10 conseils pour l'optimisation de la vitesse de Shopify
Publié: 2022-03-31Comment augmenter votre vitesse de chargement Shopify
Êtes-vous à la recherche des meilleurs conseils d'optimisation de la vitesse de Shopify pour accélérer le chargement de votre site Web ? Continuez à lire car cet article est pour vous.
Le temps nécessaire aux acheteurs pour charger votre boutique Shopify est très important car il affecte directement le référencement de votre site Web et, par conséquent, vos taux de conversion.
L'une des principales raisons pour lesquelles les gens s'éloignent des achats conventionnels et se tournent vers les achats en ligne est que cela leur fait gagner beaucoup de stress et de temps. Lorsqu'une boutique Shopify prend trop de temps à charger, il peut être assez décourageant pour les clients de satisfaire leur besoin de rapidité.
Vous pouvez perdre jusqu'à 40 % du trafic que vous obtenez si votre boutique prend plus de 3 secondes à se charger.
Voici une illustration de Google qui donne une meilleure image de la corrélation entre la vitesse de chargement et le taux de rebond.

La source
Vous ne voulez pas que des clients potentiels partent après tout le temps et l'énergie que vous avez consacrés à les attirer dans votre magasin.
L'optimisation de la vitesse des pages Shopify fait partie intégrante de la gestion de votre boutique. Dans ce guide, nous aborderons l'optimisation de la vitesse de Shopify et quelques conseils pour vous aider à optimiser les pages de votre boutique.
Qu'est-ce que la vitesse de page ?
La vitesse de la page, également appelée temps de chargement de la page, fait référence au temps total nécessaire pour qu'une page Web se charge correctement. Selon Google, le temps de chargement de page recommandé devrait être inférieur à deux secondes.
Pourquoi devriez-vous optimiser la vitesse des pages de votre boutique Shopify ?
L'optimisation de la page de votre boutique Shopify est importante pour plusieurs raisons. Certains d'entre eux incluent les éléments suivants :
- Le temps de chargement de votre page affecte l'expérience d'achat de vos clients. Entre autres choses, plus votre boutique Shopify est rapide, meilleure est l'expérience d'achat de vos clients. Une meilleure expérience d'achat augmentera l'engagement des utilisateurs, la satisfaction des clients et réduira les taux d'abandon de panier.
- La vitesse des pages de votre boutique affecte les décisions d'achat de vos clients.
- Cela impacte vos taux de conversion. Plus le temps de chargement des pages de votre boutique Shopify est rapide, meilleur est votre taux de conversion. S'il dépasse 3 secondes, vos taux de conversion commencent à baisser à chaque seconde qui passe.
- Cela affecte directement votre taux de rebond. Plus le chargement de votre boutique Shopify est long, plus les visiteurs ont de chances de rebondir sur votre site.
- L'un des facteurs qui aide le classement SEO de votre boutique Shopify est la vitesse de chargement de votre site Web. Un temps de chargement de page plus rapide améliore l'expérience utilisateur de votre boutique et, à son tour, améliore votre classement et la visibilité de votre boutique Shopify sur les moteurs de recherche.
Facteurs qui affectent la vitesse de votre boutique Shopify
De nombreux facteurs affectent la vitesse de votre boutique Shopify. Bien que certains de ces facteurs soient directement sous votre contrôle et que vous puissiez y remédier, d'autres ne le sont pas.
Facteurs que vous ne pouvez pas contrôler
Voici quelques-uns des facteurs qui affectent la vitesse des pages de votre boutique Shopify que vous ne pouvez pas contrôler :
L'emplacement, l'appareil et la connexion Internet de votre client
Vos clients vivent probablement à différents endroits dans le monde. Ils utilisent également différents appareils et puissances de connexion Internet pour accéder à votre boutique Shopify. Ces facteurs auront un impact sur la rapidité ou la lenteur des chargements de votre boutique Shopify.
Vous pouvez toujours conseiller à vos clients de mettre à jour la version de leur navigateur et de vider le cache de leur navigateur s'ils se plaignent de la vitesse de votre boutique Shopify. Vous pouvez également recommander de vérifier leur connectivité Internet pour vous assurer qu'ils ne subissent aucun temps d'arrêt.
