Le guide ultime pour la conception de sites Web accessibles conformément à la conformité ADA
Publié: 2023-08-16L'accessibilité Web est devenue une priorité non négociable pour chaque entreprise et développeur. Il y a beaucoup de discussions concernant le développement du site Web ADA, et tout commence par la conception. Vous devez donc toujours suivre certains points lors de la conception. La création de sites Web conformes aux directives de l'Americans with Disabilities Act (ADA) est une nécessité légale et une obligation morale pour garantir un accès égal à tous les utilisateurs.
Selon Web AIM Million, 96,3 % des pages d'accueil n'étaient pas conformes aux WCAG 2, avec une moyenne de 50 barrières d'accessibilité par page d'accueil. Il n'est pas surprenant qu'il y ait eu une augmentation constante des poursuites en matière d'accessibilité.
Votre site Web doit être accessible à tous, quelles que soient leurs capacités. Il vous oblige à vous conformer aux normes d'accessibilité Web et aux meilleures pratiques. Et c'est ce dont nous allons discuter dans ce post.
Commençons par les bases.
Table des matières
- I. Qu'est-ce qu'une conception de site Web conforme à l'ADA ?
- II. Quelles sont les normes pour une conception Web conforme à l'ADA ?
- Perceptible
- Opérable
- Compréhensible
- Robuste
- III. Importance de l'accessibilité dans la conception Web
- Exploite divers publics cibles
- Favorise la convivialité
- Vous protège des poursuites judiciaires de l'ADA
- C'est ce qu'il faut faire
- IV. Quelles sont les meilleures pratiques pour la conception de sites Web accessibles ?
- Ajouter un contraste de couleur à toutes les couches d'éléments et de texte
- Fournir des informations aux utilisateurs daltoniens avec la séparation des couleurs
- Conception d'éléments interactifs
- Ajouter des étiquettes et des informations requises à tous les champs de formulaire avec commentaires
- Fournir un texte alternatif pour les médias, les images et d'autres éléments
- Utiliser la structure HTML sémantique
- Fournir une navigation cohérente
- Conception pour différents appareils et tailles d'écran
- Ajouter des contrôles pour les éléments de lecture automatique
- Mots d'adieu
Qu'est-ce qu'une conception de site Web conforme à l'ADA ?
ADA signifie Americans with Disabilities Act, qui a été adopté en 1990. ADA a des directives plus larges qui couvrent tous les problèmes de handicap et d'accessibilité, y compris l'accessibilité du Web. Ainsi, dans ce contexte, la conformité à l'ADA fait référence à la création de sites Web qui respectent les normes d'accessibilité du Web établies par l'ADA.
L'objectif ici est de permettre aux personnes handicapées de naviguer et d'interagir efficacement avec le contenu et les fonctionnalités de votre site Web. Cela implique de rendre votre site Web accessible à un large éventail de handicaps, tels que les déficiences visuelles, les déficiences auditives, les limitations de mobilité, les troubles cognitifs, etc.
La Web Accessibility Initiative (WIP) du World Wide Web Consortium (W3C) développe des normes et des supports pour vous aider à comprendre et à mettre en œuvre l'accessibilité. Ils mettent fréquemment à jour et publient les directives pour l'accessibilité du contenu Web ou WCAG.
Quelles sont les normes pour une conception Web conforme à l'ADA ?
Selon les derniers WCAG, les standards d'accessibilité web se résument à quatre principes de base :
1. Perceptible
Selon le premier principe, vous devez présenter toutes les informations et tous les éléments de l'interface utilisateur du site Web de manière facilement perceptible par vos utilisateurs. En d'autres termes, vous devrez tenir compte des utilisateurs aveugles ou malvoyants qui utilisent un logiciel de lecture d'écran lors de la création ou de la mise à jour de votre site Web.
2. Utilisable
Les composants de l'interface utilisateur et la navigation de votre site Web doivent être utilisables. En bref, quel que soit leur handicap, tous les visiteurs doivent pouvoir utiliser chaque partie de votre site Web. La meilleure façon de se conformer à cette norme est de garder les choses simples et d'abandonner les fonctions complexes.
3. Compréhensible
Le troisième principe stipule que tout le contenu de votre site Web, y compris les graphiques et les médias, doit être compris par tous les utilisateurs. Et comme vous pouvez l'imaginer, ce principe fait également référence à la structure de votre site Web. Ainsi, vous devrez organiser vos pages et éléments de navigation en conséquence.
