9 façons de rendre votre appel à l'action de commerce électronique irrésistible
Publié: 2019-08-09Résumé : Attirer les visiteurs sur le site Web est une compétence importante.
Pour que plus de visiteurs agissent, vous devez apprendre à gérer l'attention des visiteurs, ajouter des éléments qui créent un sentiment d'urgence et vous assurer que le produit ressemble à une bonne affaire.
Tout commence par l'élaboration d'un appel à l'action persuasif pour le commerce électronique .
Vous devez absolument maîtriser le référencement, la gestion des médias sociaux et les autres métiers de la phase d'acquisition. Mais même certains groupes de marketing qui disposent d'équipes d'acquisition de visiteurs décentes échouent lorsqu'il s'agit d' inciter les visiteurs durement gagnés à agir .
C'est une occasion manquée car, pour la plupart des équipes marketing, doubler le taux de conversion est en fait une proposition plus réaliste que de doubler le trafic des moteurs de recherche du site.

Auteur : Martin Grief
12 minutes de lecture
Nous allons décomposer les étapes les plus importantes et rendre votre bouton d'appel à l'action irrésistible pour ne pas cliquer.
Cet article couvrira les éléments suivants
Table des matières :
Introduction, qu'est-ce qu'un appel à l'action ?
1.Employer le principe de rareté
2. Tirez parti de la preuve sociale et de l'autorité
3. Atténuer l'incertitude
4.Utiliser l'ancrage
5.Placer les éléments à l'emplacement standard
6. Rendre le texte du bouton spécifique, au lieu d'être vague
7. Rendre l'appel à l'action évident
8.Affichez votre différenciateur
9. Avoir des modaux déclenchés par le comportement de l'utilisateur
Qu'est-ce qu'un appel à l'action ?
Les appels à l'action (CTA) contiennent l' étape que les spécialistes du marketing invitent les visiteurs à franchir .
- Pour une vidéo, cela peut être une déclaration à la fin demandant au spectateur de s'abonner.
- Pour un blog, cela peut être une demande de partage de l'article avec des collègues ou des amis.
- Pour de nombreux sites, il s'agit d'un bouton demandant au visiteur d'ajouter l'article à un panier, de soumettre un formulaire ou de télécharger une version d'essai.
Lorsque les CTA sont des boutons sur un site, vous devez suivre certaines directives générales. En eux-mêmes, ils doivent être persuasifs – bien écrits, de sorte qu'il soit clair où ils emmèneront les visiteurs ; et perceptibles, ils retiennent donc l'attention de l'utilisateur.
Cependant, comme les CTA n'existent pas dans le vide, le métier ne se limite pas aux boutons eux-mêmes.
Voici quelques façons d'optimiser votre appel à l'action e-commerce :
1. Utiliser le principe de rareté
Dire aux gens que quelque chose est disponible maintenant, mais que ce ne sera pas pour longtemps, crée un sentiment d'urgence . Cela amène les gens à agir tout de suite plutôt que de reporter la prise de décision.
Quelle est l'efficacité de la rareté pour persuader les gens ? Dans une enquête auprès de 300 personnes, Hubspot a découvert que 45% des répondants étaient plus intéressés lorsque les produits étaient en quantité limitée, affirmant que la rareté leur donnait envie d'en savoir plus sur un produit.
Pour les spécialistes du marketing en ligne, cela signifie communiquer lorsque le temps ou les articles sont limités. Indiquez le temps restant jusqu'à ce que les utilisateurs puissent profiter d'une offre ou le nombre d'articles restant en stock jusqu'à ce que le produit soit épuisé. De cette façon, vous convainquez les gens de tenir compte de votre appel à l'action.
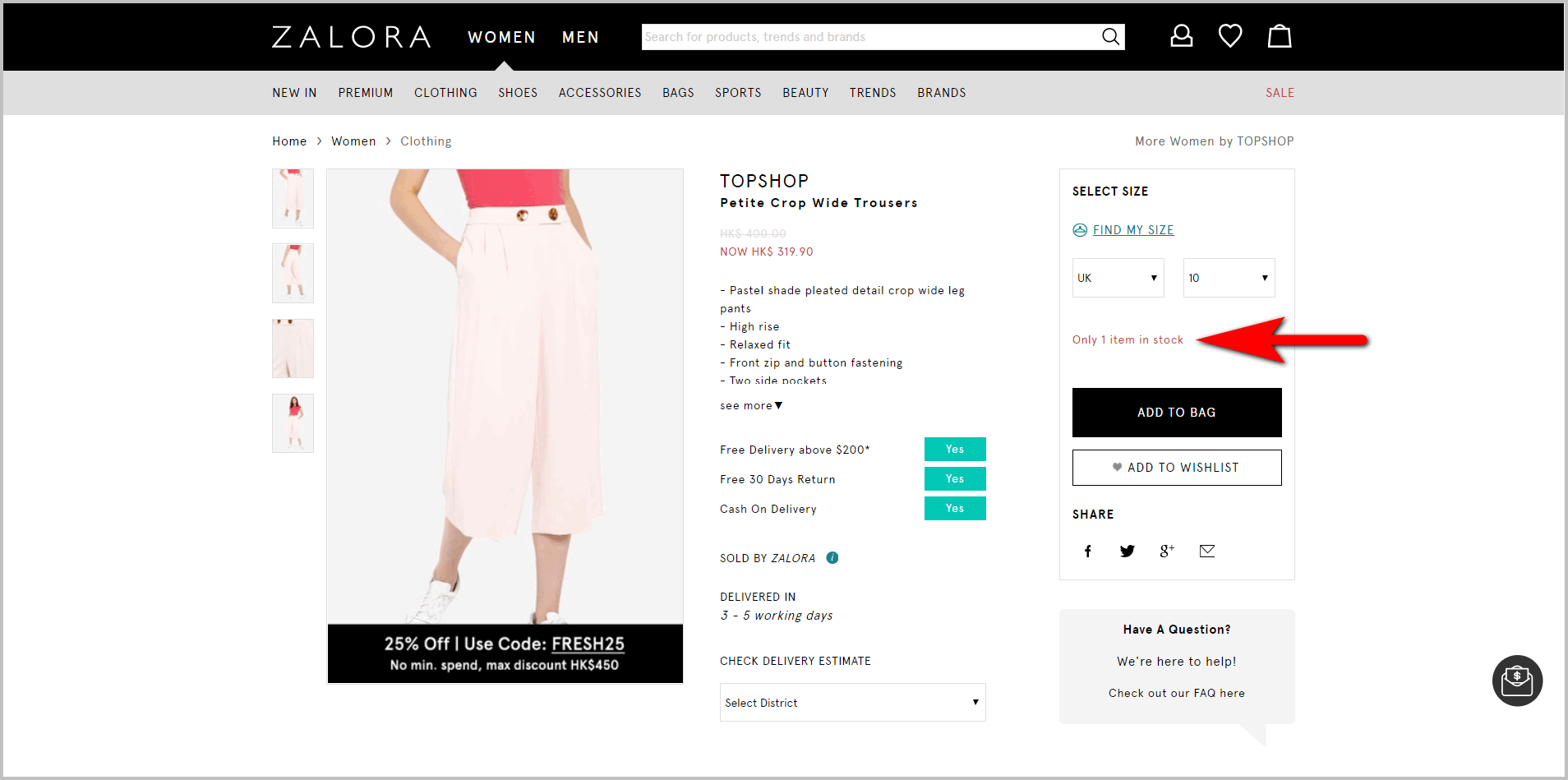
Par exemple, Zalora.com.hk persuade les clients de "Ajouter au panier" en mettant le numéro de l'article en stock près du bouton CTA :

