5 bonnes pratiques pour améliorer l'expérience mobile de votre site Web
Publié: 2021-03-01L'expérience mobile est en passe de devenir un simple aspect de l'expérience numérique.
Cela vaut toujours la peine d'en discuter séparément, pour l'instant, mais ce ne sera peut-être pas le cas bientôt. Il est clair que le trafic mobile a considérablement augmenté ces dernières années.
Les 5 bonnes pratiques que nous allons aborder :
- Optimiser la navigation mobile pour améliorer l'expérience mobile
- Concevoir pour la vitesse pour améliorer l'expérience mobile
- Améliorez l'expérience mobile des visiteurs qui reviennent
- Ajouter des raccourcis pour les utilisateurs mobiles
- Testez votre site pour l'expérience mobile
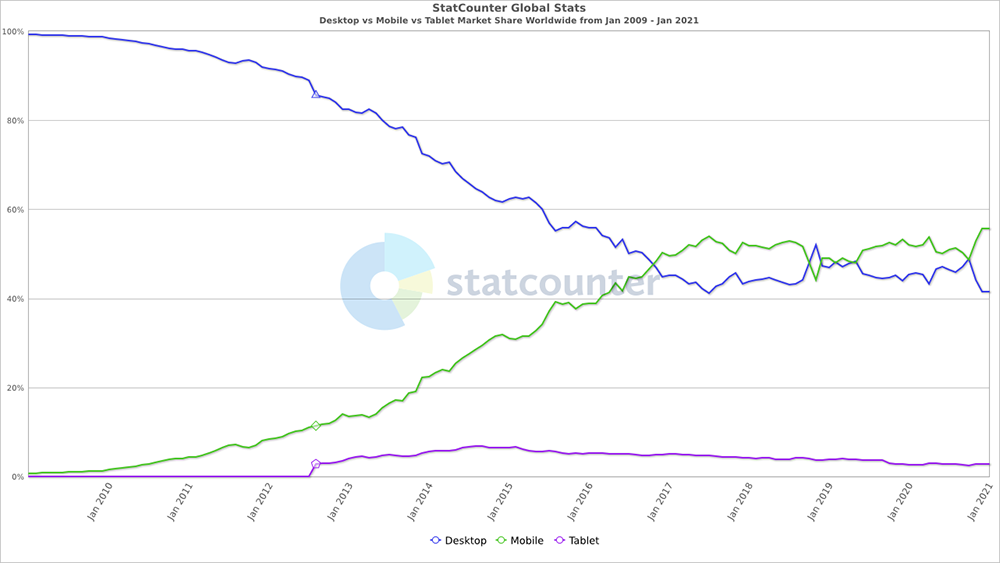
Les données de Statista montrent, par exemple, que 50,81 % du trafic Web mondial provient désormais d'appareils mobiles , et cela exclut les tablettes.
Statcounter, quant à lui, rapporte un chiffre légèrement supérieur de 55,68 %, le trafic Web provenant des mobiles devançant enfin le bureau en 2017.

D'après le graphique ci-dessus, vous pouvez voir qu'il a fallu 7 ans à partir du décollage avant que le mobile ne devance enfin le bureau.
L'expérience utilisateur mobile a peut-être été sombre dans le passé, mais les choses commencent définitivement à s'améliorer :
- Des normes émergent.
- Les meilleures pratiques sont de plus en plus adoptées.
- Et pendant que vous allez voir le site étrange sans jeu mobile du tout ici et là, ces sites sont poussés à la marge.
En d'autres termes, nous sortons de la phase Far West du mobile .
Et avec le passage de Google à l'indexation mobile d'abord , de plus en plus de propriétaires de sites Web seront obligés de prêter attention à leurs sites mobiles. Étant donné que Google utilise désormais la version mobile d'un site Web pour l'indexation et le classement des recherches, une mauvaise expérience mobile se traduira par de mauvaises performances de recherche .
Donc, si votre expérience mobile donne l'impression que vous vivez toujours dans le Far West, ces 5 conseils devraient vous aider à trouver une issue.
