Las 3 mejores herramientas para medir Core Web Vitals
Publicado: 2021-06-30Google considera que Core Web Vitals es un conjunto de elementos particulares que contribuyen a la experiencia general del usuario de una página web. Tres estadísticas específicas de rendimiento de la página e interacción del usuario conforman Core Web Vitals: mayor pintura con contenido (LCP), primer retraso de entrada (FID) y cambio de diseño acumulativo (CLS).
Hay muchos más indicadores además de Core Web Vitals; por lo tanto, no funcionan de forma aislada. Algunas mediciones se basan en estudios de laboratorio controlados, mientras que otras se basan únicamente en datos de campo. Google ideó un nuevo conjunto de métricas llamado Web Vitals después de realizar una extensa investigación.
Estas son una combinación de medidas con las que ya estamos familiarizados, así como algunas nuevas. Los tres Core Web Vitals son los más significativos, y Google solicita en particular que los propietarios de sitios controlen y mejoren estos puntajes cuando sea posible.
- Métricas principales de Web Vitals
- 1. Pintura con contenido más grande (LCP)
- 2. Primera demora de entrada (FID)
- 3. Cambio de diseño acumulativo (CLS)
- Principales herramientas para medir Core Web Vitals
- 1. Información sobre la velocidad de la página
- 2. Informe del Faro de Finteza
- 3. Consola de búsqueda de Google
- Pensamientos finales
Métricas principales de Web Vitals

Estas son las tres métricas principales de Core Web Vitals:
Recomendado para ti: ¿Cómo amplificar tu SEO con contenido de video?
1. Pintura con contenido más grande (LCP)

La pintura con contenido más grande (LCP) es una estadística significativa centrada en el usuario para medir la velocidad de carga percibida, ya que indica cuándo es probable que se haya cargado el contenido principal del sitio web: un LCP rápido ayuda a asegurar al usuario que la página es útil.
¿Qué constituye una puntuación LCP satisfactoria?
Los sitios deben aspirar a una pintura con contenido más grande de 2,5 segundos o menos para garantizar una experiencia de usuario decente. El percentil 75 de cargas de página, dividido entre dispositivos móviles y de escritorio, es un punto de referencia excelente para medir y asegurarse de alcanzar este objetivo para la mayoría de sus consumidores.
¿Cómo optimizar LCP?
Puede optimizar el LCP. Estas son las mejores formas de optimizarlo:
- Elija la imagen con el tamaño y las dimensiones adecuadas específicas para escritorio o dispositivo móvil. Esto le ayudará a evitar la sobrecarga.
- Use un CDN de imágenes para cargar las imágenes más rápido.
- Evite JavaScript para cargar imágenes ya que ralentiza el proceso.
- Utilice el formato de archivo adecuado. Por ejemplo, use JPG para imágenes que tengan varios colores, PNG para dibujos lineales o imágenes con menos colores.
- Usa imágenes que sean responsivas. Cargue diferentes tamaños de imagen según el dispositivo.
- Evite usar una imagen deslizante. Es mejor usar una imagen estática ya que está hecha por HTML que hace que sea más ligero y rápido cargar esa imagen.
- Encuentre un servicio de alojamiento de renombre que no afecte su tiempo de carga.
2. Primera demora de entrada (FID)

Esta métrica mide la interactividad. Las páginas con un FID de 100 milisegundos o menos deberían brindar una experiencia de usuario satisfactoria. El First Input Delay (FID) es una estadística crucial centrada en el usuario para determinar la capacidad de respuesta de la carga, ya que mide la experiencia que tienen los usuarios cuando intentan interactuar con páginas que no responden: un FID bajo indica que la página se puede utilizar.
¿Cómo es una puntuación FID sólida?
Los sitios deben apuntar a un retraso de la primera entrada de 100 milisegundos o menos para brindar una experiencia de usuario decente. El percentil 75 de cargas de página, dividido entre dispositivos móviles y de escritorio, es un punto de referencia excelente para medir y asegurarse de alcanzar este objetivo para la mayoría de sus consumidores.
¿Cómo optimizar FID?
- Divida las tareas largas en tareas asincrónicas para permitir que la entrada del usuario se procese entre ellas.
- Minimice la generación de datos y contenido en el lado del cliente.
- Compruebe la carga bajo demanda de código de terceros, como etiquetas y análisis.
- Evite ejecutar polyfills no utilizados para reducir la cantidad de JavaScript en su página y el tiempo que los navegadores dedican a ejecutar JavaScript.
- Utilice un trabajador web para ejecutar JavaScript en un subproceso en segundo plano y reducir la carga de trabajo en el subproceso principal.
- Elimina los controladores de desplazamiento y usa controladores de entrada para evitar cualquier cambio de estilo.
3. Cambio de diseño acumulativo (CLS)

