Errores comunes que se interponen en el camino de la navegación de su sitio
Publicado: 2016-06-03 La psicología nos dice que el cerebro es intrínsecamente perezoso.
La psicología nos dice que el cerebro es intrínsecamente perezoso.
Esta es la razón por la que el título del libro de Steve Krug 'No me hagas pensar' es el principio básico de la usabilidad de un sitio web.
Si desea ofrecer a los visitantes una buena experiencia para que se conviertan, su sitio no debería exigirles un gran esfuerzo mental para identificar cómo acercarse a su objetivo .
Esto se conoce como minimizar la carga cognitiva en el mundo de la usabilidad web.
Aquí hay algunos obstáculos para que los usuarios naveguen de manera eficiente:
1. Etiquetas sin contenido
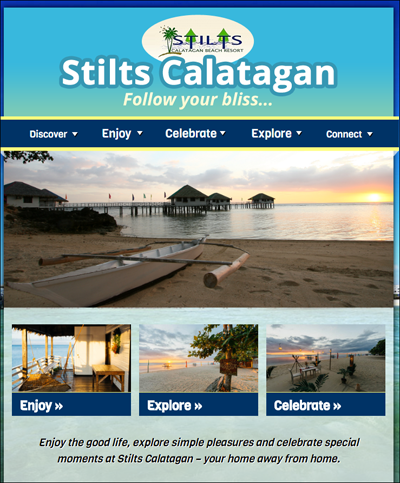
Eche un vistazo a la página de inicio a continuación. Supongamos que desea averiguar qué tipos de alojamiento están disponibles y cuáles son las tarifas en este complejo. ¿En qué harías clic?

Entendemos que están tratando de ser lindos usando palabras relacionadas con las vacaciones. Sin embargo, estos elementos de navegación no tienen significado para los visitantes.
Un elemento de navegación debe establecer las expectativas de los usuarios sobre lo que sucede cuando hacen clic en él.
No hay lugar para la ambigüedad: las etiquetas deben ser significativas y distintas.
2. Gráficos grandes y movimiento
Recuerda esta jerarquía de adónde va la atención visual cuando diseñas tu página:
I.Moción
II. Gráficos
tercero Texto
El cerebro humano está diseñado para observar el movimiento.
Cada vez que algo se mueve, el usuario deberá volver a concentrarse, y eso se interpone en el camino para completar una tarea de manera eficiente. Elementos como los banners giratorios, debido a su uso del movimiento, sabotean la atención del usuario sobre los elementos que realmente los ayudarían a navegar.
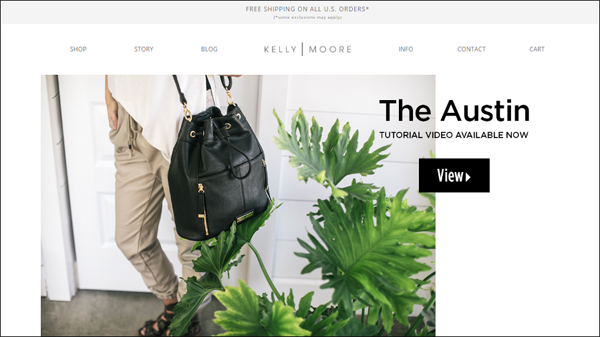
Si aterriza en la página de inicio de Kelly Moore, por ejemplo, no sabrá realmente de qué se trata el sitio. La mayor parte de las propiedades inmobiliarias de la mitad superior de la página están ocupadas por un banner giratorio y no hay un eslogan, por lo que el visitante no tendrá idea de lo que se puede comprar o hacer aquí.