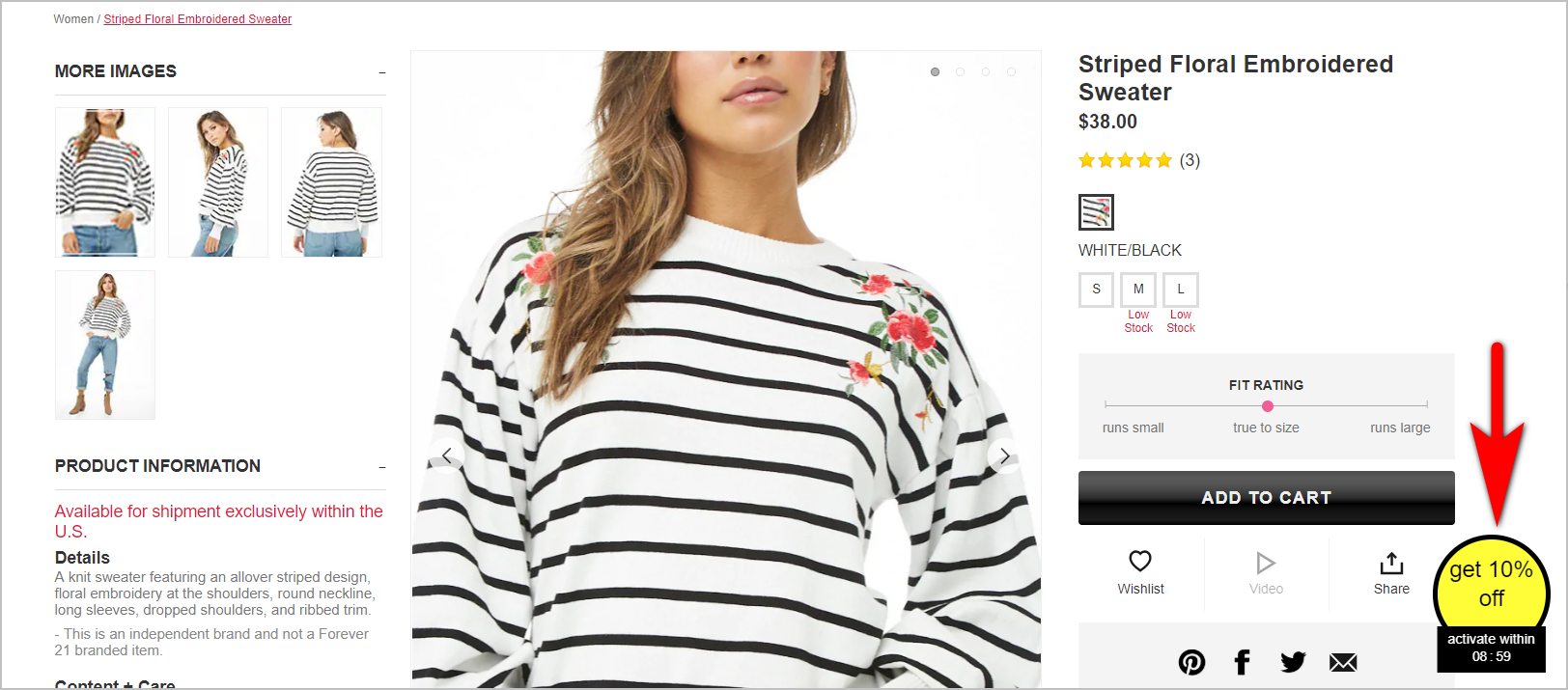
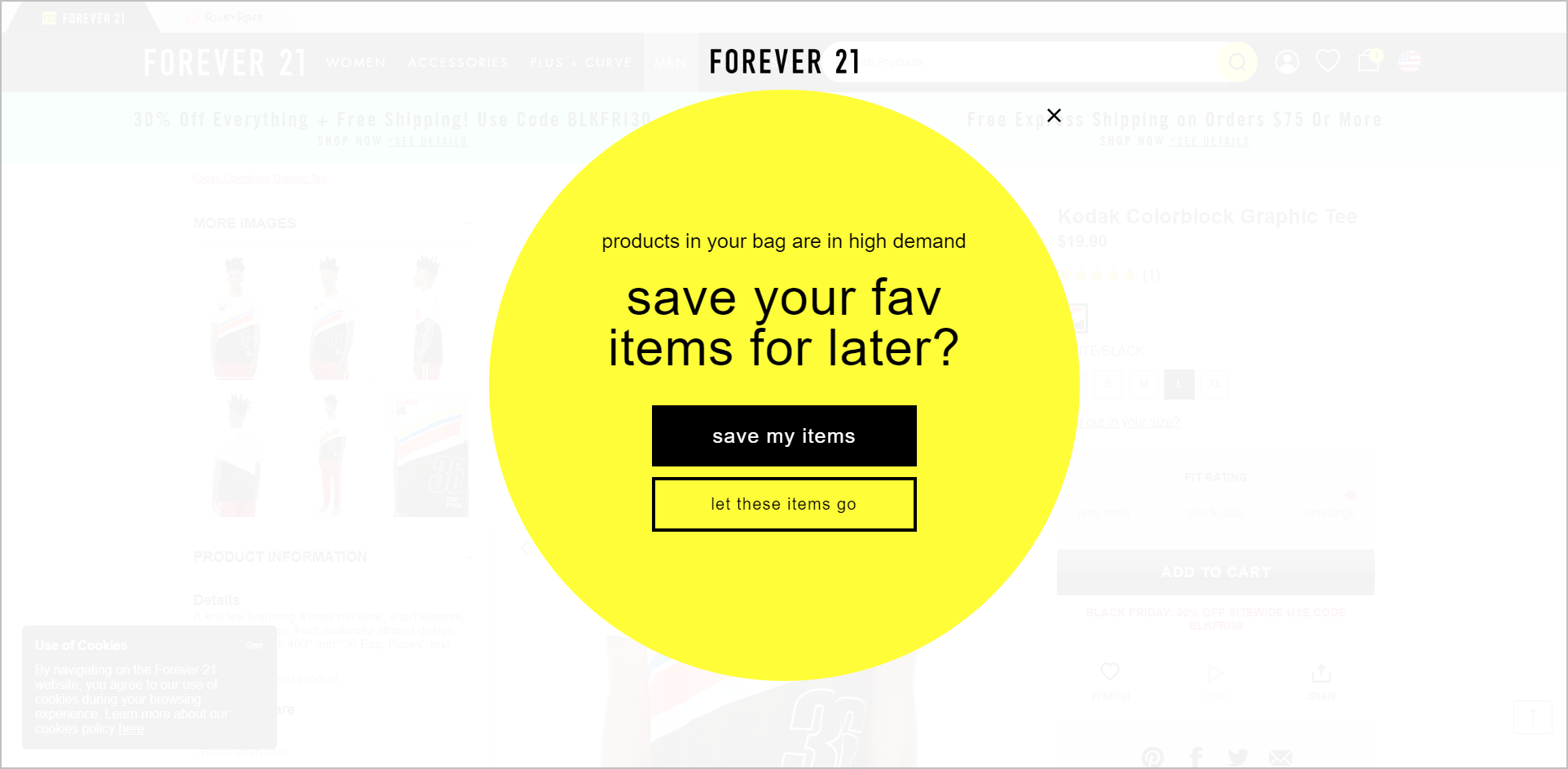
Pendant ce temps, Forever21.com essaie d'inciter les clients à effectuer un achat maintenant en offrant une remise avec une date limite :

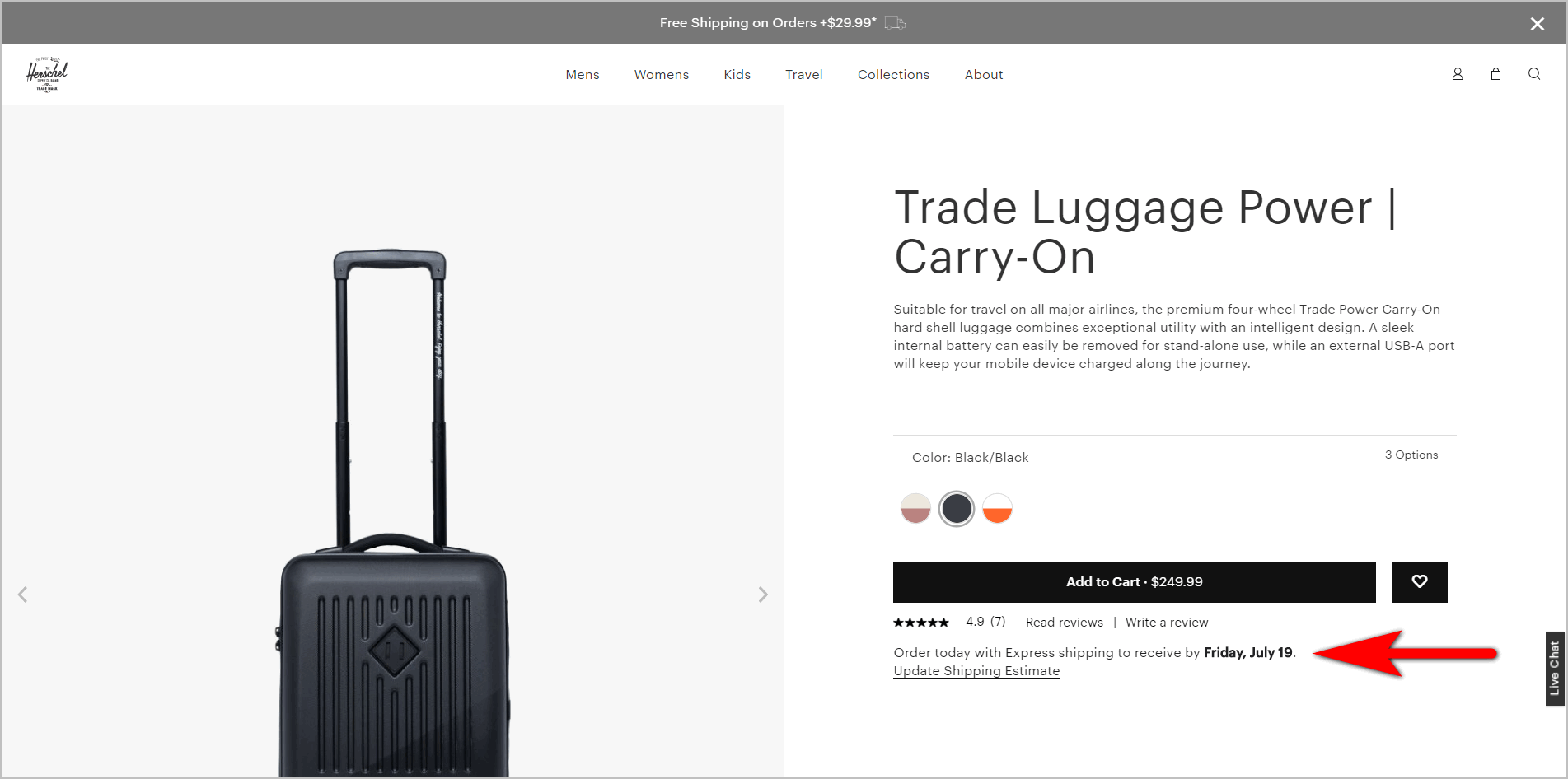
La page de détails du produit (PDP) de Herschel, d'autre part, exhorte les utilisateurs à agir maintenant même s'ils n'offrent aucun type de remise et que l'article n'est pas en stock. Cela joue sur le désir des gens pour une gratification instantanée - cela leur dit qu'ils recevront bientôt un produit, mais seulement s'ils agissent dans la journée :

