WordPress 6.3: qué esperar y cómo usar las nuevas funciones de manera efectiva
Publicado: 2023-07-28WordPress 6.3 es la segunda versión importante de la Fase 2 de la hoja de ruta de WordPress, y viene con muchas características y mejoras nuevas e interesantes.
Si es un usuario, desarrollador o entusiasta de WordPress, querrá saber qué esperar y cómo usar las nuevas funciones de manera efectiva.
Aquí vamos a discutir nuevas características y cambios en WordPress 6.3, y cómo mejorará la experiencia de edición de su sitio.
Según W3Tech, el 71,9% de todos los sitios web de WordPress utilizan la última versión 6. WordPress evoluciona y mejora constantemente, gracias a su comunidad de colaboradores y usuarios de código abierto. Exploremos las novedades de WordPress 6.3.
Tabla de contenido
- I. ¿Cuándo se implementará WordPress 6.3?
- II. Novedades en WordPress 6.3
- Mejora de bloques
- Navegación mejorada
- Herramienta de comando
- Distracción reducida en el editor
- tercero Cambios importantes para los desarrolladores de WordPress
- Mejoras en la carga de imágenes
- Compatibilidad con los atributos "async" y "defer" de HTML 5
- Modo de desarrollo
- IV. Envolver
¿Cuándo se lanzará WordPress 6.3?
La versión Beta de WordPress 6.3 RC1 estuvo lista para descargar y probar el 19 de julio de 2023. Y esta versión no está lista para instalarse y ejecutarse en sus entornos de producción. Pero puede continuar probándolo en un servidor y sitio de prueba. Es probable que la versión final se publique el 8 de agosto de 2023.
Novedades en WordPress 6.3
Aunque aún no se ha lanzado, la versión Beta nos da un vistazo a las novedades de WordPress 6.3. Y como puedes imaginar, los desarrolladores de WP se han centrado en mejorar las funciones relacionadas con Gutenberg.
Desde su lanzamiento en noviembre de 2018, Gutenberg ha sido el pilar de casi todas las actualizaciones de WordPress. Entonces, eso es lo que los editores han tratado de capitalizar en esta actualización.
Vamos a ver.
Mejora de bloques
Los bloques están en el corazón de Gutenberg. Naturalmente, verá algunos cambios/actualizaciones notables en los Bloques una vez que se lance WordPress 6.3.
Verá dos nuevos bloques en esta versión. Ellos son:
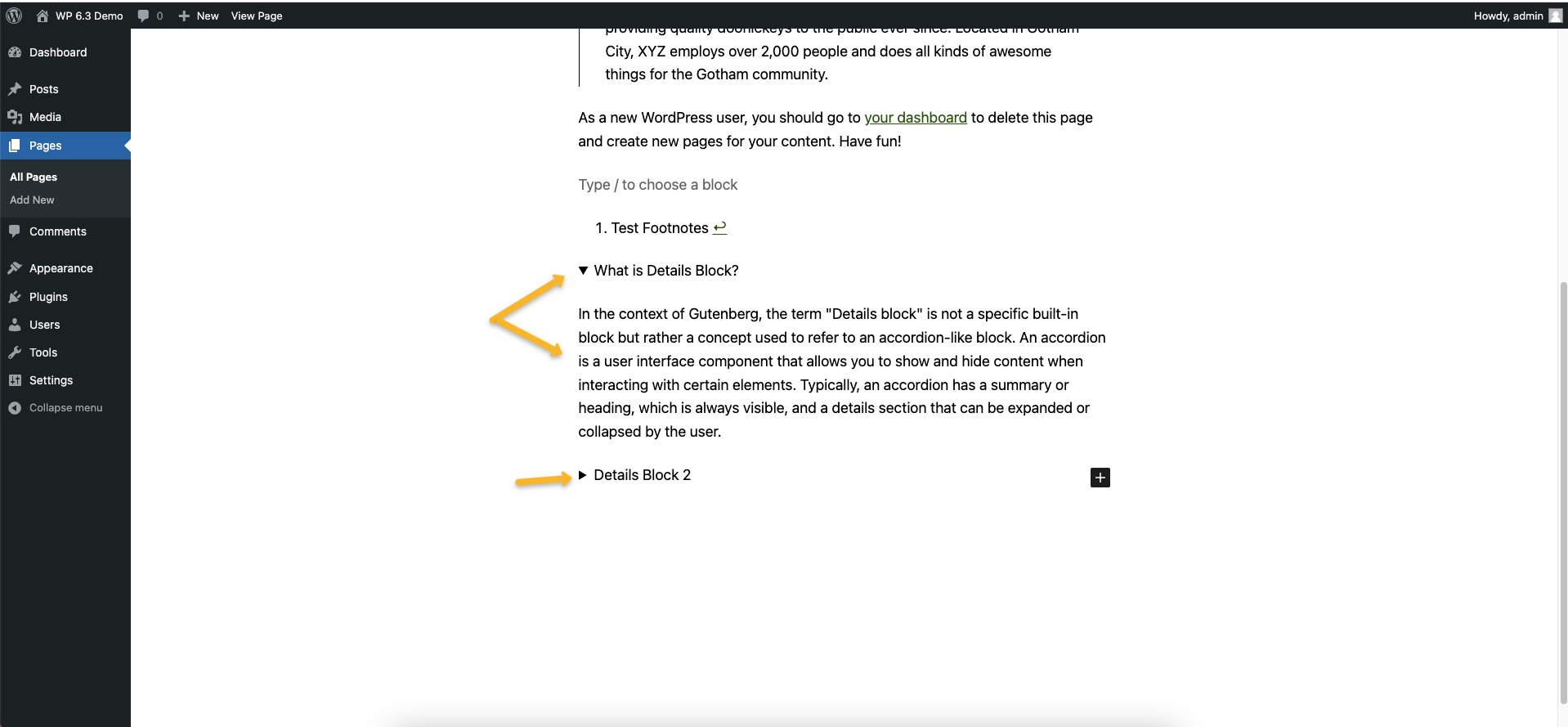
1. Detalles: este nuevo bloque viene con un título y una sección de contenido plegable.Puede usar el bloque Detalles para presentar contenido extenso de manera compacta. Por ejemplo, puede usarlo para mostrar fragmentos de código, spoilers y especificaciones de productos.

