5 stratégies avancées de pop-up Shopify
Publié: 2019-07-22Comme la plupart des boutiques Shopify, vous avez probablement déjà configuré une fenêtre contextuelle d'abonnement par e-mail sur votre boutique.
Cela fonctionne probablement bien, avec un taux de conversion entre 1 % et 3 %.
Et si je vous disais qu'il était possible de doubler ce nombre ?

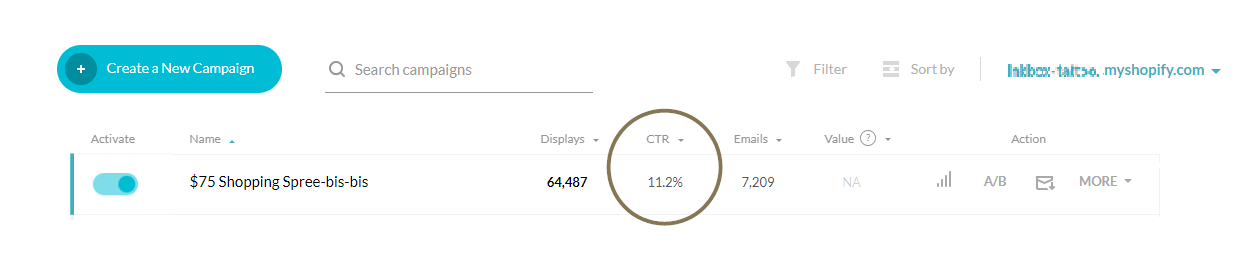
Voici une capture d'écran de l'un des clients Shopify les plus performants de WisePop.
Le taux de conversion de leur pop-up d'e-mail ? 11,2 % !
Dans cet article, je vais partager 5 stratégies simples (mais originales) que vous pouvez mettre en place pour booster vos pop-ups Shopify.
Ne perdons pas une minute !
Stratégie 1 : Testez le timing de votre pop-up
L'année dernière, nous avons vérifié 300 magasins Shopify pour comprendre comment ils utilisaient les pop-ups (oui, cela nous a pris un certain temps).
L'une des conclusions de cette étude était plutôt déprimante : 75% des magasins affichent tout de suite leur pop-up email.
En tant qu'experts du pop-up, nous avons été choqués.
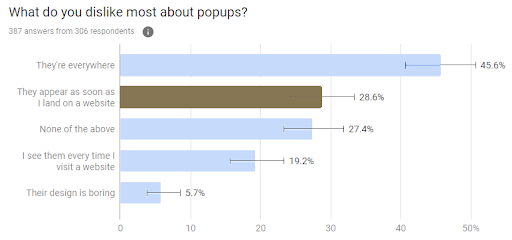
Afficher une pop-up tout de suite est absurde du point de vue du visiteur — en fait, les internautes détestent les pop-up qui s'affichent à l'atterrissage :

