7 meilleurs exemples de pages de destination mobiles qui se convertissent en 2022 (et ce qui les rend les meilleures)
Publié: 2021-11-08Vous vous demandez ce qu'est une page de destination mobile ?
Alors imaginez ceci...
Vous êtes allongé dans votre lit parce que vous êtes fatigué du travail.
Soudain, vous avez pensé à partir en vacances reposantes...
Mais vous êtes trop paresseux pour utiliser votre ordinateur portable, alors vous ouvrez votre téléphone...
Ensuite, lorsque vous ouvrez un site Web pour planifier votre voyage...
Alors BAM !
Vous ne pouvez pas appuyer correctement sur les boutons.
Il se charge très lentement.
Et c'est tellement difficile de s'y retrouver.
Euh... un gros dérapage, n'est-ce pas ?
C'est ce que ressentiront vos clients si vous n'avez pas de page de destination adaptée aux mobiles.
Mais... qu'est-ce qu'une page de destination pour mobile ? Plongeons plus profondément.
Qu'est-ce qu'une page de destination mobile ?
Une page de destination mobile est l'endroit où les visiteurs de votre site Web atterriront si vous les conduisez vers votre site Web. Mais le fait est que ces visiteurs utilisent le mobile.
Vous pouvez dire que c'est la même chose que la page de destination habituelle sur un ordinateur de bureau. Mais encore une fois, ceux-ci sont spécifiquement optimisés pour les utilisateurs mobiles.
Et c'est pour cela que je vais vous aider.
Je vais vous expliquer les avantages d'avoir une page de destination mobile. Mais ce n'est que la pointe de l'iceberg...
Parce que je vais également vous montrer 7 meilleurs exemples de pages de destination pour mobile. Non seulement cela, parce que je vais vous dire ce qui les rend les meilleurs. Et comment vous pouvez améliorer votre propre page de destination pour mobile !
Encore une fois, une page de destination mobile est l'endroit où vous redirigez vos clients qui utilisent des appareils mobiles.
Maintenant, laissez-moi vous expliquer pourquoi vous avez besoin d'une page de destination mobile.
Pourquoi avez-vous besoin d'une page de destination mobile ?
1. Améliorer l'expérience utilisateur
Saviez-vous que les appareils mobiles sont responsables de 54,8% du trafic mondial des sites Web au premier trimestre 2021 ?
C'est beaucoup!
C'est parce que les téléphones portables sont plus pratiques pour certains. Ainsi, avoir une page de destination adaptée aux mobiles améliore l'expérience de votre client.
Et si vous n'envisagez pas encore de rendre votre site Web réactif pour les mobiles... vous éloignez des clients potentiels.
Vous ne voulez pas que cela se produise, n'est-ce pas ?
Toujours dans le doute ? Saviez-vous qu'avoir une page de destination mobile peut aider...
2. Augmenter les conversions
Permettez-moi de vous donner une information : les conversions sur mobile sont en hausse de 64 % par rapport aux conversions sur ordinateur.
Ouah. C'est énorme! À droite?
Cela signifie que... vous devez avoir une page de destination adaptée aux mobiles qui incite vos visiteurs à la conversion !
Si votre site Web est facile à naviguer sur mobile, vos visiteurs peuvent avoir une transaction fluide.
C'est pourquoi si vous avez une page de destination adaptée aux mobiles, vous augmentez votre taux de conversion.
Et en tant que propriétaire d'entreprise, l'un de vos objectifs est de générer des ventes.
Ainsi, si l'interface utilisateur (interface utilisateur) de votre page de destination mobile est réactive, vous pouvez générer plus de ventes !
Ensuite, c'est...
3. Fidélisation de la clientèle
Et si je vous disais que vous pouvez fidéliser vos clients si vous avez un site Web adapté aux mobiles ?
Car si vous leur offrez une excellente expérience client, cela affectera positivement leur fidélité.
