Los 12 mejores ejemplos de aplicaciones web progresivas (PWA) en 2022
Publicado: 2022-01-03Tabla de contenido
No es ningún secreto que el rendimiento es vital para el éxito y la rentabilidad de cualquier empresa en línea. Como consecuencia, los sitios web de todas las industrias están utilizando un nuevo estándar llamado Progressive Web Apps (PWA) para mejorar su rendimiento.
Con el respaldo de Google, la tecnología front-end tiene como objetivo brindar un alto nivel de rendimiento, independientemente del dispositivo o la condición de la red. Lo logran al mejorar las PWA con cualidades de aplicaciones nativas que son confiables, rápidas y atractivas. Si bien recibe mucha atención, el concepto de PWA es relativamente nuevo para la mayoría de las personas.
Para comprender profundamente cómo una aplicación web progresiva se diferencia de los sitios web receptivos convencionales, la mejor manera es ver algunos buenos ejemplos de PWA.
Aquí hay una lista de impresionantes ejemplos de aplicaciones web progresivas en una variedad de industrias, para que pueda experimentar la nueva tecnología web usted mismo.
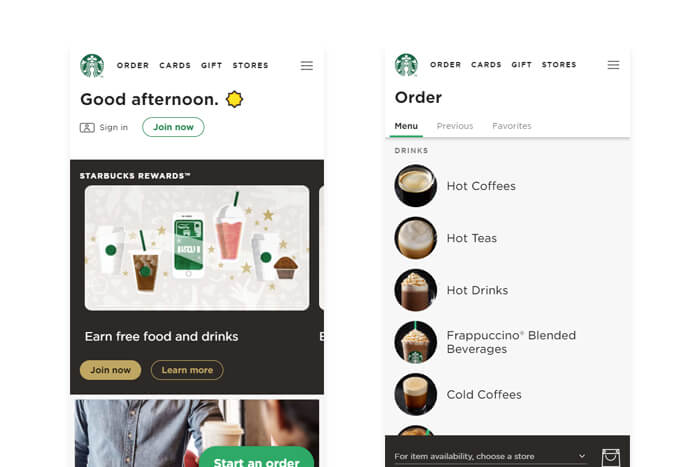
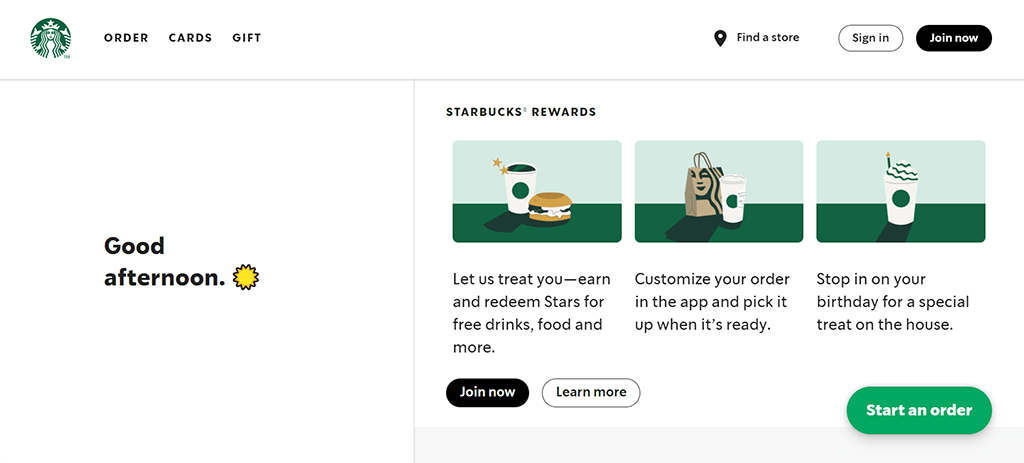
1. Starbucks


Con el objetivo de proporcionar pedidos en línea accesibles y fáciles de usar para todos sus clientes, Starbucks creó un PWA del sistema de pedidos en la web, que ofrece una experiencia similar a su aplicación nativa existente. En otras palabras, con su capacidad para ejecutarse en modo fuera de línea, Starbucks PWA permite a sus clientes navegar por el menú, personalizar sus pedidos y agregar artículos a sus carritos, todo sin un acceso constante a Internet. Una vez en línea, pueden ver los precios específicos de la ubicación y realizar su pedido de alimentos y bebidas.
Dado que la mayor parte de la PWA está disponible sin conexión a la red, es ideal para clientes en movimiento que pueden entrar y salir de la conectividad a lo largo del día o mercados emergentes como comunidades rurales donde la conexión es menos confiable. Al lanzar la nueva PWA de pedidos, Starbucks ya ha visto resultados significativos. La PWA es un 99,84 % más pequeña que la aplicación iOS existente de Starbucks, lo que convierte a la aplicación web en una de las favoritas entre sus usuarios. Como resultado, duplicaron la cantidad de usuarios de la web que hacen pedidos cada día, y los usuarios de escritorio ahora hacen pedidos aproximadamente al mismo ritmo que los usuarios de dispositivos móviles.
