7 façons d'optimiser votre formulaire pour la conversion
Publié: 2016-04-14 L'optimisation du taux de conversion des formulaires va au-delà du formulaire lui-même.
L'optimisation du taux de conversion des formulaires va au-delà du formulaire lui-même.
Vous devez vous assurer que toute l'expérience - avant que le visiteur n'arrive au formulaire et après qu'il l'ait rempli - se déroule sans effort.
Gardez ces conseils à l'esprit pour vous assurer que les gens ne partent pas lorsqu'ils accèdent à votre page, qu'ils remplissent le formulaire et que vous amplifiez la capture de prospects :
1. Faites correspondre l'intention en amont
Nous l'avons déjà dit, et nous le répétons ici : le principal moteur de conversion est la correspondance avec l'intention du visiteur.
Ce que les visiteurs s'attendent à voir sur votre page est défini par ce qu'ils voient en amont.
Supposons que quelqu'un effectue une recherche sur "calculatrice hypothécaire" dans Google. Cela vous en dit long sur leur intention - ils veulent probablement savoir quel sera leur prêt hypothécaire, compte tenu d'un certain montant de prêt et d'intérêts.
Ils voient cette annonce de State Farm qui correspond de très près à leur intention d'accéder à une calculatrice hypothécaire :

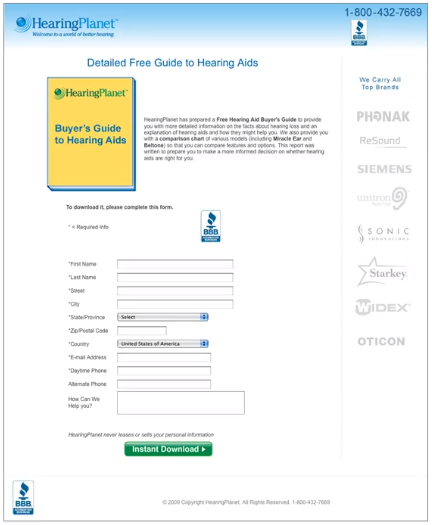
Mais lorsqu'ils cliquent sur l'annonce, ils sont redirigés ici :

Il n'y a pas de calculatrice hypothécaire. Au lieu de cela, la page demande au visiteur de remplir le formulaire pour demander un prêt hypothécaire.
Les chances approximatives que le visiteur remplisse ce formulaire sont, eh bien, nulles.
Le problème n'est pas le formulaire lui-même, mais comment ils sont arrivés au formulaire.
Si vous promettez faussement quelque chose, vous pouvez obtenir beaucoup de clics sur une annonce. Cela dit, si vous ne respectez pas cette promesse sur votre page de destination, les gens vont renflouer , vous laissant juste payer la facture de l'annonce.
Rappelles toi:
- Passez en revue les promesses faites dans vos expériences en amont
- Ne pliez pas ou ne brisez pas intentionnellement ces promesses
2. Ne demandez que les informations nécessaires
Le cerveau est par nature paresseux. Et plus vous avez de champs sur votre formulaire, moins les gens sont susceptibles de le remplir.
Alors, ne soyez pas gourmand.
N'essayez pas d'obtenir autant d'informations que possible du visiteur la première fois qu'il interagit avec vous. Vous n'avez pas encore mérité ce droit.
Une façon d'identifier si un champ de formulaire doit rester ou disparaître est de vous demander : cette information est-elle absolument nécessaire pour effectuer la transaction en cours ?
Par exemple, si vous avez un livre blanc, la réalité est que vous n'avez pas besoin de demander au visiteur des informations, pas même une adresse e-mail. Le visiteur peut simplement cliquer sur le bouton pour télécharger le guide et le visualiser dans son navigateur.
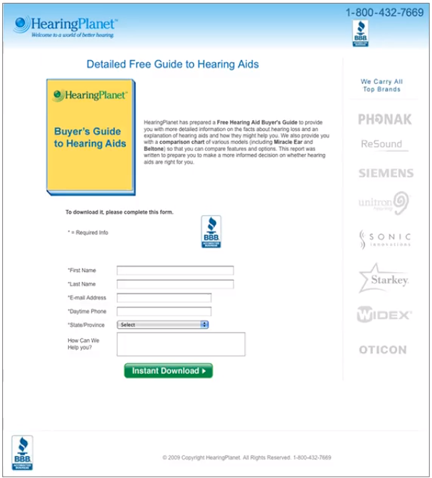
Considérez cette page de destination pay-per-click pour un guide téléchargeable sur les aides auditives :

