Comprensión de Core Web Vitals: optimización de su sitio web para una mejor experiencia de usuario
Publicado: 2023-10-27Explore la importancia de Core Web Vitals en la optimización del rendimiento web. Este artículo lo guía para comprender y mejorar métricas como la pintura con contenido más grande (LCP), el retraso de la primera entrada (FID) y el cambio de diseño acumulativo (CLS). Mejore el rendimiento de su sitio web y la experiencia del usuario con estas eficaces técnicas de optimización.
En el acelerado mundo digital actual, donde la capacidad de atención está disminuyendo y la competencia por la visibilidad en línea es feroz, el rendimiento de un sitio web juega un papel crucial en la captura y retención de visitantes. Ingrese a Core Web Vitals: las métricas clave que miden la experiencia del usuario en la web.
En esta guía completa, profundizaremos en el mundo de Core Web Vitals, comprenderemos qué son, por qué son importantes y cómo puede optimizar su sitio web para garantizar una experiencia de navegación perfecta para sus usuarios.
¿Qué son los Core Web Vitals?
Core Web Vitals son un conjunto de factores específicos que Google utiliza para evaluar y cuantificar la experiencia del usuario en los sitios web. Introducidas como parte de la iniciativa más amplia de Google llamada Web Vitals, estas métricas tienen como objetivo proporcionar a los propietarios y desarrolladores de sitios web información sobre el rendimiento de su sitio desde la perspectiva del usuario.
Los tres componentes principales de Core Web Vitals son:
He estado usando Cloudways desde enero de 2016 para este blog. Con mucho gusto recomiendo Cloudways a mis lectores porque soy un cliente orgulloso .
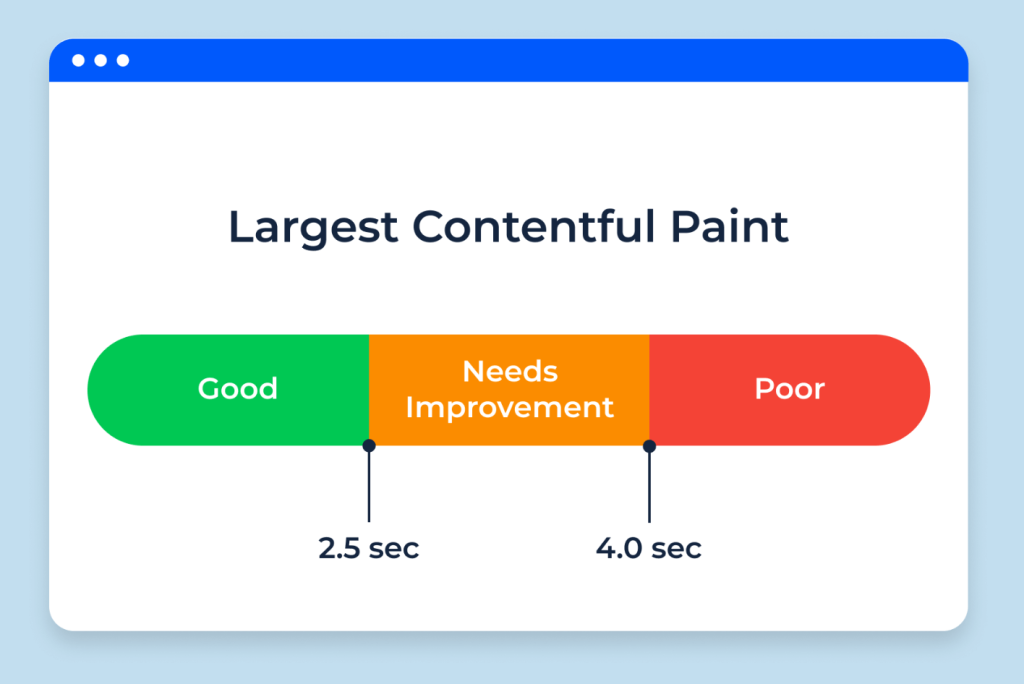
- Pintura con contenido más grande (LCP): esta métrica mide qué tan rápido el elemento de contenido más grande dentro de la ventana gráfica se vuelve visible para los usuarios. Se centra en la velocidad de carga y ayuda a determinar si su sitio web ofrece una experiencia ágil.
- Retraso de la primera entrada (FID): FID mide el tiempo que tarda una página web en volverse interactiva cuantificando el retraso entre el momento en que un usuario interactúa con un elemento (por ejemplo, hace clic en un botón) y el momento en que el navegador responde a esa interacción. Mide la interactividad y la capacidad de respuesta.
- Cambio de diseño acumulativo (CLS): CLS cuantifica la estabilidad visual midiendo cuántos elementos de una página cambian durante su vida útil. Considera cambios de diseño inesperados que pueden interrumpir las interacciones de los usuarios o provocar clics accidentales.
¿Por qué son importantes los Core Web Vitals?
Comprender por qué son importantes Core Web Vitals es esencial para cualquier persona con presencia en línea, ya sea una tienda de comercio electrónico, un blog o un sitio web corporativo. Estas métricas impactan directamente en la experiencia del usuario y, por extensión, en el rendimiento de su sitio web en la clasificación de los motores de búsqueda.
He aquí por qué debería prestar atención a Core Web Vitals:
Experiencia centrada en el usuario
Core Web Vitals está diseñado para priorizar la experiencia del usuario garantizando que los sitios web se carguen rápidamente, respondan rápidamente y permanezcan visualmente estables durante las interacciones. Al centrarse en estas métricas, crea una experiencia de navegación fluida y agradable para sus visitantes.
Señales de clasificación SEO
Google ha declarado explícitamente que Core Web Vitals se convertirá en señales de clasificación a partir de mayo de 2021. Esto significa que los sitios web que brindan mejores experiencias de usuario a través de Core Web Vitals mejorados tienen más probabilidades de obtener una clasificación más alta en los resultados de búsqueda, lo que aumenta su visibilidad en línea y su tráfico orgánico.