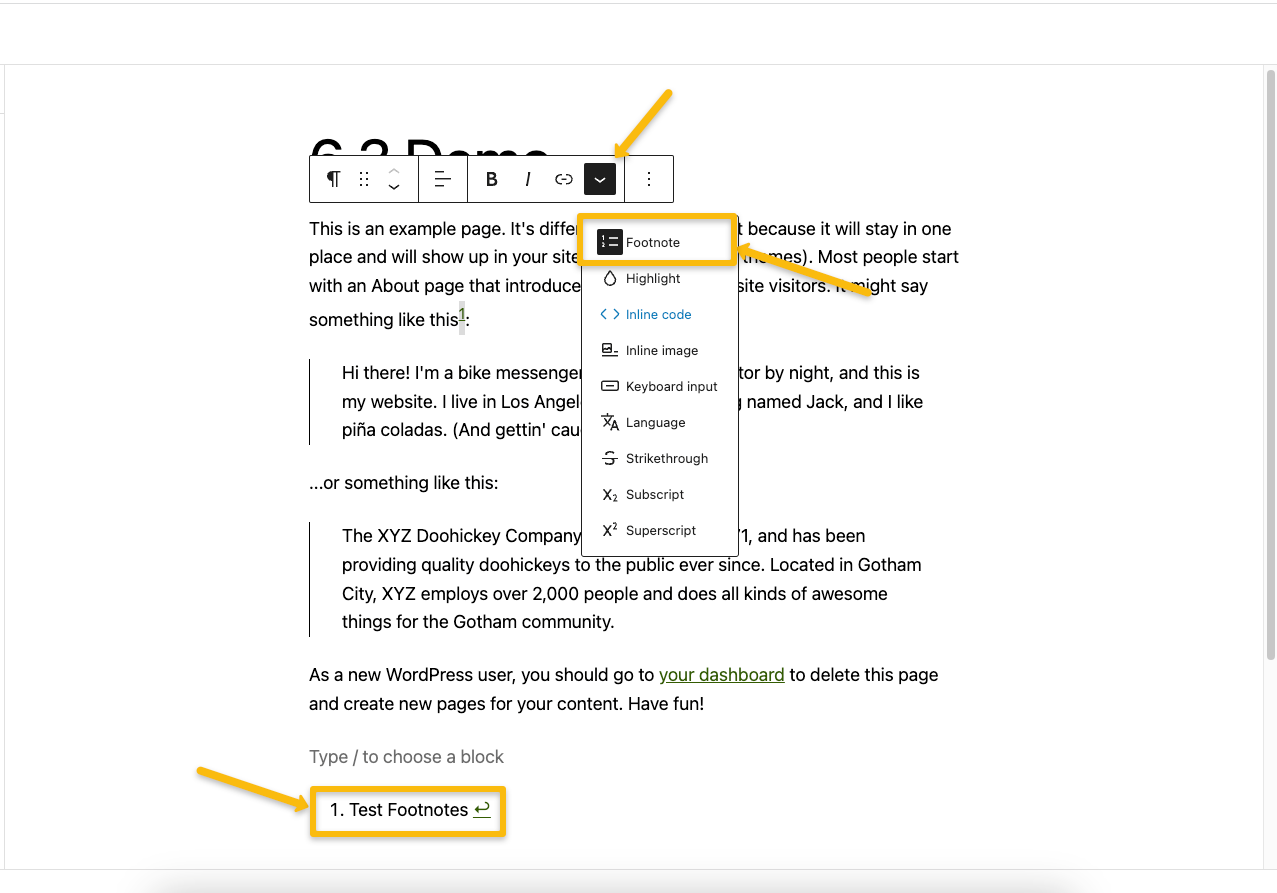
2. Notas al pie: otra adición es el bloque de notas al pie.Puede usar este bloque para agregar citas. Así es como puedes usarlo.
- Seleccione el texto que desea citar.
- Haga clic en la opción Más en la barra de herramientas del bloque.
- Seleccione Nota al pie.
- Verá la ventana emergente del bloque al final del contenido automáticamente.

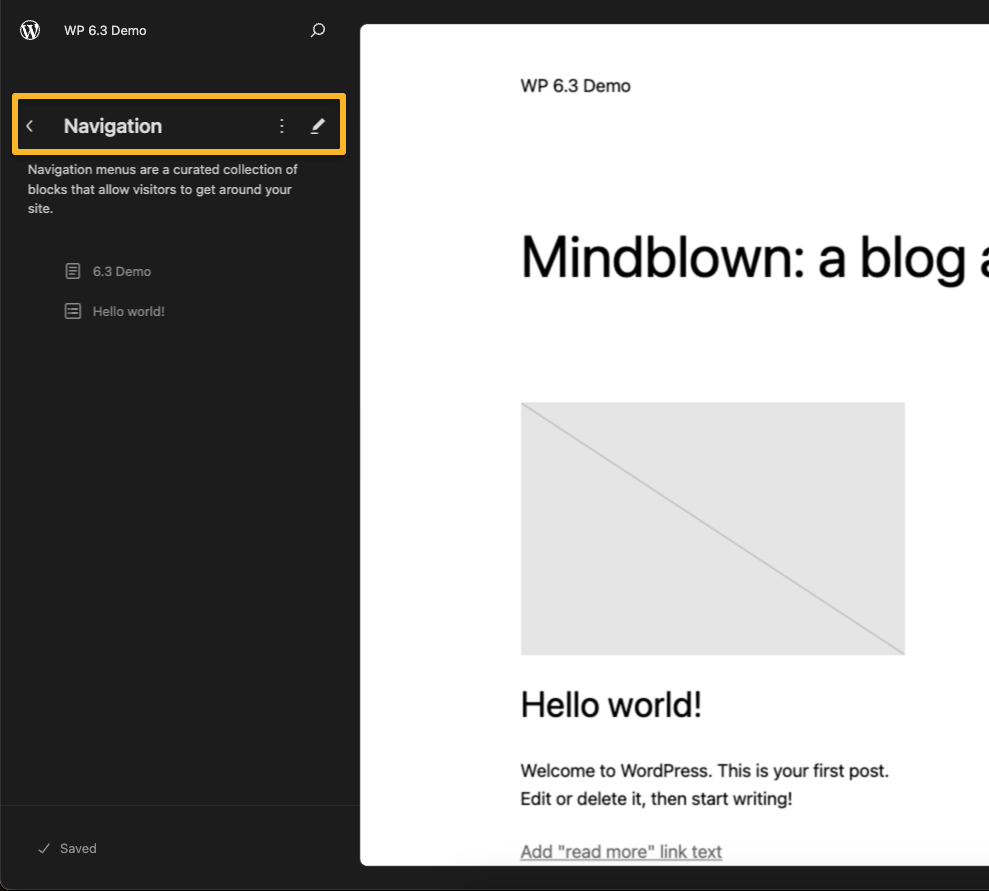
Navegación mejorada
Al igual que con cualquier otra actualización importante de WP, verá mejoras considerables en el Editor del sitio. Para empezar, verá la barra lateral de navegación existente ampliada para facilitar su uso. Los desarrolladores han tratado de hacer que el Editor sea más fácil de usar y sin problemas centrándose en los siguientes factores.
1. Navegación:Aquí verás los enlaces disponibles en tu bloque de navegación. Si bien puede reorganizar o incluso eliminar elementos del menú aquí, puede agregar nuevos enlaces.

