3 questions auxquelles votre page doit répondre pour que les visiteurs se convertissent
Publié: 2016-02-26
[Note de l'éditeur : ce message a été initialement publié en février 2016 et a été mis à jour pour inclure davantage de conseils pratiques.]
Les gens visitent des pages Web parce qu'ils ont un problème à résoudre.
Et pour évaluer si une page sur laquelle ils atterrissent va répondre à leurs besoins, ils parcourent instantanément cette liste de contrôle :
- Suis-je au bon endroit ? (Est-ce que cela correspond à mon intention ?)
- Est-ce que je me sens bien sur ce site ? (Ce site est-il digne de confiance ?)
- Qu'est-ce que je suis censé faire ici ? (Sur quoi dois-je cliquer pour avancer ?)
Les visiteurs doivent être à l'aise avec les réponses à ces questions avant de poursuivre leur chemin de conversion.
1. Suis-je au bon endroit ?
Les visiteurs viennent de quelque part - un résultat de recherche organique, une annonce PPC, un autre site Web ou un post-clic sur les réseaux sociaux. Cela signifie que les attentes sont définies sur le sujet de votre page avant qu'elles n'y arrivent.
Le problème est qu'il y a souvent une déconnexion entre ce que les gens s'attendent à obtenir et ce qu'ils obtiennent réellement sur la page.
Cela se produit lorsque l'intention du visiteur, qu'il exprime en cliquant sur un résultat de moteur de recherche ou une publication sur un réseau social, ne correspond pas.
Le visiteur sentira qu'il n'est pas au bon endroit et partira.
Et c'est mauvais pour tout le monde - c'est même préjudiciable à vos classements de recherche .
Disons que le visiteur est à la recherche d'une chambre d'hôtel bon marché à Berlin. Lorsqu'ils cliquent sur la page des résultats de recherche (SERP), vous leur montrez une liste de tous les hôtels en Europe, au lieu des hôtels économiques de Berlin. Ils vont appuyer sur le bouton Retour - ils sont " pogo-sticking " pour revenir à la page de recherche.
Google vous pénalisera pour cela.
Faire correspondre le message en amont avec le message de la page
Pour vous assurer que les visiteurs restent, le message sur l'annonce que vous avez utilisée ou le titre de la page du navigateur que le visiteur a vu sur un SERP doit correspondre au contenu de votre page .
Si vous êtes un site de beauté, par exemple, et que le client clique sur une annonce pour une offre que vous proposez sur des nettoyants pour le visage, dirigez-le vers une page de destination dédiée à cette offre. Pas votre page d'accueil.
La messagerie correspondante n'implique pas seulement la correspondance du verbiage, mais également les visuels que vous utilisez.
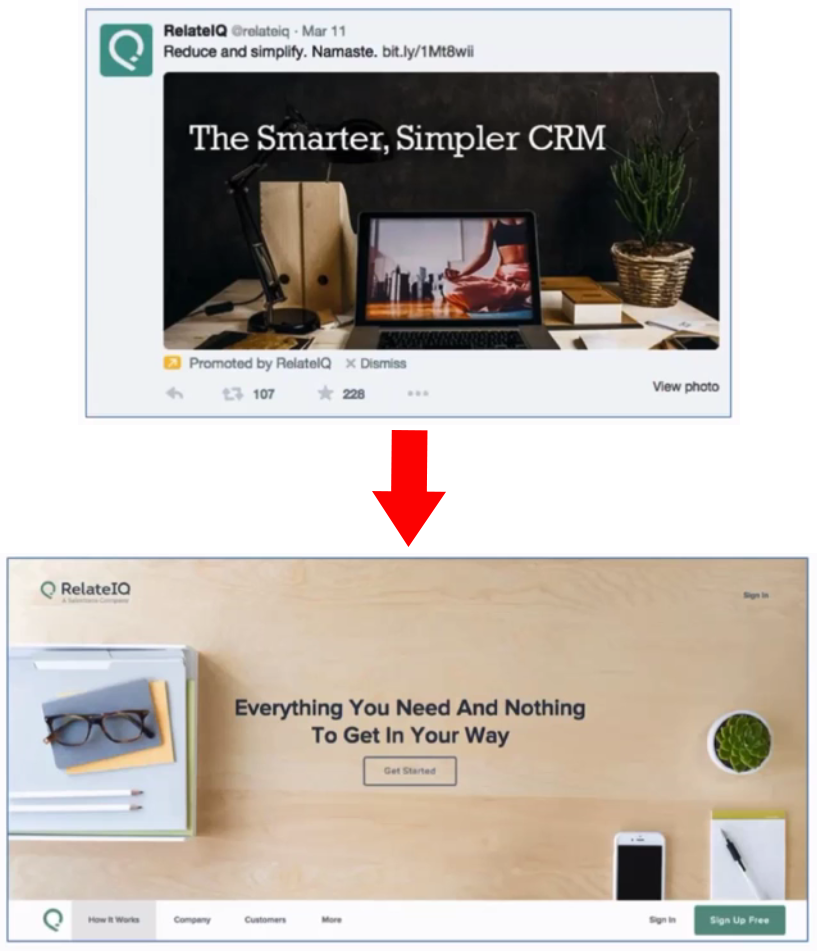
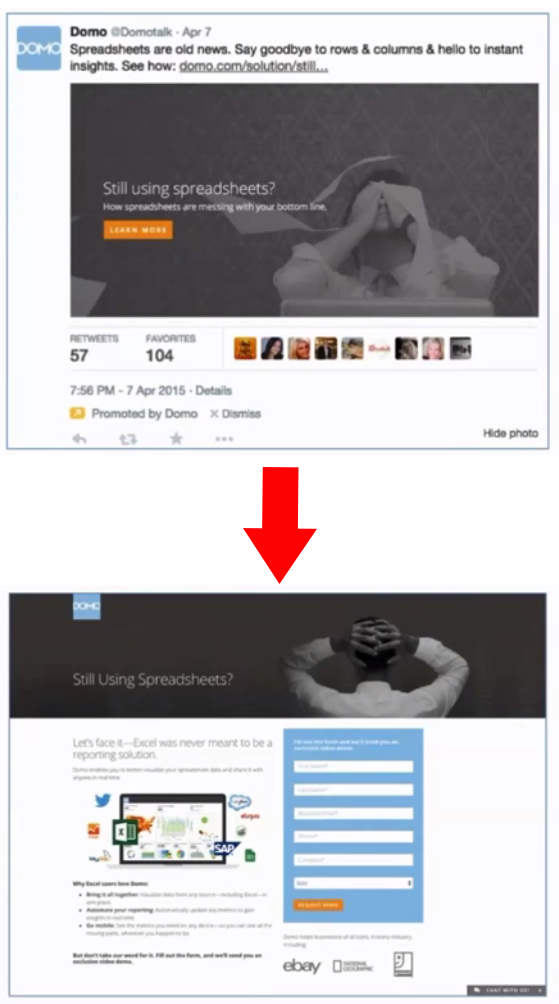
Dans un webinaire, Barry Feldman de Feldman Creative a donné des exemples d'une page qui ne correspond pas à la messagerie en amont par rapport à celle qui le fait :

