10 conseils d'optimisation d'image de produit pour Shopify
Publié: 2022-01-23L'optimisation des images que vous téléchargez sur votre site Web Shopify est très importante. Non seulement cela aide à accélérer le chargement de votre site Web, mais améliore également le référencement de votre boutique.
De plus, l'optimisation de vos images peut améliorer considérablement votre taux de conversion.
Ce guide fournira des réponses à tout ce que vous devez savoir sur l'optimisation des images, y compris des conseils pour optimiser les images de vos produits.
Qu'est-ce que l'optimisation d'image ?
L'optimisation d'image signifie fournir des images avec la dimension et le format appropriés à la taille la plus basse possible sans aucune réduction de la qualité. Cela garantit que votre site Web se charge plus rapidement.
Les images lourdes peuvent ralentir le chargement de votre site Web. Cela peut rendre votre magasin difficile à naviguer et moins attrayant pour les visiteurs. Environ 45% des personnes ont admis être découragées de finaliser un achat lorsqu'un site Web se charge plus lentement que prévu.
L'optimisation de vos images peut améliorer le classement de vos pages Web sur Google.
En optimisant vos images, vous vous assurez que votre site Shopify a des images parfaites qui lui permettent de fonctionner au maximum à la fois sur ordinateur et sur mobile. En fin de compte, votre objectif devrait être d'avoir des images de très haute qualité et de petites tailles de fichiers avec optimisation d'image.
Pour y parvenir, voici trois facteurs à prendre en considération :
- La hauteur et la largeur de l'image,
- Le niveau de compression et
- La taille du fichier de l'image
Équilibrer ces trois variables vous aidera à créer des images hautement optimisées pour votre magasin.
Avantages de l'optimisation de vos images
Pourquoi optimiser vos images ?
N'oubliez pas que faire une bonne première impression est important même dans le commerce électronique. Si vous ne parvenez pas à attirer l'attention de vos clients dès le départ, vous les perdrez probablement au profit de la concurrence. Avoir des pages Web qui se chargent rapidement est l'un des moyens d'éviter cela.
Selon HTTP Archive, en moyenne, les images peuvent représenter jusqu'à 75 % du poids total d'une page Web. Si cette énorme partie d'une page Web est optimisée, l'impact sera considérable.
Voici trois autres raisons pour lesquelles l'optimisation de vos images est importante.
1. Pour améliorer la vitesse du site Web
La vitesse de votre site Web fait référence à la rapidité avec laquelle le contenu de vos pages Web est affiché. Il fait également référence au "temps jusqu'au premier octet". C'est-à-dire la vitesse à laquelle le premier octet d'informations de votre serveur Web parvient au navigateur de votre visiteur.
Étant donné que les images optimisées réduisent le poids de vos pages Web, elles se chargent plus rapidement, ce qui améliore l'expérience utilisateur de votre boutique Shopify.
Un rapport de Google montre qu'un délai aussi court que 7 secondes pourrait augmenter votre taux de rebond de plus de 100 %. Cela signifie qu'améliorer la vitesse de votre site Web en optimisant vos images est un moyen efficace d'augmenter votre taux de fidélisation de la clientèle.
2. Pour créer un meilleur engagement et améliorer la fidélisation des clients
Lorsque votre site Web se charge plus rapidement, les visiteurs resteront naturellement plus longtemps. À son tour, votre taux de rebond diminuera, le taux d'engagement augmentera et le taux de fidélisation de la clientèle augmentera également.
Et vous savez, plus vos visiteurs sont engagés, plus ils seront susceptibles de vouloir acheter chez vous.
3. Pour augmenter votre visibilité sur les moteurs de recherche
L'une des raisons pour lesquelles votre produit n'est pas classé sur les moteurs de recherche comme Google pourrait être que les images de vos produits ne sont pas bien optimisées. Cela peut vous laisser avec un magasin Shopify qui n'est pas facilement visible dans les résultats de recherche.