Esto mide la estabilidad visual. Las páginas con un CLS de 0,1 o menos deberían ofrecer una excelente experiencia de usuario. El cambio de diseño acumulativo (CLS) es una métrica importante centrada en el usuario para medir la estabilidad visual, ya que cuantifica la frecuencia con la que los usuarios experimentan cambios de diseño inesperados: un CLS bajo indica que la página es agradable.
¿Cómo es una puntuación CLS sólida?
Los sitios deben aspirar a una puntuación CLS de 0,1 o menos para garantizar una experiencia de usuario decente. El percentil 75 de cargas de página, dividido entre dispositivos móviles y de escritorio, es un punto de referencia excelente para medir y asegurarse de alcanzar este objetivo para la mayoría de sus consumidores.
¿Cómo optimizar CLS?
- Incluya atributos de tamaño en sus imágenes y contenido de video.
- Use cuadros de relación de aspecto CSS para permitir que los navegadores asignen la cantidad correcta de espacio mientras se carga la imagen o el video.
- Evite agregar contenido sobre el contenido existente para garantizar cambios de diseño.
- Use animaciones de propiedades en lugar de animaciones de transformación.
- Precargue sus fuentes web personalizadas para evitar cualquier problema de rendimiento de la velocidad de la página. Ayuda a que los activos de fuentes tengan una mayor prioridad en la representación de la página.
- Utilice almacenamiento en caché agregado y CDN para alojar activos estáticos.
- Use iFrame, código HTML en línea y etiqueta JavaScript con respaldo HTML para mostrar contenido web de otras plataformas en sus páginas, como videos de YouTube o publicaciones de Instagram.
- Inserte contenido dinámico debajo del contenido existente para evitar cambios de diseño.
- Reserve espacio para el contenido dinámico en el caso de que pueda evitar insertar contenido dinámico encima del contenido existente.
Principales herramientas para medir Core Web Vitals

Las siguientes son las 3 herramientas que necesitará para ejecutar la prueba Core Web Vitals:

El objetivo principal de estas herramientas es evaluar el rendimiento a lo largo del ciclo de desarrollo. Como resultado, antes de implementar la aplicación en producción, puede establecer estándares y verificar el cumplimiento.
Además, puede replicar el comportamiento del usuario en su sitio web y proporcionar resultados de depuración que sean repetibles.
Estas herramientas de Core Web Vitals se pueden usar para calcular el tiempo total de bloqueo (TBT), que es la cantidad total de tiempo que un sitio web estuvo bloqueado, lo que prohibió la participación del usuario.
Estas son las mejores herramientas para medir Core Web Vitals:
Te puede gustar: 16 mejores herramientas gratuitas de análisis / análisis de sitios web para mejorar tu SEO.
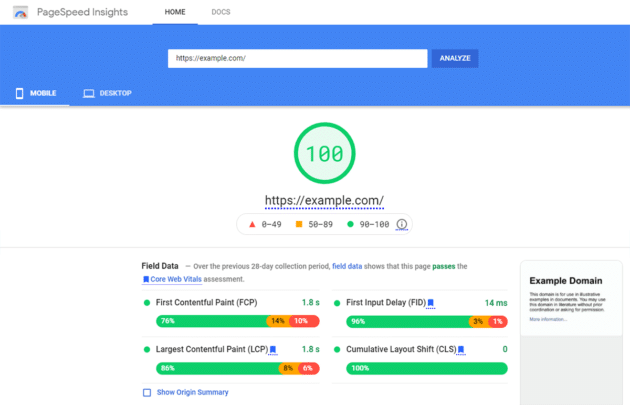
1. Información sobre la velocidad de la página

