6 exemples de bonne conception de page d'accueil pour des conversions accrues
Publié: 2019-07-05
Certaines équipes marketing essaient d'appliquer les mêmes compétences sur la conception de la page d'accueil que sur le chapitre 1 d'un livre. Ils essaient de créer beaucoup de contenu qu'ils jugent utile, avec des blocs de texte décrivant plusieurs aspects du site.
Bien que vous puissiez voir d'où viennent les bonnes intentions, cette approche conduit souvent à l'échec. La page d'accueil du site Web n'a pas grand-chose en commun avec un livre. Le livre est censé inciter le lecteur à rester et à s'engager, tandis que la page d'accueil est censée éloigner le visiteur de la page et l'amener dans la section avec laquelle l'utilisateur est censé interagir.
En ce sens, il a plus en commun avec un poteau indicateur qu'avec un livre.
La page d'accueil existe pour deux raisons :
- pour établir la confiance (afin que les visiteurs restent sur le site), et
- pour faire sortir les visiteurs de la page d'accueil (afin qu'ils puissent explorer et trouver ce dont ils ont besoin)
Pour que la page d'accueil fasse ce qu'elle est censée faire, elle doit accomplir trois choses lorsque les visiteurs arrivent :
- faire sentir aux visiteurs qu'ils sont au bon endroit
- faire en sorte que les visiteurs se sentent bien sur le site
- expliquez clairement ce que les visiteurs sont censés faire ensuite
Voici des exemples de pages d'accueil qui y parviennent et comment elles le font.
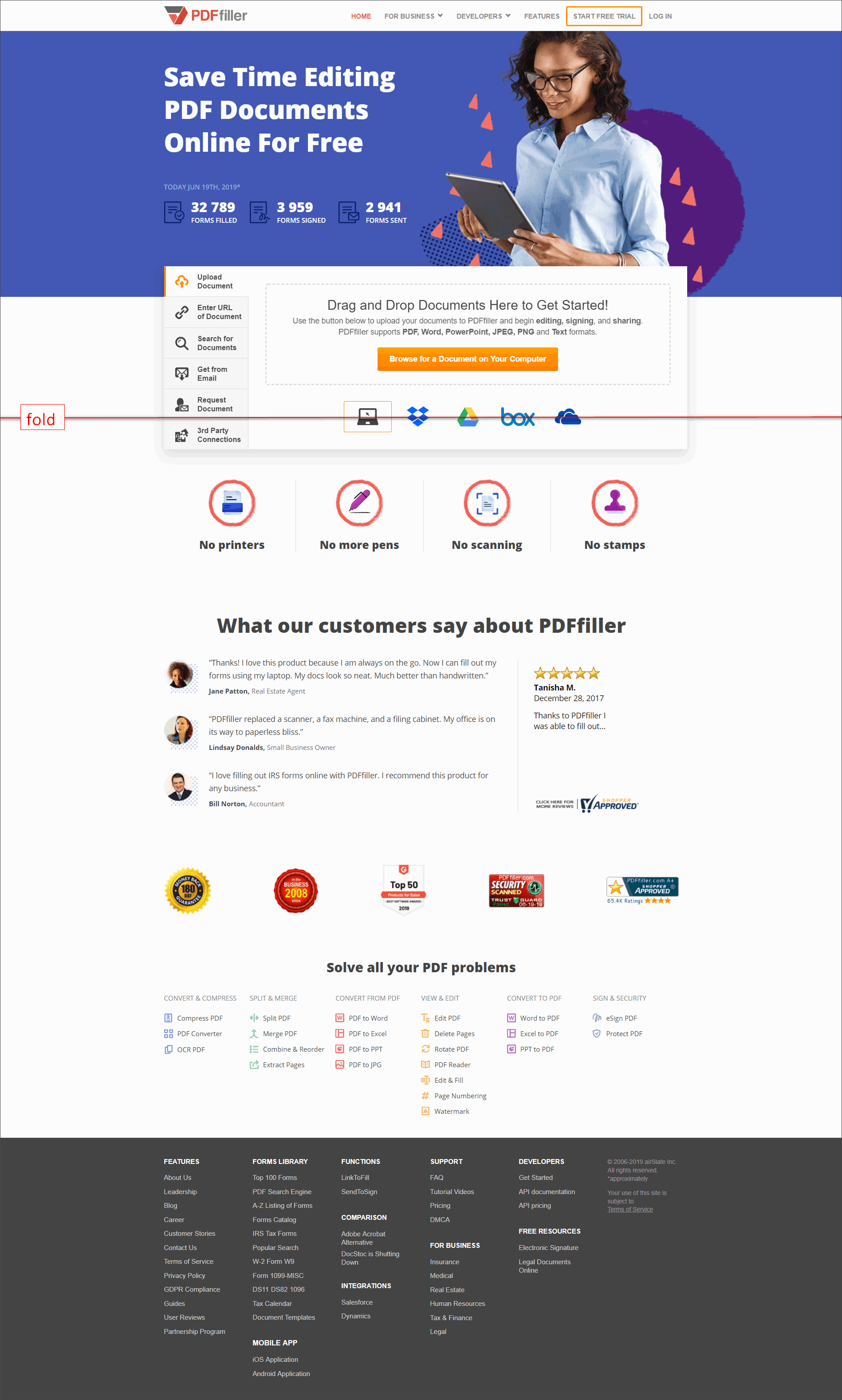
1. PDFfiller

