Tendencias de diseño web para 2022
Publicado: 2022-02-02El 94% de los usuarios necesitan solo 50 milisegundos para emitir un juicio rápido sobre la legitimidad de una empresa en función de su sitio web. Los seres humanos reaccionan inherentemente al buen diseño porque se sienten atraídos por las cosas hermosas. El color, la forma, el tamaño, el diseño y la facilidad de uso son necesarios para crear belleza y armonía, u otra forma de describirlo: un lenguaje visual consistente.
Las principales tendencias de diseño web fluctúan a medida que cambia la estética debido a la preferencia de la cultura pop, pero como dijo una vez el diseñador italiano Massimo Vignelli: “Los estilos van y vienen. El buen diseño es un lenguaje, no un estilo”. Por lo tanto, la primera "regla" del diseño de sitios web que precede a las tendencias es asegurarse de que cualquier estética que elija hable y sea una expresión de los valores y la personalidad de su empresa.
Las tendencias actuales de diseño web indican una mayor sensación de diversión, con elementos interactivos que atraen y deleitan a los clientes. Analicemos los detalles que comprenden las mejores tendencias de diseño de sitios web de este año.
Habla con expertos en SEO
Principales tendencias de diseño de sitios web a tener en cuenta en 2022
#1 Animación
Ya sea a gran o pequeña escala, las animaciones en la página producen una experiencia visualmente estimulante, brindando un nivel de emoción y participación al usuario. Es más probable que los usuarios comprometidos hagan clic, vean y compren cosas. En términos generales, los diseñadores web se han basado en animaciones en secciones principales y transiciones de página; sin embargo, las nuevas tendencias de diseño web indican un cambio para acomodar animaciones a gran escala.
El poder de permanencia de la animación ofrece la capacidad de crear experiencias en línea versátiles y emocionantes. Desde movimiento líquido hasta logotipos animados, tipografía cinética, animación de carga y efectos de desplazamiento, hay muchas formas en que el "movimiento" puede revitalizar los diseños de sitios web. Un número cada vez mayor de empresas también está utilizando animaciones 3D en sus páginas web para evocar una sensación de hiperrealismo, lo que funciona bien para las empresas de animación, juegos, diseño de interiores y arquitectura.
#2 Integración de vídeo
La incrustación de videos de YouTube se está convirtiendo lentamente en una cosa del pasado. Un video bien pensado y de alta calidad es más efectivo que una docena de enlaces incrustados. Las capacidades de paralaje de los diseños web promueven videos cinemáticos que atraen a los espectadores a la acción al crear una experiencia inmersiva que es llamativa pero no intrusiva.
Los videos de pantalla completa se ven excelentes en pantallas grandes y hacen un trabajo impresionante al compartir dinámicamente la historia de su organización de manera rápida y clara. Aunque la producción de video peca de costosa, es más poderosa que el texto. Este año, se prevé que el video represente más del 82% de todo el tráfico de Internet de los consumidores.
#3 Diseño optimizado para dispositivos móviles

El diseño web receptivo, también conocido como compatible con dispositivos móviles, es ahora la norma. Las tendencias de diseño web en curso indican un enfoque en el desarrollo de sitios web compatibles con los pulgares. La mayoría de los visitantes de sitios web móviles navegan con sus pulgares. Por lo tanto, colocar la barra de navegación, el menú y los botones de contacto en la zona del pulgar (hacia el centro de la pantalla) mejora la UX y la experiencia del usuario.
Los dispositivos móviles y el idioma cambian, pero el diseño compatible con los pulgares seguirá siendo una parte fundamental del diseño del sitio web mientras prevalezcan las pantallas táctiles. Los gestos como tocar, tocar dos veces, arrastrar, pellizcar y presionar deben ocurrir dentro de la zona del pulgar. La navegación móvil solía ser una lista desplegable pragmática de enlaces. Sin embargo, las últimas tendencias de diseño web actualmente tienden a favorecer las superposiciones de pantalla completa para acomodar botones sociales y otro contenido útil.
#4 Contenido personalizado
Un innovador equipo de diseño web asesorará a las organizaciones para que muestren contenido personalizado basado en el comportamiento del usuario. Por ejemplo, si un usuario pasa tiempo en una página web de decoración de salón, la próxima vez que visite el sitio web de la tienda para el hogar, mostrará contenido relevante como artículos vistos recientemente o productos de la lista de deseos para aumentar las conversiones.
El contenido personalizado es eficaz para que los sitios web de comercio electrónico disminuyan los carritos abandonados y mantengan las tasas de conversión. Los clientes están más comprometidos con los anuncios adaptados a sus intereses. Los mensajes relevantes y personales que se adaptan a sus puntos débiles deben enviarse a lo largo de todo el viaje del cliente, particularmente a través del diseño web, ya que la mayoría de los consumidores compran a través de sitios web.
#5 Modo oscuro