4. Robuste
Le quatrième principe parle de créer un contenu suffisamment robuste pour que différents utilisateurs puissent l'interpréter, y compris les technologies d'assistance telles que les lecteurs de texte. Vous devrez accorder plus d'attention à votre code HTML, en vous assurant qu'il prend en charge les technologies d'assistance.
Importance de l'accessibilité dans la conception Web
L'importance de l'accessibilité du Web ne peut être surestimée. Nous vivons dans un monde où l'égalité d'accès et l'inclusivité deviennent plus importantes que jamais. Le client potentiel soutenant l'égalité d'accès et l'inclusivité, cela aurait une mauvaise image d'une marque si son site Web manquait d'accessibilité. De plus, il est crucial de reconnaître que l'accessibilité du Web doit être abordée dès la phase de conception, et pas seulement pendant le développement.
Exploite divers publics cibles
Selon le CDC, jusqu'à 1 adulte sur 4 (27 %) aux États-Unis souffre d'un handicap. Si votre site Web n'est pas conforme à l'ADA, vous laissez un pourcentage substantiel de clients potentiels sur la table. De plus, votre entreprise ou votre marque reçoit une publicité négative pour ne pas être inclusive et offrir un accès égal. Mais avec une conception de site Web accessible, vous pouvez puiser dans ce public cible.
Favorise la convivialité
En tant que propriétaire d'agence, vous êtes plus soucieux d'augmenter la convivialité des sites Web que vous concevez. Il en résulte souvent une expérience utilisateur plus intuitive. Mais saviez-vous que la conformité ADA peut également vous aider à y parvenir ? Lorsque vous rendez le texte et la navigation plus accessibles, vous rendez le site Web plus utilisable pour tout le monde.
Vous protège des poursuites judiciaires de l'ADA
Comme mentionné au début du message, les poursuites judiciaires de l'ADA ne montrent aucun signe de ralentissement. Selon des données récentes, 2 387 poursuites pour accessibilité de sites Web ont été déposées en 2022. Et il y a eu une augmentation de 143 % du nombre d'entreprises qui ont fait l'objet de plusieurs poursuites d'une année sur l'autre. Le moyen le plus simple de rester à l'écart d'un procès ADA est de se conformer aux normes d'accessibilité du Web.
C'est ce qu'il faut faire
Oubliez les poursuites judiciaires de l'ADA et l'augmentation de la portée du marché pendant un moment. L'accessibilité du Web n'est-elle pas la bonne chose à faire ?
Il permet aux personnes handicapées de s'engager et de profiter de la technologie comme nous tous. De plus, les marques et les entreprises doivent être plus inclusives, collaboratives et réactives et contribuer à faire la différence dans la communauté qu'elles servent. Cela devrait être une raison suffisante pour que nous ayons tous adhéré aux directives de conformité de l'ADA.
Quelles sont les meilleures pratiques pour la conception de sites Web accessibles ?
À présent, vous devez avoir compris que les sites Web que vous avez conçus ne sont pas nécessairement conformes à l'ADA. Ou, vous pouvez exécuter votre site Web via un outil de vérification de l'accessibilité et voir s'il obtient le meilleur score.
Sinon, vous devrez suivre les directives de conformité de l'ADA. C'est le seul moyen de rendre votre site Web accessible à tous.
Voici les meilleures pratiques en matière d'accessibilité Web pour vous aider à démarrer.
Ajouter un contraste de couleur à toutes les couches d'éléments et de texte
L'une des premières choses que vous devrez prendre en compte est le contraste des couleurs sur votre site Web. La lecture d'un texte qui se fond facilement dans l'arrière-plan peut être difficile pour la plupart des utilisateurs, en particulier les utilisateurs malvoyants. Assurez-vous que le premier plan et l'arrière-plan de votre site Web présentent un contraste adéquat.
Conformément aux directives d'accessibilité Web WCAG 2.0 :
- Le texte à grande échelle et les images contenant ce type de texte doivent avoir un rapport de contraste d'au moins 3:1.
- Il n'y a pas d'exigence de contraste minimum pour le texte avec un contenu visuel important, des composants d'interface utilisateur inactifs et utilisé à des fins purement décoratives.
- De même, il n'y a pas d'exigence de contraste minimum pour le texte faisant partie d'un logo ou d'un nom de marque.