Cache du navigateur local
Certains éléments de votre boutique Shopify sont enregistrés ou mis en cache sur les navigateurs locaux de vos clients. Cela réduit le temps de chargement de votre boutique puisque le navigateur peut charger directement les ressources mises en cache sans les redemander au serveur.
Cache de pages côté serveur
Votre boutique Shopify est également mise en cache côté serveur. Cela accélère le chargement de votre magasin après qu'un client l'a déjà visité, car il obtiendra une copie en cache.
Facteurs que vous pouvez contrôler
Voici les facteurs affectant la vitesse de votre boutique Shopify que vous pouvez directement influencer. Dans la section suivante, nous discuterons de conseils traitant de ces facteurs pour augmenter la vitesse de votre boutique Shopify.
applications
Il existe différentes applications que vous pouvez installer dans votre boutique Shopify. Chaque application offre différentes fonctionnalités et améliore l'apparence ou la fonctionnalité de votre boutique. Minimiser le nombre d'applications que vous installez sur votre boutique contribuera à améliorer la vitesse de votre site Web.
Thèmes
L'utilisation de thèmes légers peut également aider à améliorer votre vitesse de chargement.
Fonctionnalités du thème ou de l'application
Le thème ou les fonctionnalités de l'application que vous choisissez d'activer peuvent avoir un impact direct sur la vitesse de votre boutique Shopify. Plus il y a de fonctionnalités de thème ou d'application activées, plus le chargement de votre boutique sera lent. Autoriser des fonctionnalités inutiles qui ne sont pas utiles à vos clients peut affecter la vitesse de votre boutique sans vous donner aucune valeur. Vous voulez généralement éviter cela.
Image et vidéos
Les images ou vidéos lourdes peuvent ralentir le chargement de votre boutique Shopify. Si les visiteurs de votre magasin attendent trop longtemps que les images et les vidéos se chargent, ils peuvent considérer votre magasin comme étant lent et partir.
Polices
Shopify propose plusieurs options de types de polices parmi lesquelles choisir. Bien que cela puisse sembler trivial, si la police que vous sélectionnez n'est pas disponible sur l'appareil de votre client, il devra la télécharger avant de pouvoir afficher le texte sur votre site Web. Cela peut affecter considérablement la vitesse des pages de votre boutique.
Comment optimiser la vitesse de votre boutique Shopify
Vous voulez concentrer votre temps et votre énergie sur les facteurs sous votre contrôle. Vous voulez savoir comment optimiser la vitesse de votre boutique Shopify en vous attaquant à ces facteurs ? Voici 10 conseils pour vous aider :
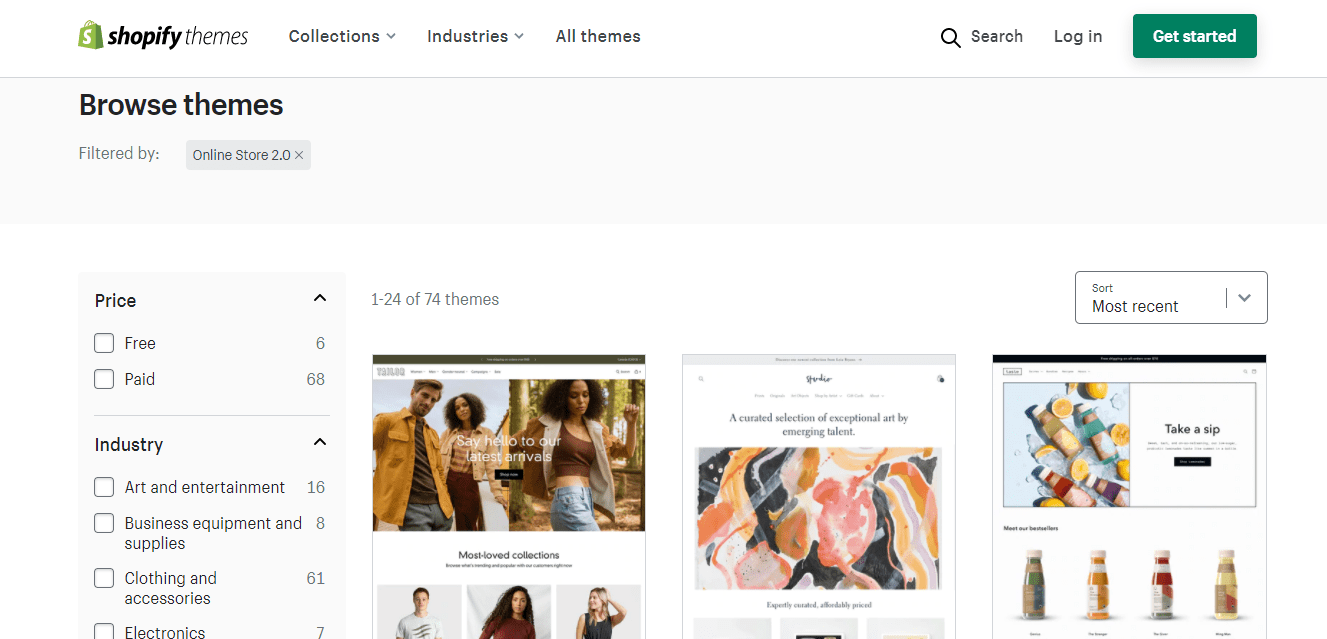
1. Choisissez le bon thème
Choisir un thème Shopify est une décision cruciale à prendre. Cependant, vous voulez vous assurer que lorsque vous sélectionnez un thème qui correspond à votre marque, assurez-vous qu'il est également rapide et prend un minimum de temps à charger. Donc, vous voulez choisir un thème réactif et à jour.

