Actualización de la cuadrícula estándar de Magento 2 con componentes de interfaz de usuario (parte 2)
Publicado: 2016-10-18En el artículo anterior, describimos cómo crear un módulo con las condiciones básicas y la interfaz que nos permitirá trabajar con ellas. Durante el proceso de creación utilizamos los bloques estándar de Magento. Sin embargo, Magento 2 es capaz de hacer mucho más.
Estoy hablando de la posibilidad de mejorar la interfaz con la ayuda de los componentes de la interfaz de usuario. Estos componentes se agregan con el módulo Magento/UI.
*aunque estos componentes se pueden encontrar en la versión 2.0, le recomendamos encarecidamente que utilice la versión 2.1.
A partir de este artículo, aprenderá a rehacer la cuadrícula estándar (ubicada en el diseño: app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml ) y a enriquecerla con componentes de interfaz de usuario.
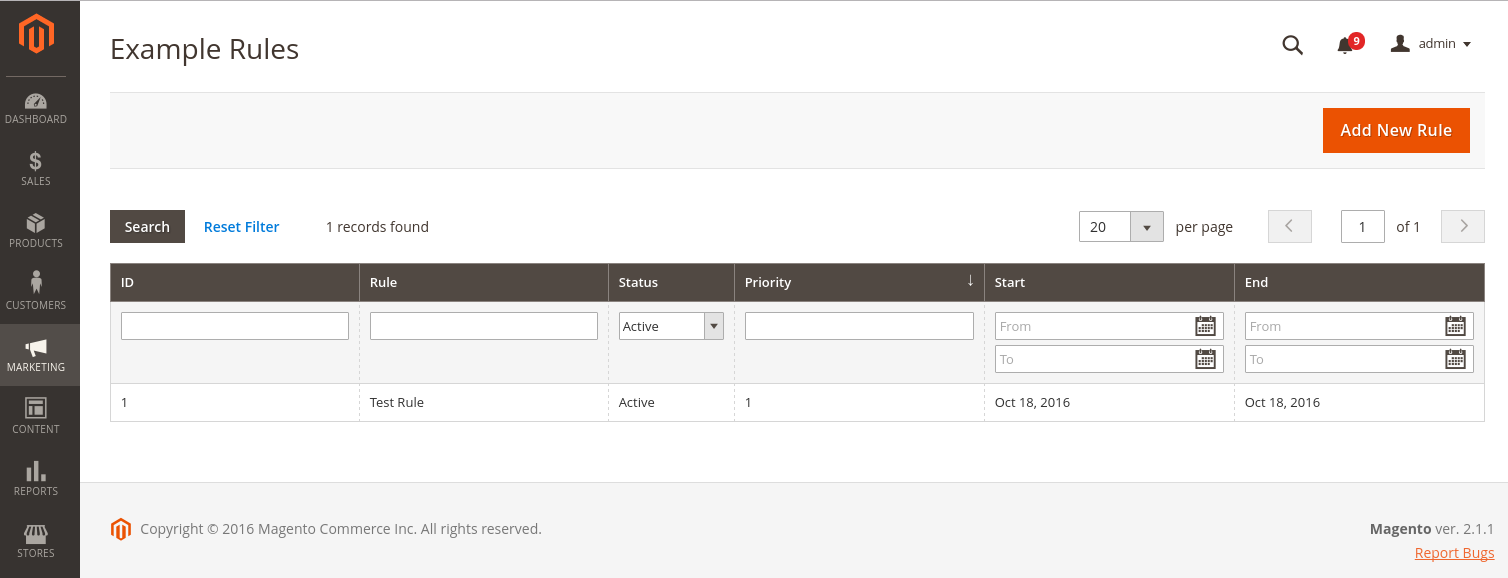
Solo compara. Esta es una cuadrícula antigua:

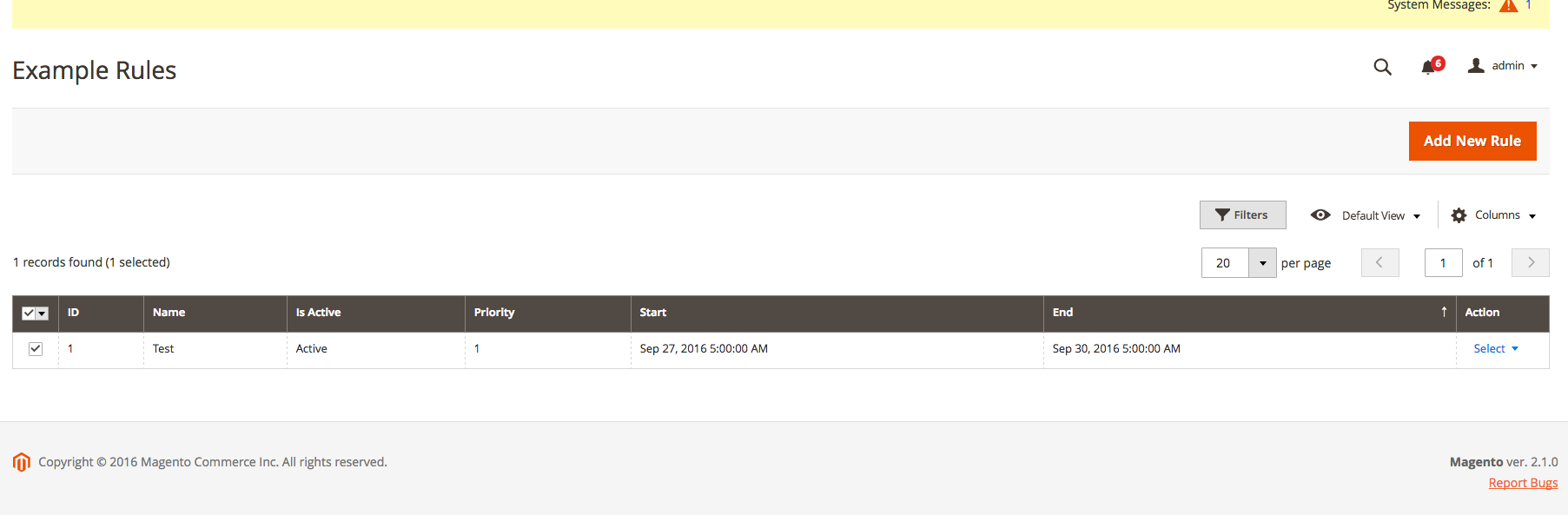
con uno nuevo, hecho con componentes UX:

Como puede ver, una cuadrícula actualizada será mucho más fácil de usar y ahorrará tiempo, más fácil de escalar, tiene muchas características adicionales excelentes (por ejemplo, marcadores que pueden guardar el estado actual de la cuadrícula) y establecer filtros inteligentes.
Entonces, comencemos.
Primero, necesita hacer algunos cambios en el módulo. A continuación se muestra cómo hacerlo:
1) Cree un nuevo archivo para declarar los componentes necesarios:
> aplicación/código/Vendedor/Reglas/etc/di.xml
<?xml versión="1.0"?>
