Configuración de imágenes receptivas en Drupal 9: una guía paso a paso
Publicado: 2022-07-26A principios de 2010, Jason Grigsby señaló que simplemente establecer un porcentaje de ancho en las imágenes no era suficiente y que era necesario cambiar el tamaño de estas imágenes para una mejor experiencia de usuario (src). Según él, puede ahorrar más del 75 % del peso de esas imágenes si presenta las imágenes del tamaño adecuado en una pantalla más pequeña. Desde entonces, el debate sobre las imágenes receptivas ha evolucionado hasta encontrar la mejor solución para generar imágenes perfectas y receptivas sin problemas.
Drupal 9 hace un trabajo fabuloso al ofrecer soluciones listas para usar para imágenes receptivas (desde Drupal 8). Obtenga más información sobre cómo funcionan las imágenes receptivas en Drupal 9 y aprenda a implementarlo mediante un proceso simple paso a paso.

Imágenes responsivas en Drupal 9
Cuando estés confundido, déjalo en manos del navegador. Y eso es exactamente lo que Drupal 9 te ayuda a hacer con la ayuda del módulo Breakpoints y el módulo de imágenes receptivas.
Pero primero, ¿qué son los puntos de interrupción? Para poder proporcionar el tamaño de imagen más óptimo para un dispositivo, debe definir diferentes tamaños de pantalla en CSS, llamados puntos de interrupción. Por supuesto, no es posible que los tenga todos cubiertos, pero debe especificar algunos tamaños aproximados y razonables que puedan cubrir la mayoría de los dispositivos.
El módulo Breakpoint está en el núcleo de Drupal 9 y tiene un alto y un ancho preconfigurados de diferentes ventanas gráficas disponibles con los temas incorporados. También puede agregar sus propios puntos de interrupción en el archivo yml de puntos de interrupción de sus temas personalizados.
El módulo de imagen receptiva de Drupal 9 utiliza una etiqueta de imagen para generar una imagen receptiva impecable basada en el punto de interrupción de la imagen original. El módulo Picture que estaba previamente en Drupal 7 ahora es el nuevo módulo Responsive Images en Drupal 9.
El problema
Uno de los principales problemas con las imágenes en el desarrollo web es que los navegadores no saben nada acerca de las imágenes y no tienen idea del tamaño de las imágenes en relación con una ventana gráfica de diferentes pantallas hasta que se cargan el CSS y los Javascripts.
Sin embargo, el navegador puede conocer el entorno en el que se representan las imágenes, lo que incluye el tamaño de la ventana gráfica y la resolución de la pantalla.
La solución
Como se mencionó anteriormente, las imágenes receptivas usan el elemento de imagen que básicamente tiene tamaños y atributos srcset que desempeñan un papel importante en la notificación al navegador para que elija las mejores imágenes en función de las selecciones de estilo de imagen.
Drupal 9 ha hecho un gran trabajo al proporcionar el módulo de imágenes receptivas en el núcleo. Esto ayudará al navegador a descargar imágenes de menor tamaño para dispositivos con una resolución de pantalla más baja, lo que resultará en un mejor tiempo de carga del sitio web y un mejor rendimiento.
pasos para reproducir
- Habilite las imágenes receptivas y el módulo de punto de interrupción.
- Configure los puntos de interrupción para el tema de sus proyectos.
- Configurar estilos de imagen para imágenes adaptables
- Creación de un estilo de imagen receptivo para su tema
- Asigne el estilo de imagen sensible a un campo de imagen.
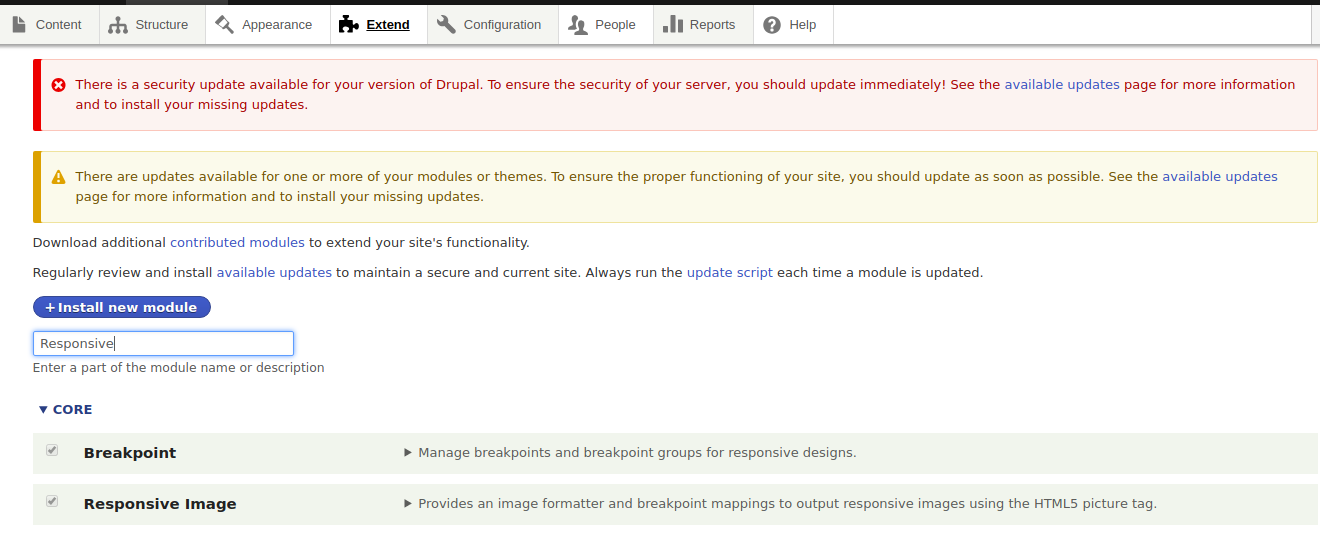
Paso 1: habilite las imágenes receptivas y el módulo de punto de interrupción
Dado que ambos módulos son parte del núcleo de Drupal 9, no necesitará instalarlos ni agregar ningún otro módulo. Todo lo que tiene que hacer es habilitar el módulo de imágenes receptivas ya que el módulo de punto de interrupción se instalará con el perfil estándar. De lo contrario, habilite el módulo de punto de interrupción.
Para habilitar los módulos, vaya a Admin->Extends, seleccione los módulos y habilítelos.

