Todas las estadísticas de PWA para obtener mejores perspectivas de comercio electrónico en 2022
Publicado: 2022-02-14Tabla de contenido
La aplicación web progresiva (PWA) ofrece muchos beneficios para los propietarios de tiendas de comercio electrónico. Desde una increíble velocidad de carga hasta una UI/UX similar a una aplicación nativa, PWA puede aprovechar significativamente las experiencias de compras móviles. ¿Es nuevo en PWA y desea obtener más información sobre cómo puede ayudar a que su negocio crezca? Eche un vistazo a algunas estadísticas de actuaciones e historias de éxito de PWA aquí.
Estadísticas de mejora de la velocidad
PWA aprovecha las tecnologías web mejoradas, que le permiten almacenar datos web en la memoria caché de los dispositivos de los usuarios. Como resultado, reduce el tiempo de respuesta del servidor y mejora drásticamente la velocidad de carga.
- En promedio, un sitio que usa PWA puede mejorar el rendimiento de la velocidad en un 63 % en comparación con su sitio móvil anterior. [1]
- Las páginas se cargan de dos a cuatro veces más rápido con PWA [2]
- Los sitios de PWA se cargan en 2,75 s en promedio [3]
Por mucho, aquí hay algunos datos impresionantes sobre el rendimiento de la velocidad de PWA:
- George.com experimentó un aumento de 3,8x (280%) en la velocidad siguiendo las mejores prácticas de PWA. [4]
- Housing.com redujo con éxito su tiempo de carga de 6 s a 1,5 s (300 %). [5]
El diseño web para pantallas móviles enfrenta muchas dificultades en comparación con la pantalla de escritorio. Hay menos espacio para usar. Además, cualquier efecto UX complicado puede hacer que el sitio sea pesado, lo que frustra a todos los clientes.
PWA con su increíble rendimiento brinda a los propietarios de tiendas más libertad para diseñar experiencias de cliente de primer nivel para sus tiendas móviles.
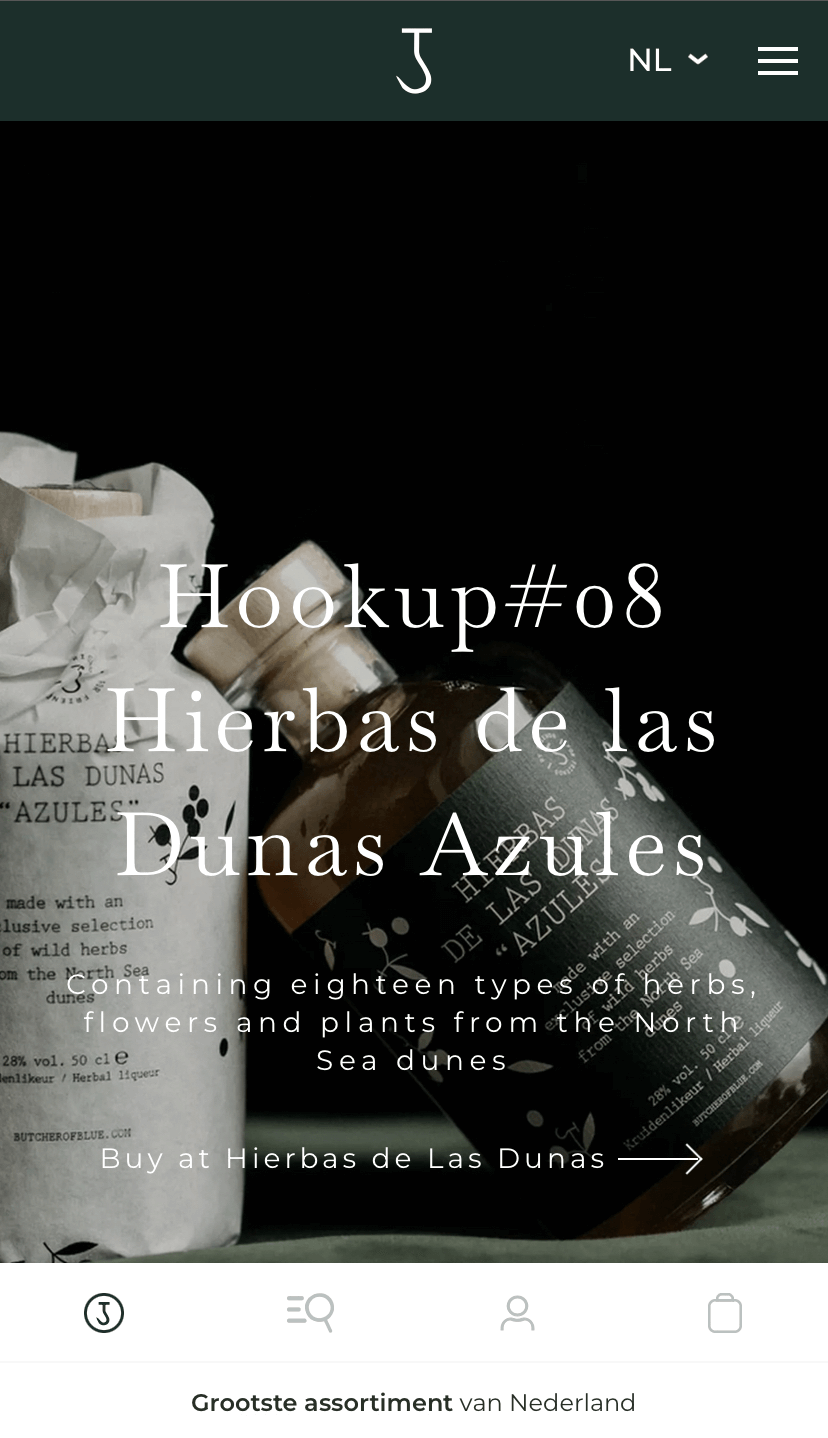
Estudio de caso 1: Carnicero de Blue
Butcher of Blue es una marca de ropa moderna en los Países Bajos que adopta la tendencia de la sostenibilidad. La marca aspiraba no solo a cumplir con las expectativas de sus clientes, sino también a superarlas. Y PWA es la respuesta. Progressive Web App les ha permitido acelerar su sitio de manera espectacular en un 85 % [6] .


