¿Cómo diseñar web con mejores herramientas de creación de prototipos que puedan automatizar el proceso para los diseñadores?
Publicado: 2021-04-24Cuando me topé con esta consulta en Quora, me di cuenta de que a muchas personas les gustaría sobresalir en el diseño web utilizando herramientas de creación de prototipos. Francamente, el concepto de diseño de sitios web ha evolucionado drásticamente y se ha vuelto más dinámico y receptivo. Por lo tanto, para facilitar su trabajo, puede considerar el uso de una herramienta de creación de prototipos que pueda automatizar el proceso general. Si bien hay muchas opciones, he seleccionado las 5 mejores herramientas de creación de prototipos y diseño web que debe explorar.
- ¿Por qué es importante la creación de prototipos en el diseño web?
- ¿Cómo una herramienta confiable de creación de prototipos puede ayudarlo con el diseño de sitios web?
- ¿Cómo elegir la mejor herramienta de creación de prototipos para el diseño web?
- Las 5 mejores herramientas de creación de prototipos para diseño web en 2021
- 1. Simulacro de Wondershare
- 2. Adobe XD
- 3. Figura
- 4. pin UX
- 5. ProtoPastel
- Ultimas palabras
¿Por qué es importante la creación de prototipos en el diseño web?

Desde la aplicación hasta el diseño y desarrollo de sitios web, la creación de prototipos puede ser extremadamente útil. Una vez que haya invertido su tiempo en crear un prototipo, puede trabajar fácilmente en el producto final.
Idealmente, primero comenzamos con un papel o un prototipo aproximado que se convierte en prototipos interactivos y dinámicos. Un prototipo de alta fidelidad le permitiría obtener una vista previa de su producto e incluso probarlo desde la perspectiva del usuario. No solo le ahorrará tiempo en el desarrollo del sitio web, sino que también lo ayudará a iterar los cambios y probar la viabilidad de la interfaz.
Recomendado para ti: ¡ 7 pautas clave de un buen diseño web que debes seguir!
¿Cómo una herramienta confiable de creación de prototipos puede ayudarlo con el diseño de sitios web?

Supongamos que ha encontrado una herramienta ingeniosa de creación de prototipos para el diseño web que funciona en su plataforma preferida. Además de aprender a diseñar páginas web, puede ayudarte de las siguientes maneras:
- Le permitirá idear la estructura general y los elementos de diseño de un sitio web en un santiamén.
- Puede mantener versiones dedicadas del diseño del sitio web y evitar reelaboraciones costosas.
- Acortaría drásticamente la duración del desarrollo y la implementación del sitio web.
- Una herramienta profesional aceleraría la interacción del usuario y los parámetros de adaptación del producto.
- Además de evitar fallas imprevistas, le permitiría demostrar la funcionalidad general del producto.
- Lo que es más importante, lo ayudaría a colaborar con su equipo, acortando el proceso de diseño y desarrollo web.
¿Cómo elegir la mejor herramienta de creación de prototipos para el diseño web?

Dado que existen varias herramientas de creación de prototipos, tenga en cuenta lo siguiente al elegir una opción ideal.
- Funciones generales : primero, verifique la gama de funciones, vectores, widgets de diseño, bibliotecas y otras opciones que ofrece la herramienta.
- Elementos dinámicos : si desea representar interacciones o un diseño receptivo, asegúrese de elegir una herramienta que pueda generar resultados de alta fidelidad.
- Facilidad de uso: la curva de aprendizaje general de la herramienta debe ser mínima para que pueda comenzar a usarla sin problemas.
- Plataformas compatibles : recomendaría considerar una herramienta basada en la web que pueda ejecutarse en cualquier plataforma y ayudarlo a colaborar con otros. Además de eso, también puede consultar sus versiones de escritorio o aplicaciones móviles.
- Otras cosas a considerar : además, considere su presupuesto general, los comentarios de la herramienta, sus opciones de seguridad y otras funciones avanzadas. También puede verificar si su versión gratuita está disponible para que pueda obtener una experiencia práctica de la herramienta con anticipación y que debería tener una atención al cliente receptiva.
Las 5 mejores herramientas de creación de prototipos para diseño web en 2021

Si también desea aprender a diseñar sitios web con las herramientas de creación de prototipos adecuadas, le recomendaría explorar las siguientes opciones.
1. Simulacro de Wondershare
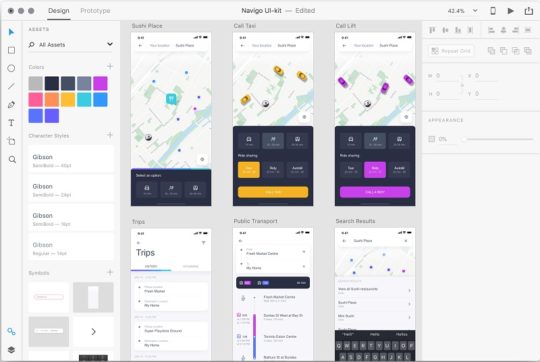
Wondershare Mockitt es una de las mejores herramientas de creación de prototipos que puede usar para cualquier aplicación o diseño de sitio web. La mejor parte es que puede seleccionar una perspectiva de su elección y utilizar la amplia gama de elementos de diseño de la herramienta para satisfacer sus necesidades. Incluso puede enviar directamente su prototipo para el desarrollo de sitios web exportándolo a diferentes formatos.

