La lista de verificación de rediseño integral del sitio web en 2022
Publicado: 2022-06-10¿Tu sitio es brillante y luce como querías que fuera años antes? ¿Pero ahora puede que ya no esté cumpliendo su propósito completo? Si es así, es hora de actualizar. Cada propietario de un sitio web debe revisar periódicamente el diseño de su sitio web y buscar oportunidades para mejorar y rediseñar su sitio web.
En este artículo, le daremos una guía detallada y completa para rediseñar su sitio web.
- ¿Qué es un rediseño de sitio web?
- ¿Cuándo deberías rediseñar tu sitio web?
- La lista de verificación integral del rediseño del sitio web
- ¿Con qué frecuencia debe rediseñar su sitio web?
- Algunos excelentes ejemplos de sitios web
¿Qué es un rediseño de sitio web?
El rediseño de un sitio web es un proceso detallado que implica cambiar significativamente el código, el contenido, la estructura y los elementos visuales de su sitio actual para servir mejor a sus visitantes. Al rediseñar un sitio web, el propietario de una empresa tiende a alcanzar los siguientes objetivos: mejor diseño de interfaz de usuario, presencia en línea mejorada, mejor experiencia de usuario y mayor tasa de conversión.
¿Cuándo deberías rediseñar tu sitio web?

¿Cómo puede saber si es hora de rediseñar su sitio web o no? Antes de invertir valiosos recursos de la empresa en un rediseño, debe asegurarse de que está rediseñando su sitio por las razones correctas. Aquí hay varios factores a considerar al decidir si rediseñar su sitio web:
- Cuando tu negocio ha cambiado. Su sitio web actúa como un altavoz para su negocio y es un factor importante para atraer nuevos clientes y consumidores. A medida que pasa el tiempo, su empresa se embarca en una nueva estrategia: desarrollar una nueva propuesta de valor única, presentar un nuevo producto, decidir dirigirse a un nuevo grupo demográfico, etc., pero su sitio web no se ha actualizado para alinearlo con su nuevo enfoque, y al mismo tiempo está viendo una caída en el tráfico o una alta tasa de rebote o conversiones más bajas, entonces puede ser el momento de rediseñar su sitio web.
- Cuando tiene un diseño anticuado y anticuado. Las mejores prácticas en diseño web están cambiando rápidamente. El sitio que era intuitivo para los visitantes hace cinco años no significa que lo sea ahora. Si su sitio no se ha actualizado durante años, es probable que esté perdiendo visitantes o clientes según las tendencias actuales en la optimización de motores de búsqueda, la experiencia del usuario y las nuevas tecnologías.
- Cuando el sitio no está optimizado para dispositivos móviles. Hay demasiadas personas navegando por la web en dispositivos móviles, y si su sitio es difícil de usar en una pantalla pequeña, los visitantes harán clic y los motores de búsqueda lo castigarán en las clasificaciones. Entonces, si su sitio web no es compatible con dispositivos móviles, es imperativo un proyecto de rediseño del sitio web.
- Cuando su sitio web no es seguro. La ciberseguridad es una de las mayores preocupaciones en los tiempos modernos. Si su sitio se configuró hace años y no se ha actualizado desde entonces, es más vulnerable a los ataques y virus del sitio web, lo que significa que debe actualizarlo para mejorar su seguridad.
Considerándolo todo, solo considere los factores anteriores para ayudarlo a juzgar si necesita rediseñar su sitio web o no.
La lista de verificación integral del rediseño del sitio web
Si su empresa necesita rediseñar su sitio web después de considerar los factores anteriores, entonces pasemos a lo bueno: nuestra lista de verificación de rediseño web.

