7 façons d'améliorer l'expérience utilisateur de votre site Web 31 août 2023
Publié: 2023-08-31Une partie de la création d’un site Web performant consiste à optimiser constamment votre expérience utilisateur. Un facteur clé pour y parvenir est de savoir pourquoi les gens quittent votre site. Mais cette partie du parcours client peut être difficile à déduire uniquement des analyses marketing standard. Alors, que pouvez-vous faire lorsque Google Analytics échoue ? La réponse est de recueillir les commentaires directement de vos utilisateurs !
C'est exactement ce que font nos clients. Sur la base de leurs résultats, nous avons dressé une liste des problèmes les plus courants auxquels ils ont été confrontés. Et comment les réparer !
Alors, juste pour vous : voici sept façons d’améliorer l’expérience utilisateur de votre site Web.
- Qu’est-ce que l’expérience utilisateur d’un site Web ?
- Que signifie améliorer l’expérience utilisateur ?
- Astuce 1 : Concentrez-vous sur un contenu clair
- Astuce 2 : L'expérience utilisateur d'un site Web commence par la conception UX
- Astuce 3 : Accélérez le temps de chargement de votre site Web
- Astuce 4 : La procédure de connexion
- Astuce 5 : Des bugs partout ?
- Astuce 6 : Le mobile d’abord ?
- Astuce 7 : demandez des commentaires
Premièrement : revenons à l’essentiel
Qu’est-ce que l’expérience utilisateur d’un site Web ?
L'expérience utilisateur fait référence à la manière dont un visiteur ou un utilisateur interagit et ressent votre entreprise/organisation, ou vos produits. Généralement via un site Web ou une application.
Naturellement, l’expérience utilisateur d’un site Web est la même chose, mais en se concentrant uniquement sur le site Web lui-même.

Que signifie améliorer l’expérience utilisateur ?
En modifiant certaines choses, vous pouvez améliorer l'expérience utilisateur sur votre site Web. Cela a un effet positif sur plusieurs choses. Par exemple:
- Augmentation du retour sur investissement
- Réputation et notoriété de la marque
- Fidélité du consommateur
- Fiançailles
- Conversions et ventes
Comment améliorer l'expérience utilisateur de votre site Web : c'est parti pour le spectacle !
Astuce 1 : Le contenu est roi : concentrez-vous sur des informations claires
Le contenu est l'épine dorsale de tous les sites Web : des descriptions de produits aux informations gouvernementales et aux pages FAQ. Tous traitent d’une sorte de texte, de vidéo ou d’illustration. C'est pourquoi un contenu clair peut faire une énorme différence dans l'expérience utilisateur de votre site Web.
Lorsque les gens visitent une page, ils recherchent des informations avec un certain objectif en tête. Souvent pour trouver la réponse à une question ou pour combler un besoin (comme acheter un article).
Le but et le ton de votre contenu dépendent bien entendu de votre marché et de votre marque. Mais tous les secteurs ont en commun le fait que vous souhaitez toujours que vos informations soient :
- Facile à trouver
- Facile à comprendre
- Facile à suivre
Comment obtenir un contenu plus clair ?
Cartographier le parcours client
Si un utilisateur ne trouve pas les bonnes informations, son parcours client va se compliquer. Et plus votre site Web se complique, plus il est probable qu’un visiteur le quitte.

La première étape pour résoudre ce problème consiste à tracer votre parcours en ligne et à créer votre contenu sur cette base. Essayez d'écrire et de décider :
- Qui sont les personnes qui visitent votre page (personnes d’acheteur).
- Qui est votre client cible.
- Toutes les raisons pour lesquelles un visiteur peut venir sur votre site Web.
- Comment ils se comportent lorsqu’ils sont sur votre site Web.
Investissez dans la rédaction UX
L'écriture UX signifie rédaction d'expérience utilisateur et c'est le processus de rédaction de contenu qui prend soigneusement en compte les besoins et les comportements des utilisateurs.
Contrairement à la rédaction, qui tente de persuader quelqu'un d'entreprendre une action spécifique, la rédaction UX est conçue pour améliorer l'expérience utilisateur de votre site Web en la rendant claire et simple.
Astuce 2 : L'expérience utilisateur d'un site Web commence par la conception UX
La rédaction UX est importante pour l’expérience utilisateur de votre site Web. Mais n'oubliez pas le design UX !
La conception de l'expérience utilisateur, ou conception UX, est le processus visant à rendre le contenu de votre site Web plus facile à digérer à l'aide de la mise en page.
L’objectif est de faire comprendre au visiteur les actions que vous souhaitez qu’il entreprenne. Ou où ils devraient aller pour trouver ce qu’ils recherchent.