La meilleure partie? Ils peuvent être les défenseurs de votre marque ! Et ils voudraient vous référer à leurs amis.
Ces raisons semblent-elles étonnantes ?
Si oui, mettons cette émission sur la route et voyons les meilleures pages de destination pour mobile !
7 meilleurs exemples de pages de destination mobiles
1. Wix

L'un des meilleurs exemples de pages de destination pour mobile est Wix.
Si vous souhaitez que vos visiteurs effectuent d'autres actions sur votre site Web, faites en sorte que leur séjour en vaille la peine. Votre site Web devrait les inciter à s'inscrire à vos services ou à acheter vos produits.
Voyons comment Wix procède :
- Utilisation d'espaces. Wix a utilisé ses espaces blancs, rendant sa page de destination mobile simple et agréable à regarder.
- Appel à l'action. Vous pouvez clairement voir le gros "Get Started", qui apparaît également à cause de la couleur.
- Copie claire. La copie est courte mais limpide. Wix veut que vous créiez un site Web dont vous êtes fier, et vous pouvez le faire avec eux.
Wix prouve que vous n'avez pas besoin de trop de designs sur votre site Web. Une navigation simple, une copie claire et un appel à l'action suffisent à vos visiteurs.
Un autre exemple que j'ai pour vous est...
2. Beaucoup de chat

Manychat a une simple page de destination mobile qui vise à faire passer ses visiteurs à l'étape suivante.
Voyons pourquoi ils se démarquent lorsqu'il s'agit de mettre en œuvre les bonnes pratiques des pages de destination pour mobile :