Además, su sitio móvil tiene algunas características similares a las de las aplicaciones nativas, como pestañas de navegación en la parte inferior y un escáner de código de barras. PWA ayuda a que estas características funcionen sin problemas sin afectar el rendimiento móvil del sitio.
PWA y amplificador
AMP (páginas móviles aceleradas) es otra iniciativa de aplicación web de Google que ayuda a los sitios a aumentar la velocidad de la página.
PWA, si se recarga con AMP, se carga aún más rápido.
- La implementación de PWA-AMP de BMW ha acelerado sus páginas en un 300 % [7]
- Wego, un sitio de viajes, mejoró con éxito su rendimiento de 12 segundos a menos de 1 segundo. [8]
Estadísticas de consumo de datos y tamaño de la aplicación
El almacenamiento limitado del teléfono y el tiempo prolongado de descarga de aplicaciones son razones comunes por las que los compradores no instalan aplicaciones móviles. Después de todo, si aún no son sus seguidores leales, no sienten la necesidad de ahorrar espacio en el teléfono para su aplicación.
Con PWA, los compradores no necesitan descargar nada para buscar productos y completar transacciones.
Además, la aplicación web suele ser más ligera que la aplicación nativa. Por lo tanto, cuando instalen un sitio PWA en su teléfono, no ocupará mucho espacio. Esto es fundamental para los usuarios que usan teléfonos antiguos con almacenamiento limitado.
Además, PWA consume menos datos móviles, lo que resulta económico para quienes lo utilizan para acceder a Internet. Piense en aquellos en movimiento como viajeros, hombres de negocios o pasajeros de trenes.
- La PWA de Petlove es 8 veces más pequeña que su aplicación nativa. [9]
- El PWA de Bookmyshow es 54 veces más liviano que su aplicación para Android y 180 veces más liviano que su aplicación para iOS. [10]
- La aplicación web de Jumia, un mercado famoso en África, ocupa 25 veces menos espacio y sus usuarios usan un 80 % menos de datos que su aplicación nativa para la primera transacción. [11]
- El sitio móvil de Flipkart es 100 veces más pequeño que su aplicación de Android y 300 veces más pequeño que sus contrapartes de IOS. Sus clientes frecuentes también necesitan solo 10kb para cargar el sitio. [12]
Además, un script llamado Service Worker permite que los sitios de PWA se ejecuten en modo sin conexión. Por lo tanto, es una opción increíble para dirigirse a clientes que viven con redes de Internet deficientes.
