7 façons d'accélérer votre site Web dès maintenant
Publié: 2019-07-23Avant de commencer à accélérer votre site Web…
F IRST de tous, vous avez besoin de savoir exactement à quelle vitesse ou ralentir votre site Web est en réalité. Nous avons déjà établi que 2-3 secondes est la plage pour tirer. Malheureusement pour les internautes du monde entier, la majorité des sites Web ne s'approchent pas de cet objectif. En fait, Google a interrogé des centaines de milliers de pages de destination dans 126 pays et a constaté que 70 % des pages prenaient jusqu'à sept secondes pour se charger.
Aie.
C'est pathétique. La mauvaise nouvelle est qu'il y a littéralement des millions de spécialistes du marketing en ligne qui laissent de l'argent sur la table. Beaucoup d'argent. S'ils savaient combien ils pleureraient probablement. La bonne nouvelle est qu'il ne devrait pas être trop difficile de sortir votre site Web du marasme et dans le domaine des sites qui peuvent atteindre cette barre de trois secondes ou moins.
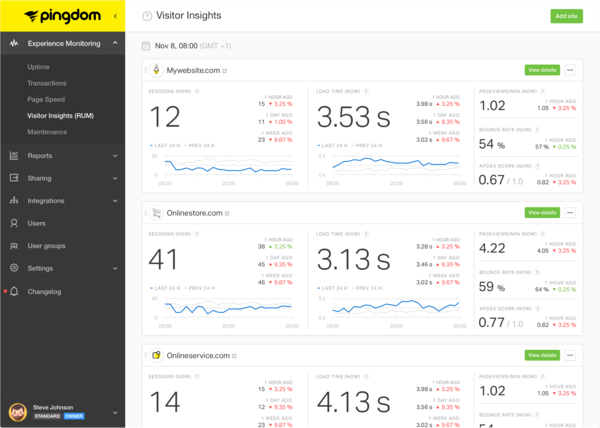
Comment savoir à quelle vitesse votre site Web se charge réellement ? Rendez-vous sur le testeur Pingdom – c'est gratuit – et saisissez votre URL. Quelques secondes (ou plus) plus tard, vous aurez tous les détails sanglants. Ensuite, il est temps de retrousser vos manches et de vous mettre au travail.

#1 Rendez votre serveur heureux avec moins de requêtes Http
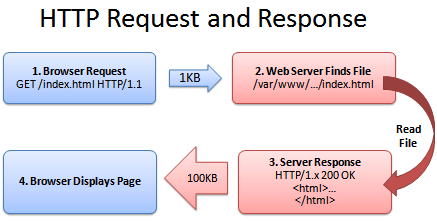
Ce petit texte maigre sur votre site Web ne demande pratiquement aucun effort pour être téléchargé dans le navigateur d'un visiteur. Ce qui crée des goulots d'étranglement et des ralentissements, ce sont tous les autres éléments qui entrent en jeu comme les scripts, les images, les vidéos et les feuilles de style. Pour chacun de ce type d'élément qui apparaît sur une page Web, une demande distincte est envoyée au serveur demandant de le télécharger. Les concepteurs de sites Web font souvent l'erreur de simplement mettre trop de « trucs » sur une page Web. Sans s'en rendre compte, ils consomment une quantité incroyable de bande passante et, finalement, se retrouvent dans les 70 % de sites Web qui mettent plus de quatre secondes à arriver.
Si vous pensez à vous-même, je dois réduire les requêtes HTTP, vous avez raison ! C'est vraiment si simple. Moins de demandes de serveur HTTP signifie, toutes choses égales par ailleurs, un site Web à chargement plus rapide. Cela signifie également que vous devez réfléchir, vraiment réfléchir, aux éléments de votre site Web et s'ils doivent y être. Chacune implique une requête serveur distincte.
Curieux de savoir combien de demandes votre site Web fait actuellement ? Creusez dans ces résultats Pingdom et vous trouverez la réponse. Qu'est-ce qui constitue trop? Il n'y a pas de réponse ferme et rapide à cette question. Votre meilleur pari est d'analyser votre site et de décider si un élément est critique ou non. Sinon, débarrassez-vous-en.