Tasas de rebote más bajas
Un sitio web que se carga lentamente o que no responde genera frustración y una mayor probabilidad de que los visitantes se vayan antes de interactuar completamente con su contenido. Al optimizar Core Web Vitals, reduce las tasas de rebote y aumenta las posibilidades de que los usuarios permanezcan en su sitio por más tiempo.

Ahora que entendemos qué son los Core Web Vitals y por qué son importantes, exploremos cómo puede optimizar su sitio web para mejorar estas métricas clave.
Optimización de la pintura con contenido más grande (LCP)

Largest Contentful Paint (LCP) mide el tiempo que tarda en cargarse el contenido más grande de una página web. Para optimizar LCP y garantizar tiempos de carga rápidos:
- Optimice imágenes: comprima imágenes sin sacrificar la calidad utilizando herramientas como Squoosh o ImageOptim. Elija el formato de archivo apropiado (JPEG, PNG o SVG) según el tipo de imagen.
- Imágenes de carga diferida: implemente técnicas de carga diferida para cargar imágenes solo cuando ingresan a la ventana gráfica. Esto reduce significativamente los tiempos de carga inicial de la página.
- Minimice los recursos que bloquean el procesamiento: identifique recursos como archivos JavaScript y CSS que bloquean el procesamiento y posponga su carga hasta que sea necesario.
- Utilice el almacenamiento en caché del navegador: aproveche el almacenamiento en caché del navegador configurando encabezados de caché adecuados para los recursos estáticos. Esto permite que los visitantes que regresan carguen su sitio web más rápido, ya que ciertos activos se almacenan localmente.
Mejora del retardo de la primera entrada (FID)
El retardo de la primera entrada (FID) mide el tiempo que tarda una página web en responder después de que un usuario interactúa con ella. Mejorar FID implica optimizar varios aspectos de la interactividad de su sitio web:
Reducir el tiempo de ejecución de JavaScript
La ejecución de JavaScript puede bloquear el hilo principal y retrasar la capacidad de respuesta. Considere estos pasos para reducir el tiempo de ejecución de JS:
- Minimiza y comprime archivos JavaScript.
- Elimine los scripts de terceros no utilizados o innecesarios.
- Utilice el almacenamiento en caché del navegador para scripts externos siempre que sea posible.
Dividir tareas largas
Divida las tareas largas en otras más pequeñas para garantizar que el navegador siga respondiendo durante procesos que consumen muchos recursos, como renderizar, analizar o recuperar datos.
Optimizar la entrega de CSS
Asegúrese de que CSS crítico se entregue en línea o de forma asincrónica para evitar el bloqueo de renderizado. Considere la posibilidad de utilizar técnicas como la división de código y la agitación de árboles para eliminar las reglas CSS no utilizadas.
Mejora del cambio de diseño acumulativo (CLS)
Cumulative Layout Shift (CLS) mide cuánto cambia el diseño de una página mientras se carga. Esto puede resultar frustrante para los usuarios, especialmente cuando intentan interactuar con un elemento específico de la página. Para mejorar CLS, considere estos consejos:
Utilice cuadrículas CSS o Flexbox
Estos diseños CSS modernos brindan más control sobre cómo se colocan los elementos en la página, lo que reduce la probabilidad de cambios inesperados.
Establecer dimensiones para elementos multimedia
Cuando las imágenes, vídeos u otros medios no tienen dimensiones especificadas en HTML, es posible que el navegador deba volver a calcular el diseño a medida que se cargan. Establecer dimensiones en HTML o CSS puede evitar esto.
Precargar elementos importantes
La precarga de elementos importantes como fuentes e imágenes puede reducir los cambios de diseño al garantizar que estén cargados y listos para usar cuando sean necesarios en la página.
Conclusión
Core Web Vitals se ha convertido en una parte integral de la optimización del rendimiento web, alineando los objetivos de los propietarios de sitios web con los de los motores de búsqueda, proporcionando experiencias rápidas, receptivas y visualmente estables para los usuarios.
Al comprender la importancia de Core Web Vitals e implementar técnicas de optimización en las métricas LCP, FID y CLS, puede elevar el rendimiento general de su sitio web y mejorar la satisfacción del usuario. ¡Manténgase a la vanguardia en el ámbito en línea priorizando la experiencia del usuario a través de la optimización de Core Web Vitals!