<config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="VendorRulesRuleGridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<argumentos>
<argumento nombre="colección" xsi:tipo="objeto" compartido="falso">Proveedor\Reglas\Modelo\RecursoModelo\Regla\Colección</argumento>
<argumento name="filterPool" xsi:type="object" shared="false">VendorRulesRuleGridFilterPool</argument>
</argumentos>
</tipo virtual>
<virtualType name="VendorRulesRuleGridFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<argumentos>
<argumento nombre="aplicadores" xsi:tipo="matriz">
<item name="normal" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</argumento>
</argumentos>
</tipo virtual>
<type name="Proveedor\Reglas\Modelo\RecursoModelo\Regla\Cuadrícula\Colección">
<argumentos>
<argumento name="mainTable" xsi:type="string">vendor_rules</argument>
<argumento name="eventPrefix" xsi:type="string">vendor_rules_rule_grid_collection</argument>
<argumento nombre="eventObject" xsi:type="string">rule_grid_collection</argument>
<argumento name="resourceModel" xsi:type="string">Proveedor\Reglas\Modelo\ResourceModel\Regla</argument>
</argumentos>
</tipo>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<argumentos>
<argumento nombre="colecciones" xsi:tipo="matriz">
<item name="vendor_rules_rule_listing_data_source" xsi:type="string">Proveedor\Reglas\Modelo\RecursoModelo\Regla\Cuadrícula\Colección</item>
</argumento>
</argumentos>
</tipo>
</config>
VendorRulesRuleGridDataProvide : este tipo virtual proporciona datos para la cuadrícula de reglas de la interfaz de usuario. VendorRulesRuleGridFilterPool , a su vez, agrega una funcionalidad de filtrado que le permite agregar o modificar cualquier filtro existente.