Fuente de la imagen: Wondershare
- Hay cientos de elementos de diseño, widgets y plantillas que puede usar en Mockitt para ahorrar tiempo.
- La aplicación basada en la web tiene una interfaz intuitiva fácil de usar sin curva de aprendizaje. Con funciones simples de arrastrar y soltar, puede incluir y editar fácilmente todo tipo de elementos de diseño.
- También hay toneladas de elementos dinámicos que le permitirían crear un diseño web interactivo (que representan enlaces, transiciones, estados y más).
- Está integrado con la nube de los Juegos Olímpicos, lo que le permite colaborar con su equipo y asignar funciones dedicadas a sus colegas.
- Puede obtener una vista previa instantánea de sus diseños desde la perspectiva de un usuario y mantener versiones dedicadas del producto. El diseño del sitio web también se puede exportar directamente a códigos CSS o Swift para un desarrollo perfecto.
| Facilidad de uso | Fácil |
| Precios | Gratis o $9.99 al mes o $59 al año |
| Recomendado para | Principiantes y profesionales |
| Kits de interfaz de usuario gratuitos | Extenso |
| Widgets y bibliotecas | Extenso |
| Se ejecuta en | Windows, Mac, Linux y Web |
| Calificación general | 9 |
Te puede interesar: 9 consejos destacados para ganar dinero como diseñador web.
2. Adobe XD
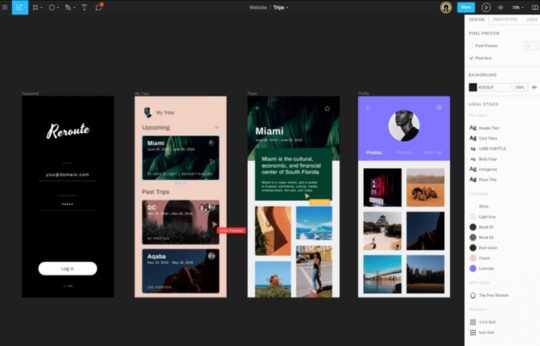
Adobe XD es una herramienta de creación rápida de prototipos que puede utilizar en su Mac, Windows o web para satisfacer sus necesidades de diseño. Incluso puede integrarlo con otras herramientas de Adobe (como Creative Cloud) para obtener mejores resultados.


Fuente de la imagen: Adobe
- Adobe XD proporciona kits de UX y UI dedicados para crear sitios web, aplicaciones y otros productos fácilmente.
- Hay cientos de componentes de tamaño variable y elementos dinámicos que puede utilizar para el diseño de sitios web.
- Los usuarios pueden importar diseños de Photoshop, Sketch o Illustrator y exportar directamente sus diseños a diferentes formatos.
- Al integrarlo con Adobe Creative Cloud, puede trabajar fácilmente con su equipo o compartir sus diseños con otros.
- También puede encontrar cientos de complementos fácilmente disponibles para Adobe XD para diseño web y otras aplicaciones.
| Facilidad de uso | Moderado |
| Precios | $9.99 por mes |
| Recomendado para | ventajas |
| Kits de interfaz de usuario gratuitos | Extenso |
| Widgets y bibliotecas | Moderado |
| Se ejecuta en | Windows, Mac, Linux, móvil y web |
| Calificación general | 8 |
3. Figura
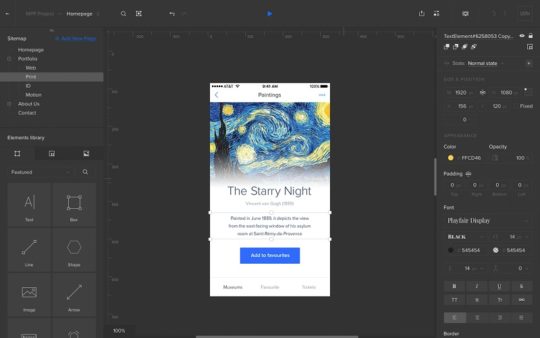
Figma es una herramienta liviana de creación de prototipos y diseño de sitios web que puede usar en casi cualquier plataforma. La aplicación ya es compatible con casi todos los principales formatos gráficos y de diseño y te permitirá importar tus proyectos desde herramientas de terceros.