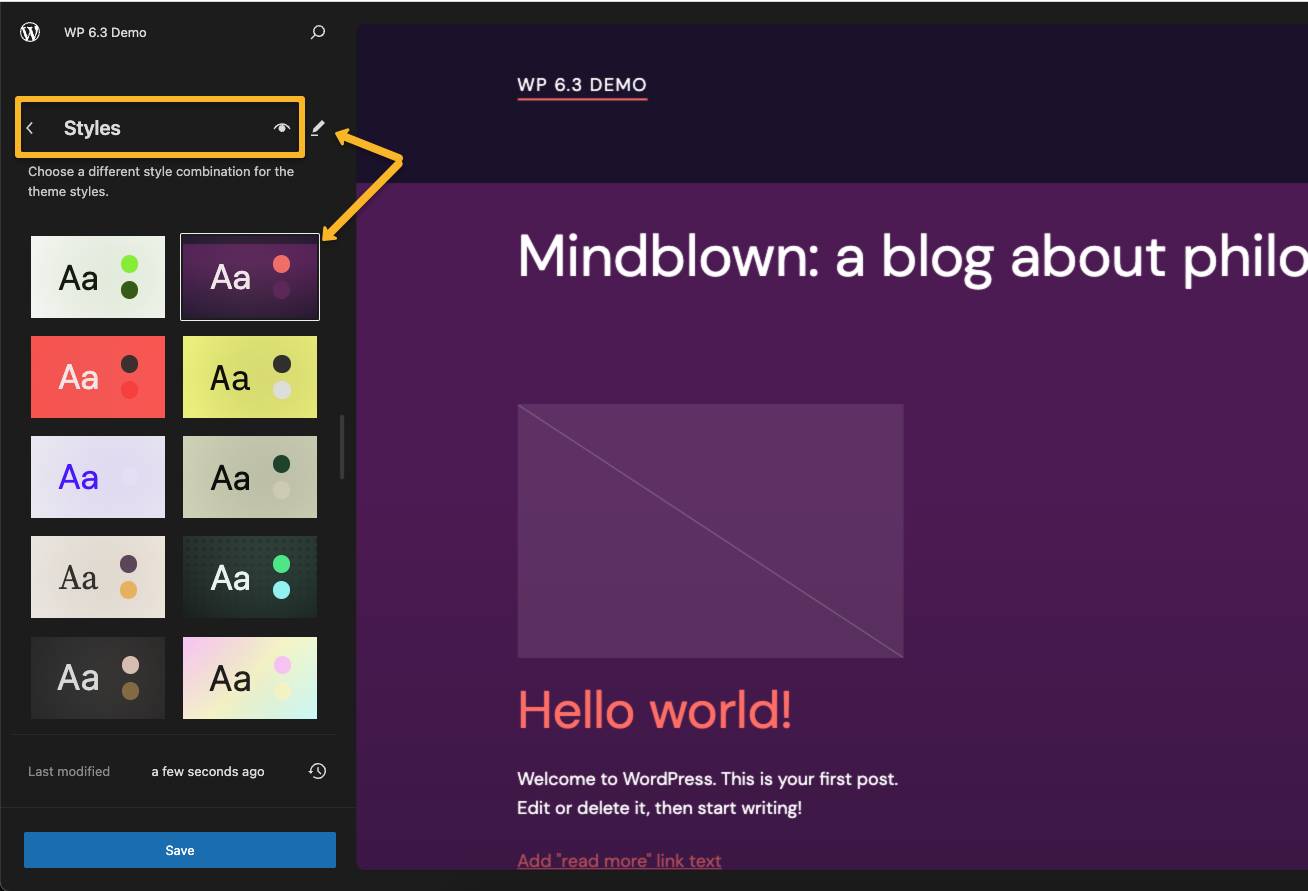
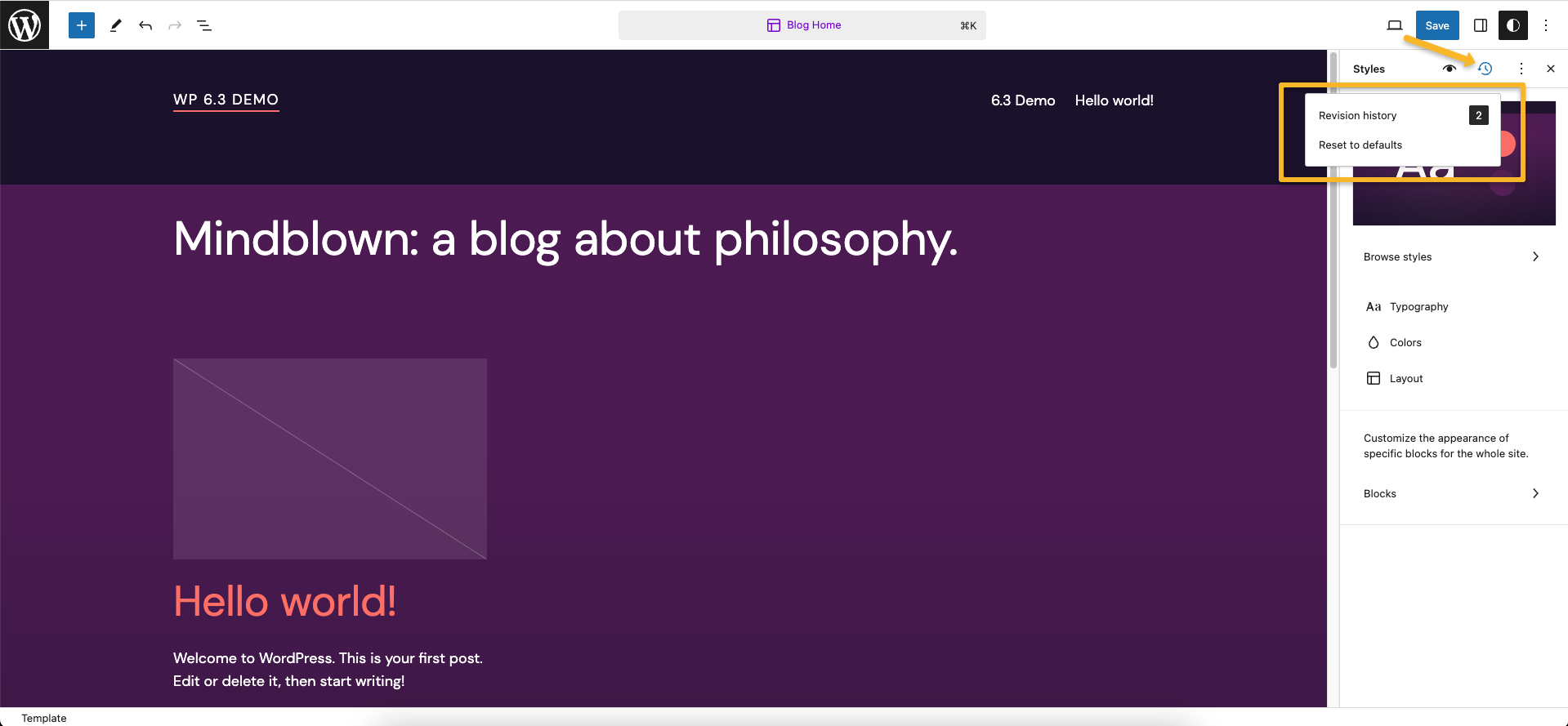
2. Estilos: es posible que ya haya utilizado la función Revisiones para deshacer los cambios realizados en sus publicaciones y páginas.Ahora, la misma característica estará disponible en el menú Estilos en el Editor del sitio.
