5 erreurs de navigation Web qui vous coûtent des conversions
Publié: 2017-03-01
Si les visiteurs ne peuvent pas le trouver, c'est qu'il n'existe pas.
Les spécialistes du marketing Web sont souvent trop pris dans l'esthétique des sites Web qu'ils oublient de faciliter aux utilisateurs la recherche de ce dont ils ont besoin.
Bien sûr, une apparence moderne et professionnelle est essentielle pour gagner la confiance des internautes. Cependant, la conception Web doit prendre en charge les tâches des utilisateurs et ne pas nuire à la convivialité et à la découverte.
Voici quelques erreurs courantes qui empêchent les utilisateurs de naviguer efficacement sur votre site :
1. Navigation masquée sur de grands écrans
Sur les appareils mobiles sur lesquels vous disposez d'un petit écran, vous pouvez masquer la navigation sous un menu (généralement l'icône hamburger). Cela n'a pas de sens, cependant, sur le bureau où il y a beaucoup d'espace pour afficher les options de navigation.

Exemple : WhySoCool.com
Une étude menée par Nielsen Norman Group et WhatUsersDo a montré que, par rapport à la navigation visible ou partiellement masquée, la navigation masquée est…
- utilisé moins et utilisé plus tard dans la tâche (si la personne l'utilise) à la fois sur mobile et sur ordinateur
- plus susceptible d'être utilisé sur mobile que sur ordinateur - Cela pourrait être parce que…
- sur les petits écrans, l'icône du menu est plus visible
- la navigation masquée est la norme sur mobile
- les temps de chargement sont plus lents sur mobile, et les gens préfèrent utiliser le menu plutôt que de faire défiler pour trouver ce dont ils ont besoin (car il y a généralement moins de contenu au-dessus du pli)
L'étude a également révélé que l'expérience utilisateur est affectée négativement par la navigation masquée sur mobile et sur ordinateur :
- La découvrabilité du contenu est plus faible
- Les cotes de difficulté sont plus élevées
- Le temps consacré à la tâche est plus long
Alors, exposez les options de navigation de haut niveau sur le bureau. Les masquer sous un menu n'aide pas vos utilisateurs ni les conversions de votre site, malgré la popularité du "mobile first".
2. Faux fond
Lorsqu'il n'est pas immédiatement évident pour les utilisateurs qu'il y a plus de contenu au-delà d'un certain point , vous avez un problème de « faux fond ».
Voici quelques coupables pour les personnes croyant avoir atteint la fin du contenu et, par conséquent, ayant du mal à localiser ce dont elles ont besoin :
Grandes images ou graphiques qui remplissent tout l'écran
Les photos de héros sont tristement célèbres pour avoir accaparé l'immobilier de premier ordre et pour avoir fait tomber d'autres éléments importants comme les symboles de confiance et des points d'entrée clairs pour différents segments de clientèle. De plus, lorsque l'image occupe tout l'écran, le bas de l'image peut également être confondu avec le bas de la page.

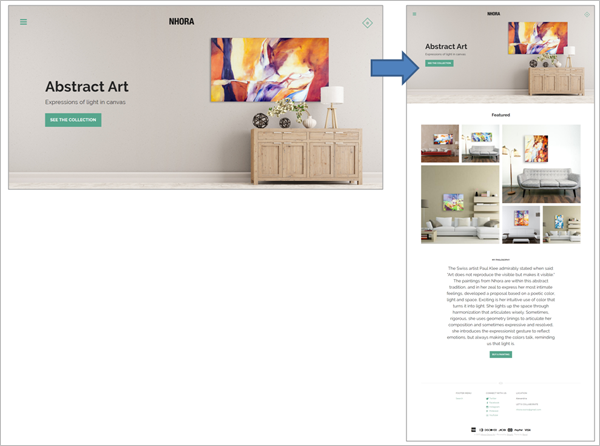
Exemple : NhoraOsorio.com
Si vous devez vraiment avoir un écran complet d'images ou de graphiques, ayez au moins un repère directionnel explicite .
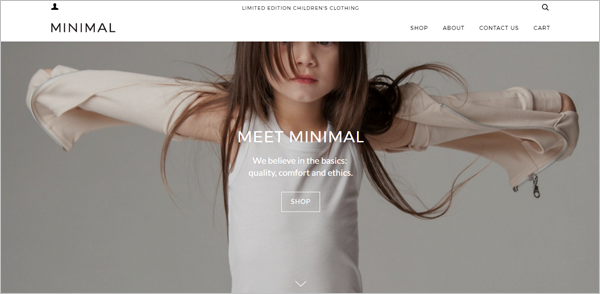
WeAreMinimal.com, par exemple, utilise délibérément le mouvement, sous la forme d'une flèche rebondissante, pour attirer l'attention de l'utilisateur et signaler qu'il y a plus sous le pli.