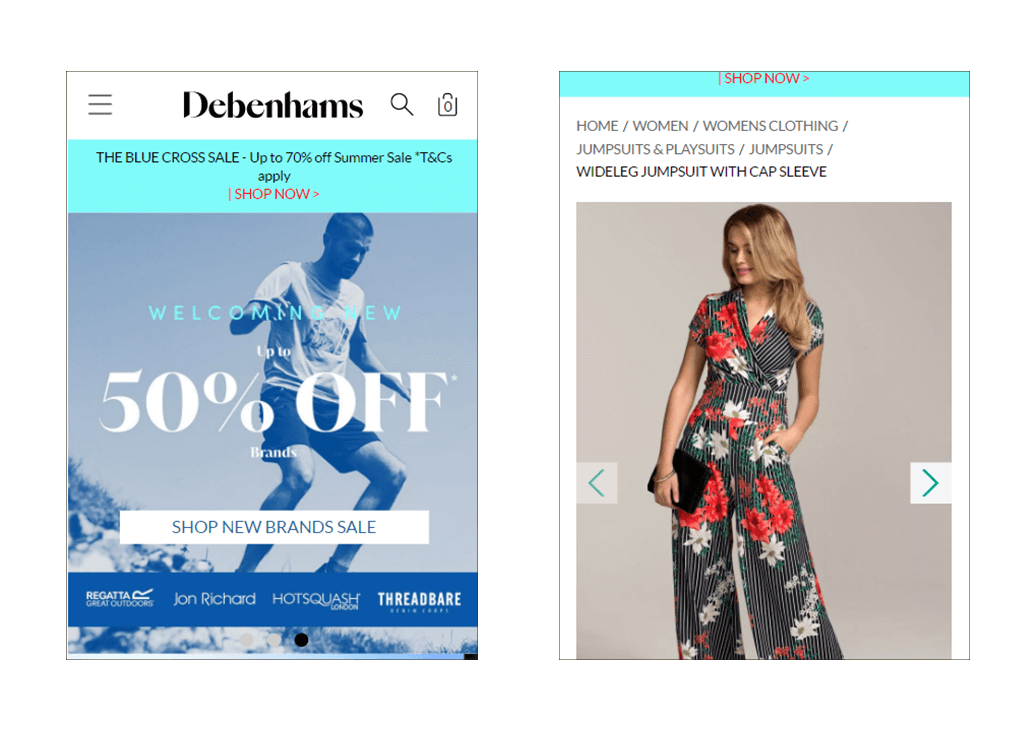
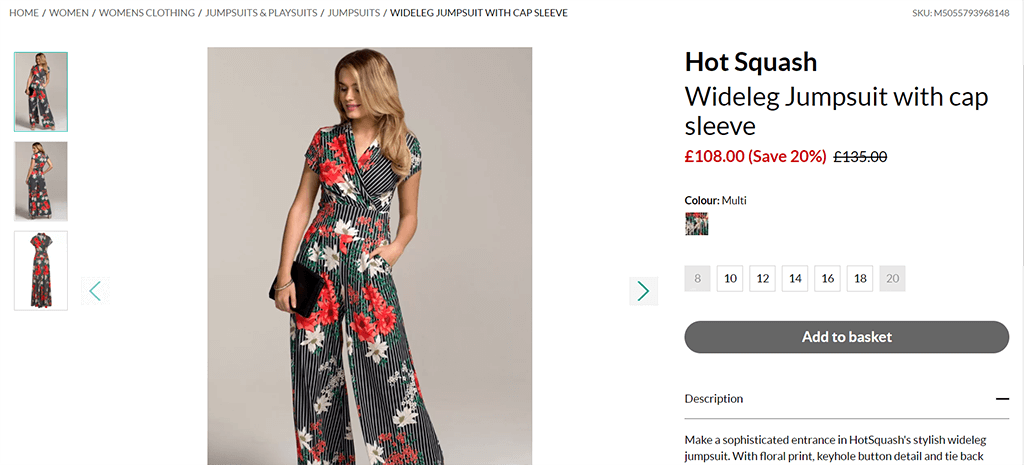
2. Debenhams


Cuando se habla de marcas que están transformando su experiencia de compra en la industria de la moda, no puede perderse Debenham. La famosa marca del Reino Unido se dio cuenta de que, aunque su antiguo sitio web había aumentado el tráfico móvil, la tasa de conversión móvil no estaba creciendo. Entonces llegaron a la conclusión de que era hora de una transformación digital, de lo contrario, su crecimiento digital y general se desaceleraría pronto. La marca buscó una solución que pudiera ofrecer una experiencia fluida a los usuarios, especialmente en dispositivos móviles.
PWA fue la respuesta para el equipo de Debenhams. Después de transformar su antiguo sitio web en una PWA, su esfuerzo seguramente valió la pena. Han mejorado la experiencia del cliente al eliminar bloqueos en el recorrido del cliente: páginas lentas, estructura difícil de navegar, proceso de pago complicado. En general, Debenhams disfrutó de un aumento del 40 % en los ingresos móviles y un aumento del 20 % en las conversiones.
3. BMW


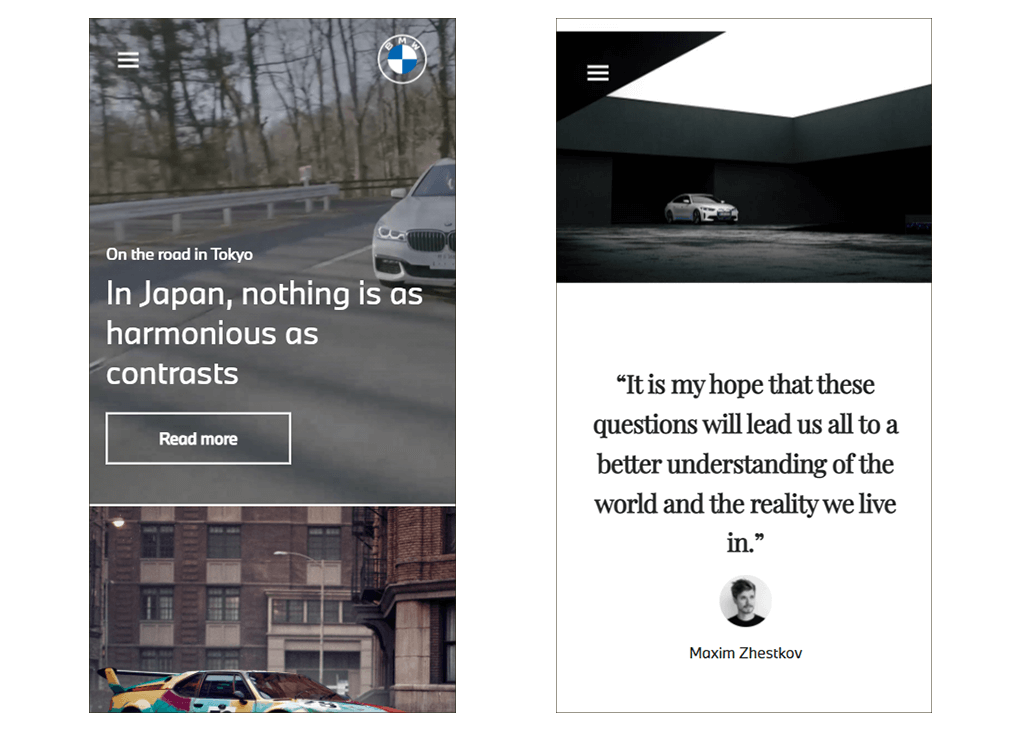
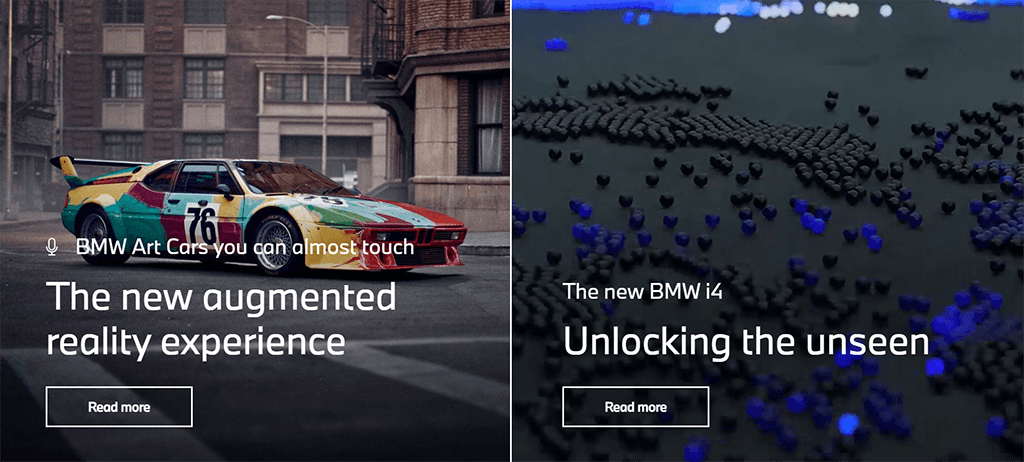