Esta función le permitirá ver los cambios realizados en los estilos de su tema y deshacerlos si es necesario. Así es cómo:
- Abra el panel Estilos.
- Elija un estilo o bloque que desee editar.
- Guarde los cambios.
- Haga clic en el botón Revisiones.
- Luego seleccione Historial de revisiones.
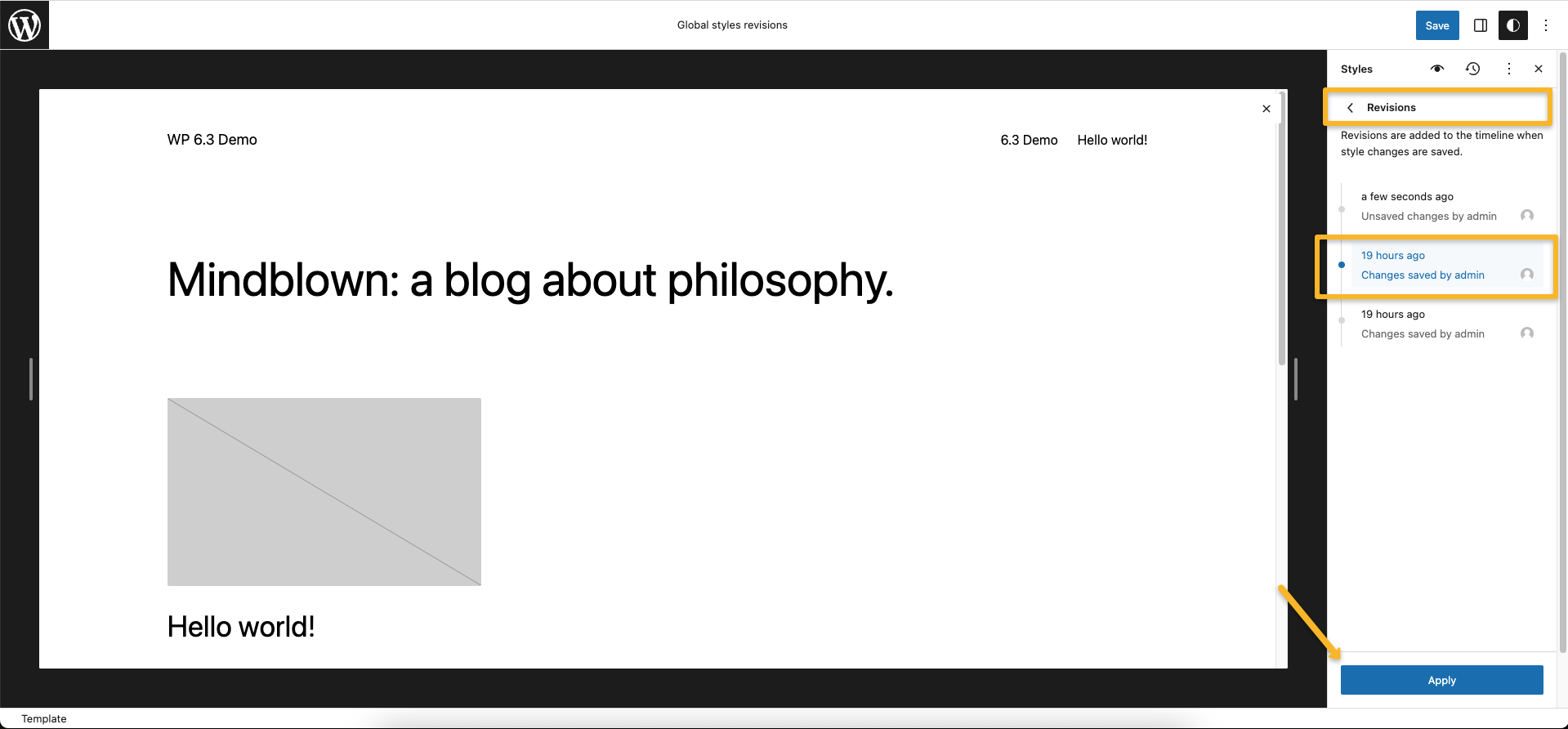
- Cambiar entre diferentes versiones.
- Haga clic en el botón Aplicar para volver a una versión anterior.



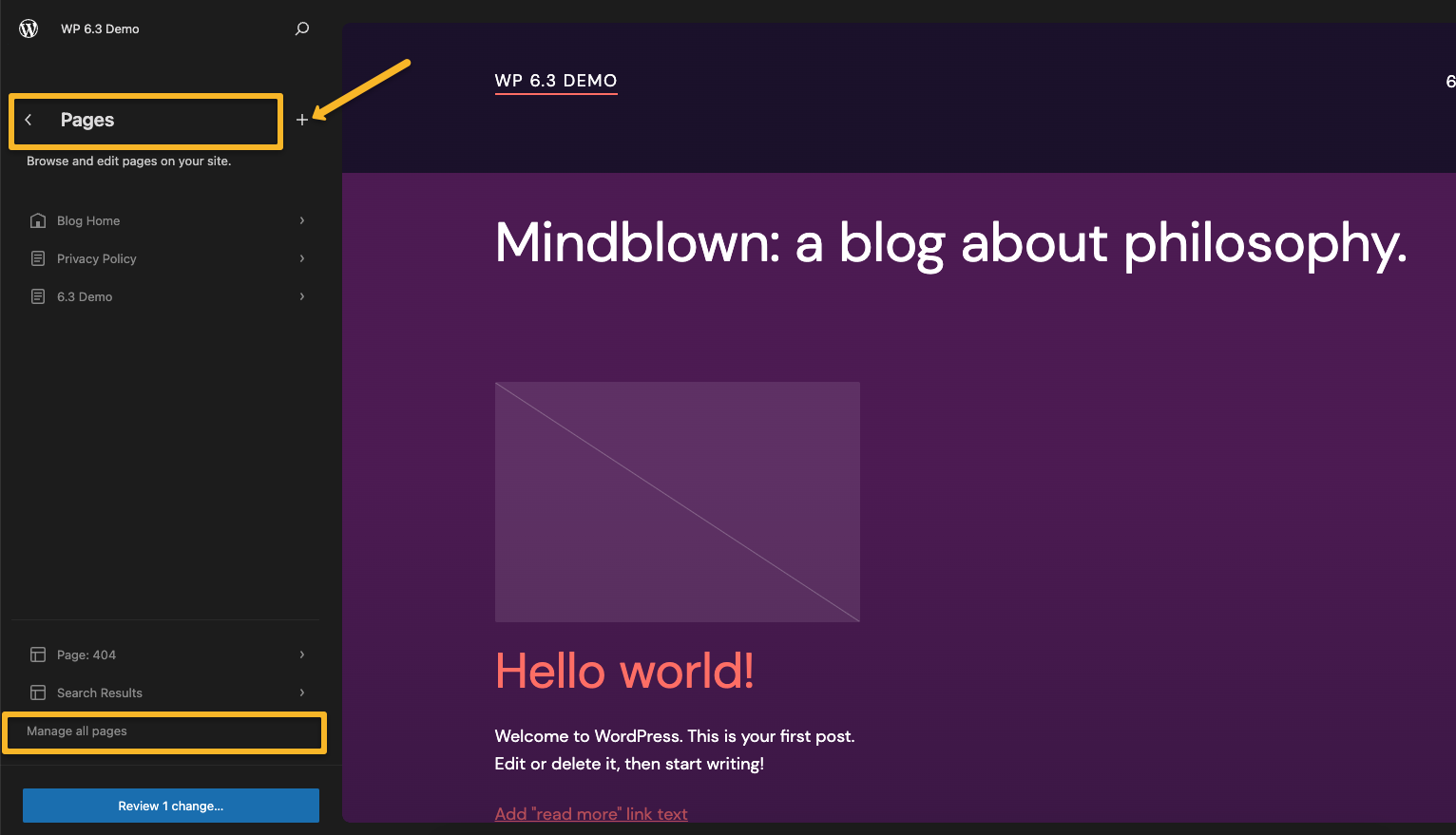
3. Páginas:con esta función, ahora puede seleccionar fácilmente 'Páginas' en el menú de navegación del editor. Después de hacer clic en este menú, puede ver las páginas editadas más recientemente. En otras palabras, puede reanudar rápidamente sus ediciones. Use el botón + para agregar una nueva página. Y lo que es más importante, puede editarlo inmediatamente en el Editor del sitio.

