Pourquoi devriez-vous penser à UX lors de la conception de votre site d'affiliation
Publié: 2021-11-10En tant qu'éditeur ou affilié, votre site Web fait partie intégrante de l'endroit où vous générez votre argent. Et c'est pourquoi vous devriez penser avec le design au-delà de la simple fonctionnalité. Il joue un rôle important, notamment lorsqu'il a le pouvoir d'influencer les conversions ou les achats sur votre site. Par conséquent, vous devez créer une bonne expérience utilisateur sur le site. Et c'est là qu'intervient l'UX (User Experience).
Contenu
Qu'est-ce que la conception UX ?
Pourquoi est-ce essentiel pour votre site Web ?
Qu'est-ce que l'interface utilisateur (UI) ?
11Conseils de conception UX exploitables pour les affiliés et les éditeurs.
- Hiérarchie des informations
- Évitez les pages de destination sans issue
- Sur mesure pour ceux qui manquent de temps
- Rendre les éléments cliquables moins cliquables.
- Une navigation fluide vous aidera-t-elle ?
- Retirez les carrousels si vous en avez.
- Mettre en œuvre des chemins de navigation
- La vitesse de la page est si importante
- Faites ressortir les informations importantes
- Créez des CTA attrayants.
- Ne surchargez pas votre site Web avec des images et des graphiques.
Sommaire
Qu'est-ce que la conception UX ?
Il s'agit d'une conception d'expérience utilisateur qui implique de nombreuses théories de la conception d'interaction, de la conception visuelle et de la convivialité, mais son objectif est d'améliorer la satisfaction de l'utilisateur grâce au processus de conception de produits numériques transparents et agréables à interagir. C'est une approche du design qui prend en compte la façon dont le produit numérique interagit avec l'utilisateur, pas seulement la fonction et la beauté, mais aussi comment il inspire des émotions positives.
Selon Tomer Sharon, directeur général, responsable de la recherche utilisateur et des mesures chez Goldman Sachs ; "Le design UX est l'art et la science de générer des émotions positives chez les personnes qui interagissent avec des produits ou des services."
Pourquoi est-ce essentiel pour votre site Web ?
Surtout en 2021, le client est roi et le moteur du développement commercial. Dans l'environnement concurrentiel d'aujourd'hui, il est généralement admis qu'une conception UX efficace s'aligne sur de meilleures conversions.
Pour résumer, l'UX est important pour booster vos ventes.
- Lorsqu'il y a tant de concurrents, les utilisateurs en choisissent souvent un avec un bon UX. Et en comparaison, il peut augmenter les taux de conversion jusqu'à 400 %. Par conséquent, en améliorant leur expérience, vous augmentez vos chances de générer plus de ventes.
- Pour augmenter votre visibilité dans les résultats de recherche, il est important d'avoir une UX bien conçue. Lorsque le comportement sur votre site Web, tel qu'un bon taux de rebond, une adhérence générale, une possibilité de partage, est détecté par les algorithmes de Google, il est susceptible d'augmenter le classement de votre site Web, attirant ainsi plus de visiteurs sur votre site. C'est une situation gagnant-gagnant.
- L'accessibilité est également cruciale. Il s'agit de s'assurer que les utilisateurs de toutes capacités et/ou de capacités différentes telles que les troubles de la parole, auditifs et visuels sont également pris en charge et restent utilisables, quelles que soient leurs capacités ou leur situation. Cela contribuera à améliorer la popularité de votre site et à accroître sa fidélité.
- L'adoption d'une conception UX efficace vous permettra d'économiser de l'argent et du temps, en particulier lorsque vous effectuez des tests utilisateur pour optimiser la page pour les utilisateurs finaux. En passant par des prototypes et des tests, vous évitez des modifications correctives à l'avenir.
