10 tendencias de diseño de sitios web para 2023 que seguirán siendo relevantes durante años
Publicado: 2023-04-28Las tendencias de diseño de sitios web continúan evolucionando, pero el objetivo final de crear la mejor experiencia posible para el usuario realmente no ha cambiado. Simplemente hemos mejorado en llegar a los usuarios donde están, abordar sus necesidades y hacer que los sitios web sean más accesibles para todos.
Estas son las tendencias de diseño de sitios web más populares en 2023 que esperamos que resistan la prueba del tiempo.
10 tendencias calientes de diseño de sitios web
1. Diseño de sitio web móvil primero
La idea del diseño de sitios web para dispositivos móviles no es nueva, pero se ha convertido en una prioridad principal como atributo fundamental de SEO. Podemos llamar a esto con seguridad una tendencia de diseño de sitios web de combustión lenta.
Desde 2019, Google ha utilizado la indexación móvil primero para todos los sitios web nuevos, lo que significa que el motor de búsqueda rastrea la versión móvil de su sitio en lugar de la versión de escritorio. Si su sitio web no utiliza un diseño móvil primero, será más difícil para las personas encontrarlo.
El diseño para dispositivos móviles también sigue siendo fundamental para la experiencia del usuario.
La cantidad de personas que realizaron compras desde sus teléfonos móviles (conocido como mcommerce ) aumentó un 15% de 2020 a 2021, según una investigación de eMarketer . En los próximos cinco años, eMarketer predice que los dispositivos móviles serán el canal preferido de los consumidores para las compras en línea. El contenido optimizado para dispositivos móviles puede acelerar las decisiones de compra hasta en un 20 %, según la investigación de BCG , lo que acorta el ciclo de ventas en un promedio de 35 días.
Aquí hay algunas mejores prácticas para recordar para el diseño de sitios web para dispositivos móviles :
- Considere primero la jerarquía visual y cómo se apilarán la información y las imágenes en un dispositivo móvil, luego aplíquelo al diseño de su escritorio.
- Use la funcionalidad de AMP donde tenga sentido, como en publicaciones de blog o páginas con mucho contenido.
- Considere agregar una tabla de contenido en la que se pueda hacer clic que le permita al usuario saltar fácilmente a la sección que sea más relevante para él.
- Use secciones expandibles (acordeón) para grandes bloques de texto (como preguntas frecuentes)
- Utilice botones de llamada a la acción con suficiente contraste de color para destacar fácilmente
- Reduzca la cantidad de formularios emergentes y asegúrese de que se pueda hacer clic fácilmente en cualquiera que use
2. Diseño minimalista
Apple es un estándar citado con frecuencia para el diseño minimalista, y es fácil ver por qué. Su sitio web destaca imágenes de productos grandes con solo unas pocas palabras de texto de apoyo y llamadas a la acción claras. Cuando aterriza en el sitio web de Apple, inmediatamente ve el iPhone 14 Pro y está invitado a obtener más información sobre él o comprarlo antes de hacer cualquier otra cosa.