Les résultats d'une enquête menée par WisePops en mai 2019 pour évaluer le ressenti des internautes vis-à-vis des pop-ups de messagerie
Ce n'est pas non plus le meilleur moyen de maximiser les conversions (selon notre expérience).
J'aimerais pouvoir partager une règle universelle pour la synchronisation des fenêtres contextuelles. Mais ce n'est pas si facile. Laissez-moi vous expliquer pourquoi.
La plupart des tests de synchronisation A/B arrivent tous aux mêmes conclusions : plus le délai avant l'affichage de la fenêtre contextuelle est long, meilleur est le taux de conversion. Mais en même temps, plus le délai est long, moins il y a d'affichages. Donc, au final, retarder la fenêtre contextuelle réduit presque toujours le nombre absolu d'e-mails que vous collectez.
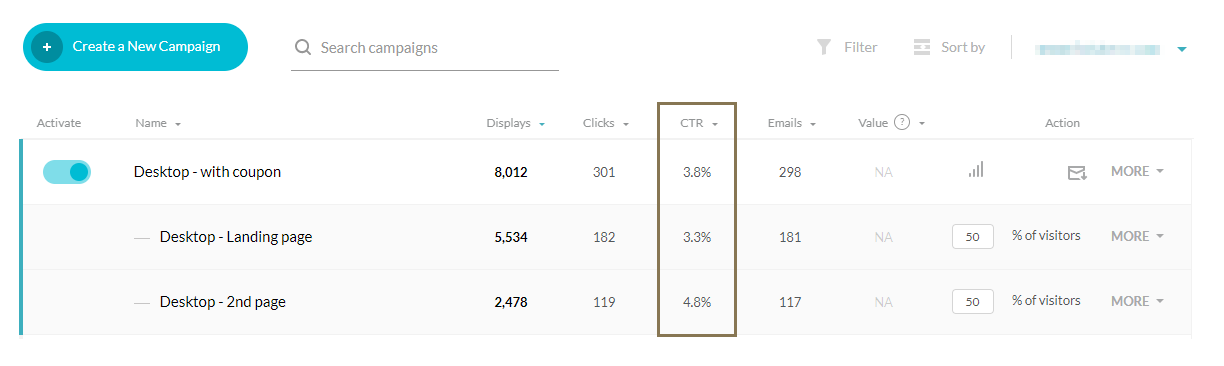
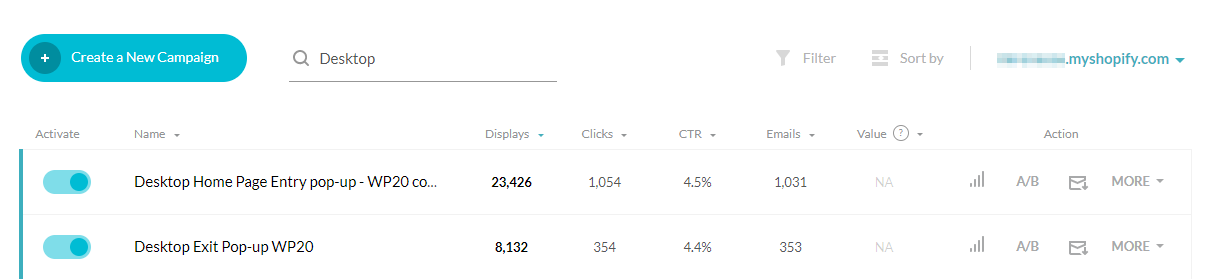
Regardons cet exemple typique d'un grand magasin Shopify :
- Comme vous pouvez le constater, le pop-up affiché sur la deuxième page a un taux de conversion supérieur de 4,5 % à celui affiché sur la première page.
- Mais en même temps, il collecte 34 % d'adresses e-mail en moins.

Il est difficile de dire quelle version gagne, n'est-ce pas ?
Personnellement, j'ai tendance à penser que le taux de conversion est la chose la plus importante (car cela signifie que votre pop-up agace une plus petite proportion de vos visiteurs). Mais vous préférerez peut-être collecter plus d'e-mails.
Nous avons également remarqué que même le moindre changement de calendrier peut avoir un impact.
C'est pourquoi plutôt que de partager une règle de timing universelle, je vais partager cette simple recommandation : testez le timing de votre pop-up !
Voici quelques combinaisons que vous pourriez essayer :
- Après 5, 10 ou 20 secondes
- A la sortie vs après quelques secondes
- Après quelques secondes par rapport à après que l'utilisateur ait fait défiler X %
- À l'atterrissage ou après une page vue, etc.
Stratégie 2 : créer une deuxième pop-up
La plupart des utilisateurs qui découvrent les pop-ups ne pensent pas à créer un deuxième pop-up lorsqu'ils commencent à les utiliser sur leur site Web.
Je ne peux pas leur en vouloir : vous affichez déjà une première pop-up ; pourquoi spammer vos visiteurs avec un second ? De plus, vous risquez d'afficher un deuxième pop-up à quelqu'un qui en a déjà vu un… N'est-ce pas ?
Mauvais!
L'ajout d'un deuxième pop-up crée une nouvelle opportunité pour vous de convaincre vos visiteurs de partager leur adresse e-mail. De plus, vous pouvez exclure les visiteurs qui ont déjà partagé leur e-mail de la deuxième campagne.
Voici un exemple de cette stratégie en action.
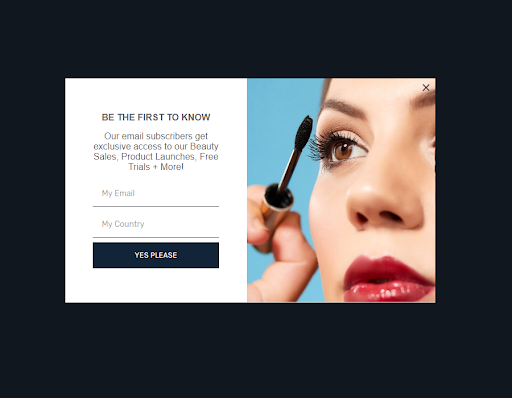
Ce magasin affiche une simple fenêtre contextuelle de courrier électronique Shopify lorsque le visiteur arrive sur le site Web. Le message est assez simple et la superposition n'inclut aucune incitation.