- Une meilleure navigabilité signifie une augmentation des revenus. Juste pour souligner à nouveau, il ne s'agit pas uniquement d'esthétique ou de visuels agréables. Il s'assure que le squelette du site Web est construit de manière à rendre l'expérience utilisateur organique ou naturelle, et que les différents éléments ou fonctionnalités placés facilitent cela.
Notre conseil : Souvent, les spécialistes du marketing, les éditeurs et les affiliés novices conçoivent leur site Web en fonction de ce qui est fonctionnel. C'est la mauvaise approche, elle devrait être basée sur votre public cible, et non sur vos hypothèses. Par conséquent, mieux vous concevez pour eux, plus ils sont disposés à acheter sur votre site. C'est pourquoi les tests utilisateurs vous aideront énormément. C'est pourquoi il est important de penser à l'attrait le plus large possible pour votre public cible lors de la conception de l'interface utilisateur.
Qu'est-ce que l'interface utilisateur (UI) ?
L'interface utilisateur (UI) peut être mieux décrite comme un complément à l'expérience utilisateur (le conglomérat d'activités qui cherche finalement à optimiser l'expérience). L'interface utilisateur est l'esthétique, l'apparence et l'interactivité du site Web ou de l'application. Il essaie de rendre le produit organiquement intuitif et peut penser à tout, des boutons, de la palette de couleurs, de la typographie, des effets sonores, etc. Il s'agit d'être réactif, cohérent et agréable. L'élément principal est de comprendre la corrélation entre la psychologie et comment la couleur, les formes et la typographie peuvent l'influencer. C'est formidable et gratifiant lorsqu'il se concentre sur la résolution de problèmes, la suppression des frictions, la compréhension des motivations et la suppression des points douloureux, et souvent en combinaison avec l'UX.
Souvent, les gens mélangent UX et UI, bien que certaines choses se chevauchent, comme être conscient des besoins des utilisateurs, utiliser des principes de réflexion conceptuelle pour aider à concevoir un produit numérique, la principale différence est que UX se concentre sur le wireframe, la navigabilité, la recherche et le guide des utilisateurs, et l'interface utilisateur est plus sur l'animation, l'interactivité, le développement graphique, les couleurs et les formes.
11 conseils de conception UX exploitables pour les affiliés et les éditeurs.
Alors comment commencer ? Comment rendez-vous votre site meilleur qu'il ne l'est actuellement, et plus utile et agréable pour vos utilisateurs ? Bien que nous mettions l'accent sur vos propres méthodes de test pour découvrir les travaux pour votre public cible, voici quelques étapes concrètes que vous pouvez mettre en œuvre pour démarrer vos activités de test.
1. Hiérarchie des informations
Placez les messages les plus importants vers le haut et, au fur et à mesure que vous descendez, chacun des messages doit s'aligner sur la façon dont les utilisateurs pensent. Pour que les utilisateurs puissent passer à l'étape suivante sans réfléchir. Cela augmente l'adhérence sur la page. Il est également important de penser à organiser le contenu de manière à ce qu'il suive les mouvements naturels des yeux. Il existe de nombreux principes de hiérarchie et nous devons d'abord penser visuel, car l'œil humain perçoit l'information visuellement et nous devons donc comprendre les tendances naturelles de nos yeux. Assurez-vous d'utiliser des couleurs contrastées pour attirer l'attention plus que d'autres informations moins importantes.