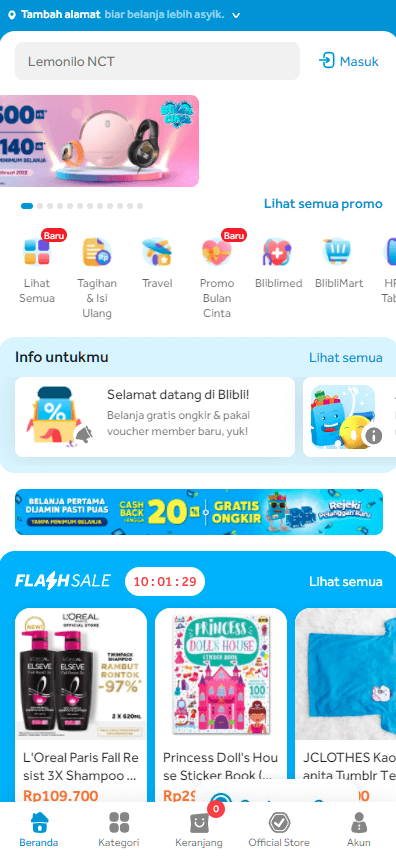
Estudio de caso 2: Blibli

Blibli es un gran mercado en Indonesia. Después de descubrir que el 70% de sus usuarios web provienen de dispositivos móviles, decidieron tomar medidas.
Aquí hay algunos hechos que deben considerar de antemano:
- Un gran número de sus clientes son personas de clase baja y media cuyos dispositivos móviles se encuentran en la categoría de gama baja o media.
- La conectividad de la red puede ser deficiente en muchas regiones de Indonesia.
- Tienen una enorme colección de SKU.
En estas condiciones, PWA es el camino más fácil para ofrecer una experiencia de comercio móvil fluida.
Su PWA tiene menos de 1 MB , que es 24 veces más liviano que su aplicación de Android. El tiempo de carga de la página, como resultado, es 3 veces más rápido . En consecuencia, condujo a una caída del 42 % en la tasa de rebote y a un aumento de ocho veces en la tasa de conversión [13]
Estadísticas de tráfico del sitio
- El sitio móvil de PWA puede aumentar el tráfico orgánico mensual del 14 % al 630 % [1]
Como la mayoría de los consumidores ahora usan teléfonos para comprar en línea, los propietarios de las tiendas pueden repasar sus estrategias de SEO y el diseño de UI/UX móvil para obtener clasificaciones más altas en los motores de búsqueda.
PWA es muy elogiada por su velocidad, excelentes experiencias de usuario y URL optimizadas. Por lo tanto, una aplicación web puede ayudar a mejorar el SEO y atraer a más compradores potenciales.
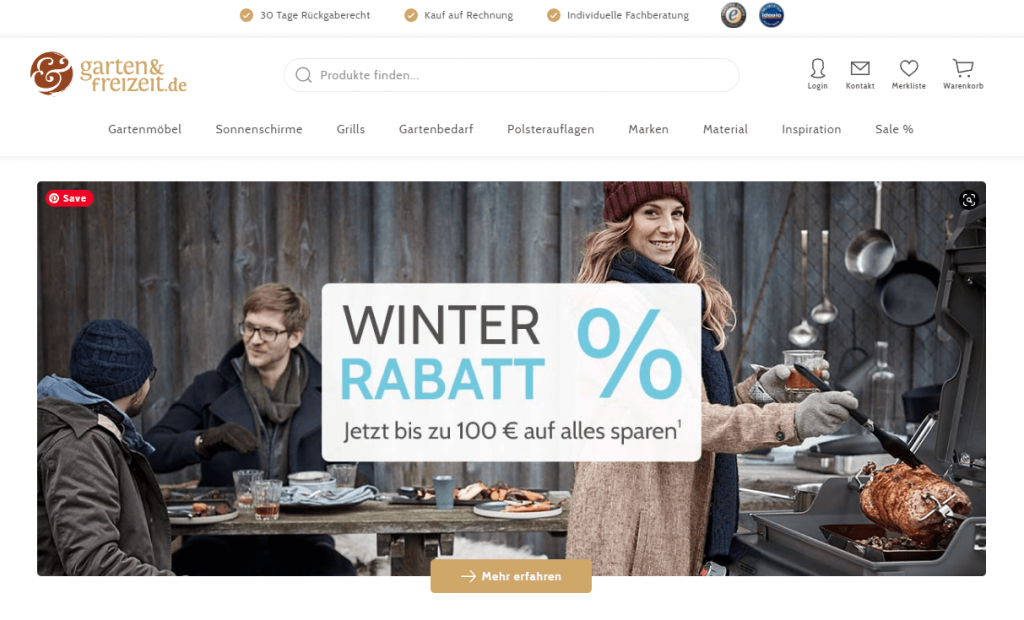
Estudio de caso 3: Jardín y frescura

Garten-und-frezeit es un vendedor de muebles y equipos de jardín de alta gama en Alemania. Cuentan con una extensa lista de tiendas físicas y unas ventas brutas anuales superiores a los 60 millones de euros.
