Plus de 15 exemples de conception de sites Web réactifs : jetez-y un coup d'œil et découvrez maintenant !
Publié: 2020-10-27Les exemples de conception de sites Web réactifs concernent les pages Web qui s'affichent bien sur tous les appareils ! Une conception Web réactive s'ajustera automatiquement aux différentes tailles d'écran et fenêtres d'affichage. C'est très important car la conception réactive affecte largement la quantité de trafic sur votre site Web. Jetons un coup d'œil aux superbes mises en page de sites Web réactifs ci-dessous pour vous inspirer de vos propres projets de conception de sites Web réactifs.
Dernière mise à jour : Nous venons de publier la version 2.0 du thème Claue Multipurpose Magento 2, avec de nombreuses améliorations de performances et des fonctionnalités exclusives. Découvrez ce thème maintenant : Thème Claue Magento 2. 0

Voir la démo
De plus, nous avons complété le bundle pour Free avec One step Checkout Extension M2 , l'extension permet aux clients de payer en une seule étape ! Découvrez les nouvelles fonctionnalités :
- Être basé sur le thème Luma.
- Gratuit avec paiement intelligent en une étape (économisez plus de 200 $)
- Répondre à toutes les normes du thème Magento
- Amélioration significative des performances
- Compatible avec la plupart des extensions tierces.
- Entièrement compatible avec Magento 2.4.x
Cette deuxième version avancée se différencie complètement de la précédente. Ainsi, si vous utilisez la version 1 de Claue et que vous souhaitez mettre à jour vers la version 2 de Claue, vous ne pouvez que reconstruire un nouveau site Web plutôt que de mettre à jour à partir de l'ancienne version. Maintenant, revenons au sujet principal.
Principales caractéristiques d'une conception Web réactive
Grilles fluides, images flexibles et requêtes multimédias sont les trois ingrédients techniques d'une conception Web réactive. Pour être considéré comme "réactif", un site Web doit
- Le site Web doit être construit avec une base de grille flexible.
- Les images qui sont incorporées dans la conception doivent elles-mêmes être flexibles.
- Différentes vues doivent être activées dans différents contextes via des requêtes multimédias.
Examinons plus en détail trois fonctionnalités pour savoir comment elles s'intègrent pour offrir aux utilisateurs une conception Web entièrement réactive et efficace.
1. Requêtes des médias
Les requêtes multimédias sont considérées comme la caractéristique la plus étonnante (et la plus menaçante pour les concepteurs Web qui ne les connaissent pas) d'une conception Web réactive.
Les requêtes multimédias permettent ainsi aux concepteurs d'utiliser des contrôles de condition pour modifier les conceptions Web en fonction des propriétés de l'appareil de l'utilisateur. Il permet aux développeurs de créer plusieurs mises en page à l'aide des mêmes documents HTML en servant de manière sélective des feuilles de style en fonction des fonctionnalités de l'agent utilisateur. D'autres paramètres sont l'orientation (paysage ou portrait), la résolution de l'écran, la couleur, etc.
2. Grilles flexibles
Lorsque des grilles fluides sont créées à l'aide de CSS, les colonnes se réorganisent automatiquement pour s'adapter à la taille de l'écran ou de la fenêtre du navigateur. Cela permet aux développeurs de conserver une apparence et une convivialité cohérentes sur plusieurs appareils. En outre, cela vous aide à gagner du temps et de l'argent en permettant aux concepteurs de mettre à jour une version du site plutôt que plusieurs.
3. Visuels flexibles
Les images qui bougent et évoluent avec nos grilles fluides sont une autre fonction essentielle d'une conception Web réactive. Les images fluides donnent souvent du fil à retordre aux concepteurs. Le chargement d'images énormes et surdimensionnées que nous réduisons à l'aide des attributs HTML de width et de height lorsque nous avons besoin de plus d'espace pour le contenu textuel sur des appareils de navigation plus petits n'est pas une bonne pratique pour accélérer les temps de chargement des pages Web.
15+ exemples de conception de sites Web réactifs
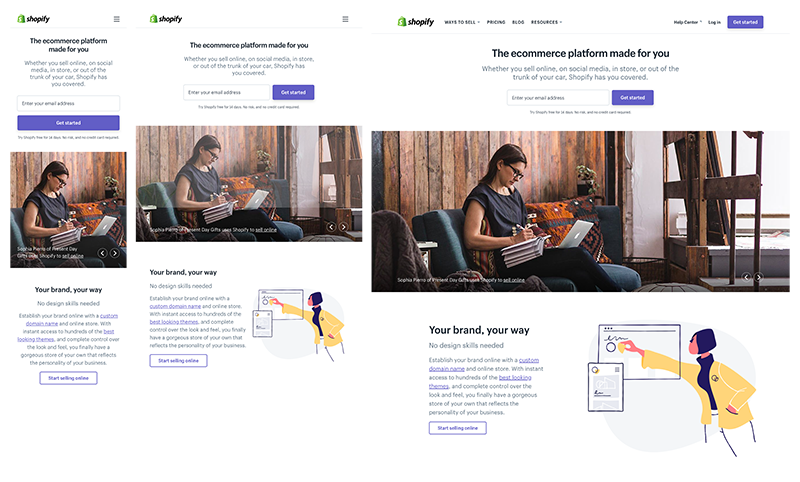
1. Shopify