1. Optimisez la navigation mobile pour améliorer l'expérience mobile
Le plus grand défi que nous continuons à voir sur de nombreux sites mobiles est une bonne navigation.
La navigation est cruciale pour votre site Web mobile car elle agit comme une carte pour vos visiteurs en ligne, leur permettant de trouver facilement le contenu ou les informations dont ils ont besoin. Concevoir une bonne navigation signifie assurer la facilité de recherche et de recherche , ainsi que contribuer à conserver le parfum de l'information .
Vous pouvez y parvenir en procédant comme suit :
- Optimisez votre ratio contenu/chrome
- Organisez vos éléments de navigation
- Utilisez de grandes cibles tactiles pour la navigation
Allons-y.
Optimisez votre ratio contenu/chrome
Tout d'abord, un peu de nettoyage.
La partie de votre site qui contient les éléments de navigation s'appelle le « chrome ».
Le chrome est la quantité totale d'espace que votre site utilise pour les éléments de navigation . Cela inclut la barre d'URL, le bouton Précédent, le bouton Suivant, la navigation principale en haut de votre page et la navigation de gauche.
Sur les ordinateurs de bureau, vous avez beaucoup d'espace pour le chrome. Il est donc logique d'afficher tous les éléments de navigation principaux sur toutes les pages.
Sur mobile, vous devriez mieux optimiser le rapport chrome/contenu. Autrement dit, vous devriez consacrer le peu d'espace dont vous disposez à plus de contenu et moins à la navigation.
Voici comment optimiser le contenu affiché :
- N'énumérez pas vos principales options de navigation sur chaque écran . Au lieu de cela, affichez le menu sur quelque chose que l'utilisateur doit activer. Cela signifie que le menu s'affiche lorsque l'utilisateur interagit avec un élément de navigation tel que le menu hamburger .
- Assurez-vous que le déclencheur du menu est facilement visible . Une fois que les utilisateurs signalent qu'ils souhaitent voir les éléments de navigation en appuyant sur le menu hamburger, vous pouvez en fait consacrer autant d'espace que nécessaire aux éléments de navigation.

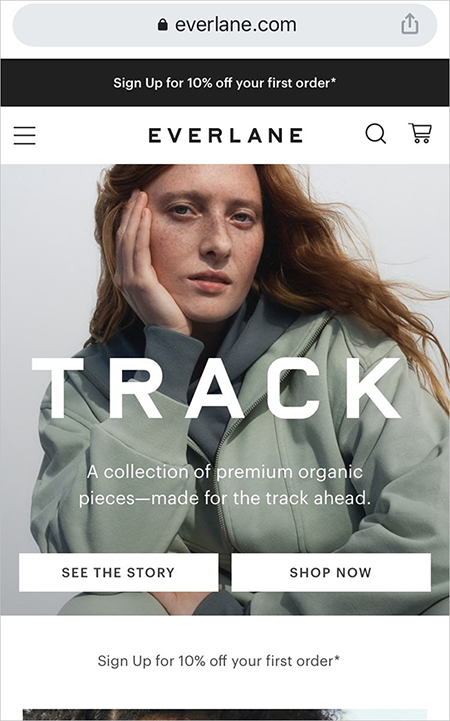
Des sites comme Everlane consacrent la quasi-totalité de l'écran au contenu, avec une petite zone pour le menu hamburger.
Il y a une mise en garde à cela.
Selon le groupe Nielsen Norman, des éléments comme le menu hamburger ont tendance à nuire à la découvrabilité en masquant la navigation. Bien que cela soit principalement vrai pour les ordinateurs de bureau, la navigation masquée a toujours un impact négatif sur la convivialité mobile (quoique, une pénalité de convivialité plus faible par rapport à l'impact négatif sur la convivialité du bureau.)