La conception de la page d'accueil de PDFfiller est immédiatement capable de transmettre le contenu du site lorsque les visiteurs arrivent ici :
- Le nom et le logo de l'entreprise se trouvent dans le coin supérieur gauche, là où les visiteurs ont tendance à regarder pour savoir où ils se trouvent sur le Web.
- Le titre indique aux utilisateurs exactement ce qu'est PDFfiller et ce qu'il permet aux utilisateurs de faire.
La page contient des éléments de confiance convaincants. Il tire parti de la preuve sociale en indiquant qu'un nombre important de formulaires ont été remplis, signés et envoyés via ce service.
La hiérarchie visuelle est utilisée efficacement pour attirer l'attention du visiteur sur les appels à l'action (CTA) :
- La page utilise l'orange pour le CTA principal - une couleur qui ressort en raison de son contraste avec le reste de la page.
- Le CTA secondaire "Démarrer l'essai gratuit" est moins accentué car il se trouve dans un bouton fantôme. Donc, il attirera forcément moins d'attention que le CTA principal.
Il est clair qu'il y a plus de contenu ci-dessous, car les icônes des différentes façons dont les utilisateurs peuvent télécharger des documents sont coupées au-dessus du pli.
Juste en dessous du pli, la page énumère les avantages de l'utilisation du service.
Des témoignages de clients, des évaluations et des garanties de remboursement / sceaux de sécurité sont également présents. Ceux-ci aident à établir la confiance et la crédibilité .
Vers le bas, la page a différents points d'entrée de fonctionnalités si les utilisateurs veulent en savoir plus sur ce qu'ils peuvent faire avec leur document via PDFfiller.