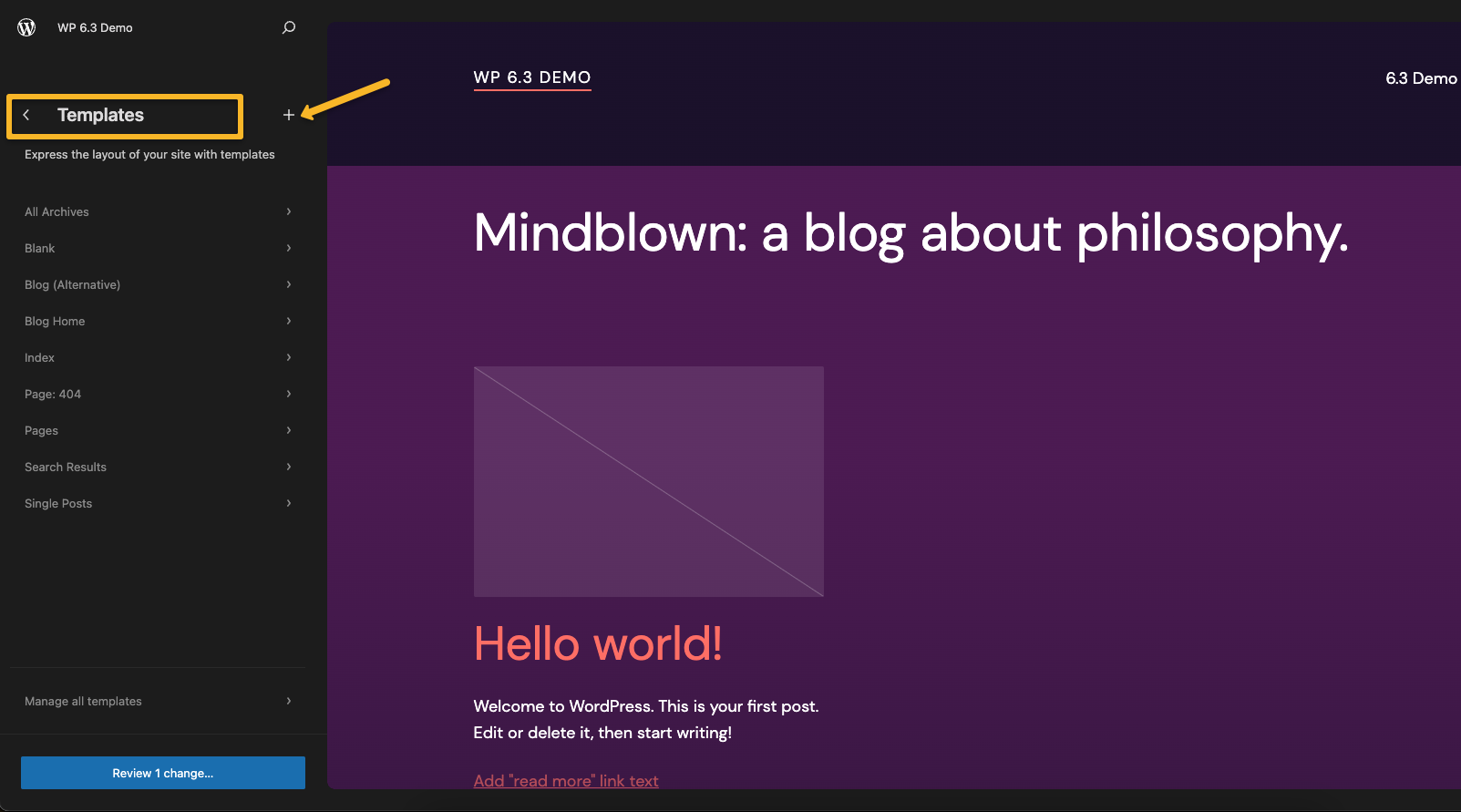
4. Plantillas: esta característica es como la de la versión actual de WordPress.Aquí es donde puede encontrar todas las plantillas disponibles y editar la que desee. También puede crear una nueva plantilla aquí.