- Descriptif clair. Manychat clarifie ce qu'ils font et comment ils peuvent vous aider. Il indique également comment leurs services peuvent développer votre entreprise.
- Appel à l'action clair. Leur incitation à l'action claire peut inciter les visiteurs à s'inscrire. Comme vous pouvez le voir, il est écrit « Commencer gratuitement ».
- Disposition simple. Il ne se passe pas grand-chose sur leur page de destination mobile. Vous pouvez voir leur titre créatif, leurs services, leur description et leur CTA.
Et si vous faites défiler plus loin, Manychat permet à leurs visiteurs de prendre plus facilement les mesures dont ils ont besoin.
Attends, j'en ai un autre.
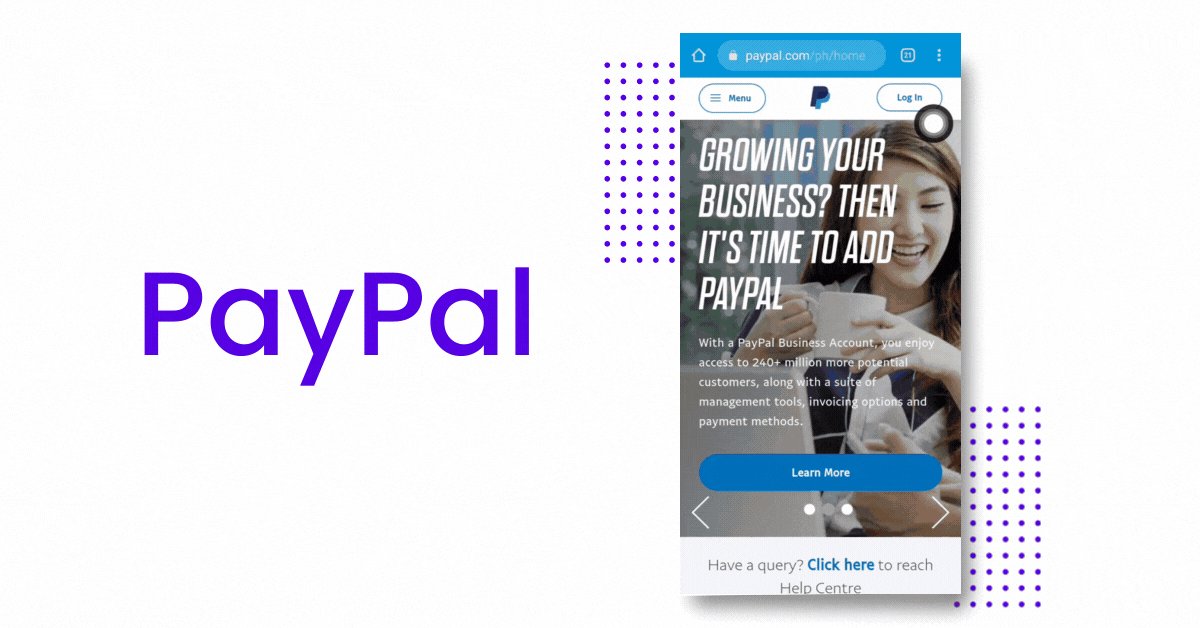
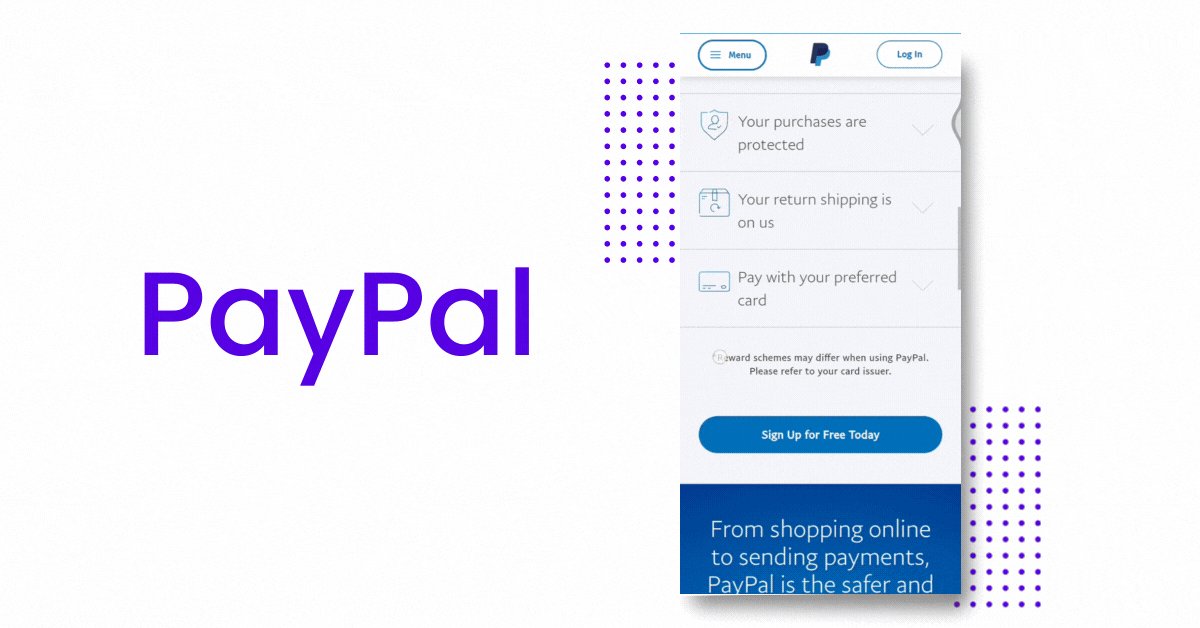
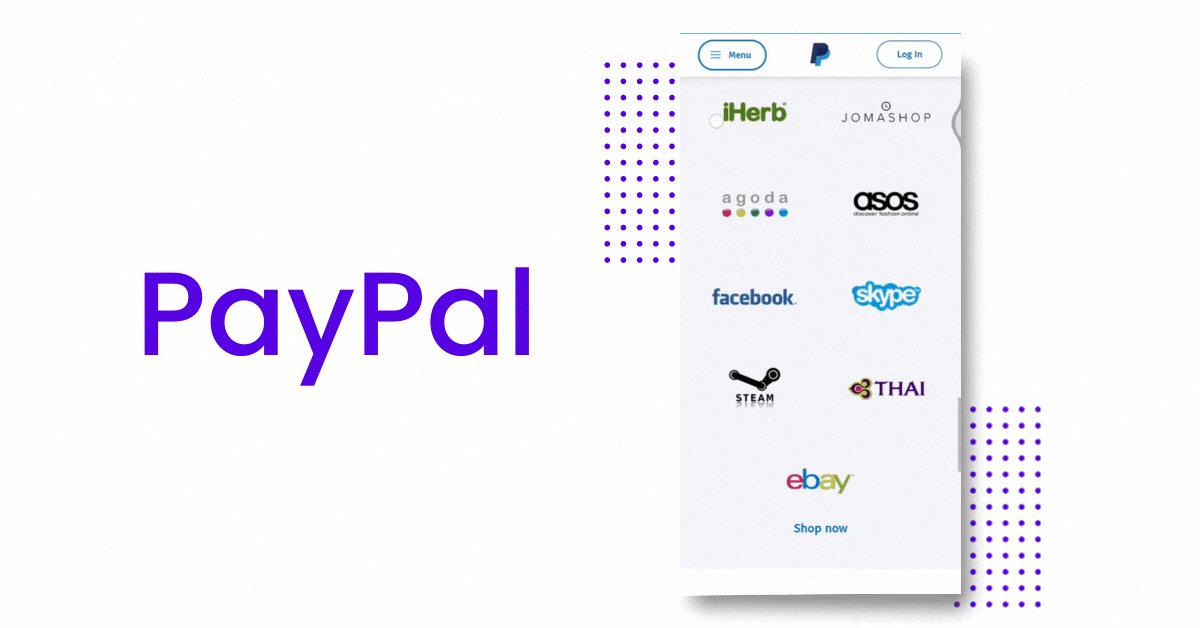
3. Paypal

Puisque nous parlons des meilleures pages de destination mobiles, Paypal peut être l'un d'entre eux.
Et j'ai des raisons :
- Cela montre comment Paypal vous sera bénéfique. Vous pouvez voir qu'ils vous expliquent comment utiliser Paypal. Il dit que vous pouvez faire vos achats de manière transparente et plus sûre à la maison.
- Il montre comment fonctionne Paypal. Si vous faites défiler un peu vers le bas, vous pouvez voir un processus en 3 étapes, ce qui permet à leurs visiteurs de comprendre et de s'inscrire plus facilement sur leur plate-forme.