Vous pouvez optimiser davantage les performances de votre thème Shopify en désactivant toutes les fonctionnalités de thème que vous n'utilisez pas ou qui n'apportent aucune valeur significative à vos clients. De plus, avant de choisir un thème, vous pouvez l'exécuter via Google PageSpeed Insights pour avoir une idée de ses performances.
2. Choisissez la bonne police
Pour optimiser votre vitesse Shopify, vous devez utiliser un type de police approprié. La règle d'or ici est d'utiliser une police système. La plupart des appareils ont des polices système installées par défaut, ce qui signifie que les appareils de vos clients n'auront pas à télécharger la police de votre boutique à chaque visite. Cela signifie également que votre boutique se chargera généralement plus rapidement.
Les polices système sont classées en catégories mono, serif et sans serif. Il existe différentes polices dans ces catégories, comme indiqué ci-dessous :
- Mono : Cette catégorie comprend des polices telles que Liberation Mono, Consolas, Lucida Console, Monaco et Menlo.
- Serif : Cette catégorie comprend des polices telles que Apple Garamond, Times New Roman, Source Serif Pro, Droid Serif, Iowan Old Style, Baskerville et Times.
- Sans-serif : Cette catégorie comprend des polices comme Ubuntu, Helvetica Neue, Segoe UI, BlinkMacSystemFont et Roboto.
Shopify recommande les polices système suivantes : Times New Roman, Garamond, Lucide Grande, Courier New, Palatino, Trebuchet MS et Monaco. Vous pouvez choisir d'utiliser d'autres polices pour votre boutique Shopify, mais le chargement de la page de votre boutique peut prendre plus de temps s'il ne s'agit pas de polices couramment utilisées.
3. Évaluez vos applications installées
Les applications Shopify offrent plusieurs fonctionnalités qui peuvent améliorer l'expérience d'achat de vos clients, améliorer les fonctionnalités de votre boutique, stimuler l'engagement des utilisateurs et augmenter les ventes et les conversions. Cependant, ces applications ajoutent des lignes de code supplémentaires au thème de votre boutique lorsque vous les installez et peuvent potentiellement ralentir la vitesse des pages de votre boutique.
Pour optimiser la vitesse de votre site Web, faites une évaluation régulière des applications installées dans votre magasin pour les contrôler. Supprimez toute application qui n'ajoute pas de valeur.

4. Simplifiez la conception de votre page d'accueil
De manière générale, plus vous avez d'éléments sur une page Web, plus la vitesse de la page est lente et plus il faut de temps pour se charger correctement. En moyenne, les clients ne voient qu'environ la moitié de l'intégralité du contenu de la page d'accueil d'un magasin. Vous ne voulez pas risquer de perdre des clients à cause d'éléments de réduction de vitesse sur votre page d'accueil avec lesquels les clients n'interagiront pas.