Comme indiqué précédemment, les images de vos produits et le contenu de votre page Web apparaissent également dans les résultats des moteurs de recherche. Des pages Web bien optimisées permettent aux moteurs de recherche de vous classer plus haut lorsque les gens font des requêtes de recherche pertinentes. Cela peut potentiellement augmenter le flux de trafic vers votre magasin et, par conséquent, développer plus rapidement votre entreprise et votre marque.
Saviez-vous que plus de 30 % des recherches Google sont basées sur des images ? De plus, l'introduction de la fonction de recherche visuelle qui permet aux utilisateurs de faire une requête de recherche qui combine à la fois des images et du texte a commencé à gagner du terrain.
Pour rester pertinent, vous devez optimiser les images de vos produits pour vous permettre de profiter de ces nouveautés.
Outre tous ces avantages, l'optimisation de vos images vous permet également de créer plus rapidement des sauvegardes de votre site Web, et votre site Web nécessitera moins d'espace sur votre serveur Web. Vous aurez également besoin de moins de bande passante. N'est-ce pas une bonne chose ?
10 conseils pour optimiser les images de vos produits
Voici 10 conseils pour optimiser vos images de produits.
1. Utilisez des noms d'image descriptifs
Ne commettez pas l'erreur que commettent la plupart des propriétaires de boutiques Shopify : utiliser des noms génériques et illisibles pour enregistrer leurs images.
Souvent, ils prennent une photo directement à partir de leur appareil photo et la téléchargent directement sur leur site Web.
Lorsque vous nommez les images de vos produits, décrivez votre produit de la manière dont vos clients le rechercheraient en ligne. Vous pouvez également utiliser des outils analytiques tels que Google Keyword Planner pour déterminer les mots clés que vos clients utilisent généralement.
L'utilisation de noms d'images descriptifs est très importante pour optimiser les images de vos produits. Le nom de votre image est le principal moyen d'informer Google et les autres moteurs de recherche de ce qu'est l'image de votre produit.
Les moteurs de recherche classent les pages Web en fonction de leur contenu. Le contenu, dans ce contexte, est plus qu'un simple texte Web ; il inclut également les noms de fichiers image.
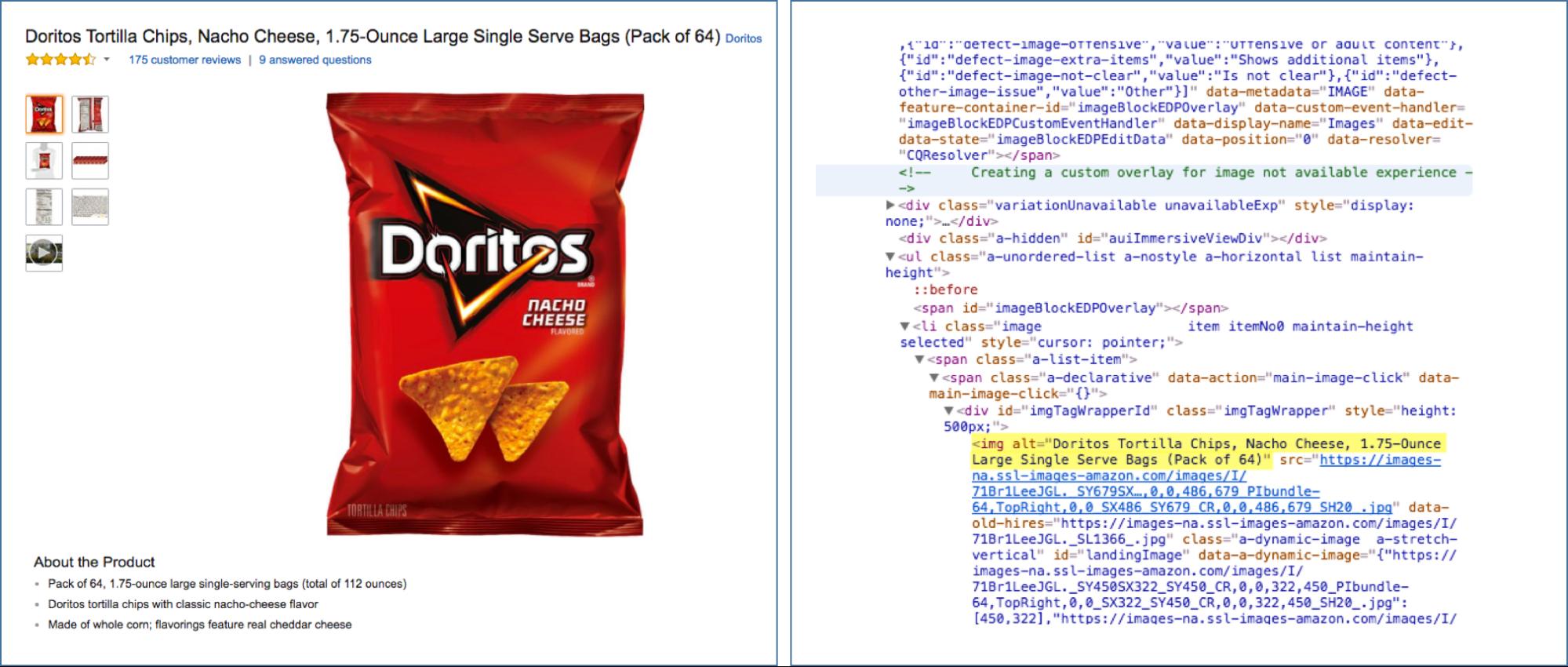
2. Utilisez le texte alternatif