Como marca pionera en la industria del automóvil, BMW demuestra que no le rehuyen las nuevas tecnologías, ya sea con sus automóviles o su sitio web. Para mejorar la experiencia del cliente, la marca buscó brindar contenido atractivo y de calidad, que refleje sus valores.
El nuevo PWA de BMW definitivamente brinda a los usuarios una experiencia 'wow'. Lo primero que cualquiera notaría son las imágenes y videos de alta resolución, y la web se carga casi instantáneamente con todas estas características (4X veces más rápido que el sitio anterior). Sus informes también mostraron otros números impresionantes después del establecimiento de la PWA : aumento de 4 veces en las personas que hacen clic desde la página de inicio al sitio de ventas de BMW; 50% de crecimiento en usuarios móviles y 49% más de visitas al sitio en comparación con el sitio anterior.
4. Flipboard


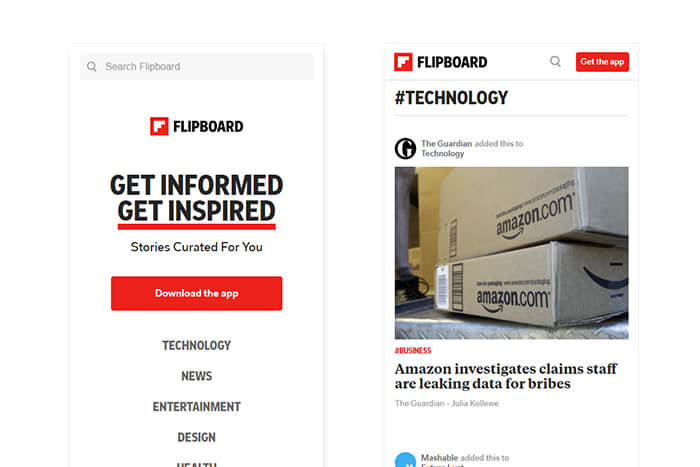
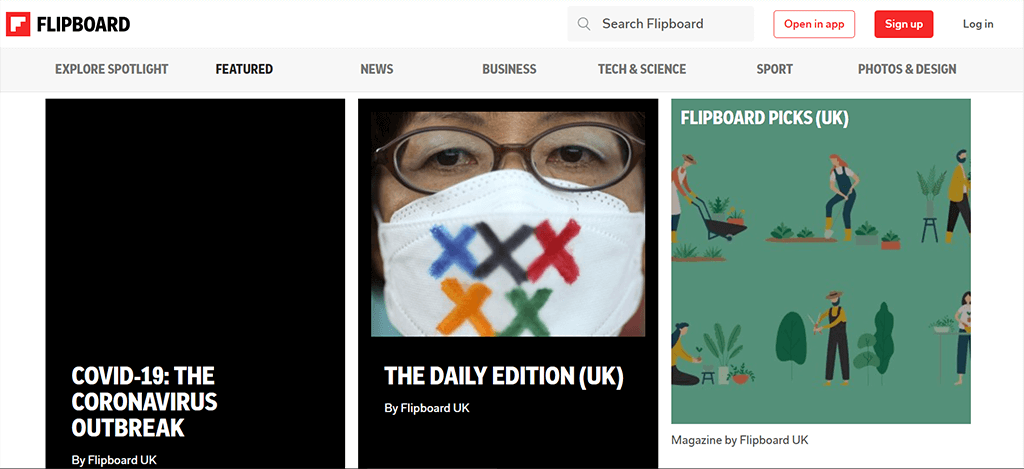
Como la revista social más popular del mundo, Flipboard permite a los lectores mantenerse al día con todos los temas, noticias y eventos que les interesan, desde un solo lugar. Según el interés del usuario, la plataforma reúne noticias e historias de todo el mundo en un formato de revista. Los usuarios de Flipboard pueden seguir sus fuentes favoritas y guardar historias, imágenes y videos en sus propias revistas de Flipboard para leerlas más tarde o compartirlas con otros.