Tenga en cuenta que para que Grid funcione correctamente con esta colección en particular, debe agregarla a la lista de todas las colecciones disponibles. Para hacerlo, agregue vendor_rules_rule_listing_data_source con la clase basada en el valor de la colección: Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection en las colecciones de Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory.
2) Para UI Grid, necesitamos una colección separada que represente la interfaz `Magento\Framework\Api\Search\SearchResultInterface` .
Contiene los métodos estándar que le permitirán trabajar con la cuadrícula y los filtros. Esta clase se puede personalizar según sus necesidades personales cambiando la forma en que funciona la búsqueda por colecciones .
> aplicación/código/Vendedor/Reglas/Modelo/Modelo de recursos/Regla/Cuadrícula/Colección.php
<?php
espacio de nombres Proveedor\Reglas\Modelo\Modelo de recurso\Regla\Cuadrícula;
use Vendor\Rules\Model\ResourceModel\Rule\Collection como RuleCollection;
utilice Magento\Framework\Api\Search\SearchResultInterface;
use Magento\Framework\Api\SearchCriteriaInterface;
use Magento\Framework\Data\Collection\Db\FetchStrategyInterface;
use Magento\Framework\Data\Collection\EntityFactory;
use Magento\Framework\Event\ManagerInterface;
use Magento\Framework\Model\ResourceModel\Db\AbstractDb;
use Psr\Log\LoggerInterface;
colección de clases extiende RuleCollection implementa SearchResultInterface
{
/**
* Agregaciones
*
* @var\Magento\Framework\Search\AggregationInterface
*/
$agregaciones protegidas;
/**
* constructor
*
* @param \Magento\Framework\Data\Collection\EntityFactory $entityFactory
* @param \Psr\Log\LoggerInterface $registrador
* @param \Magento\Framework\Data\Collection\Db\FetchStrategyInterface $fetchStrategy
* @param\Magento\Framework\Event\ManagerInterface $eventManager
* @param $tablaprincipal
* @param $prefijoevento
* @param $objetoevento
* @param $modelo de recurso
* @param $modelo
* @param $conexión
* @param \Magento\Framework\Model\ResourceModel\Db\AbstractDb $recurso
*/
función pública __construir(
EntityFactory $entityFactory,
RegistradorInterfaz $registrador,
FetchStrategyInterfaz $fetchStrategy,
interfaz de administrador $ administrador de eventos,
$tablaprincipal,
$prefijo de evento,
$objetoevento,
$modelo de recurso,
$modelo = 'Magento\Framework\View\Element\UiComponent\DataProvider\Document',
$conexión = nulo,
AbstractDb $recurso = nulo
) {
padre::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $connection, $resource);
$this->_eventPrefix = $eventPrefix;
$this->_eventObject = $eventObject;
$this->_init($modelo, $resourceModel);
$this->setMainTable($mainTable);
}
/**
* @return\Magento\Framework\Search\AggregationInterface
*/
función pública getAgregations()
{
devuelve $this->agregaciones;
}
/**
* @param \Magento\Framework\Search\AggregationInterface $agregaciones
* @return $esto
*/
función pública setAggregations($agregaciones)
{
$this->agregaciones = $agregaciones;
}
/**
* Recuperar todas las identificaciones para la colección
* Compatibilidad con versiones anteriores de la colección EAV
*
* @param int $límite
* @param int $compensación
* Matriz @return
*/
función pública getAllIds($límite = nulo, $desplazamiento = nulo)
{
return $this->getConnection()->fetchCol($this->_getAllIdsSelect($limit, $offset), $this->_bindParams);
}
/**
* Obtener criterios de búsqueda.