HearingPlanet était utile à ses visiteurs car l'achat d'un appareil auditif est une décision d'achat complexe. Le guide a le potentiel d'être transmis à la compagnie d'assurance du visiteur, aux professionnels de la santé ou aux membres de sa famille, car il répond à des questions essentielles à la prise de décision.
« Le problème, c'est que le formulaire demande trop d'informations.
Il demande des informations dont l'entreprise n'a pas vraiment besoin, telles que l'adresse postale, le numéro de téléphone et un autre numéro de téléphone.
Nous avons réussi à les convaincre d'au moins se débarrasser des champs pour l'adresse municipale.

Et ils ont obtenu une augmentation de 17 % du nombre de formulaires remplis rien qu'en faisant cela.
Rappelles toi:
- Considérez l'équilibre entre donner et recevoir.
Vous devriez donner beaucoup plus que demander en retour. Donnez des informations de qualité et demandez le minimum d'informations.
- Utilisez la divulgation progressive pour collecter des informations sur les multiples interactions globales.
Recueillez les informations que vous souhaitez au fil du temps en plus petits morceaux. Les gens ne donneront pas leur adresse pour obtenir un guide gratuit. Mais la dernière page de ce guide téléchargeable pourrait être "Inscrivez-vous pour votre test auditif gratuit à proximité", par exemple. Et cela pourrait les amener à une page de destination où ils peuvent s'inscrire au test auditif. C'est alors que vous leur demandez leur adresse pour identifier l'endroit le plus proche d'eux. Dans ce contexte, les gens seront beaucoup plus enclins à vous donner leur adresse car c'est absolument nécessaire pour compléter la transaction en cours .
3. Définissez des attentes claires
Souvent, les visiteurs sont confus quant au contenu d'une page en raison de l'encombrement visuel .
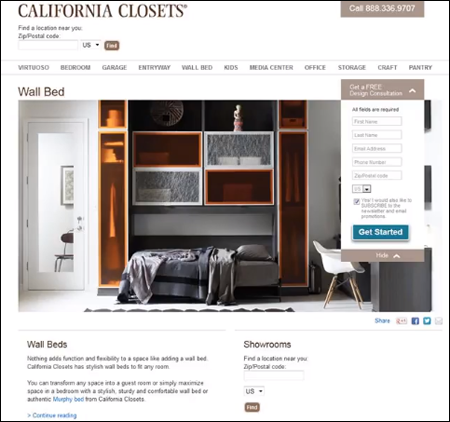
Prenez cette page d'accueil de California Closets, par exemple :

Le formulaire est petit et dominé par les autres éléments de la page.
Lorsque le visiteur arrive ici, il verra l'image géante de l'organisateur de placard et du lit en dessous. Ils verront 'Wall Bed' – le titre de la page. Et ils verront le bouton bleu indiquant "Commencer".
Cela ne donne pas suffisamment de contexte au visiteur pour comprendre le but de la page. Une mauvaise hiérarchisation visuelle ne permet pas de savoir clairement ce que le visiteur est censé faire ici.
Rappelles toi:
- Supprimez les distractions visuelles qui interfèrent avec le formulaire.
Un graphique géant est déjà assez mauvais. Le mouvement, plus encore. Le mouvement l'emportera sur la forme statique avec laquelle il est en concurrence. Si vous avez des graphismes ou des mouvements forts dans le champ visuel, il est difficile d'amener les utilisateurs à prêter attention à la forme statique.
- Avoir une motivation claire pour remplir le formulaire.
Une grande partie de la définition des attentes est réalisée grâce à un titre de forme claire. Le titre doit communiquer aux visiteurs l'avantage qu'ils retirent de l'interaction avec le formulaire. Et une infraction encore pire qu'un titre de forme peu clair est de n'avoir aucun titre de forme du tout (c'est-à-dire une forme décapitée).
- Assurez-vous que le bouton d'action décrit ce qui se passe ensuite comme un avantage pour le visiteur.
Le bouton d'action doit être spécifique. Dire "Continuer" ou "Commencer" est vague. Le bouton doit indiquer ce qui se passe lorsque le visiteur clique dessus. Il doit compléter la phrase « Je veux… ». Vous pouvez par exemple compléter ceci en mettant « Obtenir des devis hypothécaires instantanés » sur le bouton d'action.
4. Supposons que les visiteurs remplissent incorrectement les formulaires
En ligne, il est utile de se rappeler qu'en plus d'être paresseux, les gens peuvent être stupides. Supposez donc que les gens feront des erreurs en remplissant votre formulaire.
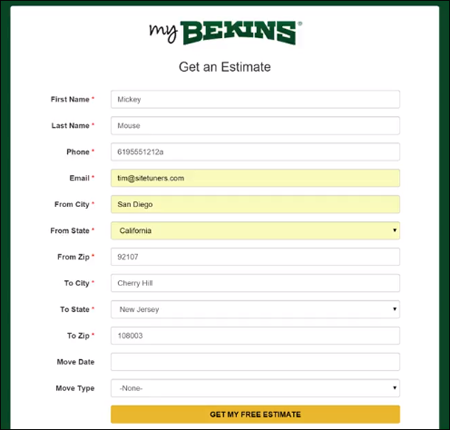
Prenez ce formulaire, par exemple :