Une conception de page d'accueil Shopify idéale ne devrait contenir que des éléments qui améliorent l'expérience utilisateur et apportent de la valeur aux visiteurs. Vous devez évaluer chaque section de votre page d'accueil en utilisant les critères suivants pour déterminer si elles sont nécessaires ;
- Bonne navigation : Votre boutique doit avoir une interface propre dans laquelle les visiteurs peuvent naviguer facilement.
- Désirabilité : Chaque image et vidéo sur votre page d'accueil devrait créer le désir d'explorer votre magasin ou d'acheter votre produit.
- Valeur : Votre page d'accueil doit contenir du contenu répondant aux besoins, à la douleur, aux questions et au désir de vos clients.
- Action : votre appel à l'action doit être audacieux, clair, facile à repérer et facile à comprendre.
- Crédibilité : La preuve sociale contribue de manière significative à votre crédibilité en tant que marque et aide à construire une relation de confiance avec vos clients.
Pour ce faire, supprimez toutes les sections inutiles qui ne répondent pas à ces critères. Vous pouvez toujours utiliser un aperçu et afficher plus de liens pour réduire les éléments sur votre page d'accueil. Envisagez de déplacer les widgets et les flux de médias sociaux de votre page d'accueil vers d'autres emplacements stratégiques de votre magasin.
Vous pouvez tirer parti des cartes thermiques pour comprendre le comportement des visiteurs sur les pages de votre boutique et mieux les optimiser.
5. Optimiser les collections et le filtrage
Lors de l'optimisation de la vitesse de votre page de magasin Shopify, un autre domaine auquel vous devez prêter attention est vos collections et votre filtrage. Il est préférable de créer des collections plus petites, plus spécifiques et contenant moins de produits, et Shopify rend cela facile à réaliser. Vous ne pouvez pas inclure plus de 50 produits sur une page de collection.
Créez des filtres pertinents et nécessaires, en les gardant aussi minimes que possible. Votre page de magasin Shopify prendra plus de temps à charger si vous avez trop de filtres. Utilisez les pop-ups avec parcimonie. Ils sont un excellent moyen d'afficher plus de détails sur les produits sur vos pages de collection. Ils peuvent aider les clients à décider de leur intérêt pour un produit et ils améliorent l'expérience d'achat.
Cependant, comme tout autre élément de votre site Web, il peut ralentir la vitesse de votre page de magasin s'il n'est pas utilisé efficacement. Si les fenêtres contextuelles se chargent avant toutes les informations sur la page du produit, votre page Web peut devenir considérablement lente.
Une carte thermique peut être utile pour déterminer si vos clients utilisent la fonction « vue rapide » qui est responsable du déclenchement des pop-ups. Envisagez de l'enlever s'ils l'utilisent à peine. Si vous réalisez qu'ils l'utilisent, essayez de limiter la quantité d'informations que vous affichez dans les fenêtres contextuelles.
6. Minimisez les redirections et corrigez les liens brisés
Avoir beaucoup de redirections sur votre site Web augmente le nombre de requêtes HTTP, ce qui retarde le processus de transfert de données. Pour réduire le nombre de redirections sur votre site Web et minimiser leur impact sur la vitesse des pages de votre boutique, supprimez toutes les redirections inutiles. Vous devez également éviter les boucles de redirection – les pages de redirection qui mènent à d'autres pages de redirection.
Comme les redirections, les liens rompus déclenchent également des requêtes HTTP supplémentaires, qui affectent directement la vitesse des pages de votre boutique. Pour éviter cela, envisagez d'utiliser des outils d'audit de site pour vérifier les liens brisés et les réparer. Vous pouvez également choisir de créer des pages 404 personnalisées pour aider les visiteurs qui ont accidentellement saisi une URL incorrecte.
7. Optimisez vos images et votre contenu vidéo
Des images de produits de haute qualité sont importantes pour votre magasin ; cependant, ils peuvent être lourds et ralentir votre site Web. Cela rend nécessaire d'offrir aux clients les meilleures images de produits sans sacrifier la vitesse de la page. Il existe différentes façons d'optimiser vos images pour augmenter la vitesse des pages de votre boutique.