Dans son livre "Pre-Suasion", Robert Cialdini note que "la rareté d'un article... augmente la valeur jugée de cet article". Il note que mettre "toute contrainte sur l'accès" tend à augmenter la valeur perçue d'un produit.
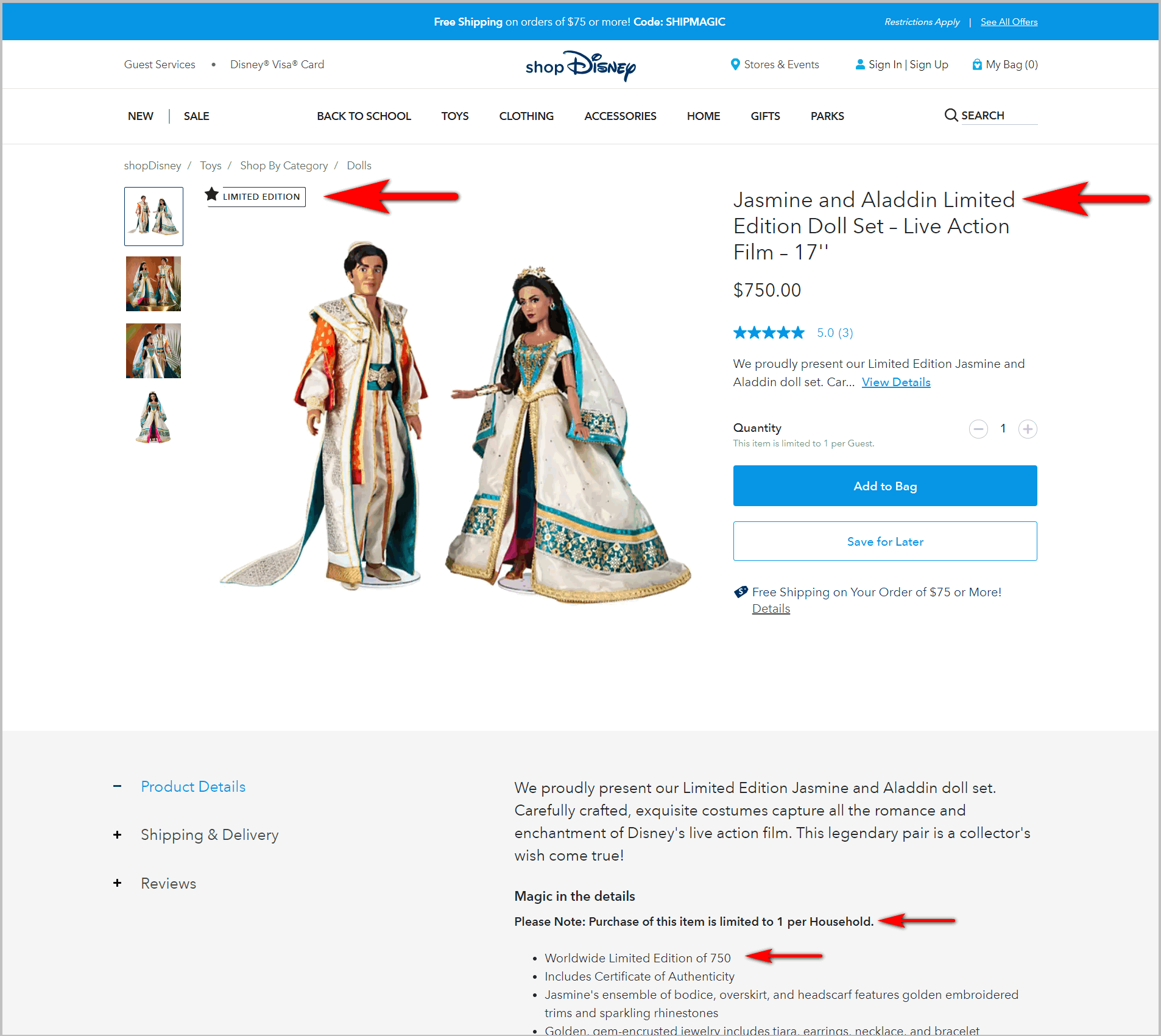
ShopDisney.com semble tirer parti de ces observations en indiquant immédiatement quand un produit est sorti en quantité limitée :

- Il y a une légende "Édition limitée".
- Le titre du produit indique explicitement que le produit est commercialisé en quantité limitée.
- L'accès au produit est restreint. Il y a une limite d'achat de 1 par foyer .
- La quantité libérée est indiquée dans la section des détails du produit.
2. Tirez parti de la preuve sociale et de l'autorité
Il y a deux choses que les spécialistes du marketing doivent garder à l'esprit pour rendre efficace un appel à l'action e-commerce :
- le cerveau humain est paresseux, et
- les gens sont des créatures sociales
La prise de décision fatigue le cerveau, il utilise donc des raccourcis pour éviter d'exercer trop d'efforts.
L'un de ces raccourcis est la preuve sociale . Dans les situations où nous ne savons pas quelle est la meilleure ligne de conduite, nous avons tendance à nous tourner vers les autres, qui sont ou étaient dans la même situation, pour obtenir des conseils.
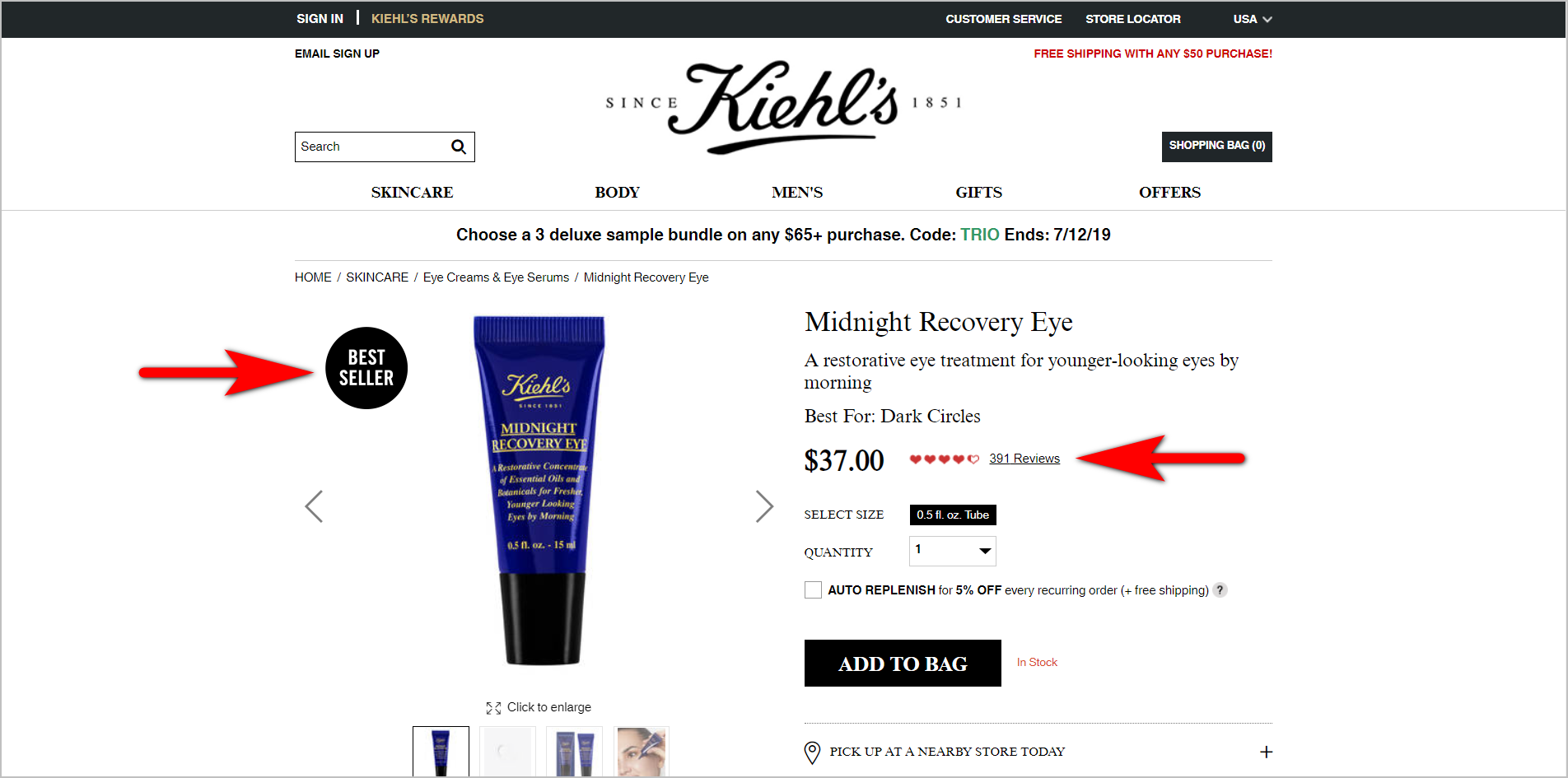
Kiehls.com, par exemple, exploite la preuve sociale au-dessus du pli sur son PDP de deux manières :