El movimiento y los gráficos grandes evitan que los usuarios se den cuenta de los elementos de navegación y obligan al usuario a usar la barra de navegación en lugar del cuerpo de la página.
Por lo tanto, evite los gráficos grandes o el movimiento, a menos que apoyen directamente su llamado a la acción principal (CTA).
Para un hotel o resort, por ejemplo, podría tener sentido tener imágenes grandes para mostrar las características o instalaciones. Sin embargo, estos elementos no deberían obstaculizar la navegación efectiva de los usuarios.
Los controles deslizantes no funcionan. Estos son los elementos que deben estar en su página de inicio.
Haga clic aquí para leer Olvídese de los controles deslizantes: esto es lo que debe destacarse en su página de inicio.
3. Productos específicos en la página de inicio
Cuando presenta elementos aleatorios en su página de inicio, incluso cuando son sus éxitos de ventas, en realidad solo está adivinando lo que quiere el cliente (a menos que esté haciendo una personalización programática).
Recuerda que tu página de inicio necesita hacer dos cosas:
- Gánate la confianza del visitante, para que se quede
- Servir como una señal para el resto del sitio.
Como señal, la página de inicio debe contener información sobre todas las tareas que pueden realizar los visitantes . Necesita poder decirle al visitante lo que puede hacer en el sitio.
El contenido del cuerpo de la página de inicio debe hacer eco de las principales opciones de navegación disponibles en la parte superior. Los usuarios miran primero el cuerpo de la página; cuando eso les falla, es cuando miran la barra de navegación.
Al tener productos específicos que ocupan el cuerpo de la página de inicio, estás haciendo que la navegación sea oscura.
Si tiene un sitio de comercio electrónico, por ejemplo, debe representar visualmente las diferentes categorías de productos, para que los visitantes sepan de inmediato qué es posible comprar en su sitio.
4. Falta de indicadores visuales de asequibilidad
Si se puede interactuar con un elemento, debe ser visualmente obvio que se puede interactuar con él.

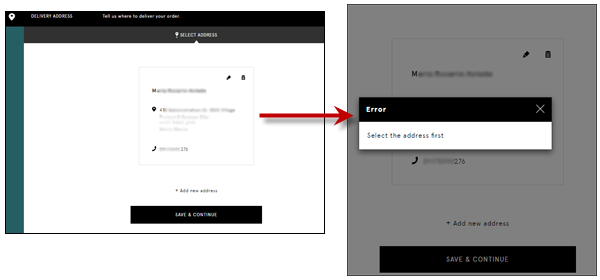
En el siguiente flujo de pago, por ejemplo, no hay ningún indicador de que todo el cuadro de dirección sea un punto de acceso en el que se deba hacer clic. Dado que parece que no hay ningún otro elemento en el que se pueda hacer clic aparte de "Guardar y continuar", el usuario asumirá que esa es la única acción que debe realizar para avanzar.

Las acciones que los visitantes deben realizar deben resaltarse visualmente , para que no se pierdan.
5. Artículos en ubicación no estándar
El cerebro humano, al ser perezoso, usa mucho los atajos.
En la web, cuando los usuarios no encuentran las cosas donde esperan que estén, eso aumenta la carga cognitiva. Haces pensar a los usuarios.
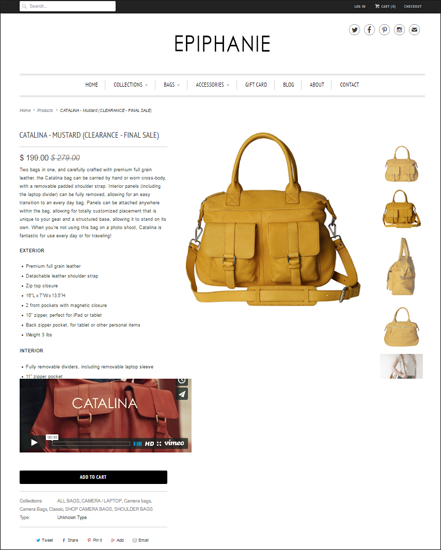
Esta página de detalles del producto, por ejemplo, rompe la previsibilidad por...
- … poniendo la descripción a la izquierda y la imagen a la derecha. Es tradicionalmente al revés. (Y eso está optimizado para lectura y escaneo de izquierda a derecha).
- … poner el botón CTA demasiado abajo.

