Diseño web responsivo: ¿Qué es y cómo funciona?
Publicado: 2020-10-29El diseño de sitio web receptivo se refiere a un sitio web diseñado con funciones, contenido y medios compatibles con dispositivos móviles. Los sitios web receptivos cambian y se ajustan a cualquier dispositivo que un usuario pueda estar usando, como teléfonos inteligentes, tabletas y computadoras de escritorio. El diseño web receptivo ya no es una recomendación, es una inversión esencial para crear conciencia de marca, mejorar la experiencia del usuario (UX) y aumentar las conversiones.
¡¡CALIENTE!! La versión 2.0 de Claue ha sido lanzada

Ver demostración
Claue Magento Theme 2. 0 ha sido lanzado con un montón de mejoras de rendimiento y características exclusivas. Especialmente, complementamos el paquete de forma gratuita con One step Checkout Extension M2 , ¡la extensión permite a los clientes realizar el pago en un solo paso! Aquí hay un vistazo a algunos de los cambios que más nos entusiasman
- Estar basado en el tema Luma.
- Gratis con Smart One Step Checkout (Ahorra más de $200)
- Cumple con todos los estándares de Magento Theme
- Mejora significativa del rendimiento
- Compatible con la mayoría de las extensiones de terceros.
- Totalmente compatible con Magento 2.4.x
Esta segunda versión avanzada se diferencia por completo de la anterior. Por lo tanto, si está utilizando la versión 1 de Claue y desea actualizar a la versión 2 de Claue, solo puede reconstruir un nuevo sitio web en lugar de actualizar desde la versión anterior. Ahora, volvamos al tema principal.
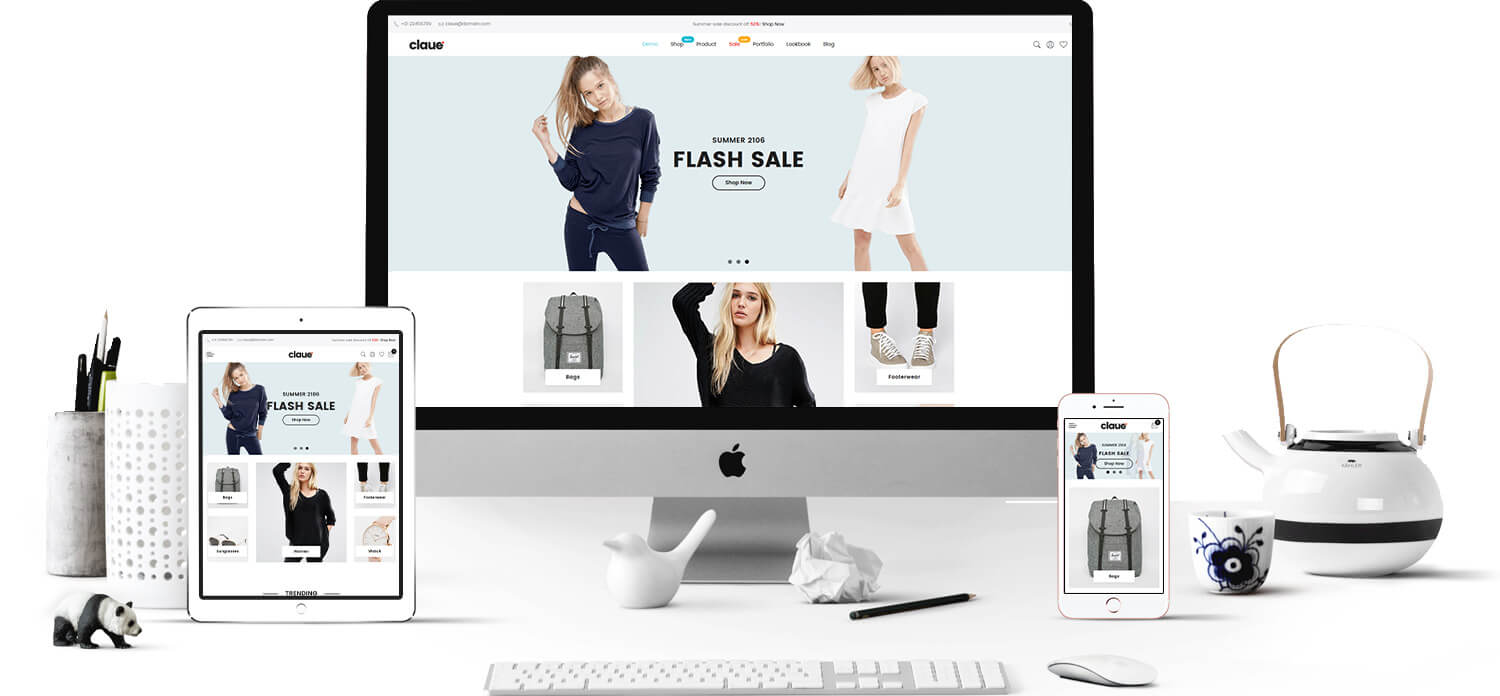
Desde un punto de vista técnico, el diseño de sitios web receptivos se basa en porcentajes. Una empresa de diseño web receptivo asigna porcentajes de ajuste a las proporciones y dimensiones de los elementos del sitio web, como imágenes, columnas y cuadros de texto. Gracias a los porcentajes que asignan a estos elementos, el diseño del sitio web receptivo automáticamente adapta y escala todo en el sitio web original para que se ajuste a la pantalla del dispositivo de un usuario.
1. ¿Por qué el diseño de sitios web receptivos es crucial para su negocio?
El diseño receptivo de sitios web garantiza que los diseñadores web, los diseñadores de interfaces de usuario y los desarrolladores web no tengan que trabajar día y noche en la creación de sitios web para todos los dispositivos diferentes que existen. Para los dueños de negocios, les permite llegar a una audiencia más amplia y comprometida donde y como elijan navegar.