La conception du site Web de Shopify est cohérente sur tous les appareils. Seuls le bouton d'appel à l'action et les illustrations ont changé entre les ordinateurs de bureau et les appareils mobiles. Bien que ce site Web utilise les carrousels d'images pour montrer leur visiteur, ils ont réussi à maintenir la vitesse de chargement de leur page en dessous de cinq secondes, ce qui est assez remarquable.
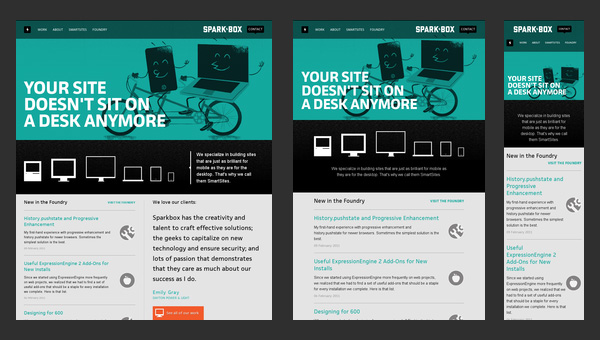
2. Boîte à étincelles

Sparkbox affiche la structure de base d'un site Web d'entreprise. La mise en page est assez simple; il est basé sur un ensemble de bandes horizontales standard, généralement utilisé, qui présente les données de manière non intrusive. La structure est vraiment facile à adapter aux différentes tailles d'écran
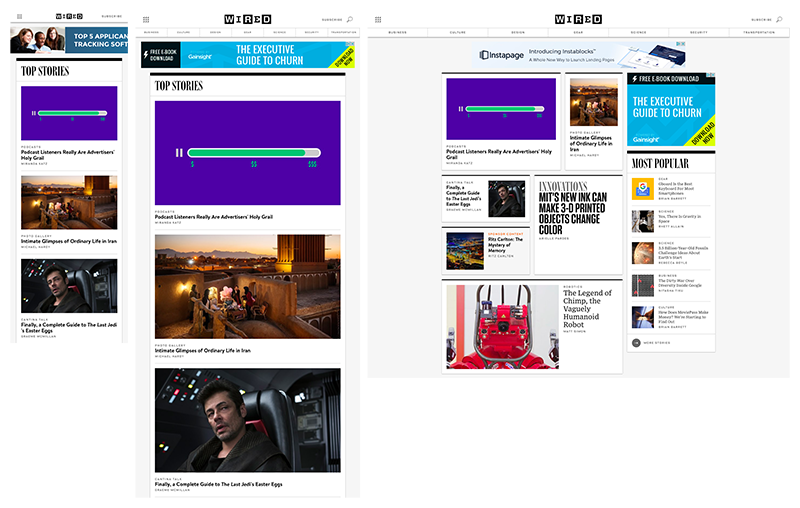
3. FILAIRE

