Optimización de imagen de Shopify: 8 consejos para tu tienda
Publicado: 2022-06-24Las imágenes de comercio electrónico a menudo definen las decisiones de compra. Las estadísticas muestran que el 75% de los compradores confían en las imágenes de los productos cuando navegan por una tienda en línea. La investigación de eBay muestra que las fotos generan hasta un 65% más de conversiones.
No hace falta decir que debe respaldar las páginas de sus productos con imágenes de calidad. Pero todavía hay muchas preguntas en torno a la optimización de imágenes. ¿Cuántos debes usar? ¿Qué tamaños son los mejores? ¿Pueden las fotos agotar tu velocidad de carga? ¿Cómo hacer que las imágenes se puedan buscar en Google? ¿Cómo mejorar el SEO en una tienda Shopify gracias a las imágenes? Y así.
En esta publicación, encontraremos respuestas a las preguntas más comunes relacionadas con la optimización de imágenes de Shopify.
En primer lugar, Shopify hace mucho trabajo pesado por ti:
- Utiliza un CDN para que los archivos de imágenes se copien y distribuyan entre servidores ubicados en todo el mundo, y cada visitante de la tienda ve una imagen representada desde el servidor más cercano a ellos.
- Hace que las imágenes respondan , lo que significa que se indican varias dimensiones en el código, y cada usuario ve una imagen redimensionada según las capacidades de la pantalla de su dispositivo.
- Aplica compresión automáticamente , ahorrando recursos para una carga de página más rápida.
Todas estas medidas son excelentes, pero todavía hay algunas formas de optimizar las imágenes de su tienda Shopify. Estas son las 8 cosas que debe considerar para hacer que las imágenes de su tienda sean atractivas tanto para los clientes como para los motores de búsqueda.
1. Confíe en la compresión de imágenes de Shopify o use otras herramientas cuando no sea suficiente
Las imágenes son los principales contribuyentes a la ralentización de la velocidad de carga, mientras que la velocidad es crucial para la experiencia del usuario y el SEO. Para garantizar una carga rápida de la página, utilice herramientas de compresión para encontrar el equilibrio adecuado entre la calidad de la imagen y su tamaño.
Tenga en cuenta que es mejor usar formatos PNG o WebP, ya que son capaces de comprimir sin pérdidas, en comparación con JPEG, que pierde más calidad cuando se reduce de tamaño.