Realice una auditoría en profundidad de su sitio web actual
Antes de tomar estos pasos de rediseño del sitio web, debe dejar en claro qué es lo que falla en su sitio web actual. Debe verificar los indicadores clave de rendimiento para ver cómo le está yendo a su sitio web. Al hacer esto, debe tener en cuenta las siguientes métricas: tasa de rebote para la página de inicio y para las páginas principales, tráfico total al sitio cada mes, páginas más visitadas y tasas de conversión.
Crear una URL temporal
La creación de una URL temporal evitará la pérdida de negocios y el daño a su SEO cuidadosamente cultivado. Una de las formas más fáciles de hacer esto es copiar su sitio web existente y configurarlo en una URL temporal. Luego, cambie y actualice su sitio desde la URL temporal. Una vez que haya terminado con el trabajo de rediseño, puede cambiar los nombres de dominio y hacer que su nuevo sitio reemplace al anterior.
Construye una personalidad

Crear una persona significa que debe prestar atención a sus visitantes y diseñar su sitio para satisfacer sus necesidades. Puede ayudarte a obtener un boceto básico del tipo de persona a la que más quieres llegar. Las personas le permiten mapear a las personas para las que está creando su sitio, por lo que es más fácil entrar en sus cabezas y asegurarse de que su enfoque de diseño se centre en su experiencia.
Mira a tus competidores y encuentra inspiración
Debe consultar la lista más reciente de técnicas de marketing innovadoras, actualizaciones de algoritmos de Google, mejores prácticas actuales de SEO y nuevas palabras clave para su inspiración de rediseño. Además, dedique más energía a realizar más investigaciones sobre los sitios web de sus competidores. ¿Cuáles son sus características sobresalientes y qué falla en su sitio web? Haz una lista de todas las cosas de tus competidores, trata de hacer un mejor trabajo de diseño que el de ellos y también evita el error que han cometido.
Crea el contenido de tu sitio web
No tiene que empezar de cero mientras rediseña su sitio web, porque hay muchas páginas que ya tiene, pero necesita buscar formas de mejorarlas. Mientras realiza el mapeo de contenido, debe intentar encontrar las páginas que están bien optimizadas para la búsqueda ahora y que carecen de un CTA claro. Además, debe crear contenido que se pueda reutilizar en diferentes formatos y que se pueda actualizar para impulsar mejor a los visitantes a realizar las acciones que desea. La parte más importante es descubrir los enlaces rotos u otros problemas que contribuyen a las altas tasas de rebote.
Rediseña tu sitio web

Es hora de comenzar su fase de diseño después de completar un plan de contenido para su sitio web. En esta fase, un diseñador de productos o sitios web primero debe crear los esquemas o prototipos para el nuevo sitio web utilizando algunas herramientas de creación de prototipos como Mockplus, Axure, Zeplin, etc. Después de eso, debe comenzar el proceso de rediseño de UX/UI. Esto puede incluir cambios estéticos, actualización de contenido obsoleto, actualización de palabras clave, verificación y reemplazo de enlaces, reemplazo de imágenes antiguas y más.
Desarrolle y codifique su sitio web
En esta fase, debe dedicar suficiente tiempo para que el sitio se desarrolle y codifique de forma limpia. Las maquetas de diseño plano que se crearon se transferirán a HTML, CSS y otros lenguajes para que el sitio web sea funcional. Además, debe verificar la funcionalidad entre navegadores para garantizar una experiencia uniforme para todos los usuarios. Esto le asegura que su sitio se mostrará exactamente como se espera, sin importar qué navegador usen sus usuarios, tendrán la misma experiencia totalmente optimizada.
Optimiza tu sitio web para dispositivos móviles

La optimización del sitio web para dispositivos móviles no se puede perder, porque la gente buscará al 100 por ciento su sitio web en sus teléfonos inteligentes, por lo que hacer que el diseño de su sitio web sea compatible con dispositivos móviles es imprescindible en estos días. Tenga en cuenta que una página web móvil adecuada no tendrá el mismo diseño que su página web de escritorio. Debe minimizarse y formatearse para facilitar la lectura en dispositivos portátiles.

