Quels attributs décrivent une bonne expérience de page de destination - Conseils pour une bonne expérience utilisateur -
Publié: 2021-09-13Résumé : Quels attributs décrivent une bonne expérience de page de destination ? L'expérience utilisateur englobe tous les aspects de l'interaction du visiteur avec l'entreprise, ses services et ses produits. La première exigence pour une expérience utilisateur exemplaire est de répondre aux besoins exacts du visiteur sur votre site Web, sans complications. L'expérience utilisateur vise à fournir des expériences positives qui maintiennent un utilisateur fidèle au produit ou à la marque. Pour cette raison, l'expérience de l'utilisateur final est l'agrégat de nombreux facteurs allant de la conception du site Web, à la navigation, à la facilité des transactions et, bien sûr, aux temps de téléchargement et de rendu des pages.

Auteur : Martin Greif
12 minutes de lecture
Cet article couvrira les éléments suivants
Table des matières :
Livrez ce que vous avez promis
Utilisez des schémas de couleurs appropriés
Supprimer les distractions
Utilisez les vidéos de manière appropriée
Temps de chargement de page ultra-rapide
Capturez facilement les champs de données pour le visiteur
Évitez les messages d'erreur impersonnels
Donner les raisons de demander des informations personnelles
En tant que point focal le plus puissant de vos efforts de marketing, l'expérience des visiteurs de votre site Web peut certainement faire ou défaire votre entreprise. Alors, dans les tendances numériques effrénées d'aujourd'hui, comment répondez-vous aux attentes de vos visiteurs ? La réponse est : investissez dans une excellente expérience utilisateur.
L'expérience utilisateur est l'expérience globale d'une personne sur votre site Web et la commodité ou le plaisir de l'utiliser. Le but ici est de rendre aussi simple que possible pour votre visiteur d'accomplir ce qu'il veut.
N'oubliez pas : la conversion souhaitée ne peut se produire que si les besoins de vos clients sont satisfaits.
Livrez ce que vous avez promis
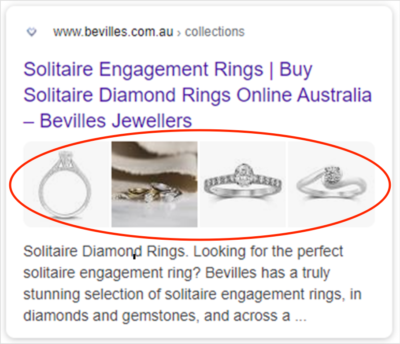
Vous voulez vous aligner sur l'intention du visiteur. Votre message initial doit correspondre aux attentes de l'utilisateur. Vous ne voulez pas faire réfléchir votre visiteur. Par exemple, un visiteur recherche "Solitaire Diamond Rings", les deux annonces suivantes s'affichent dans le moteur de recherche.
Le premier résultat de recherche provient de Diamond Exchange.

Le deuxième résultat de recherche provient de Bevilles.

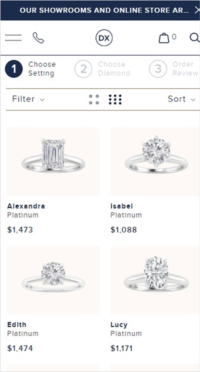
Les deux sont de très bonnes publicités et vous vous attendez à être livré à une page avec Solitaire Diamond Rings. Eh bien Diamond Exchange vous amène à la page de destination suivante :

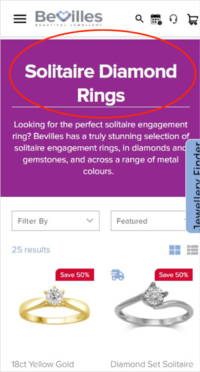
À aucun moment, cela ne montre que le visiteur a atterri sur Diamond Solitaire Rings. Il montre juste un tas de bagues avec des diamants, pas exactement ce que le visiteur recherchait. D'autre part, Bevilles amène le visiteur à la page de destination suivante :

Avec cette page de destination, le visiteur sait qu'il a atterri au bon endroit car la barre de titre de la page de destination indique "Solitaire Diamond Rings". Vous voulez vous assurer que votre page de destination offre ce que l'utilisateur veut.
Découvrez comment Bevilles eCommerce a augmenté ses conversions de 16 % et ses ventes de 30 % !

