Tendencias de marcos de diseño web adaptables en 2021
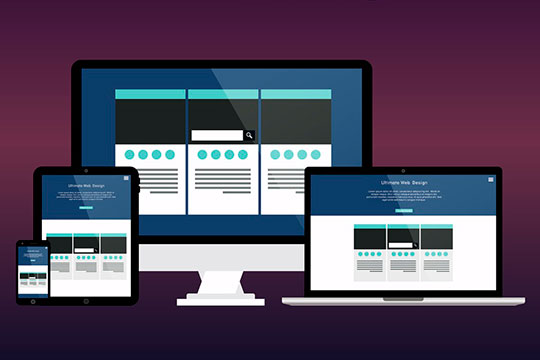
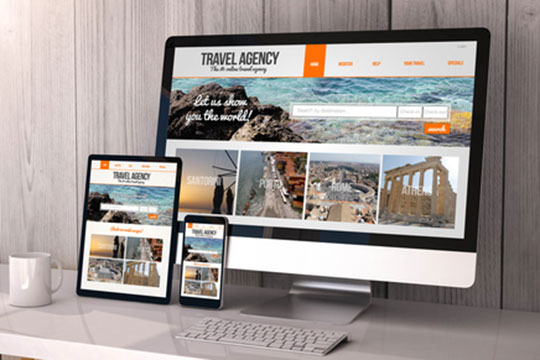
Publicado: 2021-09-13A medida que más personas navegan por Internet desde sus dispositivos móviles, un diseño de sitio web estático que solo se ve bien en una computadora ya no es suficiente para las empresas. Cuando se trata de diseñar un sitio web, también debe tener en cuenta las tabletas, las computadoras portátiles 2 en 1 y los diferentes modelos de teléfonos inteligentes con diferentes tamaños de pantalla. No puede simplemente colocar sus artículos en una sola columna y dejarlos ir.
El diseño receptivo permite que su sitio web se vea genial en todo tipo de dispositivos, incluidas tabletas, teléfonos inteligentes y computadoras portátiles. Las conversiones más altas significan un mayor crecimiento comercial, lo que está directamente relacionado con una mejor experiencia del usuario.
Para empezar, comprendamos el diseño web receptivo antes de saltar a los marcos.
- ¿De qué se trata el diseño web receptivo?
- ¿Por qué el diseño receptivo es importante para su negocio?
- Efectividad en términos de costo
- Flexibilidad
- Experiencia de usuario mejorada
- Optimización de motores de búsqueda
- Facilidad de administración
- Los mejores marcos CSS para el diseño web receptivo
- Oreja
- Taquiones
- Base
- Diseño de materiales para Bootstrap
- CSS viento de cola
- Puro
- Montaje
- IU semántica
- ¡Envolviendolo!
¿De qué se trata el diseño web receptivo?

El diseño web receptivo permite que su contenido se muestre correctamente en varios dispositivos con varios tamaños de pantalla y tamaños de ventana. El resultado es que las imágenes no son demasiado grandes para la pantalla y los visitantes móviles no se ven obligados a acercar la imagen.
Con un diseño receptivo, el objetivo final es evitar el zoom, el desplazamiento, el cambio de tamaño y la panorámica innecesarios de las páginas que se producen cuando los sitios no están configurados para diferentes dispositivos. A menudo, es extremadamente difícil orientarse en estos sitios, e incluso puede perder clientes potenciales que se sienten frustrados al tratar de usarlos.
Además, el diseño de sitios web receptivos elimina la necesidad de diseñar sitios web móviles bajo demanda para usuarios de teléfonos inteligentes. Ya no es necesario crear múltiples sitios web para diferentes tamaños de pantalla. En lugar de optimizar numerosos sitios web, puede crear un solo sitio web que se adapte automáticamente a varios dispositivos sin la intervención del usuario con la ayuda de proveedores de servicios de diseño web receptivo.
Echemos un vistazo a esta elaborada discusión sobre cómo funciona el diseño receptivo.
Recomendado para ti: ¿Cómo diseñar un sitio web con plantillas de PowerPoint?
¿Por qué el diseño receptivo es importante para su negocio?