Prueba tu sitio web
Después de completar los pasos anteriores, debe probar su sitio rediseñado ahora. También debe realizar pequeños cambios para mejorarlo unos meses después del lanzamiento. Una forma de hacerlo es con las pruebas de usuario A/B. Esta forma de prueba utiliza dos versiones de su sitio para ver qué elementos generan tráfico y participación. Si se ha probado algún problema, debe tener a sus desarrolladores o técnicos listos para solucionar rápidamente esos errores y problemas antes del lanzamiento.
Lanza tu nuevo sitio web
¡Ya casi estás ahí! Después de meses de auditoría, planificación, diseño y desarrollo, finalmente está listo para lanzar su nuevo sitio. Has pagado mucho por él y ahora es el momento de mostrarlo en las redes sociales y en los boletines. Publícalo en la web, pero presta mucha atención a los análisis de tu sitio para ver cómo funciona. Haga un seguimiento de las métricas específicas en comparación con sus objetivos declarados, vea qué funciona y luego continúe ajustando su diseño en función de esos datos.
¿Con qué frecuencia debe rediseñar su sitio web?
En esta parte, debo dejar en claro que no existe un enfoque único para todos. Pero, en general, los dueños de negocios deben rediseñar su sitio web cada dos o tres años. Sin embargo, depende de la tendencia en su negocio y su industria. Con la tecnología en constante cambio, parece que se implementan nuevas técnicas de diseño web cada mes, y es posible que deba rediseñar más rápido para mantener su sitio actualizado.
Además, si no desea que su sitio sea rediseñado nuevamente en aproximadamente un año, puede optar por trabajar con un equipo web experimentado que utiliza tecnología y tendencias de diseño modernas. Un diseñador web experimentado o un equipo de diseño creará un diseño moderno que se verá fresco e innovador durante al menos los próximos años, lo que puede ayudarlo a ahorrar mucho tiempo y esfuerzo.
Algunos excelentes ejemplos de rediseño de sitios web
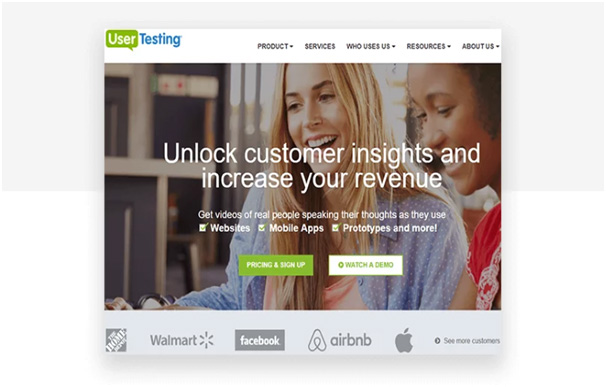
Pruebas de usuario
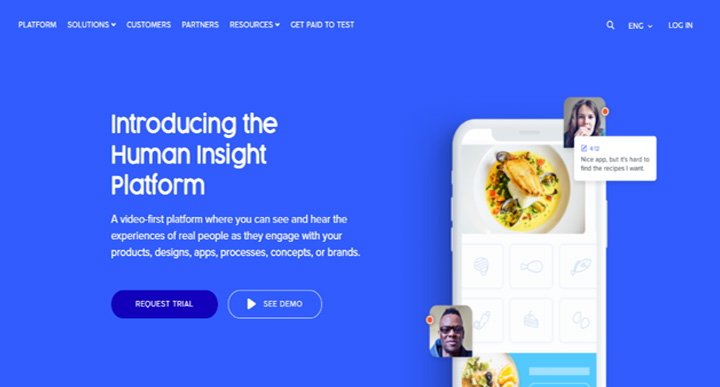
El producto principal de User Testing, denominado " Human Insight Platform ", es una herramienta de prueba de usabilidad que, según se afirma, proporciona información a pedido sobre el comportamiento del sitio web y la experiencia del usuario.

Antes del rediseño web , la página de inicio estaba dominada por un carrusel de tres diapositivas que promocionaba suscripciones para el principal servicio de prueba de usuarios y CTA que apuntaban a servicios adicionales. Además de los riesgos inherentes a los carruseles, la segunda y la tercera diapositiva parecían poco claras y es poco probable que generaran los clientes potenciales previstos.