Paso 2: configure los puntos de interrupción para el tema de su proyecto
La configuración de los puntos de interrupción del tema es la parte más importante de la creación de un sitio web receptivo en Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Si está utilizando un tema principal como Bartik, Seven, Umami o Claro, ya tendrá el archivo de puntos de interrupción y no tendrá que crear uno nuevo.
Sin embargo, si está utilizando un tema personalizado para su proyecto, es importante que defina los puntos de interrupción en el archivo "yourthemename.breakpoints.yml" , que se puede encontrar en el directorio de su tema, que generalmente se encuentra en "/themes/custom/ tunombredeltema" .

Cada punto de interrupción asignará las imágenes a una consulta de medios. Por ejemplo, las imágenes que se renderizan en móviles pueden ser más pequeñas, es decir, con un ancho inferior a 768 px, mientras que las pantallas medianas tendrán un ancho entre 768 px y 1024 px.
Cada punto de interrupción tendrá:
- etiqueta: es la etiqueta válida dada para el punto de interrupción.
- mediaQuery: la ventana gráfica dentro de la cual se representan las imágenes.
- peso: Para el orden de visualización.
- multiplicadores: una medida de la resolución del dispositivo de la ventana gráfica. Normalmente, se utilizará 1x para tamaños estándar y 2x para pantalla retina.
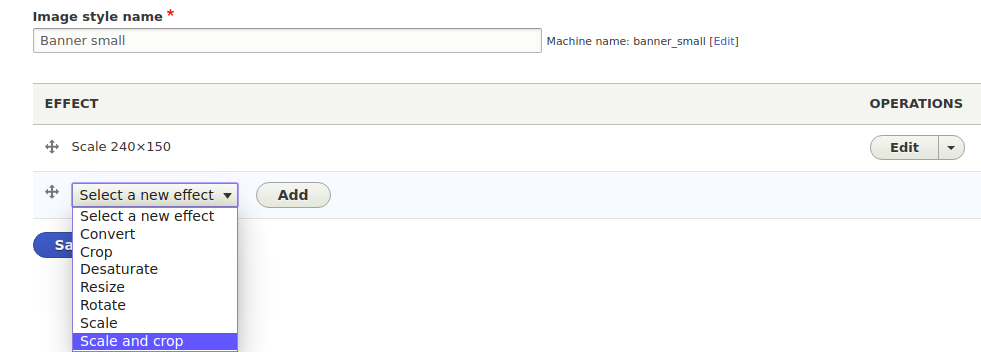
Paso 3: configure estilos de imagen para imágenes adaptables
Ahora vamos a crear un estilo de imagen para cada uno de los puntos de ruptura. Puede configurar sus propios estilos de imagen en Admin -> Configuración -> Medios -> Estilos de imagen .
Haga clic en 'Agregar estilo de imagen'. Proporcione un nombre válido para su estilo de imagen y use el efecto Escalar y recortar que proporcionará imágenes recortadas. Si las imágenes están estiradas, agregue varios estilos de imagen para diferentes ventanas gráficas.