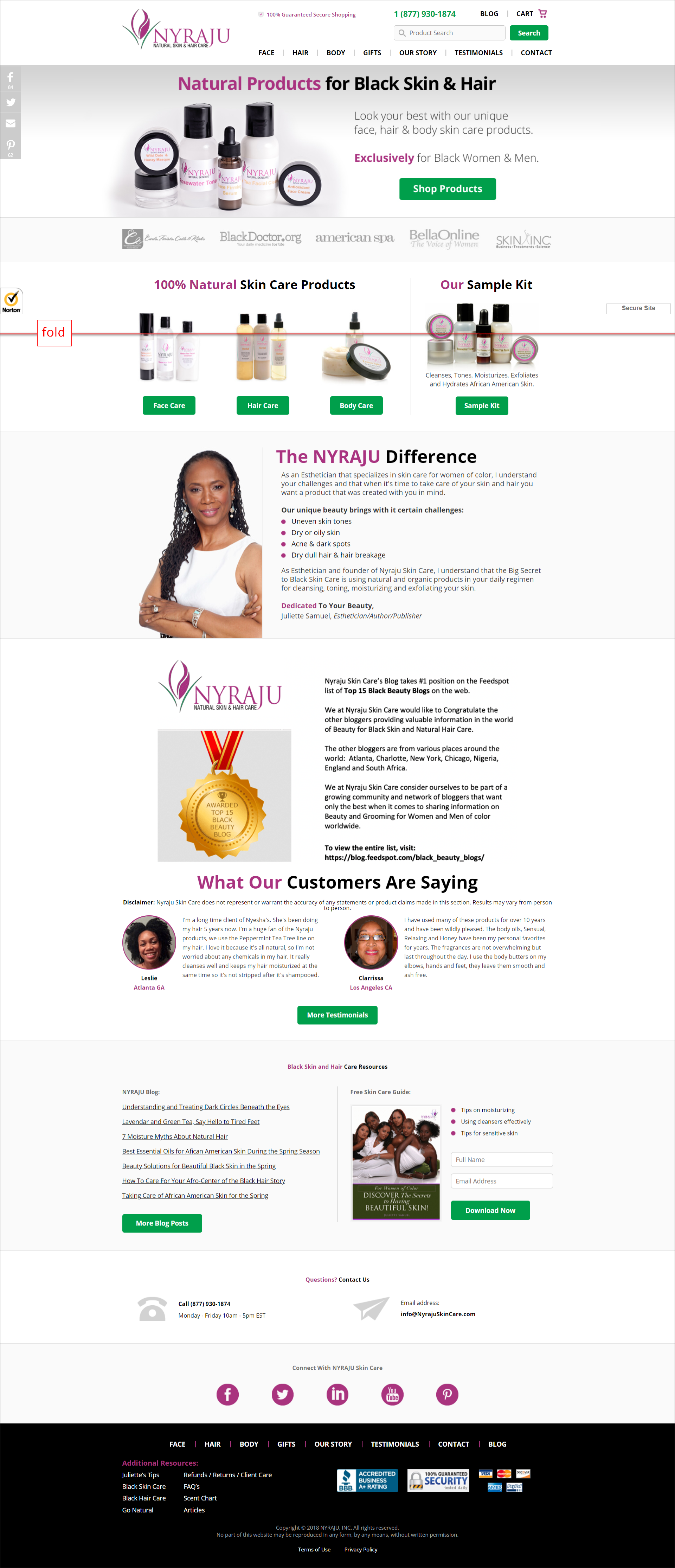
2. Nyrajou

NyrajuSkinCare.com est un site de commerce électronique qui vend des produits de soins de la peau naturels exclusivement pour les Afro-Américains. Cela est rendu évident dès le départ par le slogan et le message dans la bannière statique.
La page permet aux visiteurs de se sentir bien sur le site en mettant les éléments de confiance au premier plan :
- Le numéro de téléphone se trouve à l'emplacement standard - les utilisateurs s'attendent à ce qu'il se trouve dans la partie supérieure droite de la page.
- Les logos des entreprises de médias, où Nyraju a été mentionné, sont visibles au-dessus du pli.
- 100 % d'achats sécurisés garantis, la garantie d'achat Norton et Yahoo ! Les sceaux Live Store Secure Site sont présents.
Semblable à PDFfiller, Nyraju utilise également une couleur CTA qui contraste avec le reste de la page . Outre les boutons CTA, le vert est utilisé sur le numéro de téléphone. Cela rend le numéro de téléphone plus visible et donc plus efficace en tant qu'élément de confiance.
Juste en dessous du pli, Nyraju a une navigation visuelle . Il utilise un collage de différents articles pour représenter les catégories de produits, ce qui permet aux visiteurs de voir immédiatement ce qu'il est possible d'acheter sur le site.
