cubes et aux cônes.
- Abandonnez la vidéo. Les vidéos peuvent ralentir la vitesse de chargement de votre page et affecter vos Core Web Vitals, ce qui est mauvais pour le référencement et mauvais pour l'utilisateur.

Voici un excellent exemple de Mosaic. Leur héros combine une vue de tableau de bord avec des graphiques de marque et une copie claire et concise. (Remarquez ces logos d'entreprise ? Plus d'informations ci-dessous.)
Conseil de pro : laissez la section sous le héros jeter un coup d'œil — cela aidera à susciter l'anticipation et la curiosité.
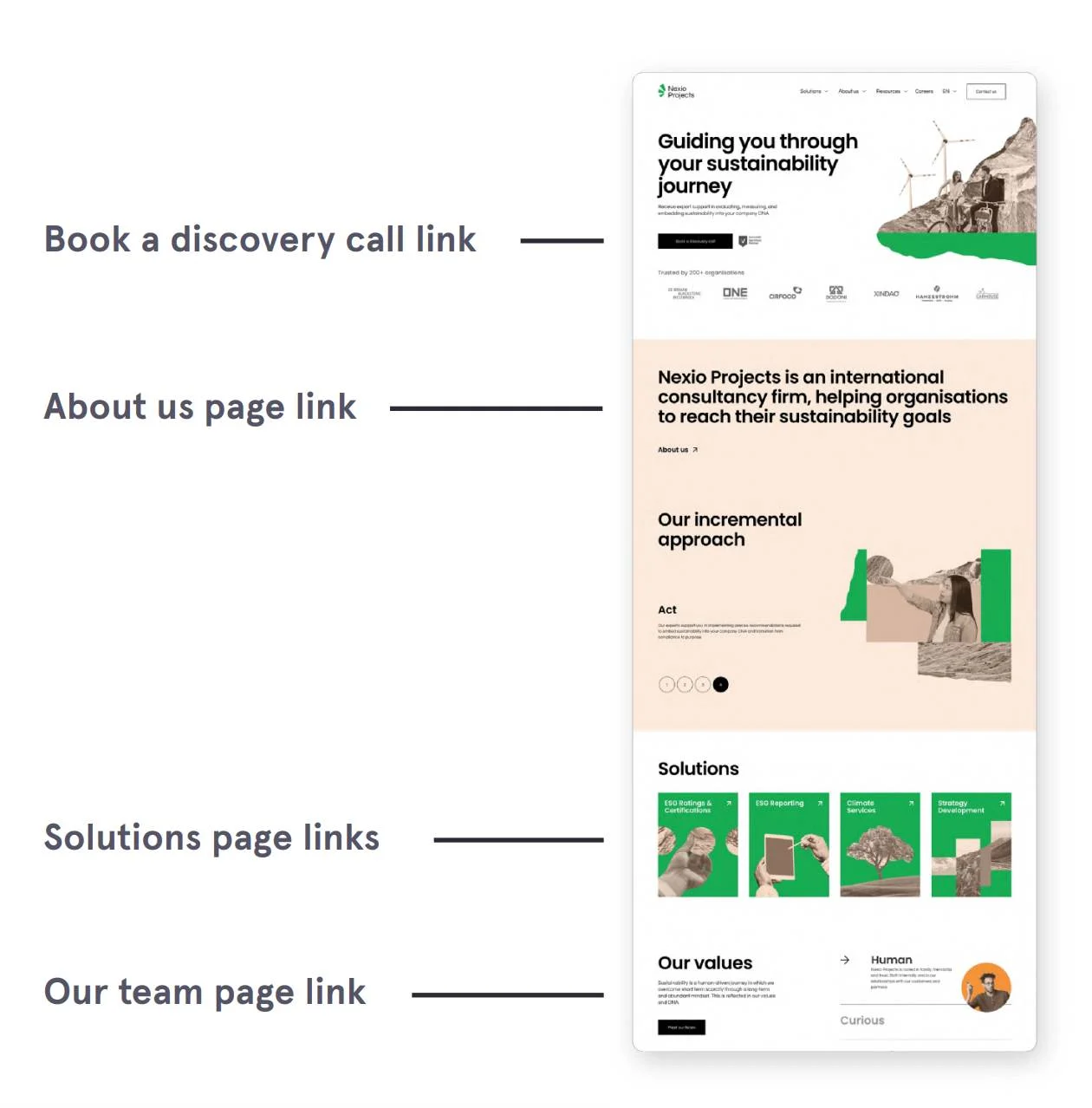
2. Utilisez votre page d'accueil comme un "hub" pour vos pages principales
Votre page d'accueil est l'endroit où dire aux gens ce que vous faites, mais cela ne signifie pas que vous devez tout leur dire . Surcharger votre page d'accueil avec du contenu est un excellent moyen d'effrayer les nouveaux visiteurs avant même qu'ils n'aient eu la chance de vous connaître.