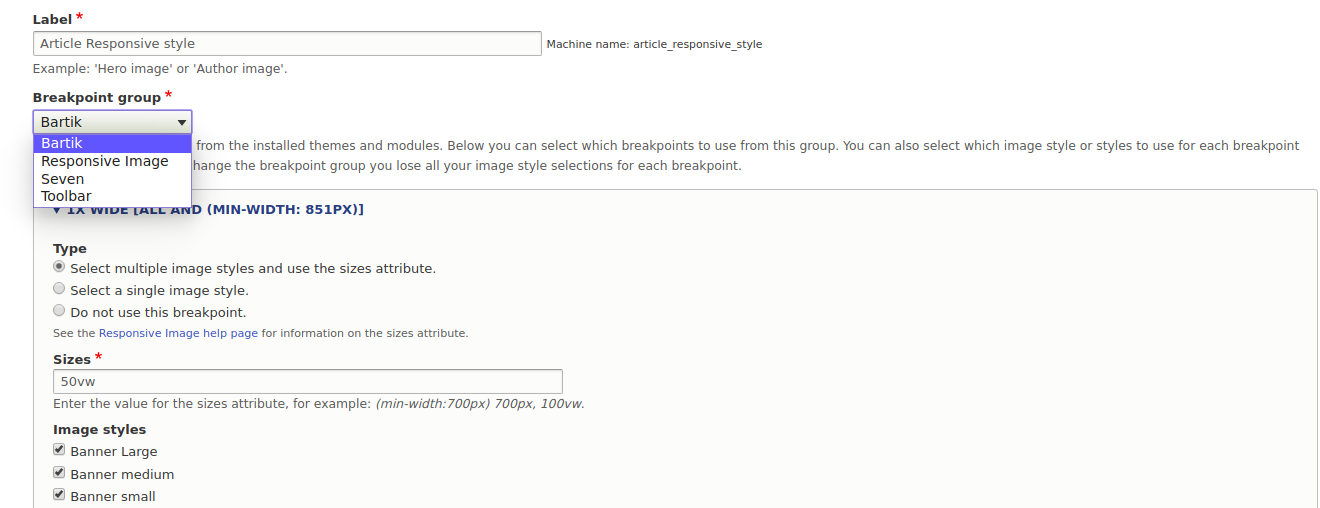
Paso 4: crea un estilo de imagen receptivo para tu tema
Aquí es donde proporciona múltiples opciones de estilo de imagen al navegador y deja que el navegador elija lo mejor del lote.