Il est important d'utiliser des textes alternatifs descriptifs pour les images de vos produits. Voir les exemples mis en évidence ci-dessous :

La source
Ils sont pratiques lorsque le navigateur de votre visiteur ne peut pas afficher correctement l'image ou lorsque le navigateur a des problèmes pour charger l'image. Cela leur permet de savoir exactement ce qui se trouve dans l'image.
Les textes alternatifs sont également utilisés pour améliorer l'accessibilité d'un site Web. Ceci est particulièrement utile pour les personnes malvoyantes utilisant un lecteur d'écran. Au fur et à mesure qu'ils lisent la page, le lecteur d'écran peut lire les attributs alt de leur audience.
Les textes alternatifs contribuent également à la valeur SEO de votre site Web, et l'inclusion des mots-clés nécessaires dans vos balises alt améliore le classement de votre site Web sur les moteurs de recherche. Cela dit, les textes alternatifs sont le meilleur moyen d'optimiser vos images pour qu'elles apparaissent dans les résultats de recherche.
Gardez à l'esprit ce qui suit lorsque vous écrivez des attributs alt pour vos images de produits :
- Utilisez un langage simple pour décrire l'image de votre produit
- Ne remplissez pas vos attributs alt avec trop de mots-clés, surtout lorsqu'ils sont inutiles
- Pour les images de produits qui ont des numéros de série ou de modèle, assurez-vous de les inclure dans les attributs alt
- Évitez d'utiliser les attributs alt pour les images décoratives
3. Faites attention à la photographie du produit

Vous ne pouvez pas avoir de bonnes images de produits si vous ne mettez pas le travail requis dans la photographie de vos produits. Que vous le fassiez vous-même ou que vous le sous-traitiez à un photographe de produits professionnel, vous devez faire attention à certaines choses.
Vous souhaitez montrer différents angles de votre produit aux clients. Images Shopify visent à vendre votre produit, les clients préfèrent donc le voir de tous les côtés pour prendre une décision. Cependant, évitez d'en utiliser trop. En prenant des images sous les meilleurs angles, vous aurez besoin de moins de photos et vous n'aurez pas à télécharger autant d'images sur votre site Web.
Il y a plus dans la photographie de produits que de simples angles. Vous souhaitez également placer stratégiquement ces images sur vos pages Web pour avoir le plus d'impact possible.