- Il comprend un appel à l'action. Le bouton d'appel à l'action se distingue par le contraste des couleurs. Et ce n'est pas non plus caché ailleurs.
Si vous pensez qu'ils font un travail fantastique, examinons un autre exemple.
4. Airbnb

Saviez-vous que 48 % des utilisateurs mobiles aux États-Unis planifient un voyage entier avec leur smartphone ? Et cela inclut déjà la recherche et la réservation proprement dite.
C'est un nombre important, non?
C'est pourquoi Airbnb s'assure que leurs visiteurs réservent sur leur site Web ! Et voici comment ils procèdent :
- Poser une question. Airbnb pose aux visiteurs de son site Web une question à laquelle ils peuvent s'identifier, à laquelle ils peuvent répondre en utilisant le...
- Bouton d'appel à l'action unique. "Je suis flexible" est une façon unique de demander si vos clients sont prêts à réserver leur aventure.
- Barre de recherche pratique. Les visiteurs peuvent facilement cliquer sur la barre de recherche, qui les redirige vers des endroits possibles qu'ils peuvent visiter.
Vous voyez, Airbnb est si facile à naviguer !
Jetons un œil au prochain !
5. Lyft

Lyft est probablement l'une des meilleures pages de destination pour les mobiles.
Laissez-moi vous dire pourquoi...
- Bon placement de la barre de recherche. Les visiteurs peuvent facilement naviguer dans la barre de recherche. Ils peuvent taper où ils vont et être redirigés vers une autre page où ils peuvent localiser l'emplacement.