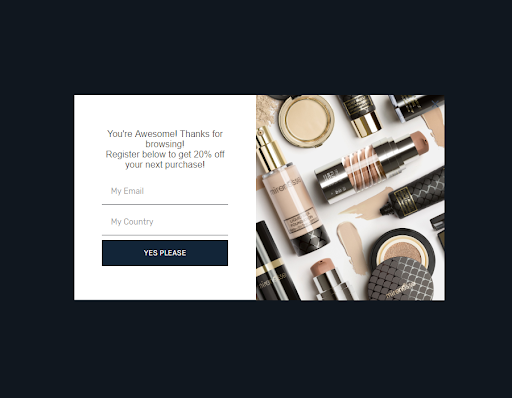
Si le visiteur ne s'abonne pas, il verra cette deuxième fenêtre contextuelle lorsqu'il quittera le site :

Remarquez la différence? Le deuxième pop-up comprend une réduction de 20 % pour convaincre les acheteurs de laisser leurs coordonnées.
En termes de résultats, cette seconde campagne permet à la boutique de collecter 34% d'emails en plus qu'avec une simple pop-up.

Stratégie 3 : Créer une pop-up spécifique pour les articles en rupture de stock
Poussons encore plus loin cette stratégie.
Voici ce que Christy Dawn fait sur son site Web.
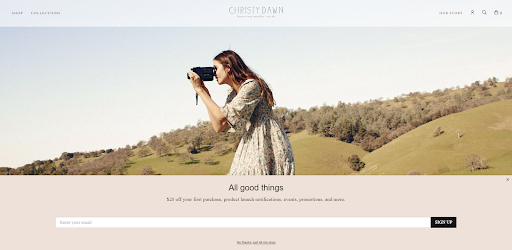
Ils affichent une première pop-up Shopify "classique" à l'atterrissage :

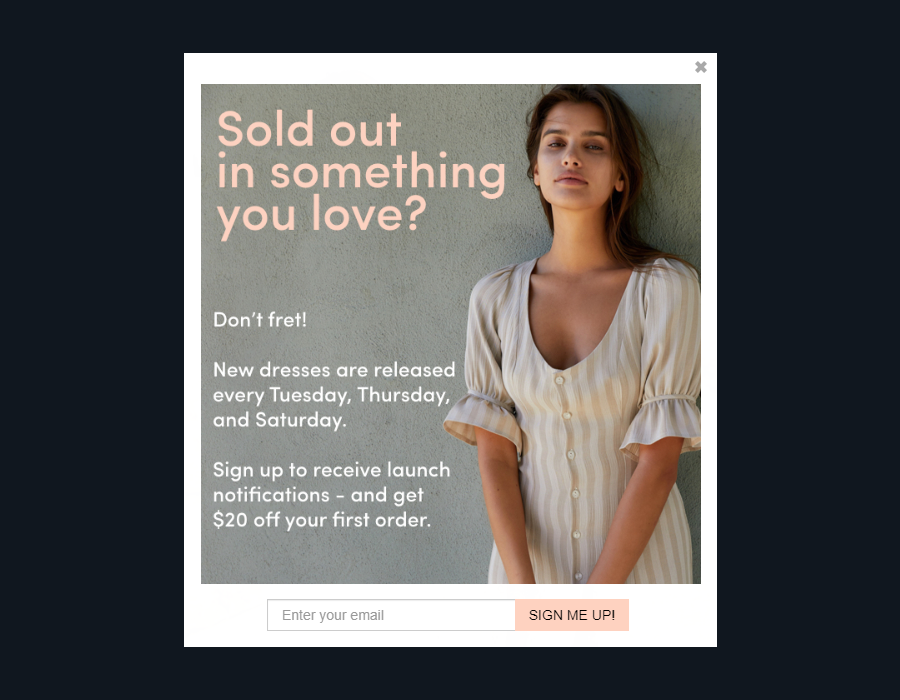
Et pour donner un coup de boost à leur liste de diffusion, ils affichent une seconde pop-up email sur les pages des articles épuisés :

Comment font-ils cela ?
Shopify propose une variable Liquid appelée "product.variants.first.inventory_quantity". Bref, la stratégie ici est de faire apparaître la pop-up si "product.variants.first.inventory_quantity" est égal à 0. Et d'exclure les abonnés existants pour éviter de les spammer.

