SPA vs. MPA: pros, contras y cómo tomar la decisión final
Publicado: 2022-09-19Tabla de contenido
Las aplicaciones basadas en la nube están experimentando un enorme crecimiento. Para 2022, alcanzará los 101.300 millones de dólares, predice Statista. Es un momento ideal para ponerse al día con la tendencia y pensar en crear una aplicación. Sin embargo, debe elegir entre SPA y MPA antes de invertir su mente y su dinero.
Entendiendo SPA vs. MPA
¿Qué es SPA?
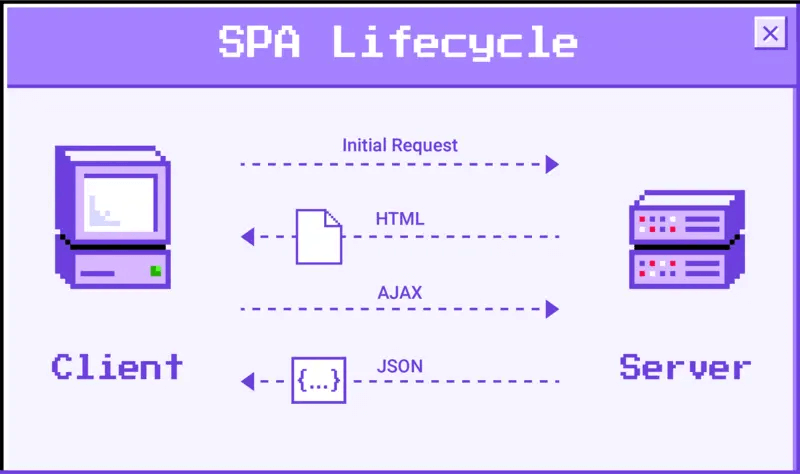
Una aplicación de página única, también conocida como SPA, es un tipo de aplicación web que le permite trabajar en una página HTML. Gracias a la tecnología AJAX, es posible mostrar contenido sin recargar la página cuando una persona lo usa. Cuando se emplea, este código, que generalmente depende de los marcos de JavaScript, garantiza la alta velocidad del SPA.
Algunos ejemplos típicos de SPA se pueden enumerar como aplicaciones de navegación, muchas plataformas de redes sociales y proveedores de correo electrónico, etc.
Ventajas:
La ventaja más significativa de SPA es convertir fácilmente a aplicaciones web progresivas (PWA). Debido a que tiene shells HTML, SPA puede brindar a los usuarios una experiencia más fluida. Además, su shell dependiente de JavaScript le permite cargar páginas precargadas incluso sin conexión. Los usuarios siempre pueden realizar un seguimiento de sus datos mientras usan la aplicación, gracias a una práctica conocida como almacenamiento en caché fuera de línea. Solo necesita enviar una solicitud al SPA, que luego almacenará toda la información y le permitirá acceder a ella sin conexión.

Además, el hecho de que los SPA estén basados en javascript es una ventaja. La mayoría de las aplicaciones nativas se basan en JavaScript, lo que las hace más sencillas de desarrollar y mantener. Debido a esto, tecnologías como React Native simplifican la transformación de su aplicación web basada en la nube en una aplicación nativa.
Por último, pero no menos importante, quedará impresionado por la fluidez y la simplicidad de las operaciones de los SPA. Numerosos SPA tienen una interfaz que es independiente de su backend. Los SPA usan componentes HTML y JavaScript para sus interfaces, y un marco diferente actúa como sus back-end funcionales. Por lo tanto, no hay mucho problema de rendimiento si uno falla.
Contras: compensaciones de SEO
Puede ser un desafío optimizar los sitios web para los motores de búsqueda. La capacidad de desarrollar SPA extremadamente compatibles con SEO aún requiere algunos conocimientos avanzados, a pesar de las mejoras recientes. Los rastreadores como Googlebot pueden analizar JavaScript, pero se encuentran con problemas graves si el contenido se carga uno tras otro. El rastreador no sabe que llega material nuevo después de la carga inicial de la página, por lo que el SEO se pierde en este punto.
¿Qué es MPA?
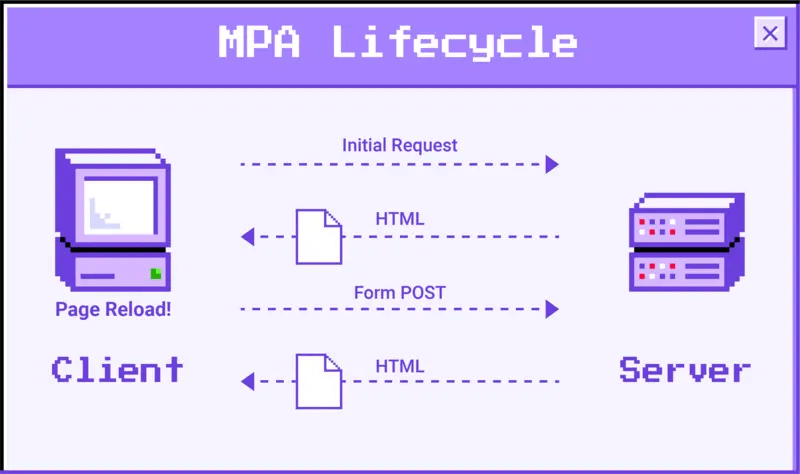
Como su nombre lo indica, una aplicación de varias páginas (o MPA) comprende numerosas páginas web que se descargan cuando los usuarios acceden a varias áreas del sitio web. Este es un enfoque estándar de desarrollo de aplicaciones web para sitios web que necesitan manejar grandes cantidades de contenido.
Específicamente, el servidor proporciona todos los recursos necesarios (HTML, CSS y JavaScript) para una nueva página cuando el usuario hace clic. Un símbolo de carga gira en el navegador durante esta transición, después de lo cual el nuevo reemplaza a toda la aplicación parpadea y la página anterior. Puede estar familiarizado con esto de eBay o Amazon.