- Navigation facile et appel à l'action. Si les visiteurs de leur site Web souhaitent demander à conduire, ils peuvent facilement trouver où. Alors que si certains veulent rouler, il y a aussi la navigation en dessous du premier.
- Disposition simple. Il a une structure simple mais très informative. Si vous faites défiler un peu, vous pouvez voir comment être un chauffeur Lyft peut vous être bénéfique.
Ils ont minimisé les détails de leur page de destination mobile, laissant ce qui compte aux visiteurs de leur site Web.

Mon prochain exemple est...
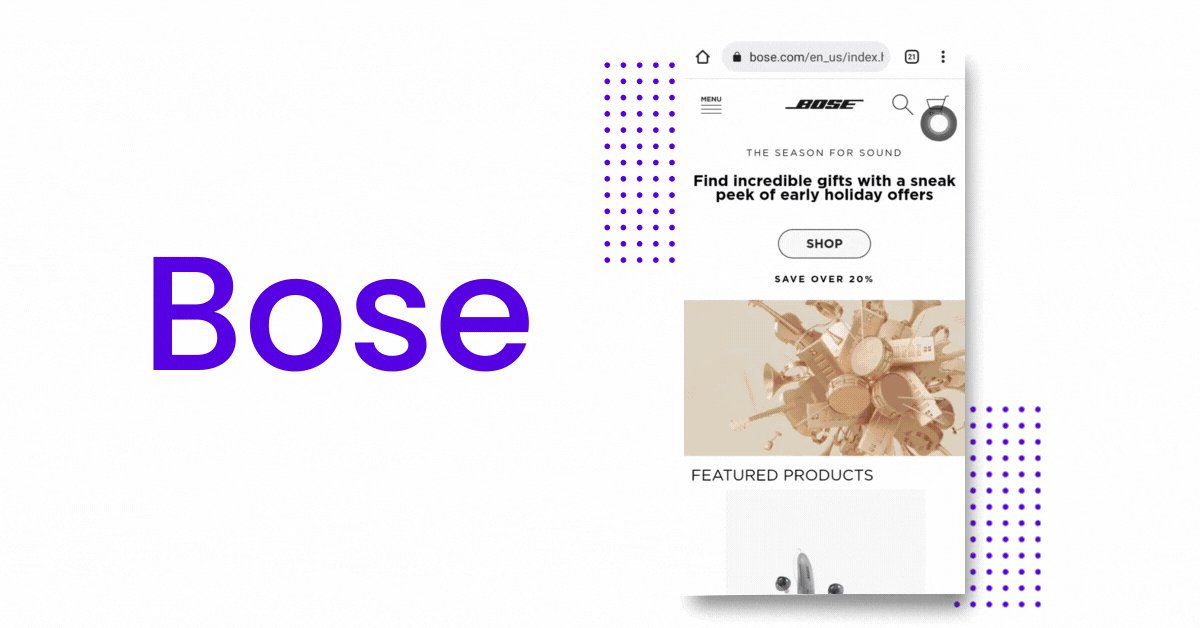
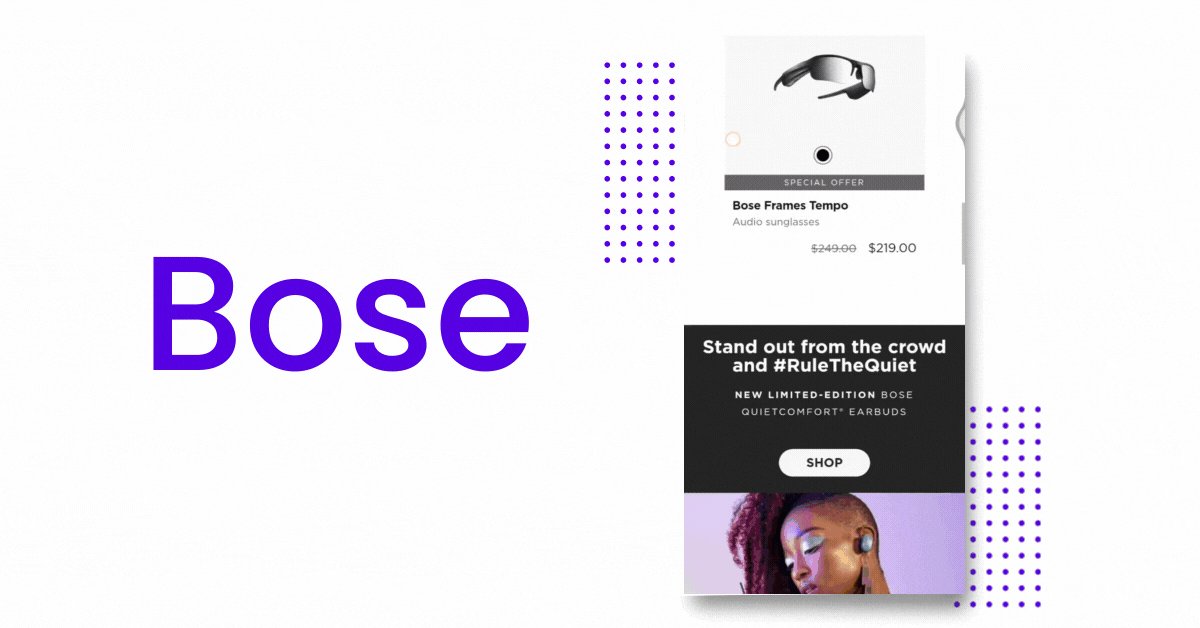
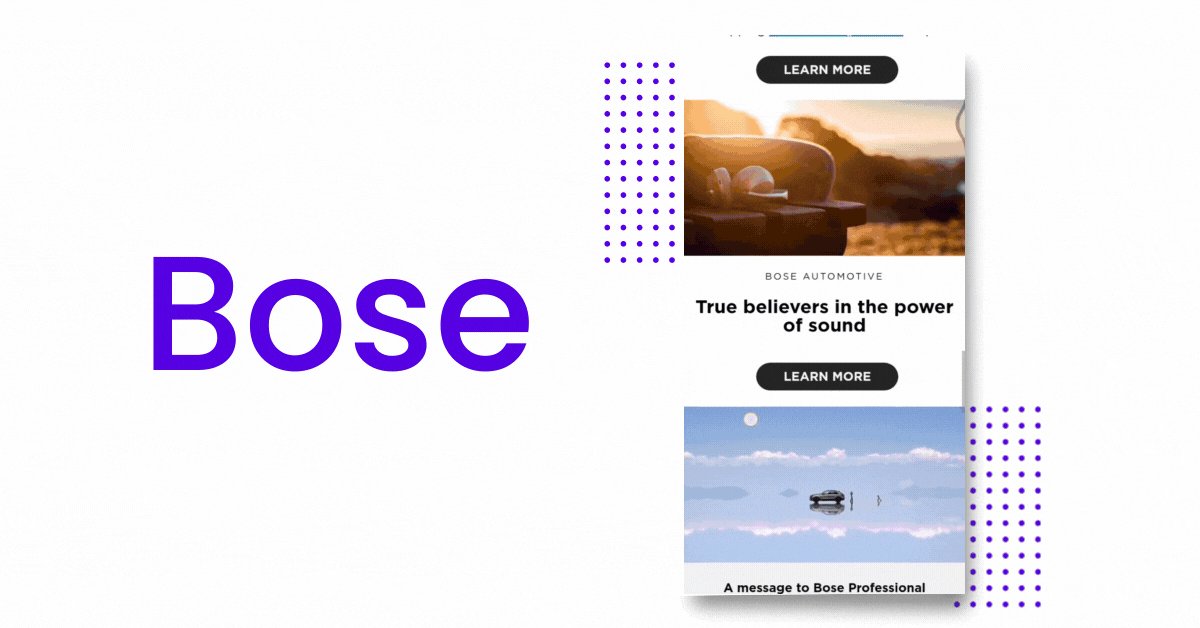
6. Bose

Bose souligne qu'il y a un son étonnant partout où la vie vous mène.
