Tour d'horizon de la conformité ADA
Publié: 2022-02-03Beaucoup d'entre nous ont une sorte de compréhension en ce qui concerne la conformité ADA dans le monde réel. Des entrées équipées de rampes, de trottoirs ou de zones de chargement qui rendent les allées et venues accessibles, et des ascenseurs à l'intérieur d'emplacements à plusieurs étages ainsi que des portes suffisamment larges et des comptoirs suffisamment bas.
Mais qu'en est-il de l'accessibilité dans le monde numérique ? Un site Web conforme à l'ADA garde tout le monde à l'esprit. Ceci est particulièrement important lorsqu'un adulte sur quatre aux États-Unis vit avec un handicap . Bien que l'ADA ne traite pas explicitement de la conformité à Internet, la création de contenu Web inclusif est une donnée étant donné que le titre III de l'ADA interdit la discrimination dans les activités des lieux d'hébergement public.
Heureusement pour nous, il existe des organisations à but non lucratif qui ont mis en place des recommandations pour nous aider à naviguer dans ce processus. Grâce au World Wide Web Consortium (W3C), nous avons des directives claires pour rendre nos pages Web également accessibles à tous.
Pour commencer, prenez le temps de lire les bases de la conformité ADA dans l'un de nos précédents articles de blog, "Ce que vous devez savoir sur la conformité ADA du site Web".
Prêt pour vos prochaines étapes ? Plongeons-nous dans l'accessibilité du site !
Concevoir pour l'accessibilité du Web
Le premier domaine à examiner est la conception de l'interface utilisateur (UI) de votre site Web. Donne-t-il aux personnes handicapées une expérience égale à celles qui n'en ont pas ?
Regardez vos visuels et graphiques pour répondre à cette question. Si une personne handicapée ne peut pas naviguer sur le site aussi facilement, alors vous savez qu'il y a du travail à faire. Voici ce qu'il faut considérer :
Contraste du premier plan et de l'arrière-plan
Le texte sur les sites Web doit présenter un contraste suffisant avec l'arrière-plan. Cela signifie éviter les couleurs trop vives, trop peu saturées ou trop similaires à l'arrière-plan.

Utilisez la couleur consciemment
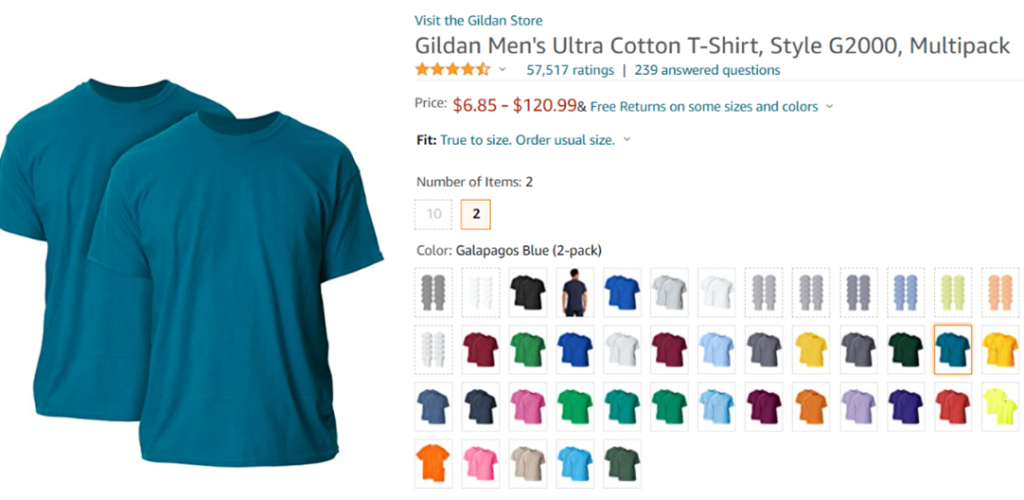
Bien que la couleur soit un excellent moyen de fournir des informations, ne comptez pas sur cela comme le seul moyen. Certaines personnes voient la couleur différemment et d'autres ne peuvent pas voir la couleur du tout. Utilisez d'autres styles et indicateurs comme des symboles et des mots pour faire passer votre message.
Cette chemise Gildan sur Amazon, par exemple, montre des images des couleurs disponibles et a une description textuelle de la couleur.