Hay compresión de imágenes nativa de Shopify, lo que significa que después de cargar un archivo en su página, Shopify lo comprimirá automáticamente. Por eso, Shopify recomienda subir siempre la mejor calidad que tengas.
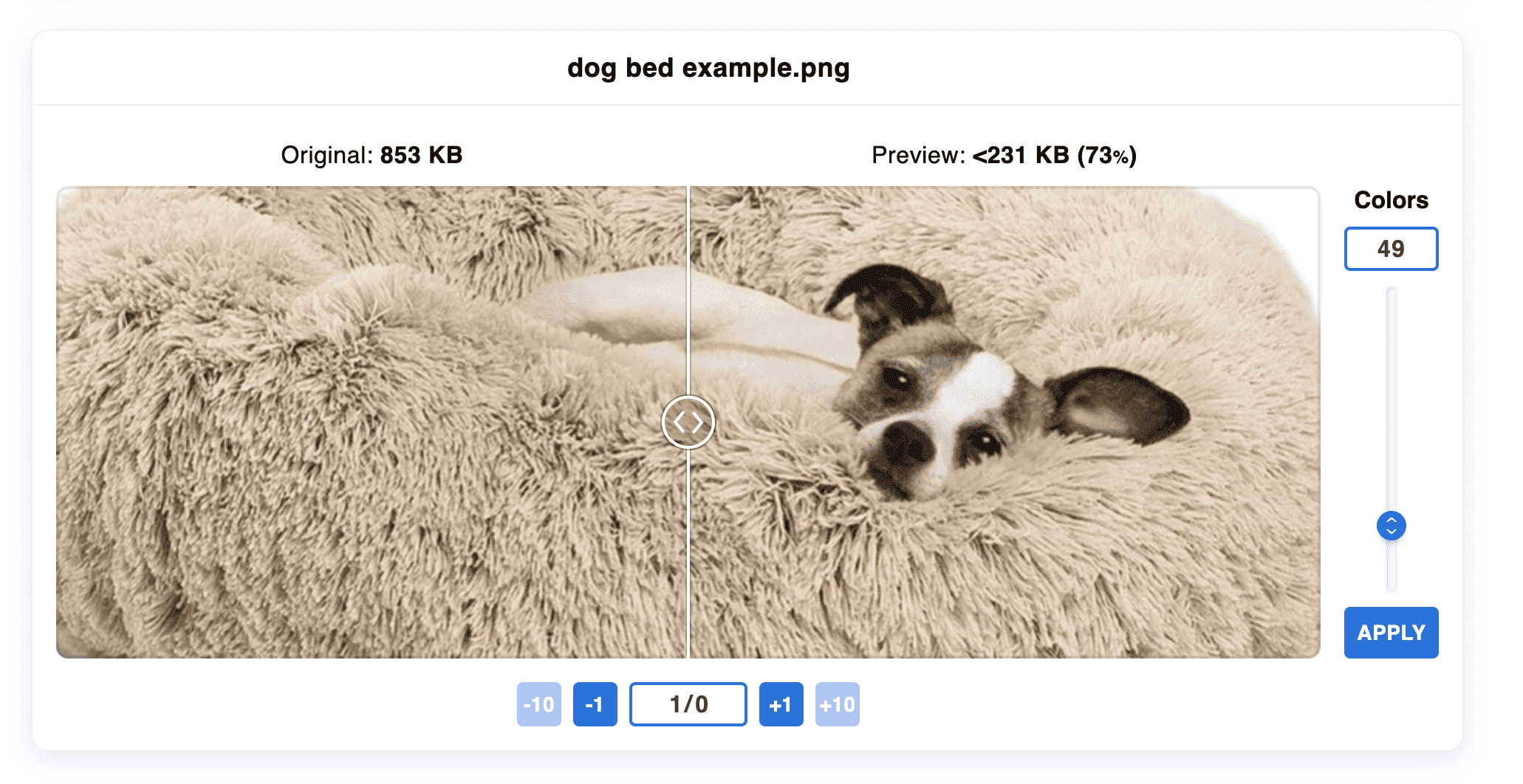
Sin embargo, Shopify no siempre hace el mejor trabajo, y no te deja elegir cuánta compresión quieres lograr. A veces, las fotos se ven demasiado borrosas y, a veces, por el contrario, la compresión automática no es suficiente. Los comerciantes que buscan evitar la compresión automatizada han encontrado una solución para editar el código y cambiar las proporciones de imagen a "maestro".
Si no está satisfecho con la forma en que Shopify muestra las imágenes cargadas, puede usar este truco. Pero no olvides comprimir tus imágenes manualmente. Hay muchas herramientas para esto (incluidas las aplicaciones de optimización de imágenes de Shopify), y algunas te permiten ajustar el nivel de compresión y comparar el resultado con la imagen original.

Las imágenes decorativas que no están relacionadas con los productos también pueden ser pesadas y ralentizar la carga de la página. Asegúrate de minimizar sus tamaños también. A veces, es mejor ir con CSS personalizado en lugar de imágenes que sirven como elementos de estilo de color.
2. Use nombres de archivo descriptivos y texto alternativo
Los motores de búsqueda rastrean los nombres de los archivos que subes a Shopify al igual que el texto de tus páginas. Es posible que una cámara nombre las fotos de sus productos de manera predeterminada (como IMG_421.jpg); deberá modificar estos nombres genéricos. La mejor opción es combinar un nombre de producto y su marca y/o modelo: por ejemplo, Smoothie-Blender-Blendjet-2.
La forma en que nombra las imágenes de productos debe correlacionarse con lo que escribe en los títulos y encabezados de las páginas de productos. El objetivo es describir con precisión lo que se presenta en la página , así como en cada imagen individual. Analice qué términos de búsqueda usan las personas para los tipos de productos que vende e incorpore esos términos en los nombres de los archivos. Pero no abuse de las palabras clave: escriba una frase legible y sencilla.
¿Cómo te ayudará esto? Los nombres de archivo descriptivos y ricos en palabras clave lo ayudarán a obtener una clasificación más alta tanto en la búsqueda regular como en Google Images.
Tenga en cuenta que no puede cambiar los nombres de los archivos una vez que los carga. Para editar los nombres de los archivos de imagen de Shopify, debe volver a cargarlos.