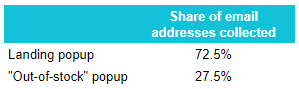
Et voici leurs résultats :

Cette deuxième fenêtre contextuelle collecte désormais plus d'un quart de tous les e-mails collectés par le site Web.
Stratégie 4 : créer une fenêtre contextuelle CTA adaptée aux mobiles
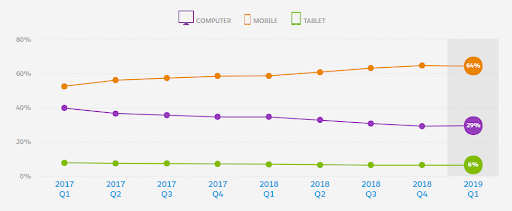
Si vous êtes comme la plupart des détaillants en ligne, la majorité de votre trafic est mobile.

Source : Indice d'achat Salesforce, T1 2019
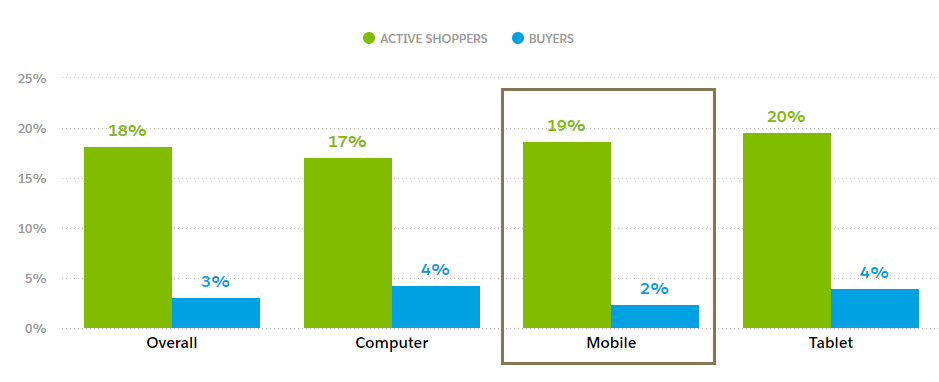
Et si vos mobinautes sont comme la plupart des mobinautes, leur taux de conversion est inférieur à celui des mobinautes (2% contre 4% selon l'étude de Salesforce).

Source : Idem.
C'est pourquoi il est essentiel de mettre en place une stratégie de collecte d'e-mails fiable pour ces visiteurs. Après tout, vous ne les reverrez peut-être plus jamais.
Sur mobile, la plupart des magasins affichent ce genre de pop-up :