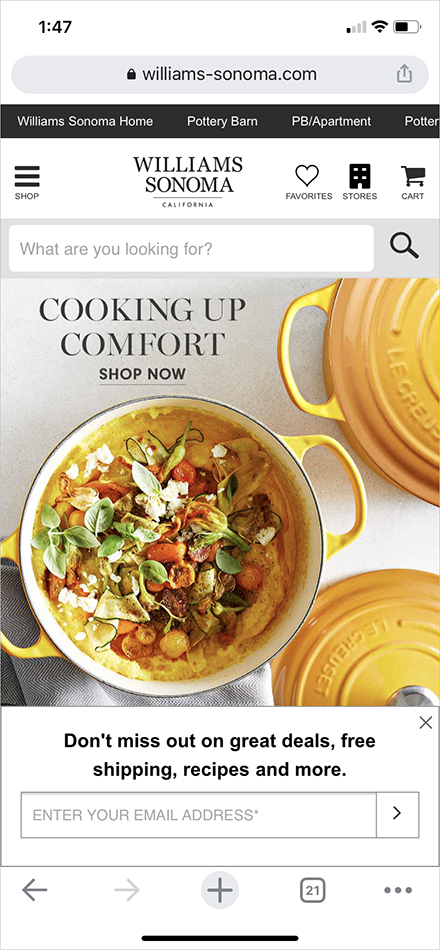
L'utilisation d'une combinaison de navigation cachée et visible (similaire à la façon dont Williams-Sonoma le fait ci-dessous) est une alternative à considérer pour l'expérience mobile.

Le site mobile de William-Sonoma, par exemple, utilise l'icône hamburger pour les catégories de magasins, mais affiche la barre de recherche bien en évidence au lieu d'une simple loupe/icône de recherche. Cela permet aux visiteurs mobiles d'accéder plus rapidement aux articles qu'ils souhaitent. Le site obtient également des points supplémentaires pour l'utilisation d'étiquettes de texte sous les icônes, ce qui réduit l'ambiguïté.
Organisez délibérément vos éléments de navigation
Identifier ce à quoi les gens accèdent le plus lorsqu'ils utilisent leur téléphone portable est essentiel pour afficher les bonnes choses sur les bons appareils. Avec si peu d'espace de travail, vous ne pouvez pas vous permettre d'afficher toutes les catégories par ordre alphabétique.
Lorsque les utilisateurs appuient sur des menus sur des appareils mobiles, ils s'attendent à ce que le contenu soit facile à trier . Voici ce que vous pouvez faire pour y parvenir :
- Passez en revue Google Analytics ou d'autres outils de flux de clics et filtrez le trafic mobile.
- Lorsque vous avez identifié les zones les plus visitées, segmentez-les par points communs (sujets communs, catégories de produits les plus utilisées, etc.).
- Affichez les rubriques ou les domaines de produits les plus fréquemment consultés sur votre menu hamburger - ne vous fiez pas au tri par défaut .

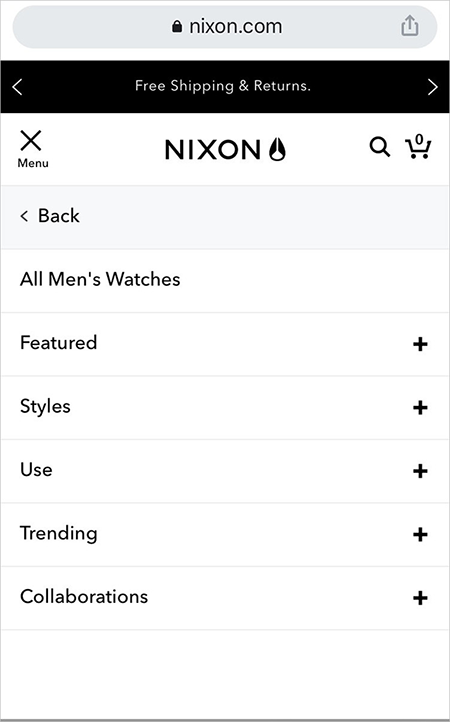
Une fois que l'utilisateur appuie sur le menu hamburger, le site mobile Nixon.com affiche des catégories de produits segmentées, au lieu de tout afficher en même temps.
Vous devriez en fait le faire même pour votre site Web de bureau. C'est-à-dire, hiérarchiser les éléments de navigation en fonction des critères suivants :
- Ce qui est souvent utilisé par la majorité de vos visiteurs en ligne
- Ce qui génère des revenus ou des ventes pour votre entreprise
Si votre trafic provient désormais majoritairement du mobile, vous avez une raison encore plus impérieuse d'organiser la navigation en fonction des produits les plus vendus et des préférences de votre audience mobile.