Fuente de la imagen: Figma
- La herramienta de creación de prototipos de diseño web le permitiría crear wireframes optimizados para dispositivos móviles o de escritorio sobre la marcha.
- Hay varios elementos dinámicos que le permiten vincular diferentes páginas, establecer varios estados y representar todo tipo de transiciones.
- Figma también es conocida por su función 'Smart Animate' que puede crear superposiciones automáticas y GIF animados.
- Además de su función de diseño automático, Figma también le dará la libertad de diseñar nuevos vectores desde cero.
- También ofrece opciones de colaboración para trabajar junto con su equipo y compartir instantáneamente sus diseños con otros a través de correos electrónicos o enlaces.
| Facilidad de uso | Fácil |
| Precios | Gratis o $12 por mes |
| Recomendado para | Principiantes |
| Kits de interfaz de usuario gratuitos | Limitado |
| Widgets y bibliotecas | Extenso |
| Se ejecuta en | Windows, Mac, Linux y Web |
| Calificación general | 8 |
4. pin UX
Si está buscando una herramienta de creación de prototipos más avanzada para el diseño de sitios web, considere explorar UXPin. Desde la documentación contextual hasta los sistemas de diseño, proporciona soporte de UX todo en uno, pero también es un poco más caro que otras opciones.

Fuente de la imagen: UXPin
- Sin la necesidad de escribir códigos, UXPin te permitirá trabajar en todo el prototipo para el diseño de un sitio web desde cero.
- Puede crear prototipos en los que se pueda hacer clic utilizando su enlace y otros elementos de diseño interactivo.
- Los usuarios pueden importar directamente proyectos de Sketch, obtener una vista previa en vivo de sus diseños y exportarlos a diferentes formatos.
- Puede generar un enlace único de sus prototipos y compartirlo instantáneamente con otros.
- Otras características avanzadas incluyen historial de versiones, integración en la nube, protección con contraseña, etc.
| Facilidad de uso | Duro |
| Precios | $ 19 por mes (por editor) |
| Recomendado para | ventajas |
| Kits de interfaz de usuario gratuitos | Extenso |
| Widgets y bibliotecas | Extenso |
| Se ejecuta en | Windows, Mac y Web |
| Calificación general | 7 |
5. ProtoPastel
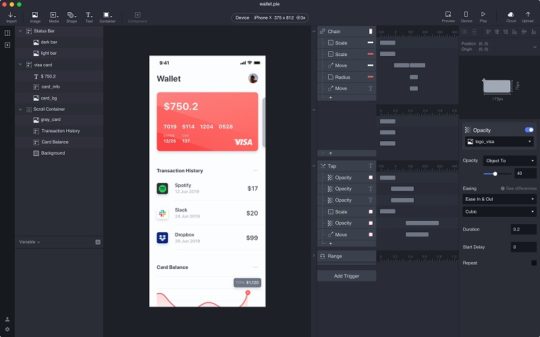
Por último, si desea crear prototipos dinámicos en menos tiempo, también puede probar ProtoPie. Esta solución de diseño de sitios web es utilizada principalmente por principiantes y proporcionará todo tipo de funciones de creación de prototipos en un solo lugar.

Fuente de la imagen: ProtoPie
- Hay complementos dedicados para importar proyectos directamente desde Figma, Sketch o Adobe XD a ProtoPie.
- Existe una amplia gama de bibliotecas interactivas y elementos de diseño que puede agregar y personalizar para satisfacer sus necesidades de diseño.
- Una vez que se agrega un elemento dinámico, puede incluir enlaces, configurar sus estados, asignar variables, etc. para trabajar en un prototipo de alta fidelidad.
- Puede crear un espacio compartido para trabajar con su equipo y mantener diferentes versiones de su diseño.
- Si lo desea, también puede exportar sus proyectos a diferentes formatos como HTML, JPG, PDF, etc.
| Facilidad de uso | Fácil |
| Precios | $11 por mes |
| Recomendado para | Principiantes |
| Kits de interfaz de usuario gratuitos | Limitado |
| Widgets y bibliotecas | Limitado |
| Se ejecuta en | Windows, Mac, Móvil y Web |
| Calificación general | 6.5 |
También te puede interesar: Diseño web para SEO: consejos imprescindibles de SEO para diseñadores de sitios web.
Ultimas palabras

¡Ahí tienes! Después de pasar por estas opciones, podrá elegir la mejor herramienta de creación de prototipos para el diseño web. Si desea aprender a diseñar sitios web sin perder mucho tiempo, entonces Wondershare Mockitt debería ser su opción preferida. Ofreciendo toneladas de elementos dinámicos, le permitirá crear el prototipo general de su sitio web para una plataforma preferida. No solo eso, también puede ayudarte a colaborar con tu equipo y enviar directamente el prototipo para el desarrollo web.