WIRED est livré avec une mise en page dynamique comportant plusieurs colonnes et une barre latérale sur les appareils de bureau, qui se convertit en une seule colonne sur les appareils portables. De plus, les images flexibles sont des points forts. Le recadrage de leurs images de fonctionnalité change selon les plates-formes.
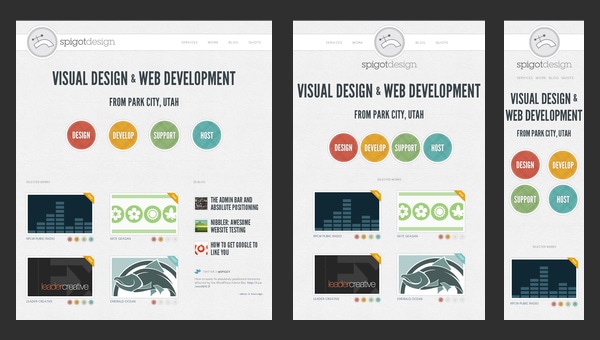
4. Conception de robinet

Cette conception de site Web réactif offre à un public en ligne un design élégant agrémenté d'effets étonnants et plein d'espaces blancs qui reflètent bien les données quelles que soient les dimensions de l'écran.

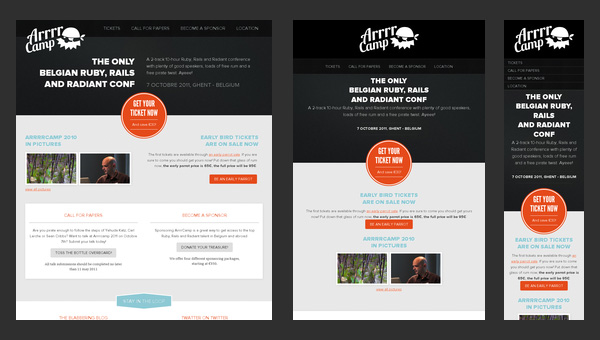
5. Conférence Arrrrcamp

Cette conception de site Web réactif se concentre davantage sur le texte que sur le multimédia. Ainsi, une grande partie du design repose sur un fond blanc monotone qui souligne soigneusement le texte et quelques boutons "fantômes" tendance.
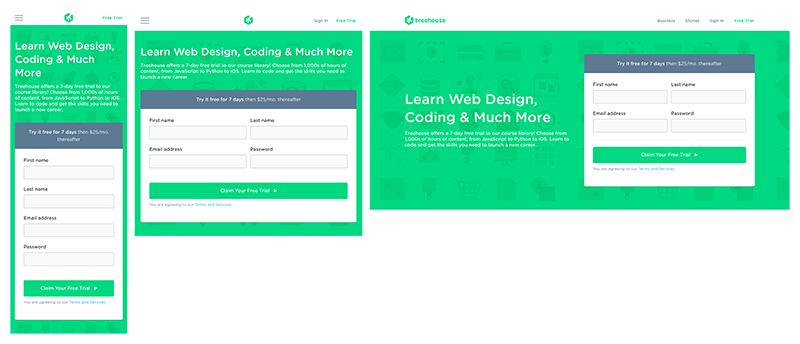
6. Cabane dans les arbres

Treehouse offre une expérience fluide sur toutes les plateformes. Leur menu change progressivement d'un appareil à l'autre - les ordinateurs de bureau et portables disposent d'un menu à quatre éléments, les tablettes disposent d'un menu à deux éléments et d'une icône hamburger, et les téléphones portables sont livrés avec un menu et une icône à un élément.
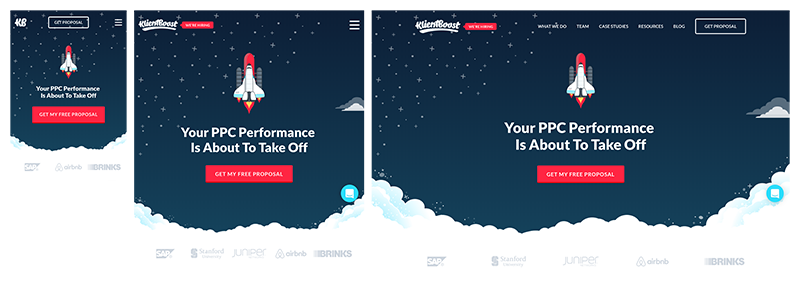
7. Clientboost