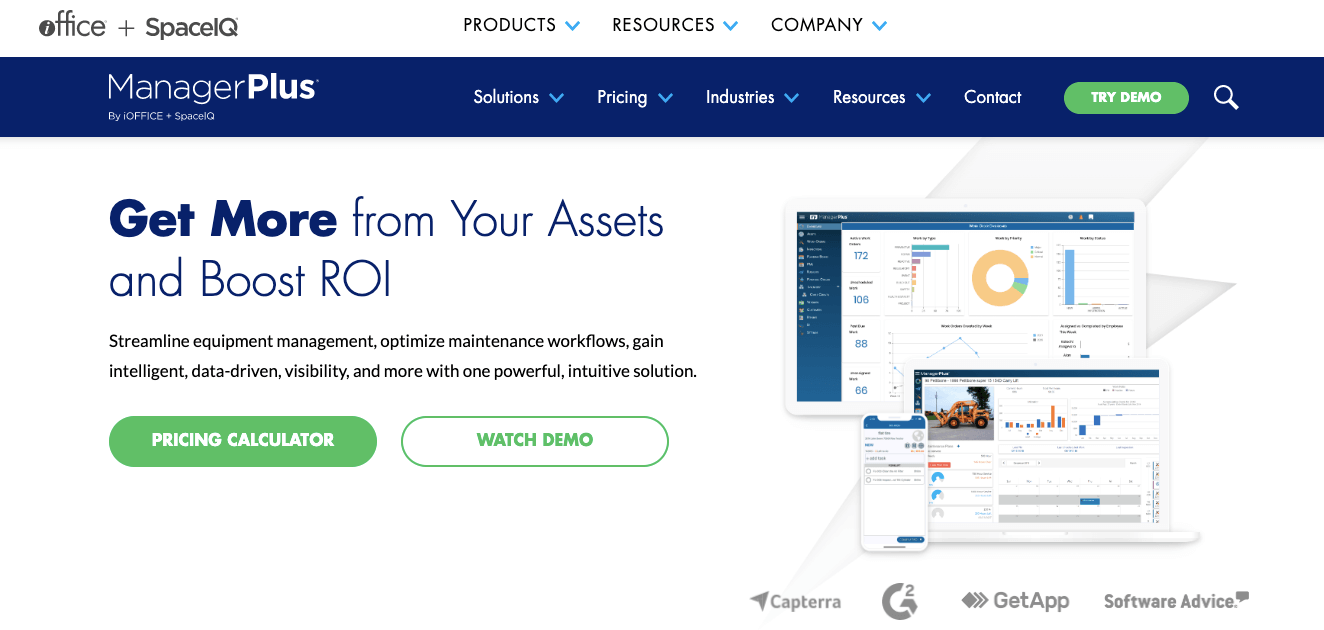
En los últimos años, las empresas B2B también han implementado muchos de los mismos principios de diseño de sitios web. Los sitios web como Slack y ManagerPlus tienen una apariencia minimalista similar, con un fondo plano, una declaración breve y prominente en el área principal y algunos íconos básicos o capturas de pantalla de la interfaz.

3. Uso de videos para respaldar el proceso de ventas
Muchos productos o servicios B2B son difíciles de explicar con pocas palabras y una sola imagen. Los usuarios necesitan saber más sobre cómo la solución los ayudará a trabajar de manera más inteligente, mantener la seguridad o involucrar a los empleados. El video es un poderoso elemento de diseño de sitios web interactivos que brinda a los usuarios una comprensión clara de lo que tiene para ofrecer y cómo funciona. Es fácil ver (literalmente) por qué esta es una tendencia de diseño de sitios web que perdurará.
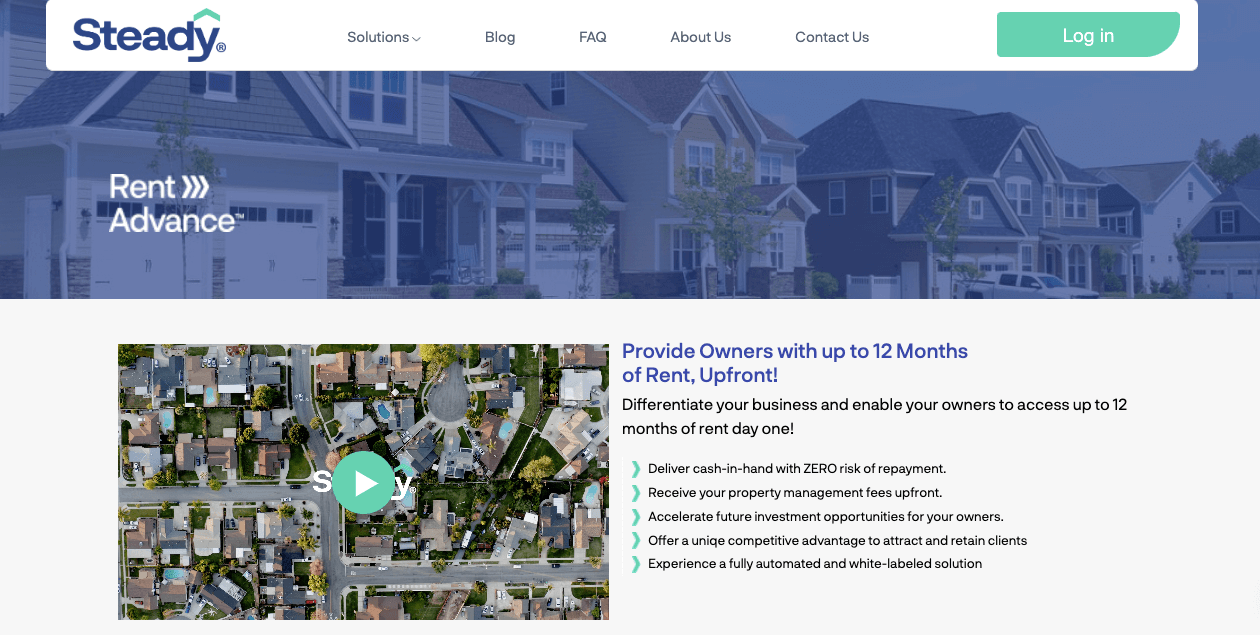