Fournir des informations aux utilisateurs daltoniens avec la séparation des couleurs
Les utilisateurs daltoniens ne peuvent pas accéder aux informations partagées en utilisant les différences de couleur dans une image, où chaque couleur a une signification spécifique. Par exemple, de nombreux formulaires en ligne marquent les champs importants ou obligatoires en rouge. Bien que cela soit parfaitement visible pour la plupart des utilisateurs, les daltoniens ne peuvent pas comprendre cela à moins d'être accompagnés de texte.

En d'autres termes, partout où vous utilisez la couleur pour transmettre un message, ajoutez-la également au format texte. Pour en revenir à l'exemple précédent, il est préférable de fournir une fenêtre contextuelle de texte "les champs obligatoires sont rouges et marqués d'un *" dans le formulaire. Cela aidera les visiteurs daltoniens à utiliser votre site Web de manière transparente.
N'oubliez pas que cela ne signifie pas que vous ne devez pas utiliser de couleurs sur votre site Web. Assurez-vous simplement que les informations qu'il véhicule sont accessibles à tous. Gardez cela à l'esprit lors de la création ou de la mise à jour de vos sites Web.

Conception d'éléments interactifs
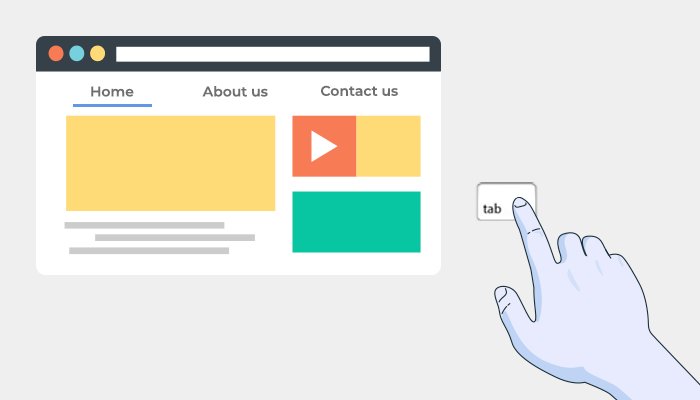
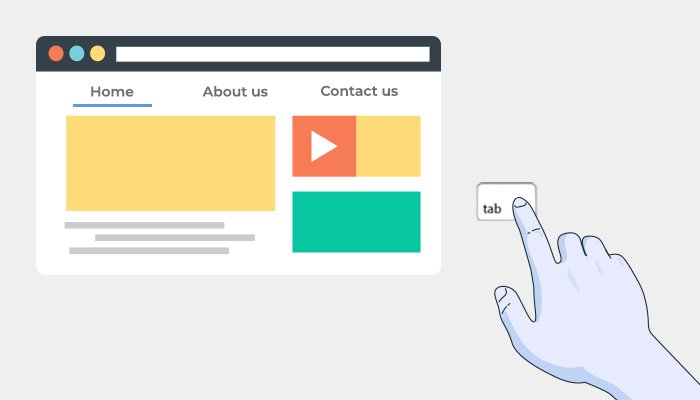
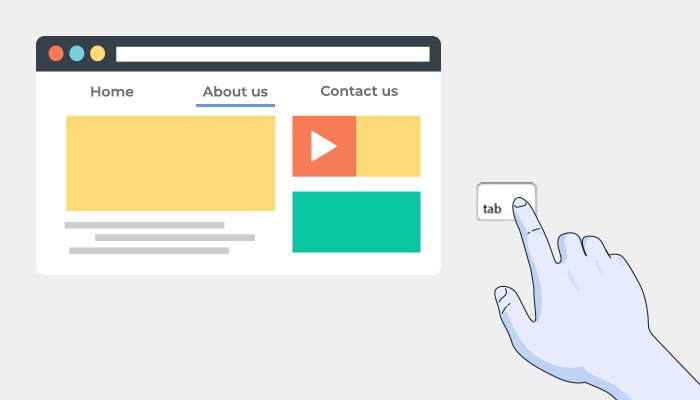
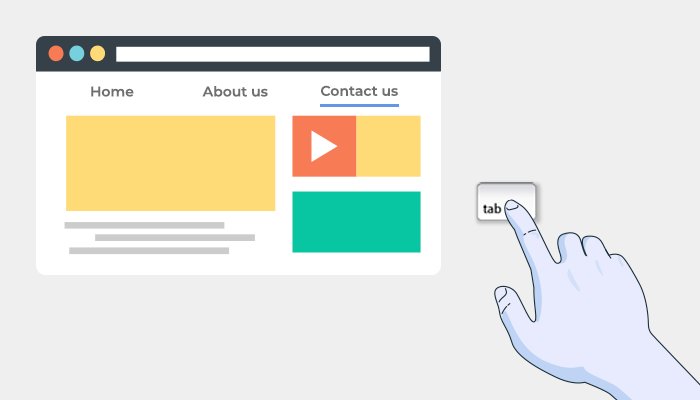
C'est l'une des meilleures pratiques d'accessibilité Web les plus importantes. Comme vous le savez peut-être déjà, la plupart des sites Web utilisent la fonction ": hover" pour donner vie à une page Web. Mais il ne répond qu'aux mouvements de la souris. En d'autres termes, votre site Web sera inaccessible aux visiteurs qui n'utilisent pas de souris. Heureusement, vous pouvez offrir la même fonctionnalité en utilisant ":focus"> pour les utilisateurs utilisant des claviers.