*
* @return\Magento\Framework\Api\SearchCriteriaInterface|null
*/
función pública getSearchCriteria()
{
devolver nulo;
}
/**
* Establecer criterios de búsqueda.
*
* @param \Magento\Framework\Api\SearchCriteriaInterface $searchCriteria
* @return $esto
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
función pública setSearchCriteria(SearchCriteriaInterface $searchCriteria = null)
{
devolver $esto;
}
/**
* Obtener recuento total.
*
* @return int
*/
función pública getTotalCount()
{
devuelve $esto->getSize();
}
/**
* Establecer recuento total.
*
* @param int $cuentatotal
* @return $esto
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
función pública setTotalCount($totalCount)
{
devolver $esto;
}
/**
* Establecer lista de elementos.
*
* @param \Magento\Framework\Api\ExtensibleDataInterface[] $elementos
* @return $esto
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
función pública setItems(matriz $items = null)
{
devolver $esto;
}
}
?>3) Modifique la colección principal como se describe a continuación (es importante, ya que nuestra colección personalizada se hereda de ella). Debes hacer los siguientes cambios:
> aplicación/código/Vendedor/Reglas/Modelo/Modelo de recurso/Regla/Colección.php
<?php
espacio de nombres Proveedor\Reglas\Modelo\RecursoModelo\Regla;
class Collection extiende \Magento\Rule\Model\ResourceModel\Rule\Collection\AbstractCollection
{
/**
* Establecer el modelo de recursos y determinar el mapeo de campos
*
* @retorno nulo
*/
función protegida _construct()
{
$this->_init('Proveedor\Reglas\Modelo\Regla', 'Proveedor\Reglas\Modelo\RecursoModelo\Regla');
}
/**
* Filtrar la colección por fecha especificada.
* Filtrar la colección solo a las reglas activas.
*
* cadena @param|null $ahora
* @use $this->addStoreGroupDateFilter()
* @return $esto
*/
función pública setValidationFilter($ahora = nulo)
{
if (!$this->getFlag('validation_filter')) {
$this->addDateFilter($ahora);
$this->addIsActiveFilter();
$this->setOrder('sort_order', self::SORT_ORDER_DESC);
$this->setFlag('filtro_validación', verdadero);
}
devolver $esto;
}
/**
* Filtro desde la fecha o hasta la fecha
*
* @param $ahora
* @return $esto
*/
función pública addDateFilter($ahora)
{
$esto->getSelect()->where(
'desde_fecha es nulo o desde_fecha <= ?',
$ahora
)->donde(
'to_date es nulo o to_date >= ?',
$ahora
);
devolver $esto;
}
}
?>
4) A continuación, elimine el marcado anterior del diseño de cuadrícula y agregue una lista de IU allí:
> aplicación/código/Proveedor/Reglas/vista/adminhtml/layout/vendor_rules_example_rule_index.xml
<?xml versión="1.0"?>
<página xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<cuerpo>
<referenciaBloque nombre="menú">
<método de acción="setActive">
<argumento name="itemId" xsi:type="string">Reglas_de_proveedor::reglas_de_proveedor</argument>
</acción>
</bloque de referencia>
<referenciaBloque nombre="pagina.titulo">
<método de acción="establecerTitleClass">
<argumento nombre="clase" xsi:tipo="cadena">complejo</argumento>
</acción>
</bloque de referencia>
<referenciaContenedor nombre="contenido">
<uiComponent name="vendor_rules_rule_listing"/>
</contenedor de referencia>
</cuerpo>
</página>Básicamente, solo agregamos el mencionado ` vendor_rules_rule_listing` en el contenido de la página (la acción principal), cambiamos el estado de nuestro menú de productos a 'Activo' y establecemos la clase de título.