Para una empresa a gran escala, tienen que administrar una gran cantidad de 30,000 SKU. Además, ofrecen un servicio al cliente consistente que está hecho a la medida de cada individuo.
La empresa enfrentó el desafío de actualizar su pila de tecnología para manejar estas necesidades complicadas mientras potenciaba el crecimiento.
El uso del modelo sin cabeza con un escaparate de PWA proporcionó la potencia y flexibilidad exactas que necesitaban.
Como resultado, la empresa vio un cambio significativo en sus datos orgánicos:
- + 350% de usuarios mensuales activos
- + 630 % de tráfico mensual de búsquedas orgánicas [14]
Tasa de participación
- Después de instalar PWA, el tiempo promedio que los usuarios pasan en el sitio aumenta un 119 %, mientras que la duración promedio que pasan leyendo una página aumenta un 68,8 %. [1]
- En promedio, la tasa de rebote cae un 37,6 % después de que los sitios se convierten en PWA [1]
- El número de páginas vistas por sesión aumenta un 133,67% [3]
- El tráfico móvil aumenta un 68% [3]
Las notificaciones web push y el mensaje "Agregar a la pantalla de inicio" son dos armas útiles de PWA para que los clientes regresen.

- Gracias a las notificaciones push, Xtra, un minorista electrónico mundial, obtuvo un aumento del 12 % en la tasa de clics y un aumento de 4 veces en la reinteracción, lo que inevitablemente condujo a un aumento del 100 % en las ventas de los usuarios a través de la web push. [15]
Estudio de caso 4: Alibaba

Alibaba, un imperio chino de comercio electrónico, ya tenía una aplicación móvil exitosa y un sitio web de comercio electrónico. Originalmente, adoptaron PWA para dirigirse a los visitantes primerizos y convertirlos en usuarios de aplicaciones nativas. Sin embargo, pronto descubrieron que muchos usuarios preferirían la experiencia rápida y sin esfuerzo de navegar por una PWA.
Para los usuarios de Android, la marca usó un activador "Agregar a la pantalla de inicio" para volver a atraer a los usuarios nuevos, lo que provocó un aumento del 300 % en la tasa de participación de los visitantes frecuentes . [dieciséis]
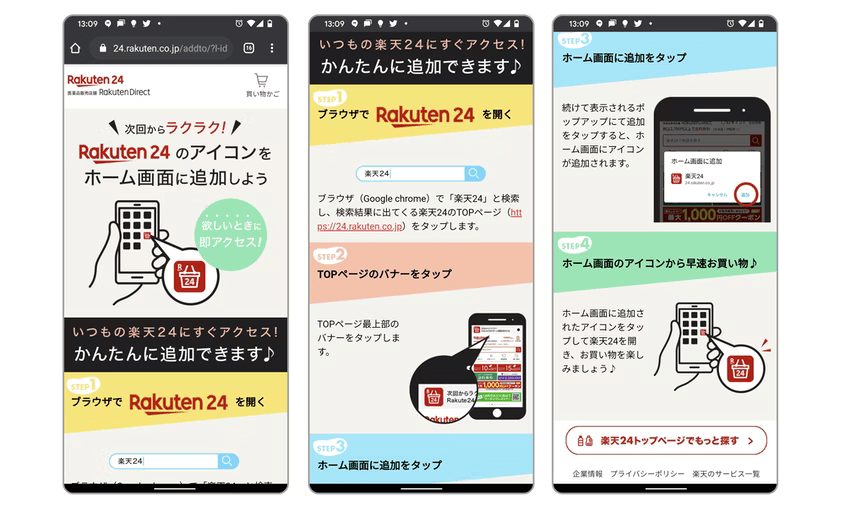
Estudio de caso 5: Rakuten 24
Rakuten 24 es una pequeña sucursal de Rakuten, un vendedor gigante de comercio electrónico en Japón.