- Il y a une légende "Meilleur vendeur" pour indiquer que beaucoup d'autres personnes ont acheté le produit.
- La note moyenne des clients est positionnée près du bouton CTA.
En attirant l'attention sur ce que d'autres ont fait auparavant et en indiquant que d'autres ont obtenu de bons résultats, ces éléments du site rendent plus probable l'action du visiteur.
Un autre raccourci que notre cerveau utilise est l'autorité .
Les gens n'ont pas le temps de développer une expertise de domaine sur tout. Et l'une des façons d'atténuer cela est de se tourner vers des figures d'autorité ou des experts dans un domaine donné.
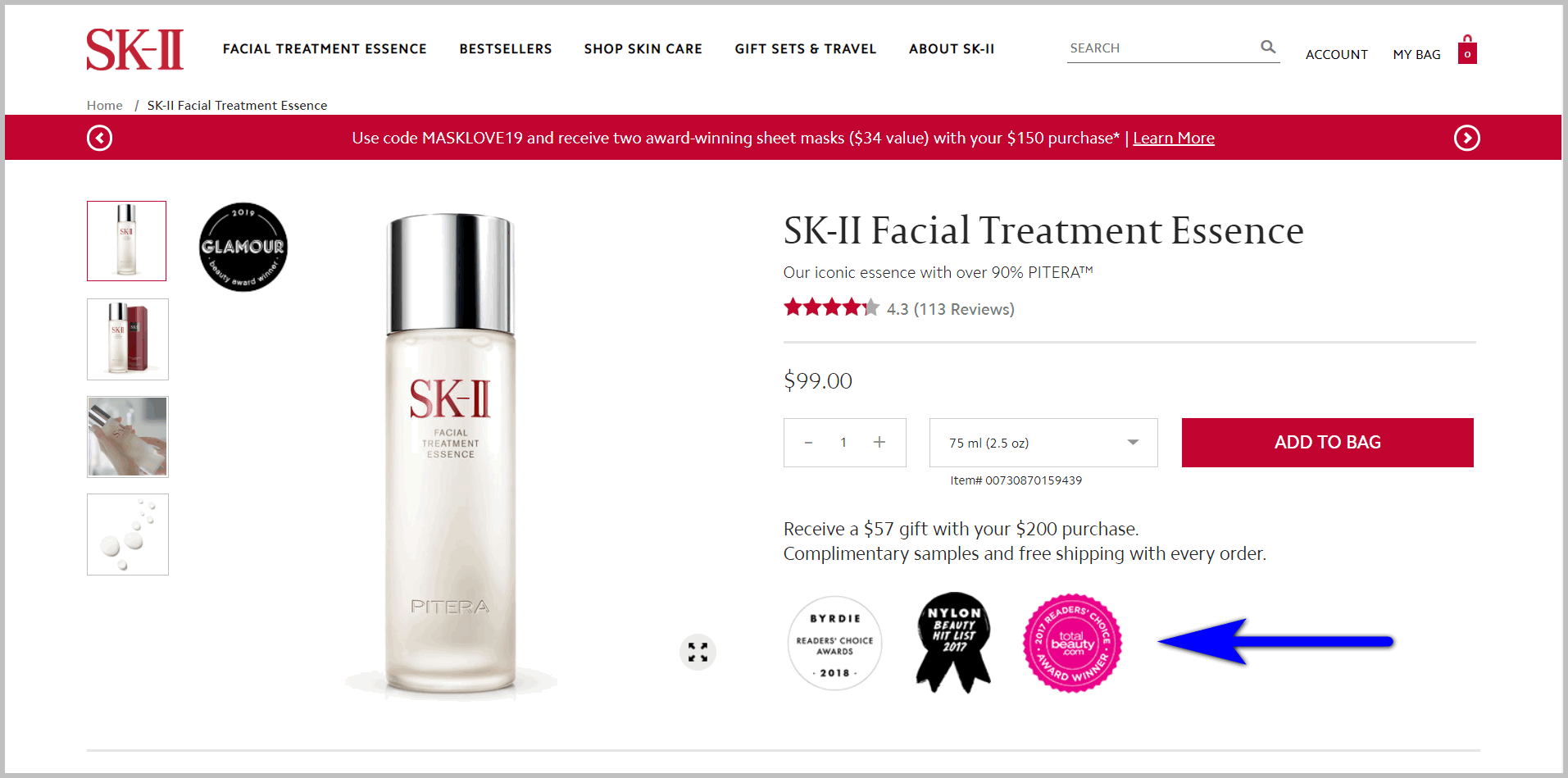
Par exemple, SK-II emprunte la confiance de l'autorité en affichant, au-dessus du pli, les prix qu'il a remportés dans des magazines populaires. De cette façon, les clients potentiels sont incités à agir car ils sont assurés de l'efficacité du produit :

Les raccourcis du cerveau ne feront pas acheter quelque chose à quelqu'un qui déteste vos produits. Cependant, ils peuvent augmenter vos chances de conversion lorsqu'un visiteur évalue activement vos offres .
- Il y a une légende "Meilleur vendeur" pour indiquer que beaucoup d'autres personnes ont acheté le produit.
- La note moyenne des clients est positionnée près du bouton CTA.
En attirant l'attention sur ce que d'autres ont fait auparavant et en indiquant que d'autres ont obtenu de bons résultats, ces éléments du site rendent plus probable l'action du visiteur.
Un autre raccourci que notre cerveau utilise est l'autorité .
Les gens n'ont pas le temps de développer une expertise de domaine sur tout. Et l'une des façons d'atténuer cela est de se tourner vers des figures d'autorité ou des experts dans un domaine donné.
Par exemple, SK-II emprunte la confiance de l'autorité en affichant, au-dessus du pli, les prix qu'il a remportés dans des magazines populaires. De cette façon, les clients potentiels sont incités à agir car ils sont assurés de l'efficacité du produit :
3. Atténuer les incertitudes
Donner aux clients la possibilité d'inverser un risque facilite la prise de décision. C'est l'idée qui sous-tend les politiques de retour telles que « Achetez maintenant, décidez plus tard » de H&M et « Vous pouvez changer d'avis » d'IKEA. Ceux-ci indiquent essentiellement aux clients qu'ils n'ont pas à s'inquiéter des remords de l'acheteur, car ils peuvent toujours annuler leur action.
Incitez les clients à cliquer sur votre CTA en affichant vos assurances transactionnelles bien en vue. Ces symboles aident non seulement à atténuer l'évitement des décisions, mais ils transmettent également votre confiance dans vos produits et services.
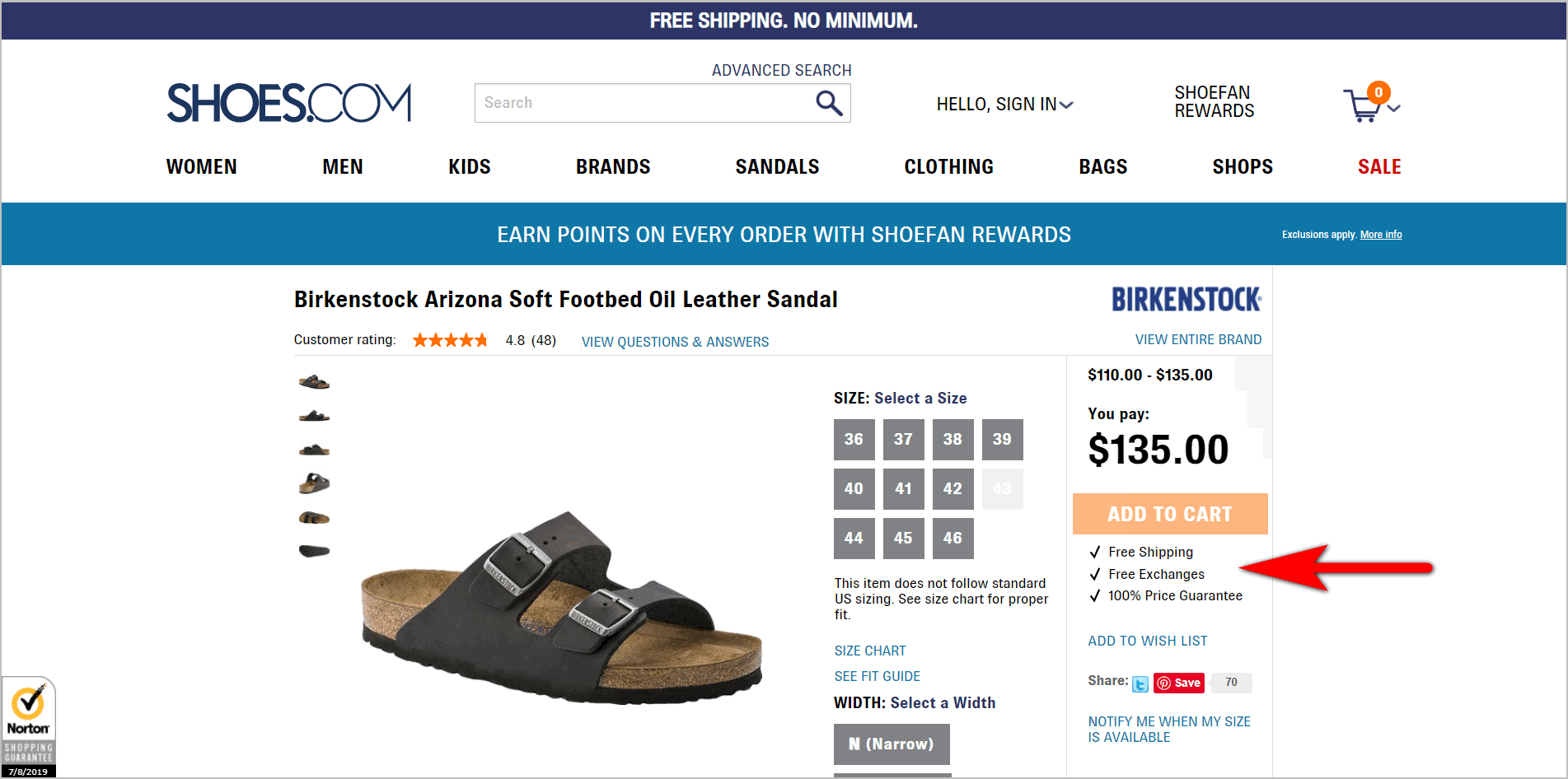
Par exemple, Shoes.com soulage l'anxiété du point d'action en affichant "livraison gratuite, échange gratuit et garantie de prix à 100 %" dans un format de liste de contrôle à côté du bouton CTA :