Ajouter des étiquettes et des informations requises à tous les champs de formulaire avec commentaires
Les formulaires en ligne sont l'une des principales préoccupations pour assurer la conformité à l'ADA. Comme vous pouvez l'imaginer, les formulaires accessibles sont faciles à comprendre, à remplir et à envoyer. Ainsi, vous devez vous assurer que l'ordre de navigation et la lecture sont logiques.
Et quelques autres facteurs à rechercher incluent:
- Assurez-vous que les délais d'attente sont adaptés pour empêcher la réinitialisation de vos formulaires.
- Regroupez tous les champs de formulaire associés.
- Utilisez l'élément d'étiquette HTML. Il aide les utilisateurs de lecteurs d'écran à comprendre quelles étiquettes sont associées à quels champs de formulaire.
- Rendre le clavier des formulaires accessible.
- Fournissez également des commentaires pour les interactions, telles que la confirmation de la soumission du formulaire ou l'alerte d'un utilisateur en cas de problème. Par exemple, vous pouvez utiliser une liste d'erreurs, une icône et une couleur d'arrière-plan pour avertir l'utilisateur en cas de problème.

Fournir un texte alternatif pour les médias, les images et d'autres éléments
L'utilisation d'un texte alternatif, appelé "texte alternatif", est un excellent moyen d'améliorer l'accessibilité du Web. Il aide à fournir un accès aux utilisateurs qui ne peuvent pas voir les images ou les médias. Cela inclut les utilisateurs qui utilisent des lecteurs d'écran et des appareils Braille. Presque tous les formats de document, tels que HTML, Adobe et MS Word, prennent en charge le texte alternatif. Il ne devrait donc pas être trop compliqué de l'utiliser sur votre site Web chaque fois que cela est nécessaire.