Utilisez des schémas de couleurs appropriés
Vos visiteurs réagiront en fonction de ce dont ils sont visuellement satisfaits. Peu importe ce que vous pensez, c'est toujours une mauvaise idée d'incorporer trop de couleurs sur votre site Web. Utilisez plutôt des couleurs subtiles. Idéalement, 2 à 3 nuances primaires de la couleur de votre marque sont d'excellents débutants. Vous souhaitez utiliser une couleur primaire pour votre principal appel à l'action (CTA) sur l'ensemble de votre site Web. Tout CTA secondaire doit être une version subtile de votre CTA principal et tous les autres CTA doivent être d'une couleur non concurrente avec votre CTA principal.
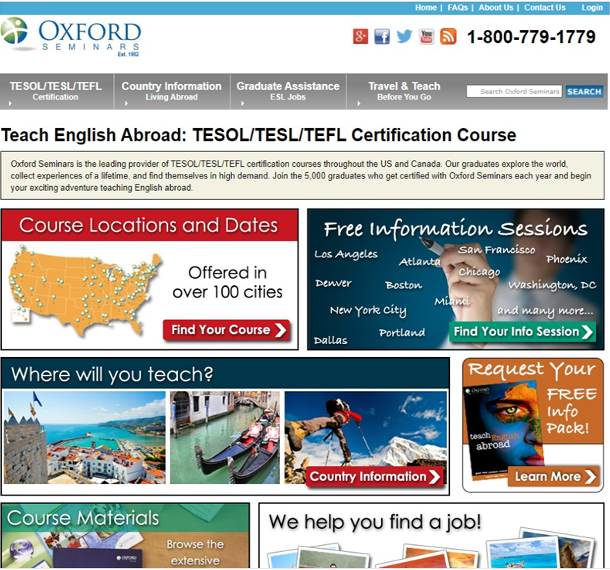
Un mauvais exemple de combinaisons de couleurs sur leur page de destination est Oxford Seminars . Vous trouverez ci-dessous à quoi ressemblait leur page de destination lorsqu'ils ont contacté SiteTuners pour la première fois pour améliorer leur page de destination.

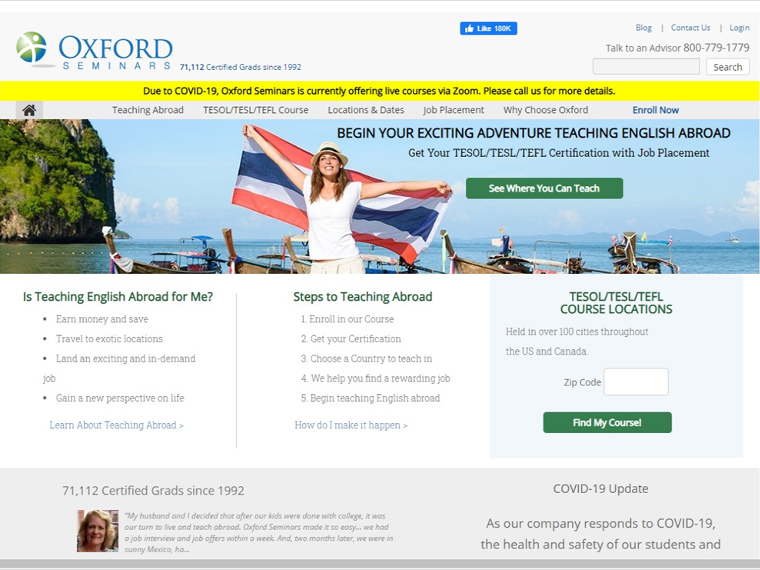
Leur page de destination était un kaléidoscope de couleurs, où le visiteur ne savait pas par où commencer ou trouver ce qu'il cherchait. Après avoir apporté des améliorations, vous remarquerez un vaste changement dans la page de destination :