5) En el siguiente paso, creamos la lista de IU, que se colocará aquí:
> aplicación/código/Proveedor/Reglas/vista/adminhtml/ui_component/vendor_rules_rule_listing.xml
<?xml versión="1.0"?>
<listado xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Ui/etc/ui_configuration.xsd">
<argumento nombre="datos" xsi:tipo="matriz">
<nombre del elemento="js_config" xsi:tipo="matriz">
<item name="proveedor" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
<item name="deps" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
</elemento>
<item name="spinner" xsi:type="string">vendor_rules_rule_columns</item>
<elemento nombre="botones" xsi:tipo="matriz">
<elemento nombre="añadir" xsi:tipo="matriz">
<elemento nombre="nombre" xsi:tipo="cadena">agregar</elemento>
<item name="label" xsi:type="string" translate="true">Agregar nueva regla</item>
<elemento nombre="clase" xsi:tipo="cadena">primario</elemento>
<item name="url" xsi:type="string">*/*/nuevaacción</item>
</elemento>
</elemento>
</argumento>
<dataSource name="vendor_rules_rule_listing_data_source">
<argumento nombre="proveedordedatos" xsi:tipo="objetoconfigurable">
<argumento nombre="clase" xsi:tipo="cadena">VendorRulesRuleGridDataProvider</argumento>
<argumento nombre="nombre" xsi:tipo="cadena">vendor_rules_rule_listing_data_source</argument>
<argumento nombre="primaryFieldName" xsi:type="string">rule_id</argument>
<argumento nombre="requestFieldName" xsi:type="string">rule_id</argument>
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<item name="update_url" xsi:type="url" path="mui/index/render"/>
</elemento>
</argumento>
</argumento>
<argumento nombre="datos" xsi:tipo="matriz">
<nombre del elemento="js_config" xsi:tipo="matriz">
<elemento nombre="componente" xsi:tipo="cadena">Magento_Ui/js/grid/proveedor</elemento>
</elemento>
</argumento>
</fuente de datos>
<nombre del contenedor="listing_top">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
<item name="stickyTmpl" xsi:type="string">ui/grid/sticky/barra de herramientas</item>
</elemento>
</argumento>
<marcador nombre="marcadores">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="almacenamientoConfig" xsi:tipo="matriz">
<item name="namespace" xsi:type="string">vendor_rules_rule_listing</item>
</elemento>
</elemento>
</argumento>
</marcador>
<nombre del componente="columnas_controles">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="columnasDatos" xsi:tipo="matriz">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</elemento>
<item name="componente" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</elemento>
</argumento>
</componente>
<filtros nombre="lista_filtros">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<item name="columnsProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
<elemento nombre="almacenamientoConfig" xsi:tipo="matriz">
<item name="proveedor" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">filtros.actuales</item>
</elemento>
<nombre del elemento="plantillas" xsi:tipo="matriz">
<elemento nombre="filtros" xsi:tipo="matriz">
<elemento nombre="seleccionar" xsi:tipo="matriz">
<item name="componente" xsi:type="string">Magento_Ui/js/form/element/ui-select</item>
<item name="template" xsi:type="string">ui/grid/filters/elements/ui-select</item>
</elemento>
</elemento>
</elemento>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.listing_filters</item>
<elemento nombre="importaciones" xsi:tipo="matriz">
<item name="visible" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.${ $.index }:visible</item>
</elemento>
</elemento>
</elemento>
<elemento nombre="observadores" xsi:tipo="matriz">
<elemento nombre="columna" xsi:tipo="cadena">columna</elemento>
</elemento>
</argumento>
</filtros>
<paginación nombre="lista_paginación">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="almacenamientoConfig" xsi:tipo="matriz">
<item name="proveedor" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">actual.paginación</item>
</elemento>
<item name="selectProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.ids</item>
</elemento>
</argumento>
</paginación>
</contenedor>
<columnas nombre="vendor_rules_rule_columns">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="almacenamientoConfig" xsi:tipo="matriz">
<item name="proveedor" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<elemento nombre="espacio de nombres" xsi:tipo="cadena">actual</elemento>
</elemento>
</elemento>
</argumento>
<selectionsColumn name="ids">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<item name="resizeEnabled" xsi:type="boolean">falso</item>
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="indexField" xsi:type="string">rule_id</item>
</elemento>