Ce site Web se charge incroyablement rapidement en quatre secondes en utilisant les connexions 3G. Plus important encore, l'apparence du site Web de Klientboost reste cohérente sur tous les appareils, mais ils ont réussi à ajuster leur expérience utilisateur à chaque appareil.
8. L'heure de la Terre

Ceci est un autre exemple fantastique d'exemples de conception de sites Web réactifs. Earth Hour est un site très avancé et complexe qui comprend de nombreux multimédias, notamment des vidéos et des photos accrocheuses. De plus, il s'agit également d'une infographie en ligne qui utilise de jolis graphismes et des transitions parfaites pour attirer l'attention.
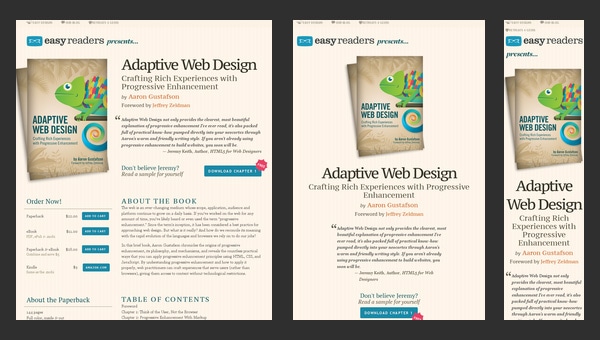
9. Conception Web adaptative

Le site Web est axé sur les questions d'adaptation. Pour être plus précis, il s'agit d'un design promotionnel qui annonce un livre qui répondra à toutes vos questions.
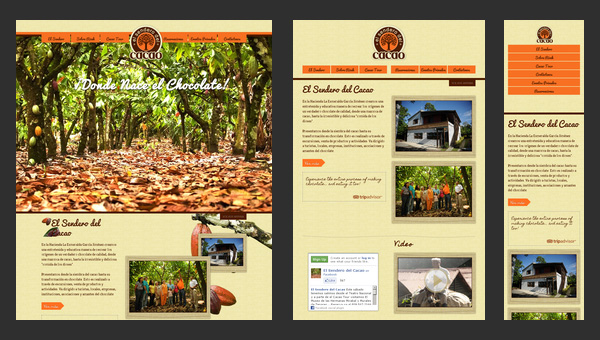
10. El Sendero del Cacao

El Sendero del Cacao est un autre exemple étonnant de conception Web réactive mobile. Il est livré avec une atmosphère calme et chaleureuse et des caractéristiques intégrales comme
- mise en page réactive ;
- compatibilité entre navigateurs ;
- navigation facile;
- prise en charge multilingue.
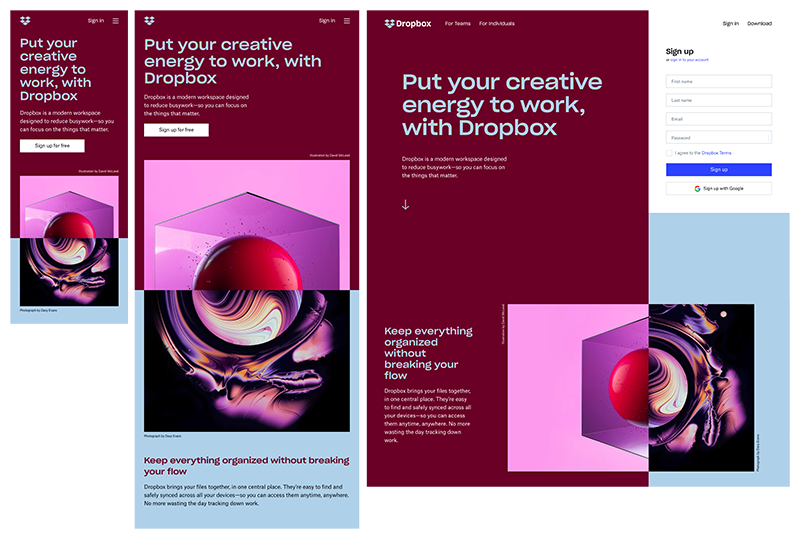
11. Boîte de dépôt

