Auditoría de sitios prioritarios de seis puntos para sitios web grandes en una actualización posterior a Panda
Publicado: 2011-12-13Creo que Google Panda, la Gran Purga, está haciendo de Internet una mejor fuente de información, pero para esos grandes sitios web afectados, es un monstruo diferente con el que lidiar.
En la mayoría de los casos, el SEO para sitios web grandes en una actualización posterior a Panda normalmente se ocupa de su arquitectura de información y al arreglar la estructura en la página trae una gran mejora en el tráfico, la tasa de rebote y los SERP.
Sin embargo; Al tener que lidiar con sitios web enormes, los estrategas web o los SEO siempre se enfrentan con el tiempo y la limitación de qué prioridades deben abordarse primero para ver mejoras en menos tiempo. Por supuesto, los jefes siempre querrán resultados inmediatos como si estuviera disponible como "ayer".
Así que preparé una Auditoría de sitios prioritarios de seis puntos para sitios web empresariales de la siguiente manera para ayudar a identificar prioridades:
I. Indexación de páginas de paginación de direcciones y consolidación de link juice pass
La paginación siempre es un asunto complicado en los sitios grandes que muchas veces es el resultado de hábitos de codificación defectuosos por parte de los desarrolladores que no están preocupados por la duplicación de páginas.

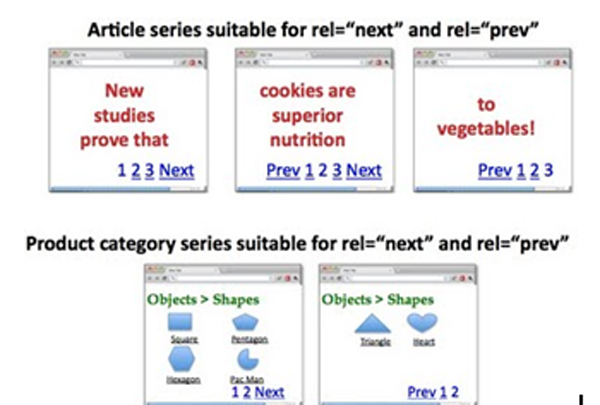
¿Cómo implementar: rel=”prev” y rel=”next”?
Página 1: http://www.ejemplo.com/pagina1.html
<enlace rel=”canonical” href=”http://www.example.com/page1.html” />
<enlace rel=”siguiente” href=”http://www.example.com/page2.html” />
Página 2: http://www.ejemplo.com/pagina2.html
<enlace rel=”canonical” href=”http://www.example.com/page2.html” />
<enlace rel=”prev” href=”http://www.example.com/page1.html” />
<enlace rel=”siguiente” href=”http://www.example.com/page2.html” />
….
Última página:
<enlace rel=”canonical” href=”http://www.example.com/lastpage.html” />
<enlace rel=”prev” href=”http://www.example.com/segundaalaúltimapágina.html” />
Opción:
La inclusión de la página "ver todo" también puede ser una buena estrategia que queremos que Google indexe en lugar de las páginas de componentes. Podemos hacer esto usando rel=”canonical” apuntando a la página para ver todo. SIN EMBARGO; si la latencia de las páginas es alta, es mejor seguir la estrategia rel=”prev” y rel=”next”.
II. Solucionar problemas de duplicación de metatítulos y metadescripciones en GWT
Para abordar los problemas duplicados en los títulos y descripciones meta en GWT, debemos volver a codificar los títulos y las descripciones generados como tales.
¿Cómo implementar buenos Títulos en páginas paginadas?
Página 1: título aquí con palabras clave
Página 2: Página 2 de 4, título aquí con palabras clave
Página 3: Página 3 de 4, título aquí con palabras clave
En efecto, tenemos:
<cabeza>
<enlace rel=”canonical” href=”http://www.example.com/page2.html” />
<enlace rel=”prev” href=”http://www.example.com/page1.html” />
<enlace rel=”siguiente” href=”http://www.example.com/page2.html” />
<title> Página 2 de 4, Título aquí con palabras clave</title>
</cabeza>
¿Cómo implementar Meta Descripciones mejores y únicas?
Página 2:
<title>Página 2 de 4, título aquí con palabras clave</title>
<meta name=”description” content=”>Listados de 11-20 (de 30) títulos aquí con palabras clave” />
*Las palabras clave de marca en el título se pueden eliminar para acomodar otras palabras clave locales o de cola larga
O
Simplemente puede dejar en blanco las metadescripciones de las páginas componentes para permitir que los robots dirijan el tráfico y el peso a las páginas principales que siempre hemos querido.
tercero Reenvío del mapa del sitio de páginas importantes para reforzar la priorización de la recuperación de información y el uso de "noindex,follow"
Todos somos conscientes de que el reenvío de los sitemaps es para la priorización de las páginas más importantes del sitio para ser indexadas y ponderadas adecuadamente por los motores de búsqueda.
¿Cómo implementar “noindex,follow” en las páginas menos importantes?
Inserción del <meta name=”robots” content='noindex, follow' /> o para ser más específicos para los Google Bots, use <meta name=”googlebot” content='noindex, follow' />

