9 consejos para diseñar UI y UX de aplicaciones web progresivas de grandes marcas
Publicado: 2022-05-30Junto con el crecimiento del comercio electrónico, cada vez más tecnologías disruptivas están apoyando a los minoristas. La manifestación más obvia de esta tendencia es la evolución del sitio web. A partir de un sitio web simple, hace 20 años, los investigadores desarrollaron con éxito una aplicación web y ahora una PWA para servir eBusiness. PWA es una de las tecnologías web más destacadas. Sin embargo, debido a que es relativamente nuevo, algunas personas aún no saben cómo diseñar una excelente UI y UX de aplicaciones web progresivas.
Si también enfrenta este problema, no se preocupe, ¡este artículo es la respuesta para usted! ¡Vamos a profundizar en esto!
Descripción general sobre la interfaz de usuario y el diseño de experiencia de usuario de la aplicación web progresiva
¿Qué es el diseño de UI y UX de aplicaciones web progresivas?
Antes de hablar en detalle de UI y UX para aplicaciones web progresivas, primero debe comprender PWA. En esencia, esta es una versión avanzada de la aplicación web. Su webcore está construido utilizando lenguajes de programación web.
Sin embargo, PWA tiene el mismo aspecto y características que una aplicación. Algunas funciones poderosas de PWA se agregan a la pantalla de inicio, notificaciones automáticas, etc.