#2 Optimisez ces images voleuses de bande passante
Au début de l'ère d'Internet, les images étaient rares et le texte régnait sur la journée. Au fur et à mesure que la technologie en ligne a progressé, notamment en ce qui concerne la vitesse de connexion, les propriétaires de sites Web ont développé une tendance à tout mettre en œuvre lorsqu'il s'agit de publier des images. Bien fait, ce n'est pas du tout une mauvaise stratégie. Rien n'attire l'attention d'un visiteur pour « s'asseoir et rester un sort » comme une image séduisante (les palmiers et les chiots fonctionnent bien).
L'inconvénient est que les images tirées de deux sources communes - les appareils photo des smartphones et les référentiels d'images en ligne - font souvent plusieurs mégaoctets et dévorent la bande passante comme le monstre des cookies lors d'une frénésie de week-end. Au moment où vous en incluez quelques-uns dans des dizaines voire des centaines de messages, votre site Web grince douloureusement.
C'est une reparation facile. Utilisez un éditeur graphique comme Photoshop ou Pixlr (une alternative en ligne gratuite), si vous n'êtes pas en train de dépenser des centaines de dollars pour un logiciel. Pour travailler avec de grandes images, vous enregistrerez normalement au format .jpeg (également exprimé .jpg) et chercherez à réduire la résolution à 100 kilo-octets ou moins. De toute évidence, des volumes pourraient et ont été écrits sur le sujet de la résolution d'image, mais, pour l'instant, concentrons-nous sur l'idée que transformer ces éléments en un fichier de plus petite taille devrait accélérer votre site Web.
#3 Mise en cache du navigateur = Visiteurs de retour heureux
Si le serveur le demande, les navigateurs les plus couramment utilisés ont la capacité de « mettre en cache » ou d'enregistrer des fichiers dans la mémoire temporaire jusqu'à ce qu'ils soient réutilisés. Cela fonctionne comme ceci :
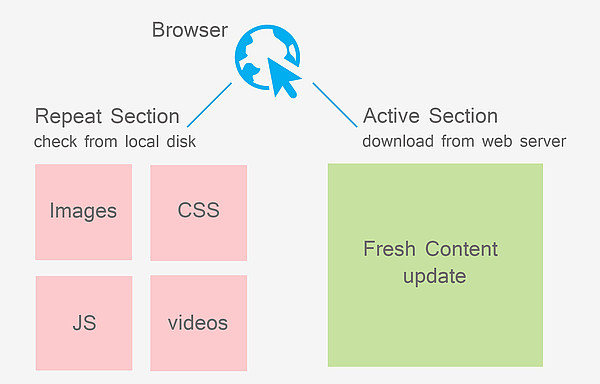
- Un visiteur pour la première fois arrive sur votre site Web.
- Le serveur demande au navigateur de « se souvenir » de certains éléments statiques du site Web tels que les logos, les images et le texte.
- Lorsque ce visiteur revient, ces éléments mis en cache sont affichés presque instantanément, ce qui rend le visiteur heureux.
Essentiellement, le navigateur affiche rapidement des éléments statiques sans avoir besoin de télécharger quoi que ce soit à partir du serveur. Les éléments dynamiques (changeants) nécessitent une requête serveur afin que le navigateur puisse récupérer la dernière version, ce qui prend un peu plus de temps.
Ce qui est génial – et ce qui rend les visiteurs heureux – c'est qu'ils ont au moins quelque chose à regarder pendant le téléchargement des éléments dynamiques. Avoir des images ou une sorte de contenu à l'écran est mieux qu'un grand espace blanc avec un sablier en rotation et augmente les chances que votre visiteur de retour reste assez longtemps pour que les éléments dynamiques se chargent. Si l'expression « mise en cache du navigateur » vous donne envie de jurer d'arrêter Internet pour toujours, appelez la ligne d'assistance technique de votre hébergeur et demandez-lui de la configurer pour vous.

#4. Compressez votre site Web
Vous pouvez trouver des estimations très variées en ligne, mais l'essentiel est que, pour un site Web non compressé, vous devriez pouvoir réduire la taille globale du fichier de 50 à 90 % grâce au miracle de Gzip. Les fichiers plus petits nécessitent moins de bande passante et se chargent plus rapidement. Gzip est un format open source qui compresse (compresse) tous les fichiers de votre site Web dans un package soigné.
Lorsqu'un navigateur demande le site Web, il reçoit un fichier nommé quelque chose comme index.html.gz plutôt que le traditionnel index.html. Une fois ce package simplifié arrivé, le navigateur le décompresse rapidement et l'affiche pour votre visiteur.