En faisant en sorte que les visiteurs aient l'impression qu'ils peuvent « annuler » leurs actions, vous les rendrez plus susceptibles de se sentir en sécurité et augmenterez leurs chances d'agir sur la page.
4. Utiliser l'ancrage
Les gens ont tendance à se fier à la première information qui leur est présentée. Nous évaluons les éléments d'information suivants par rapport au premier que nous voyons.
En marketing, cela signifie que les consommateurs jugeront le prix d'un article comme bon marché ou exorbitant en fonction du premier numéro qui leur est présenté .
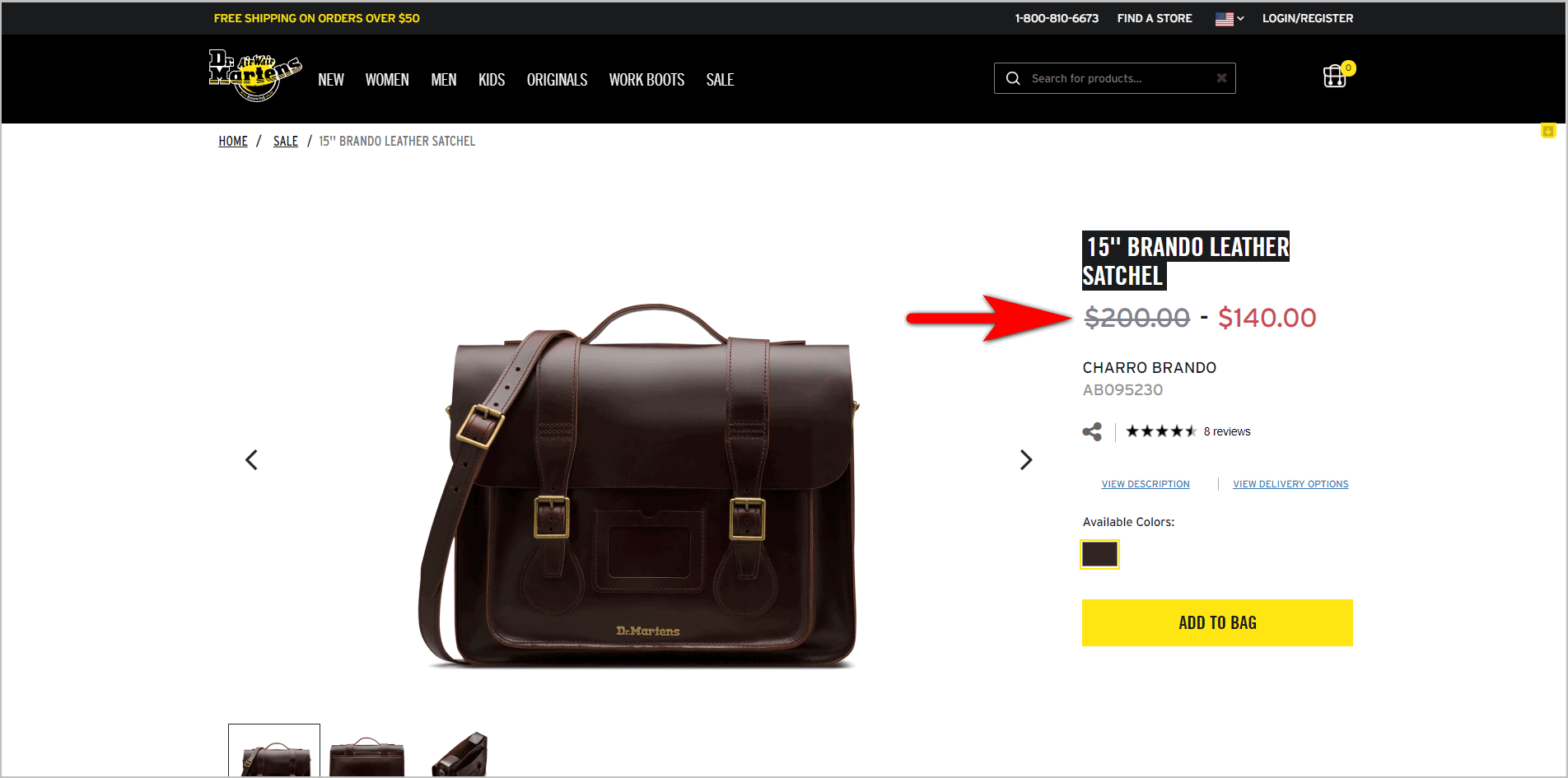
Sur le PDP de Dr. Marten, par exemple, le prix d'origine barré fournit un contexte au prix réduit. En ancrant les clients sur le prix d'origine, le prix de vente est susceptible d'être perçu comme une excellente affaire :

Cela utilise également le jeu de la rareté. Cela signifie que si les clients ne profitent pas de l'offre maintenant, ils manqueront le prix réduit et devront peut-être payer le prix de détail complet plus tard.
Apprenez d'autres techniques de présentation des prix pour rendre la séparation de l'argent moins douloureuse pour les clients.Lisez « 10 techniques pour rendre les prix plus attrayants » |
5. Placer les éléments à l'emplacement standard
Si quelque chose ne peut pas être facilement vu par les utilisateurs, il peut tout aussi bien ne pas exister. Et si les utilisateurs ne peuvent pas voir votre CTA, ils ne peuvent pas agir.
C'est pourquoi la prévisibilité est bonne pour votre site Web. Vous souhaitez suivre les conventions Web et placer les éléments là où les utilisateurs s'attendent à les trouver.
Pour les PDP, les utilisateurs s'attendent à voir l'image du produit à gauche et le bloc CTA à droite.
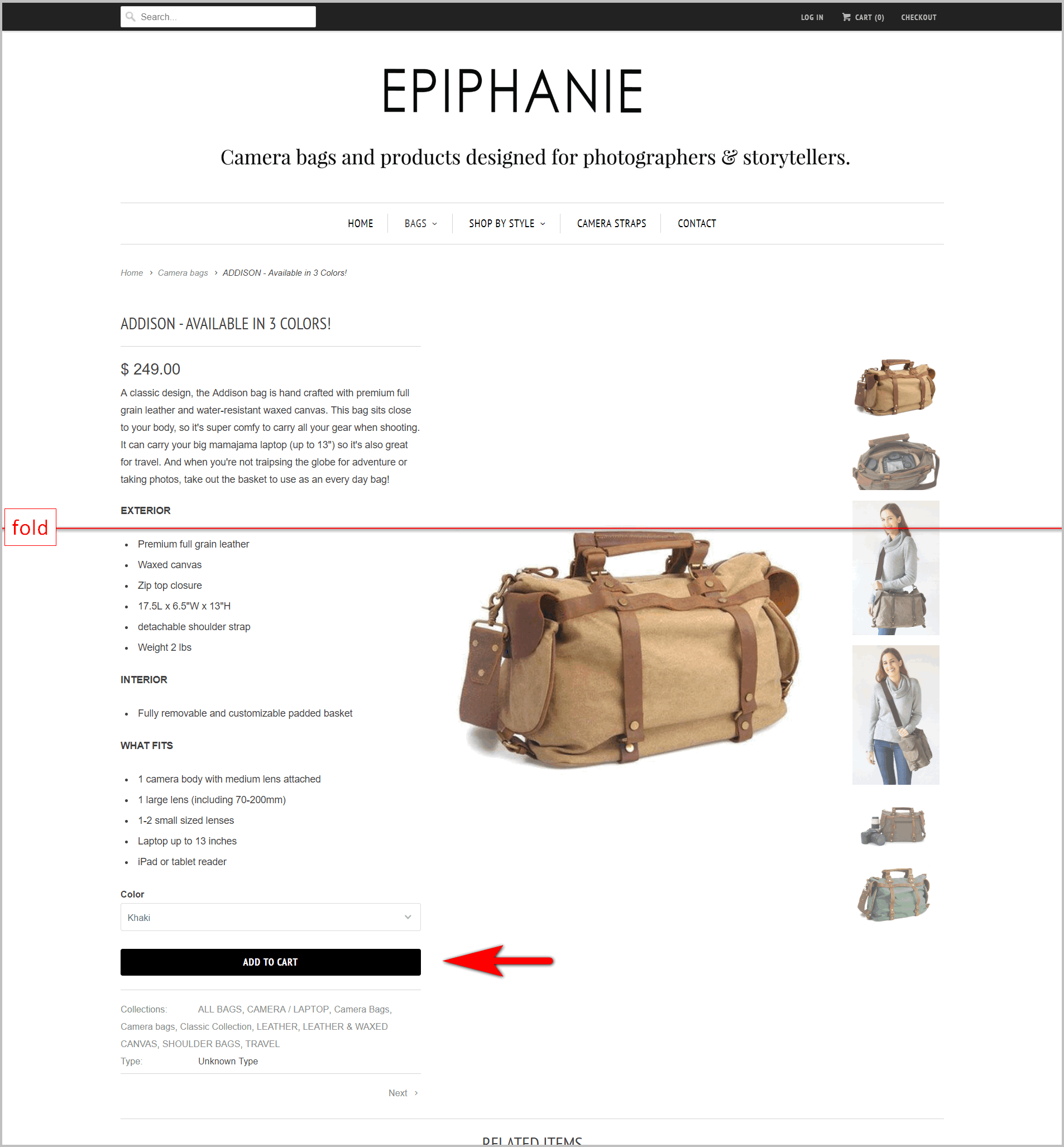
Epiphanie.co, par exemple, fait chasser les utilisateurs au CTA en brisant la prévisibilité :