Exemple : WeAreMinimal.com
Lignes horizontales
En général, les lignes horizontales et les règles sont interprétées par le cerveau comme des panneaux d'arrêt.
Méfiez-vous des lignes horizontales qui s'étendent sur toute la largeur de la page entre les sections de contenu. Ils peuvent décourager les utilisateurs d'explorer davantage. Les utilisateurs peuvent ne pas se rendre compte que le séparateur signale la fin d'une section et non la page.

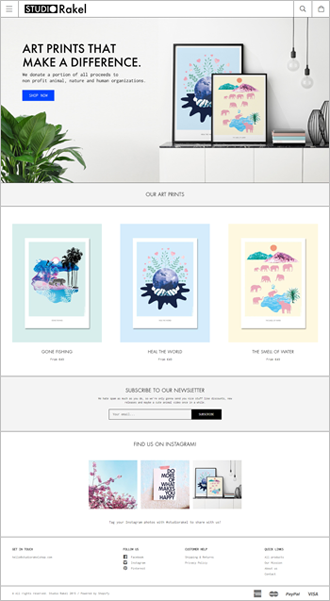
Exemple : StudioRakelShop.com
Annonces qui interrompent le flux de contenu
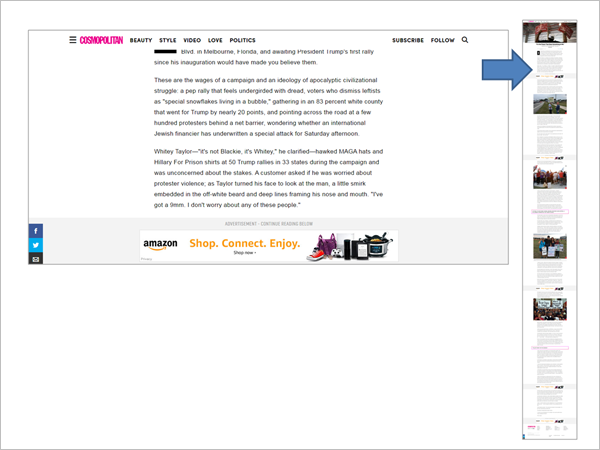
Les grandes publicités, celles qui rendent tout ce qui se trouve en dessous difficile à voir, peuvent également être interprétées à tort comme la fin du contenu.
Cosmopolitan.com semble reconnaître ce problème et tente de le résoudre en étiquetant la publicité et en dirigeant les utilisateurs vers "Continuer la lecture ci-dessous".

Exemple : Cosmopolitan.com
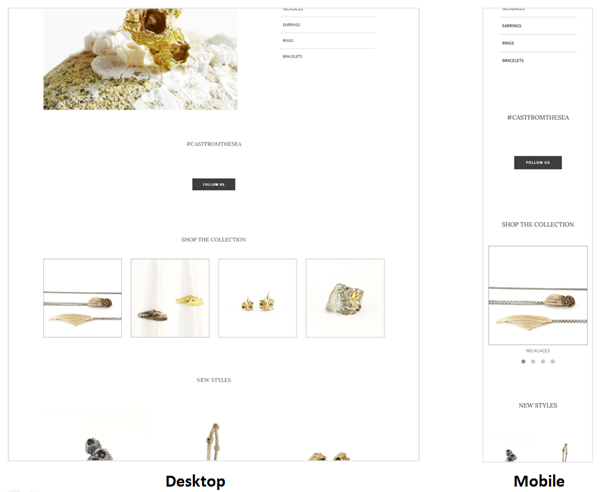
Surutilisation de l'espace négatif
L'espace négatif aide à créer une emphase visuelle et une hiérarchie sur la page. Trop d'espace négatif entre les éléments de contenu, cependant, pourrait signifier "il n'y a plus rien à voir".

Le problème est pire sur les petits écrans où l'écart entre les éléments devient plus prononcé, rendant le contenu plus bas sur la page encore moins détectable.