El ojo humano localiza las cosas más brillantes más fácilmente en el modo oscuro. Si bien hay evidencia contradictoria sobre si el modo oscuro, es decir, tener un fondo negro es más saludable para la vista, es una tendencia de diseño de sitios web que ha permeado las redes sociales y Gmail, que ahora ofrece alternar el modo oscuro.
Para sitios web con elementos de diseño con muchas imágenes, el modo oscuro aumenta el contraste, dejando una impresión más fuerte de lo que las organizaciones tienen para ofrecer. Además de ser elegante, elegante y agradable a la vista, los diseños web en modo oscuro también pueden ahorrar batería en entornos con poca luz. El aumento de la popularidad del modo oscuro tiene mucho que ver con el minimalismo que se ha convertido en el trabajo básico de muchos diseñadores web durante la última década.
#6 Minimalismo

Parece que las tendencias de diseño minimalista se niegan a renunciar. Menos que un estilo visual y más un principio de diseño, el minimalismo se basa en el uso de elementos de diseño planos esenciales, como formas geométricas básicas, texto limpio, paletas de colores limitadas, líneas rectas y espacios vacíos para crear un diseño armonizado y funcional.
En 2020, hay un cambio hacia las tendencias de diseño neobrutalistas, que se basan en la crudeza del minimalismo. Los sitios web de estilo brutalista favorecen HTML básico sin estilo, fondos simples, diseños asimétricos, fuentes de computadora predeterminadas e imágenes sin Photoshop. Esta tendencia de diseño web combina la crudeza del brutalismo con la moderación minimalista, y ofrece un diseño gráfico deslumbrante, adoptado con frecuencia por empresas creativas.
#7 Maximalismo

Considerado lo opuesto al minimalismo, este enfoque sin restricciones implica la adopción de una tipografía audaz y excesiva, combinaciones de colores llamativos y patrones y motivos contrastantes, que agregan un estilo visual distintivo al diseño web. Cuando se hace correctamente y se refina, puede generar fácilmente interés visual y atraer a los visitantes.
El maximalismo desafía las restricciones minimalistas, dejando espacio para la espontaneidad. Las marcas juveniles vinculadas a la cultura callejera, los músicos, las agencias y las marcas de moda gravitan hacia las páginas de destino maximalistas con collage de medios mixtos, que incorporan fuentes decorativas grandes, texturas artísticas y animación. En este sentido, tanto el minimalismo como el maximalismo logran el mismo efecto. En última instancia, el público objetivo y los valores comerciales determinan el diseño web.
#8 Formas Orgánicas
Respaldadas por el uso de formas orgánicas o fluidas, las tendencias de diseño orgánico para 2022 se inspiran en la naturaleza. Está influenciado por un mayor enfoque en la sostenibilidad y el medio ambiente, con colores cálidos y terrosos, formas naturales y texturas orgánicas crudas. Las tendencias de diseño orgánico para 2002 son un buen augurio para las marcas de belleza, decoración del hogar, hoteles boutique y spas que desean infundir una sensación de calma en su presencia en línea.
Las formas y patrones orgánicos, cualquier cosa que no esté restringida o sea recta e inflexible, tienen fluidez y fluidez. Piensa en nubes, olas y colinas ondulantes. Estas formas líquidas pueden ser patrones de fondo o usarse para aislar diferentes secciones, ofreciendo una sensación más suave y orgánica a un sitio web. Estas formas curvas brindan una gran oportunidad para que los sitios web se sientan más accesibles.