Et vous pouvez voir ci-dessous le titre qu'ils ont un nouveau produit de haut-parleur Bluetooth.
- Copie créative. Bose a un titre court mais créatif. "Où que la vie vous mène" montre que vous pouvez emporter leurs produits où que vous soyez. Et c'est un avantage du produit, n'est-ce pas ?
- Produits populaires. Vous pouvez déjà voir leurs nouveaux produits et leurs produits vedettes sur leur page de destination, qui invite les acheteurs à faire leurs achats.
- Bouton Boutique. Malgré la présence de ses produits sur la page de destination, Bose s'assure que son bouton "Shop" se démarque. Il est au centre avec une couleur contrastante et accrocheuse.
Maintenant, passons au suivant...
7. Shopify

Shopify ne veut pas que les visiteurs de son site Web aient du mal à naviguer sur leur page de destination mobile. C'est pourquoi ils ont déjà mis un formulaire par e-mail pour commencer leur essai gratuit.
C'est du génie, non ? Imaginez, ce dont vous avez besoin est déjà juste devant vous !
Et en raison de la facilité avec laquelle cela est, ils peuvent facilement inscrire leurs visiteurs.
Alors, qu'est-ce qui fait de Shopify l'une des meilleures pages de destination mobiles pour la conversion ?
- Formulaire d'inscription. La page de destination de Shopify permet à ses visiteurs de se convertir rapidement en clients. Comment? En raison du formulaire d'inscription directement sur leur page de destination. Leurs clients n'ont pas à naviguer ailleurs.
- Copie courte. Vous pouvez clairement voir que leur copie est brève mais informative. Il parle de leur crédibilité et de la façon dont vous pouvez utiliser Shopify. C'est parce qu'ils ont souligné que vous pouvez vendre, expédier et traiter les paiements via leur site Web.
- Appel à l'action. Leur appel à l'action dit : « Démarrez l'essai gratuit », maintenant dites-moi... qui n'aime pas les choses gratuites ?
Maintenant que vous avez quelques idées sur le meilleur exemple de pages de destination pour mobile.
La question est... comment pouvez-vous mettre en œuvre ces bonnes pratiques en matière de pages de destination pour mobile ?
Voici ce que nous pouvons apprendre d'eux!
Meilleures pratiques pour les pages de destination mobiles

1. La vitesse de la page est importante
Même si vos visiteurs utilisent un ordinateur de bureau ou un mobile, la vitesse de la page est très importante.
Et si je vous disais que vos visiteurs quitteront votre site Web s'il se charge lentement ?
Hmm...
Si vous souhaitez convertir ces 64% d'utilisateurs de smartphones qui souhaitent acheter sur des sites Web qui se chargent rapidement, optimisez la vitesse de votre page.
Laisse moi te montrer comment:
- Utilisez un thème à chargement rapide. Vous avez de la chance car il existe un thème Shopify en un clic qui se charge rapidement, que vos visiteurs soient sur mobile ou sur ordinateur. Tellement pratique, non ?
- N'utilisez pas de grandes images. Eh bien, cela pourrait être inévitable. Mais si vous le faites, assurez-vous de compresser vos images.
- Testez votre site. Votre page de destination est ce que vos visiteurs verront en premier s'ils cliquent sur un lien spécifique. Alors, assurez-vous de le tester car les premières impressions durent !
Donc, si vous ne voulez pas perdre des ventes... faites-les rester sur votre site Web.
2. Plus la copie est courte, mieux c'est
Croyez-moi, la durée d'attention des internautes diminue.
Si vous écrivez une longue copie, ils ne liront pas tout.