Quizás se pregunte por qué es importante el diseño receptivo si es nuevo en el diseño web, el desarrollo o los blogs.
Responder a esa pregunta es sencillo. Ya no se puede diseñar para un solo tipo de dispositivo. Aproximadamente la mitad del tráfico web mundial se puede contabilizar a partir del uso de dispositivos móviles. En el primer trimestre de 2021, los dispositivos móviles (sin contar las tabletas) generaron el 54,8 % del tráfico web global, aumentando constantemente alrededor del 50 % desde 2017.
Más de la mitad de sus visitantes potenciales navegan por la web en sus dispositivos móviles, por lo que no puede simplemente ofrecerles una página diseñada para una computadora de escritorio. Esto sería difícil de leer y usar y no conduciría a una buena experiencia de usuario.
Sin embargo, no termina ahí. Los dispositivos móviles también son los dispositivos más comunes que se utilizan para visitar los motores de búsqueda.
Hoy en día, los teléfonos móviles se están abriendo camino para convertirse en el canal de medios más importante. El gasto en publicidad móvil en todo el mundo sigue aumentando a pesar de la pandemia. Fue de 223 mil millones de dólares en 2020 y se estima que supere los 339 mil millones de dólares para 2023.
No importa si utiliza un método orgánico como el SEO de YouTube o se anuncia en las redes sociales; la mayor parte de su tráfico provendrá de dispositivos móviles.
Sus esfuerzos de marketing no producirán resultados óptimos en ausencia de páginas de destino optimizadas para dispositivos móviles e interfaces intuitivas. Tener tasas de conversión bajas conducirá a menos clientes potenciales y desperdiciará dólares publicitarios.
Eche un vistazo a estas ventajas que explican por qué debería pensar en invertir en un diseño web receptivo.
Efectividad en términos de costo

Hay muchas posibilidades de que tenga que hacer frente a enormes costos si mantiene sitios web individuales para sus clientes móviles y no móviles. Un diseño receptivo puede permitirle eliminar la necesidad de pagar por un sitio móvil adicional. Independientemente de la cantidad de visitantes y dispositivos, solo debe invertir en el diseño de un sitio web.
Flexibilidad

Si su sitio web está construido con un diseño receptivo, puede hacer ajustes rápida y fácilmente. Como resultado, no necesita preocuparse por actualizar y mantener dos sitios web. La flexibilidad es un gran beneficio cuando se trata de realizar una tarea y cambios de diseño estético o correcciones en cualquier error en su sitio web, solo debe hacerlo una vez.
Experiencia de usuario mejorada

Los propietarios de sitios web deben priorizar la experiencia del usuario. El sitio web del que son responsables debe proporcionar facilidad en términos de navegación para que las personas estén dispuestas a visitar su sitio web nuevamente. Tener un sitio web que se carga lentamente en un dispositivo móvil o imágenes de baja resolución puede hacer que tu negocio parezca poco profesional para los visitantes.
Una empresa poco profesional nunca puede ganarse la confianza de nadie. No hay duda de que un diseño responsive ofrecerá a sus usuarios una experiencia improvisada que los motivará a darle a su empresa esa oportunidad. El contenido se puede ver más rápido al eliminar el zoom y el desplazamiento, lo que genera una impresión mucho más positiva en la mente de los visitantes.
Optimización de motores de búsqueda

Una estrategia de SEO ayuda a mejorar la clasificación de una empresa en Google al aparecer más arriba en las páginas de búsqueda de Google. A medida que se acerque a las principales búsquedas, mayores serán sus posibilidades de ganar clientes.
Como se mencionó, Google prioriza los sitios que son compatibles con dispositivos móviles para la optimización de motores de búsqueda. Esto significa que el diseño receptivo puede ayudar al SEO. La efectividad del diseño web receptivo puede ayudarlo a mejorar la clasificación en los motores de búsqueda como parte de una estrategia integral de SEO.
Facilidad de administración

La mayoría de las empresas, especialmente las más pequeñas, están ocupadas administrando sus negocios y no pueden actualizar regularmente sus sitios web. Sin embargo, al usar un diseño receptivo, puede manejar todos los aspectos de su sitio web, lo que significa que puede realizar cambios usted mismo, rápida y fácilmente. Además, si solo tiene un sitio, otros elementos de marketing serán más fáciles de administrar.

Te puede interesar: ¿Cómo diseñar web con mejores herramientas de creación de prototipos que puedan automatizar el proceso para los diseñadores?
Los mejores marcos CSS para el diseño web receptivo
Ahora es el momento de discutir el tema esperado de esta publicación de blog. Aquí, hemos tratado de establecer diferentes marcos HTML y CSS de diseño web auténticos y receptivos que estarán disponibles en los próximos años. Hay una lista de muchos marcos CSS que son de código abierto gratuitos y confiables.
Sin lugar a dudas, puede convertirse en un desafío cuando tratamos de hacer un análisis comparativo completo entre los marcos de trabajo de diseño web receptivo. De la misma manera, también hay ciertas funciones que encajan perfectamente cuando se trata de un diseño más rápido y sitios web más eficientes y, por otro lado, algunos marcos pueden proporcionarle una amplia gama de funciones y complementos. Sin embargo, pueden ser voluminosos y más difíciles de usar. Para que le resulte realmente fácil elegir, hay una descripción general completa de varios marcos comunes.
Oreja

Bootstrap Framework es un marco HTML, CSS, JS ampliamente conocido que es excelente para desarrollar proyectos web receptivos que también son compatibles con dispositivos móviles. Bootstrap es una forma eficiente y fácil de crear páginas web front-end. Para ponerlo en marcha, proporcionan una amplia documentación, demostraciones y ejemplos. Bootstrap 5 hace algunas cosas esenciales de manera diferente a Bootstrap 4, incluida la compatibilidad con jQuery y la incorporación de soporte RTL.
Bootstrap es una excelente opción para los desarrolladores web porque viene con componentes prefabricados y clases de utilidad. Además de las plantillas de arranque gratuitas y premium, también hay varios kits de interfaz de usuario y detalles en la web que puede usar para el desarrollo web.
Taquiones