Flipboard es uno de los mejores ejemplos de PWA para noticias en línea. El PWA minimiza el uso de datos para brindar una experiencia de navegación ágil y rápida, en una hermosa interfaz. Hasta el lanzamiento de su PWA, Flipboard era una aplicación móvil que solo se presenta en dispositivos móviles. Por lo tanto, ahora la PWA permite que Flipboard brinde una experiencia similar a su aplicación nativa con todas las funciones en la web, lo que también la hace disponible para usuarios de escritorio.
5. Corte de sonido


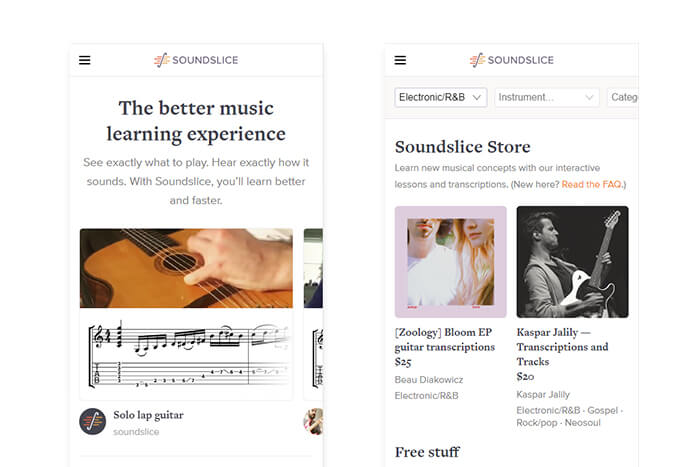
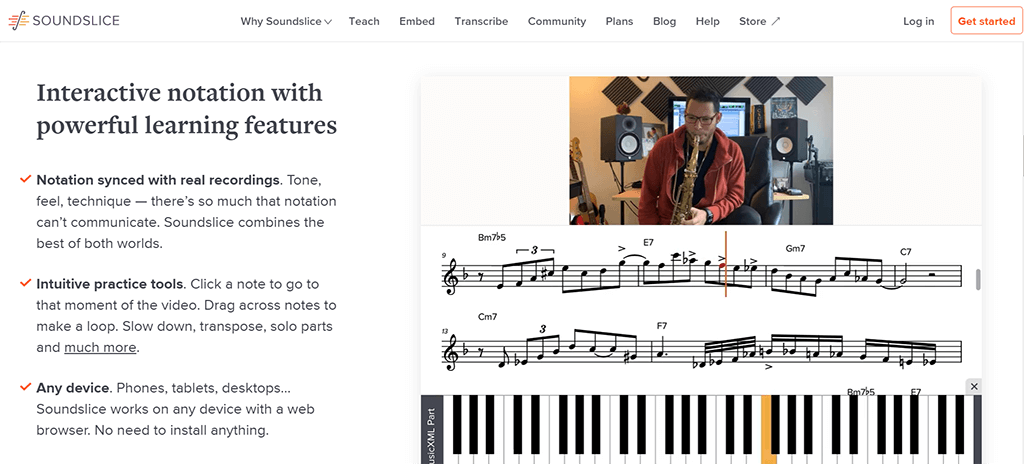
Soundslice es el software de educación musical avanzada en la web que revoluciona la forma en que los músicos aprenden y practican música. La empresa utiliza PWA para ofrecer la mejor experiencia de aprendizaje y creación musical. El software basado en PWA hace que el proceso de aprender una pieza musical sea más fácil y eficiente para los músicos autodidactas con un reproductor de música innovador. El reproductor Soundslice permite a los usuarios aprender una pieza musical mientras la leen y la escuchan en cualquier dispositivo, ya sea un teléfono o una computadora de escritorio de pantalla grande. Además de eso, los profesores de música pueden utilizar la herramienta para crear lecciones de música interactivas. Con un enfoque en el aprendizaje de las grabaciones, Soundslice también tiene una tienda que vende lecciones y transcripciones.
6. 2048 Juego


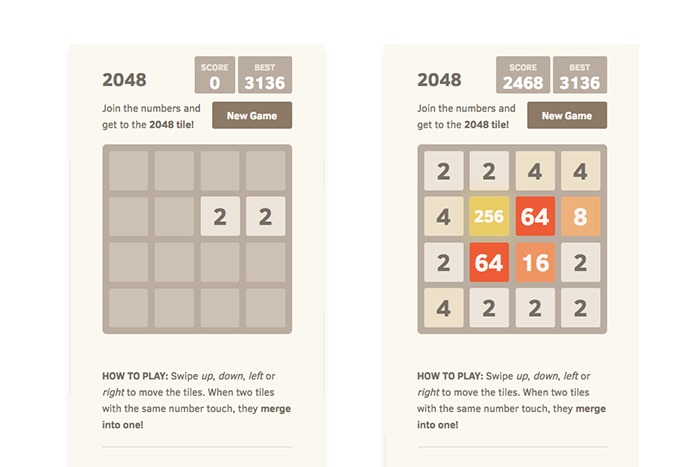
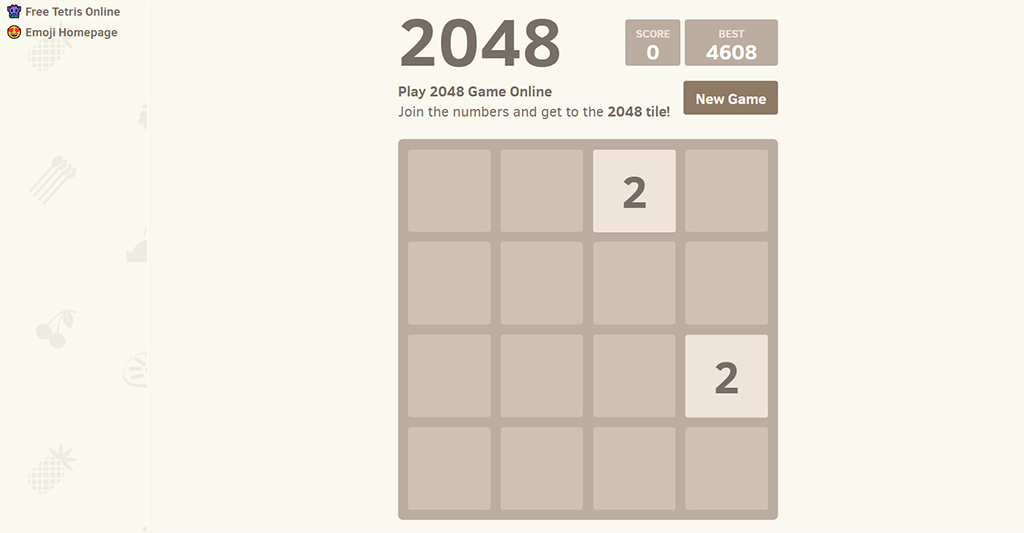
El juego de rompecabezas 2048 se lanzó originalmente como una aplicación gratuita para Android e iOs en 2014. Inmediatamente se convirtió en un éxito viral con más de 4 millones de usuarios en menos de una semana después del lanzamiento. El juego es simple y adictivo. Descrito como "Candy Crush para fanáticos de las matemáticas", su objetivo es combinar bloques con los mismos números para finalmente sumar 2048. Una versión oficial de PWA está disponible en 2048game.com para que los jugadores puedan obtener acceso instantáneo desde cualquier navegador web. Con transiciones suaves y una vista de pantalla completa, es difícil distinguir la PWA de su contraparte de aplicación nativa. Además, el 2048 PWA se puede jugar completamente en modo fuera de línea.