Los videos de descripción general se han convertido en un primer paso importante en el proceso de ventas para muchas empresas y son excelentes para incluir en una página de inicio. Estos videos deben ser breves y agradables (no más de uno o dos minutos) y profundizar en su propuesta de valor al ofrecer una breve explicación de por qué existe, qué hace y cómo beneficia a sus clientes.
Otros videos para considerar incluir en su sitio web:
- Videos explicativos más detallados sobre productos individuales y páginas de servicios
- Un video sobre la cultura de la empresa en su página Acerca de nosotros o Carreras
- Una breve presentación de alguien de su equipo de ventas en su página Contáctenos
En un informe de investigación reciente de Wyzowl , el 87% de los especialistas en marketing dijeron que vieron un retorno positivo de la inversión del video marketing.

4. Gráficos y animaciones personalizados
El video marketing funciona muy bien porque nuestros cerebros están conectados para el contenido visual .
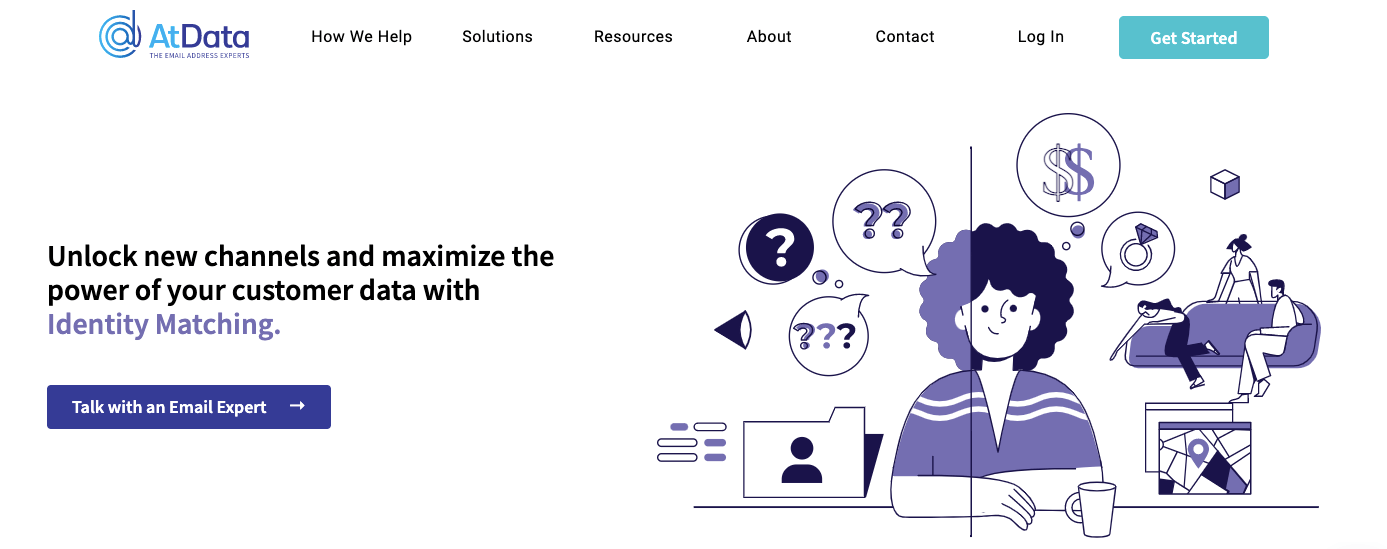
Es por eso que otra tendencia perdurable en el diseño de sitios web es el uso de gráficos y animaciones personalizados. Estos elementos pueden ayudar a darle vida a su sitio web y respaldar su experiencia general de marca .