#9 arte vectorial
Para las tendencias de diseño web de 2022, puede esperar un aumento en los gráficos de aspecto "DIY" para crear interfaces identificables que cierren la brecha entre en línea y fuera de línea. El arte vectorial puede incluir garabatos, garabatos, recortes desordenados y texturas análogas como crayones y pintura, imbuyendo el diseño con un sentido de personalidad a través de obras de arte imperfectas hechas a mano.
Los vectores planos también se revitalizarán con contornos audaces, fluidez exagerada y, a veces, renderizados en 3D. Las tendencias de diseño web de este año revelan que los diseñadores están recurriendo a los artistas de Ukiyo-e del período Edo de Japón en busca de inspiración. La obra más famosa de este estilo es La gran ola de Kanagawa, que presenta contornos gruesos y una perspectiva limitada.
#10 retro

La década de 2020 alguna vez se consideró el futuro del diseño. Ahora, nos estamos alejando del minimalismo pulido y abrazando la nostalgia por la inspiración del sitio web, específicamente los años 90. Las fuentes serif, los diseños de tablas visibles y los colores ricos y apagados compensados por cuadrículas visibles le dan a los sitios web un toque sutil y retro que combina bien con otras tendencias retro.
Los diseños degradados, destacados en la década de 1990, también están regresando. Estas transiciones de color se mezclan gradualmente de un color a otro, agregando profundidad. Desde superposiciones de imágenes hasta texturas sutiles en los elementos de la interfaz de usuario, Spotify popularizó esta tendencia de diseño de duotono cuando colocó fotos degradadas en sus campañas y micrositios.

Importancia del Diseño Web en el Marketing Digital
El diseño web es la base del marketing digital. La mayoría, si no todos, los esfuerzos de marketing digital están diseñados para generar tráfico (clientes potenciales) al sitio web de una empresa. Una empresa no puede comprometerse de manera efectiva con el alcance de lo que el marketing digital tiene para ofrecer si no tiene un "escaparate" digital inteligentemente diseñado y optimizado para motores de búsqueda.
Marca
El diseño web coherente establece una impresión inicial y atrae a las audiencias hablando de quién y de qué se trata su marca. El diseño web es una manifestación física de la personalidad de una empresa y su ethos. El contenido de un sitio web permite a los visitantes confiar y creer que los bienes y servicios de una organización son la solución adecuada para ellos.
Los usuarios equiparan la experiencia que tienen en los sitios web con la experiencia que tendrían en una tienda física. Debido a que están obligados a hacer innumerables suposiciones basadas en el diseño de su sitio web, es vital que se asegure de que su diseño web envíe el mensaje que desea que el público reciba sobre su negocio.
Experiencia de usuario
El diseño web comienza con la jerarquía. Si los usuarios tienen un tiempo limitado para interactuar con su sitio web, su diseño web debe priorizar y dirigirlos a lo que es más importante. Una estructura de sitio web simple y limpia que responda y use color y diseño para empujar estratégicamente a los usuarios a actuar funciona mejor.
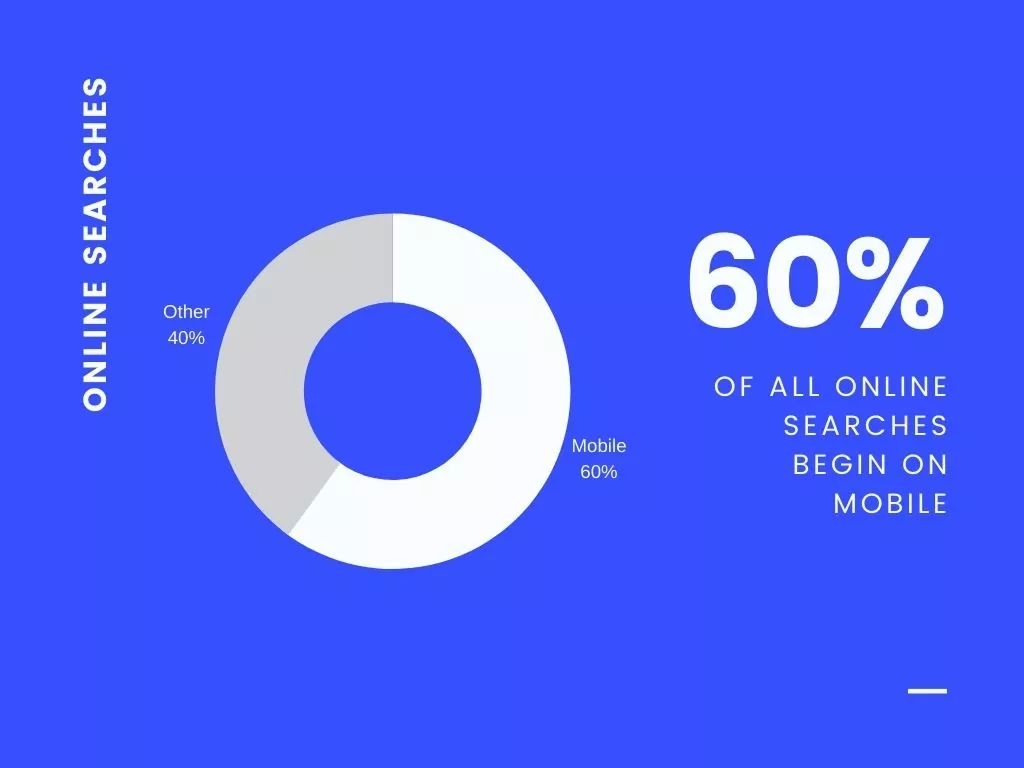
Si las personas visitan su sitio web a través de sus teléfonos y tienen que acercar y alejar para leer o ver imágenes, entonces perderá clientes potenciales. Desea evitar la exclusión de clientes debido a un mal diseño. Para que te hagas una idea, casi el 60 % de todas las búsquedas online comienzan en el móvil, y algunos sectores superan el 70 %. Asegúrese de diseñar su sitio web de una manera que también aumente las tasas de conversión en dispositivos móviles.