Source : freepeople.com
C'est vrai, c'est simplement un pop-up réactif.
J'ai une meilleure stratégie à suggérer : utiliser des pop-ups d'appel à l'action.
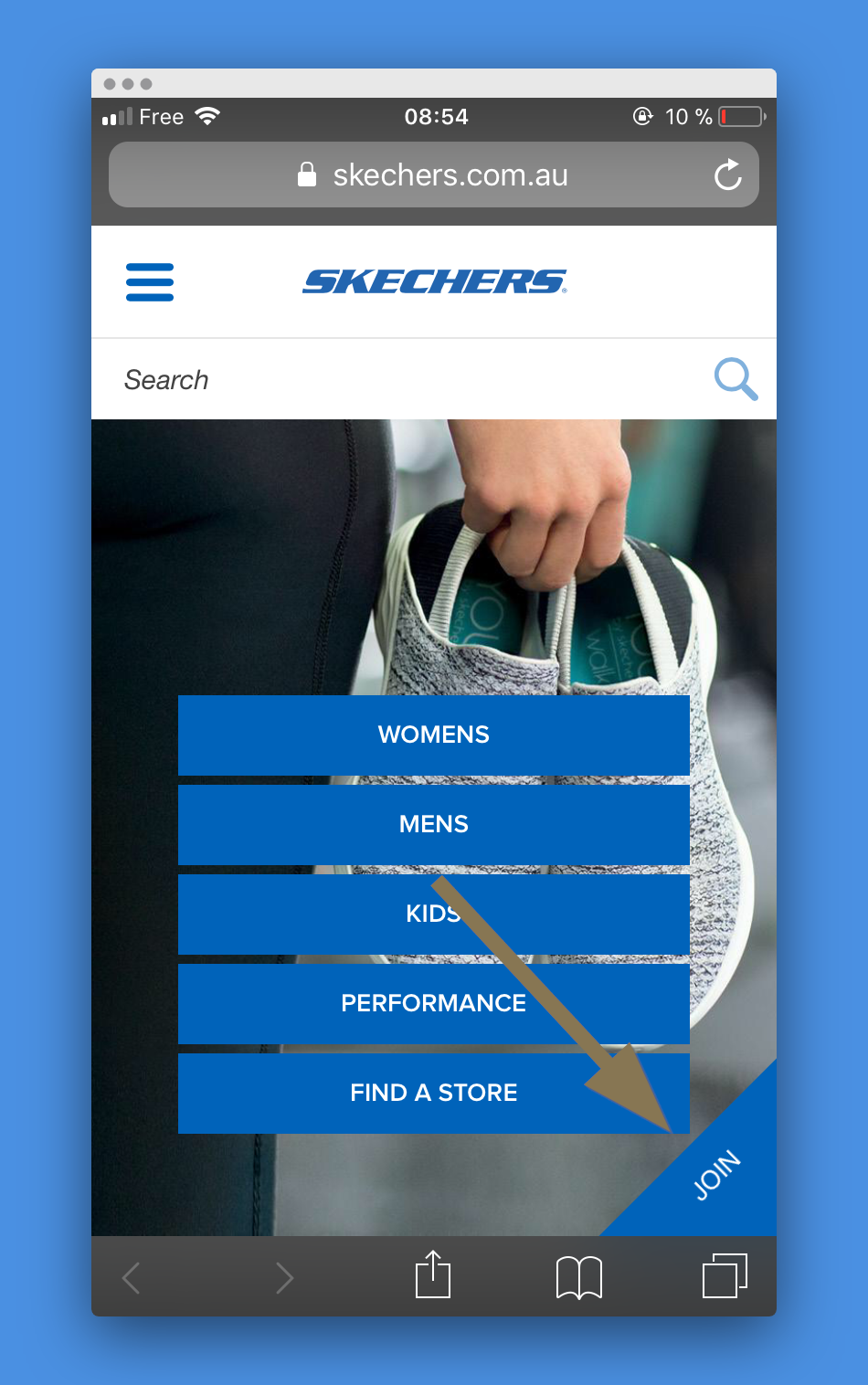
Si vous n'en avez jamais vu, voici comment cela fonctionne : vous affichez un call-to-action dans l'un des coins de l'écran.

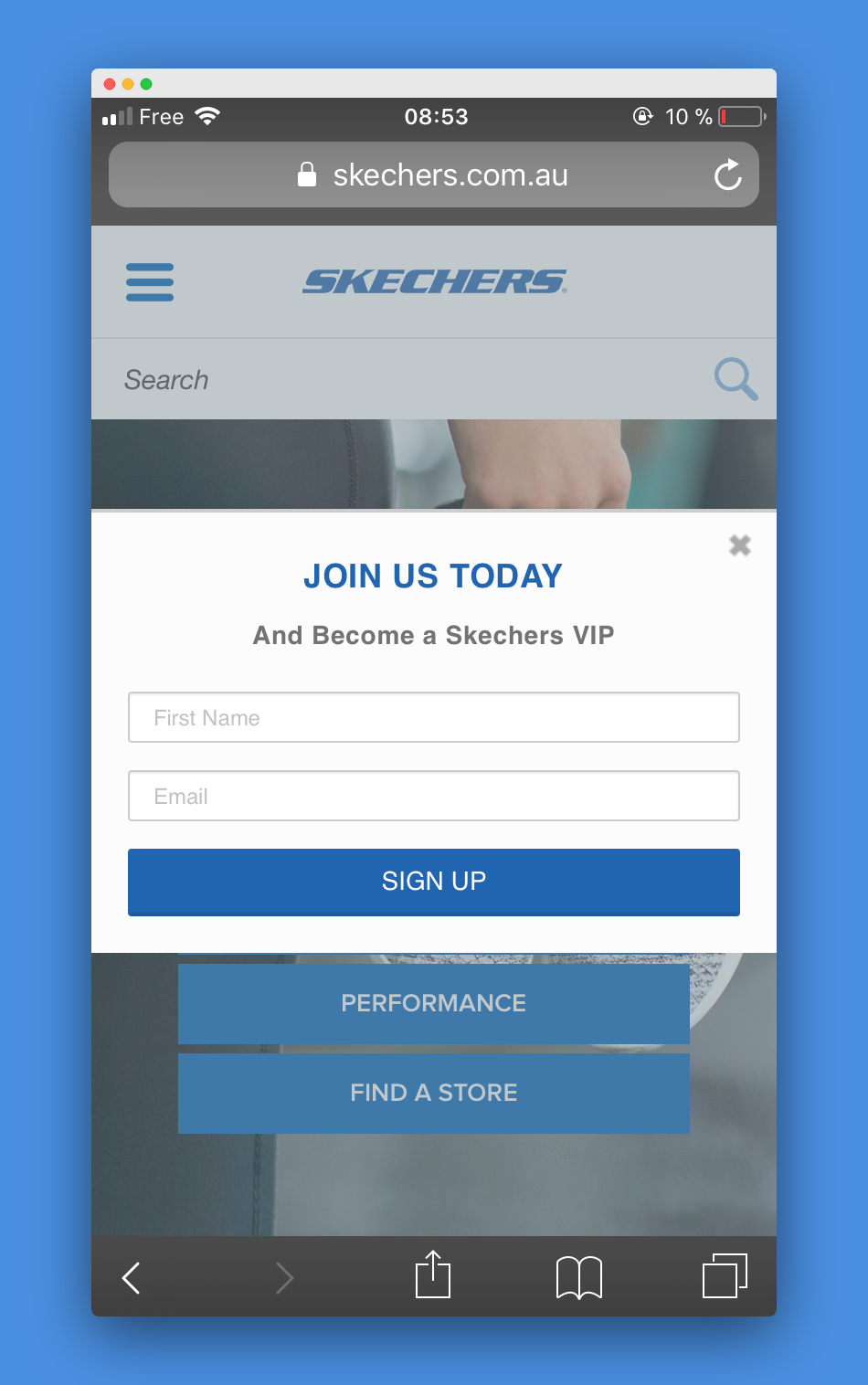
Lorsque cliqué, il affiche le modal :