Au lieu de cela, faites de votre page d'accueil un hub qui renvoie à vos autres pages, avec une navigation simple pour guider les utilisateurs là où ils veulent aller.
N'oubliez pas que toutes les pages n'ont pas besoin d'être liées à partir de votre page d'accueil. Il n'est probablement pas utile d'envoyer les utilisateurs directement vers vos mentions légales. Au lieu de cela, établissez des priorités en fonction du trafic Web et des données de conversion.

Comme vous pouvez le constater, Nexio Projects a fait un excellent travail en divisant ses sections pour créer des liens vers les pages les plus importantes. Bravo à eux !
3. Disposez votre copie en morceaux digestibles
Vous ne savez pas si vous avez la bonne mise en page pour votre copie ? La règle d'or est de privilégier la fonction . (D'accord, il existe de nombreuses règles d'or - mais c'est une pépite particulièrement pépite !) Réfléchissez à ce que votre copie essaie d'accomplir, et cela vous aidera à décider ce qui doit aller où.
La copie Web consiste à intéresser les gens à votre produit. Cela signifie que la concision est essentielle. Tu devrais:
- Évitez les gros blocs de texte. Divisez les éléments essentiels en puces, sous-titres ou cartes d'icônes.
- Faites en sorte que chaque section parle d'elle-même. Tout devrait avoir à se battre pour sa place sur la page. Gardez-le maigre et au point.
- En cas de doute, reliez-le. N'oubliez pas que votre page d'accueil est un hub !
Autre conseil de pro : faites une capture d'écran de votre page d'accueil et tracez une ligne verticale au milieu. Vous pourrez rapidement voir s'il est déséquilibré, avec trop de copie d'un côté. Si c'est le cas, essayez d'alterner la position du texte et des images.
4. Saupoudrer d'appels à l'action
Ah, oui, le call to action, plus communément appelé CTA. C'est là que vous pouvez dire à l'utilisateur ce que vous voulez qu'il fasse. Achetez maintenant! Entrer en contact! Réservez un appel!
Lorsqu'il s'agit de convertir des utilisateurs en prospects, le CTA est votre outil le plus fiable. Donc, vous voudrez vous assurer qu'ils sont présentés tout au long de votre page d'accueil.
Mais remarquez ce mot saupoudrer . Oui, c'est un mot amusant, mais ce n'est pas pour cela que nous l'avons utilisé. Nous l'avons utilisé car il est important de ne pas exagérer vos CTA. Personne ne veut être harcelé pour une vente alors qu'il parcourt sans rien faire votre site Web.
Alors, soyez économe et essayez de faire en sorte que chaque CTA compte :
- Variez la copie de votre bouton. Saisissez l'occasion d'essayer différentes formulations - assurez-vous simplement que l'effet réel d'un clic sur le bouton est clair.
- Terminez en beauté. Un CTA audacieux et engageant au bas de votre page d'accueil est un must. Ne laissez pas les utilisateurs chercher où aller ensuite.