Los taquiones son una variedad diferente de bibliotecas CSS basadas en utilidades que pueden levantar fácilmente generaciones considerables de una amplia gama de atributos de estilo, por lo que no se supone que debes escribir una gran cantidad de CSS por ti mismo. Uno de los estilos especiales de Tachyons es liviano, lo que ofrece una ventaja mixta ya que no necesita una configuración adicional. Aquellos que necesitan una biblioteca de utilidades fácil de usar pueden encontrar útil esta biblioteca.
Base

Como marco front-end, también vale la pena mencionar Foundation. Además de crear sitios web perfectos, también puede crear aplicaciones móviles y web y plantillas de correo electrónico. Un nuevo usuario promedio no tendrá problemas para aprender Foundation y usarlo de inmediato. Además de los medios, los contenedores de la biblioteca, la navegación, el diseño, etc., este marco excepcional también tiene muchos otros componentes. Además, una extensa lista de complementos disponibles en Foundation permite a los desarrolladores elegir el que mejor se adapte a sus necesidades.
Diseño de materiales para Bootstrap

Basado en Bootstrap, MDB viene preconfigurado con una apariencia de Material Design. Viene con una excelente compatibilidad con CSS y es compatible con una variación de los marcos de JavaScript, como jQuery, Vue, Angular y React. La biblioteca es completamente gratuita para que todos la usen. Sin embargo, hay disponible un plan premium con temas, plantillas prefabricadas y asistencia dedicada para clientes comerciales.
CSS viento de cola

El marco Tailwind ofrece un procedimiento moderno basado en utilidades para desarrollar sitios receptivos. Existe la opción de crear sitios web modernos sin necesidad de escribir CSS haciendo uso de la biblioteca de secciones de utilidad. Con el uso de Tailwind CSS para reducir las dimensiones de su archivo CSS final, será beneficioso para usted; al revés, podría terminar con un archivo colosal si usa los arreglos predeterminados. Sin embargo, los desarrolladores prefirieron Tailwind debido a sus estilos de diseño listos para usar y la capacidad de agregar estilo a los elementos HTML.
Puro

Cuando se trata de proyectos web, Pure se destaca entre la multitud. Pure ocupa poco espacio ya que consta de solo unos pocos módulos CSS. Además del desarrollo móvil, este sistema también incluye un estilo minimalista. La aplicación se puede diseñar en varios tipos dependiendo de los requisitos. Además de los componentes CSS, Pure proporciona un conjunto completo de características. Este marco CSS también se ha mejorado con un excelente personalizador, lo que permite a los desarrolladores diseñar marcos CSS de acuerdo con sus intereses y necesidades.
Montaje

Con la compatibilidad con HTML5 de Montage, puede comenzar rápidamente a crear sitios web modernos desde cero. Los elementos de Montage ayudan a crear sitios web escalables que contienen una amplia gama de funciones. Tiene sus propias características excepcionales que lo hacen inolvidable. Además, tiene un modelo de componente declarativo, enlace de datos declarativo, componentes reutilizables, plantillas HTML y muchas otras características. Además, estos elementos distintivos permiten que las aplicaciones HTML5 se ejecuten en múltiples dispositivos, ya sean computadoras de escritorio o teléfonos inteligentes.
IU semántica

Desde su introducción, la interfaz de usuario semántica se ha convertido en un marco popular. Dado que el diseño semántico se integra fácilmente en otros marcos, las guías de estilo de terceros se pueden integrar fácilmente. Entre los muchos elementos semánticos, encontrará botones, buceadores, colecciones y cargadores, como migas de pan, formularios, etc. Hay disponible una gama sofisticada de módulos, desde ventanas emergentes hasta menús desplegables y huesos pegajosos. Concluyendo esto, podemos decir que Semantic es uno de los marcos más fuertes para el desarrollo de sitios web. Debido a su facilidad de uso, es frecuente entre los desarrolladores.
También te puede interesar: ¿ Por qué tu empresa debería considerar un diseño web personalizado?
¡Envolviendolo!

Desarrollar un sitio web receptivo requiere buenos marcos de diseño web, que son los elementos esenciales. Todos los marcos que se han enumerado anteriormente se pueden usar para comenzar su proyecto de desarrollo web, desde las bondades de HTML5 hasta los conceptos básicos de las cascadas. Además, asegúrese de elegir el marco que mejor se adapte a los requisitos de su proyecto antes de elegir cualquiera de ellos.
Este artículo está escrito por Helen Ruth. Helen es una experta diseñadora web sénior en la destacada empresa Sparx IT Solutions. La creación de sitios web estéticamente agradables y fáciles de usar es su experiencia. Escribir y bloguear son algunas de sus actividades favoritas de tiempo libre.