</argumento>
</selectionsColumn>
<nombre de columna="rule_id">
<argumento nombre="datos" xsi:tipo="matriz">
<nombre del elemento="js_config" xsi:tipo="matriz">
<item name="componente" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</elemento>
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="filtro" xsi:tipo="cadena">rango de texto</elemento>
<elemento nombre="tipo de datos" xsi:tipo="cadena">texto</elemento>
<elemento nombre="clasificación" xsi:tipo="cadena">asc</elemento>
<item name="align" xsi:type="string">izquierda</item>
<elemento nombre="etiqueta" xsi:tipo="cadena" traducir="verdadero">ID</elemento>
<elemento nombre="ordenar" xsi:tipo="número">1</elemento>
</elemento>
</argumento>
</columna>
<columna nombre="nombre">
<argumento nombre="datos" xsi:tipo="matriz">
<nombre del elemento="js_config" xsi:tipo="matriz">
<item name="componente" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</elemento>
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="filtro" xsi:tipo="cadena">texto</elemento>
<elemento nombre="tipo de datos" xsi:tipo="cadena">texto</elemento>
<item name="align" xsi:type="string">izquierda</item>
<elemento nombre="etiqueta" xsi:tipo="cadena" traducir="verdadero">Nombre</elemento>
</elemento>
</argumento>
</columna>
<columna nombre="es_activo">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="opciones" xsi:tipo="matriz">
<elemento nombre="activo" xsi:tipo="matriz">
<elemento nombre="valor" xsi:tipo="cadena">1</elemento>
<elemento nombre="etiqueta" xsi:tipo="cadena" traducir="verdadero">Activo</elemento>
</elemento>
<elemento nombre="inactivo" xsi:tipo="matriz">
<elemento nombre="valor" xsi:tipo="cadena">0</elemento>
<item name="label" xsi:type="string" translate="true">Inactivo</item>
</elemento>
</elemento>
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="filtro" xsi:tipo="cadena">seleccionar</elemento>
<item name="componente" xsi:type="string">Magento_Ui/js/grid/columns/select</item>
<elemento nombre="editor" xsi:tipo="cadena">seleccionar</elemento>
<elemento nombre="tipo de datos" xsi:tipo="cadena">seleccionar</elemento>
<item name="label" xsi:type="string" translate="true">Está activo</item>
<elemento nombre="ordenar" xsi:tipo="número">65</elemento>
</elemento>
</argumento>
</columna>
<nombre de la columna="ordenar_ordenar">
<argumento nombre="datos" xsi:tipo="matriz">
<nombre del elemento="js_config" xsi:tipo="matriz">
<item name="componente" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</elemento>
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="filtro" xsi:tipo="cadena">texto</elemento>
<elemento nombre="tipo de datos" xsi:tipo="cadena">número</elemento>
<item name="align" xsi:type="string">izquierda</item>
<item name="label" xsi:type="string" translate="true">Prioridad</item>
</elemento>
</argumento>
</columna>
<column name="from_date" class="Magento\Ui\Component\Listing\Columns\Date">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="clasificación" xsi:tipo="cadena">desc</elemento>
<elemento nombre="filtro" xsi:tipo="cadena">rango de fechas</elemento>
<elemento nombre="tipo de datos" xsi:tipo="cadena">fecha</elemento>
<item name="componente" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">Iniciar</item>
</elemento>
</argumento>
</columna>
<column name="to_date" class="Magento\Ui\Component\Listing\Columns\Date">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<elemento nombre="clasificación" xsi:tipo="cadena">desc</elemento>
<elemento nombre="filtro" xsi:tipo="cadena">rango de fechas</elemento>
<elemento nombre="tipo de datos" xsi:tipo="cadena">fecha</elemento>
<item name="componente" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<elemento nombre="etiqueta" xsi:tipo="cadena" traducir="verdadero">Fin</elemento>
</elemento>
</argumento>
</columna>
<actionsColumn name="actions" class="Vendor\Rules\Ui\Component\Listing\Column\RuleActions">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<item name="indexField" xsi:type="string">rule_id</item>
<item name="urlEntityParamName" xsi:type="string">rule_id</item>
<elemento nombre="ordenar" xsi:tipo="número">70</elemento>
</elemento>
</argumento>
</actionsColumn>
</columnas>
<nombre del contenedor="pegajoso">
<argumento nombre="datos" xsi:tipo="matriz">
<elemento nombre="config" xsi:type="matriz">
<item name="componente" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top</item>
<item name="listingProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</elemento>
</argumento>
</contenedor>
</listado>
La lista ` dataSource ` contiene un enlace a ` dataProvider `, el tipo que hemos creado en ` di.xml `. Contiene los datos de entrada necesarios para la cuadrícula.