5. Gradientes en el diseño de sitios web
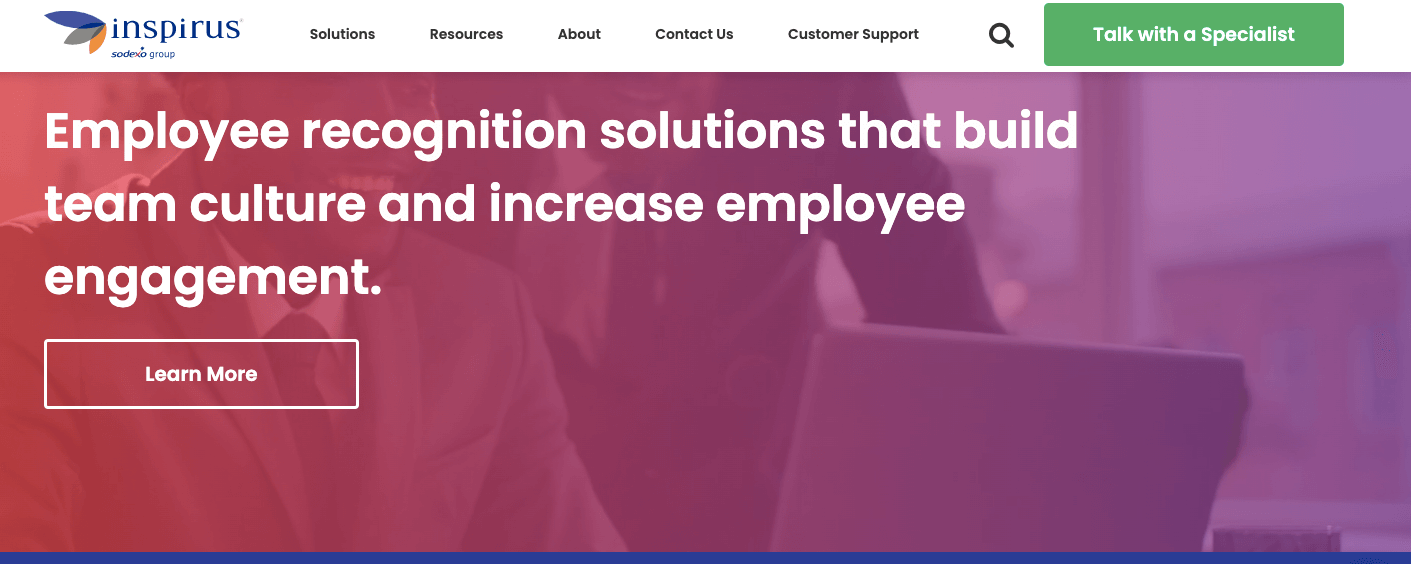
Probablemente haya visto muchos gradientes utilizados en el diseño de sitios web a lo largo de los años, pero esta es una tendencia que probablemente no desaparecerá pronto. Los degradados son transiciones graduales de un color a otro. Puede usarlos para evocar sentimientos de calma y comodidad, familiaridad o tranquilidad. También tienden a hacer que el diseño de su sitio web fluya a medida que el usuario se desplaza hacia abajo en la página.