- Faites bon usage de votre en-tête et de votre pied de page. Ce sont les mêmes sur la majeure partie de votre site Web, ce qui en fait un endroit idéal pour les CTA.

Ici, vous pouvez voir un exemple brillant d'Enfonica, qui a ajouté une bannière accrocheuse au bas de sa page d'accueil. La couleur vibrante se démarque du thème de la page plus sombre et le bouton a une copie solide et simple.
5. Bin le carrousel de diaporamas
Nous devons être francs. Si vous avez un carrousel sur votre page d'accueil, il doit disparaître. Ils cachent du contenu à vos utilisateurs, détournent leur attention et affectent les temps de chargement des pages.
La seule exception : les témoignages . C'est un cas où plus c'est vraiment plus. Un carrousel est un excellent moyen d'intégrer des commentaires plus positifs sur votre page d'accueil sans la surcharger.

Les exceptions confirment la règle. Alors, supprimez ce diaporama !
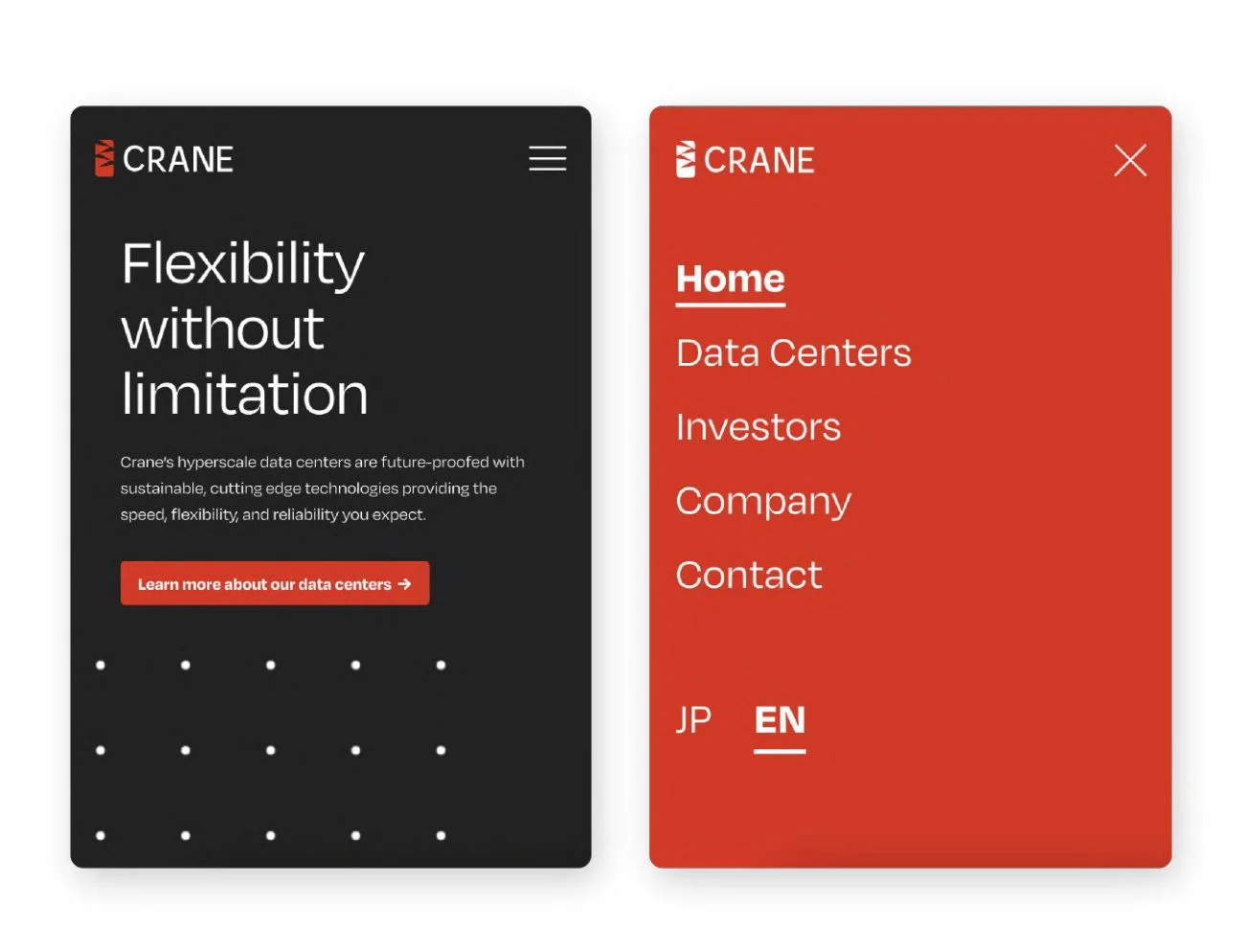
6. Gardez l'utilisateur mobile à l'esprit
Les estimations suggèrent que plus de la moitié de tout le trafic Web se fait sur des appareils mobiles. Bien que cela puisse varier en fonction de l'industrie et de l'emplacement, la réalité est que si votre site n'est pas optimisé pour les mobiles, vous avez de sérieux problèmes.
Pour aider vos visiteurs mobiles, vous devez :
- Utilisez les requêtes média. Celles-ci vous permettent de varier la mise en page en fonction des dimensions d'affichage. Demandez à votre développeur Web compétent pour plus d'informations.