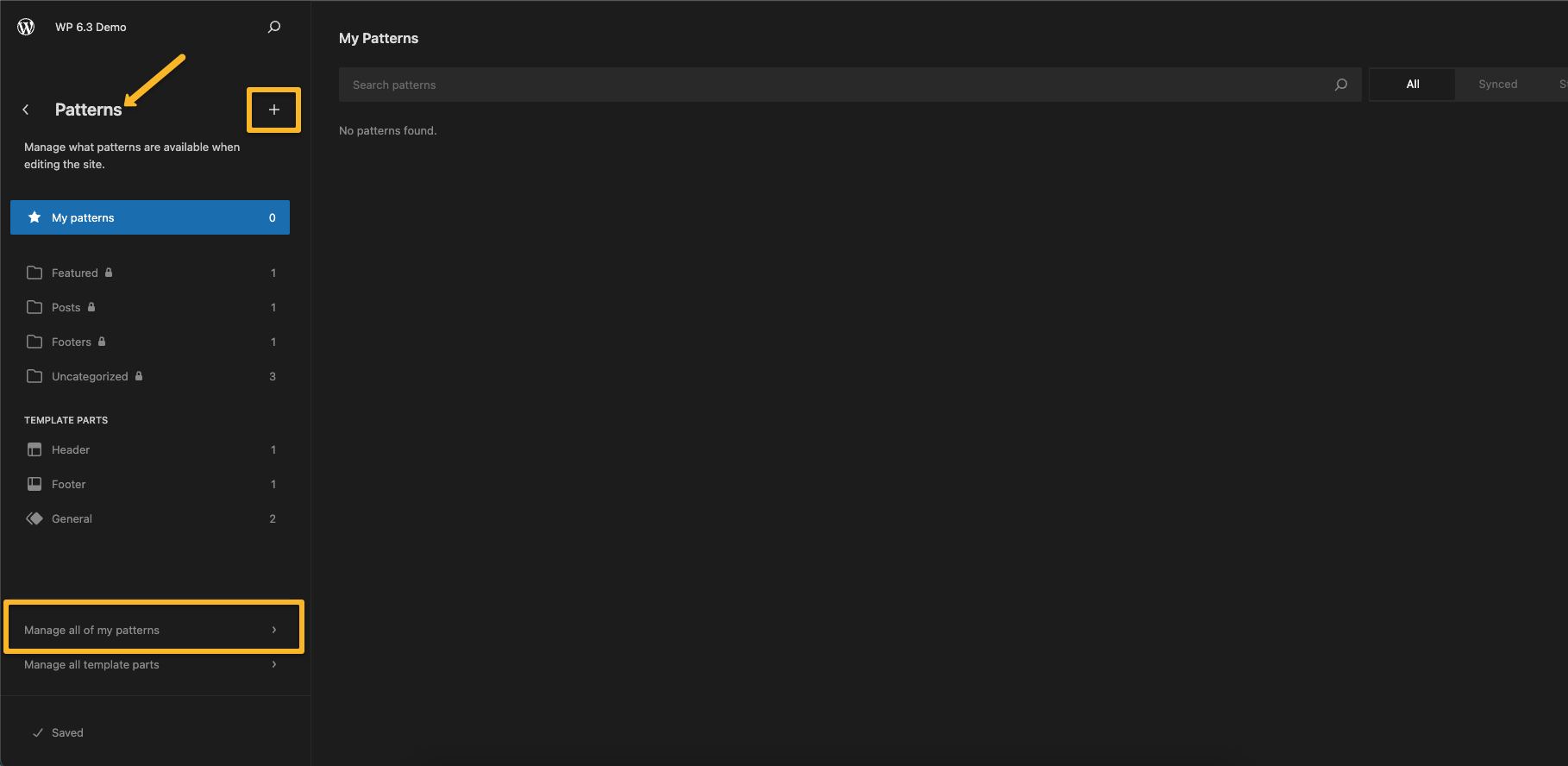
5. Patrones: las versiones 6.3 proporcionarán una forma mejorada de administrar Patrones.Puedes verlos todos dentro del editor. Cuando haga clic en esta opción, verá todos los patrones disponibles, incluidos los patrones sincronizados y no sincronizados.
Aquí hay algunas cosas que deberá recordar:
a.Uso de patrones no sincronizados
Los patrones no sincronizados son patrones independientes. Puedes añadirlos cuando quieras. También puede realizar cambios después de agregarlos. Y como son patrones no sincronizados, estos cambios no afectarán a tu patrón original.
b.Uso de patrones no sincronizados
Por otro lado, cambiar los patrones sincronizados afectará su patrón original. Son esencialmente bloques reutilizables. Entonces, todos tus bloques reutilizables aparecerán aquí. Ahora, en su lugar, se llamarán "Patrones sincronizados".
¿Qué puedes hacer?
- Use el botón + para agregar/crear nuevos patrones.
- Utilice las opciones Administrar todos mis patrones para administrar sus patrones personalizados.
- Edite sus patrones personalizados y bloques reutilizables cuando sea necesario.

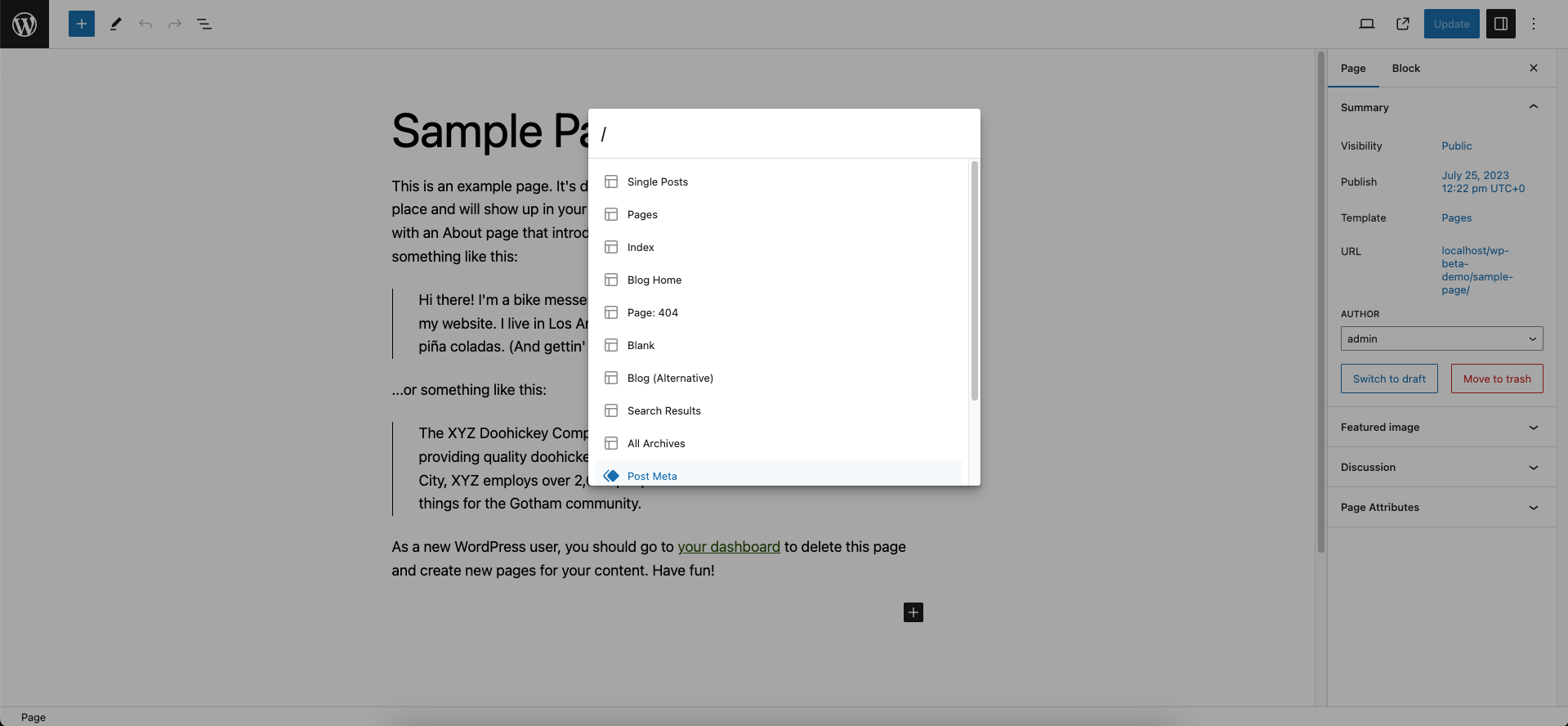
Herramienta de comando
WordPress 6.3 también vendrá con una nueva herramienta de comando. Es un Centro de Comando experimental en Gutenberg. Puede usar esta herramienta para realizar las acciones deseadas rápidamente.
Puedes usarlo para:
- Navegar entre plantillas.