2. Évitez les pages de destination sans issue
Chaque page a un objectif et doit naturellement conduire ou propulser les utilisateurs à franchir une autre étape dans leur parcours de conversion ou tout autre objectif faisant partie de votre objectif. Vous devez vous assurer que vous placez naturellement les appels à l'action (CTA) au bon endroit, ou des liens vers d'autres parties de sites pertinents. En fonction de ce qui est finalement pertinent pour l'utilisateur à ce stade du parcours, vous devez l'adapter à son comportement naturel, mais aussi inspirer des actions avec le design.

3. Adaptez-vous à ceux qui manquent de temps
La majorité des bénéfices proviennent des visiteurs qui reviennent, des clients ou même de ceux qui savent ce qu'ils veulent et qui ont déjà fait leurs recherches. Vous devez faciliter l'UX afin qu'ils puissent facilement effectuer des achats sans naviguer dans une série de contenus ou de pages pour les aider à prendre cette décision. Il y a de fortes chances que cela les ennuie et puisse potentiellement les perdre. Par conséquent, offrez cette option à ceux qui souhaitent acheter pour rationaliser le processus, que ce soit par des couleurs et des boutons audacieux ou en réduisant les étapes d'achat.



4. Rendre les éléments cliquables moins cliquables.
Ce que nous entendons par là, c'est que tout ce qui est cliquable nécessite moins de clics et permet aux utilisateurs de passer plus facilement à l'étape suivante sans passer à l'étape suivante. Il se peut que quelqu'un passe sa souris sur un produit et qu'il puisse voir les détails ou les produits dans différents paramètres sans cliquer dessus, ou qu'il puisse voir une vue rapide des détails du produit et faire des achats en réduisant le nombre de clics pour y arriver.

5. Une navigation fluide vous aidera-t-elle ?
Il peut s'agir d'un en-tête collant, d'un panneau gauche ou droit ou d'un bouton flottant qui suit l'utilisateur là où il se trouve sur la page. Parfois, cela fonctionne et parfois non, mais d'un point de vue UX, cela peut aider les utilisateurs à naviguer ou à atteindre facilement certains objectifs ou destinations sur le site. Cependant, lorsqu'il est mal fait, cela peut rebuter les utilisateurs. Cela aide généralement car cela signifie moins de défilement pour eux (vous faites donc en sorte que le site Web fasse le travail pour eux).

6. Retirez les carrousels si vous en avez.
Généralement, les carrousels sont inefficaces, ils ont un taux de clics d'environ 1% car ils contiennent de multiples informations qui peuvent être déroutantes pour les utilisateurs. Il est préférable de le garder statique avec un seul message. Lorsque vous pensez à la bannière ou au-dessus de la conception et du message, réfléchissez au message principal qui résonnera les utilisateurs qui ont atterri sur cette page. Si vous avez un design engageant et bien pensé. Il est susceptible d'attirer des clics.


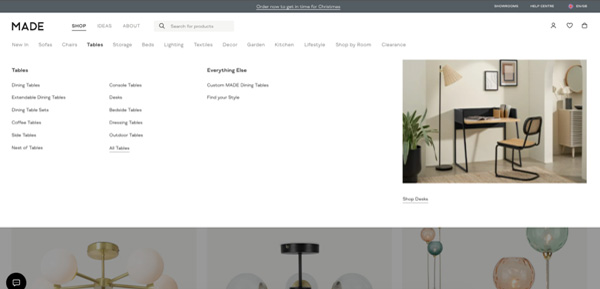
7. Mettre en œuvre des chemins de navigation
Ce sont des éléments de navigation importants qui facilitent l'orientation (la manière dont les gens s'orientent et naviguent d'un endroit à l'autre). Lorsqu'ils sont bien faits, les utilisateurs savent où ils se trouvent dans leur emplacement actuel par rapport au reste de la structure du site Web. Ils ne sont pas une barre de navigation et ne sont pas utiles pour les sites Web qui ont une hiérarchie plate (c'est-à-dire 1 à 2 niveaux de profondeur). Ils peuvent prendre la forme de liens qui affichent des pages parent et enfant ou même une traînée de liens. Par exemple : Catégorie de produit > Créneau de produit > type de produit. Il peut également compléter les barres de navigation principales, qui étendent les informations pour inclure la navigation locale. Tout cela est conçu pour aider les utilisateurs à savoir où ils se trouvent sur le site Web.