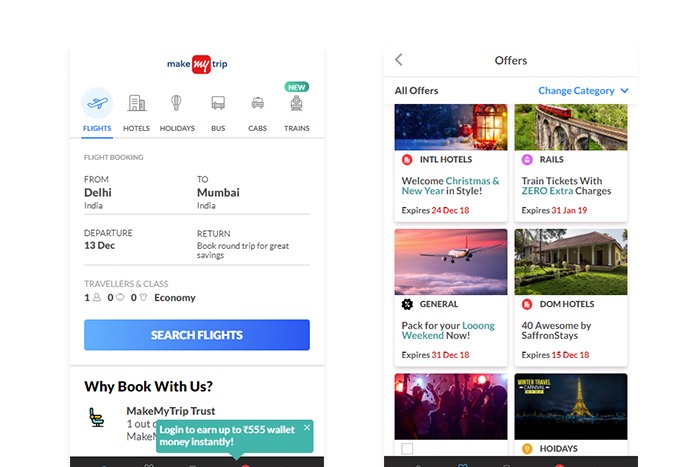
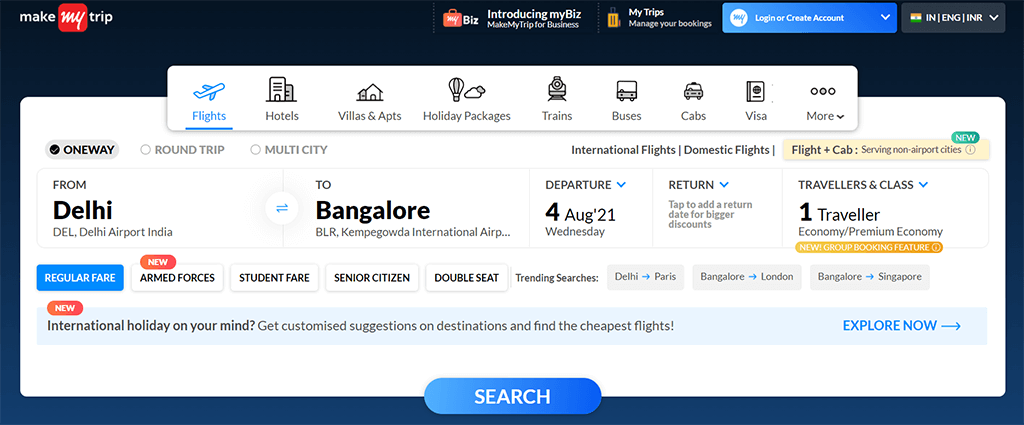
7. Haz mi viaje


El sitio MakeMyTrip.com es un gran ejemplo de PWA. La principal empresa de viajes de la India tiene alrededor de ocho millones de visitantes en su sitio mensualmente, y el tráfico móvil representa dos tercios. A medida que los dispositivos móviles se convirtieron en el canal preferido para reservar entre los clientes de MakeMyTrip, desarrollaron un PWA que condujo a una experiencia web móvil rápida, confiable y pulida.
La nueva experiencia de PWA ha triplicado su tasa de conversión al reducir los tiempos de carga de la página en un 38 %. En comparación con su sitio móvil anterior, MakeMyTrip generó un aumento del 160 % en las sesiones de los usuarios y redujo la tasa de rebote en un 20 % .