L'affichage d'un ensemble limité de choix distincts permet également aux utilisateurs de suivre l'odeur de l'information pour approfondir le site vers ce qu'ils recherchent.
Découvrez comment SiteTuners a aidé Nyraju Skin Care à augmenter ses conversions jusqu'à 277 %.Lire l'étude de cas. |
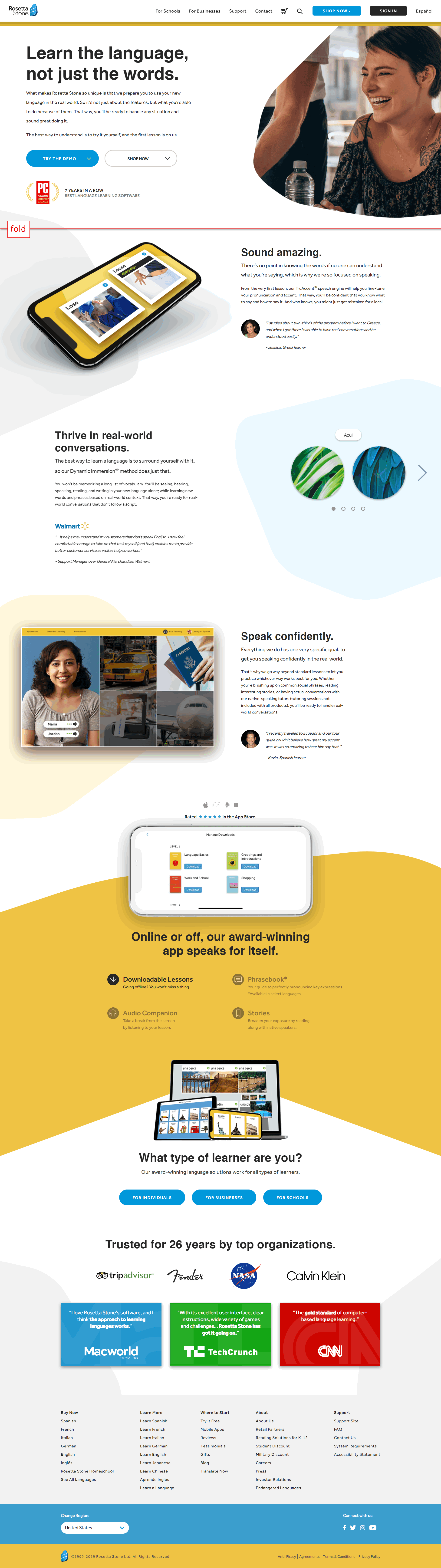
3. Pierre de Rosette

Rosetta Stone rend sa proposition de vente unique immédiatement claire avec le titre et le corps du texte en dessous.
Les visiteurs sont susceptibles de se sentir bien sur le site en raison de son aspect moderne.
La société est également en mesure d' établir son autorité en affichant bien en évidence le sceau Choix de l'éditeur de PCMAG.com au-dessus du pli et en indiquant que la marque a été récompensée "Meilleur logiciel linguistique" 7 années de suite.
Le corps de la page facilite la navigation des utilisateurs, où qu'ils se trouvent dans l'entonnoir de vente, en présentant deux voies au-dessus de la ligne de flottaison :

- « Essayez la démo » pour les visiteurs en début ou à mi-parcours, et
- « Achetez maintenant » pour ceux qui sont prêts à agir
Sous le pli, la page persuade les visiteurs d'agir en utilisant des déclarations d'avantages qui répondent "qu'est-ce que cela m'apporte?" du point de vue du client. Ceux-ci sont associés à des témoignages de clients qui appuient chaque déclaration d'avantages.
Plus bas dans la page, il y a des points d'entrée de navigation basés sur différents types d'apprenants. Cela ajoute une facilité d'utilisation pour les visiteurs pour trouver le contenu qui les concerne.