Après avoir reçu un numéro de téléphone avec un "a" à la fin et un code postal à 6 chiffres, ce formulaire ne s'est pas plaint.
C'est un énorme problème.
Assurez-vous que vous faites une validation d'erreur . Votre formulaire doit pouvoir corriger, suggérer et récupérer dans l'instant.
C'est une erreur de permettre aux visiteurs de remplir plusieurs champs avec des informations incorrectes, puis de leur demander plus tard de revenir en arrière et de corriger ces champs. Comme l'utilisateur se trouve dans un champ de formulaire particulier, aidez-le à le corriger. Par exemple, vous pouvez afficher une coche verte pour indiquer que la saisie est correcte.
Informations sur la carte de crédit

Vous devez également être tolérant vis-à-vis des différentes manières dont les gens saisissent les informations de carte de crédit.
Par exemple, les gens tapent généralement leurs numéros de carte Visa ou Mastercard par tranches de 4 et les isolent visuellement avec des tirets et des espaces entre eux.
Si le visiteur tape son numéro de carte de cette façon, assurez-vous que votre formulaire ne le rejette pas. Dans les coulisses, supprimez les caractères non numériques pour voir s'il s'agit de 16 chiffres et s'il correspond à un véritable numéro de carte de crédit.
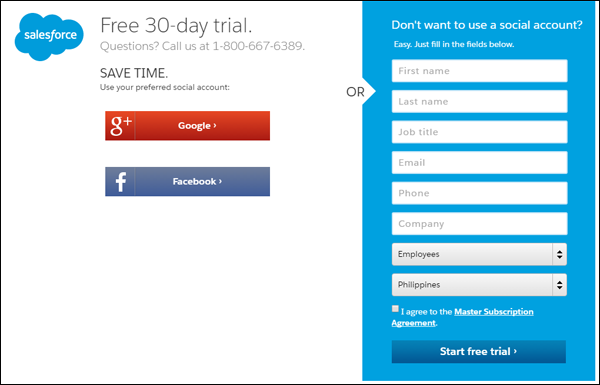
Changements de fonctionnalité

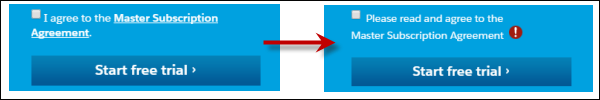
Avec le formulaire Salesforce ci-dessus, si l'utilisateur essaie de soumettre le formulaire sans cocher la case "Contrat d'abonnement principal", voici ce qui se passe :