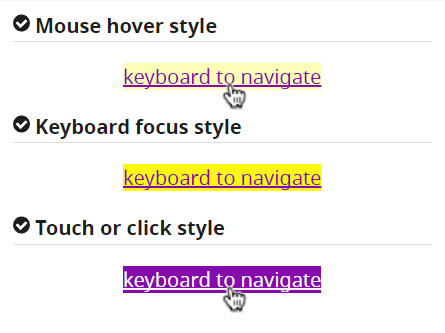
Faites ressortir les éléments interactifs
Mettez l'accent sur les liens ou les boutons en utilisant un style distinct. Un bon cas pour cela est lorsque les claviers sont utilisés pour la navigation sur le site au-dessus d'une souris. Appliquez des variations de couleur et de conception cohérentes pour aider les utilisateurs à identifier les éléments actifs.

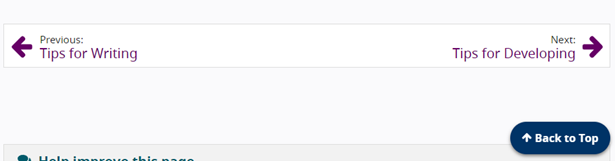
Effacer les repères de navigation
Vous voulez que les utilisateurs se déplacent facilement sur votre site (et presque instinctivement). Ceci est accompli avec des styles, des positions et des noms cohérents, ainsi que plusieurs méthodes de navigation.
Ces repères de navigation simples - "précédent", "suivant", "retour en haut" - sur la page W3C sont un excellent moyen d'aider les utilisateurs à se déplacer.

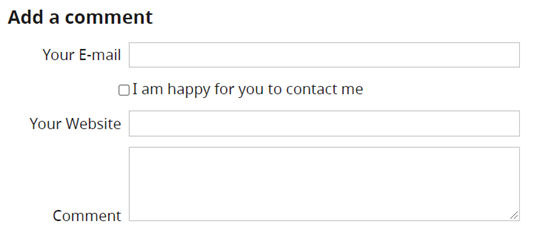
Libellés dans les éléments de formulaire
Tous les formulaires à remplir sur votre site doivent indiquer clairement les informations nécessaires. Gardez les étiquettes étroitement positionnées, que ce soit à gauche ou au-dessus de chaque champ.

Fournir une réponse
Tenez l'utilisateur informé pendant qu'il navigue sur le site. Un lien n'existe plus ? Créez un message "oups, quelque chose s'est mal passé". A-t-il mal rempli un champ ou oublié de le remplir ? Avoir une validation de champ claire (ex : un message « adresse e-mail est requise »). Leur soumission a-t-elle été acceptée ? Rediriger vers une page de confirmation.


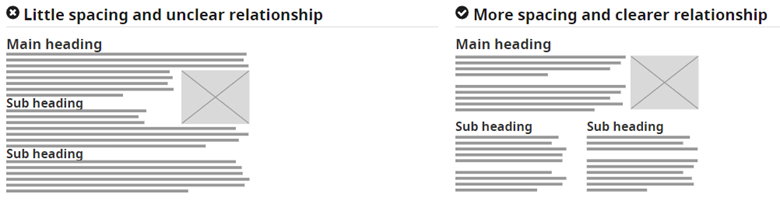
Gardez l'encombrement
Les titres, l'espacement et le regroupement facilitent la compréhension du contenu. Maintenez des relations claires entre chaque section en utilisant vos espaces et en attirant directement l'attention sur les en-têtes. La façon dont les choses sont positionnées sur la page affectera également la façon dont les lecteurs d'écran assimilent et annoncent les informations.

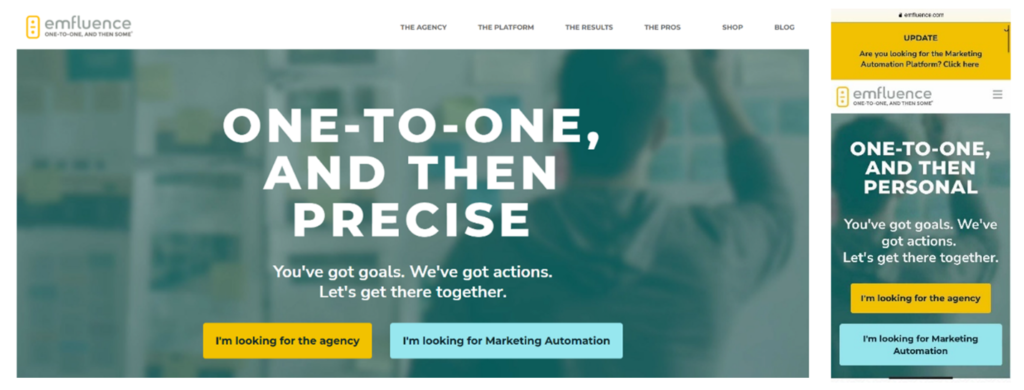
Accessibilité sur tous les appareils
Combien d'entre nous utilisent plus d'un appareil pour accéder aux informations ? Les sites Web s'affichent différemment entre les ordinateurs portables, les ordinateurs de bureau, les tablettes, les téléphones portables et tout autre écran que nous utilisons pour la navigation. L'optimisation de votre page Web pour des fenêtres de différentes tailles facilitera la navigation.