- Utilisez un menu hamburger pour remplacer la navigation de l'en-tête de votre bureau.
- Optimisez les images pour les mobiles. Si vos images sont trop volumineuses, leur chargement prendra plus de temps. Ce qui – et nous ne saurions trop insister là-dessus – est une mauvaise chose.

Crane a fourni un exemple parfait de la façon dont un menu hamburger peut aider les utilisateurs mobiles à se déplacer facilement sur votre site. Vous pouvez probablement imaginer à quoi ressemblerait le fait d'essayer de regrouper tous ces titres dans une barre de navigation sur un petit écran.
Si vous ne savez pas dans quelle mesure votre site est optimisé pour les mobiles, essayez l'outil gratuit pratique de Google pour vous donner un aperçu rapide.
7. Utilisez des images pour dire mille mots
Bien sûr, c'est un cliché, mais c'est aussi vrai. En fait, c'est un cliché parce que c'est vrai ! Les images peuvent vous aider à transmettre votre message simplement et efficacement sans avoir besoin de gros blocs de texte.
Ce n'est pas une excuse pour remplir votre site avec toutes les images que vous pouvez trouver. L'image vaut peut-être mille mots, mais est-ce quelque chose que vous vouliez dire en premier lieu ?
Des images sans rapport peuvent faire plus de mal que de bien , en détournant votre message plutôt qu'en le clarifiant.
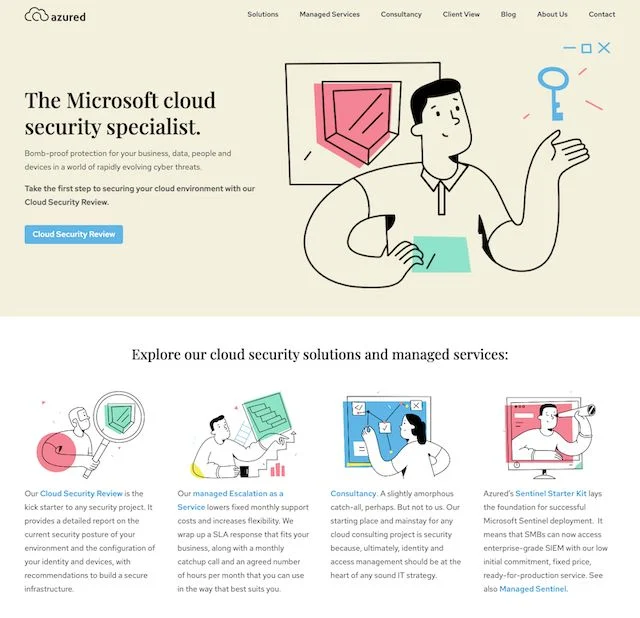
8. Regardez les pages d'accueil de vos concurrents et déviez (dans la limite du raisonnable)
Vous voulez vous démarquer, non ? Eh bien, le plus simple est de regarder ce que font les autres et de faire ensuite… autre chose !