Esta página parece estar dirigida solo a compradores muy motivados porque el botón "Agregar al carrito" es oscuro: está muy por debajo del pliegue y el color se mezcla con el resto del sitio.
Recuerde que 'Agregar al carrito' es el elemento más importante de la página de su producto. Asegúrese de diferenciarlo del resto del sitio y de que esté ubicado donde los visitantes esperan que esté.
(Considere fijar o repetir la CTA; no debe haber pantallas sin las acciones que un usuario puede realizar).
También es un error colocar advertencias o botones de acción en un área completamente diferente de la página en relación con el trabajo del usuario.
Si tiene un formulario, por ejemplo, recuerde que las personas no siempre lo llenarán correctamente. Cuando se pierdan un campo, asegúrese de que el mensaje de error esté cerca de ese elemento interactivo que se les pasó por alto. Si es una forma larga, no haga que el usuario busque el área donde cometió un error.
6. Botón de acción vaga
Sea lo más específico posible sobre lo que hace un botón.
Al igual que con todos los demás elementos de navegación, el botón CTA debe decirle al usuario exactamente lo que obtiene al hacer clic en él.
Esto significa que el botón no debe decir simplemente 'Continuar', 'Continuar', 'Comenzar' o 'Enviar'.
Debe completar esta frase (desde la perspectiva del usuario):
"Yo quiero __________. “
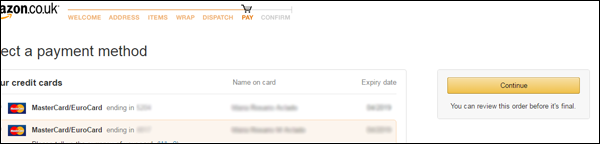
Esto es especialmente crítico en un flujo de pago cuando el cliente querrá saber si 'Continuar' significa que aún puede revisar su pedido o si significa que ahora se le cobrará por la compra.
Amazon.co.uk reconoce esa ansiedad al aclarar un botón 'Continuar' que de otro modo sería vago y agregar 'Puede revisar este pedido antes de que sea definitivo'.

7. Faltan migas de pan
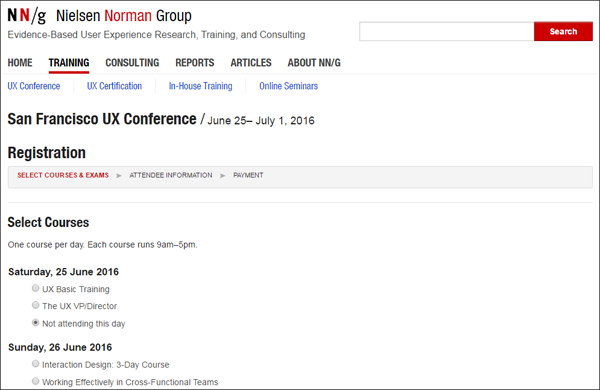
Las páginas deben tener un título para indicar que está vinculado a la acción que el usuario realizó anteriormente. Esto les asegura que están en el camino correcto.
El grupo Nielsen Norman, por ejemplo, muestra claramente el nombre y la fecha de la conferencia cuando selecciona un curso.

Le sorprendería saber cuán pocas organizaciones, incluso empresas diseñadas en torno a la usabilidad web, no siguen esa simple regla de usabilidad.
Tus visitantes son perezosos
Si hace que sus usuarios piensen, si saca a sus visitantes del modo de piloto automático, generalmente se acabó el juego para usted, a menos que su usuario esté inusualmente motivado.
No caigas en esa trampa.
De la misma manera, puede hacer mucho para asegurarse de maximizar sus posibilidades de conversión. Si se asegura de que sus etiquetas sean claras y distintas, manténgase alejado de gráficos y movimientos grandes, use su página de inicio como una publicación de señalización, utilice indicadores para las acciones de los usuarios, evite etiquetas vagas y migas de pan faltantes, tendrá una ventaja sobre la competencia. .