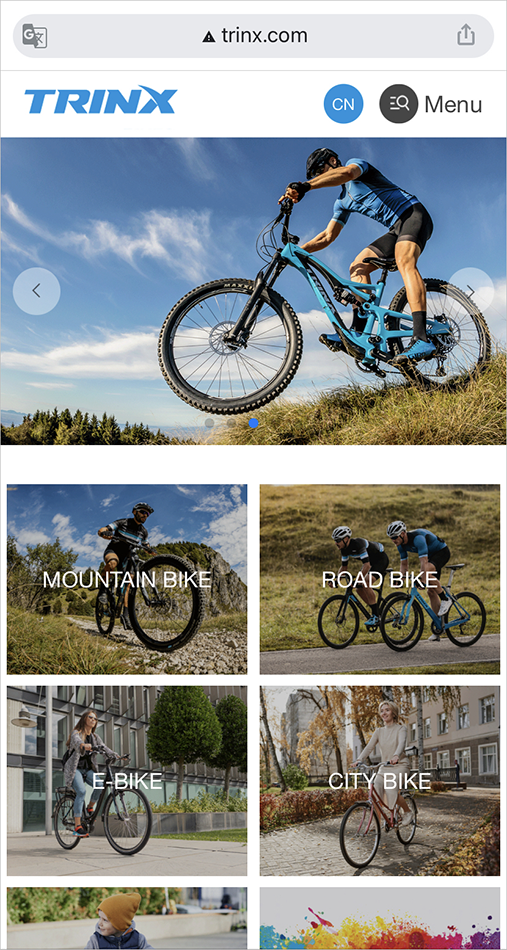
Vous pouvez, par exemple, inclure une navigation visuelle dans la zone de contenu principale, afin que vos visiteurs mobiles voient immédiatement vos principales catégories de produits ou de services. La marque de vélos Trinx le fait sur son site mobile :

Utiliser les grandes cibles tactiles pour la navigation
Lorsque les visiteurs appuient sur les lanceurs de menu, vous avez essentiellement la licence pour utiliser l'intégralité de l'écran de l'appareil mobile. Vous devez l'utiliser pleinement.
La plupart des utilisateurs mobiles s'appuient sur leurs pouces pour les interactions avec les smartphones, donc l'agrandissement des cibles tactiles peut avoir un impact considérable sur la réduction des erreurs des utilisateurs.
Bien sûr, des cibles plus grandes signifient moins d'éléments à afficher, vous devez donc bien connaître votre public. Qu'est-ce qui les intéresse le plus dans votre gamme de produits ?
Assurez-vous que vos cibles tactiles respectent la taille minimale viable
Rendre les appels à l'action plus importants en tant que bonne pratique n'est pas propre aux sites mobiles.
Cela dit, il existe des mesures spécifiques que vous devez respecter pour mobile , étant donné que les actions du pouce sont beaucoup moins précises que les actions de la souris.
Considère ceci:
- Le bout du doigt d'une personne moyenne mesure environ 1,6 à 2 cm (0,6 à 0,8 po) de largeur.
- Le pouce d'une personne moyenne a une zone d'impact d'environ 2,5 cm (~ 1 pouce).
Une étude montre que la mesure physique minimale d'une cible tactile doit être de 1 cm × 1 cm (0,4 po x 0,4 po) .
Assurez-vous que la taille et l' espacement de vos cibles tactiles tiennent compte des contraintes physiques des personnes utilisant leur téléphone.

5 conseils pratiques pour améliorer l'expérience utilisateur du site Web et augmenter les conversions

2. Concevoir pour la vitesse pour améliorer l'expérience mobile
Une étude révèle que 53 % des consommateurs quittent un site mobile dont le chargement prend plus de 3 secondes.
Il y a plusieurs choses que vous pouvez faire pour empêcher la plupart de ces visiteurs de quitter votre site en raison de la vitesse :
Masquer la latence
Vous pouvez servir des éléments au-dessus de la ligne de flottaison tout en chargeant les éléments plus bas sur la page en arrière-plan.