8. La vitesse de la page est si importante
Cela a un impact considérable sur la façon dont les utilisateurs vous perçoivent et leur satisfaction. Je suis sûr que vous avez vécu cette expérience, où vous recherchez des informations en ligne et dès que vous cliquez ou appuyez sur le lien, la page prend une éternité à se charger. Vous devenez frustré et quittez la page. Vous ne voulez pas la même chose pour vos utilisateurs. Une règle générale ; un délai minimum de 10 secondes rebutera les utilisateurs, un utilisateur de 1 seconde maintient un bon flux d'utilisateurs (même s'il remarque un léger retard) et 0,1 seconde est parfait, cela semble instantané. Assurez-vous que la vitesse de votre page est bonne en utilisant des sites tels que Pingdom pour vérifier la vitesse de chargement de la page. Cela contribue également à votre facteur de classement Google, il est donc nécessaire de vous assurer de vérifier et de corriger ce qui ralentit votre site, le cas échéant.

9. Faites ressortir les informations importantes
Vos utilisateurs parcourent généralement la page et lisent en détail ce qui résonne, ce qui est saillant ou ce qui est pertinent. Par conséquent, l'utilisation d'éléments proéminents, d'effets contrastés ou de couleurs vives ou de polices de caractères aidera à attirer l'attention et incitera l'utilisateur à faire une pause et à lire ou à regarder. Assurez-vous que ce que vous mettez en évidence est une information utile, précieuse ou très pertinente pour vos utilisateurs.


10. Créez des CTA attrayants.
Les pages avec des CTA forts génèrent plus de conversions que les faibles. Alors, réfléchissez à la façon de rendre le CTA attrayant. Sont-ils simples, proéminents et personnels - il doit être lié aux utilisateurs en un coup d'œil, puis peut cliquer instantanément dessus et effectuer une action souhaitée sans trop réfléchir. Il peut être conçu de manière à attirer les clics même s'il n'est pas complètement naturel ou intuitif de passer à la prochaine étape de leur parcours. Par exemple, cela pourrait créer une urgence telle que "Offre à durée limitée", "15 % de réduction aujourd'hui uniquement". Il pourrait également offrir des solutions à tous les points douloureux, c'est-à-dire "La meilleure façon de vaincre l'insomnie" ou "Les parfums les plus vendus". Ceux-ci déclencheront l'envie de cliquer sur le CTA. Nous vous conseillons également de vous en tenir à un CTA important par page.


11. Ne surchargez pas votre site Web avec des images et des graphiques.
Cela peut être préjudiciable à votre site Web, car il surutilise souvent la bande passante et, par conséquent, signifie que les graphiques se chargent très lentement pour les personnes ayant des connexions ou des vitesses de téléchargement plus faibles. De plus, parfois, les graphiques ne se chargent pas du tout, ressemblant à un site Web terne. De plus, les moteurs de recherche n'indexent pas toujours les sites qui utilisent Flash, en particulier lorsque les utilisateurs n'utilisent pas de logiciel compatible avec Flash et qu'il est très peu probable qu'ils téléchargent un nouveau plugin juste pour voir le site Web. Et enfin, cela rend l'UX médiocre en raison d'une mauvaise navigation. Lorsqu'il y a trop de graphiques ou de conceptions, cela peut dérouter les utilisateurs et c'est pourquoi la simplicité est essentielle pour aider les utilisateurs à naviguer.

Sommaire
L'impact de l'UX sur votre conception est le facteur déterminant du succès de votre entreprise affiliée. Vous pouvez avoir une campagne incroyable allant du développement d'annonces graphiques attrayantes à des carrousels intéressants sur votre Instagram, mais si les pages de destination et le reste du site Web sont mal conçus, cela laisse des sentiments négatifs et, pire encore, aucun visiteur ne revient. Par conséquent, notre conseil est de déterminer si vous avez les bonnes compétences et capacités pour développer une UX de création avec une interface utilisateur attrayante pour vos utilisateurs qui facilitera les conversions ou avez-vous besoin d'embaucher quelqu'un ?
UX prend du temps et implique généralement une série d'étapes itératives, pour trouver ce qui fonctionne et ce qui ne fonctionne pas pour voir quelles choses peuvent être améliorées ou améliorées. Nous espérons que les conseils ci-dessus vous seront utiles et qu'en mettant en œuvre certains d'entre eux, vous constaterez une augmentation de vos conversions ou de vos visiteurs récurrents !