4. Redimensionnez vos images
Une façon de réduire le poids des images de vos produits consiste à les redimensionner. N'oubliez pas que plus la taille de votre image est grande, plus le temps de chargement de votre page Web est long et plus la probabilité que des clients restent sur votre page est faible.
Il existe deux façons de redimensionner vos images. Vous pouvez soit utiliser un :
- La compression avec perte; ou alors
- Compression sans perte.
Une compression avec perte entraînera la perte de certaines données, de la qualité et de la taille de l'image. Il est également impossible d'inverser ce processus une fois qu'il a été fait. Il est donc conseillé de faire une copie de l'image d'origine avant de la redimensionner.
La compression sans perte , quant à elle, réduit la taille de l'image sans aucune perte de qualité. Vous pouvez y parvenir en utilisant des applications comme Adobe Photoshop, PicMonkey, Pixlr, Canva et GIMP.
En tant que marchand Shopify, vous aurez moins à vous soucier du redimensionnement de vos images car le thème Shopify que vous utilisez devrait compresser vos images automatiquement. Cependant, en règle générale pour les sites Web de commerce électronique, Shopify indique que vos images doivent être légèrement inférieures à 70 kilo-octets.
5. Optimisez vos vignettes
Les vignettes sont un excellent moyen de prévisualiser plusieurs produits sur une seule page Web. Mais ils peuvent être contre-productifs s'ils ne sont pas optimisés. En raison de la taille de leurs fichiers, ils peuvent ralentir le chargement de vos pages Web.
Pour les optimiser, vous pouvez les réduire. Vous pouvez également varier les balises alt sur vos vignettes ou de préférence les éviter complètement pour éviter qu'elles ne soient indexées par les moteurs de recherche.
Cependant, en tant que marchand Shopify, vous n'avez pas à vous en soucier car cela se fait automatiquement pour vous.
6. Utilisez des sitemaps d'images
Envisagez d'utiliser des sitemaps d'images pour améliorer votre classement de recherche, en particulier les images de vos produits. Les sitemaps d'images sont des outils qui fournissent des informations supplémentaires sur les images de votre site Web.
Ils vous aident à optimiser les images de vos produits en fonction des algorithmes de Google. En utilisant des sitemaps, les robots des moteurs de recherche pourront naviguer plus intelligemment dans votre boutique Shopify.
Ce processus nécessitera cependant un peu de codage.
7. Utilisez le format d'image approprié
Lors de la création de votre page produit, une option plus simple consiste à utiliser les images dans leur format par défaut. Cependant, ce n'est peut-être pas la solution la plus intelligente si vous ne comprenez pas les différences entre les différents types de formats d'image.
Vous pouvez choisir parmi trois types de formats d'image. Ils sont JPEG ou JPG, GIF et PNG.
- JPEG est le format d'image le plus couramment utilisé sur Internet. Les images dans ce format permettent d'équilibrer facilement la taille et la qualité, et elles permettent également le plus de couleurs par rapport aux autres types de format.
- Les images GIF ont généralement une qualité inférieure à celle des JPEG mais sont plus simples. Ils sont particulièrement adaptés aux vignettes et aux petites icônes. C'est aussi le seul format qui prend en charge les animations. Ils sont plus efficaces avec les couleurs lorsqu'ils sont plus petits.
- Les PNG ont été introduits plus récemment que les JPEG et les GIF, et ils sont le seul format d'image qui prend en charge les arrière-plans transparents. Ils produisent des images de meilleure qualité, mais ont également tendance à avoir une taille de fichier plus importante.
JPEG est clairement le meilleur format d'image pour les images de produits sur votre site Web Shopify. Avec eux, vous obtenez la meilleure qualité pour la plus petite taille.
8. Méfiez-vous des images non liées au produit
Certaines boutiques Shopify ont d'autres images sur leurs pages Web sans rapport avec les produits. Certaines de ces images incluent des bordures, des boutons, des arrière-plans, entre autres.