Donc, si vous voulez engager les visiteurs de votre site Web, voici quelques conseils :
- Soyez bref mais clair. Encore une fois, ils ne liraient pas tout.
- Appelez-les. Écrivez comme si vous parliez à vos visiteurs.
- Dites-leur comment vous pouvez résoudre leur problème. C'est ainsi que vous pouvez les convaincre!
N'oubliez pas que plus la copie est courte, mieux c'est !
3. Navigation facile
Si vos clients ne peuvent pas explorer votre site Web facilement, ils pourraient simplement partir.
Oui, vous perdrez des clients si vous n'avez pas une barre de navigation simple !
Oh non! Que faire?
- Prenez note de votre emplacement de navigation. Placez votre barre de navigation là où elle est facile à voir.
- Pensez à la taille de votre page de destination mobile. Assurez-vous que tout est cliquable.
- Mettez dans les catégories les plus importantes. Il s'agit notamment des pages À propos, Produits, Services, Tarification et Contact.
Cela n'a pas l'air compliqué, non?
Maintenant, laissez-moi vous montrer comment...
4. Faites simple
Tenez compte de la taille de votre page de destination mobile. Il est plus petit qu'un ordinateur de bureau, vous devez donc le garder propre.
Ne submergez pas vos visiteurs avec des conceptions et des éléments partout. Rendez la tâche plus agréable à l'œil afin qu'ils puissent mieux traiter les informations.
Laissez-moi vous donner quelques conseils :
- Utilisez des espaces. Laissez de l'espace sans images ni texte.
- Utilisez jusqu'à trois polices. N'enterrez pas vos visiteurs avec trop de polices.
- Utilisez une palette de couleurs cohérente. Pour rester simple, utilisez une palette de couleurs cohérente. Cela rendra également votre identité de marque plus robuste.
Donc, si vous voulez que vos visiteurs passent un bon moment à parcourir votre page de destination adaptée aux mobiles... simplifiez-vous les choses !
Et cela m'amène à mon dernier conseil...
5. Conduisez-les à la conversion
Vous devez diriger les visiteurs de votre site Web vers un seul endroit...
Et c'est la page « Check out » !
Mes meilleurs exemples de pages de destination mobiles montrent qu'ils visent à inciter les visiteurs à acheter ou à s'inscrire sur leurs plateformes.
C'est pourquoi je vais vous donner quelques conseils sur la façon dont vous pouvez le faire, aussi.
- Ajoutez des déclencheurs de conversion. Ceux-ci inciteront vos visiteurs à acheter !
- Faites la promotion de vos produits. Sur votre page de destination, assurez-vous de mentionner à quel point vos produits sont bénéfiques. Et si possible, montrez-leur les produits réels.
- Afficher des témoignages. Vous pouvez ajouter des témoignages ou des avis sur votre page de destination. Vos visiteurs voyant que vos clients aiment vos produits les convaincront d'acheter.
Vous pensez que c'est tout ? Non!
J'ai une astuce bonus pour vous...
Ayez un thème adapté aux mobiles !
Et si choisir un thème adapté aux mobiles vous faisait déjà gagner la moitié de la bataille ?
Très pratique, non ?
Parce que vous pouvez simplement vous concentrer sur d'autres choses qui comptent pour votre entreprise !
C'est pourquoi vous avez besoin d'un thème adapté aux mobiles et à chargement rapide.
Mais attendez... où pouvez-vous trouver ce bijou ?
Vous avez de la chance d'être ici parce que vous allez vous régaler !
Debutify propose un thème mobile très réactif pour votre site Web.
Il a également plus de 50 modules complémentaires pour que votre boutique e-commerce attire plus de clients !
Vous ne me croyez pas encore ? Eh bien, vous pouvez l'essayer GRATUITEMENT pendant 14 jours !
Créez votre site Web adapté aux mobiles avec Debutify - aujourd'hui !
Essai gratuit de 14 jours. Installation en 1 clic. Aucune carte de crédit nécessaire.