Ahora sobre PWA UI y UX. UX (experiencia de usuario) y UI (interfaz de usuario) son dos conceptos diferentes pero dependen el uno del otro.
UI es un término utilizado para referirse a la interacción entre el usuario y la aplicación. UX resulta de la interacción general entre el usuario y la PWA. Cualquier cambio en la interfaz de usuario afecta a la experiencia de usuario y viceversa.
¿Por qué preocuparse por el diseño de UI y UX de PWA?
La aplicación web progresiva de hoy se ha convertido en una alternativa multiplataforma de bajo costo a una aplicación nativa. Esta tecnología está creciendo en popularidad a medida que demuestra su eficiencia para las empresas.
La popularidad de la aplicación web progresiva también es un testimonio de su increíble eficacia. Una PWA con una buena experiencia de UI y UX mejorará la retención, aumentará las conversiones, mejorará el SEO, optimizará el rendimiento y reducirá los costos. Por lo tanto, desencadenando sus ingresos y ganancias.
9 consejos para diseñar UI y UX de aplicaciones web progresivas de grandes marcas
Preste atención a las interfaces de la computadora y el teléfono
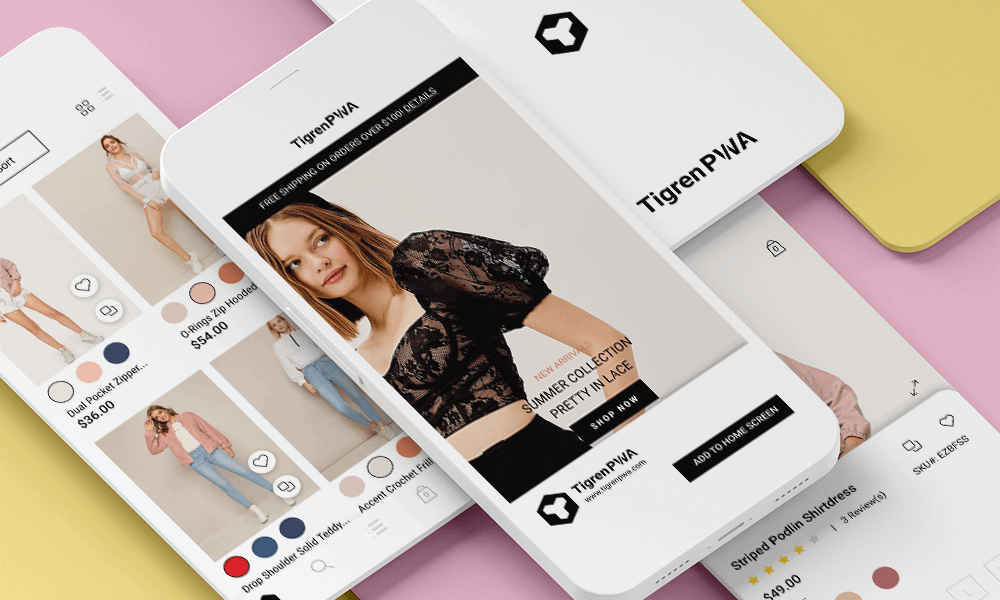
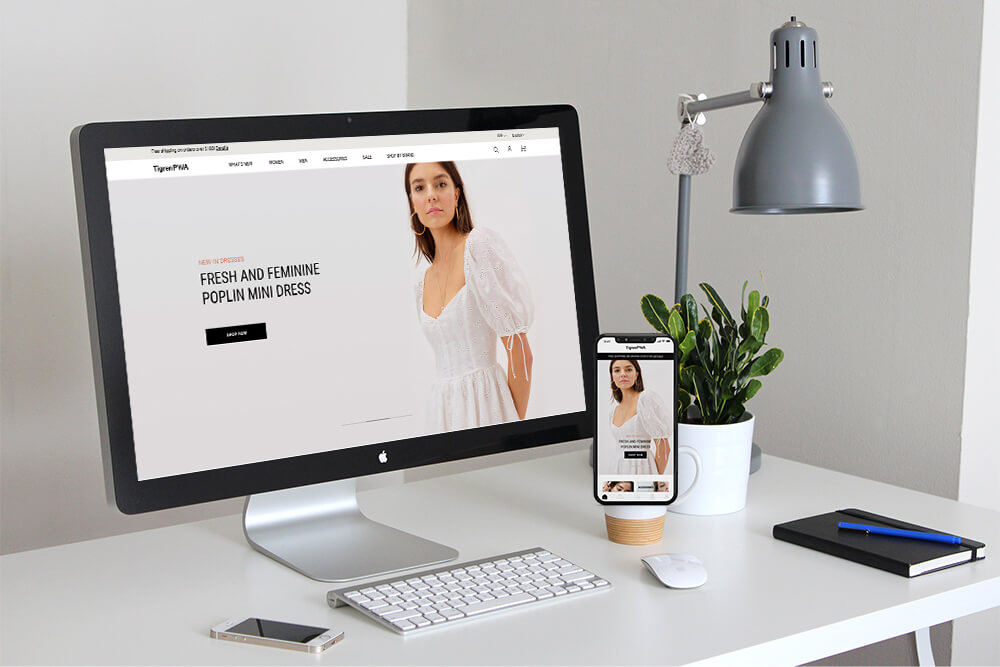
Debido a la capacidad de trabajo entre dispositivos de PWA, deberá diseñar interfaces de usuario para dispositivos móviles y de escritorio. Sin embargo, dado que PWA sigue un primer enfoque móvil, la versión móvil sigue siendo una prioridad.

Además, tenga cuidado con la selección de contenido y las características esenciales. Los usuarios a menudo usan teléfonos para una manipulación rápida y fácil. Por lo tanto, debe poner el contenido crítico y las funciones de uso frecuente al alcance de la mano.
Conservar la posición de desplazamiento exacta del botón "Atrás"
Hacer que el usuario vuelva a la posición de desplazamiento correcta es un problema que no todos notan, pero que es crucial para UX.
Por ejemplo, un cliente está navegando por tu web y quiere ver los detalles de un producto. Después de verlos, quieren volver a la ubicación exacta para buscar otros productos, no la parte superior de la página de categorías.
Por lo tanto, la función "atrás" se convierte en un truco para hacer que su sitio web sea más fácil de usar. Debe llevar a una persona de regreso a la ubicación exacta si es posible.
Interactuar con los clientes a través de botones
En la experiencia del cliente digital, especialmente en los sitios web, la interacción del usuario es significativa. Necesitan obtener una respuesta recíproca después de cualquier actividad.
Por ejemplo, cuando hacen clic en botones, enlaces o menús, necesitan ver que el sitio web ha recibido la información de ellos. Puede resaltar áreas seleccionadas con un color diferente.
Además, debe verificar dos veces las operaciones al implementar estas respuestas táctiles. Evite la confusión cuando los usuarios solo tocan un elemento para desplazarse por la página.