Estas son las principales ventajas:
- Diseño óptimo para el dispositivo: con el enfoque de diseño web receptivo, todas las imágenes, fuentes y otros elementos HTML se escalarán adecuadamente, maximizando el tamaño de pantalla que tenga el espectador.
- Sin necesidad de redireccionamientos: otras opciones de diseño para múltiples dispositivos requieren el uso de redireccionamientos para enviar al espectador a la versión adecuada de un sitio web. Sin necesidad de redirecciones, los espectadores pueden acceder al contenido que quieren ver, lo más rápido posible.
- Mantiene a los usuarios en su sitio web por más tiempo: las tasas de rebote del sitio web en los teléfonos inteligentes son casi del 42% (en comparación con solo el 26% para las tabletas). Además, una página web que se carga en cinco segundos o menos garantiza sesiones de visualización un 75 % más largas.
- Mejorar sus clasificaciones de Google: su indexación móvil primero puede afectar la clasificación de su sitio web y puede hacer que se desplace hacia abajo en las páginas de resultados del motor de búsqueda (SERP) a favor de los sitios web que brindan a los usuarios un diseño compatible con dispositivos móviles.
- Genera reconocimiento de marca positivo y confianza con los consumidores: el 57 % de los compradores dicen que es poco probable que recomienden una empresa con un sitio web móvil mal diseñado.
- Ahorre tiempo y dinero: el diseño de sitios web receptivos también es efectivo desde el punto de vista del precio. Le ayuda a administrar un sitio web fácilmente porque es un sitio versus dos. No tienes que hacer cambios dos veces. En su lugar, puede trabajar y actualizar un solo sitio web.
2. ¿Cómo funciona el diseño web responsivo?
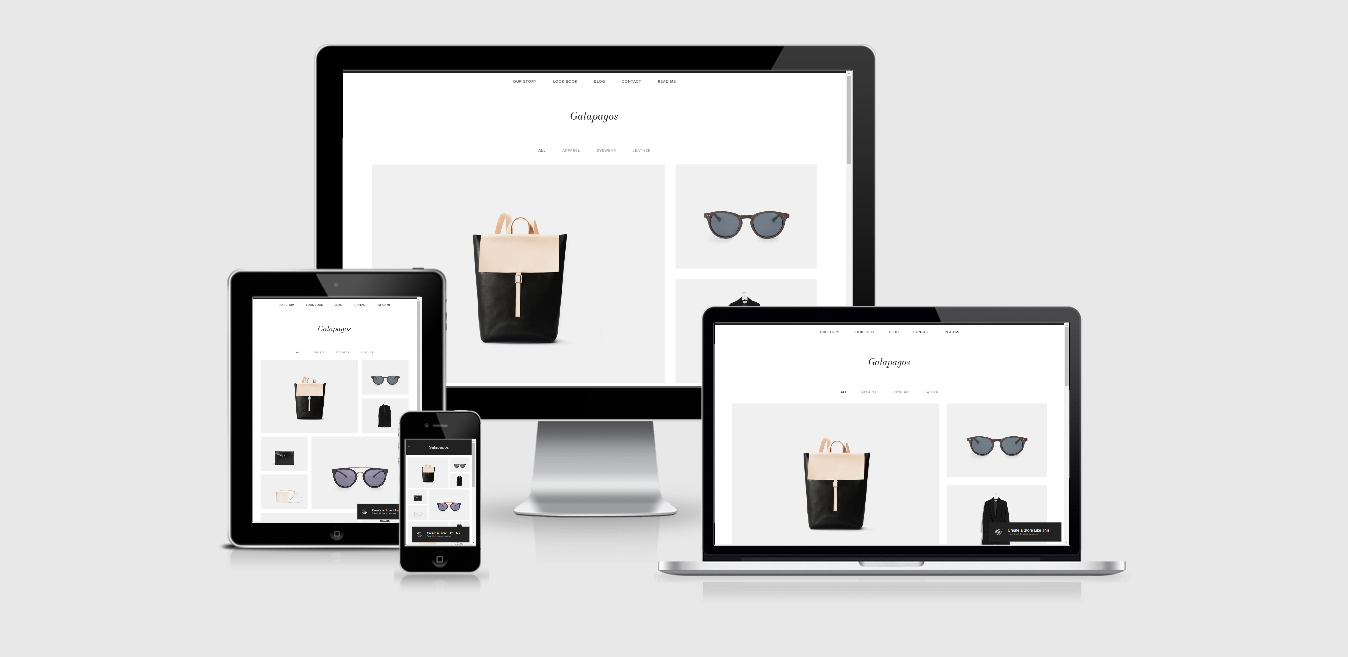
Un diseñador web receptivo utilizará una combinación de diseños y cuadrículas flexibles, consultas de medios CSS e imágenes. Cuando un espectador cambia de una pantalla más grande a una más pequeña de un teléfono móvil o iPad, los sitios web receptivos se ajustarán automáticamente para la resolución, las capacidades de secuencias de comandos y el tamaño de la imagen. Así, el diseñador del sitio web utiliza tecnología que responde automáticamente a las preferencias del dispositivo del espectador.
Los desarrolladores utilizan diferentes técnicas, como diseños flexibles, cuadrículas flexibles, consultas de medios, etc. para crear un diseño de sitio web receptivo.