- Abrir paneles específicos.
- Crear una nueva publicación o página.
Puede encontrar esta herramienta en la parte superior del Editor del sitio. O bien, puede usar la tecla CTRL+K para abrir la herramienta de comando.Una vez que está abierto, puede comenzar a escribir para buscar lo que desea.


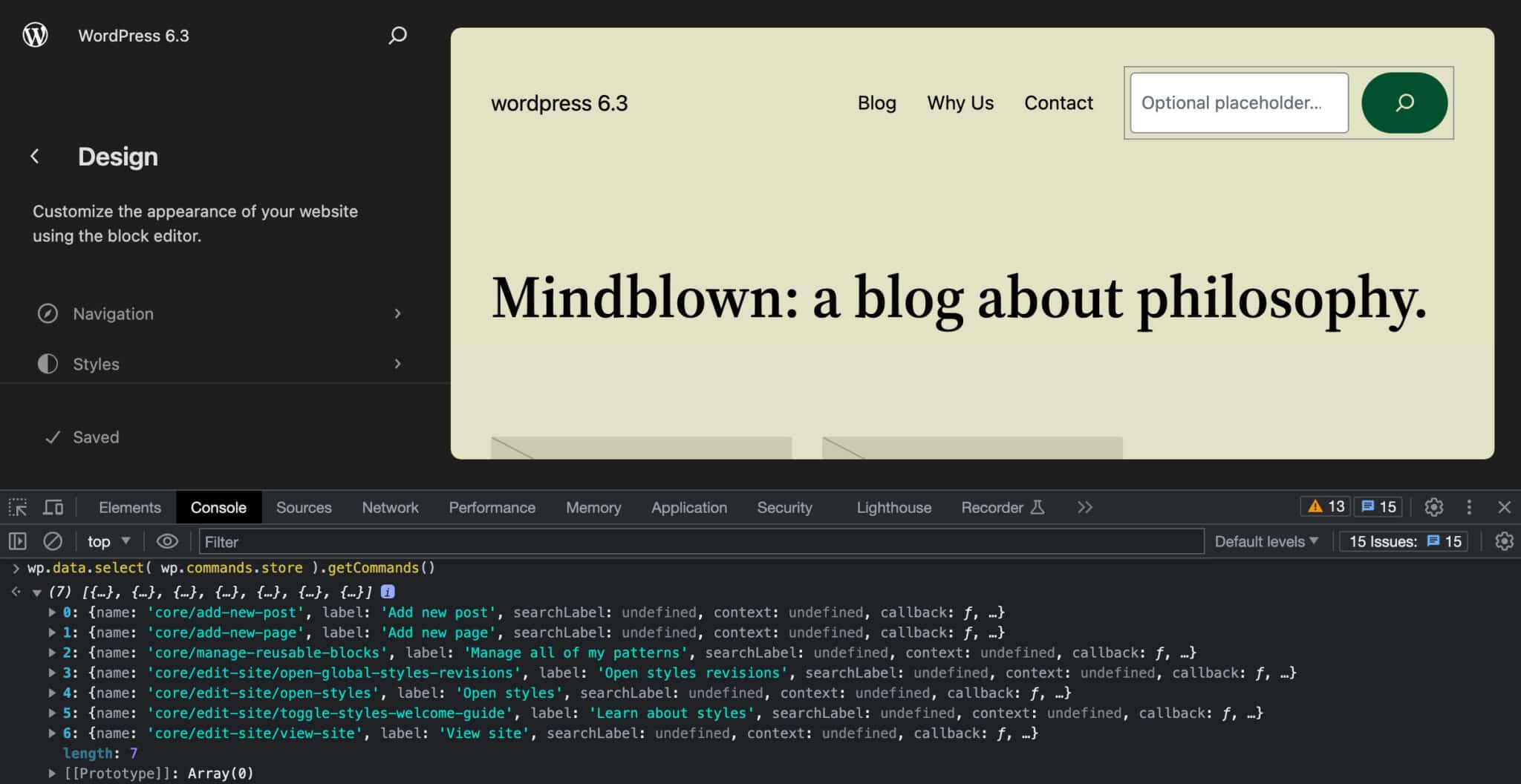
Para obtener la lista de los comandos disponibles, debe ejecutar wp.data.select( wp.commands.store ).getCommands() en la consola del navegador.

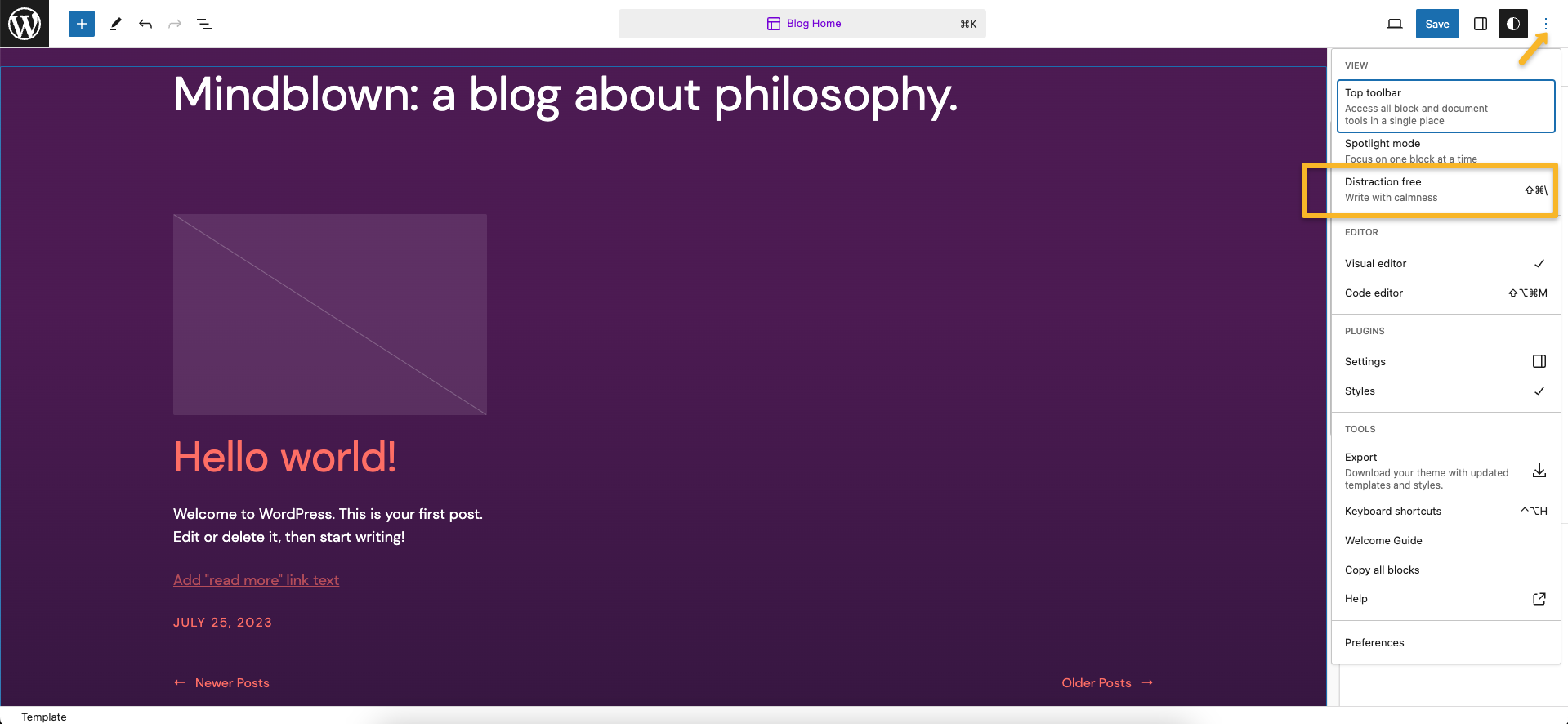
Distracción reducida en el editor
Como se mencionó anteriormente, el Editor del sitio está recibiendo varias actualizaciones. Una de las mejores actualizaciones incluye el modo sin distracciones. Anteriormente, solo estaba disponible en la página y en el editor de publicaciones para la creación de contenido.