C'est ce qu'on appelle le chargement paresseux , une technique assez courante pour masquer le temps de chargement réel.
Soyez prudent quand il s'agit de masquer la latence par un chargement paresseux, cependant. Google avertit qu'une mauvaise implémentation du chargement différé sur votre site mobile peut empêcher par inadvertance Google d'explorer le contenu de votre site.
Servir des images de plus petite taille
Il existe des techniques telles que srcset qui vous permettent de diffuser des images plus grandes sur des ordinateurs de bureau, tout en diffusant des images plus petites sur des appareils mobiles. Vous pouvez utiliser cela à votre avantage et raccourcir considérablement le temps de chargement sur les appareils mobiles, car vous servez une page globale plus petite.
Cependant, testez-le attentivement avant le déploiement, car il est assez facile de bâcler la mise en œuvre.
Vous pouvez utiliser PageSpeed Insights de Google pour effectuer un audit et identifier les domaines potentiels d'amélioration.
Vous voudrez également planifier les changements dans l'algorithme de Google, car ils ajoutent Core Web Vitals comme facteur de classement. (Nous discutons de Core Web Vitals dans cet article : Apprendre Google Analytics 4 et autres tâches liées à Google pour 2021)
Développez votre entreprise de manière exponentielle grâce à une expertise éprouvée en optimisation du taux de conversion.Abonnez-vous à l'e-mail hebdomadaire de SiteTuners |
3. Améliorer l'expérience mobile des visiteurs qui reviennent
Si vous avez saisi des données dans un formulaire sur un appareil mobile ou tenté une commande en plusieurs étapes sur un smartphone, vous savez à quel point il est frustrant de perdre tout le travail que vous avez effectué jusqu'à présent.
Brancher des valeurs dans de petits appareils sans clavier approprié est fastidieux. Donc, si vous appréciez vos visiteurs qui reviennent, mettez en place un mécanisme afin que les visiteurs qui reviennent puissent éviter d'avoir à refaire le travail à partir de zéro.
Si votre système de gestion de contenu (CMS) nécessite des cookies , vous pouvez utiliser des cookies. Si votre CMS est basé sur le cloud , utilisez l'équivalent basé sur le cloud.
Un autre domaine auquel vous devez prêter attention est l' expérience mobile cross-canal . De nombreux visiteurs en ligne basculent entre différents appareils avant de finalement convertir sur leur appareil préféré.
Une expérience transparente pour les visiteurs qui reviennent signifie qu'ils peuvent facilement continuer ce qu'ils faisaient lors de leur session précédente. Cela inclut de s'assurer que les données ou les informations qu'ils ont saisies sur un autre appareil ne sont pas perdues lors de la transmission.
Quoi que vous fassiez, ne laissez pas le travail acharné du visiteur de retour se perdre.
4. Ajouter des raccourcis pour les utilisateurs mobiles
Le trafic mobile a peut-être dépassé celui des ordinateurs, mais les taux de conversion sur mobile continuent d'être inférieurs à ceux des ordinateurs . Le rapport sur les statistiques de commerce électronique 2020 de SaleCycle révèle, par exemple, que si les ventes mobiles continuent d'augmenter, la majorité des acheteurs préfèrent toujours convertir sur ordinateur.
Le taux de conversion mobile plus faible est dû en partie à l'ambivalence et à la faible confiance des utilisateurs mobiles. Cependant, il existe une raison plus simple et plus pertinente : la conversion sur mobile est une tâche difficile .
SaleCycle note, par exemple, que les tarifs d'ajout au panier pour mobile sont presque égaux à ceux des sites de bureau . Cela signifie que les mobinautes sont à l'aise pour faire leurs achats sur les sites mobiles mais hésitent lorsqu'il s'agit de finaliser leurs transactions.
Ainsi, en réduisant consciemment l'effort requis pour utiliser votre site mobile, vous pouvez améliorer l'expérience mobile et encourager les visiteurs à convertir. Vous pouvez utiliser les fonctionnalités intégrées de la plupart des téléphones portables pour fournir à vos utilisateurs des raccourcis qui augmentent la facilité d'utilisation.