A partir de aquí, necesitamos definir la clave archivada; en nuestro caso, es ` rule_id `.
Además, también puede agregar sus botones personalizados, simplemente descríbalos en la sección 'botones'. En nuestro ejemplo, hemos agregado el botón estándar 'Agregar' con una dirección ` */*/nuevaacción ` (* en la ruta corresponde al significado actual).
` container name=”listing_top” ` contiene algunos componentes de listado adicionales: filtros, paginación, etc. Puede cambiarlos de acuerdo con sus requisitos personales.
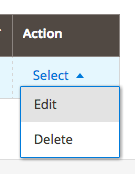
` column name=“vendor_rules_rule_columns” ` contiene las columnas que son casi iguales, como en la cuadrícula predeterminada. La única diferencia significativa es una nueva columna ` actionsColumn` que introduce un conjunto de acciones: editar y eliminar. Estas acciones también se pueden extender, si es necesario.
Como probablemente habrás notado, esta columna tiene una nueva clase. Veamos cómo podemos crearlo:
> aplicación/código/Vendedor/Reglas/Ui/Componente/Listado/Columna/RuleActions.php
<?php
espacio de nombres Proveedor\Reglas\Ui\Componente\Listado\Columna;
clase RuleActions extiende \Magento\Ui\Component\Listing\Columns\Column
{
/**
* Ruta URL para editar
*
* cadena @var
*/
const URL_PATH_EDIT = 'vendor_rules/example_rule/editar';
/**
* Ruta de URL para eliminar
*
* cadena @var
*/
const URL_PATH_DELETE = 'vendor_rules/example_rule/delete';
/**
* Creador de URL
*
* @var\Magento\Framework\UrlInterfaz
*/
$urlBuilder protegido;
/**
* Constructor
*
* @param\Magento\Framework\UrlInterface $urlBuilder
* @param \Magento\Framework\View\Element\UiComponent\ContextInterface $contexto
* @param\Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory
* @param array $componentes
* matriz @param $datos
*/
función pública __construir(
\Magento\Framework\UrlInterface $urlBuilder,
\Magento\Framework\View\Element\UiComponent\ContextInterface $contexto,
\Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory,
arreglo $componentes = [],
matriz $datos = []
) {
$this->urlBuilder = $urlBuilder;
padre::__construct($contexto, $uiComponentFactory, $componentes, $datos);
}
/**
* Preparar fuente de datos
*
* matriz @param $ fuente de datos
* Matriz @return
*/
función pública prepareDataSource(matriz $dataSource)
{
if (!isset($dataSource['datos']['elementos'])) {
devolver $ fuente de datos;
}
foreach ($dataSource['data']['items'] as &$item) {
if (!isset($elemento['id_regla'])) {
Seguir;
}
$elemento[$esto->getData('nombre')] = [
'editar' => [
'href' => $this->urlBuilder->getUrl(
estática::URL_PATH_EDIT,
[
'id' => $elemento['regla_id'],
]
),
'etiqueta' => __('Editar'),
],
'eliminar' => [
'href' => $this->urlBuilder->getUrl(
estática::URL_PATH_DELETE,
[
'id' => $elemento['regla_id'],
]
),
'etiqueta' => __('Borrar'),
'confirmar' => [
'título' => __('Eliminar "${ $.$datos.nombre }"'),
'mensaje' => __('¿Estás seguro de que no quieres eliminar la regla "${ $.$data.name }" ?'),
],
],
];
}
devolver $ fuente de datos;
}
}
?>Esta clase se encarga de procesar las acciones del Grid. Desde aquí, es posible cambiar las URL o el nombre del parámetro transmitido. En nuestro caso, la clave es rule_id (se transmite bajo el nombre 'id', para facilitar la comprensión de su valor).
