Scrollytelling: cómo transformar visualmente el contenido e involucrar a los lectores
Publicado: 2023-03-13Hemos entrado en una era en la que Internet visual ya no es lo que solía ser.
El otrora revolucionario H1, H2, texto de párrafo y una sola imagen colocada para visualizar su historia, ahora es un formato saturado. Ahora queremos una narración receptiva con fotografías de tamaño completo, desplazamiento de paralaje y tal vez algunas animaciones con muchos datos para rematar.
No solo queremos que las palabras de las historias que nos cuenten nos convenzan, sino que también queremos que nos las traigan de la manera más interactiva y emocionante. Naturalmente, los editores y las marcas están experimentando con formatos para atraer a sus audiencias.
Una buena visualización debe ser sólida , lo que significa que el diseño debe ser apropiado para la información que describe. Debe ser útil, permitir que el espectador obtenga significado de él, y debe tener un atractivo estético que atraiga la atención del espectador y proporcione una experiencia visual agradable.
La narración visual no es un concepto nuevo. De hecho, ha existido desde que la gente llevó el pigmento a la piedra y redactó historias en las paredes de las cuevas. Sin embargo, las historias de desplazamiento, la narración visual en su forma moderna de desplazamiento, definitivamente ha avanzado debido a factores como la tecnología y las herramientas de narración visual.
Por definición, la narración visual es el uso de imágenes, videos, infografías, presentaciones y otros elementos visuales para crear una historia. Es una forma de llamar la atención sobre el contenido en la era de la infobesidad.
¿Qué es el scrollytelling?
Scrollytelling, un término que combina 'scrolling' y 'storytelling', es una forma de contar dinámicamente historias multimedia que se desarrollan a medida que se desplaza. Es una buena manera de involucrar y mantener activamente a su audiencia en contacto con la historia que se está consumiendo.
El desplazamiento le da al lector una sensación de control, exploración y descubrimiento. El formato scrollytelling a menudo, pero no limitado a, es utilizado por departamentos comerciales y estudios de contenido para contenido de marca, editoriales de lectura larga, publicidad nativa, marketing de contenido, marcas que transmiten su mensaje a través de la narración e incluso en informes.
Por lo general, la creación de un formato de narración de desplazamientos se realiza mediante un generador de páginas de destino. Estas herramientas pueden crear páginas web diseñadas para llevar a los visitantes a un objetivo de conversión específico y pueden hacer que el diseño de scrollytelling cobre vida.
La investigación de Microsoft sugiere que el desplazamiento se ha convertido en una técnica omnipresente y poderosa utilizada en la narración basada en datos. Las historias más innovadoras que existen emplean el desplazamiento de manera creativa, y los avances en la tecnología de visualización basada en la web continúan cultivando este formato dinámico de narración de desplazamiento en línea.
Ejemplos de narración de pergaminos
Hay muchos ejemplos innovadores de narración de pergaminos en la web, algunos más memorables que otros. Uno de mis primeros encuentros memorables con la narración de pergaminos publicados fue Cocainenomics de The Wall Street Journal, un anuncio altamente interactivo para la serie Narcos de Netflix, que describía la historia detrás del cartel de Medellín.

Fast Company dijo que presentaba todos los informes, gráficos, fotos y videos que esperaría de una pieza interactiva elaborada que la llama "bocadillo editorial bastante interesante".
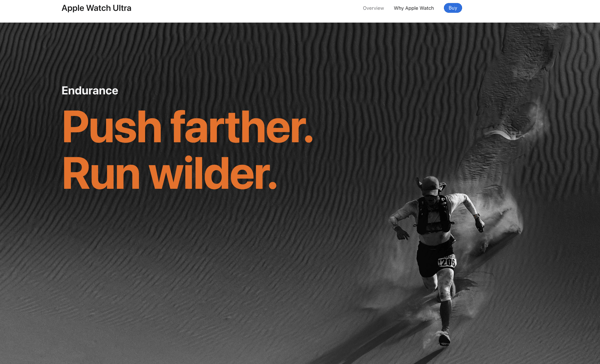
Otro gran ejemplo de Scrollytelling con el que los usuarios pueden estar familiarizados se presenta en la página de inicio de Apple Watch Ultra. En este sitio web, cada sección tiene mucho movimiento con visualizaciones de cómo se hizo el reloj, diagramas interactivos y animaciones para ver el diseño desde todos los lados. Los lectores interesados en el Apple Watch Ultra no están sobrecargados con las especificaciones del producto, pero cada detalle se destaca con una palabrería concisa.

Fuente : Apple
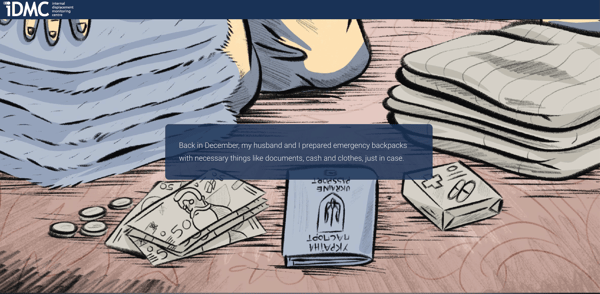
El Centro de Monitoreo de Desplazamiento Interno puso la narración en pergamino con su artículo titulado El camino fue largo: una voz de Ucrania. Aquí, una mujer llamada Kristina comparte su historia sobre cómo fue desplazada de Kharkiv, una ciudad en el este de Ucrania, a Lviv, una ciudad en el oeste de Ucrania. A medida que los lectores se desplazan, aparecen nuevas ilustraciones con citas inquietantes de Kristina y su esposo a lo largo de su experiencia en la guerra.