Pero ahora, también puede usarlo en el Editor del sitio. Cuando está activado, este modo ocultará todos los paneles laterales y superiores y deshabilitará la barra de herramientas de bloqueo. Eso, a su vez, le permite concentrarse en la creación de su contenido.
Dicho esto, la barra de herramientas superior también se está actualizando. En lugar de ocupar más espacio, ahora lo verás en el único panel superior.

Cambios importantes para los desarrolladores de WordPress
WordPress 6.3 también trae algunos cambios y mejoras de rendimiento para los desarrolladores de WP. Puedes ver varios cambios en esta versión. Sin embargo, aquí hay algunos que debes considerar.
Mejoras en la carga de imágenes
Esta es una de las actualizaciones más importantes de la versión 6.3 de WordPress. En esta versión, el atributo “fetchpriority” con un valor de "high" se asigna a la imagen para determinar si es la imagen LCP (Largest Contentful Pain).
Como ya sabrás, LCP es la métrica que mide el tiempo que tarda un sitio web en mostrar al usuario el mayor contenido en pantalla. El atributo “fetchpriority” prioriza la carga de la imagen LCP incluso antes de que se calcule el resto del diseño. En resumen, las imágenes se cargarán más rápido, que es el factor principal para la optimización de la velocidad de la página.
Otra mejora significativa es el manejo automático de la carga diferida de imágenes con el atributo “loading” . Se introdujo por primera vez en WordPress 5.5. Y en 6.3, todos sus problemas residuales se han solucionado. Esto mejorará el rendimiento general de su sitio web de WordPress.
En WordPress 6.3, una nueva función “wp_get_loading_optimization_attributes()” controla los atributos “fetchpriority” y “loading” . En este momento, puedes usar ambos:
-
“loading”con un valor de"lazy" -
“fetchpriority”con un valor de"high"
Compatibilidad con los atributos “async” y “defer” de HTML 5
Tanto “async” como “defer” son atributos de HTML 5. Le indican a un navegador que descargue JavaScript sin pausar el análisis de HTML. Pero funcionan de manera diferente.
Los scripts con el atributo “async” se ejecutarán de forma asíncrona tan pronto como se carguen. El navegador pausará el análisis de HTML una vez que se cargue el script. Por otro lado, los scripts con el atributo “defer” se cargarán solo después de completar el análisis de HTML.
Entonces, ¿qué ha cambiado en WordPress 6.3?
Puede usar el parámetro booleano “$in_footer” de las funciones “wp_register_script()” o “wp_enqueue_script()” para registrar scripts con los atributos “async” y “defer” . Con este parámetro sobrecargado, ahora acepta un nuevo parámetro de matriz “$args” . Esto le permite especificar una estrategia de carga para sus scripts. Si agrega el parámetro booleno $in_footer , colocará el script en la función wp_footer .
Por ejemplo, si desea cargar un script de forma asíncrona, sin bloquear el análisis de HTML, puede usar el atributo “async” :
Puede usar la función a continuación para cargar el script con el atributo “async” .
wp_register_script(
'costumbre',
'/ruta/a/personalizado.js',
formación(),
'1.0.0',
formación(
'estrategia' => 'async',
)
)
Salida <script async src= "~/custom.js" ></ script>
Esto le dice al navegador que descargue el script en segundo plano y lo ejecute tan pronto como esté listo. Sin embargo, esto también significa que la secuencia de comandos puede ejecutarse antes de que el DOM esté completamente cargado o fuera de servicio con otras secuencias de comandos.
Si desea cargar una secuencia de comandos de manera deferente, sin bloquear el análisis de HTML, pero también asegurándose de que se ejecute después de que el DOM esté listo y en orden con otras secuencias de comandos, puede usar el atributo “defer” :
Puede usar la función a continuación para cargar el script con el atributo “defer” .
wp_register_script( 'costumbre', '/ruta/a/personalizado.js', formación(), '1.0.0', formación( 'in_footer' => verdadero, 'estrategia' => 'aplazar', ) ) Producción <secuencia de comandos aplazar src="~/custom.js"></ secuencia de comandos>
Esto le dice al navegador que descargue el script en segundo plano y lo ejecute solo después de que el DOM esté completamente construido. Esto es útil para scripts que dependen de los elementos DOM u otros scripts.
Con estos cambios, ahora puede evitar que un script se cargue en un orden inesperado.
Modo de desarrollo
WordPress 6.3 viene con un nuevo modo de desarrollo. Puede usar la nueva constante WP_DEVELOPMENT_MODE para habilitar este modo. Esta constante tomará uno de los siguientes valores.
-
“core”: indica un desarrollo central. -
“plugin”: indica el desarrollo del complemento. -
“theme”– indica el desarrollo del tema. -
“all”: indica los tres tipos de desarrollo.
Y cuando ve una cadena vacía, indica que el sitio web no se utiliza como entorno de desarrollo. También puede verificar el valor actual de su WP_DEVELOPMENT_MODE en el panelde información de la herramienta Site Health.
Otra alternativa es usar un nuevo “wp_in_development_mode()” para verificar si su sitio web está en modo de desarrollo. Y gracias al parámetro “$mode” , también puedes comprobar el tipo de tu modo de desarrollo. Además, recuerda que este modo de desarrollo puede afectar algunos aspectos de bajo nivel del comportamiento de WordPress.
Como puede imaginar, este modo de desarrollo no es útil en el entorno de producción. Úselo solo en instalaciones de desarrollo.
Envolver
WordPress siempre ha sido consistente cuando se trata de lanzar nuevas actualizaciones. Y WordPress 6.3 no va a ser una decepción. Es probable que se lance en agosto de 2023, esta actualización hará que el Editor del sitio sea más fácil de usar y mejorará el rendimiento para los desarrolladores.
Sin embargo, si desea ahorrar tiempo y molestias, siempre puede confiar en nuestra solución de desarrollo de WordPress de marca blanca. Podemos ayudarlo a crear impresionantes sitios web de WordPress que sean rápidos, seguros y optimizados para SEO. ¡Ponerse en contacto!