Dropbox propose une grille fluide et des visuels flexibles. Non seulement la couleur de la police change pour adapter la couleur d'arrière-plan lors du passage du bureau aux appareils portables, mais l'image change également d'orientation.
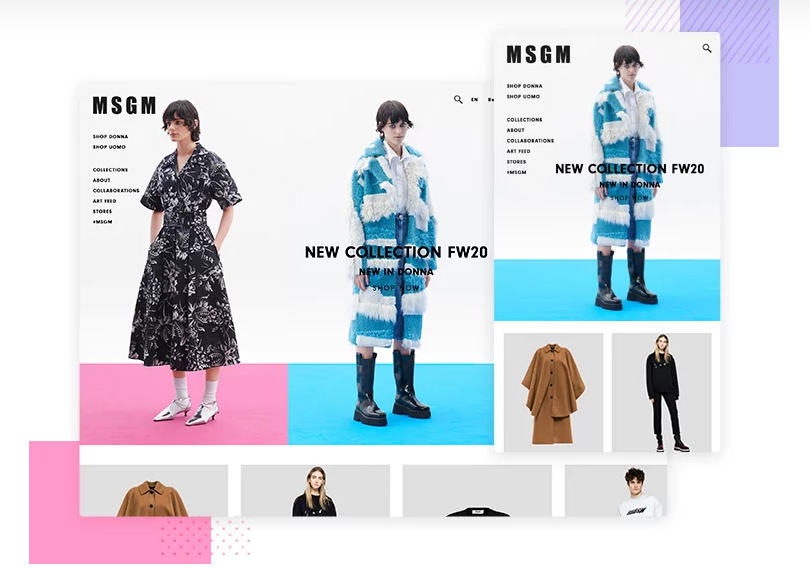
12. MGSM

La conception de MGSM utilise parfaitement la photo du héros d'arrière-plan, quelque chose qui fait ou casse généralement. Il est haute définition, audacieux et fort, comme la mode qu'il essaie de transmettre et de fonctionner en douceur lorsqu'il est réduit à une résolution plus petite.
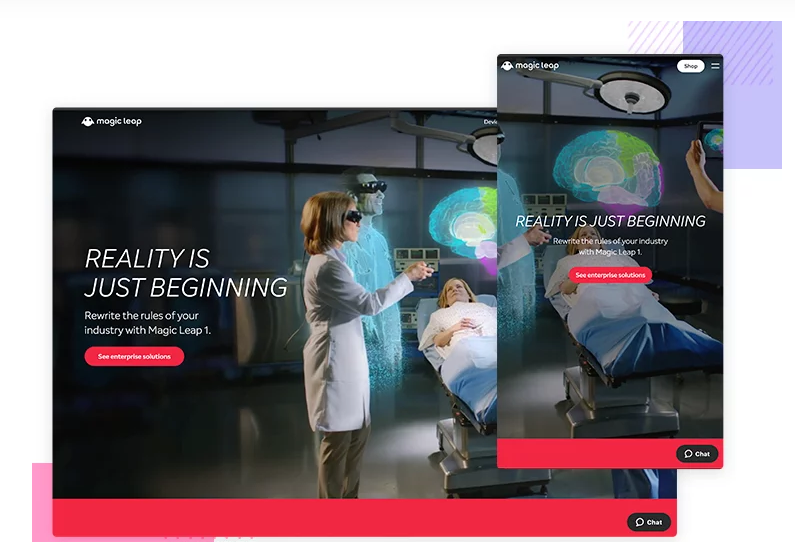
13. Premier saut magique