Dépareillé. L'annonce de RelateIQ et la page de destination ne s'alignent pas visuellement et verbalement. L'annonce a une photo sombre encombrée, tandis que la page a une image d'un bureau propre avec une finition en bois beige. L'annonce parle d'un CRM, mais ce n'est pas mentionné dans le titre de la page. Le seul indicateur que cette page est liée à l'annonce est le logo en haut à gauche.

Apparié. L'annonce et la page de destination de Domo établissent une connexion claire. Les images qu'ils utilisent ont la même saveur et ils gardent le même titre.
Mettre le logo et le slogan à l'emplacement standard
Une autre façon de faire sentir immédiatement aux visiteurs qu'ils sont au bon endroit consiste à placer votre logo dans le coin supérieur gauche du site Web. C'est là que les visiteurs Web cherchent à s'orienter sur l'endroit où ils se trouvent en ligne.
Sous votre logo, ajoutez 6 à 10 mots qui décrivent succinctement ce que vous faites et pourquoi les gens devraient vous faire confiance. Placer la description dans l'en-tête global garantit que le visiteur la voit quelle que soit la page sur laquelle il atterrit. Si vous êtes une entreprise locale, vous pouvez avoir quelque chose comme "Au service de la dentisterie du Grand Atlanta depuis 20 ans" ou "Plus de 1 000 clients dentaires satisfaits".
Communiquez qui vous êtes au-dessus du pli
Sur votre page d'accueil, au lieu de gigantesques photos de héros et de bannières rotatives au-dessus du pli, ayez une bannière statique . Utilisez les biens immobiliers de valeur pour parler un peu plus en détail de qui vous êtes et de votre proposition de vente unique. Le message doit répondre "Qu'est-ce que ça m'apporte ?" du point de vue du client.
2. Comment puis-je me sentir bien sur ce site ?
Votre page doit pouvoir instaurer la confiance instantanément .