Pourquoi ces pop-ups CTA sont-ils si intéressants ?
Premièrement, parce qu'ils sont moins intrusifs que les pop-ups traditionnels.
Deuxièmement, comme ils sont moins intrusifs, vous pouvez les afficher sur toutes les pages. Cela signifie que vous avez plus de chances d'afficher votre pop-up…
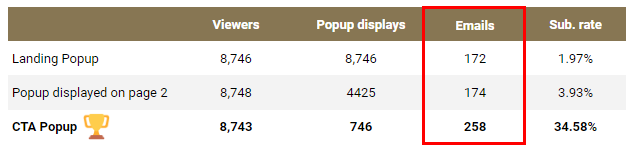
Troisièmement, parce qu'ils fonctionnent ! Voici les résultats d'un test A/B/C que nous avons effectué avec Skechers :

La pop-up CTA a collecté 48 % d'e-mails en plus que la deuxième campagne la plus performante.
En bref, ne vous contentez pas d'un pop-up responsive : essayez les pop-ups CTA - ils en valent la peine !
Stratégie 5 : Ajoutez une fenêtre contextuelle de sortie à votre page de paiement
Jusqu'à présent, nous avons passé en revue les stratégies non techniques. Celui-ci est différent : c'est une sorte de hack.
Commençons par un constat simple : votre page de paiement est l'une de vos pages clés .
Pourtant, si vous connaissez l'écosystème Shopify, vous savez que Shopify limite les personnalisations de cette page. Si vous utilisez une application pop-up, vous avez probablement déjà remarqué qu'elle ne fonctionne pas sur votre page de paiement…
C'est alors que ce hack devient utile. Il vous permet d'ajouter un script à votre page de paiement et d'y charger votre application contextuelle.
Voici comment ça fonctionne.
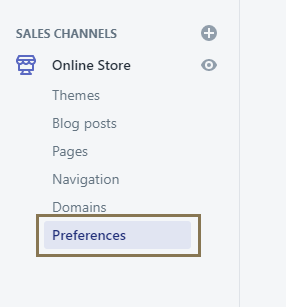
Connectez-vous à votre compte Shopify. Dans le menu de gauche, cliquez sur "Boutique en ligne".

