Responsive web design : Les avantages essentiels pour les entreprises en ligne
Publié: 2019-11-16Vous êtes propriétaire d'une entreprise en ligne? Vous êtes webmaster ? Vous recherchez les méthodes pour maintenir votre site Web et votre entreprise au-dessus de la concurrence. Vous souhaitez étendre votre portée, augmenter votre taux de conversion et rendre les clients heureux. Par conséquent, obtenir une conception Web réactive devrait être votre priorité absolue.
Dernière mise à jour : Nous venons de publier la version 2.0 du thème Claue Multipurpose Magento 2, avec de nombreuses améliorations de performances et des fonctionnalités exclusives. Découvrez ce thème maintenant : Thème Claue Magento 2. 0

Démo en direct
Claue - Clean, Minimal Magento 2 & 1 Theme est un excellent modèle pour une boutique de commerce électronique moderne et propre avec plus de 40 mises en page de page d'accueil et des tonnes d'options pour les mises en page de magasin, de blog, de portefeuille, de localisateur de magasin et d'autres pages utiles. La version 2. 0 de Claue est livrée avec un tas de fonctionnalités exclusives, notamment :
- Être basé sur le thème Luma.
- Répondre à toutes les normes du thème Magento
- Amélioration significative des performances
- Compatible avec la plupart des extensions tierces.
- Entièrement compatible avec Magento 2.4.x
Cette deuxième version avancée se différencie complètement de la précédente. Ainsi, si vous utilisez la version 1 de Claue et que vous souhaitez mettre à jour vers la version 2 de Claue, vous ne pouvez que reconstruire un nouveau site Web plutôt que de mettre à jour à partir de l'ancienne version. Maintenant, revenons au sujet principal.
En 2015, Google a annoncé que la conception Web mobile et réactive augmenterait son classement dans les moteurs de recherche. Ainsi, il est indéniable que la conception Web réactive a été plus populaire et plus importante. Dans cet article, nous allons montrer les avantages essentiels du responsive web design lorsque vos entreprises l'adoptent.
1. Qu'est-ce que le responsive web design ?
La conception Web réactive est optimisée pour une visualisation sur différents types d'appareils, d'écrans et de résolutions. En d'autres termes, cette conception Web réactive s'adapte à l'espace de visualisation disponible. Et il offre aux utilisateurs une expérience agréable. De plus, les utilisateurs n'ont pas besoin de se déplacer à gauche et à droite avec une barre de défilement ou d'effectuer un zoom avant ou arrière pour lire le texte et afficher l'image.
Qu'est-ce qui n'est pas une conception Web réactive?
Un site Web qui a exactement la même apparence sur mobile que sur le bureau (mais en plus petite taille). Il ne s'agit pas d'une conception Web réactive. Avec une conception Web réactive, les utilisateurs peuvent lire, naviguer et interagir avec un site Web sur l'appareil de leur choix sans avoir à effectuer de zoom avant ou arrière.
2. Les différences entre un webdesign mobile et un webdesign responsive
Beaucoup de gens ont tendance à confondre une conception Web adaptée aux mobiles avec une conception Web réactive, mais ce n'est pas exactement la même chose. Un site Web adapté aux mobiles semble bon sur les appareils mobiles, mais peut ne pas l'être sur les appareils avec des résolutions plus importantes.
Avec une conception Web réactive, il n'y a qu'un seul ensemble de pages et un seul ensemble de code pour un site Web. Et ces pages s'adaptent à différents appareils.
3. Avantages de la conception Web réactive pour les entreprises en ligne
Améliorer l'expérience utilisateur
Une conception Web réactive offre aux utilisateurs une meilleure expérience. Et l'élément principal indiquant la qualité de l'expérience utilisateur est le temps qu'ils passent sur votre site Web. S'il est difficile à utiliser ou à naviguer parce qu'ils doivent constamment pincer et zoomer, ils ne resteront pas sur votre site.
En revanche, si votre site Web réagit au changement de taille de l'écran, les utilisateurs ne trouveront pas les problèmes d'accès aux menus, aux liens, aux boutons ou au remplissage des formulaires. En conséquence, cela améliore mieux l'expérience utilisateur, puis ils prennent plus de temps sur votre site Web.
Augmenter le trafic mobile
La recherche montre que près de 52% de tout le trafic Web mondial est généré à partir d'un appareil mobile. Tout d'abord, vous examinez combien de vos visiteurs proviennent d'appareils mobiles et le temps qu'ils passent sur votre site. Ensuite, vous implémentez la conception Web réactive et comparez les deux chiffres. Par conséquent, lorsque votre site Web s'adapte à la largeur de la fenêtre d'affichage, il y a une augmentation des visites mobiles et un temps plus long sur le site par ces visiteurs. Cela vous aide également à rester en contact avec vos clients et à vous engager avec eux à chaque occasion possible.