Fuente : IDMC
Una entrevista con un experto en Scrollytelling
Entonces, ¿qué significa para los equipos de producción digital cuando hay un rápido desarrollo en conceptos como Scrollytelling, avances tecnológicos y un mayor nivel de interactividad que se espera del espectador?
Para obtener una comprensión aún más profunda, le pregunté a Nelly Gocheva , directora editorial global de T Brand Studio International , una pionera de la industria que ha ganado muchos premios por sus esfuerzos de Scrollytelling, algunas preguntas sobre lo que Scrollytelling ha significado para su equipo de producción digital.
P: ¿Qué ha significado la aparición de 'Scrolytelling' para el equipo de contenido digital de T-Brand Studio?
R: Hemos estado usando el formato desde los primeros días de T Brand Studio, ya que cuando lo lanzamos, la sala de redacción de The New York Times ya estaba bastante acostumbrada a la 'narrativa'. Puede facilitar la navegación por la página y simplificar la experiencia del usuario sin comprometer la interactividad de la creatividad y el compromiso general.
Es especialmente útil con artículos de formato largo o compilaciones generales en las que necesita un desplazamiento continuo. Aquí es donde las diferentes técnicas de narración de desplazamientos resultan útiles; por ejemplo, puede activar una animación, reproducir automáticamente un video o puede mover al lector a través de diferentes pasos o segmentos de una visualización de datos.
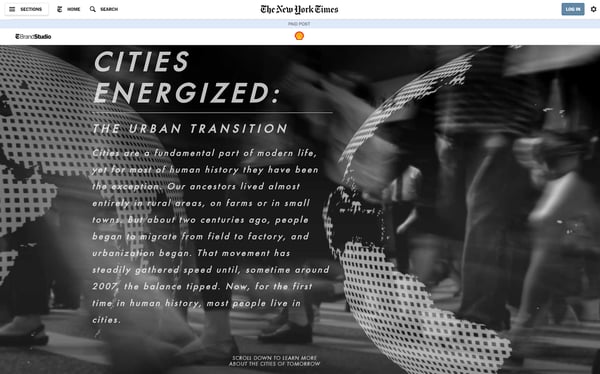
A continuación , se muestra uno de los primeros ejemplos favoritos de 'scrollytelling' en el que el desplazamiento se incorpora en la transición continua del contenido y, específicamente, de los datos.

P: ¿Qué cambios ha notado en el conjunto de habilidades de los productores digitales desde que el formato Scrollytelling se convirtió en un modelo comercial de gran impulso? ¿Qué talento y recursos se deben buscar para ofrecer Scrollytelling de alta calidad?
R: Creo que el diseño y el desarrollo deben ir de la mano desde el principio del proceso de ideación, ya que no pueden funcionar por separado. Por lo tanto, para mí, es fundamental trabajar con un diseñador o líder creativo que conozca las posibilidades (y restricciones) del desarrollo y la ejecución y, respectivamente, se necesita un desarrollador con sensibilidad para el diseño.
Al final del día, desea garantizar una experiencia de usuario perfecta con un diseño elegante y esto no puede suceder solo en silos.
P: La era de la información ha cambiado fundamentalmente la forma en que consumimos contenido. ¿Qué consejo le daría a los nuevos y prometedores 'scrollytellers' y equipos de contenido digital? ¿Más interactividad es siempre mejor, o 'menos es más'?
R: Diría que el nivel de interactividad, o su complejidad, depende de múltiples factores. Por ejemplo, ¿está creando una primera experiencia móvil o estamos hablando de escritorio, ya que las personas interactúan con el contenido de manera diferente en diferentes plataformas y dispositivos?
Pero en el centro de todo está la historia que le gustaría contar, cuál es su estrategia de contenido, público objetivo, etc. Y desde aquí, puede decidir sobre la ejecución creativa, los formatos y el nivel de interactividad, si corresponde. Soy un verdadero creyente del buen viejo 'la forma sigue a la función'.
Diseño y desarrollo, una historia de amor
Scrollytelling puede ser una poderosa herramienta de narración visual si se hace bien. A medida que este formato se vuelve más omnipresente, los equipos de tecnología y contenido digital deben adaptarse. Los mejores ejemplos de historias de desplazamiento se crean a través de la colaboración entre creadores de contenido, diseñadores y desarrolladores.
La combinación perfecta es donde se entrelazan el diseño y el desarrollo. Con el equipo, los recursos y la tecnología adecuados, la narración de pergaminos podría ser un asunto escalable y emocionante. No hay duda: con los infinitos efectos y la salida creativa que puede ofrecer un formato de narración de pergaminos, puede ser sólido, útil y hermoso para sus muchas partes interesadas.
Si está interesado en experimentar con medios de producción digital de tan alto nivel, debe comenzar con el software de diseño web adecuado. Encuentre el adecuado para sus necesidades y no pierda tiempo para comenzar.
Este artículo se publicó originalmente en 2019. Se ha actualizado con nueva información.