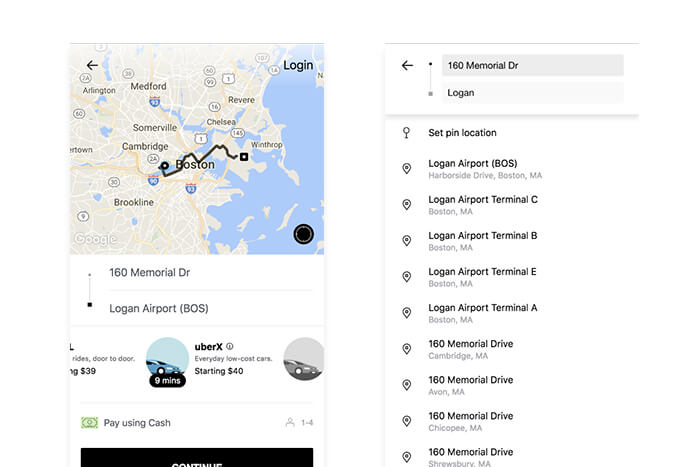
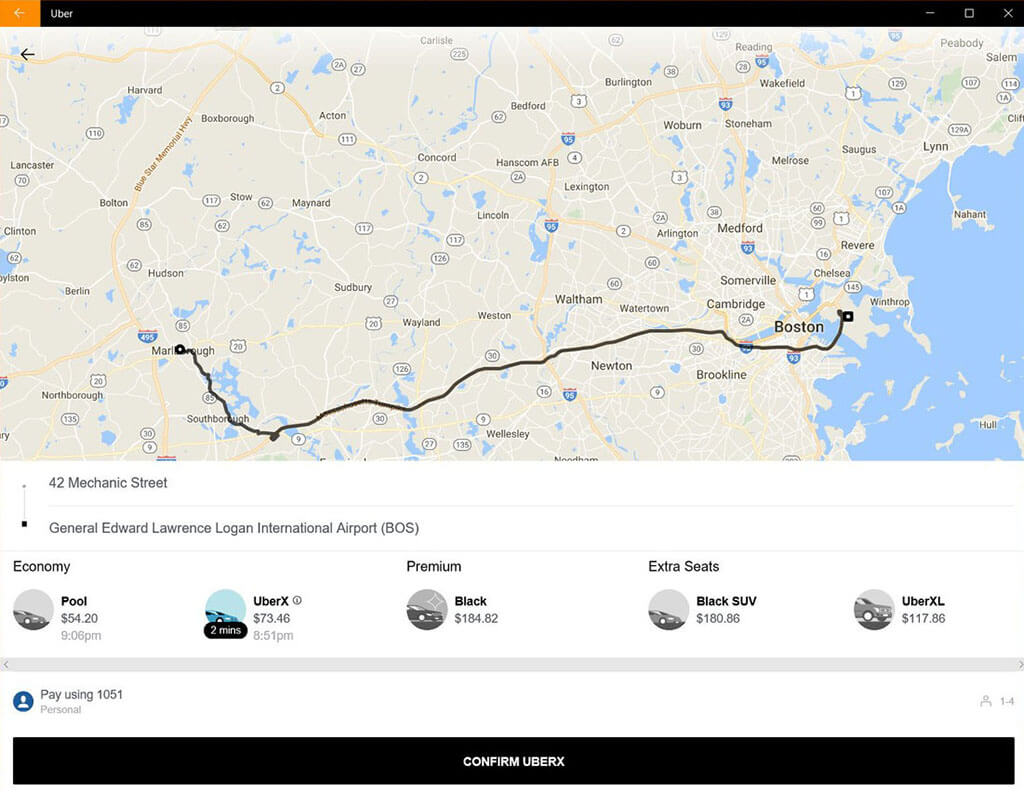
8. Uber


A medida que la empresa se expande a nuevos mercados, su web de Uber se reconstruyó desde cero como una PWA para ofrecer una experiencia de reserva comparable a la aplicación móvil nativa. Uber PWA está diseñado para que la reserva de automóviles sea viable en redes 2G de baja velocidad. Creado en torno al concepto de una experiencia similar a una aplicación a la que se puede acceder en todos los navegadores modernos, la PWA es excelente para los pasajeros en dispositivos de gama baja, que pueden no ser compatibles con la aplicación nativa de Uber.
Al brindar la experiencia nativa en una aplicación web súper liviana, Uber ha habilitado solicitudes de viajes rápidos independientemente de la ubicación, la velocidad de la red y el dispositivo. La aplicación principal de solo 50kB le permite cargar en 3 segundos en redes 2G.
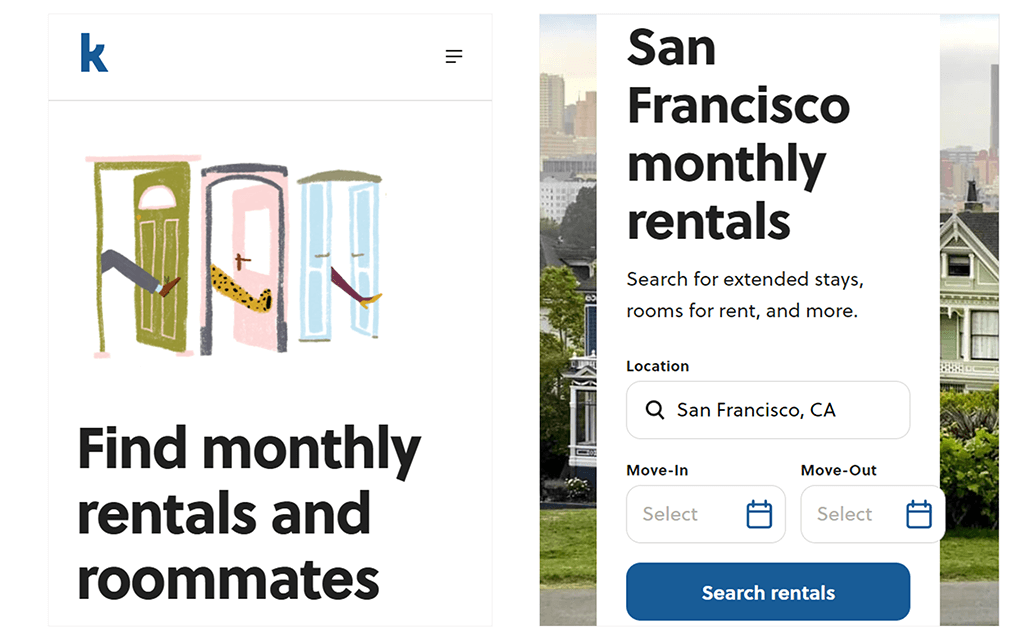
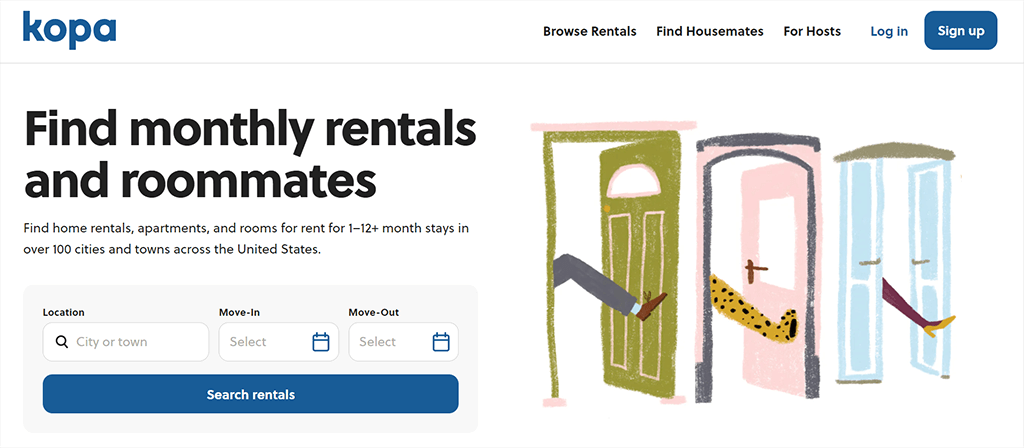
9. Kopa (Padpiper )