Lo que es más importante para el SEO es lo que especificas en el texto alternativo . Alt es un atributo de la etiqueta img que está destinado a la accesibilidad: cuando un navegador no puede o no puede representar una imagen, los usuarios verán el texto alternativo. También sirve como explicación para usuarios con discapacidad visual.
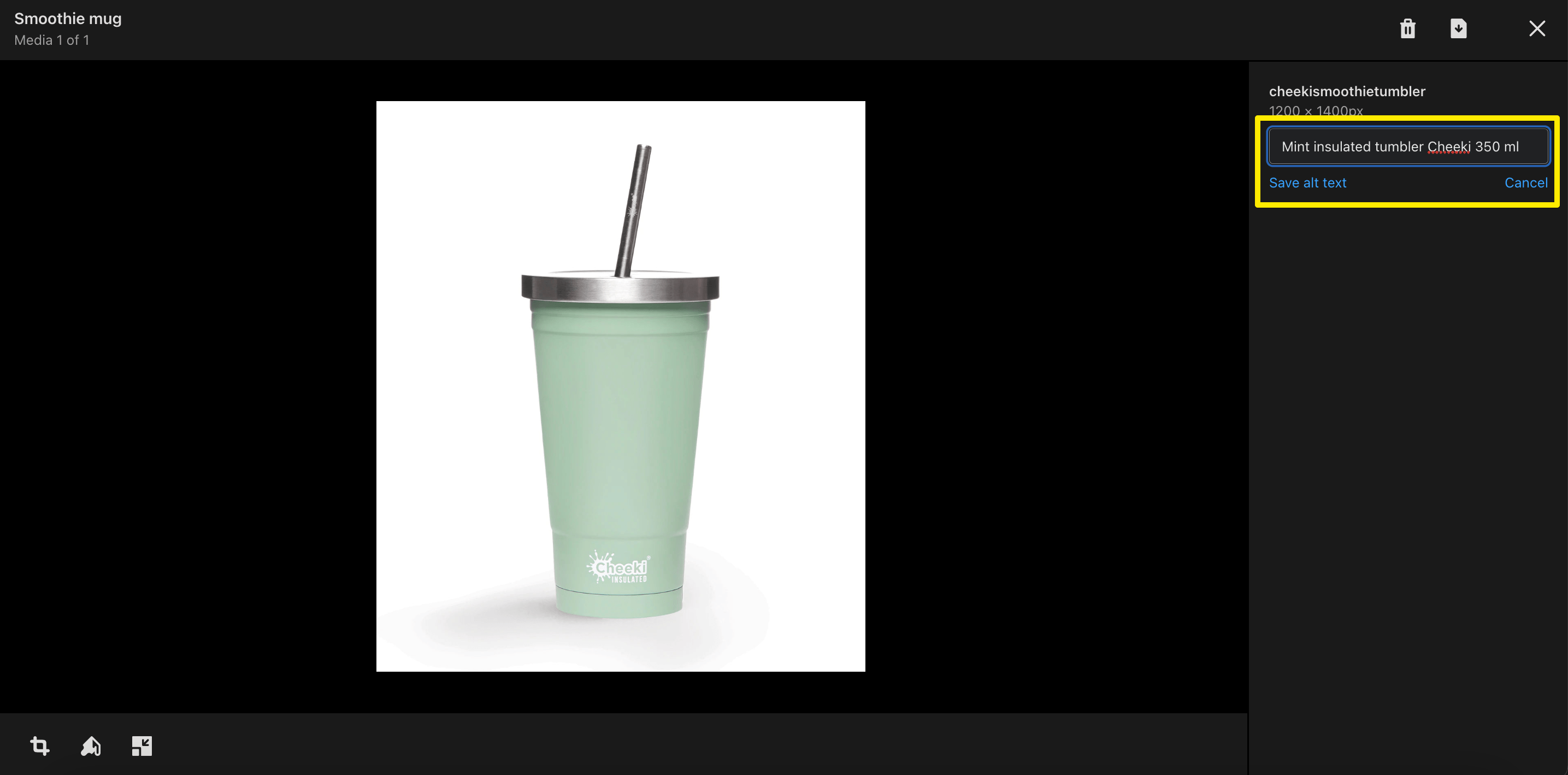
Es importante completar el texto alternativo para cada imagen de producto. Siga las mismas reglas que con los nombres de archivo: indique qué tipo de producto y modelo está en la imagen, pero no se limite a copiar lo que ya tiene en el título de la página, el nombre de la imagen o en otro lugar. Los analistas de Google recomiendan describir lo que hay en la imagen en lugar de repetir el nombre del producto. Además, evite usar palabras clave comerciales ("comprar sombrilla").