Por ejemplo, las marcas líderes colocan botones de llamado a la acción en lugares identificables, utilizando colores brillantes para garantizar que el ojo se desplace naturalmente hacia allí. Además, la navegación principal debe estar cerca de la parte superior de la página, con los enlaces anteriores clasificados según su importancia, y así sucesivamente. Los sitios web deben ser fáciles de usar para cualquier persona, desde niños hasta octogenarios.
Mejoramiento
Los sitios web también tienen que funcionar bien desde un punto de vista técnico. Esto significa invertir en SEO técnico y un buen diseño de UX. Los sitios web optimizados brindan una experiencia de usuario perfecta, se clasifican bien en los resultados del motor de búsqueda de Google y responden a los comportamientos y el entorno de los usuarios según el tamaño de la pantalla, la plataforma y la orientación.
Si no optimiza su sitio web y su contenido a través de principios de diseño sólidos, no aparecerá en las páginas de resultados de los motores de búsqueda y nadie lo notará. Sin embargo, cuando optimiza su sitio web para la búsqueda, coloca su negocio en un mapa global. El 53% del tráfico del sitio web proviene de resultados de búsqueda orgánicos, por lo que los sitios web compatibles con SEO que coinciden con las consultas de los usuarios, en teoría, recibirán un 50% más de tráfico.
Conversiones
Un diseño web afecta las tasas de conversión a través de la legibilidad, las llamadas a la acción y la estética. El diseño de contenido debe facilitar a los visitantes la lectura del texto dejando suficiente espacio entre líneas. Los posibles clientes potenciales ni siquiera se molestarán en hojear el texto si es demasiado denso. Por lo tanto, la mayoría de los diseñadores optan por un enfoque simple y contundente que sea directo y directo al grano.
Dicho de otra manera: incluya las necesidades básicas más importantes para llamar la atención y vender.
Cada sitio web de alta conversión tiene más de una llamada a la acción adecuada que es clara y obvia. A los visitantes siempre se les debe dar la opción de "comprar" u "obtener una cotización". Esta es una de las principales formas en que el diseño web mejora la tasa de visitantes que se convierten en prospectos. Por último, cuando se trata de la conversión de clientes potenciales, considere cómo los colores, la estructura, el diseño y las imágenes complementan su marca.
Conclusión
Los sitios web son potentes generadores de oportunidades y la forma más natural de marketing. Aquellos con embudos de conversión estratégicos llevan a los usuarios sin esfuerzo a través del viaje del comprador e impulsan las conversiones al proporcionar una mayor satisfacción del usuario que los sitios mezclados al azar sin tener en cuenta la intención y las necesidades del cliente.
Es fundamental para cualquier sitio web el enfoque central de poder responder a las necesidades de los visitantes de la manera más eficiente posible. Trabajar con los expertos en diseño de la agencia de marketing digital Comrade Web lo ayudará a crear mensajes concisos y llamados a la acción fuertes a través de un diseño hermoso y funcional.
Permítanos mostrarle cómo
Debido a que nos mantenemos al día con las tendencias de diseño web, nuestros diseñadores y estrategas facilitarán que sus clientes se comuniquen con usted y le resultará más sencillo facilitar las conversiones y captar clientes. ¿Listo para transformar tu sitio web? Haga clic aquí.