- Es importante destacar que se debe implementar el uso de "noindex,follow" en las páginas de componentes (páginas 2, 3, etc.) para eliminar los contenidos casi duplicados que, a menudo, Google interpreta como contenidos escasos.
- Si se consideran necesarias las páginas componentes de algún conjunto de páginas, se puede eliminar el "noindex,follow".

Tenga en cuenta que no es una buena práctica centrar sus esfuerzos en indexar TODAS las páginas de un sitio web empresarial, sino simplemente centrarse en las páginas importantes a las que desea atraer a su público para que las visite.
Historia:
La práctica de crear cientos de miles de páginas o incluso millones de páginas en ese entonces solo para hacer creer a Google que el sitio web es un sitio web de autoridad ya no es aplicable en estos días. PANDA incluso te hará temblar al crear esos "contenidos delgados" en tu sitio web.
IV. Baje la TASA DE REBOTE
La TASA DE REBOTE es un indicador de la relevancia de Google para el sitio para los usuarios en sus resultados de búsqueda. Search Opt Media Inc. cree que esto tiene un gran impacto en la clasificación en estos días. Ya no se puede ignorar.
¿Cómo abordarlo?
Apunte a títulos de página que se relacionen con el contenido de la página. Cuando alguien hace clic en un resultado de búsqueda, al menos habrá leído el título. Ahora, si su H1 es muy diferente de eso, es probable que las personas abandonen su sitio de inmediato, asumiendo que no ofrece lo que están buscando.
Más aún, la oferta de buen contenido relevante para el resultado de búsqueda es realmente demandada.
¿Cómo implementar?
El título, H1, las metadescripciones y la copia del documento deben mostrar contenidos relevantes de los resultados de búsqueda.
IMPORTANTE: los escritores de contenido deben tomar esto en serio.
V. Aumentar la VELOCIDAD DEL SITIO
Las actualizaciones de Mayday, Caffeine y PANDA tratan sobre la experiencia del usuario, específicamente sobre la velocidad del sitio. Nuevamente, esto se basa en la premisa de brindar una excelente experiencia al usuario en el sitio web. Cuanto más rápido se vuelva el sitio, más tiempo permanecerán los usuarios en su sitio, mayores serán las visitas de retorno y todo seguirá para estar arriba en las listas. Esto es lo que quiere Google.

La velocidad del sitio puede ser un problema del lado del servidor o un problema del lado de la aplicación. He enumerado a continuación las cosas que debe hacer para acelerar su sitio web.
¿Cómo probar e identificar "partes" específicas del sitio web que afectan en gran medida la velocidad del sitio?
Herramientas a utilizar:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://herramientas.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
Search Opt Media Inc. identificó las herramientas anteriores para la prueba y calibración del rendimiento de la velocidad del sitio. ¡Los #s 1-6 son buenas herramientas!
En el tema del lado del servidor, recomendaría lo siguiente a continuación:
1. Use CDN: creo que ya está usando esto.
2. Usar el sistema de almacenamiento en caché
VI. Limpie las 404 páginas que se encuentran en las Herramientas para webmasters de Google (GWT)
Solicitud de eliminación de las páginas 404 en GWT, así como las páginas que enlazan con las páginas 404. Puede usar Link Sleuth de Xenu para identificar enlaces rotos y páginas 404. Después de eso, arréglalos.
Habiendo dicho todos los temas prioritarios en la auditoría de sitios web grandes , ¡el resultado es tremendo!