Enfin, en plus de montrer que l'entreprise existe depuis longtemps, la page emprunte la confiance d'autres marques en affichant des mentions dans les médias et des logos de marque.
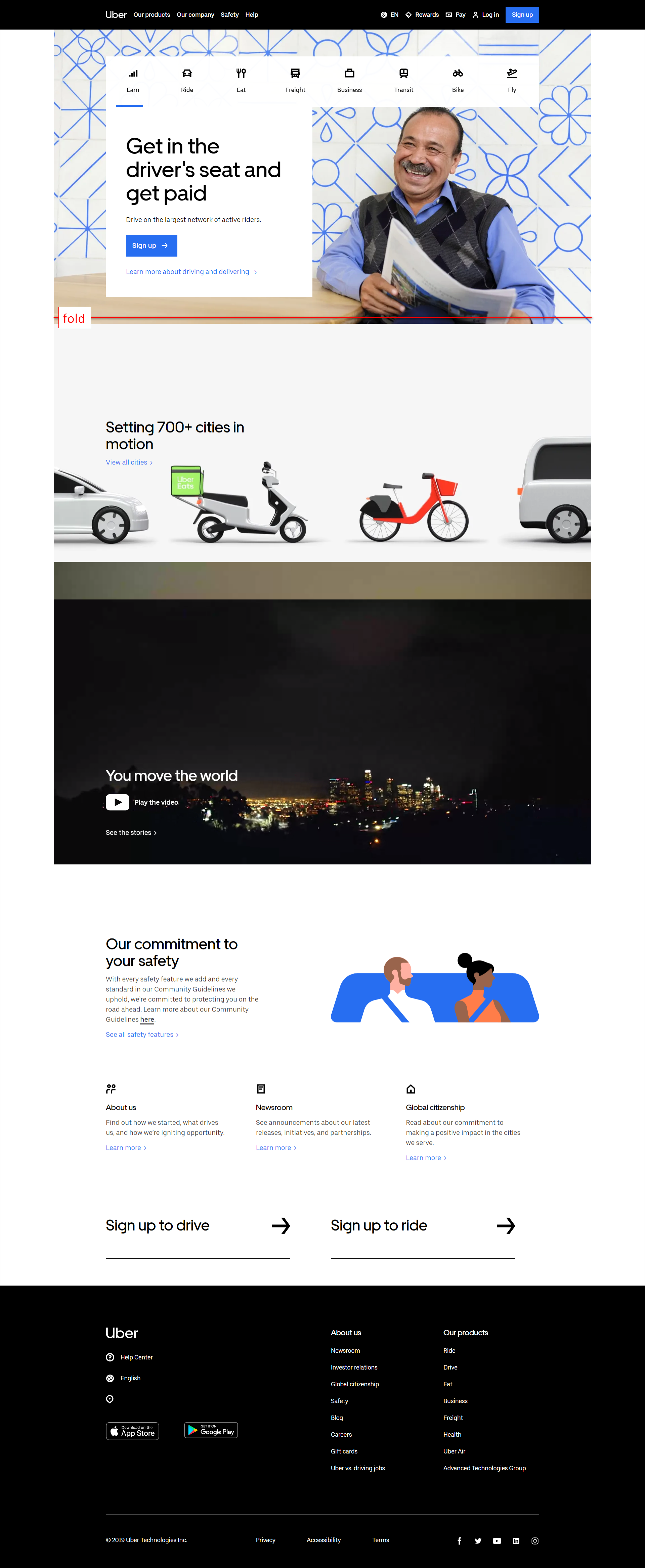
4.Uber

En raison de la force de la marque, Uber peut s'en tirer avec un titre vague et ne pas mettre de symboles de confiance sur sa page d'accueil.
Ce qui est bien avec la page d'accueil d'Uber, c'est la façon dont les tâches que les utilisateurs peuvent effectuer sont présentées sous forme de choix distincts (c'est-à-dire « Gagner », « Rouler », « Manger », etc.).