Voici quelques exemples:
- Cliquer pour appeler . Cela permet à vos utilisateurs mobiles d'appuyer sur le numéro de téléphone ou l'icône du téléphone pour vous appeler au lieu d'avoir à utiliser le clavier numérique pour saisir votre numéro de téléphone.
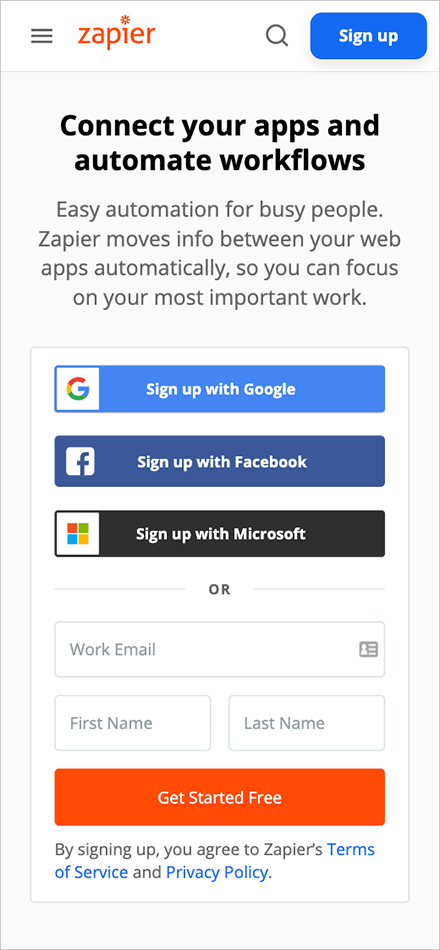
- Connexion sociale ou tierce . Permettre à vos visiteurs mobiles d'utiliser un compte Facebook ou Google pour s'inscrire et se connecter à votre site mobile leur évite l'effort supplémentaire de saisir leur adresse e-mail et leur mot de passe. Cela leur évite également d'avoir à se souvenir d'un autre nom d'utilisateur et d'un autre mot de passe lorsqu'ils reviendront sur votre site plus tard.

Zapier a activé la connexion tierce sur son formulaire d'inscription. Cela permet aux visiteurs en ligne de créer un compte en utilisant leur compte Google, Facebook ou Microsoft existant.
- Numérisation de carte de crédit . La saisie de données est l'une des plus grandes sources de friction pour les caisses mobiles. L'utilisation de fonctionnalités mobiles telles que l'appareil photo intégré pour capturer et saisir automatiquement les informations de carte de crédit sur le formulaire de paiement élimine les tracas liés à la saisie de longs chiffres.
5. Testez votre site pour l'expérience mobile
Même si vous avez un appareil mobile clé sur lequel tester votre site, les lacunes UX seront toujours susceptibles de passer entre les mailles du filet.