6. Diseño de página web neutral en cuanto al género
El lenguaje y el diseño evolucionan junto con la cultura. A medida que más personas se identifican como transgénero, no binarias, no conformes o de género fluido, vemos elementos de diseño de sitios web más inclusivos . Eso incluye alejarse de los esquemas de color o avatares tradicionalmente "masculinos" o "femeninos" y usar pronombres de género neutral en la copia del sitio web.
La Casa de LR&C es un buen ejemplo. El minorista de ropa tiene una extensa línea de estilos y tamaños inclusivos, y su sitio web respalda su misión. Utiliza un esquema de color neutro, diversidad en sus imágenes y lenguaje inclusivo.
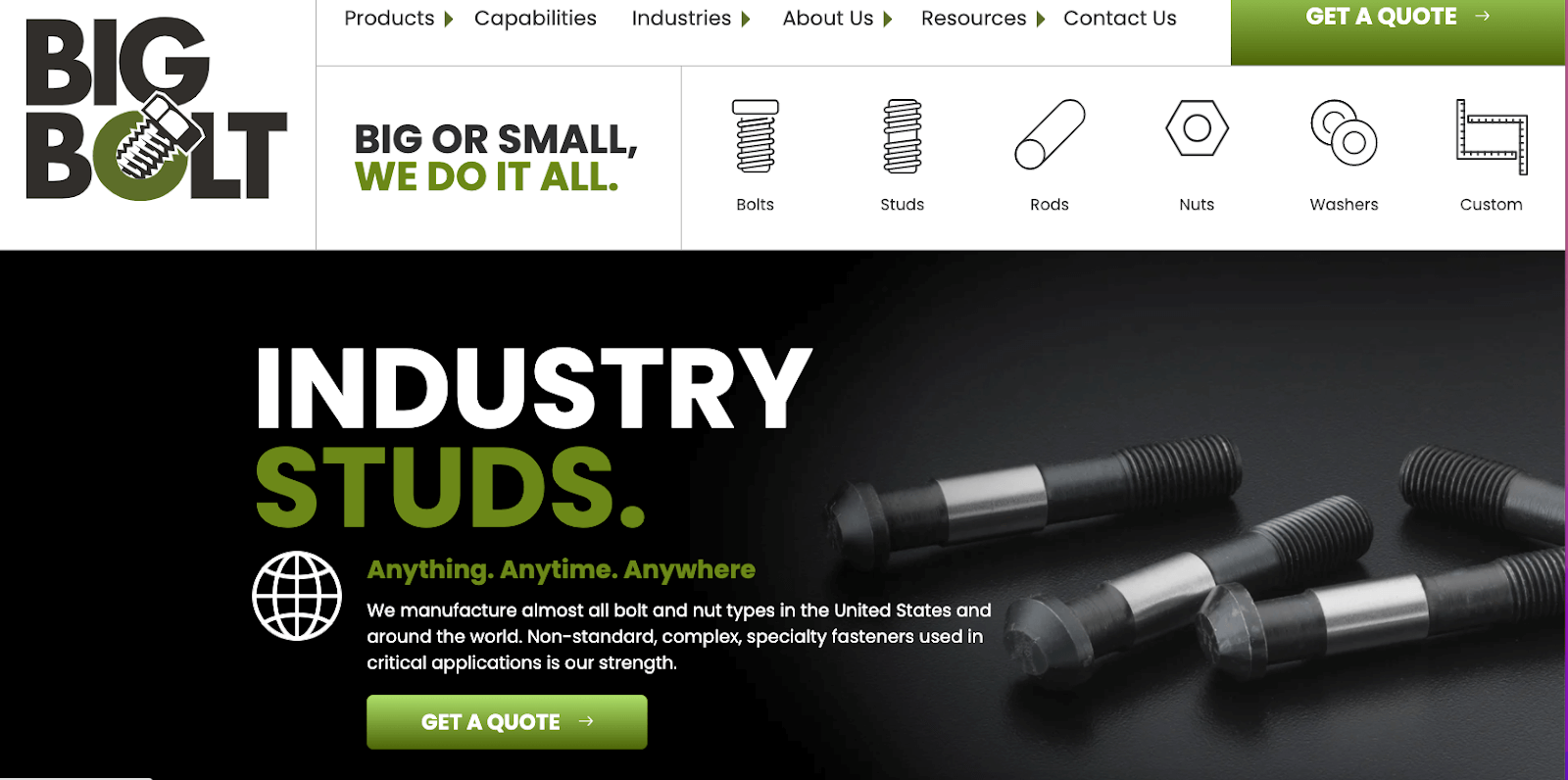
7. Tipografía grande