Le bas du formulaire change – un indicateur d'erreur apparaît mais le lien vers le « Master Subscription Agreement » disparaît. La seule façon de récupérer le lien est de cocher la case.
Ce n'est pas cool. Cela confondra l'utilisateur sur ce qu'il doit faire ensuite.
Ne surprenez pas les visiteurs avec des changements fonctionnels dans le formulaire suite à leur interaction avec des éléments du formulaire. Cela est particulièrement vrai si les changements se produisent loin de l'endroit où l'interaction s'est produite.
Rappelles toi:
- Faire une correction d'erreur.
Sinon, vous vous retrouverez avec des informations indésirables qui vous donneront des mesures déformées de vos activités de marketing en ligne et de leur succès.
- Encouragez la connexion sociale dans la mesure du possible.
Une bonne alternative pour demander aux visiteurs de remplir un formulaire est la connexion sociale, en particulier pour les mobiles. En plus de faciliter l'inscription des visiteurs, la connexion sociale vous donne les informations que vous demandez et bien plus encore. Si le visiteur s'inscrit via une connexion Facebook, par exemple, vous obtenez beaucoup d'informations à partir de son profil. Et vous pouvez utiliser ces données riches pour créer des modèles afin de voir quels types de personnes finissent par devenir vos véritables clients.
- N'ayez pas de modifications de fonctionnalités déroutantes sur votre formulaire en réponse aux entrées.
5. Pensez à l'expérience mobile dès le début
Selon le rapport Mary Meeker sur les tendances Internet 2015, l'utilisation du mobile a dépassé l'utilisation des ordinateurs de bureau et des ordinateurs portables.
Donc, si vos formulaires ne sont pas optimisés pour les mobiles, vous laissez beaucoup d'argent sur la table.
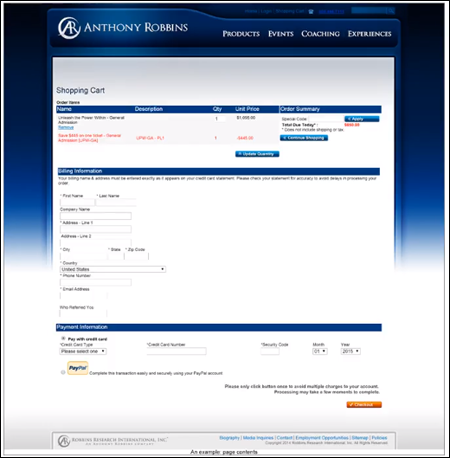
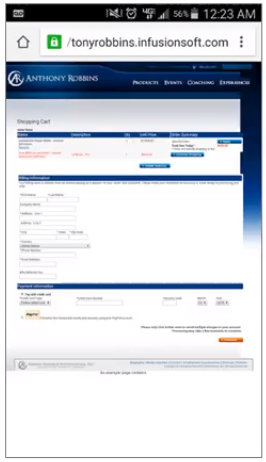
Considérez la version de bureau de ce formulaire de panier :

L'expérience Web n'est pas géniale pour commencer - le formulaire n'est pas bien présenté et il est découpé en plusieurs sections.
L'expérience mobile, cependant, est encore pire :

Il est déformé et légèrement modifié avec de minuscules portions de la même page Web exacte.
Gardez à l'esprit les conventions pour créer des formulaires mobiles :
- Évitez d'utiliser les champs déroulants.
- Transformez les boutons radio en gros boutons sur lesquels les visiteurs peuvent cliquer pour sélectionner une option.
- Avoir des colonnes uniques au lieu de plusieurs colonnes.
Rappelles toi:
- Avoir une expérience de formulaire mobile distincte.
- Évitez les popups et les interstitiels . Essayez d'éviter tout type de superposition - utilisez le plein écran. Devoir fermer les pop-ups sur mobile ne fera qu'agacer les visiteurs.
- Passez à des commandes facilement « appuyables ».
- Envisagez d'autres mécanismes de réponse. Parfois, le meilleur mécanisme de réponse est un bouton d'appel en un clic. Si l'utilisateur est sur un appareil mobile, les chances qu'il veuille appeler sont beaucoup plus élevées. Et pour la majorité des entreprises, les prospects qui appellent convertiront plus. Présentez donc le click-to-call comme une option facile.
6. Optimisez la page de remerciement
Le travail ne se termine pas lorsque le visiteur soumet le formulaire.
Vous devez faire attention à ce qui se passe une fois que les visiteurs ont rempli le formulaire. Sinon, vous dévalorisez l'expérience en amont du visiteur en l'amenant vers une page de remerciement mal conçue.
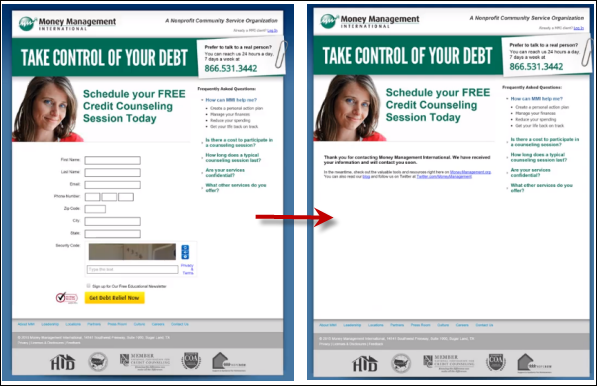
Prenez cette expérience, par exemple :