Shopify facilita el uso de texto alternativo . En el panel de administración, abra una imagen en la sección Medios de su producto y verá el campo alternativo a la derecha.

¿Cómo te ayudará esto? El texto alternativo útil facilitará la clasificación de sus imágenes y hará que sus páginas sean más accesibles.
3. Asegúrate de que tus imágenes de Shopify respondan
Como hemos mencionado, Shopify utiliza imágenes responsivas que se adaptan a la pantalla de cada usuario. Pero puede ser que algunos temas de terceros no admitan automáticamente imágenes receptivas. Si estás considerando cambiar tu tema de Shopify, presta atención a esto cuando elijas uno.
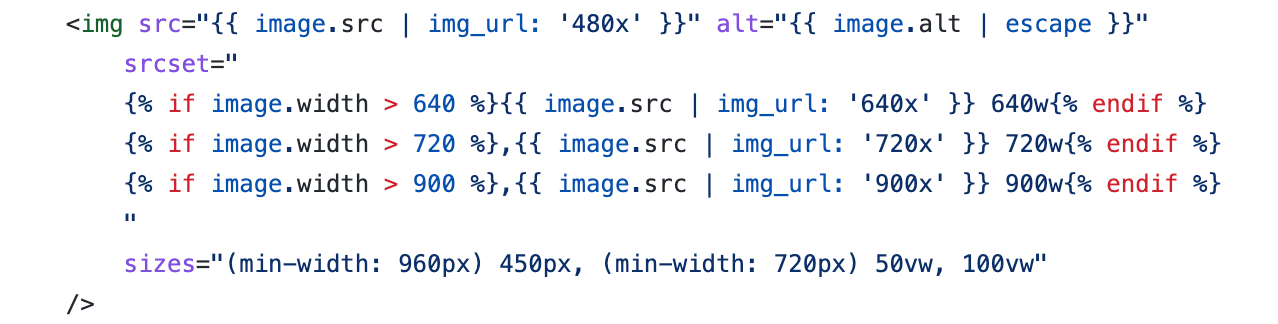
En cualquier caso, siempre puede especificar varias dimensiones manualmente. Para esto, debe editar el código de su tema y completar el atributo srcset en la etiqueta img . Puede verse así:


4. Muestre múltiples fotos de productos y sea consistente
Tu objetivo con las fotos de productos en Shopify es atraer a más clientes. No se limite a una imagen por producto: incluya una variedad de imágenes que muestren artículos desde diferentes ángulos y en entornos prácticos. De esta manera, aumentará la confianza en lo que está vendiendo y hará que los visitantes estén mejor informados sobre las cualidades de sus productos.
Un estudio de listados de eBay mostró que tener dos imágenes de productos duplicaba las tasas de conversión en comparación con tener solo una. Pero, ¿cuántos necesitas por encima de los que? No existe una respuesta universal sobre cuántas imágenes de productos debe tener por página. Puede ejecutar pruebas a/b para ver qué se convierte mejor : más imágenes para mostrar las características del producto o menos imágenes para hacer que la tienda sea más rápida. También puede usar mapas de calor para ver con qué tipos de fotos de productos interactúan los visitantes.
Lo mismo se aplica a las páginas de colección: experimenta con cuántos productos se muestran en ellas. Tenga en cuenta que Shopify establece el límite máximo en 50.
Cuando utilice varias imágenes por producto, asegúrese de que las miniaturas que se muestran en las páginas de las colecciones sean coherentes . Por ejemplo, no se verá bien si algunos de los productos se muestran en la vista frontal y otros en la vista posterior. Además, se ve más limpio cuando todos los productos presentados se fotografían con el mismo estilo. Además, si usa videos o modelos 3D, puede crear miniaturas para ellos con una imagen de alta calidad; de lo contrario, Shopify generará automáticamente esas miniaturas.