Alors, que pouvez-vous faire pour créer un bon design UX ?
Rester simple
La plupart des gens scannent le contenu d’un site Web. C'est pourquoi il est important d'avoir une bonne vue d'ensemble. Incluez des titres accrocheurs et clairs, des puces et des actions cliquables faciles à comprendre. N'oubliez pas que chaque page doit avoir un objectif unique et défini.
Enfin, n'oubliez pas les polices et les couleurs. Habituellement, deux ou trois couleurs sur un site Web et deux types de polices différents suffisent : une pour les titres et une pour le texte.
Inclure des espaces
C’est le moyen le plus rapide d’améliorer la conception UX de votre site Web. Les espaces sont l'espace entre le texte, les graphiques, les images et les blocs. Il permet à vos conceptions de respirer et ajoute à la simplicité de votre site Web.
Selon Human Factors International, l’utilisation d’espaces dans les conceptions augmente la compréhension des visiteurs (et donc également l’expérience utilisateur) de près de 20 % !
Astuce 3 : Accélérez le temps de chargement de votre site Web
Le temps de chargement reste un problème très courant en matière d’expérience utilisateur. Et nos clients ne font pas exception. Pour certaines entreprises, cela a été mentionné dans 30 % des retours utilisateurs reçus. Et nous savons tous à quel point il peut être ennuyeux de suivre un processus si chaque clic vous fait attendre une éternité.

Les entreprises travaillant avec des campagnes, des promotions ou des cycles mensuels sont particulièrement confrontées à ce problème. Pensez par exemple aux lancements limités sur les sites e-commerce. (Vous devez vous procurer ces nouvelles paires de baskets Nike, n'est-ce pas ?)
Bien qu’elles soient idéales pour les ventes, ces types de promotions s’accompagnent d’afflux de visiteurs qui peuvent ralentir la page.
Que pouvez-vous faire pour résoudre le problème ?
Choisissez une bonne solution d'hébergement
Un hébergement médiocre signifie généralement un chargement lent. En optant pour un fournisseur moins cher, vous pourriez sacrifier les performances pour de l'argent. Cependant, cela pourrait s’avérer être une arme à double tranchant qui vous coûtera plus cher à long terme.
Les fournisseurs moins chers signifient souvent que vous devez partager l’hébergement avec d’autres sites Web sur un serveur plus que surchargé. Faites vos recherches et assurez-vous d’investir dans un fournisseur approprié axé sur la performance.
Actifs
Une solution plus proche de chez vous peut être trouvée dans les actifs que vous utilisez. Les grandes images et vidéos peuvent avoir un effet considérable sur votre vitesse de chargement. Cela peut être résolu en vous assurant de minimiser et de compresser correctement vos fichiers.
Mise en cache
Dernier point mais non le moindre : jetez un œil à la mise en cache sur votre site Web. Il existe des outils disponibles qui évitent à vos visiteurs d'avoir à charger des ressources inutilement. Lorsque votre site Web fonctionne sur un framework ou un CMS inconnu (comme WordPress), des options de mise en cache sont souvent disponibles sous forme de plugins.

Vous souhaitez optimiser votre site Internet ?
Commencez à recueillir des commentaires pour voir comment vous pouvez améliorer l’expérience utilisateur de votre site Web.
Astuce 4 : La procédure de connexion
Les services en ligne constituent une fonctionnalité importante pour de nombreuses entreprises. Pensez à tous les comptes que vous utilisez régulièrement : services de streaming, boutiques en ligne, banques, sociétés d'énergie, fournisseurs de télécommunications, etc.