Il s'adresse également aux visiteurs en phase tardive qui sont prêts à "s'inscrire" et aux visiteurs en phase précoce via un lien textuel "En savoir plus sur la conduite et la livraison".
La plupart des visiteurs Web ne sont pas prêts à convertir. Apprenez à répondre aux besoins des visiteurs haut de gamme.Lisez « Répondre aux visiteurs en début de carrière pour améliorer les conversions » |
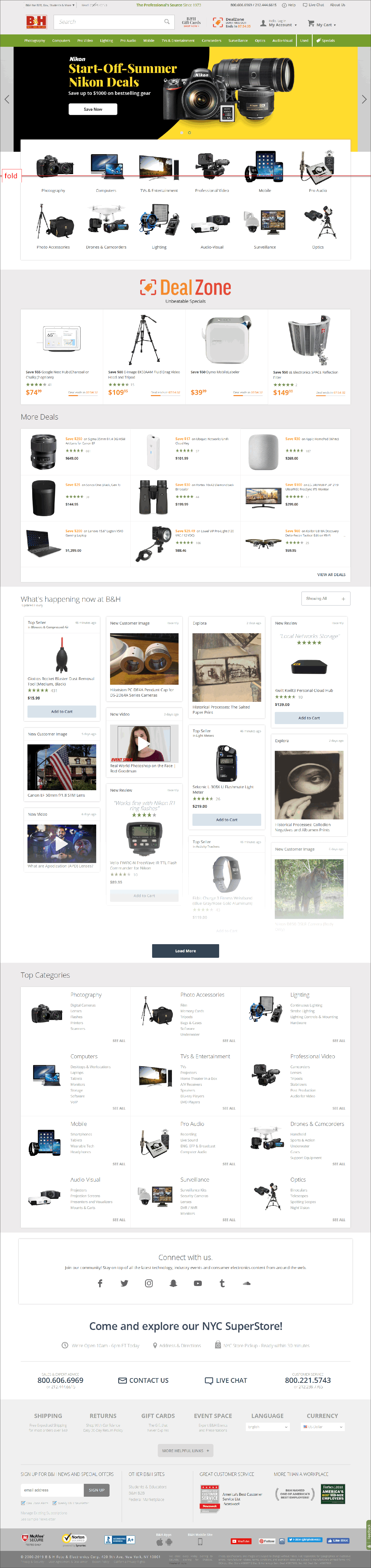
5. B&H

B&H respecte les conventions Web en plaçant le logo de l'entreprise dans le coin supérieur gauche et le numéro de téléphone dans le coin supérieur droit de la page.
Le site établit le leadership dans l'industrie en indiquant que l'entreprise est « la source des professionnels depuis 1973 ».
Il utilise également le principe de rareté avec une minuterie pour signifier que les offres sont limitées et que les clients feraient bien d'agir le plus tôt possible.
Le curseur peut détourner l'attention des tâches de l'utilisateur, car il utilise le mouvement et présente des promotions qui ne pourraient intéresser qu'une poignée de visiteurs. En dessous, cependant, se trouve une navigation visuelle qui représente chaque catégorie de produit avec des images composites , il est donc immédiatement évident quelles parties de le catalogue de produits sont disponibles pour chaque catégorie.