Exemple : ShopGraceGow.com
3. Manque de signifiants d'affordance
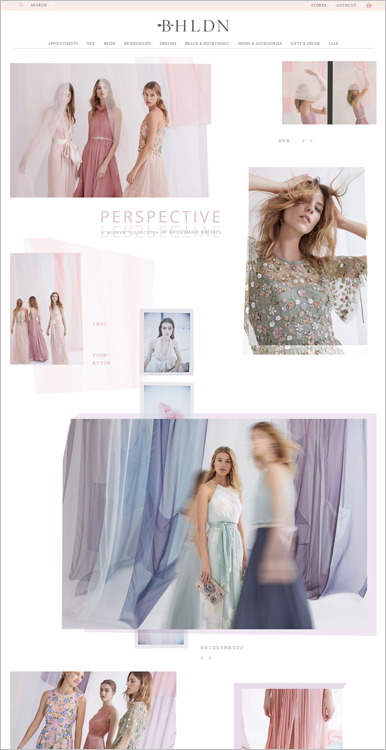
L'une des raisons pour lesquelles les utilisateurs ne parviennent pas à trouver ce qu'ils sont censés faire ensuite est le manque de signifiants d'affordance. Le manque d'indices visuels pour signaler les éléments avec lesquels il est possible d'interagir entraîne une incertitude de clic - les utilisateurs survolant différents éléments de la page pour identifier celui qui est cliquable.
Sur le corps de la page d'accueil de BHLDN.com, par exemple, les éléments cliquables sont discrets. La page utilise des flèches pour signaler que vous pouvez interagir avec les éléments, mais les éléments cliquables ne ressemblent pas aux éléments cliquables comme les boutons.
Au lieu de cela, vous obtenez un méli-mélo aléatoire d'étiquettes sur lesquelles vous pouvez cliquer, d'étiquettes sur lesquelles vous ne pouvez pas cliquer et aucun bon moyen de différencier les deux.
 Exemple : BHLDN.com
Exemple : BHLDN.com
4. Étiquettes de navigation vagues
Les libellés sont les panneaux de signalisation de votre site. S'ils prêtent à confusion, les utilisateurs se perdront.
Assurez-vous que vos étiquettes sont claires et précises. Ils doivent pouvoir dire aux utilisateurs ce qui se passe lorsqu'ils cliquent sur un élément de navigation.
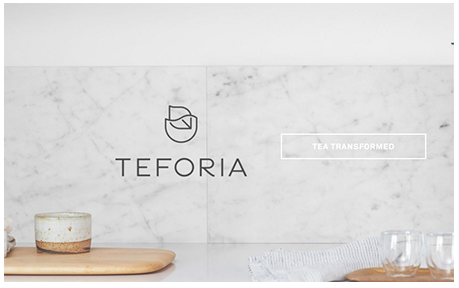
Une ancienne version de la page d'accueil de Teforia.com, par exemple, avait "Tea Transformed" comme appel à l'action (CTA). C'est une étiquette sans contenu - elle ne communique pas vraiment sur ce à quoi les utilisateurs peuvent s'attendre s'ils cliquent dessus.

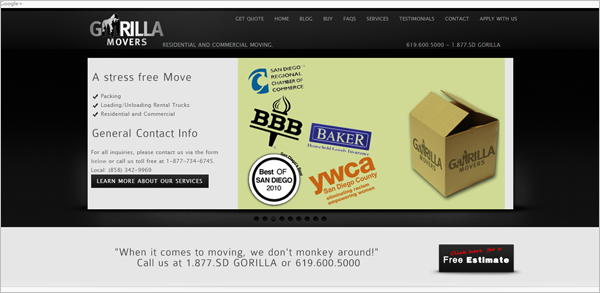
GorillaMovers.com, d'autre part, a des options de navigation de haut niveau peu claires. Il y a "Acheter", mais ce qu'il est possible d'acheter n'est pas clair ; et il y a " Postulez avec nous " qui peut signifier " postulez avec nous pour obtenir un devis " ou " postulez avec nous pour obtenir un emploi ".

Exemple : GorillaMovers.com
5. Déviation des conventions Web
Le cerveau humain s'appuie beaucoup sur les raccourcis. Si votre site Web ne correspond pas au modèle mental des utilisateurs sur la façon dont un site Web est censé fonctionner, vous rendrez la navigation plus difficile qu'elle n'en vaut pour beaucoup de visiteurs.
Voici quelques exemples de modèles de conception auxquels les utilisateurs ont été conditionnés pour s'attendre sur les pages Web :
Emplacement du logo
Lorsque les internautes arrivent sur une page, ils s'orientent généralement vers l'endroit où ils se trouvent sur le Web en regardant en haut à gauche de la page le logo de l'entreprise. Le logo est aussi traditionnellement un élément cliquable qui permet aux utilisateurs de naviguer facilement vers la page d'accueil.
Méfiez-vous donc de positionner le logo au centre ou dans le coin supérieur droit de la page. Cela peut fonctionner sur des écrans plus petits où la distance entre le coin gauche et le coin droit est négligeable. Sur des écrans plus grands, cependant, cela peut nuire à l'efficacité des utilisateurs dans la navigation vers la page d'accueil.
Couleur du lien hypertexte du corps
Les gens passent la plupart de leur temps sur d'autres sites, et sur d'autres sites, les hyperliens dans le corps de la page sont généralement identifiés par des couleurs afin qu'ils ne se confondent pas.
Vous pouvez utiliser n'importe quelle couleur, tant qu'elle apparaît et qu'elle n'est pas utilisée sur d'autres textes de la page. De cette façon, les utilisateurs peuvent immédiatement identifier les hyperliens. Cela dit, votre meilleur pari est la couleur bleue, car les internautes ont été conditionnés à associer cette couleur à des hyperliens.
Mettre tous ensemble
Obtenir une bonne navigation peut être délicat lorsque vous avez un monde multi-appareils et multi-canaux. Cela dit, le simple fait de comprendre les fondamentaux peut vous mener assez loin.
Si vous vous abstenez de créer de faux fonds, suivez les conventions Web, évitez de masquer la barre de navigation sur les ordinateurs de bureau et les ordinateurs portables, affichez des signifiants qui indiquent aux visiteurs quels éléments sont cliquables et étiquetez clairement vos options de navigation, vous ferez en sorte que moins de visiteurs partent sans rien faire. .