Para crear un nuevo estilo de imagen receptivo de Drupal 9, vaya a:
Inicio -> Admin -> Configuración-> Medios-> Estilo de imagen receptiva y haga clic en 'Agregar imagen receptiva'.
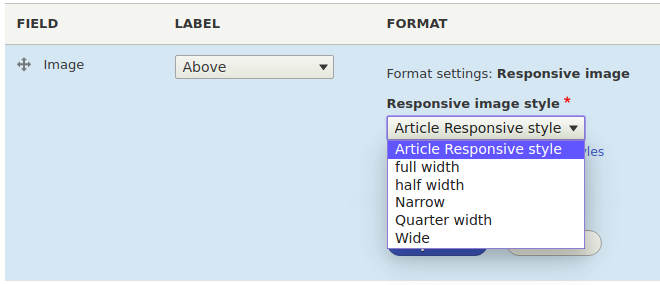
Proporcione un nombre válido para su estilo de imagen sensible y luego seleccione el grupo de puntos de interrupción (elija su tema). A continuación, asigne los estilos de imagen a los puntos de interrupción enumerados.
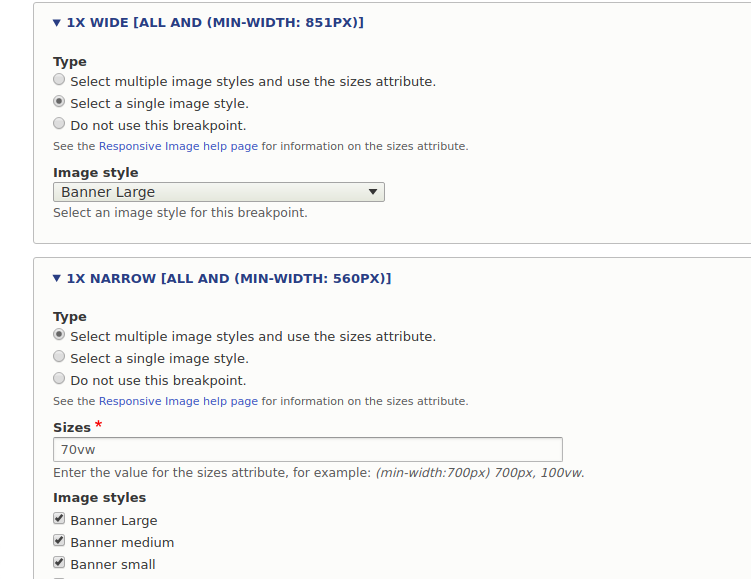
Hay múltiples opciones para las configuraciones de estilo de imagen.
- Elija un estilo de imagen único: donde puede seleccionar un estilo de imagen único que se representará en la pantalla en particular
- Elija el estilo de imagen múltiple: donde puede seleccionar el estilo de imagen múltiple y también especificar el ancho de la ventana gráfica para el estilo de imagen
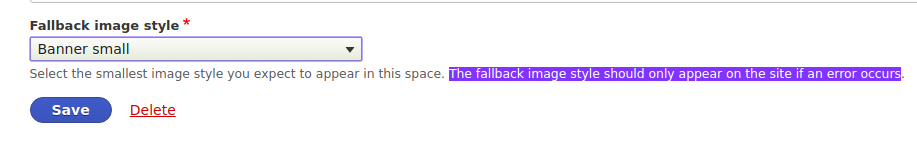
Al final, hay una opción para seleccionar un estilo de imagen alternativo . El estilo de imagen alternativo solo debe aparecer en el sitio si se produce un error.