Médias alternatifs
Combien de fois avons-nous regardé une vidéo en mode silencieux et lu les sous-titres à la place ou cliqué sur "transcription" pour parcourir plutôt que d'écouter un clip audio ? Ces différentes formes de consommation des médias ne font pas que faciliter nos journées ; il crée également un accès égal pour les utilisateurs souffrant de divers handicaps.

Contrôle du contenu
Nous avons tous rencontré des sites magnifiquement conçus avec des images ou des vidéos intégrées en lecture automatique. Bien que cela puisse sembler agréable, cela n'est pas utile lorsque les utilisateurs ne peuvent pas assimiler les informations avant que les médias ne passent à autre chose. Donnez aux utilisateurs le contrôle sur cela en leur permettant de démarrer, d'arrêter et d'avancer selon leurs conditions.
La page Web personnelle d'Usain Bolt permet aux utilisateurs d'utiliser des flèches pour cliquer d'avant en arrière ou d'utiliser des icônes d'image en bas pour accéder à différentes diapositives.

Où pouvons-nous encore nous améliorer ?
L'accessibilité Web ne se limite pas à la conception visuelle. Demandez à n'importe qui qui a travaillé dans le domaine. C'est un domaine qui peut toujours être amélioré et qui évolue toujours en fonction des besoins de l'utilisateur.
Une façon de nous assurer que nos sites sont compatibles ADA ? Consultez un expert, voyez le monde (Wide Web) à travers un objectif différent ou allez directement à la source. Une ressource utile pour commencer est « Decoding Web Accessibility » d'Andrew Patterson, où il utilise des simulateurs de vision pour démontrer le point de vue d'un utilisateur lorsqu'il utilise un logiciel accessible.
Un autre domaine à examiner au-delà du design ? Développement et copie de votre site Web. Parmi les nombreuses considérations à souligner, citons :
- Utilisez un texte alternatif pour les images.
- Faites correspondre l'ordre logique des informations avec l'ordre des éléments dans le code.
- Rendez CAPTCHA accessible là où il est nécessaire en fournissant plus de deux façons de résoudre ou d'accéder à un représentant qui peut le contourner.
- Écrivez du code qui utilise une conception réactive pour s'adapter à la technologie de l'utilisateur.
- Incluez des informations significatives dans le texte du lien. "En savoir plus sur les stratégies de marketing" par opposition à "lire ici".
- Utilisez des titres et des sous-titres ainsi que des titres de page uniques et informatifs.
- Offrez aux utilisateurs un autre moyen de faire affaire avec vous (appel ou e-mail) si une zone de votre site propose un service après les heures d'ouverture. Tout le monde devrait pouvoir profiter de ce service en dehors des heures de bureau.
Enfin, rédigez une déclaration d'accessibilité du site Web pour montrer votre engagement à créer une expérience accessible avec votre marque et vos services. Incluez les mesures que vous avez prises pour rendre votre site Web plus accessible, tous les problèmes/domaines connus qui existent et les mesures que vous prenez pour vous améliorer. Si vous avez besoin de conseils à ce sujet, consultez un article précédent sur "Rédaction de déclarations accessibles ADA pour les sites Web : ce qu'il faut inclure et quelques exemples".
Les plats à emporter
L'objectif est de créer un monde Internet fonctionnel pour tous. La barre d'accessibilité du site Web peut sembler intimidante lorsqu'il existe des dizaines d'autres tâches marketing entourant la publication de contenu. La première étape consiste à déterminer où en est votre contenu (les outils d'analyse peuvent aider à identifier les problèmes) et à vous renseigner sur les erreurs courantes à éviter. Le progrès progressif et l'amélioration continue sont l'objectif.
Une excellente conception de site Web n'est pas seulement celle qui a le meilleur schéma de couleurs, les graphismes les plus cool ou la copie la mieux écrite. C'est celui qui garde chaque utilisateur à l'esprit et maintient son public engagé.
Pour plus de stratégies, de normes et de ressources, consultez la Web Accessibility Initiative (WAI) du World Wide Web Consortium.