Il n'est pas surprenant que les problèmes de connexion à un site Web puissent être la chose la plus exaspérante au monde pour de nombreux utilisateurs.
En d’autres termes : tout ce que vous pouvez faire pour faciliter la connexion améliorera considérablement l’expérience utilisateur de votre site Web.
Que pouvez-vous faire pour créer une expérience de connexion transparente ?
Ne rechargez pas la page de connexion
Avez-vous déjà saisi vos identifiants de connexion sur un compte, convaincu que vous disposez des bonnes informations, mais que cela ne fonctionne pas ?
La page continue de se recharger et de vous donner un message d'erreur. Au quatrième essai, vous remarquez enfin que vous avez accidentellement tapé « [email protected] » au lieu de « .com ». Ce genre d’expériences est assez perturbateur.

La bonne nouvelle est que les problèmes peuvent être résolus à l'aide d'une validation Javascript ou Ajax ! Cela permet immédiatement à l'utilisateur de savoir qu'il a commis une erreur, comme remplir une adresse e-mail invalide.
Avez-vous oublié quelque chose? Optimiser le processus de récupération de mot de passe
Aujourd’hui, il est plus ou moins courant de donner aux utilisateurs la possibilité de réinitialiser un mot de passe. Souvent, cette option ne s’affiche qu’après que l’utilisateur a tenté de se connecter de manière incorrecte. Mais cela n’est peut-être pas aussi utile que vous le pensez.
Imaginez que vous vous connectez à un service de streaming, comme Netflix, et que vous savez que vous ne vous souvenez pas du mot de passe. Mais il n’y a aucun bouton en vue pour le récupérer. Cela conduit à deux problèmes :
- Vous ne savez même pas s'il existe un moyen de réinitialiser votre mot de passe. Cela peut vous amener à contacter le service client ou à rechercher une page FAQ avant même d'essayer de vous connecter.
- Même si vous réalisez que vous devez essayer de vous connecter pour avoir la possibilité de récupérer votre mot de passe, cela ajoute quand même une étape supplémentaire à votre parcours de connexion. Un parcours qui est déjà gêné par le fait que vous ne vous souvenez pas du mot de passe.
En résumé : incluez le bouton indiquant « Avez-vous oublié votre mot de passe ? » déjà depuis le début.
Astuce 5 : que tout le monde soit à l'affût des bugs
Même avec les tests les plus approfondis, des bugs peuvent encore survenir après la mise en ligne. Ils sont sournois comme ça !
Pour les réduire, vous pouvez utiliser des outils qui vous permettent de tester votre site internet dans toutes les combinaisons possibles. Cela aide généralement à résoudre les bugs du front-end. Mais toutes sortes de problèmes peuvent encore se produire dans le logiciel back-end.
Avons-nous mentionné que les bugs sont sournois ?

Vos clients sont généralement les premiers à découvrir les bugs persistants après la mise en ligne de votre site Web. Alors faites en sorte qu'il soit facile de les signaler ! Cela peut être fait en créant un formulaire dans lequel vos visiteurs peuvent expliquer ce qui ne va pas.
C'est un moyen rapide de vous donner des informations pertinentes sur les pages qui nécessitent votre attention. Et cela améliore par la même occasion l’expérience utilisateur de votre site Web !
Astuce 6 : Le mobile d’abord ?
Voici un aspect où le bon vieux Google Analytics ne nous fait pas défaut ! Jetez un œil au trafic de votre site Web. La plupart de vos visiteurs utilisent-ils un ordinateur de bureau ou un appareil mobile pour parcourir votre contenu ?
Gageons qu’une grande partie d’entre eux sont des visiteurs mobiles. Plus de la moitié de tout le trafic Web provient d’appareils mobiles. C'est pourquoi il n'est pas surprenant que les utilisateurs soient cinq fois plus susceptibles de quitter votre site Web s'il n'est pas bien optimisé pour les écrans plus petits.
Même si une grande partie de vos visiteurs proviennent d’un ordinateur, vous souhaitez toujours avoir un état d’esprit axé sur le mobile. Et cette raison s’appelle le SEO ! Lorsque Google indexe votre site Web, il explore à la fois votre site Web pour ordinateur et votre site Web mobile. Cela signifie que si votre site mobile n’est pas optimisé, il sera plus difficile pour vos clients de vous trouver.