Remarquez comment ils ont maintenant une couleur primaire pour leur bouton principal d'appel à l'action. Cela entraîne le visiteur à savoir que la couleur est ce sur quoi le visiteur doit appuyer. Le visiteur sait immédiatement ce qu'il doit faire ensuite. Utilisez judicieusement votre jeu de couleurs pour mettre en évidence des zones spécifiques de votre page.
Supprimer les distractions
Lorsque les visiteurs atterrissent sur votre page Il est important de se concentrer sur les attributs décrivant une bonne expérience de page de destination, mais il est tout aussi important d' éviter les distractions qui confondraient le visiteur. Restez à l'écart de :
- Utilisation excessive des couleurs
- Accent visuel incorrect
- Bannières rotatives
- Animations Flash
- Pops d'entrée
- Pop-ups soudains, etc.
N'oubliez pas que moins c'est plus. Vous voulez que le visiteur se concentre sur les éléments les plus importants de votre page de destination, en particulier le CTA.
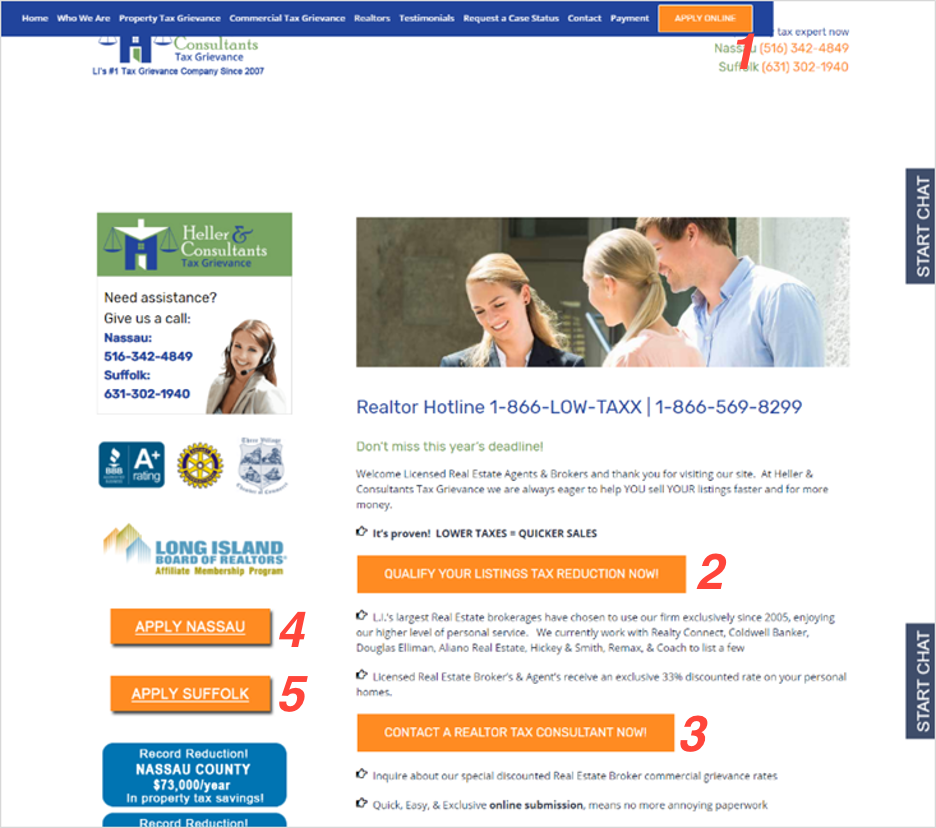
Vous trouverez ci-dessous une page de destination très distrayante avec plusieurs CTA et une utilisation excessive des couleurs. La barre latérale gauche détourne l'attention de la page globale et déroute le visiteur.