Se parece a esto:

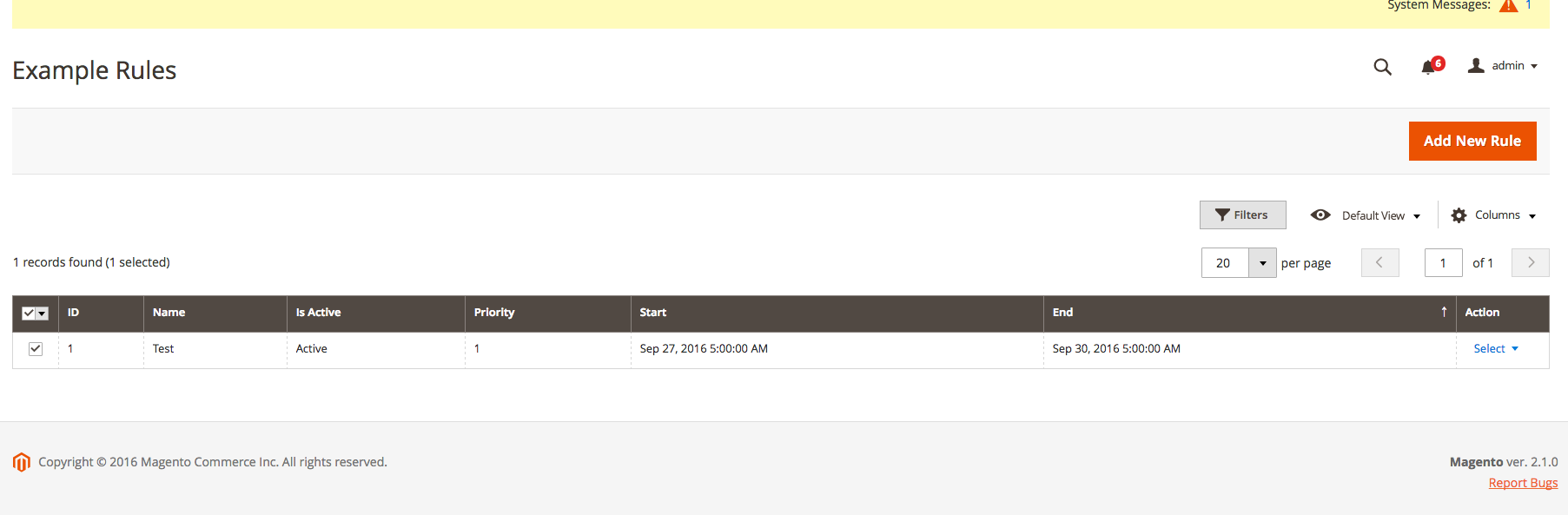
Si ha hecho todo de la manera correcta, su cuadrícula debería verse así:

Como podemos ver en el ejemplo, es bastante fácil transformar la cuadrícula estándar existente en la interfaz de usuario. Además de ampliar la funcionalidad estándar de Grid, también le permite simplificar el trabajo con esta parte de la funcionalidad de Magento 2.
PS En el próximo artículo de la serie, vamos a describir la posibilidad de agregar acciones masivas y columnas adicionales.
¡Manténganse al tanto!