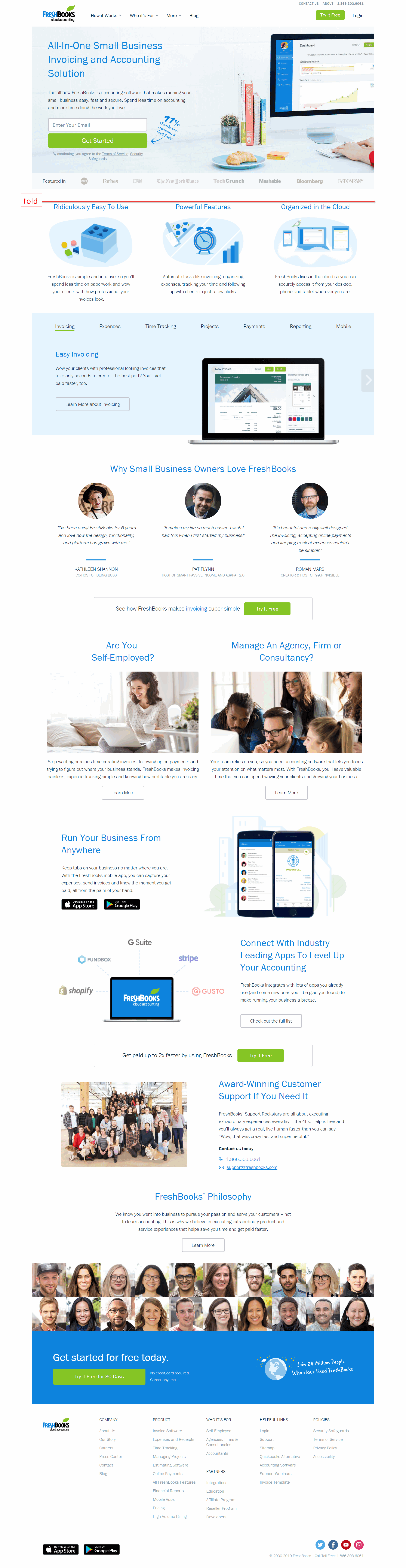
6. Livres frais

Le slogan et le titre expliquent succinctement ce qu'est FreshBooks, de sorte que les visiteurs sont susceptibles de comprendre à quoi sert le site lorsqu'ils atterrissent. Le message sous le titre indique les avantages de l'utilisation du logiciel.
La page utilise le principe de la preuve sociale pour inciter les utilisateurs à fournir leur adresse e-mail. Il dirige délibérément l'attention visuelle de l'utilisateur vers le bouton "Commencer" avec la légende "97 % des clients recommandent FreshBooks".
La page inspire confiance en affichant les logos des entreprises de médias où la marque a été présentée.
La page s'adresse aux visiteurs du haut de l'entonnoir en ayant des CTA "En savoir plus" (bien qu'en dessous du pli) tout au long de la page.
Avoir un CTA dans chaque écran permet également aux utilisateurs d'agir, peu importe où ils se trouvent sur la page.
La page contient beaucoup de texte, et c'est un problème car les gens ne lisent généralement pas sur le Web . Ce problème peut être résolu en affichant les informations d'une manière qui prend en charge le comportement d'analyse des utilisateurs Web :
- Au lieu de paragraphes, les informations peuvent être présentées sous forme de puces .
- Les mots porteurs d'informations importantes peuvent être mis en gras , ils sont donc mis en surbrillance.
Rendre la conception de la page d'accueil centrée sur la conversion
Les pages d'accueil sont censées amener les visiteurs vers les parties pertinentes du site. Il n'est pas censé inciter les visiteurs à rester sur la page ou à fournir des informations au niveau du produit.
Il y a quelques choses que vous pouvez faire pour vous assurer que cela se produit :
- Placez votre logo là où les utilisateurs s'attendent à ce qu'il soit et ayez un slogan et une description fonctionnels. De cette façon, les utilisateurs savent tout de suite qu'ils ont atterri au bon endroit.
- Assurez-vous que les éléments de confiance sont visuellement visibles, afin que les utilisateurs ne doutent pas de votre crédibilité.
- Facilitez l'identification de la manière dont les utilisateurs sont censés avancer :
- Faites en sorte que les CTA se démarquent.
- Autorisez les utilisateurs à sélectionner eux-mêmes si vous avez des parcours qui s'adressent à un groupe important de visiteurs.
- Ayez une navigation visuelle (c'est-à-dire que des collages d'images représentent visuellement vos groupes de produits).
Si vous faites tout cela, votre page d'accueil a de meilleures chances d'inciter les visiteurs à rester sur le site et, en fin de compte, à effectuer une action de conversion.