Utiliser la structure HTML sémantique
Le HTML sémantique, également appelé balisage sémantique, est un aspect crucial de l'accessibilité du Web. Le HTML sémantique implique l'utilisation d'éléments HTML qui transmettent la signification et la structure correctes du contenu. Il fournit un meilleur contexte pour les technologies d'assistance telles que les lecteurs d'écran.
Par exemple, utilisez des balises d'en-tête appropriées (H1, H2, H3, etc.) pour structurer votre contenu de manière hiérarchique. Assurez-vous que le titre représente fidèlement l'organisation du contenu. Voici un exemple de balises de titre appropriées.
<h1>Titre de la page principale</h1>
<h2>Titre de section</h2>
<h3>Titre de sous-section</h3>

Fournir une navigation cohérente
Un autre facteur critique de votre liste de contrôle d'accessibilité Web est une navigation claire et cohérente. Vous devez vous assurer que toutes les pages de votre site Web ont une navigation claire et cohérente. Bien sûr, vous devrez fournir plusieurs façons de naviguer sur votre site Web.
Ainsi, lors de la création ou de la mise à jour de votre site Web, demandez-vous si un utilisateur peut accéder à cette page Web à l'aide d'un clavier seul. Mais ce n'est pas ça ! Vous devez également vous assurer que les utilisateurs souffrant de troubles cognitifs peuvent naviguer sur votre site Web avec un minimum de frappes.
Voici quelques éléments que vous pouvez garder à l'esprit :
- N'utilisez jamais trop de liens sur une page. Habituellement, 4 à 5 liens internes suffisent amplement.
- Faites en sorte que les liens se distinguent du reste du texte de la page.
- Mettez toujours en surbrillance les termes recherchés. Il aide tous les utilisateurs à trouver rapidement ce qu'ils veulent.
- Fournissez aux utilisateurs plusieurs façons d'accéder aux différentes sections d'une page Web.
- Ajoutez des étiquettes appropriées à tous les éléments de navigation.

Conception pour différents appareils et tailles d'écran
Un nombre croissant d'utilisateurs, y compris les personnes handicapées, utilisent des smartphones, des tablettes et d'autres appareils pour accéder au Web. Ainsi, votre site Web doit être réactif et accessible sur différents appareils et tailles d'écran. Assurez-vous d'optimiser votre site Web pour les mobiles, les ordinateurs de bureau et d'autres appareils.
Voici ce qui va changer :
- La position et la présentation des éléments, comme le menu de navigation, les en-têtes et les images, changeront en fonction de la taille de l'écran et de l'appareil.
- De plus, la taille du texte et la largeur des lignes changeront pour assurer une lisibilité maximale en fonction de la taille de l'écran et de l'appareil.
Assurez-vous de tenir compte de ces facteurs lors de la création d'une conception Web réactive. Et assurez-vous de vérifier son accessibilité.

Ajouter des contrôles pour les éléments de lecture automatique
La lecture automatique de contenus, tels que des vidéos ou de l'audio, peut être perturbatrice et poser des problèmes aux utilisateurs handicapés. Fournir des contrôles pour ce contenu peut augmenter considérablement votre accessibilité Web.
Tu peux:
- Fournir un bouton de lecture/pause visible pour la vidéo et l'audio.
- Indiquez clairement le statut de lecture automatique pour ces médias.
- Autorisez les utilisateurs à lire, mettre en pause ou arrêter le contenu de lecture automatique à l'aide de raccourcis clavier ou d'onglets.
- Placez le bouton ou les commandes de lecture/pause à un endroit bien en vue où ils sont facilement visibles pour les utilisateurs.
- Utilisez des icônes ou des étiquettes claires et intuitives pour les commandes.
- Tenez compte des préférences de l'utilisateur et fournissez des options pour activer ou désactiver complètement la lecture automatique.

Mots d'adieu
En conclusion, l'accessibilité Web est un aspect fondamental de la conception de sites Web modernes, et le respect des directives de l'ADA est primordial. C'est le meilleur moyen d'éviter les poursuites et de booster votre image de marque. Vous pouvez également puiser dans un public cible plus large. Et ces neuf meilleures pratiques d'accessibilité Web peuvent vous aider à y parvenir. Ainsi, lorsque votre prochain projet commencera, mettez en œuvre cette liste de contrôle dès le départ.
Travaillons ensemble pour façonner un Web qui accueille et responsabilise chaque utilisateur. tirer parti des services de conception Web en marque blanche d'E2M. Offrez à vos clients des solutions Web accessibles sous votre marque tout en respectant les principes d'inclusivité.