Sin duda, Page Speed Insights es una poderosa herramienta para webmasters, desarrolladores y propietarios de sitios de todo tipo.
Sin embargo, hemos visto que muchas personas se concentran en optimizar sus sitios web para obtener una puntuación perfecta en esta prueba.
Si no está familiarizado con la información sobre la velocidad de la página, es una herramienta para evaluar el rendimiento de los sitios web. Puede evaluar cualquier URL. Una vez que ingrese la URL, Google proporcionará el puntaje general de 100 para la URL que evaluó.
Google también proporcionaría cómo mejorar el rendimiento de la URL en función de varias mejoras de rendimiento.
Lighthouse, la tecnología automatizada de código abierto de Google para mejorar la calidad general de las páginas web, se utiliza para calcular las puntuaciones de Page Speed Insights. El rendimiento, la accesibilidad, las aplicaciones web progresivas y otros criterios se pueden evaluar con esta plataforma y verán un faro en detalle.
Recomendaciones de Google Page Speed Insights:
- Deben eliminarse los recursos que bloquean el renderizado.
- Las solicitudes importantes no deben encadenarse.
- Reduzca el número de solicitudes y el tamaño de las transferencias.
- Marcas y medidas para la temporización del usuario.
- Reduzca el impacto del código de terceros.
- Con una política de caché eficiente, puede servir activos estáticos.
- Precargar solicitudes de clave.
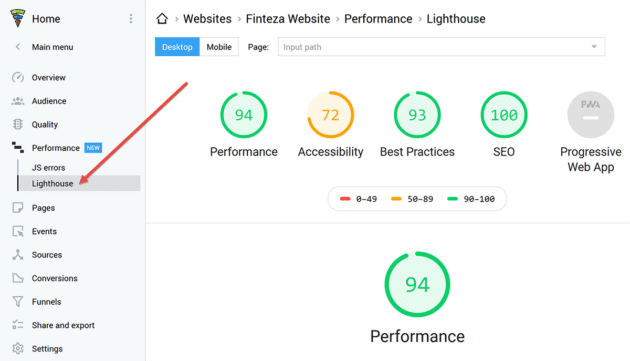
2. Informe del Faro de Finteza

El informe del faro de Finteza se utiliza para la auditoría general básica del sitio web.
El informe ayuda a hacer que el sitio sea más rápido, minimiza las vulnerabilidades y alinea las páginas web con las sugerencias de Google, lo que finalmente mejora la clasificación de su proyecto en los motores de búsqueda.
Además, podrás evaluar tu proyecto online de diversas formas y recibir asesoramiento para solucionar cualquier problema que se presente. Puede generar el informe para versiones de escritorio y móviles.
Los parámetros para evaluar el sitio web de Lighthouse son los siguientes:
- Rendimiento donde el software compara la velocidad de carga de su sitio con la de otros sitios web.
- Accesibilidad donde la herramienta mide la experiencia del usuario, como qué tan fácil de usar es el sitio web.
- La optimización de motores de búsqueda o SEO ofrece consejos para ayudarlo a aumentar la clasificación de su sitio en los motores de búsqueda. El informe se basa en los resultados de 15 inspecciones, la mayoría de las cuales son indicaciones fundamentales, como etiquetas canónicas, de título y meta.
- Las mejores prácticas brindan consejos para optimizar su sitio web utilizando las "mejores prácticas" de Google. Por ejemplo, el informe examina los problemas del navegador en la consola, la relación de aspecto, la resolución de la imagen; fuentes; y uso de HTTPS: un total de 15 criterios.
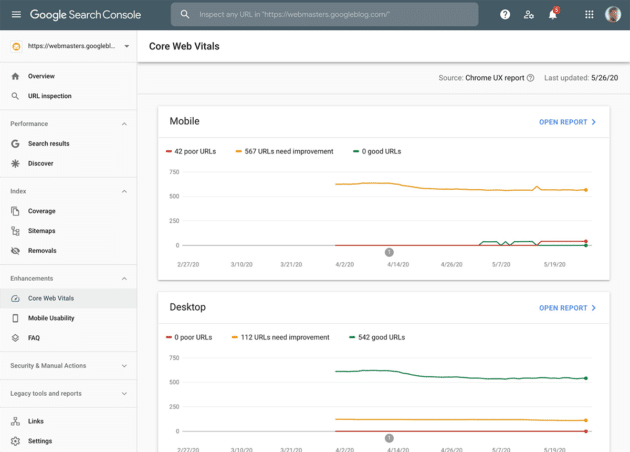
3. Consola de búsqueda de Google

Google anunció recientemente actualizaciones planificadas para Search Console, incluida la adición de Core Web Vitals como nuevas métricas que amplían el enfoque de Google para medir la velocidad y el rendimiento del sitio web.
La consola de búsqueda consta de nuevos informes vitales básicos. Examina los sitios web utilizando los datos del mundo real de CrUX e identifica aquellos que deben mejorarse.
El rendimiento de la URL se divide en tres categorías: estado, tipo de métrica y grupo de URL. Explica la pintura con contenido más grande de las métricas principales, el retraso de la primera entrada y el cambio de diseño acumulativo.
Después de analizar las métricas, puede optimizar el rendimiento de su URL utilizando Lighthouse e información sobre la velocidad de la página.
También te puede interesar: Las 10 mejores herramientas gratuitas de SEO.
Pensamientos finales

Core Web Vitals ya está disponible. Por lo tanto, los webmasters deben tomar medidas inmediatas para optimizar su sitio para Core Web Vitals para minimizar cualquier efecto negativo. La mejor manera de hacer que su sitio sea compatible con Core Web Vital es aumentar la velocidad de su sitio y hacerlo compatible con dispositivos móviles. Además, no se debe ignorar el SEO, ya que ayuda a mejorar la experiencia general del usuario.