Ventajas:
La naturaleza de las AMP las convierte en excelentes candidatas para la optimización SEO. Los bots de indexación seleccionan con frecuencia la mayor parte del material producido para los usuarios. Aparte de eso, pueden ser acomodados por varios marcos y tecnologías.
Además, MPA es muy escalable, lo que significa que no hay restricciones en la cantidad de contenido que puede contener su aplicación. Las MPA permiten agregar un número infinito de nuevas funciones, páginas de productos, información de servicios, etc.
Idealmente, muchas mejores prácticas, técnicas, tutoriales y marcos están disponibles para los desarrolladores hoy en día porque la mayor parte de las páginas web siguen siendo MPA.
Contras: compensaciones de velocidad y desarrollo oportuno
MPA tarda más en responder que SPA, ya que constantemente necesitan cargar nuevas páginas y esperar a que lo hagan. Además, si un servidor es lento, también lo será la aplicación. Cada vez que un usuario ve una nueva página, el navegador debe recargar todos los recursos y datos de la página, lo que ralentiza el proceso y degrada la experiencia del usuario.
Además, debido a que el frente y el back-end de MPA están más estrechamente conectados, los desarrolladores tardan más en crearlos. Por lo general, un proyecto requiere comenzar desde cero con el código de frontend y backend.
Diferencias entre SPA y MPA

La velocidad es clara y notablemente diferente entre SPA y MPA. SPA tiene la ventaja de estar precargado y, por lo general, experimenta un retraso inicial al recuperar los datos. Sin embargo, MPA es más lento que SPA porque debe solicitar datos para cada página a la que accede el usuario.
Los SPA aseguran puntos finales más rápidamente. Sin embargo, la calidad de la seguridad es pobre. Los SPA utilizan con frecuencia JavaScript. Como los datos no se recopilan por seguridad, son susceptibles a los ataques de los ciberdelincuentes.

Por otro lado, esto no implica que el MPA sea ineficaz. Dado que Amazon, el sitio web de comercio electrónico más grande del mundo, es un MPA, cada vez que solicita contenido nuevo, la página debe recargarse por completo. Aunque es una arquitectura estándar, es bastante valiosa y obtiene resultados fantásticos cuando se usa.
Por lo tanto, MPA funciona bien para sitios web complicados que no necesitan cambiar de enfoque. Por ejemplo, cuando desea ver un producto o categoría en Amazon, no es necesario que su sitio web permanezca estático. Debe usar una arquitectura MPA si planea construir un sitio de comercio electrónico extenso.
¿Cuánto tiempo tardan en desarrollarse?
Los extremos frontal y posterior de SPA están aislados entre sí, lo que permite que se creen simultáneamente, lo que acelera el tiempo de desarrollo. Por otro lado, dado que las AMP son un poco más sofisticadas, a menudo tardan más en madurar. Los desarrolladores de MPA deben emplear marcos para el lado del cliente o del lado del servidor, lo que aumenta el tiempo de desarrollo.
¿Cómo elegir qué aplicación funcionará mejor en su caso?
Ambos enfoques le permiten crear un sitio web más complejo que se asemeja a una aplicación nativa. Entonces, ¿qué los hace diferentes entre sí y cómo tomar la decisión final? Los siguientes criterios se evaluarán en función de sus demandas.
Amabilidad de SEO
Como se señaló anteriormente, el SEO es una de las deficiencias del SPA. Lamentablemente, no son tan compatibles con los motores de búsqueda como los MPA. La razón principal es que la mayoría de las aplicaciones de una sola página utilizan JavaScript, que pocos motores de búsqueda admiten.
Con MPA, es posible optimizar cada página para una palabra clave separada, mejorando el posicionamiento del sitio web. Además, las metaetiquetas se pueden agregar a cualquier página, lo que beneficia las clasificaciones de Google.
Como resultado, si desea concentrarse en SEO, MPA será el ganador aquí.
Experiencia de usuario