Kopa (anteriormente llamada Padpiper) es la plataforma para ayudar a los estudiantes a encontrar fácilmente viviendas confiables para períodos escolares y pasantías, y permite a los propietarios encontrar rápidamente inquilinos adecuados para sus espacios. De hecho, la plataforma ahora admite 9000 escuelas y tiene más de 100 listados en su PWA. Han verificado los propietarios y las revisiones de listados para ahorrar tiempo a los estudiantes a la hora de encontrar su mejor opción. Una vez que los estudiantes hayan agregado la dirección del trabajo, pueden buscar direcciones para trabajar desde cada listado en la página de resultados. La aplicación web también puede conectar a los estudiantes con otras personas que trabajan cerca de ellos o averiguar dónde están sus compañeros de clase en modo cooperativo.
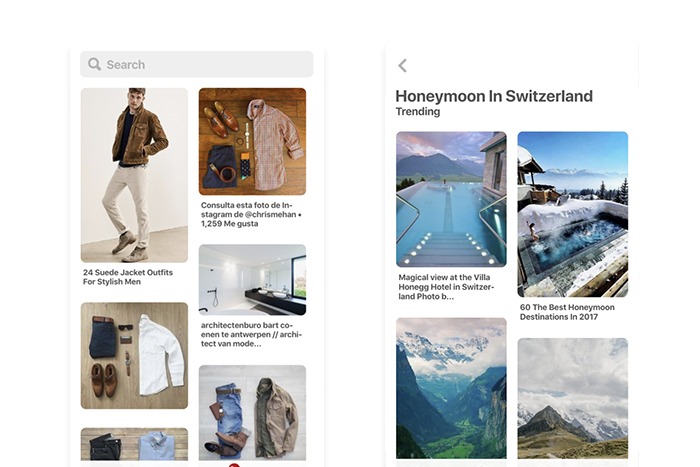
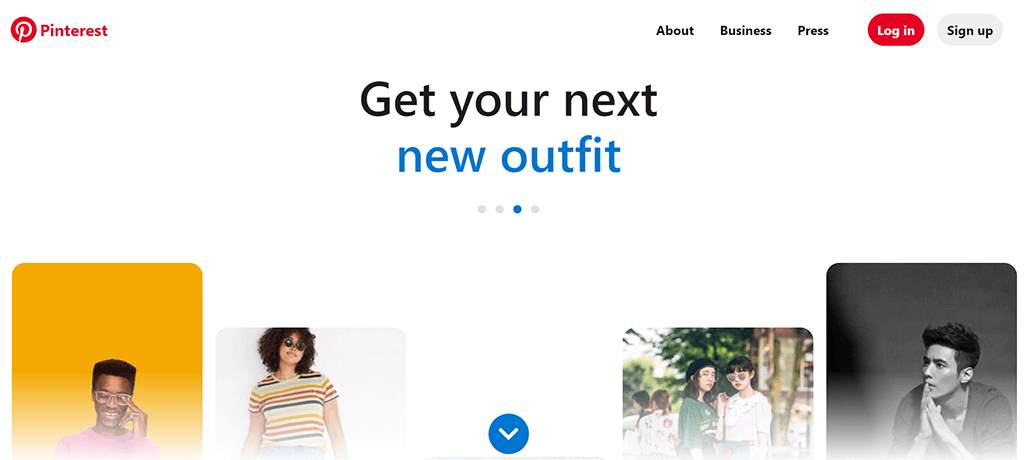
10. Pinterest


Con un enfoque en el crecimiento internacional, Pinterest comenzó su nueva experiencia web móvil desde cero como una PWA. La red social descubrió que solo el 1% de sus usuarios móviles se registran, inician sesión o instalan aplicaciones, debido al bajo rendimiento en dispositivos móviles.