- Le PDP s'écarte de la convention en ayant la description du produit à gauche et l'image du produit à droite.
- Le bouton CTA est situé trop bas sur la page.
De plus, assurez-vous que le bloc CTA ne devient pas invisible lorsque les utilisateurs agrandissent l'image du produit. Le CTA est le point de votre PDP, alors assurez-vous qu'il ne soit pas caché.
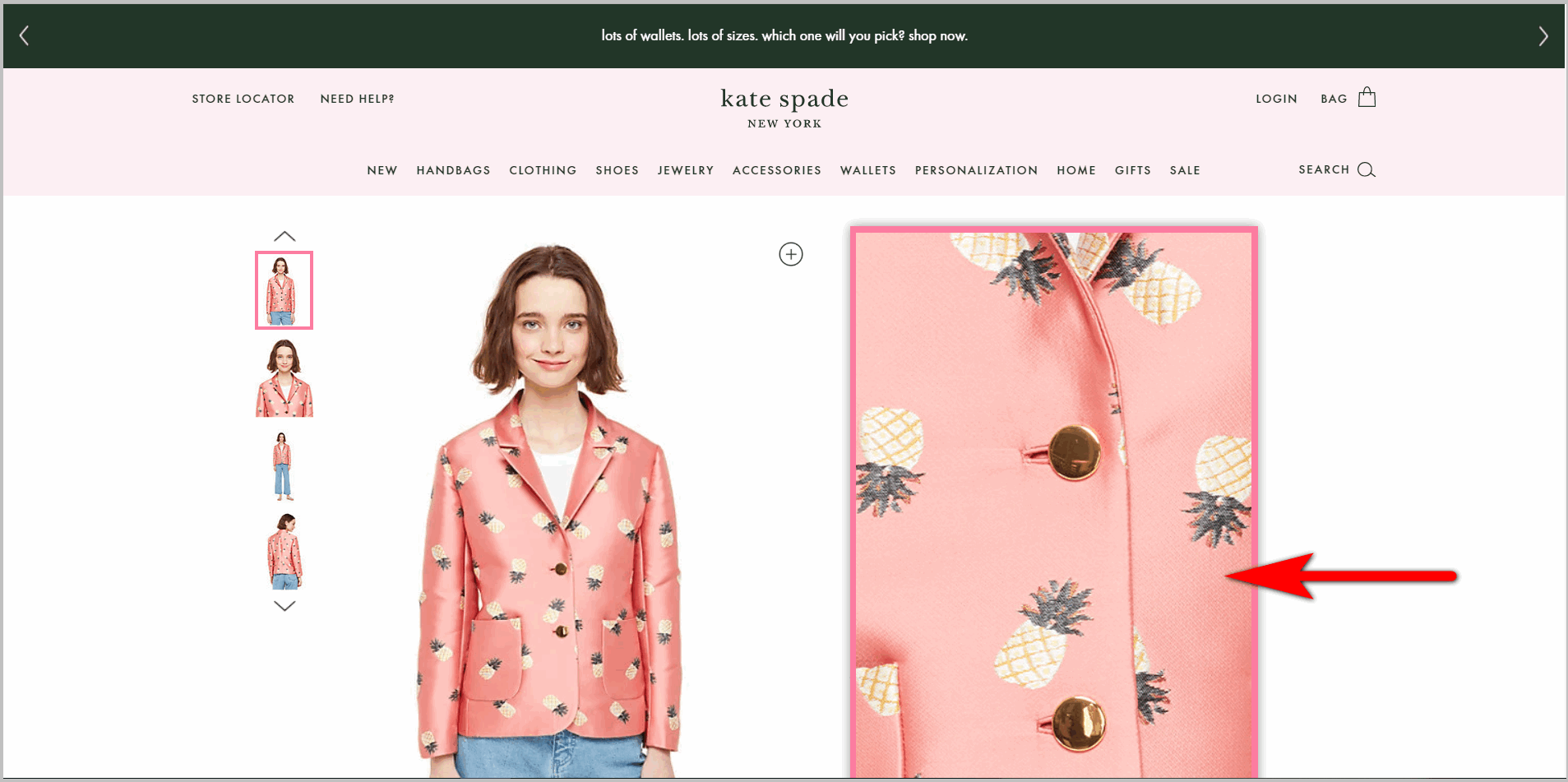
Le bloc d'action sur le PDP de Kate Spade est couvert par la superposition, par exemple, lorsque l'utilisateur zoome sur l'image :

Vous devez éviter ces pièges . Rendez le CTA évident, placez-le à un endroit où la plupart des utilisateurs s'attendent à le trouver, et vous améliorerez votre moyenne au bâton de conversion.
6. Rendez le texte du bouton spécifique, au lieu d'être vague
Un bouton vague ne peut pas obliger les utilisateurs à agir. Si les utilisateurs ne comprennent pas ce que fera votre bouton, ils ne cliqueront pas dessus.
Assurez-vous qu'il n'y a aucune incertitude quant à ce qui se passe lorsque les utilisateurs cliquent sur un bouton en simplifiant la copie. Évitez les étiquettes qui ne sont pas claires comme « Continuer » et « Soumettre ».
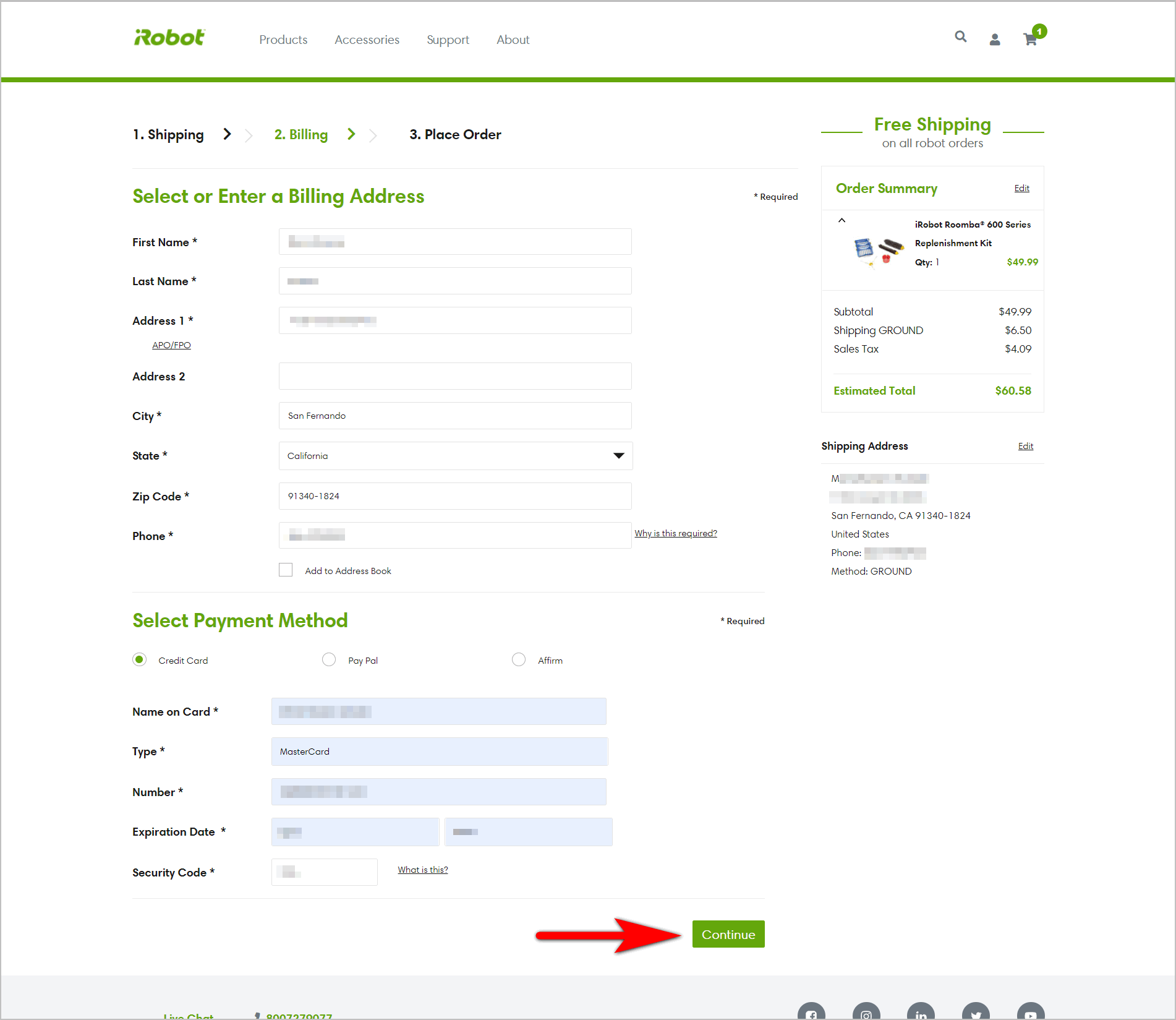
Par exemple, le flux de paiement d'iRobot.com peut être amélioré en rendant les boutons spécifiques. Une fois que l'utilisateur a fourni ses informations de paiement, il n'est pas évident que l'utilisateur puisse encore revoir sa commande ou si sa carte de crédit sera débitée s'il clique sur "Continuer". Cela peut rendre les clients inquiets à l'idée de cliquer sur le bouton :