Es esencial recordar que SPA es más compatible con dispositivos móviles porque una gran parte del tráfico se origina en dispositivos móviles. Incluso Google comenzó a dar mayor prioridad a los dispositivos móviles que a los de escritorio. Puede crear aplicaciones móviles utilizando marcos utilizados en la creación de SPA.
Por otro lado, MPA hace posible una mejor arquitectura de la información. No hay limitaciones en la cantidad de páginas que puede hacer o la cantidad de material que puede incluir en una sola página. La navegación sencilla facilita a los usuarios navegar por el sitio web, mejorando su experiencia.
Vulnerabilidades de seguridad
Debe asegurar todos los sitios web si elige convertirse en un MPA. Por el contrario, todo lo que necesita hacer en un SPA para proteger su página es asegurar los puntos finales de datos más rápido, aunque no necesariamente más seguro. Debido a que SPA usa JavaScript, que no se somete a compilación de código y, por lo tanto, es más susceptible a la infección, son más vulnerables a los ataques de piratas informáticos.
Escalabilidad
En cuanto a la escalabilidad, es indudable decir que MPA se puede escalar prácticamente sin fin. Simplemente aumente los recursos del lado del servidor para agregar contenido adicional y tantas páginas nuevas como desee.
Por otro lado, SPA no es inherentemente escalable por razones aparentes. Solo puedes transmitir tanto en una sola página.
Facilidad de desarrollo

Debido a su complejidad y tamaño, MPA tarda más en desarrollarse que SPA.
Además, el front-end y el back-end de SPA pueden desarrollarse simultáneamente porque existe una clara separación entre ellos, lo que acelera todo el proceso de desarrollo. Debido a que el lado del servidor generalmente debe construirse desde cero, crear un MPA es más desafiante y lleva más tiempo desarrollarlo.
Otro problema con las MPA es que tienes que escribir el código desde cero.
Por otro lado, el código backend reutilizable es uno de los beneficios más destacados de los SPA. El código de su aplicación en línea también se puede usar para aplicaciones móviles nativas. Las aplicaciones y los sitios web se utilizan comúnmente en dispositivos móviles, lo que no es sorprendente dado que la mayoría de nosotros siempre estamos en movimiento.
No todavía; como se dijo antes, puede convertir SPA en aplicaciones web progresivas (PWA) fácilmente. De hecho, una PWA garantiza un buen rendimiento, un alto nivel de seguridad y la flexibilidad para trabajar en línea o fuera de línea (con algunos ajustes realizados durante el proceso de desarrollo). Además, PWA puede ejecutarse tanto en línea como fuera de línea. PWA también brinda la opción de agregar un acceso directo a la aplicación, lo que facilita que los usuarios accedan a ella una vez más al aparecer en su escritorio o pantalla.
Aunque parece que SPA seguirá siendo popular, cada vez más empresas, incluidos los líderes de la industria, prefieren PWA. Entonces, ¿por qué no seguirlos?
Idealmente, para su sitio web de Magento, Simicart puede configurar una tienda de aplicaciones web progresivas (PWA) autónoma para brindar la experiencia de compra móvil más sobresaliente. También podemos cambiar su interfaz Magento 2 actual con un PWA rápido y fluido si no lo ha tenido.
Por el contrario, suponga que ya tiene una Magento PWA. Podemos modificarlo para satisfacer sus necesidades.

>>> ¡La creación de un nuevo sitio web Magento 2 PWA sin encabezado se carga significativamente más rápido con Simicart AHORA!
Velocidad
La velocidad es un aspecto crucial de una tienda de comercio electrónico. SPA se cargará más rápido. ¿Por qué? Porque la mayoría de los recursos de la aplicación se cargan solo una vez. Cada vez que un usuario solicita nuevos datos, el sitio web no se recarga por completo.
Cuando un usuario quiere acceder a nuevos datos o navega a un área diferente del sitio web, MPA es más lento ya que el navegador tiene que volver a cargar toda la página desde el principio. El tiempo ideal de carga de una página web es de 0,4 segundos.
Como resultado, un SPA es una mejor solución si su sitio web o aplicación tiene muchas imágenes.
Conclusión
Como puede ver, no es necesario decidir entre SPA vs. MPA, que es mejor porque cada arquitectura tiene sus propias ventajas y desventajas. Se trata de elegir la solución que mejor se adapte a un conjunto determinado de requisitos comerciales.
Para elegir lo que es realmente ideal para su empresa, debe evaluar sus necesidades, considerar sus objetivos comerciales, el mercado objetivo y los recursos disponibles, y luego basar su elección en esas consideraciones.
Póngase en contacto con nosotros si tiene alguna consulta sobre este tema. ¡Estaremos encantados de ayudarle!