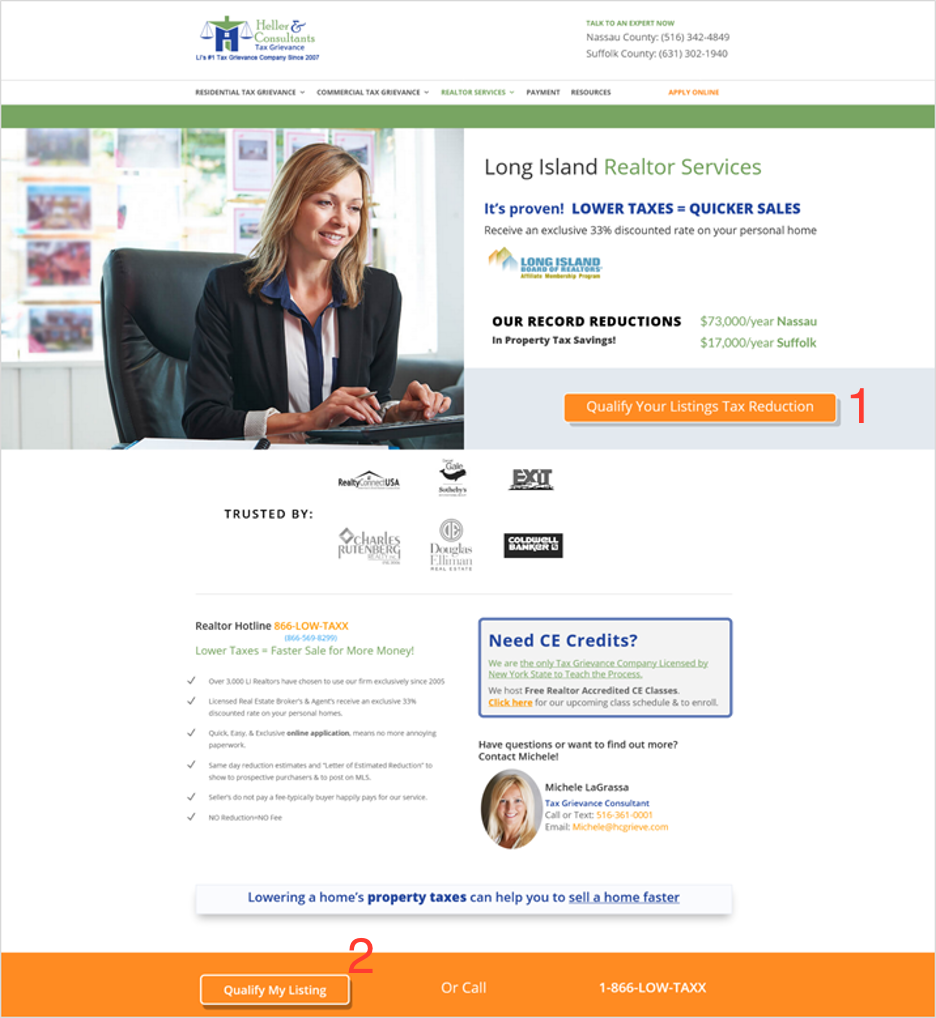
Après être arrivé sur SiteTuners, les modifications suivantes ont été apportées là où il n'y avait qu'un seul CTA principal et la barre latérale gauche a été supprimée de la page. C'était un look beaucoup plus propre et très bien converti, bien mieux que la page de destination précédente.

Utilisez les vidéos de manière appropriée
En 2021, une personne moyenne passera 100 minutes par jour à regarder des vidéos en ligne. Si vous utilisez des vidéos sur votre site Web comme démonstrations ou pour montrer des témoignages de clients existants, assurez-vous de suivre les directives standard pour toutes vos vidéos.

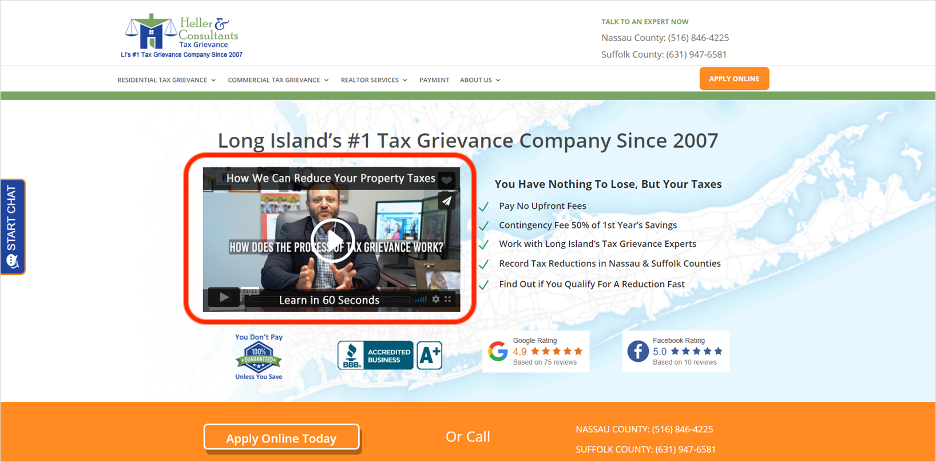
Ne démarrez jamais une vidéo automatiquement. Ils sont gênants et peuvent gêner un visiteur. Vous voulez donner au visiteur le contrôle du moment et s'il veut démarrer la vidéo. Vous devez étiqueter la vidéo avec une courte description et la durée de la vidéo. Autorisez les visiteurs à décider s'ils veulent regarder la vidéo.
Par exemple, Heller Tax Grievance affiche une vidéo sur sa page de destination avec un titre expliquant le sujet de la vidéo et sa durée. Cela permet au visiteur de décider s'il veut regarder la vidéo ou non.