Ante la necesidad de una solución eficaz para los compradores móviles, recurrieron a PWA. No es una decisión sorprendente, ya que la aplicación web se implementó rápidamente y fue mucho más económica que una aplicación nativa.
Una de las funciones de PWA en las que centrarse fue la instalabilidad, que permite a los usuarios acceder fácilmente a sus aplicaciones web a través de las pantallas de inicio, al igual que las aplicaciones nativas. La marca ha diseñado cuidadosamente una guía de usuario amigable para instalar PWA en dispositivos móviles.

Esto ha generado un gran éxito para el negocio, que se demuestra con un aumento del 450 % en la tasa de retención y un aumento del 310 % en la frecuencia de visitas por usuario . [17]
Conversión e ingresos
La velocidad, el tráfico, la tasa de participación... todo se reduce a las ventas y, en términos de conversión e ingresos, PWA parece traer muchas buenas noticias.
- La implementación de PWA puede aumentar la tasa de conversión en un 93,3%, el caso más exitoso logra una tasa de conversión 8 veces mejor en comparación con su sitio normal. [1]
- Los clientes de Mobify generalmente ven un aumento del 20 % en los ingresos después de la implementación de PWA. [2]
- Wonect vio un aumento del 79 % en los ingresos del tráfico orgánico y una tasa de conversión un 86 % mejor del tráfico orgánico. [18]
Estudio de caso 6: TALLY WEiJL

A partir de un pequeño garaje en Suiza en 1984, TALLY WEiJL ahora tiene más de 50 tiendas en toda Europa.
Tienen 14 tiendas Magento para 14 países en los que operan. Aprovechando la tecnología sin cabeza, la marca de moda decidió desacoplar las 14 interfaces de sus backends. Luego, las interfaces se instalaron con PWA y se unificaron con un sistema de backend.
¿Por qué hicieron eso?
PWA aseguró un desempeño estelar que a todos los clientes les encanta. Además, con la estructura sin cabeza, el equipo de marketing de TALLY WEiJL solo necesitaba trabajar con un backend para entregar diferentes contenidos promocionales a muchos frontends.
La marca dirigida a la Generación Z, cuyos gustos e intereses pueden cambiar brevemente. Por lo tanto, al aprovechar el rendimiento, reducir los costos operativos y ahorrar tiempo para un contenido mejor y más rápido, estos ajustes les permitieron mantenerse al día con la velocidad de este grupo de clientes.
Como resultado, la empresa vio:
- +131% de aumento en los ingresos móviles [19]
- +140% de aumento en la tasa de conversión [19]
- +131% de aumento en la tasa de conversión móvil. [19]
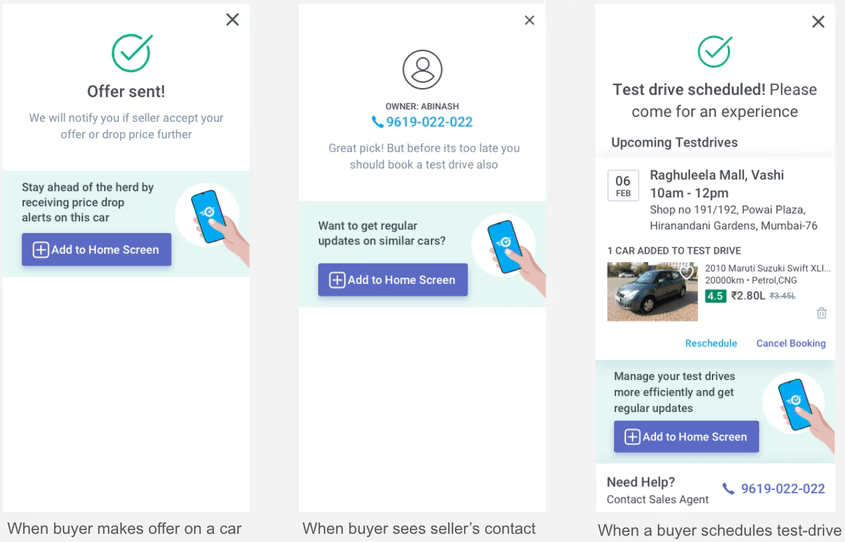
Estudio de caso 7: Truebill
El caso de Truebill destaca la importancia de comprender el conocimiento del cliente y cómo usar PWA para reducir costos y aumentar los ingresos.
Truebill, un mercado de múltiples proveedores para automóviles usados en la India, pronto supo que "su sitio móvil debe funcionar bien incluso en una red 2G" debido a la inestable conexión a Internet del país. Aspiraban a ofrecer una experiencia de navegación móvil confiable que superara a todos los competidores.