- Un sistema de cuadrícula fluida: este es un sistema de cuadrícula de hojas de estilo en cascada (CSS) intuitivo y receptivo con 24 columnas que cuentan con soporte de navegador. Le ayuda a ahorrar tiempo y dinero al permitir que los diseñadores actualicen una versión del sitio frente a muchas
- Imágenes flexibles: también se conocen como imágenes adaptables. Las consideraciones de tamaño que no serían necesarias para que las imágenes aparezcan correctamente en un tamaño de pantalla fijo se vuelven necesarias para los sitios web móviles.
- Media Queries: Este es un módulo que permite que el contenido se adapte a la resolución de la pantalla.
Al utilizar tres ingredientes técnicos, una empresa de desarrollo de sitios web receptivos puede utilizar pruebas de diseño web receptivo para asegurarse de que los usuarios tengan la mejor experiencia de navegación posible.
Asuntos relacionados
Ratón frente a táctil: el diseño de un sitio web receptivo también plantea los problemas del ratón frente al tacto. En las computadoras de escritorio, el visitante comúnmente tiene un mouse para moverse y elegir elementos. En un teléfono inteligente o tableta, el usuario usa principalmente los dedos y toca la pantalla. Lo que simplemente puede elegir con un mouse, puede ser difícil de seleccionar con un dedo en un pequeño punto en una pantalla.
Gráficos y velocidad de descarga: Además, hay algunos gráficos, anuncios y velocidad de descarga. En los dispositivos móviles, puede ser necesario mostrar menos gráficos que para las vistas de escritorio para que un sitio web no tarde una eternidad en cargarse en un teléfono inteligente. Es posible que sea necesario cambiar los tamaños de anuncios grandes por anuncios más pequeños.
Aplicaciones y "versiones móviles": en el pasado, es posible que haya pensado en crear una aplicación para su sitio web, por ejemplo, una aplicación para iPad o una aplicación para Android. O tendrías una versión móvil específica para BlackBerry. Pero con tantos dispositivos diferentes hoy en día, cada vez es más difícil crear aplicaciones y varias versiones para cada dispositivo y plataforma operativa.
3. Cómo hacer un diseño de sitio web receptivo
Es posible crear su propio diseño de sitio web receptivo con CSS y HTML. Pero esto es como tomar largos caminos secundarios cuando hay una autopista disponible. En este caso, la autopista sería una plataforma CMS o un creador de sitios web. Un CMS (sistema de administración de contenido) es un software que lo ayuda a crear su sitio web sin conocimientos de codificación que incluye saber cómo codificar para un diseño receptivo. El diseño de sitios web receptivos se puede lograr utilizando un CMS o un creador de sitios que facilitan los diseños receptivos. Aquí hay algunas opciones comunes.
Magento

clausura
Magento es un CMS de comercio electrónico de código abierto y una plataforma compatible con la optimización de motores de búsqueda. Es una plataforma muy receptiva para que el sitio web funcione con la calidad perfecta tanto en PC como en dispositivos móviles. Una de las formas más fáciles de personalizar el aspecto de su tienda de comercio electrónico Magento es con los temas de Magento. Incluso puede descargar temas receptivos de Magento de forma gratuita, que están optimizados para todos los dispositivos, desde PC hasta teléfonos inteligentes.
WordPress

WordPress es el CMS más popular del mundo y mantiene este superlativo al proporcionar uno de los creadores de sitios web más sencillos. WordPress viene con miles de temas y plantillas con diseño receptivo. ( Encuentre más temas de WordPress receptivos aquí)
espacio cuadrado

Squarespace es un creador de sitios popular que viene con diseños de sitios atractivos y herramientas poderosas. Squarespace proporciona 65 plantillas optimizadas para dispositivos móviles. Dentro del editor de Squarespace, también puede pasar de la vista de escritorio a tableta y móvil para asegurarse de que sus diseños respondan sin problemas a diferentes dispositivos.
Con tantos consumidores comprando y navegando en sus dispositivos móviles, el diseño de sitios web receptivos es absolutamente imprescindible para su negocio de comercio electrónico. Sin él, podría estar perdiendo oportunidades de venta, clientes e ingresos. Comience hoy mismo con el diseño web receptivo.