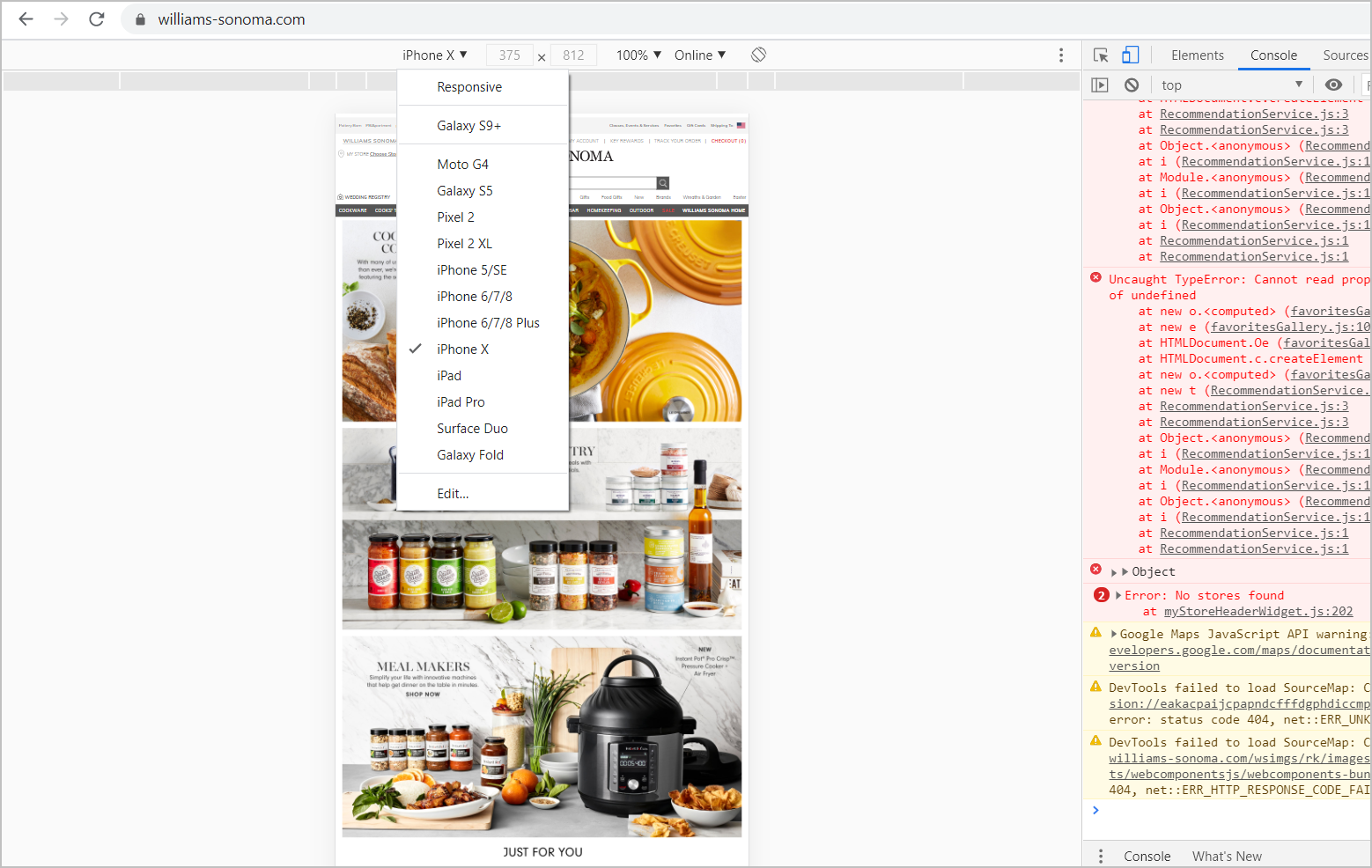
Vous pouvez utiliser le mode appareil DevTools de Chrome pour simuler l'apparence de votre page Web sur différents appareils mobiles :

Ensuite, vous pouvez vérifier sur 3 à 5 appareils mobiles réels après avoir lancé des fonctionnalités ou des ensembles de pages. Assurez-vous d'accéder à plusieurs types de fonctionnalités, y compris votre lecteur vidéo.