Por lo tanto, la empresa adopta la experiencia fuera de línea completa de PWA mientras realiza grandes esfuerzos para la optimización de la velocidad de PWA. Los resultados son una caída del 44 % en el tiempo de carga de la página y un aumento del 26 % en las sesiones de los usuarios . [20]
Pero eso no es todo.
Dado que la mayoría de sus clientes provenían de anuncios pagados, el automóvil instaló la función "Agregar a casa" para maximizar los ingresos de esta fuente.
Para evitar el spam, Truebill utilizó una estrategia de personalización inteligente para promover los banners de instalación de aplicaciones en el momento adecuado. Eligieron mostrar solo banners en páginas de alto tráfico. Las indicaciones también solo aparecían cuando los usuarios habían completado una tarea o no estaban tomando ninguna acción especial para minimizar las interrupciones.

Como resultado, la marca registró:
- + 61% de aumento en las conversiones [20]
- + 89% de aumento en el gasto de ingresos a marketing. [20]
Dado que desarrollar una PWA es generalmente más barato y menos complicado que crear una aplicación nativa, con la estrategia de PWA adecuada, los propietarios de las tiendas pueden ahorrar muchos gastos de marketing.
Terminando
Esperamos que estas estadísticas de PWA puedan darle una mejor idea de sus beneficios. Además, con nuestros estudios de casos seleccionados, puede obtener una gran perspectiva sobre cómo usar PWA con éxito.
SimiCart es una empresa tecnológica líder con más de 10 años de experiencia en PWA y comercio sin cabeza. Si todavía está pensando en cómo integrar PWA con su tienda para crecer, no dude en preguntarnos.
Estadísticas de PWA – Referencias
[1] Hay una gran cantidad de historias exitosas de PWA en Internet de compañías acreditadas como Google y Vue Storefronts. La aplicación web puede ayudar a cada negocio de manera diferente, lo que da como resultado datos diferentes. Por lo tanto, recopilamos manualmente todos los estudios de casos acreditables para tiendas de comercio electrónico y calculamos el porcentaje promedio para darle una idea general del rendimiento de PWA.
[2] Piense con Google. "¿Por qué esperar? Una aplicación web progresiva puede generar ingresos móviles en este momento”. 2018.
[3] Appinstuto. “Infografía de aplicación web progresiva”, 2017
[4] Desarrollador de Google. "George.com mejora la experiencia del cliente móvil con la nueva aplicación web progresiva", 2018
[5] Treeboo tecnológico. “PWA de Treebo: el viaje y el impacto hasta ahora“, 2018
[6] Escaparate de Vue. “Butcher of Blue: Brindando flexibilidad y características únicas de UX”, 2020
[7] Piense con Google. “El viaje de BMW hacia un sitio web móvil rápido, fluido y confiable”, 2018
[8] Desarrollador de Google. “Wego”, 2017
[9] Desarrollador de Google Chrome. “La nueva barra de experiencias web”, 2017
[10] Desarrollador de Google. “La nueva aplicación web progresiva de BookMyShow genera un aumento del 80 % en las conversiones”, 2017
[11] Desarrollador de Google. “Jumia ve un aumento del 33 % en la tasa de conversión, 12 veces más usuarios en PWA”, 2017
[12] Los Tiempos Económicos. “Para Flipkart, esta aplicación está impulsando la mitad de la adquisición de nuevos clientes en áreas rurales”, 2017
[13] Desarrollo web. "El PWA de Blibli genera 10 veces más ingresos por usuario que su sitio web móvil anterior", 2021
[14] Escaparate de Vue. PWA “Garten-und-Freizeit” como una forma de impulsar el tráfico orgánico”, 2021
[15] Desarrollador de Google. “Electrónica extra”, 2016
[16] Desarrollador de Google. “Alibaba”, 2016
[17] Desarrollo web. “La inversión de Rakuten 24 en PWA aumenta la retención de usuarios en un 450 %”, 2020
[18] Escaparate de Vue. “Estudio de caso de Wonect: lanzamiento de PWA en un mercado de alcance global”, 2020
[19] Escaparate de Vue. “El camino de TALLY WEiJL para cumplir con las expectativas siempre cambiantes de Gen Z”, 2021
[20] Web.dev. “Cómo Truebill hizo de la web su canal de crecimiento”, 2019
