Velocidad del sitio web: consejos para optimizar la velocidad de su sitio web
Publicado: 2019-12-25La velocidad del sitio web es muy importante para la experiencia del usuario. Si su sitio es demasiado lento, perderá visitantes y clientes potenciales. Los motores de búsqueda como Google tienen en cuenta la velocidad de un sitio web en las clasificaciones de búsqueda. Entonces, al optimizar la velocidad de su sitio web, debe tener todo en cuenta.
Estas son solo algunas sugerencias básicas y generales para mejorar la velocidad del sitio web.
Aplazar la carga de contenido cuando sea posible
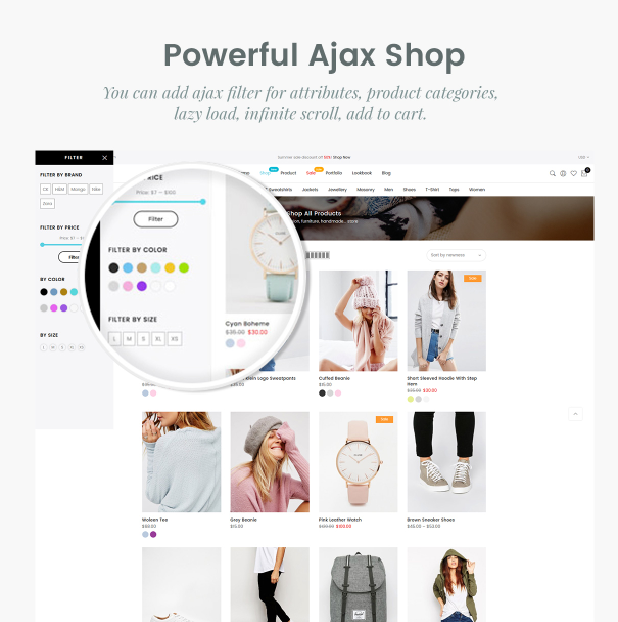
Ajax nos permite construir páginas web que se pueden actualizar de forma asíncrona en cualquier momento. Esto significa que en lugar de recargar una página completa cuando un usuario realiza una acción, simplemente podemos actualizar partes de esa página.
Podemos usar una galería de imágenes como ejemplo. Los archivos de imágenes de alta calidad siempre son grandes y pesados. Pueden ralentizar la velocidad del sitio web. En lugar de cargar todas las imágenes cuando un usuario visita la página web por primera vez, solo podemos mostrar miniaturas de las imágenes. Luego, cuando el usuario hace clic en ellos, podemos solicitar de forma asincrónica las imágenes de tamaño completo del servidor y actualizar la página. De esta manera, si un usuario solo quiere ver algunas imágenes, no tiene que sufrir esperando que se descarguen todas las imágenes. Este patrón de desarrollo se denomina carga diferida.



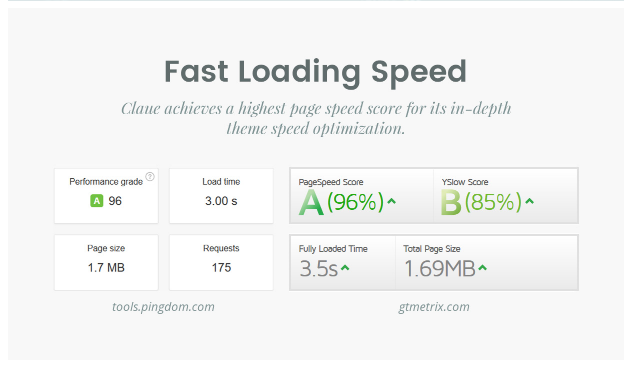
Excelente tema Claue con velocidad de carga rápida
Las bibliotecas de desarrollo Ajax/web como jQuery, Prototype y MooTools pueden facilitar la implementación de la carga diferida de contenido.
¡¡CALIENTE!! La versión 2.0 de Claue ha sido lanzada

Ver demostración
Claue Magento Theme 2. 0 ha sido lanzado con un montón de mejoras de rendimiento y características exclusivas. Aquí hay un vistazo a algunos de los cambios que más nos entusiasman
- Estar basado en el tema Luma.
- Cumple con todos los estándares de Magento Theme
- Mejora significativa del rendimiento
- Compatible con la mayoría de las extensiones de terceros.
- Totalmente compatible con Magento 2.4.x
Esta segunda versión avanzada se diferencia por completo de la anterior. Por lo tanto, si está utilizando la versión 1 de Claue y desea actualizar a la versión 2 de Claue, solo puede reconstruir un nuevo sitio web en lugar de actualizar desde la versión anterior.
Usar archivos JS y CSS externos
Cuando el usuario carga su página web por primera vez, el navegador almacenará en caché recursos externos como archivos CSS y JavaScript. Por lo tanto, en lugar de archivos JavaScript y CSS en línea, es mejor colocarlos en archivos externos.