Al darse cuenta de que la oportunidad de mejorar la conversión era enorme, reconstruyeron la web móvil utilizando la tecnología PWA, lo que generó varios resultados positivos: el tiempo invertido aumentó en un 40 % en comparación con la web móvil anterior, los ingresos publicitarios generados por los usuarios aumentaron 44% y los compromisos principales aumentaron un 60%
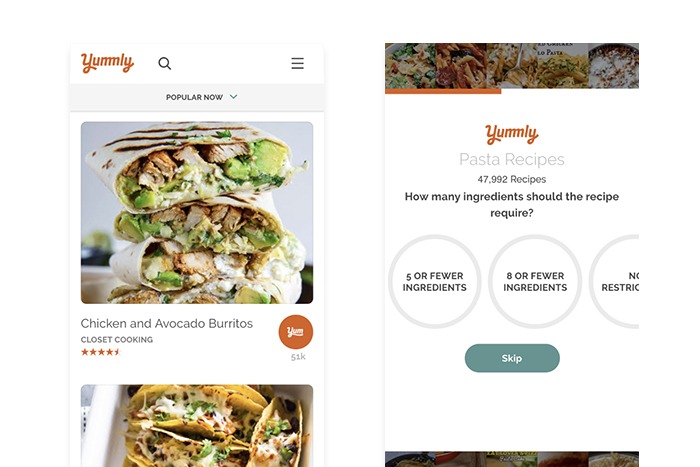
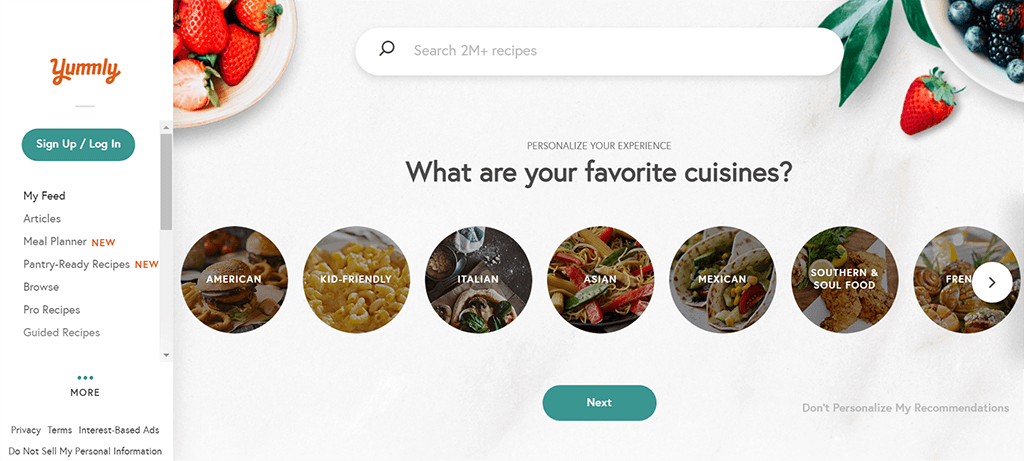
11. delicioso


Yummly es la plataforma de descubrimiento de cocina inteligente que aprende el gusto, las necesidades nutricionales, el nivel de habilidad y más de un individuo para recomendar recetas personalizadas, listas de compras y entrega de comestibles en una hora. Junto con su aplicación nativa de Android e iOS, Yummly también está disponible en navegadores web como PWA. Al igual que su presencia nativa, The Yummly PWA ofrece un motor de búsqueda de comida, cocina y recetas. Permite a los usuarios buscar entre más de un millón de recetas, obtenidas de los principales sitios de alimentos, blogs especializados o marcas de alimentos locales. Además, los resultados de la búsqueda se pueden filtrar por ingrediente, dieta, alergia, nutrición, precio, cocina, tiempo, sabor, platos de comida y más.
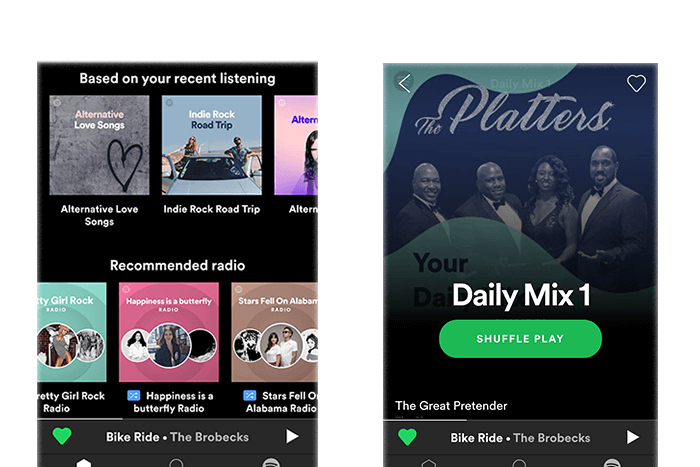
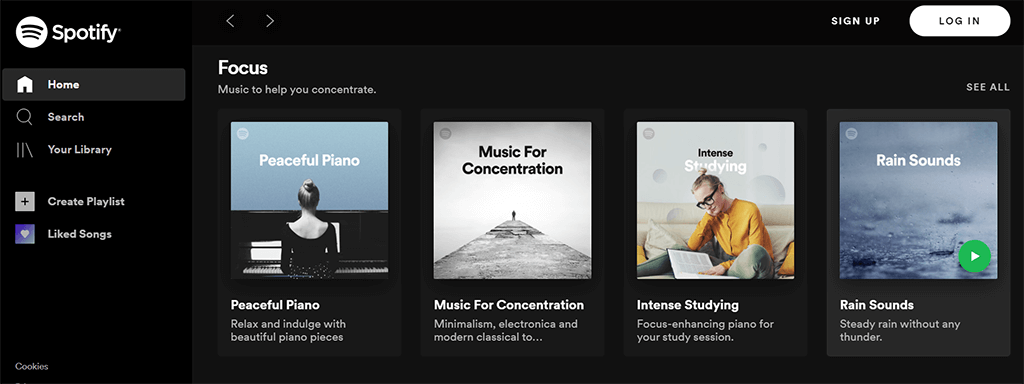
12. Spotify


Su reproductor de música favorito ahora funciona con PWA. Debido a un desacuerdo entre Spotify y Apple con respecto a la comisión del 30% de la tienda de aplicaciones de Apple, Spotify encontró una oportunidad oportuna para comenzar a desarrollar una versión PWA de su aplicación, como lo han hecho muchas otras grandes marcas. En comparación con su contraparte de la aplicación nativa, la versión PWA es considerablemente más rápida con su propia interfaz de usuario única y adaptable que cambia su fondo a medida que el usuario avanza en la aplicación. Al igual que muchas otras PWA, también se solicita a los usuarios que agreguen Spotify PWA a su pantalla de inicio, lo que hace que Spotify PWA sea más accesible y esté a la par con sus otras versiones.

Terminando
PWA se puede aplicar a muchas secciones de la esfera tecnológica, desde juegos PWA hasta PWA Magento. Para comprender más profundamente acerca de PWA y sus casos de uso en su campo específico, consulte nuestros otros artículos dedicados:
Otras lecturas