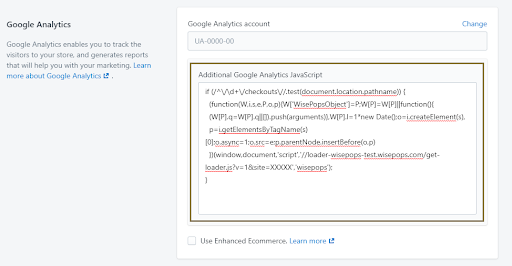
Sous Google Analytics, il existe une option pour insérer "JavaScript Google Analytics supplémentaire".
Qu'y a-t-il de si excitant dans cette section ?
Il vous permet de charger n'importe quel extrait de code JavaScript sur la page de paiement. Et la plupart, sinon la totalité, des applications contextuelles fonctionnent à l'aide d'un code JavaScript, souvent appelé code de suivi .
Ici, vous pouvez simplement copier et coller le code de suivi de votre application :

Pour nous assurer que le script est exécuté uniquement sur la page de paiement, nous commençons l'extrait avec ce code :
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
Vous pouvez ensuite coller le code de suivi de votre application pop-up. Avec WisePops ce serait :
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(fonction(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||fonction(){
(W[P].q=W[P].q||[]).push(arguments)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
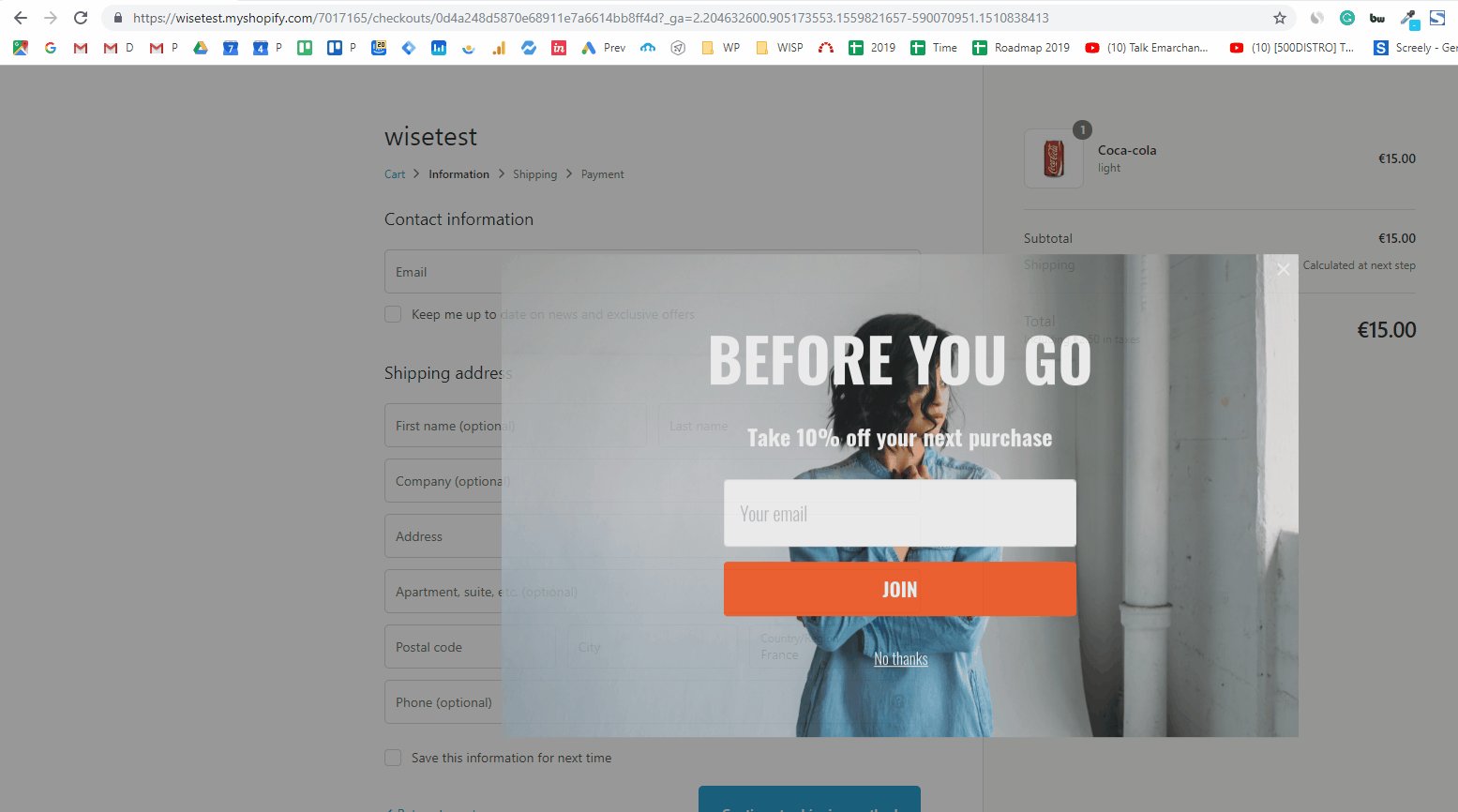
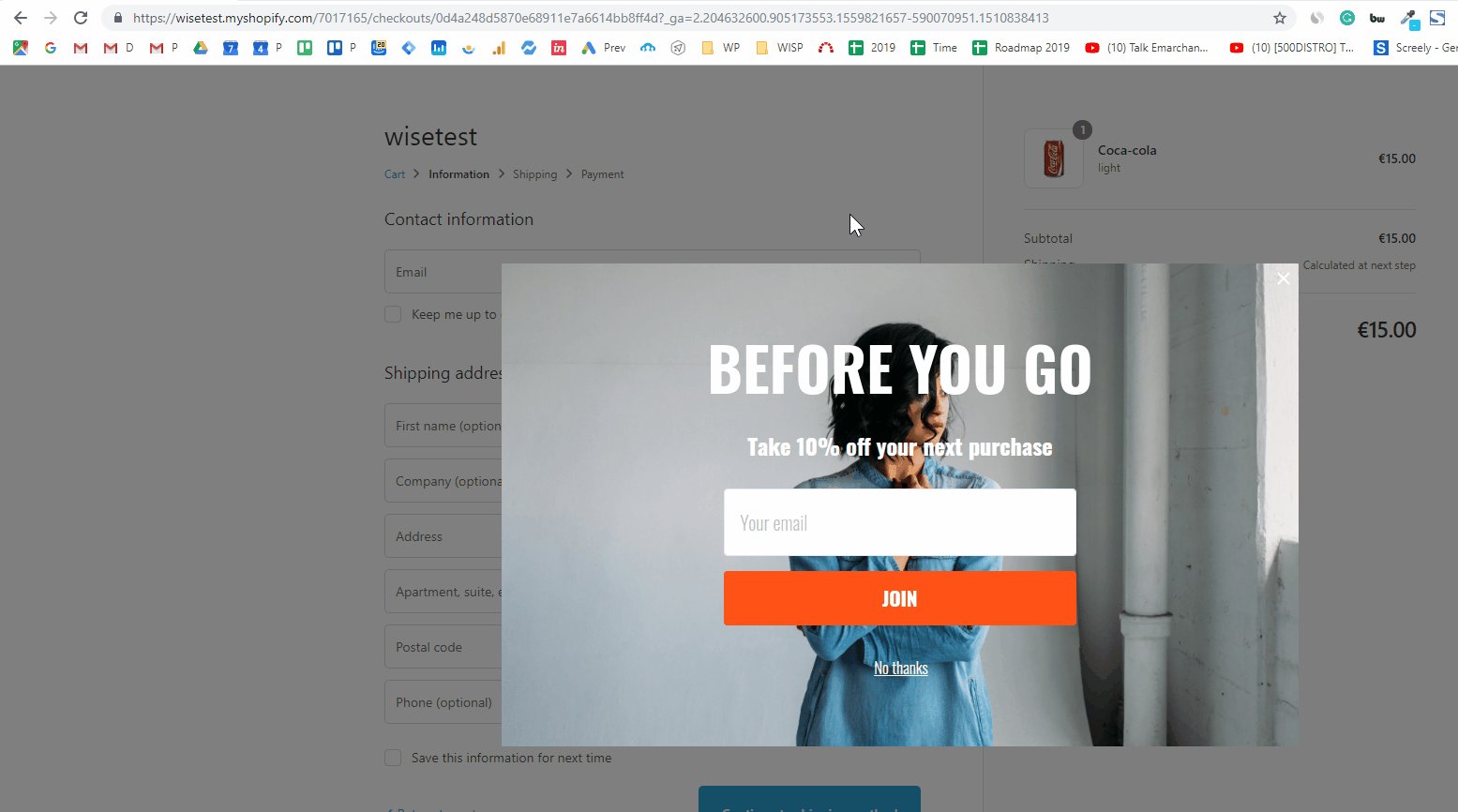
Et c'est parti : notre pop-up de sortie apparaît désormais sur la page de paiement !

Le tout sans avoir à passer à Shopify plus…
(Remarque : vous devrez contacter l'équipe d'assistance client de Shopify pour activer cette option.)
Emballer
Comme vous pouvez le voir, les pop-ups ne sont pas seulement simples à mettre en œuvre, ils peuvent produire des résultats impressionnants. Ils valent vraiment la peine d'être essayés dans votre magasin.