Magic Leap One est l'un des meilleurs exemples de conception de sites Web réactifs. Le visiteur a droit à un affichage graphique riche et détaillé lorsqu'il fait défiler le site Web de haut en bas, avec une technique de conception qui ressemble au défilement parallaxe mais avec une dimension supplémentaire.
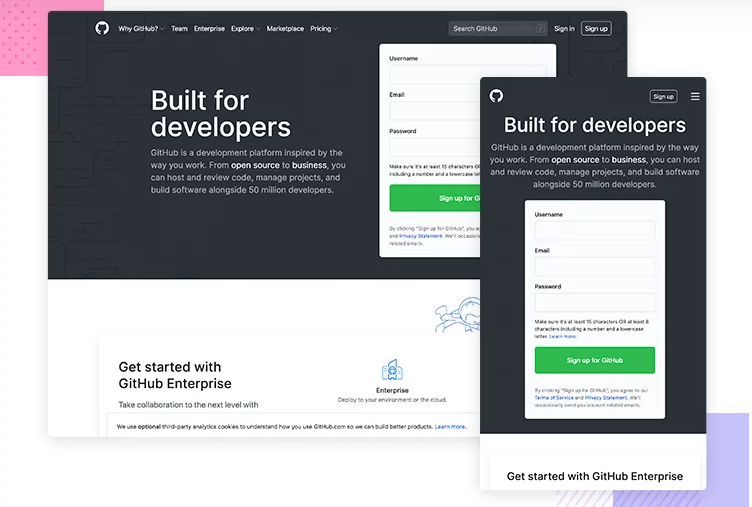
14. Git Hub

GitHub prouve ce qu'il est important de montrer aux visiteurs en matière d'objectifs commerciaux et de conversion. Par exemple, lorsque vous visualisez leurs versions de bureau et de tablette, l'une des premières choses que vous remarquez est une description de ce que propose GitHub. En outre, l'appel à l'action d'inscription dans la barre de menus offre également aux visiteurs la possibilité de terminer l'action s'ils sont un peu plus distraits par le contenu et les éléments supplémentaires sur des résolutions plus grandes.
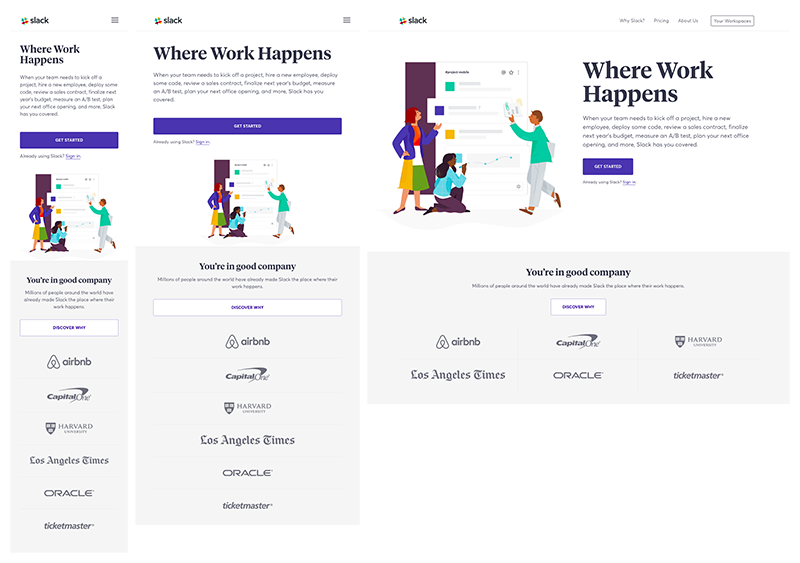
15. Mou

La conception de Slack s'adapte facilement aux fenêtres de toutes tailles et formes. Par exemple, alors que les logos des clients sont présentés dans une disposition à trois colonnes sur les ordinateurs de bureau et portables, ils sont présentés dans une disposition à une seule colonne sur les appareils portables. Le site Web de Slack est également conçu pour être facile à utiliser avec des boutons d'appel à l'action qui couvrent toute la colonne sur les tablettes et les téléphones mobiles.
Faites passer votre conception Web au niveau supérieur

Faites passer votre boutique au niveau supérieur avec notre collection des meilleurs thèmes Magento réactifs. Si vous recherchez une assistance professionnelle pour créer votre site Web réactif, Arrowhitech peut vous aider. Nous offrons des services de conception et de développement Web réactifs. Contactez-nous en ligne pour parler à un stratège de votre site !