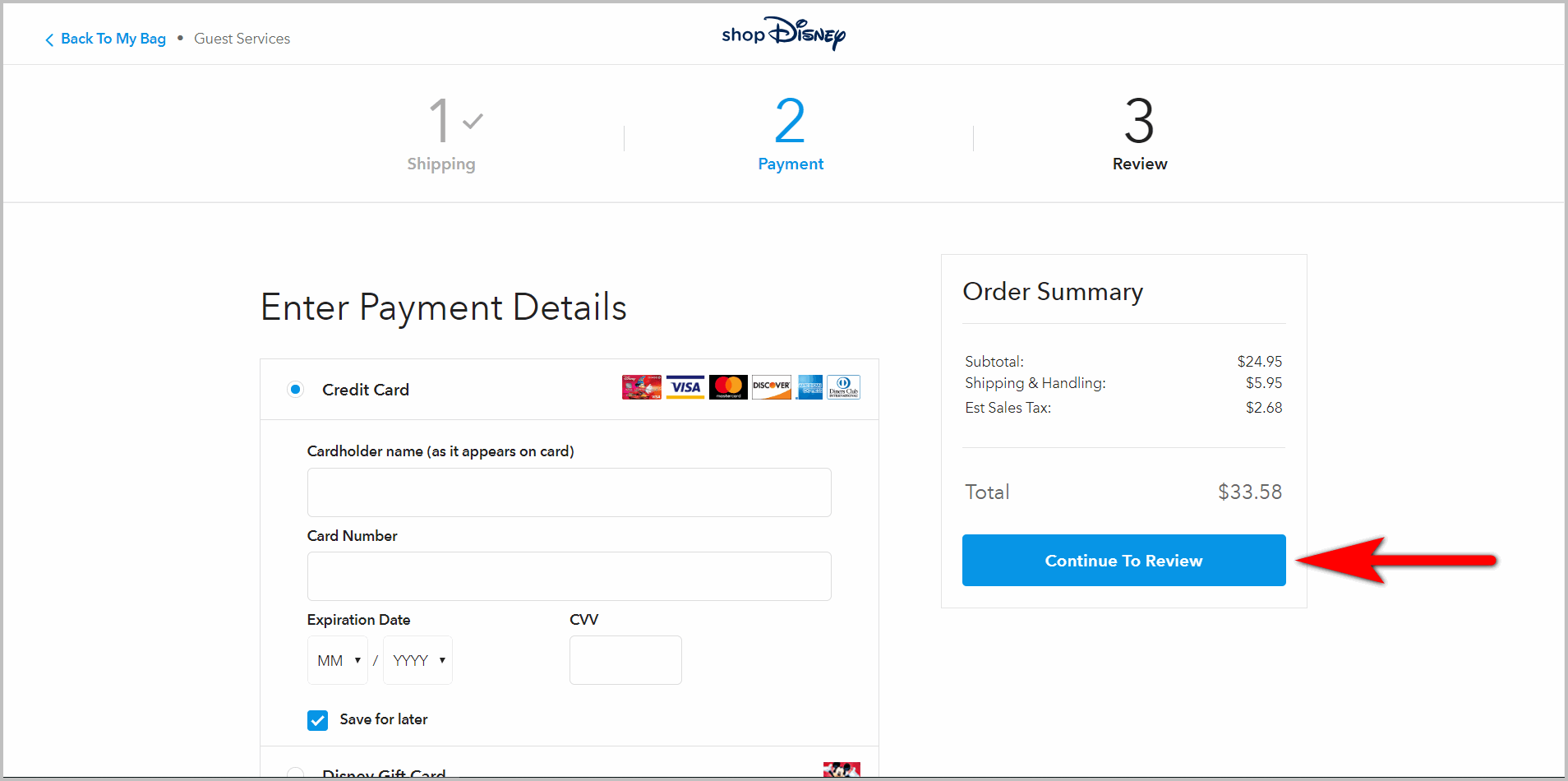
Assurez-vous donc que votre bouton communique exactement ce qui se passe s'il est cliqué. ShopDisney.com, par exemple, indique que les clients peuvent toujours revoir leur commande à l'étape suivante en disant « Continuer à réviser » dans le bouton :

Être clair facilite les conversions, alors travaillez sur votre verbiage CTA et assurez-vous qu'il définit les attentes des utilisateurs .
7. Rendre l'appel à l'action évident
Certains sites de commerce électronique choisissent d'utiliser des éléments tels que des boutons fantômes pour leur principal appel à l'action, tandis que d'autres utilisent du texte coloré ou souligné .
Ce n'est généralement pas une très bonne idée.
Pour que vos boutons soient cliqués, au minimum, les utilisateurs doivent être en mesure de dire qu'il s'agit de boutons (évident).
Il est donc essentiel que votre bouton CTA ressemble à un bouton. Idéalement, il devrait y avoir un bloc de couleur unie autour du texte. Si votre modèle permet des boutons arrondis, cela peut également aider à attirer l'attention sur le bouton.
Plus le CTA ressemble à un bouton, plus vous pouvez le faire apparaître sur la page et plus il est probable que les utilisateurs cliquent dessus.
Faites ressortir l'appel à l'action
Étant donné que l'appel à l'action doit attirer l'attention des internautes, l'une de vos priorités est de vous assurer qu'il saute de la page. Cela signifie utiliser une couleur qui contraste avec l'arrière-plan de votre site pour votre CTA.
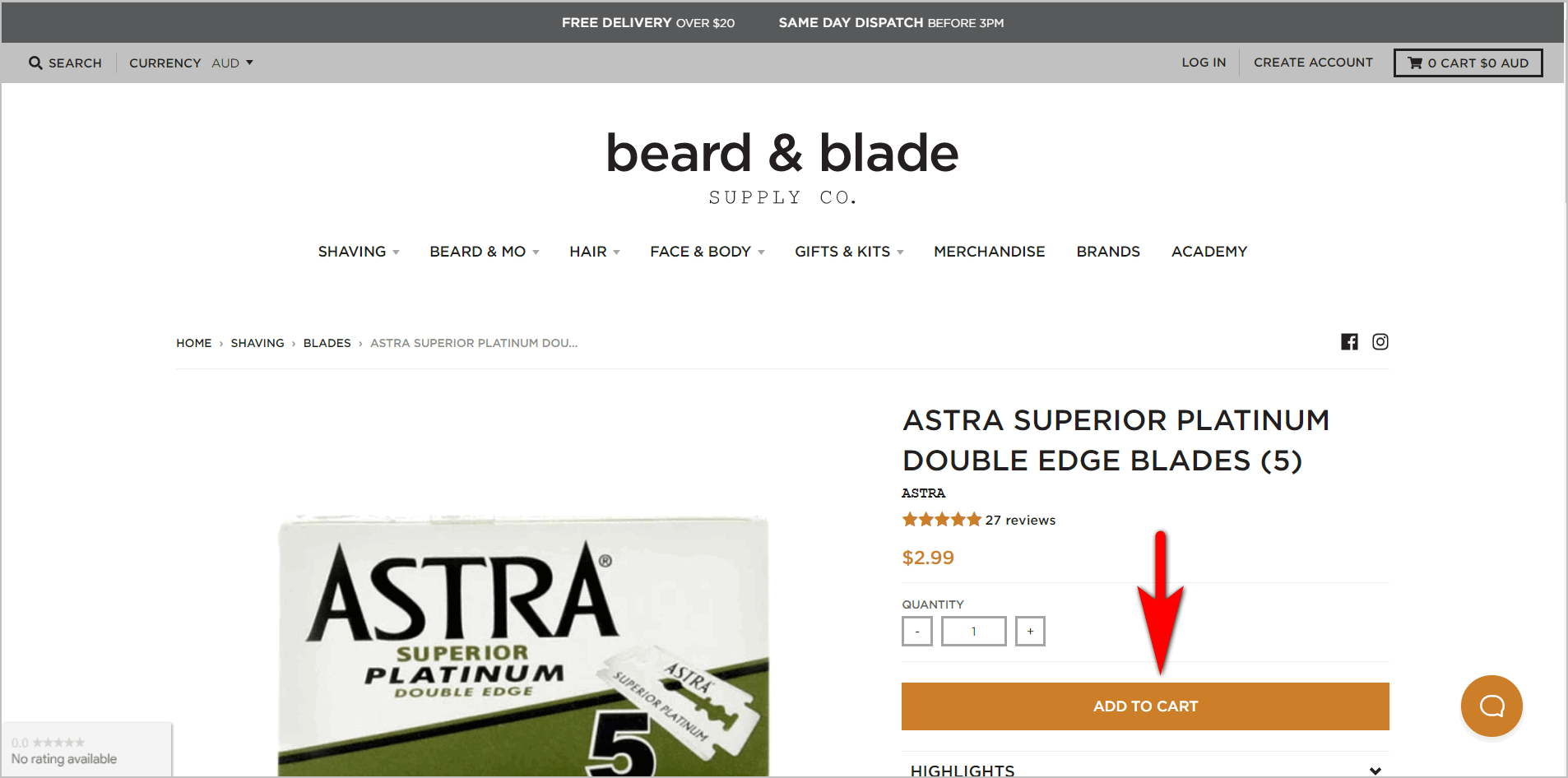
Il ne fait aucun doute, par exemple, sur ce que les utilisateurs doivent cliquer pour ajouter un produit au panier sur le PDP de Beard & Blade, lorsque le CTA apparaît :

Une autre technique à votre disposition consiste à laisser vide la zone immédiate à côté du CTA. L'utilisation d'un espace négatif aidera à rendre votre CTA visuellement saillant.
Créer une hiérarchie visuelle
Si vous avez plusieurs CTA sur la page, leur ordre d'importance devrait être évident . Vous pouvez rendre les CTA secondaires moins intéressants visuellement en les rendant plus ternes, plus petits ou en les rétrogradant à un lien texte.
Il est facile d'identifier, par exemple, que Pottery Barn souhaite principalement que les utilisateurs cliquent sur "Ajouter au panier" en raison de son emplacement et de son contraste par rapport à la page. "Ajouter au registre" peut avoir la même taille que le CTA principal, mais il est rétrogradé à un bouton fantôme et se fond en quelque sorte dans l'arrière-plan :