La tipografía grande y audaz hace una declaración fuerte. El sitio web de Big Bolt ilustra esto perfectamente. Esta tendencia de diseño de sitios web es especialmente atractiva para los fabricantes, pero podría funcionar en casi cualquier industria.

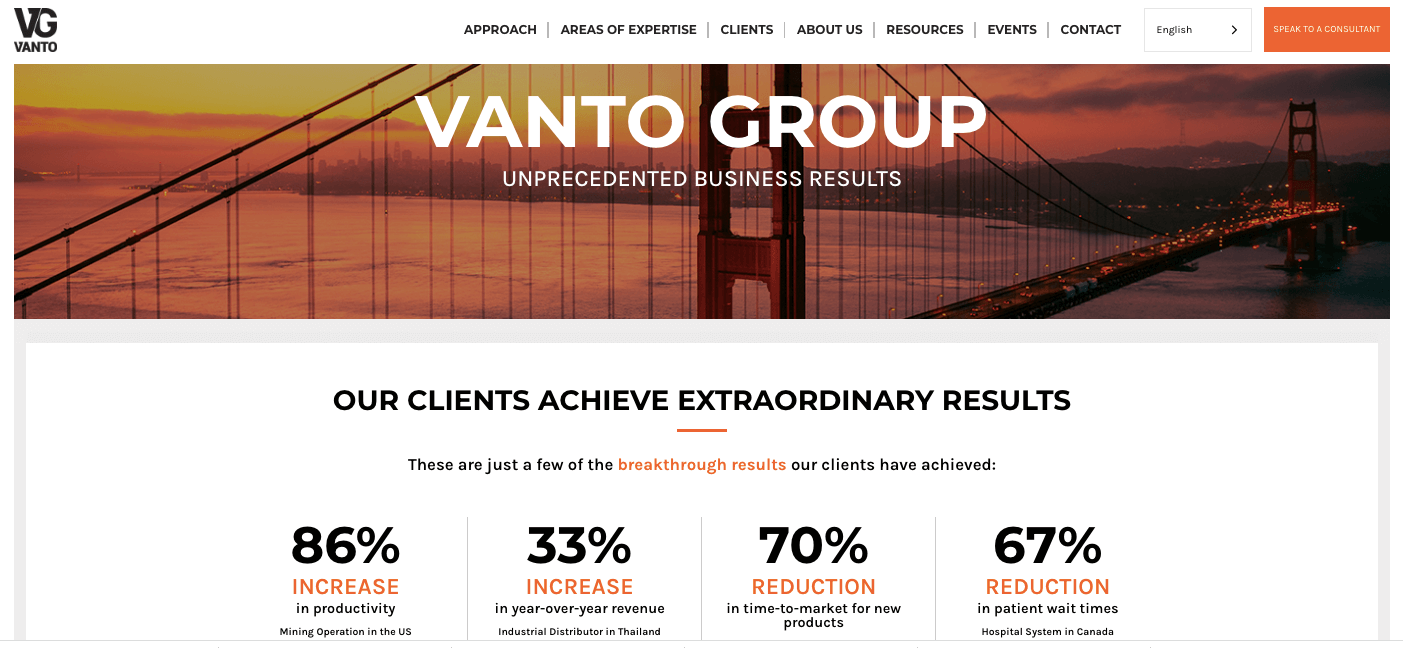
8. Fronteras visibles
Los bordes visibles ayudan a segmentar la información y facilitan su búsqueda. Puede usarlos para organizar su navegación, resaltar productos o aplicaciones específicas, y más. Hay muchos tipos diferentes de bordes que puede crear usando CSS, que incluyen:
- Bordes sólidos
- Bordes con guiones o puntos
- Bordes con ranuras, crestas, inserciones o salidas
Aquí hay un gran ejemplo de un sitio web que usa bordes visibles.