Temps de chargement de page ultra-rapide
Croyez-nous quand nous disons que peu importe la qualité de votre page de destination, une page à chargement lent incitera vos visiteurs à partir et à se tourner vers vos concurrents. Les gens apprécient leur temps et sont influencés par la gratification instantanée. Assurez-vous d'optimiser pleinement votre site Web pour attirer plus de clients potentiels.

Êtes-vous à jour avec le dernier algorithme de Google ?
En savoir plus sur Google Core Web Vitals
Capturez facilement les champs de données pour le visiteur
Plus que de simplement faire en sorte que le visiteur jette un coup d'œil sur votre site Web bien conçu, votre objectif est de faire en sorte que vos visiteurs s'inscrivent, s'abonnent aux e-mails ou cliquent sur le bouton d'achat. Si vous voulez qu'ils prennent ces mesures, assurez-vous que le processus est aussi simple que possible pour eux. Voici quelques éléments que vous devriez mettre sur votre liste de contrôle :
- Marquez tous les champs obligatoires d'un astérisque (*). Indiquez clairement que tous les champs marqués d'un astérisque sont obligatoires. Il serait également utile de leur dire pourquoi vous avez besoin de ces informations.
- Lorsque vous souhaitez saisir une date, mentionnez clairement le format dans lequel vous en avez besoin (exemple : mm/jj/aa). Pour le rendre encore plus facile, vous pouvez fournir des boîtes individuelles avec des listes déroulantes pour entrer le jour, le mois et l'année.
- Lorsque vous avez besoin de l'adresse, ayez des champs séparés pour le pays, la ville, l'état/la province, etc. Utilisez les listes déroulantes dans la mesure du possible. De cette façon, il y a moins de risque d'erreurs de frappe. Cela évite également au visiteur de trop taper.
Si vous avez envoyé un e-mail ou un SMS avec un code de réduction avec le lien vers votre site Web, c'est une bonne idée de remplir automatiquement le code de coupon lorsqu'ils cliquent sur le lien de l'e-mail ou du texte. C'est plus pratique que de leur demander de ressaisir manuellement le code de coupon lorsqu'ils accèdent au site Web.
Vous avez manqué notre webinaire ?

Évitez les messages d'erreur impersonnels
Imaginez comment vous traiteriez un ami une fois que vous l'auriez accueilli chez vous. C'est similaire à la façon dont vous devriez traiter les visiteurs de votre site Web. Traitez vos visiteurs comme des invités et guidez-les pas à pas . Même lorsque vous facilitez la saisie des informations pour les visiteurs, certains feront des erreurs en remplissant un formulaire.
La dernière chose que vous voulez faire est de les en blâmer. Évitez les messages impersonnels qui indiquent simplement qu'une erreur s'est produite et qui ne sont pas très utiles pour expliquer ce qui n'allait pas et comment y remédier.
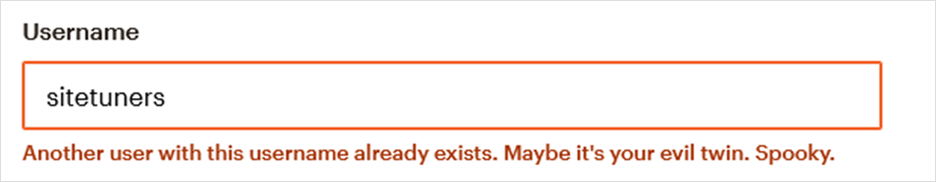
Voici un bon exemple d'utilisation de l'humour dans vos messages d'erreur. Le visiteur sait qu'il a fait quelque chose de mal et Mailchimp lui a fait savoir ce que c'était avec humour.