Par exemple, tous vos concurrents utilisent-ils des photographies soigneusement posées sur leur page d'accueil ? Eh bien, pourquoi ne pas essayer des illustrations personnalisées à la place ? Ils peuvent vous aider à mettre en valeur votre identité de marque tout en vous démarquant de la foule. C'est un gagnant-gagnant!

C'est précisément ce que nous avons fait pour les spécialistes du cloud Azured. Et cela semble extrêmement frappant si nous le disons nous-mêmes !
Bien sûr, vous voulez vous démarquer pour les bonnes raisons . **** Dans l'industrie technologique B2B, au moins, toute publicité n'est pas bonne. Ne déviez pas vers quelque chose de rebutant ou de difficile à comprendre juste pour être différent.
9. Ajoutez une preuve sociale
Les humains sont des créatures simples - nous recherchons la sécurité dans le nombre. Les recommandations et les critiques nous rassurent, nous rassurent sur le fait que nous ne sommes pas sur le point de jeter notre argent par les fenêtres. C'est ce qu'on appelle la preuve sociale .
Dans un contexte B2B, vous voudrez vous concentrer sur les témoignages de clients, les études de cas et les accréditations . Certains d'entre eux peuvent être liés à partir de votre page d'accueil (rappelez-vous le deuxième conseil !), Mais les accréditations et les logos des clients fonctionnent très bien dans le cadre de votre héros.

Dans cet exemple, Help Scout utilise des accréditations et des logos de clients dans son héros de page d'accueil pour commencer à instaurer la confiance dès le départ.
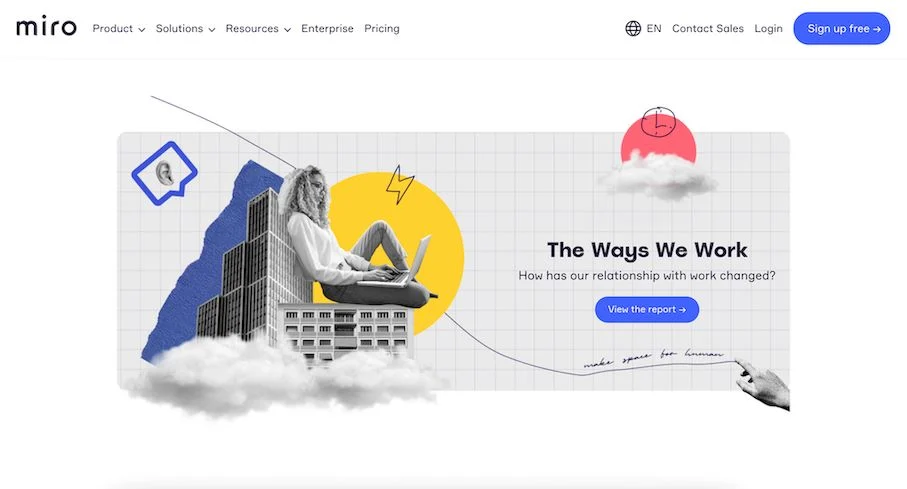
10. Faites la promotion de votre contenu
Au cœur de la méthodologie inbound se trouve l'offre de valeur. Offrir aux utilisateurs un contenu éducatif et agréable est un grand pas en avant pour les intéresser à votre offre.