5. Agrega imágenes ampliables
Las investigaciones muestran que la capacidad de acercar imágenes de alta calidad conduce a tasas de conversión de 3x (junto con la capacidad de ver múltiples vistas y colores de un producto). Hay varias formas de hacer que las fotos de Shopify se puedan ampliar.
Si tiene desarrolladores en su equipo o puede contratar especialistas, pueden agregar rápidamente la funcionalidad de zoom usando JavaScript, en particular, la biblioteca JS JQuery o el marco JS Vanilla.
También puedes elegir una aplicación de Shopify para esto:
- Full Page Zoom agregará íconos de acercamiento y alejamiento a sus imágenes, lo que permitirá a los usuarios disfrutar de una vista de pantalla completa de un producto. Cuesta $ 2.99 por mes e incluye una prueba gratuita de 30 días.
- Magic Zoom Plus permitirá una vista previa de zoom al pasar el mouse y una vista completa al hacer clic. La licencia de por vida cuesta $ 69, pero la aplicación también puede cobrar una tarifa mensual por funciones adicionales, como el giro del producto 360.
6. Crea un mapa del sitio de imágenes
Un mapa del sitio es una lista de todas las páginas de la tienda que desea que aparezcan en los resultados de búsqueda. Como discutimos en nuestro artículo sobre los mapas de sitio de Shopify, Shopify automatiza el proceso de creación y formato, y lo único que le queda por hacer es enviar un mapa de sitio a los motores de búsqueda. Sin embargo, no tienes mucha flexibilidad con un archivo generado por Shopify y no incluye imágenes.
Tiene sentido hacer un mapa de sitio de imagen separado . Esta es otra forma de ayudar a los motores de búsqueda a descubrir las fotos de sus productos y clasificarlas bien. Para crear dicho archivo, puede usar una aplicación como Image Sitemap.
7. Implementar la carga diferida
Si tiene muchas imágenes en una tienda Shopify, es posible que desee cargarlas de forma asíncrona. La técnica de carga diferida no carga todo lo que tiene en una página de inmediato, sino que lo hace gradualmente, mostrando fragmentos de contenido cuando un usuario se desplaza hacia abajo. Es un excelente ahorro de velocidad de carga y un refuerzo de SEO , especialmente dado que la actualización de 2021 Core Web Vitals no evalúa qué tan rápido se carga toda la página, sino qué tan rápido está listo el primer renderizado (lo que significa contenido en la mitad superior de la página).