8. Affichez votre différentiateur
Aidez les clients à décider et incitez-les à agir en communiquant votre proposition de vente unique . Rendez votre appel à l'action e-commerce plus attrayant en communiquant clairement ce qui vous différencie des autres options.
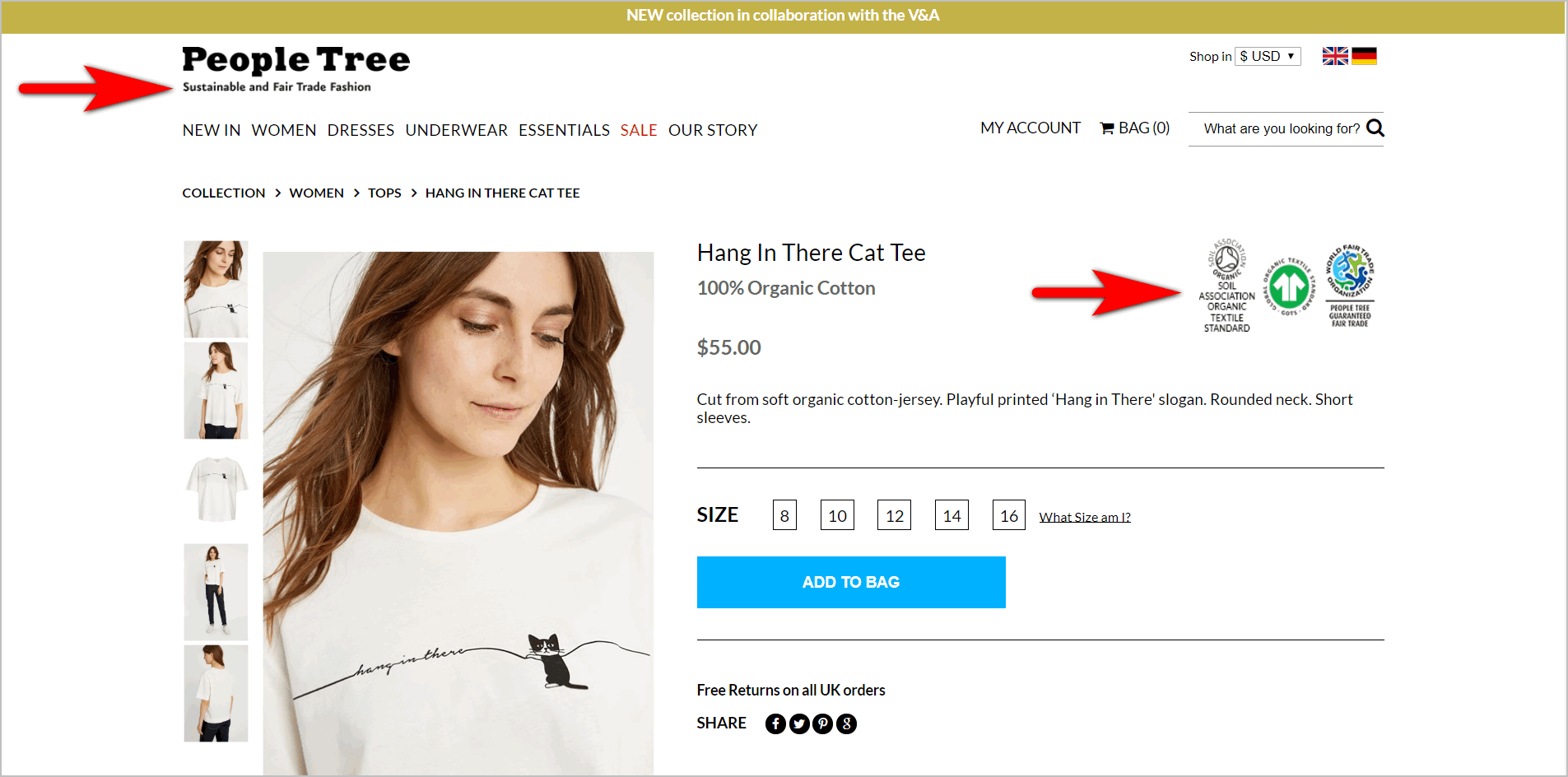
People Tree, par exemple, est une marque de mode durable. Et la société rend ce fait difficile à manquer en le communiquant dans son slogan. Ils rendent également leur PDP plus convaincant en affichant bien en évidence les logos de certification et de garantie au-dessus du pli :

Communiquer votre proposition de valeur unique aide les gens à agir.
9. Avoir des modaux déclenchés par le comportement de l'utilisateur
Un interstitiel peut être ennuyeux, surtout s'il apparaît juste après que le visiteur a atterri sur la page Web. (Cela interrompt les utilisateurs sur leur chemin vers le site.)
Cependant, un modal qui attend que le visiteur fasse quelque chose, puis s'affiche lorsque cela est approprié peut aider à rendre votre appel à l'action e-commerce attrayant.
Assurez-vous d'avoir un déclencheur de comportement attaché au modal. Cela peut être quelque chose comme montrer des offres lorsque le visiteur a parcouru la section des produits, se comportant essentiellement comme quelqu'un ayant l'intention d'acheter.
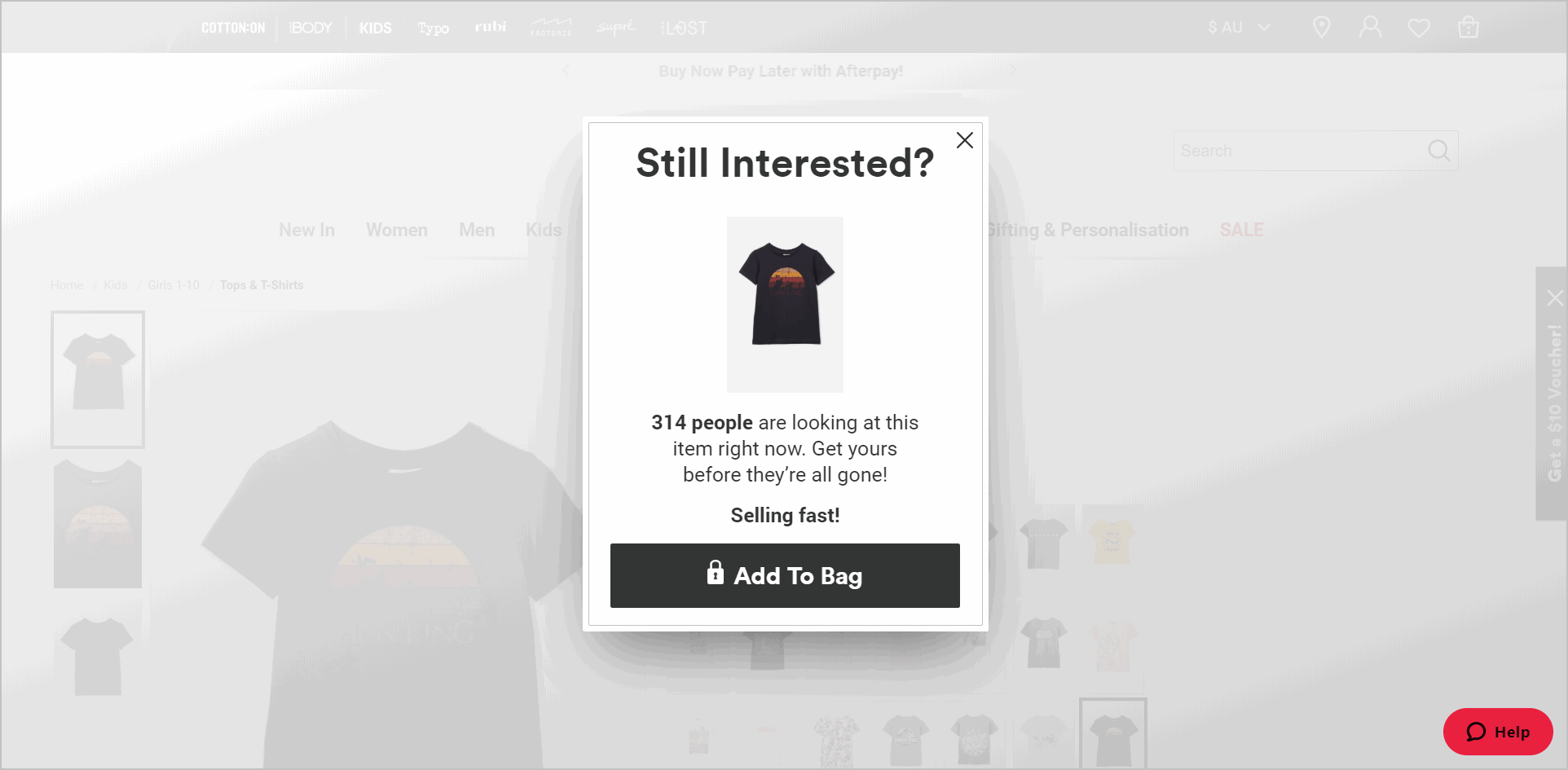
Ou vous pouvez faire quelque chose de similaire à ce que font les entreprises de mode rapide Cotton On et Forever 21. Ces marques rappellent aux acheteurs, qui ont décroché, d'agir en montrant des modaux qui utilisent le principe de rareté :


Vous pouvez également envisager de faire en sorte que les personnes qui sont sur le point de quitter le site agissent via un mode d'intention de sortie. Si le visiteur déplace son curseur hors de la fenêtre active du navigateur, ce serait un moment approprié pour déclencher le modal. Ils partent, vous pouvez donc faire un dernier effort.
Persuader avec un appel à l'action irrésistible pour le commerce électronique
Affiner vos CTA e-commerce est à la fois un art et une science. Vous devez tester et affiner vos idées, mais les idées avec lesquelles vous commencez doivent être solides.
Vous rendrez votre site susceptible de convertir si vous…
- utiliser la rareté là où cela a du sens,
- profiter de raccourcis comme la preuve sociale et l'autorité,
- donner aux utilisateurs le sentiment que l'action souhaitée est sans danger, et
- utiliser l'ancrage pour faire ressortir les remises
Si vous complétez ces stratégies avec des tactiques comme…
- faire ressembler vos boutons à des boutons,
- suivant les conventions du web,
- afficher votre proposition de valeur unique, et
- utiliser des modaux déclenchés par le comportement des visiteurs
… vous serez mieux placé pour faire agir les visiteurs sur vos pages.
Parlez à un expert en conversion
Donnez-nous 30 minutes et nous vous montrerons comment nous pouvons vous aider à obtenir de meilleurs résultats