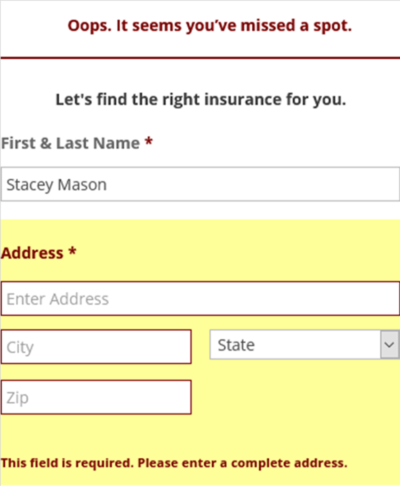
Voici un autre exemple de faire la lumière sur la situation et de faire savoir au visiteur qu'il a manqué certains champs.

Une chose commune à propos de ces sites bien établis est leur ton amical et utile même après que le visiteur ait commis une erreur. Le seul élément recommandé dans ces exemples est d'utiliser une couleur différente pour les messages d'erreur. Le rouge est négatif et vous ne voulez pas que le visiteur se sente stupide. Une meilleure couleur serait le jaune par prudence, vous avez fait une erreur.
La première étape pour que vos visiteurs se sentent à l'aise est de leur parler comme un humain et non comme un ordinateur lorsqu'ils font des erreurs. La façon la plus simple de le faire est de ne pas compter sur le programmeur pour écrire les messages d'erreur à votre place.
Posez-vous la question de savoir quels attributs décrivent une bonne expérience de page de destination et essayez de visualiser votre site en tant que visiteur atterrissant sur votre page.
Donner les raisons de demander des informations personnelles
Il est compréhensible que vos visiteurs soient sceptiques quant au partage de leurs informations personnelles en ligne. C'est votre travail de faire en sorte qu'ils se sentent en sécurité pour vous faire confiance avec ces détails confidentiels. Pour ce faire, soyez franc sur la façon dont vous utiliserez leurs informations personnelles.
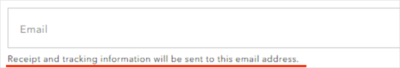
Voici quelques bons exemples expliquant pourquoi vous demandez leurs informations personnelles.
Faites-leur savoir que leur adresse e-mail sera utilisée pour envoyer leur reçu et les informations de suivi après leur achat.

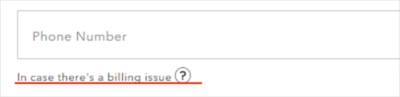
Faites-leur savoir que vous avez besoin de leur numéro de téléphone en cas de problème de facturation. De cette façon, ils savent que vous n'avez pas l'intention de les appeler ou de vendre leur numéro de téléphone à d'autres entreprises.

Voici un exemple sur un formulaire de génération de leads. Il s'agit simplement d'une notification amicale informant le visiteur de la manière dont il envisage d'utiliser ses informations.

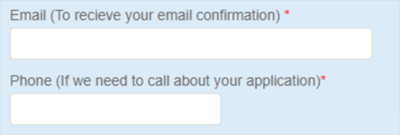
Utiliserez-vous leur adresse e-mail pour leur envoyer un reçu ou une confirmation ? Quoi qu'il en soit, s'ils vont vous faire confiance avec leurs informations personnelles, assurez-vous qu'ils savent exactement à quoi ils s'inscrivent.
Conclusion
L'expérience utilisateur consiste à répondre aux besoins de vos clients avant même qu'ils ne réalisent à quel point ils en ont besoin. La clé est de faciliter leur expérience de navigation sur votre page afin que le visiteur accomplisse ce qu'il voulait. Espérons que cet article a été bénéfique dans lequel les attributs décrivent une bonne expérience de page de destination. Quels conseils prévoyez-vous d'intégrer dans votre prochaine page de destination ?
Parlez à un expert en conversion
Donnez-nous 30 minutes et nous vous montrerons comment nous pouvons vous aider à obtenir de meilleurs résultats