La première chose est de réduire le nombre d'images que vous avez sur votre boutique Shopify. Vous pouvez le faire en supprimant toutes les images inutiles, ce qui contribuera à réduire le nombre de requêtes HTTP. Vous pouvez rechercher toutes les sources d'images vides dans votre code et les supprimer également.
Une autre option consiste à compresser vos images. Efforcez-vous de conserver vos fichiers image en dessous de 70 Ko et dans les formats de fichier PNG et JPEG. Vous pouvez également écrire de courts noms de fichiers d'image descriptifs et des balises alt qui décrivent avec précision l'image du produit. Les noms de fichiers d'image et les balises alt d'image aident également au classement et à la découverte de votre boutique.
Vous ne devez pas ignorer l'importance des vidéos dans votre boutique Shopify. Cependant, vous pouvez optimiser vos vidéos en les hébergeant sur des sources externes telles que Vimeo et YouTube ou en utilisant des intégrations légères.
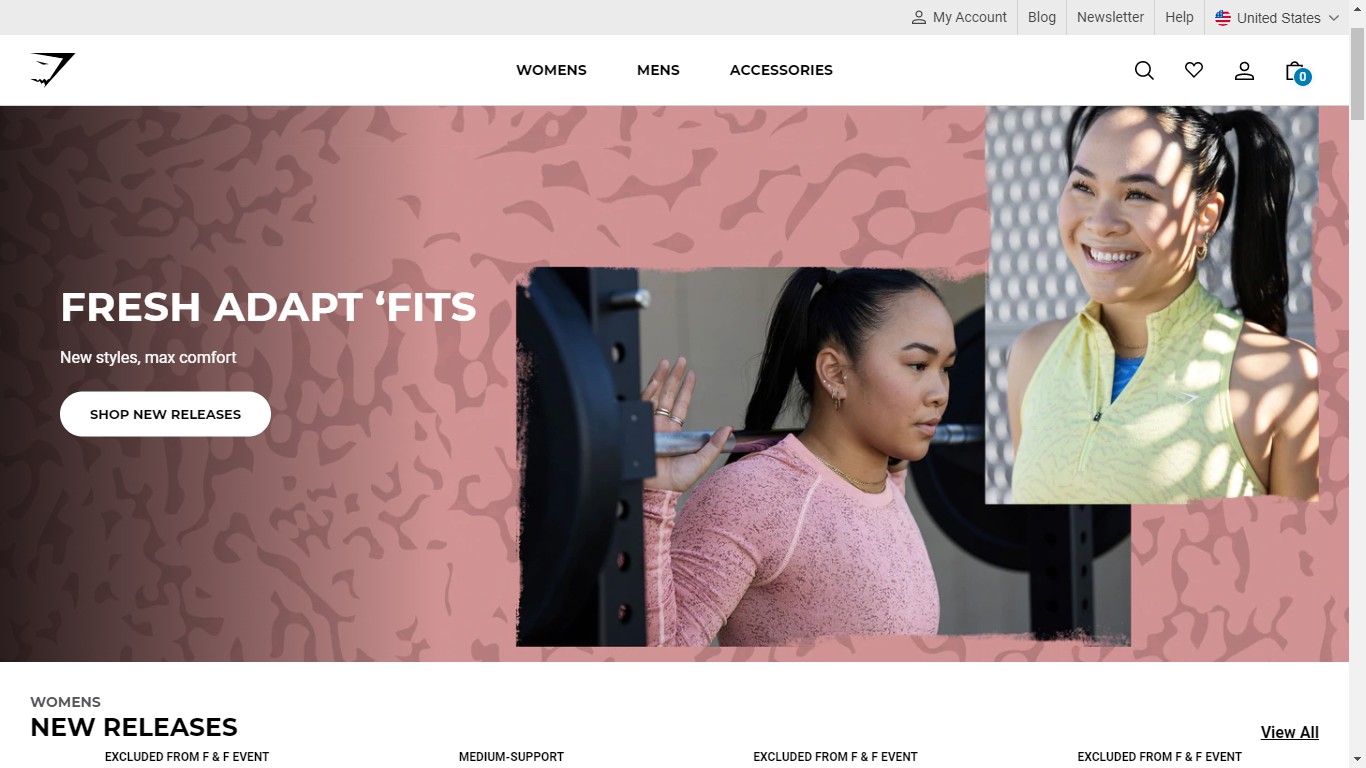
8. Choisissez la disposition des héros sur les carrousels et les curseurs
Les curseurs et les carrousels peuvent sembler être des moyens efficaces d'afficher les images de vos produits, mais ils peuvent augmenter considérablement le poids de votre site Web et ralentir son chargement. Moins de clients sont susceptibles d'interagir avec les carrousels et les curseurs, en particulier sur les appareils mobiles.