Une fois que le visiteur a rempli le formulaire, il est redirigé vers une page qui ressemble beaucoup à la précédente.
Voici ce que dit le petit texte de remerciement :

Le visiteur sera probablement déçu. Vous les avez excités, suffisamment pour qu'ils remplissent le formulaire, puis ils reçoivent un message transactionnel.
Cette page de remerciement ne parvient pas à définir les attentes du visiteur quant au moment où il peut s'attendre à une réponse.
Sur le formulaire lui-même, une attente de réactivité doit déjà être définie. Par exemple, vous pouvez dire "Planifiez une séance de conseil en crédit dans un délai d'un jour ouvrable" ou "Nous vous répondrons dans l'heure qui suit pour planifier votre séance". Ensuite, cela devrait être renforcé sur la page de remerciement.
Rappelles toi:
- Assurez-vous que votre page de remerciement a l'air professionnelle.
- Personnalisez-le. Mettez un peu d'enthousiasme dans votre message et faites écho à certaines des informations que le visiteur vous a déjà données.
- Demandez des appels à l'action supplémentaires. Tirez parti de l'élan psychologique du visiteur . Ils ont déjà rempli un formulaire - leur demander de partager sur Facebook, "J'aime" votre page, obtenir tout autre engagement social devrait être facile à ce stade.
7. Concentrez-vous sur l'expérience de remplissage après formulaire
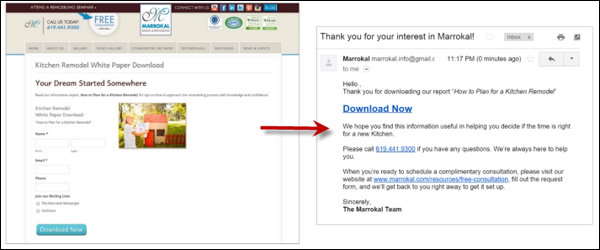
Vous ne pouvez pas vous permettre d'envoyer des e-mails faibles en guise de suivi de l'expérience de remplissage du formulaire.
Comme votre page de remerciement, votre e-mail doit être personnalisé et maintenir l'enthousiasme.
Cet e-mail de Marrokal, par exemple, a un sujet générique et n'est pas marqué comme le site Web l'est, il manque donc de continuité de messagerie. La mise en forme du texte laisse également beaucoup à désirer.

Rappelles toi:
- Assurez-vous que tout fonctionne. Vérifiez la séquence d'e-mails de suivi et voyez à quel point elle est ciblée.
- Assurez-vous de la clarté et de la continuité des messages.
- Rendez-le personnel.
Mettre tous ensemble
Vos visiteurs ne sont pas aussi investis et familiarisés avec vos formulaires que vous.
Les visiteurs sont sur votre page pour une raison. Vous devez leur être utile – donnez-leur ce que vous avez promis. Et ne demandez pas toutes les informations que vous voulez la première fois que vous obtenez.
Vous avez également besoin d'une tolérance aux pannes - les gens tapent des choses comme des tirets et des espaces entre les numéros de carte de crédit et effectuent toutes sortes d'actions qui peuvent entraîner des erreurs. Vous devez montrer aux utilisateurs où ils font des erreurs en temps réel pour éviter les informations indésirables et corriger automatiquement les problèmes de formatage de base.
Et si vous voulez vraiment tirer le meilleur parti de votre capture de prospects, n'ignorez pas votre expérience après le remplissage du formulaire. Sinon, vous raterez une énorme opportunité.
N'oubliez pas que le formulaire réel n'est pas tout ce qu'il y a à convertir - si vous optimisez l'ensemble de l'expérience, vous ferez mieux que les concurrents qui optimisent uniquement le formulaire.