Paso 5: Asigne el estilo de imagen sensible a un campo de imagen
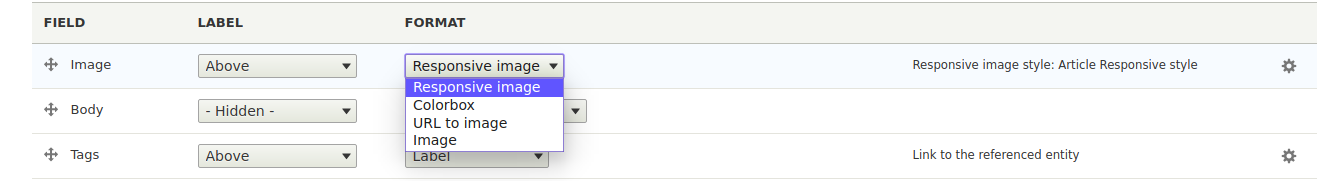
Una vez que haya realizado todas las configuraciones, muévase al campo de imagen agregando el estilo de imagen receptivo. Para hacerlo, vaya a la sección Administrar visualización del campo y seleccione el estilo de imagen adaptable que creamos anteriormente.
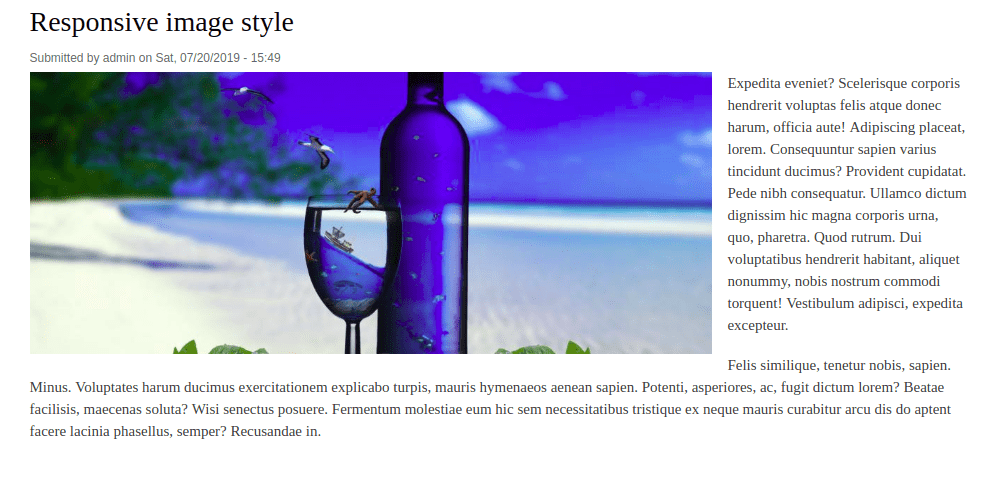
Ahora agregue contenido y verifique los resultados en la página con un estilo de imagen receptivo.


Resultados finales
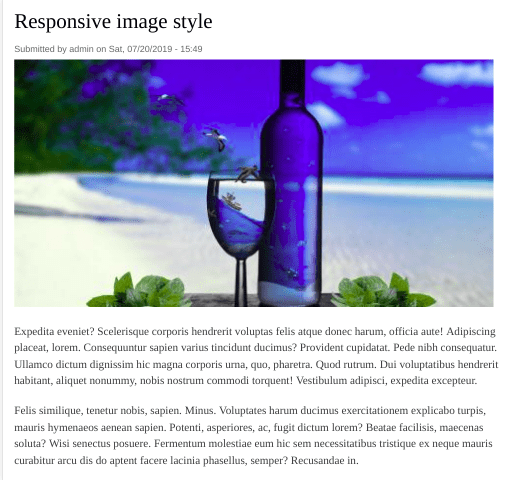
 Imagen con un ancho mínimo de 1024 px (para dispositivos grandes).
Imagen con un ancho mínimo de 1024 px (para dispositivos grandes).

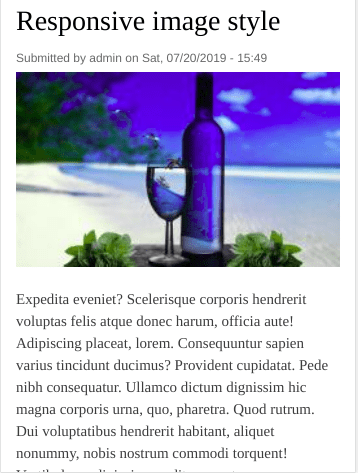
Imagen con un ancho mínimo de 768 px (para dispositivos medianos).

Imagen con un ancho máximo de 767 px (para dispositivos pequeños).
Pensamientos finales
La optimización de imágenes ha sido un gran desafío para los sitios web que quieren ser más receptivos. Tienes que dejar de lado la calidad de la imagen o aumentar el tiempo de carga de la página. Pero con el módulo Responsive Images de Drupal 9 y el módulo Breakpoints (¡ahora en el núcleo!), ahora puede escalar o recortar imágenes en cualquier punto de interrupción para diferentes resoluciones.
¿Está buscando una empresa de desarrollo de Drupal comprobada para crear impresionantes sitios web de Drupal receptivos? ¡Nos encantaría ayudar! Hable con nosotros hoy.