Alors, que pouvez-vous faire pour créer un site Web adapté aux mobiles ?
Beaucoup de choses! Mais voici par où commencer :
- Les images. Commencez par le plus petit écran, puis progressez vers des appareils plus grands lors de la conception de votre site Web.
- Portez une attention particulière à vos textes. Éloignez-vous des polices trop fines et complexes. Augmentez la lisibilité en gérant intelligemment l’espace entre les lettres et les lignes.
- Assurez-vous que votre menu est facile à naviguer au toucher.
Astuce 7 : demandez des commentaires
Demander des commentaires est le seul moyen d’obtenir une réponse concise à ce qui manque à vos utilisateurs sur votre site Web.
Comme nous l'avons dit au début de cet article, il peut être difficile de déduire les comportements des visiteurs à l'aide des seules analyses marketing traditionnelles. Ils vous montreront QUE les gens quittent sur une certaine page, mais pas POURQUOI.
Demander des commentaires résout ce problème !

Comment puis-je améliorer mon site Web avec des commentaires ?
Mesurez l’expérience de vos clients et agissez
Il existe de nombreux KPI différents que vous pouvez utiliser pour mesurer l’expérience client.
Une mesure particulièrement pertinente à examiner dans cette situation est le score d’effort client (CES), qui mesure littéralement la facilité d’une expérience en ligne. Vous pouvez le faire en demandant à votre visiteur combien d’efforts il lui a fallu pour faire ce qu’il voulait faire sur votre site Web.
Assurez-vous de suivre cette question avec un champ de commentaire ouvert, afin que vous sachiez pourquoi l'utilisateur vous donne le score qu'il vous donne. Et que pouvez-vous faire pour améliorer leur expérience !
Vous pouvez tout savoir sur les meilleures mesures et KPI à utiliser ici.
Demander le contenu manquant
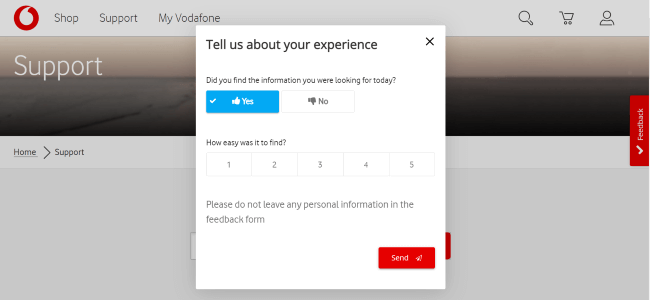
Avez-vous des pages contenant beaucoup d’informations compliquées ? Ou une page sur laquelle de nombreuses personnes semblent quitter votre site Web ? Ce sont des endroits parfaits pour un formulaire de commentaires !
Posez à vos visiteurs une question simple comme : « Avez-vous trouvé ce dont vous aviez besoin ? Assurez-vous de faire suivre cela avec un champ de commentaires ouvert où ils pourront vous donner des informations plus détaillées. Cela montre très clairement ce que vous devez améliorer sur votre site Web.
Si vous remarquez que 60 % des commentaires que vous recevez indiquent que vos visiteurs n'ont pas trouvé ce qu'ils cherchaient, il est peut-être temps d'agir. Comme améliorer la navigation, simplifier les textes, ou encore ajouter une barre de recherche !
N'ayez pas peur d'aller en profondeur
Avez-vous besoin de commentaires plus approfondis ? C'est alors le moment idéal pour créer une enquête sur l'expérience utilisateur. Ceci est utile lorsque vous avez des questions plus approfondies. Par exemple, concernant l’apparence de votre site Web, votre produit/service ou même la façon dont vos visiteurs ont trouvé votre marque.
Êtes-vous prêt à découvrir comment les commentaires peuvent vous aider à améliorer l'expérience client de votre site Web ? Vous souhaitez en savoir plus sur la plateforme de feedback utilisateur tout-en-un de Mopinion ? Ne soyez pas timide et essayez notre logiciel ! Vous préférez que ce soit un peu plus personnel ? Réservez simplement une démo. L'un de nos professionnels du feedback vous guidera à travers le logiciel et répondra à toutes vos questions. Prêt à voir Mopinion en action ?