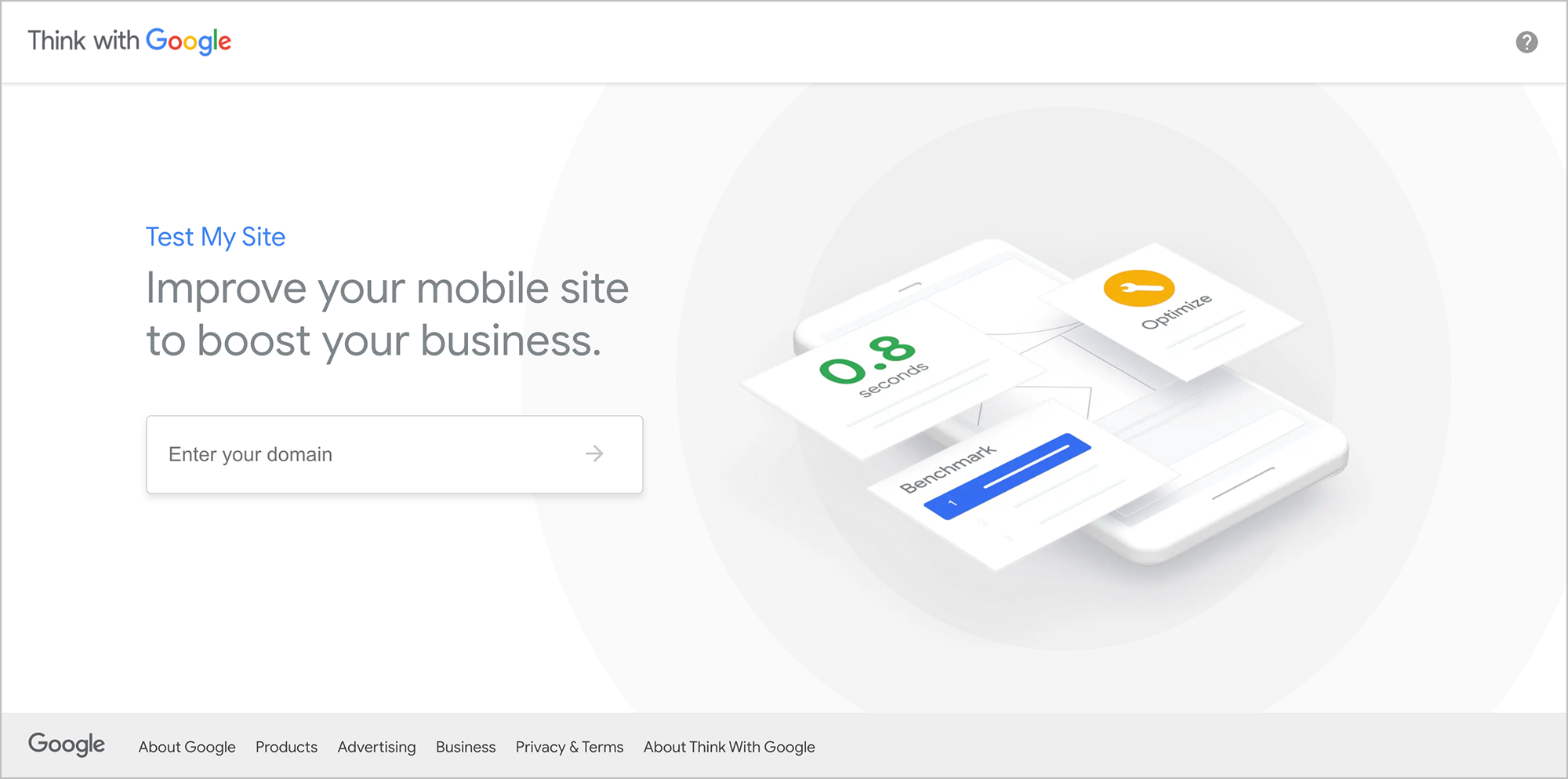
Vous pouvez également vérifier votre expérience mobile en utilisant Test My Site de Google. Il vous suffit de saisir l'URL de votre site Web et Google générera un rapport complet contenant des recommandations sur les améliorations à apporter à votre site Web mobile.

Suivez les meilleures pratiques Mobile UX pour augmenter les conversions
Obtenir une bonne expérience mobile est difficile, mais finalement gratifiant.
Ceux qui …
- améliorer la navigation mobile,
- conception pour un faible temps de chargement des pages,
- améliorer l'expérience utilisateur pour les visiteurs qui reviennent,
- tirer parti des raccourcis sur mobile, et
- utiliser plusieurs outils pour tester leurs sites
… ont une longueur d'avance sur la concurrence à une époque où le mobile compte plus que jamais.
Ce message a été initialement publié en mars 2016 et a été mis à jour pour refléter l'état des comportements en ligne et de l'expérience et de la technologie mobiles en 2021.
Abonnez-vous à l'e-mail hebdomadaire de SiteTunersDéveloppez votre entreprise de manière exponentielle grâce à une expertise éprouvée en optimisation du taux de conversion. Obtenez des stratégies, des techniques et des offres hebdomadaires |