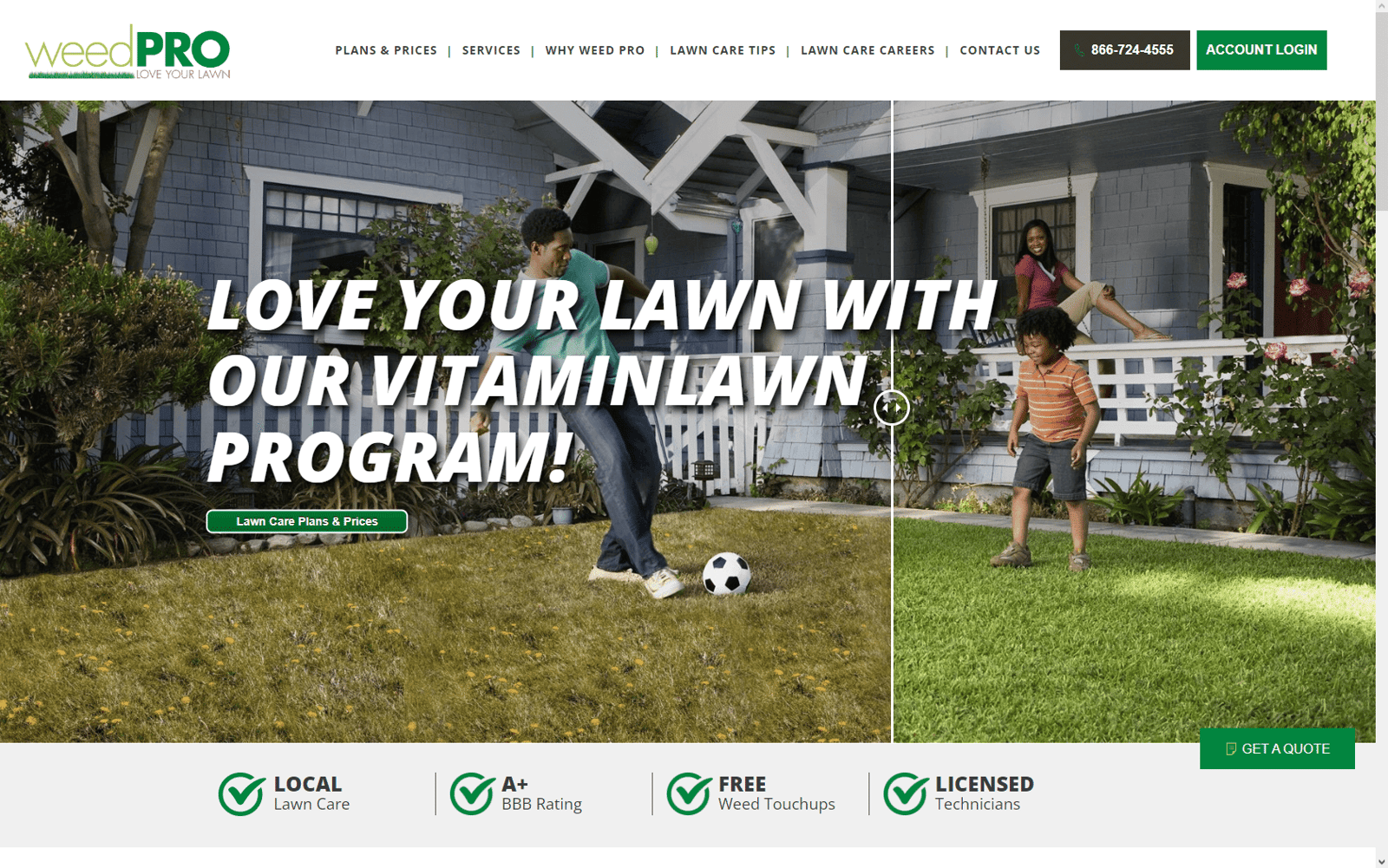
9. Microinteracciones
Las micro interacciones crean una experiencia de usuario más atractiva en su sitio web. Algunos ejemplos son los botones "Me gusta" en las plataformas de redes sociales, la funcionalidad de deslizamiento o los gráficos animados que le indican dónde se encuentra en el proceso, como el conejo en la aplicación Hopper que aparece mientras espera obtener las mejores ofertas en vuelos. .
Estos elementos guían al usuario a través de su sitio, le brindan la oportunidad de interactuar y le brindan información valiosa en un instante.
La empresa de cuidado del césped Weed Pro utiliza un control deslizante que muestra un césped antes y después del tratamiento. Es solo un filtro, pero es una poderosa imagen de lo brillante y hermoso que podría verse su jardín con las medidas de mantenimiento adecuadas.

10. Diseño de sitios web accesibles
El diseño de sitios web accesibles es esencial para brindar una buena experiencia de usuario a todos, incluidas las personas con discapacidades visuales o auditivas y aquellas con trastornos del aprendizaje, como la dislexia.
Esto no es una tendencia, sino un factor importante que todas las marcas deben considerar de la misma manera que piensan en el diseño de sitios web para dispositivos móviles.
Las Pautas de Accesibilidad al Contenido Web (WCAG) son extensas, pero algunos puntos clave incluyen:
- Usar una fuente grande y fácil de leer (al menos 16 px o más grande) y líneas separadas al menos 1 1/2 espacios