Un bon exemple de la taille de fichier que vous économisez est la page d'accueil de Yahoo, qui s'étend sur environ 101 ko non compressé mais positivement svelte 10 ko zippé. Oui, Gzip pourrait faire la même chose pour votre site Web.
Bien que vous ne puissiez pas forcer un navigateur à accepter une version compressée au lieu de la version non compressée, vous pouvez au moins configurer le serveur pour qu'il offre les deux options. C'est une chose facile pour quelqu'un qui travaille régulièrement avec des serveurs. Si cela ne vous décrit pas, un autre appel au support technique de votre hébergeur peut être nécessaire.
#5. Mais d'abord optimiser le CSS
Le processus d'optimisation n'est pas seulement pour les images. Cela s'applique également aux CSS (feuilles de style en cascade). Jetez un œil à un CSS et que voyez-vous ? Beaucoup de code, bien sûr, mais probablement aussi beaucoup d'espace blanc. Maintenant, les feuilles de style sont importantes – ne pensez pas qu'elles ne le sont pas – mais elles n'ont pas à être jolies à l'œil nu.

Jetez un œil ci-dessous à l'exemple CSS. Ça a l'air sympa et soigné, d'accord, avec tout le texte parfaitement aligné indiquant au navigateur comment rendre la page Web pour qu'elle soit superbe. Remarquez tout l'espace blanc, cependant. Chaque espace vide agrandit le fichier. Au moment où il est répété des centaines ou des milliers de fois, vous avez un fichier plus volumineux qu'il ne devrait l'être. La bonne nouvelle, c'est que vous n'avez pas besoin de trouver un cyber scalpel et de découper les choses vous-même.
Il existe d'excellents outils en ligne comme le CSS Minifier gratuit, qui utilise du CSS standard comme celui-ci…
p.majuscule {transformation de texte : majuscule ;
}
p.minuscule {transformation de texte : minuscule ;
}
p.capitaliser {transformation de texte : majuscule ;
}
… et donne ceci.
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}Fondamentalement, il entasse tout ensemble afin qu'aucun espace ne soit perdu. Lorsque vous recherchez un téléchargement de site rapide, chaque petit geste compte.
#6 Si vous pouviez plier votre site Web…
De temps en temps, Internet apprend quelque chose du monde de l'édition d'arbres morts et la phrase « under the fold » en est un exemple. Si vous avez déjà vu une pile de journaux à vendre dans un présentoir dans votre épicerie préférée, vous avez vu comment ils sont pliés afin que vous puissiez voir la moitié supérieure contenant les histoires les plus importantes en un coup d'œil. Les objets de moindre importance sont hors de vue sous le pli.
C'est une excellente idée à intégrer dans la façon dont vous organisez le code HTML de votre site Web, en particulier lorsqu'il s'agit de JavaScript (JS), qui a tendance à arrêter brutalement le téléchargement et l'affichage d'une page pour un visiteur. Plutôt que de mettre JS en haut du document, faites-en la dernière partie de la section du corps. Cela garantit que tout le reste se charge en premier et qu'un visiteur aura d'autres éléments comme des images et du contenu écrit à regarder jusqu'à ce que le script ait fini de télécharger.
Sinon, l'écran restera vide jusqu'à ce que le JS soit complètement chargé. Les écrans vierges sont une invitation gravée pour un visiteur impatient à cliquer. Donnez-leur quelque chose à faire jusqu'à ce que la fonctionnalité étendue offerte par JavaScript apparaisse pour qu'ils puissent jouer avec. Voir? Les débutants d'Internet peuvent apprendre quelque chose de l'ère des journaux du milieu du 20e siècle.