Développement mobile plus rapide avec la conception Web réactive.
La création d'un design Web réactif prend beaucoup moins de temps que la création d'une version mobile de votre site Web. Puisque le temps c'est de l'argent, le responsive web design coûte naturellement moins cher que l'alternative. De plus, l'investissement initial d'une conception Web réactive peut être plus coûteux que la création de deux sites Web distincts. Cependant, vous finirez par économiser des coûts à long terme en raison des coûts de maintenance, des coûts de configuration spéciaux, etc. d'un site Web qui utilise deux versions distinctes.
Besoins d'entretien réduits
Deux versions de votre site Web nécessitent également deux stratégies de contenu, deux interfaces administratives et potentiellement deux équipes de conception. Ensuite, vous devez diviser le temps et les ressources pour gérer deux sites. Cependant, avec une conception Web réactive, votre personnel peut consacrer moins de temps à la maintenance des tâches . Et vous avez plus de temps pour vous concentrer sur des tâches telles que les stratégies marketing, la création de contenu.
Rapports d'analyse simplifiés
La provenance du trafic et la manière dont les utilisateurs interagissent avec votre site Web sont nécessaires pour apporter des améliorations. La gestion de deux versions d'un site Web nécessite que les développeurs suivent les parcours des utilisateurs à travers plusieurs chemins de conversion, entonnoirs et redirections. D'autre part, avec une conception Web réactive, vos statistiques Web sont grandement simplifiées car vous restez au top d'un seul ensemble de données. Vous pouvez toujours obtenir des informations sur les appareils et les navigateurs utilisés, où ils se déposent . Et vous pouvez savoir combien de temps ils passent sur votre site. En outre, vous n'aurez pas besoin de lire les données de plusieurs rapports pour obtenir une image précise.
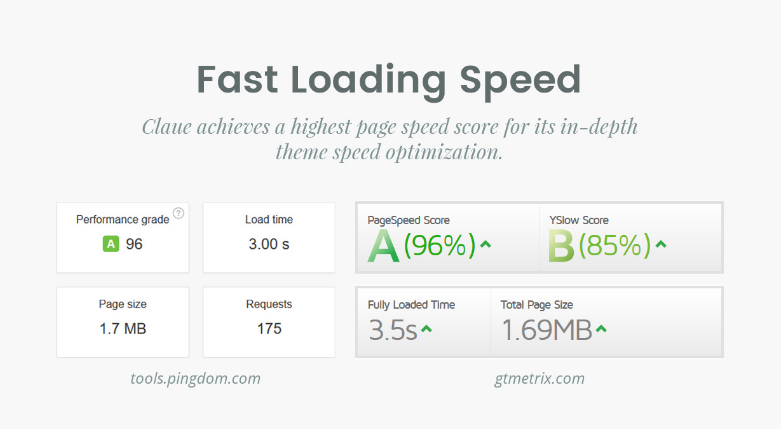
Meilleur temps de chargement du site Web
La conception Web réactive se charge souvent plus rapidement sur tous les appareils, en particulier sur les smartphones et les tablettes. Grâce aux images responsives et aux grilles fluides, il faut moins de temps pour charger la page. Cela influence la durée de la visite de votre utilisateur. Des études montrent que les visiteurs mobiles ont tendance à abandonner les pages Web dont le chargement prend plus de trois secondes. Par conséquent, assurez-vous que votre conception Web réactive utilise des techniques de performance modernes telles que l'affichage d'images réactif. Cela améliore la vitesse de chargement de votre page Web.

La conception Web réactive accélère la vitesse de chargement – ArrowHiTech
Taux de rebond plus faible
Une conception Web réactive offre une bien meilleure expérience utilisateur aux visiteurs. Par conséquent, il est fort probable qu'ils restent plus longtemps sur votre site, ce qui réduit votre taux de rebond. En outre, les visiteurs peuvent cliquer sur d'autres pages de votre site et explorer tout ce que vous proposez
Des taux de conversion plus élevés
Rester plus longtemps sur votre site et réduire le taux de rebond sont une bonne première étape pour améliorer votre expérience utilisateur et instaurer la confiance. Ensuite, ils conduisent à un meilleur taux de conversion. De plus, créer une expérience utilisateur cohérente sur tous les appareils est essentiel pour convertir de nouveaux clients.
Améliorer le référencement
Un autre avantage de la conception Web réactive est l'amélioration du classement dans les moteurs de recherche. Depuis avril 2015, Google prend en considération la réactivité de vos sites Web. C'est l'un des signaux qui détermine le classement de votre site Web dans la page de résultats des moteurs de recherche. De plus, avoir une seule conception Web réactive plutôt que des versions de bureau et mobiles séparées évite le problème du contenu en double. Cela peut avoir un impact négatif sur votre classement de recherche.

Presque tous les sites Web peuvent être rendus réactifs. Son coût dépend de la complexité du site Web et de la plate-forme qu'il est construit. Vous pouvez utiliser Claue-Clean, Minimal Magento Theme by ArowHiTech pour rendre votre site web responsive et bénéficier des avantages expliqués ci-dessus