CSS
El uso de CSS en línea también aumenta el tiempo de renderizado de una página web. Tener todo definido en su archivo CSS principal permite que el navegador haga menos trabajo al mostrar la página, ya que ya conoce todas las reglas de estilo que debe aplicar.
Como beneficio adicional, el uso de archivos JavaScript y CSS externos facilita el mantenimiento del sitio porque solo necesita mantener archivos globales en lugar de código disperso en varias páginas web.
Usar sistemas de almacenamiento en caché
Si descubre que su sitio se está conectando a su base de datos para crear el mismo contenido, es hora de comenzar a usar un sistema de almacenamiento en caché para acelerar la velocidad del sitio web. Al tener un sistema de almacenamiento en caché, su sitio solo tendrá que crear el contenido una vez en lugar de crear el contenido cada vez que sus usuarios visiten la página. Los sistemas de almacenamiento en caché actualizan periódicamente sus cachés dependiendo de cómo lo configure, por lo que incluso las páginas web que cambian constantemente (como una publicación de blog con comentarios) pueden almacenarse en caché.

Los sistemas de administración de contenido populares como WordPress y Drupal tendrán funciones de almacenamiento en caché estático. Convierten páginas generadas dinámicamente en archivos HTML estáticos para reducir el procesamiento innecesario del servidor. Para WordPress, consulte WP Super Cache (uno de los seis complementos críticos de WordPress que ha instalado Six Revisions). Drupal tiene una función de almacenamiento en caché de páginas en el núcleo.
También hay sistemas de almacenamiento en caché de bases de datos y scripts del lado del servidor que puede instalar en su servidor web (si tiene la capacidad de hacerlo). Por ejemplo, PHP tiene extensiones llamadas aceleradores de PHP que optimizan el rendimiento a través del almacenamiento en caché y varios otros métodos.
Evite cambiar el tamaño de las imágenes en HTML
Si una imagen originalmente tiene una dimensión de 1280x900px, pero necesita que sea de 400x280px, debe cambiar el tamaño y volver a guardar la imagen usando un editor de imágenes como Photoshop en lugar de usar los atributos de ancho y alto de HTML (es decir, <img width=”400″ height= ”280″ src=”miimagen.jpg” /> ). Esto se debe a que, naturalmente, una imagen grande siempre tendrá un tamaño de archivo mayor que una imagen más pequeña.
En lugar de cambiar el tamaño de una imagen usando HTML, cambie su tamaño usando un editor de imágenes como Photoshop y luego guárdelo como un archivo nuevo.
Deja de usar imágenes para mostrar texto
El texto de una imagen no solo se vuelve inaccesible para los lectores de pantalla y completamente inútil para el SEO, sino que el uso de imágenes para mostrar texto también aumenta los tiempos de carga de sus páginas web porque más imágenes significan una mayor velocidad del sitio web.
Si necesita usar muchas fuentes personalizadas en su sitio web, aprenda sobre CSS @font-face para mostrar texto con fuentes personalizadas de manera más eficiente. No hace falta decir que debe determinar si servir archivos de fuentes sería más óptimo que servir imágenes.
Optimice los tamaños de imagen utilizando el formato de archivo correcto
Al elegir el formato de imagen adecuado, puede optimizar el tamaño de los archivos sin perder calidad de imagen. Por ejemplo, a menos que necesite la transparencia de la imagen (capas alfa) que ofrece el formato PNG, el formato JPG a menudo muestra imágenes fotográficas en tamaños de archivo más pequeños.
Además, existen muchas herramientas que puede utilizar para reducir aún más el peso de los archivos de sus imágenes.
Cargue JavaScript al final de su documento
Es mejor si sus scripts se cargan al final de la página en lugar de al principio. Permite que el navegador renderice todo antes de comenzar con JavaScript. Esto hace que sus páginas web se sientan más receptivas porque la forma en que funciona JavaScript es que bloquea cualquier cosa debajo de él para que no se procese hasta que haya terminado de descargarse. Si es posible, haga referencia a JavaScript justo antes de la etiqueta de cierre <body> de sus documentos HTML. Para obtener más información, lea acerca de cómo aplazar la carga de JavaScript.
Utilice una red de entrega de contenido (CDN)
La velocidad de su sitio web se ve muy afectada por la ubicación del usuario, en relación con su servidor web. Cuanto más lejos estén, mayor será la distancia que deben recorrer los datos que se transmiten. Tener su contenido almacenado en caché en múltiples ubicaciones geográficas estratégicamente ubicadas ayuda a solucionar este problema. Un CDN a menudo hará que su costo operativo sea un poco más alto, pero definitivamente obtendrá una bonificación de velocidad.
Optimizar el almacenamiento en caché web
Junto con el uso de sistemas de almacenamiento en caché, debe crear sitios web que utilicen el almacenamiento en caché web tanto como sea posible. El almacenamiento en caché web es cuando el navegador web almacena en caché los archivos para su uso posterior. Las cosas que los navegadores pueden almacenar en caché incluyen archivos CSS, archivos JavaScript e imágenes.
Aparte de lo básico, como poner código CSS y JavaScript que se usa en varias páginas en archivos externos, hay muchas maneras de asegurarse de que está almacenando en caché sus archivos de la manera más eficiente posible.