Tras el rediseño web , su página de inicio es un soplo de aire fresco con un color azul brillante. El número de palabras se ha reducido en un 25 por ciento, lo que lo hace mucho más limpio. Después de mejorar la navegación superior, el carrusel se abandonó a cambio de ilustraciones inteligentes, profesionales e inspiradoras, con propuestas de valor audaces y llamados a la acción llamativos, que pueden ayudar a generar más clientes potenciales.
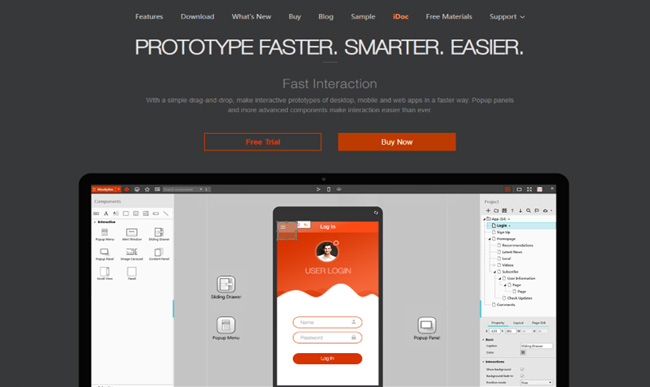
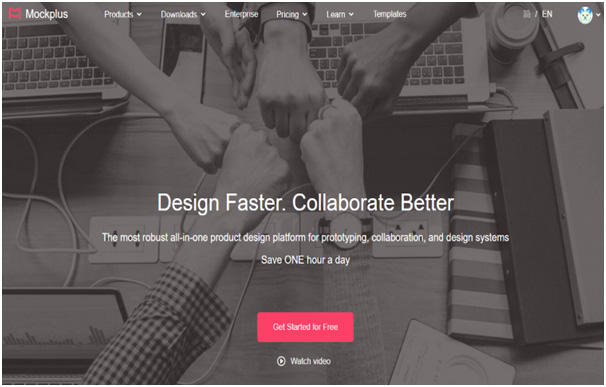
Mockplus
Mockplus es una excelente plataforma basada en la web para todo su equipo de diseño, todos los miembros de su equipo, incluidos los gerentes de producto, los diseñadores y desarrolladores de UI / UX, pueden hacer su trabajo y colaborar en esta plataforma. Puede proporcionarle un flujo de trabajo fluido nunca antes visto.

Antes del rediseño de la web , el aspecto estaba un poco desfasado por el color de fondo. Hablando del diseño web, tiene un menú de navegación superior seguido de una propuesta de valor súper clara, seguida de descripciones de funciones más detalladas y dos CTA claros, lo que la convierte en una página receptiva, pero eso no significa que no se pueda mejorar. .

Después del rediseño de la web , se ve totalmente diferente, sin dejar de ser algo familiar. A medida que el negocio ha cambiado, el diseñador también cambió las palabras de los titulares con letra grande. Debajo de eso, varias palabras lo invitan a obtener una guía rápida de Mockplus. El CTA final tiene un color rojo brillante para que comiences, lo que da menos miedo que sumergirse y comprar el producto de inmediato.
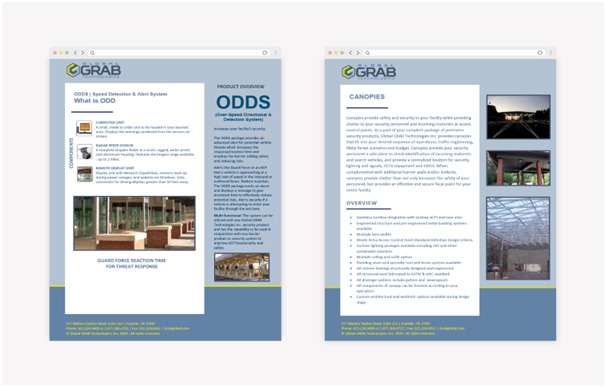
GAB mundial
Global GRAB Technologies, Inc., es un proveedor líder de productos y servicios de seguridad perimetral con sede en Franklin, TN.

Antes del rediseño web , la página de inicio tenía mucho texto, estaba desactualizada y carecía de intencionalidad. Las pequeñas imágenes en esta página no dicen mucho sobre los productos y servicios únicos de la compañía. En resumen, la página del sitio anterior no representa con precisión la autoridad mundial en seguridad perimetral.