Et même si une conception professionnelle et bien exécutée aide certainement dans ce domaine, vous avez besoin d'autres signaux de confiance sur le site.
Avoir cette courte description sous le logo qui indique depuis combien de temps vous êtes en affaires et que vous avez eu un nombre important de clients satisfaits établit votre crédibilité.
Voici d'autres éléments de confiance que vous devez mettre en évidence :
Numéro de téléphone
Un numéro de téléphone est votre plus grand élément de confiance. Il dit "Je suis une vraie entreprise avec quelqu'un pour répondre à vos appels et non une entreprise de vol de nuit".
Mettez votre numéro de téléphone avec vos heures d'ouverture dans le coin supérieur droit où les utilisateurs s'attendent à ce qu'il soit.
Sur mobile, vous n'avez pas besoin d'afficher le numéro de téléphone. Au lieu de cela, ayez une icône click-to-call qui, lorsqu'elle est tapée, charge le numéro dans l'application de numérotation native du téléphone mobile.
Symboles de sécurité
Montrez aux clients que vous prenez des mesures pour protéger leurs informations. Avoir des politiques de confidentialité et des marques de confiance en matière de sécurité informatique de fournisseurs connus (par exemple, Norton Shopping Guarantee).
Logos clients et médias
Empruntez l'autorité en montrant aux grands clients avec lesquels vous avez fait affaire et aux entreprises médiatiques où vous avez été présenté.
Témoignages et revues de produits
Ce que les autres ont à dire à propos d'un produit ou d'un service a beaucoup d'influence sur la décision que les clients finissent par prendre. Rendez donc visibles les témoignages et les avis des utilisateurs sur la page.

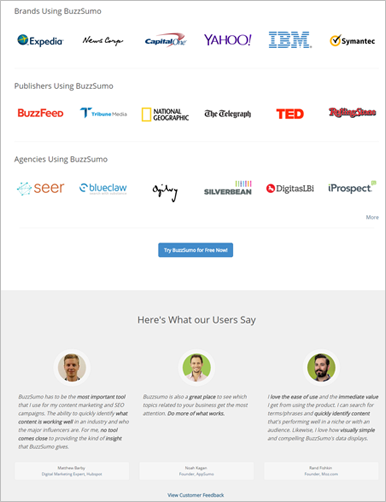
Buzzsumo affiche des logos et des témoignages de clients de renom sur sa page d'accueil. Attention cependant à ne pas noyer votre appel à l'action en rendant les logos trop proéminents. Vous voudrez peut-être les avoir en niveaux de gris .
En savoir plus sur la façon de persuader les visiteurs d'agir à l'aide des avis d'utilisateurs.Lisez « 8 meilleures pratiques d'évaluation des clients pour optimiser les taux de conversion » |
3. Que suis-je censé faire ici ?
Lorsque les visiteurs accèdent à votre page, ils doivent être en mesure de dire immédiatement où ils doivent cliquer pour se rapprocher de leur objectif. Sinon, ils partiront et iront ailleurs qui demande moins d'efforts.
L'incapacité d'un visiteur à identifier ce qu'il est censé faire ensuite pourrait être due au…
Votre incitation à l'action est masquée par d'autres éléments visuels
L' appel à l'action (CTA) doit être le graphique le plus visible de la page.
Les actions de conversion de soutien ne doivent pas recevoir le même accent visuel que le CTA principal - envisagez de les rétrograder en liens textuels.
Si un élément ne prend pas directement en charge votre objectif de conversion, éliminez-le.
Votre page n'a pas d'éléments de navigation clairs
D'un autre côté, nous avons vu des pages exagérer le peu de désencombrement et finir par supprimer les éléments de navigation principaux.
Ne sacrifiez pas la navigation pour avoir l'air nerveux. N'oubliez pas que votre page existe principalement pour aider les utilisateurs à trouver ce dont ils ont besoin.

Il s'agit de la première capture d'écran de la page d'accueil de l'Université Johns Hopkins sur mobile. Les utilisateurs mobiles moins avertis peuvent avoir du mal à comprendre qu'ils doivent faire défiler vers le bas pour voir les éléments de navigation .
Gardez à l'esprit qu'il ne s'agit pas de vous ni de rendre le site joli. La conception du site Web doit être basée sur les visiteurs de votre site Web et sur ce qu'ils recherchent.
Si vous êtes un site de commerce électronique, ayez des catégories de produits de haut niveau comme points d'entrée, au lieu de donner l'accent visuel à vos best-sellers. Vous ne savez pas ce que le client recherche, alors laissez-le choisir une catégorie et suivre le bon chemin.
En résumé
Si les gens veulent convertir, votre page doit convaincre immédiatement les visiteurs qu'elle correspond à leur intention, que c'est un site légitime et qu'il est facile de trouver ce dont ils ont besoin.
Assurez-vous d'amener les gens à la bonne page qui correspond au message en amont, la page a l'air professionnelle, les signes de confiance apparaissent et les principaux éléments CTA et de navigation sont évidents.