Il est donc temps d'abandonner les carrousels et les curseurs au profit des dispositions de héros. Une mise en page de héros est simplement une grande image accompagnée d'un texte accrocheur. Il est généralement placé en haut de la page d'accueil et attire immédiatement l'attention de vos visiteurs. Cela peut avoir un impact significatif sur leur comportement d'achat sur votre site Web.

Une disposition de héros efficace devrait avoir trois aspects principaux :
- Image de haute qualité : L'image que vous utilisez doit être une image captivante de haute qualité. N'oubliez pas de garder la taille du fichier aussi faible que possible.
- Un message clair : Votre mise en page de héros doit avoir un impact significatif une fois que les visiteurs arrivent dans votre magasin. Pour ce faire, il doit contenir un message clair et communiquer les valeurs de votre marque aux visiteurs.
- Appel à l'action : la mise en page de votre héros doit inspirer une action chez les visiteurs, et vous pouvez y parvenir en ajoutant un appel à l'action clair.
9. Améliorez les performances mobiles en mettant en œuvre des AMP sur votre site Web
Avec la large utilisation des appareils mobiles, vous devez optimiser votre boutique Shopify pour les utilisateurs d'appareils mobiles. Vous pouvez y parvenir en intégrant AMP à votre site Web Shopify.
AMP signifie Accelerated Mobile Pages. Il fait référence à un cadre standard conçu pour vous permettre de créer des pages Web qui se chargent plus rapidement sur les appareils mobiles. Ils sont simples à utiliser et vous permettront d'optimiser facilement votre boutique Shopify pour la rendre plus accessible sur les appareils mobiles.
Il existe plusieurs applications sur Shopify que vous pouvez utiliser pour créer des pages Web AMP afin d'améliorer l'expérience utilisateur de votre boutique pour les visiteurs mobiles. Certaines de ces applications sont :
- AMP par Shop Sheriff
- Feu AMP
- AMP par Ampify Me
10. Tirez parti de Google Tag Manager pour organiser votre code de suivi
Les codes de suivi peuvent réduire considérablement la vitesse des pages de votre boutique. Vous pouvez gérer cela efficacement en utilisant un système de gestion de balises comme Google Tag Manager.
Google Tag Manager est un outil qui vous aide à configurer des balises en une seule demande et à gérer l'ensemble de votre code de suivi, y compris vos analyses, en un seul endroit. Google Tag Manager charge également les fichiers JavaScript de manière asynchrone. Cela signifie que cela n'empêche pas le rendu de votre contenu.
Notez que Google Tag Manager n'est disponible que pour les marchands Shopify Plus.
Conclusion
Dans ce guide, nous avons discuté des étapes que vous pouvez suivre pour optimiser votre boutique Shopify et augmenter la vitesse de votre page. La mise en œuvre de ces étapes peut prendre un certain temps, mais vous remarquerez les résultats presque immédiatement.
Faire des ventes sur Shopify peut être un jeu d'enfant en utilisant l'application Adoric Shopify. Il vous permet d'augmenter vos taux de conversion en affichant des campagnes accrocheuses sur votre boutique Shopify. L'application Adoric Shopify est très intuitive et ne nécessite aucune connaissance en codage ou en conception graphique pour l'utiliser.
Installez-le sur votre boutique Shopify dès aujourd'hui et voyez vos ventes augmenter.
Installer l'application Adoric Shopify