Después del rediseño web , los colores de la marca se entrelazan en todo el sitio web. Y la página trae la propuesta de valor al frente y al centro. Indica claramente quién es Global GRAB y sus servicios, también presenta videos en movimiento en la página de inicio, llamados a la acción en negrita, íconos para designar las diferentes ofertas, testimonios, artículos de blog y más.
NeilPatel.com
Neil Patel es un autor superventas del New York Times. Fue reconocido como uno de los 100 mejores empresarios menores de 30 años por el presidente Obama y uno de los 100 mejores empresarios menores de 35 años por las Naciones Unidas. Aquí está su sitio web.

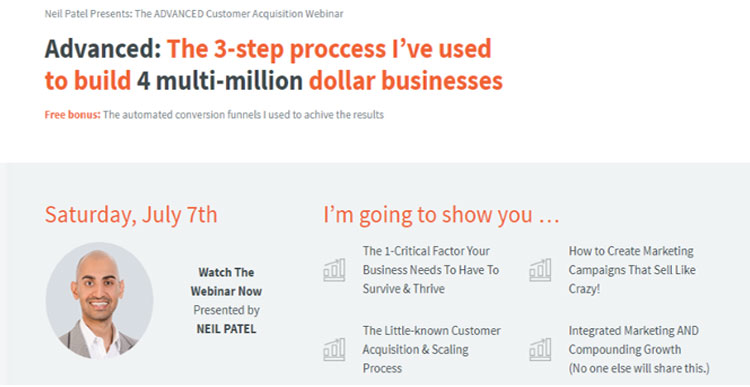
Antes del rediseño web , la página de inicio se centra en su seminario web, que estaba promocionando mucho en ese momento. Sin embargo, desde entonces, su enfoque ha cambiado, por lo que rediseñó la página de inicio para concentrarse en recopilar nuevos clientes potenciales.

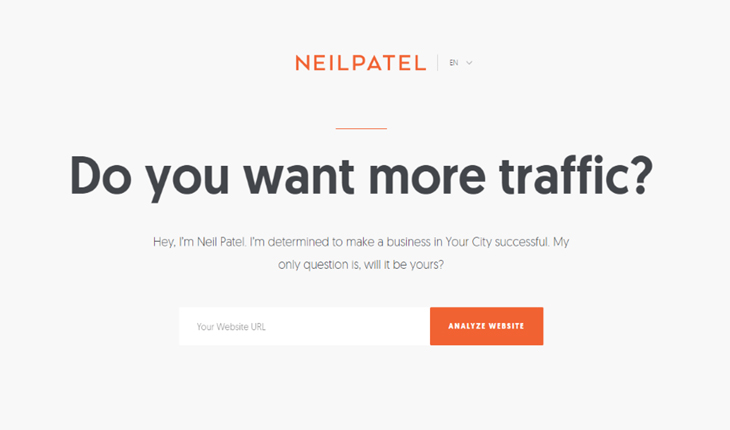
Después del rediseño web , muestra claramente quién es él y cómo puede ayudarlo a construir su éxito comercial. Se ha cambiado el esquema de color o sus opciones de fuente, pero en su mayor parte, tiene la misma sensación. Y debido a que el diseño anterior ya no era compatible con su estrategia de marketing, tuvo que cambiar.
En conclusión
Debe tener en cuenta que al considerar comenzar un proyecto de rediseño, el primer paso siempre es evaluar por qué desea rediseñar su sitio web. Debe tener razones sólidas detrás de su decisión de rediseño y el contenido anterior sobre " ¿cuándo debe rediseñar su sitio web?" ” puede ayudarte a tomar la decisión correcta.
Después de eso, debe asegurarse de comprender cosas como los activos actuales con los que tiene que trabajar, qué áreas del sitio desea mejorar y qué objetivos seguirá para ver si su rediseño fue exitoso. Puede seguir la lista de verificación de rediseño integral del sitio web anterior y no puede equivocarse.