Mais un blog perspicace ou une multitude de ressources éducatives ne sont pas très utiles si les utilisateurs ont besoin de creuser pour les trouver. Votre page d'accueil est un endroit idéal pour mettre en valeur votre contenu , ce qui vous aide à établir rapidement la confiance et la crédibilité.

Ici, Miro a ajouté une bannière proéminente pointant les utilisateurs vers un rapport détaillé rempli d'éléments interactifs et de données précieuses. Ça a l'air invitant, non ?
11. Ajouter une interactivité intégrée
Si vous voulez que les utilisateurs interagissent avec votre page d'accueil, pourquoi ne pas leur donner quelque chose avec quoi jouer ? Les calculatrices, les questionnaires de recommandation de produits et d'autres outils interactifs sont d'excellents moyens d'encourager les utilisateurs à rester et à en savoir plus sur ce que vous proposez.

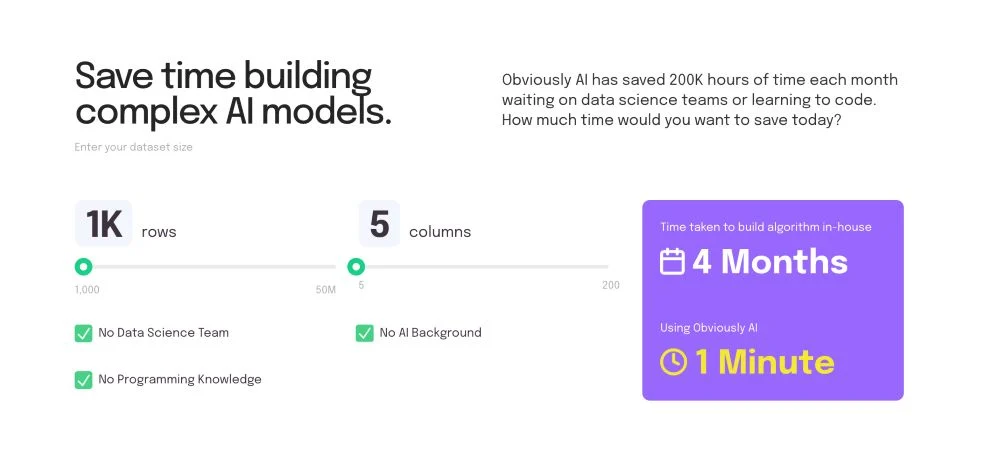
Ici, évidemment AI a intégré une calculatrice dans la page d'accueil pour permettre aux utilisateurs de voir combien de temps ils peuvent gagner, distillant un produit complexe en un avantage commercial tangible.
12. Utilisez les animations avec parcimonie et à bon escient
Les animations ont l'air cool. Nous le savons tous. Mais (chuchotez-le) être cool n'est pas toujours la chose la plus importante au monde. Si vos animations flashy détournent l'attention de l'utilisateur des choses sur lesquelles vous voulez vraiment qu'il se concentre, elles ne vous aideront pas à atteindre vos objectifs commerciaux.
En règle générale, n'ajoutez que des animations qui améliorent l'expérience utilisateur et rendent vos interactions plus intuitives . Un bouton qui change de couleur lorsque l'utilisateur le survole ? Fab. Un tourbillon constant de formes tournoyantes et d'éléments mouvants ? Sombre.
Besoin de plus de conseils ? Entrer en contact!
Votre page d'accueil a beaucoup à faire. Lorsqu'il s'agit de transformer un visiteur curieux en client ou même en défenseur à long terme de votre entreprise, votre page d'accueil a un rôle majeur à jouer.
C'est pourquoi il est important de s'assurer que votre page d'accueil est une machine de vente suralimentée. Vous en avez besoin entièrement optimisé, soigneusement conçu et prêt à informer, engager et ravir chaque visiteur.
Vous ne savez pas par où commencer ? Nous offrons des services de conception et de développement Web pour les entreprises technologiques qui veulent aller plus loin, plus vite. Contactez-nous pour savoir comment nous pouvons vous aider.