Mostrar un marcador de posición
Recuerda la regla: todas las etiquetas de imagen en tu sitio deben tener el tamaño de la imagen. El navegador debería poder diseñar la pantalla correctamente incluso si la imagen no está cargada.
De lo contrario, el diseño cambiará cuando su PWA termine de descargar la imagen. Dichos cambios harán que los clientes presionen el elemento equivocado o hagan que la experiencia sea menos positiva.
Esto incluso afecta el SEO de una web, ya que el cambio de diseño acumulativo es una métrica que Google usa para determinar la experiencia del usuario en esa web.
Asegure una carga suave
Intente concentrarse en la experiencia del usuario al interactuar con el sitio web, especialmente con los efectos de carga.
Incluso si la velocidad de carga de su página no es tan rápida, los efectos dinámicos serán una gran ventaja para su aplicación. Dará a los usuarios una sensación más cómoda al esperar.
Mostrar un hermoso logotipo
No olvide adjuntar su logotipo al iniciador de aplicaciones. Ayudará a dar una buena impresión a los clientes cuando tenga un buen logotipo. ¡Las primeras impresiones son siempre las más importantes!

Además, esta es una excelente manera de calificar a aquellos que no están acostumbrados a su marca. Con una apariencia de logotipo inolvidable, puede grabar fácilmente su imagen en la memoria de su comprador.
Comprobar si hay errores
No desea que sus clientes se sientan decepcionados cuando no se puede hacer clic en el elemento que desean visitar. Si esto sucede, podría perder un cliente leal potencial.
Además, no olvides revisar la ortografía o los errores tipográficos si no quieres dañar tu imagen profesional.
No uses muchos colores.
No diseñes PWA con toda la paleta de colores. Una buena interfaz nunca consistirá en demasiados colores. Es el principal culpable de la confusión e incluso del malestar de los usuarios.
Un consejo simple que se puede aplicar a todos los casos es elegir 2-3 colores primarios de acuerdo con los colores de su marca. Ayudará a los usuarios a sentirse más cómodos y a tener una impresión más profunda de su marca. Si necesitas más colores, intenta usar tonos neutros.
Tiene modo noche
Esto puede no parecer demasiado importante, pero mostrará su sofisticación y brindará una experiencia de usuario perfecta.
Muchos clientes usan la aplicación por la noche o en entornos con poca luz. Sus ojos ya no estarán deslumbrados ni incómodos con el modo de visión nocturna. Muchos estudios muestran que los minoristas con este modo aumentan significativamente las ventas nocturnas.
Una solución para PWA UI & UX Design
El diseño de UI/UX para PWA es una parte indispensable de la inversión en aplicaciones web de las empresas. Sin embargo, no todas las empresas tienen los recursos para desarrollar esto desde cero.
Hay una mejor solución para estos casos, como usar paquetes de temas de PWA listos para usar. Con este enfoque, las empresas ahorrarán tiempo, esfuerzo y recursos humanos para los diseños de PWA.

Una de las mejores opciones es aplicar el tema PWA listo para usar y los servicios de personalización de Tigren . Con nuestros temas asequibles, diversos y de moda, puede elegir la PWA que mejor se adapte a su negocio y personalizarla.
Línea de fondo
Aunque crear una excelente UI y UX de una aplicación web progresiva no es fácil, hay algunas formas de mejorar estos aspectos. Con una buena UI y UX, puede mejorar métricas sólidas como la tasa de conversión y la retención. ¡Así que no dudes en invertir tu tiempo y presupuesto en ello!
Lee mas:
Experiencia PWA: una mejor solución para usuarios web y de aplicaciones
Pasos para elegir una empresa de desarrollo de PWA que no puede salir mal
Una guía completa para el costo de desarrollo de aplicaciones web progresivas
¿Cómo saber si un sitio web es PWA o no? Formas tecnológicas y no técnicas