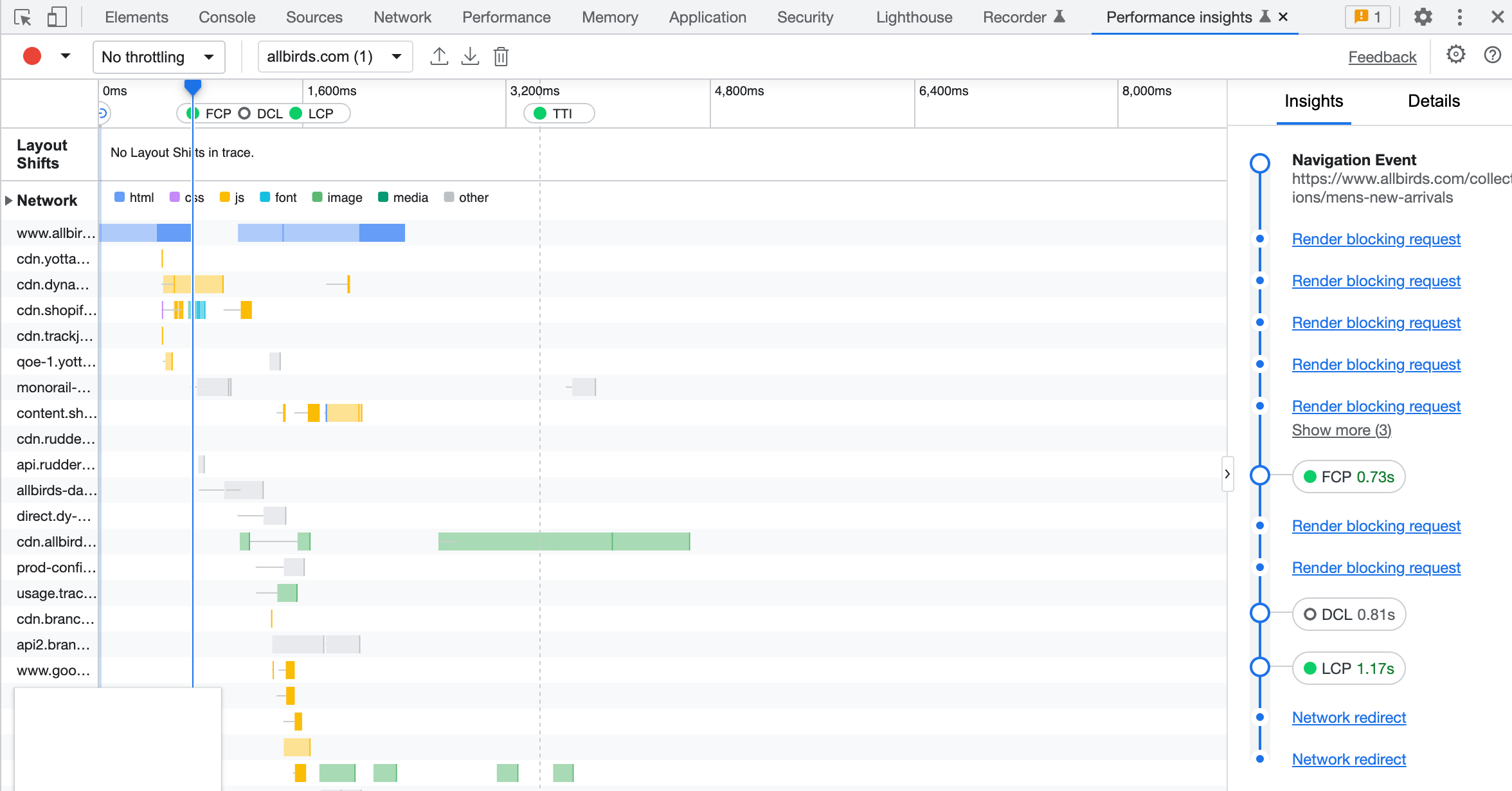
Puede ejecutar una verificación con Performance Insights en Chrome Dev Tools: visualizará lo que podría estar bloqueando el procesamiento de la página y cuánto tiempo lleva cargar el LCP (pintura con contenido más grande, que es crucial para los motores de búsqueda) y para que la página se convierta en interactivo (ver TTI, tiempo para interactivo).

Para aplicar la carga diferida, debe insertar loading: 'lazy' en la etiqueta img . Puede automatizarlo con la ayuda de aplicaciones de optimización de imágenes para Shopify como TinyIMG (incluye muchas funciones de SEO y la precarga de activos está disponible en cualquier plan pago) o Loadify (la carga diferida se ofrece a $ 3.99 por mes).
8. Considera la fotografía virtual
A medida que avanza la tecnología, aumenta la demanda de experiencias de compra innovadoras e interactivas. No solo puede incluir diferentes fotografías y videos para mostrar productos desde diferentes ángulos y en un uso práctico, también puede implementar la fotografía virtual.
¿Qué significa? Existen soluciones de software que crearán o modificarán imágenes basadas en diseños digitales, sin fotografiar realmente un producto físico. Además, pueden hacer que sus productos sean tridimensionales para que los clientes puedan observarlos desde diferentes ángulos y tener una experiencia más inmersiva.
Puede ser especialmente útil si su tienda ofrece opciones de personalización según la demanda: por ejemplo, vende sofás que pueden venir en diferentes colores y formas modificadas. No tienes todos los tipos posibles de sofás listos para ser fotografiados, ya que los fabricas para cada pedido individual, pero aún puedes mostrar varias opciones de forma y color con la ayuda del software de fotografía virtual. Consulte soluciones como Threekit para hacerse una idea de cómo podría funcionar para su tienda.
Optimice las imágenes de Shopify a gusto
Al seguir estas recomendaciones, hará que sus páginas generen más conversiones, mejore la velocidad de carga y obtenga una clasificación más alta en la búsqueda normal y de imágenes. Eliges la optimización manual de imágenes para tu tienda Shopify o decides subcontratar, pero las herramientas adecuadas y las aplicaciones de SEO pueden ahorrarte mucho tiempo y hacer que tu tienda tenga una imagen perfecta más rápido.
Si buscas más consejos de Shopify SEO, consulta nuestra guía de optimización.