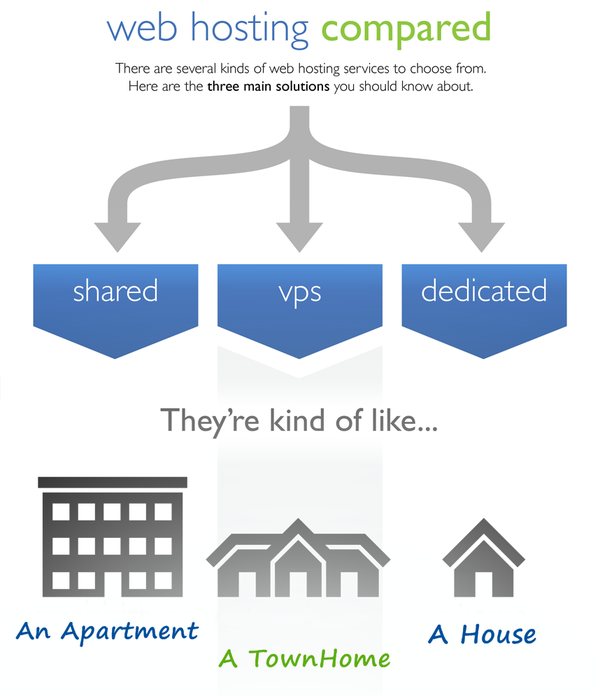
#7 Choisissez autre chose que l'hébergement Web partagé
Que vous exploitiez une boutique de commerce électronique ou que vous utilisiez un site Web comme principal moyen de promouvoir une entreprise de conseil, l'objectif est le même ; il doit télécharger rapidement. Les clients potentiels qui doivent attendre que le contenu s'affiche dans leur navigateur n'attendront pas longtemps. Ils cliqueront loin. Ce qui est souvent négligé, c'est le fait que l'un des choix les plus élémentaires – le type d'hébergement Web – peut avoir un effet énorme sur la vitesse de téléchargement du site.

L'hébergement mutualisé est bon marché (parfois même gratuit) mais est rarement votre meilleure option. Le compromis pour des prix bas est que l'hôte emballe trop de sites Web sur un seul serveur et que les performances en pâtissent. Pire encore, les ressources informatiques telles que la bande passante, le stockage et la vitesse de traitement sont mises à disposition sur une base commune. Si un site Web en utilise trop, tous les autres risquent de se charger lentement, de se bloquer ou de devenir inaccessibles.
Si votre site Web est autre chose qu'un passe-temps, l'hébergement partagé n'est pas une bonne option.
Un meilleur choix pour le site Web de votre entreprise, pour quelques dollars de plus par mois, serait l'hébergement de réseau privé virtuel ou dédié, qui garantissent tous deux que votre site Web aura accès à des ressources informatiques réservées sans se soucier du comportement de vos voisins parce que vous avez gagné. pas de voisins.
Pour toute PME sérieuse au sujet de sa présence sur le Web, nous vous suggérons fortement de consulter les alternatives à l'hébergement partagé.
Si tout cela vous semble trop technique, vous devriez peut-être envisager d'utiliser des solutions de création de sites Web tierces. Ces applications permettent à l'utilisateur de créer un site Web à partir de zéro à l'aide d'une interface glisser-déposer facile à utiliser. Non seulement ces applications sont assez rentables, mais l'hébergement de votre site Web est également entièrement pris en charge par elles. Les sites Web hébergés ici se chargent relativement plus rapidement que votre propre serveur. Cela vous permet de vous concentrer sur ce dans quoi vous excellez, c'est-à-dire produire du contenu et augmenter le trafic de votre site Web.
Dernières pensées
Pour prendre du recul et regarder la situation dans son ensemble, une planification minutieuse devrait être la première action entreprise lors de la création d'un site Web. Ce que nous voulons dire, c'est que vous devez prendre soin de sélectionner les éléments à inclure. Chacun est-il une nécessité absolue ? Recherchez des thèmes légers (taille de fichier) et des plugins bien codés et vérifiés. En d'autres termes, concevez pour la vitesse dès le début. Cela vous évitera d'avoir à le bricoler plus tard lorsque vous réaliserez qu'il s'agit d'une bête à chargement lent et voleuse de bande passante.
Une chose est sûre. À mesure que les utilisateurs d'Internet deviennent de plus en plus sophistiqués et exigeants envers les sites Web qu'ils visitent - en particulier en ce qui concerne le streaming audio, vidéo et l'interactivité améliorée - la taille des fichiers ne fera qu'augmenter. Cela signifie que les propriétaires d'entreprise doivent rester sur leurs gardes contre la diminution de la vitesse au fil du temps. La meilleure approche consiste à effectuer des tests réguliers et à toujours rechercher des moyens de peaufiner votre immobilier en ligne afin qu'il fonctionne toujours comme la machine finement réglée que vous voulez qu'il soit.