- Evitar bloques largos de texto y usar párrafos cortos o listas con viñetas cuando sea posible
- Usar colores con suficiente contraste para los botones de llamada a la acción y otras áreas en las que se puede hacer clic
- Incluyendo texto alternativo en todas las imágenes
- Usar subtítulos para todos los videos
Prestar atención a estos detalles importantes asegurará que no excluya involuntariamente a nadie de encontrar la información que necesita en su sitio web.
Implemente estas tendencias de diseño de sitios web
Algunas tendencias de diseño de sitios web van y vienen, pero una gran experiencia de usuario es atemporal. Saber cómo incorporar correctamente ciertos elementos de diseño sin afectar negativamente la UX, el SEO o la velocidad de la página requiere un conjunto de habilidades y experiencia especializados.
Nuestro equipo en Kuno Creative ha estado involucrado en el diseño y desarrollo de sitios web desde el año 2000. Tenemos experiencia en todo el proceso, así como en la gestión de las complejidades de las migraciones de sitios web, los flujos de trabajo y más.
También tenemos experiencia en el diseño de sitios web para una variedad de industrias diferentes, que incluyen tecnología y software, atención médica, manufactura y servicios profesionales.
Eche un vistazo más de cerca a algunos de nuestros ejemplos de diseño de sitios web y contáctenos en cualquier momento para analizar cómo podemos ayudarlo a lograr el equilibrio adecuado entre el diseño para los motores de búsqueda y el diseño para las personas.