Bien qu'ils contribuent à la beauté de votre page Web, ils peuvent augmenter son poids et réduire sa vitesse, ce qui signifie que vous devez les éliminer, si possible.
Assurez-vous d'utiliser des modèles et des formats d'image qui réduisent la taille des images. Vous devriez envisager d'utiliser des GIF ou PNG-8 dans la mesure du possible. Avec ces formats, vous pouvez réduire la taille de vos images d'arrière-plan autant que l'image le permet sans nuire à sa qualité.
9. Optimisez les images techniques et esthétiques des produits
Pour optimiser les images de vos produits, vous devez comprendre la différence entre les images techniques et esthétiques. Cela vous aidera à trouver l'équilibre nécessaire.
- Les images techniques sont souvent des images du produit réel. Ce sont les images que vous souhaitez redimensionner, changer le type de fichier, etc.
- Les images esthétiques font référence aux images qui ajoutent à l'attrait esthétique de la page Web, comme les arrière-plans, les couleurs et les bordures. Avec ces images, vous souhaitez vous concentrer sur le style, la conception et les couleurs d'arrière-plan du produit tout en les optimisant.
10. Testez l'impact de vos images en chargeant vos pages Web
En tant que propriétaire d'entreprise ou spécialiste du marketing, vous devez constamment tester tous les aspects de votre marketing pour déterminer ce qui fonctionne et ce qui ne fonctionne pas.
Les images de produits ne font pas exception à cela; vous devriez également les tester. Une façon simple de le faire est d'essayer de charger chaque page Web pour voir l'impact de vos images sur la vitesse.
Outre le chargement de vos pages Web, voici quelques éléments auxquels vous devez faire attention :
- Quantité : vous souhaitez déterminer le nombre d'images que vos visiteurs et clients préfèrent sur chaque produit, catégorie ou page.
- Préférence d'image : déterminez les images et les angles que vos clients aiment ou préfèrent. Cela vous aide à maintenir un style cohérent de photographie de produits.
- Qualité par rapport à la taille de l'image : vous souhaitez trouver un équilibre fonctionnel qui vous permette de maximiser la qualité de l'image avec le moins d'impact possible sur la vitesse de la page.
Outils d'optimisation d'image
Voici quelques outils d'optimisation d'image que vous pouvez utiliser en tant que propriétaire de boutique Shopify :
1. TinyPNG

TinyPNG est l'un des meilleurs outils d'optimisation d'image sur Internet. Il utilise la technique de compression avec perte et possède plusieurs autres fonctionnalités qui automatisent la majeure partie du processus d'optimisation.
2. Référencement AVADA

AVADA SEO est l'un des outils d'optimisation d'image les plus populaires pour les utilisateurs de Shopify. Il rend l'optimisation des images transparente avec des fonctionnalités qui vous permettent d'automatiser les balises alt, de compresser rapidement les images et de générer un plan du site.
3. Optimiseur de référencement et d'image TinyIMG

TinyIMG est un autre excellent outil d'optimisation d'image disponible pour les propriétaires de magasins Shopify. Il optimise et télécharge automatiquement les images et peut également résoudre les problèmes techniques de référencement.
Conclusion
Optimiser vos images pour un temps de chargement plus rapide et un meilleur classement SEO n'est pas sorcier. Avec les 10 conseils que nous avons partagés dans cet article, nous espérons que vous trouverez beaucoup plus facile l'optimisation de l'image du produit pour Shopify.
Vous souhaitez augmenter la conversion et les ventes sur votre boutique Shopify ? Installez l'application Adoric Shopify immédiatement.
Il est livré avec des tonnes de fonctionnalités faciles à utiliser conçues pour augmenter vos taux de conversion Shopify et faire monter en flèche vos ventes. De plus, il est abordable.
Vous avez hâte de commencer à maximiser votre boutique Shopify ? Obtenez l'application aujourd'hui.
Installer l'application Adoric Shopify
