Consejos prácticos para reducir la carga de visitantes y aumentar las conversiones
Publicado: 2020-04-03
[Nota del editor: esta publicación se publicó originalmente el 5 de mayo de 2014 y se actualizó para incluir una discusión sobre el sistema 1 y el sistema 2 de Kahneman, y más consejos para reducir la carga de visitantes del sitio web].
A menudo enfatizamos que los sitios web deben evitar agregar carga cognitiva a los usuarios para facilitarles la conversión. En este post hablamos de los dos modos de funcionamiento del cerebro según Daniel Kahneman y los diferentes tipos de carga de usuarios (y cómo minimizarlos).
Para simplificar demasiado un punto del psicólogo ganador del Premio Nobel Daniel Kahneman , todos nuestros cerebros tienen dos modos operativos .
Está el sistema que está activo cuando nos cepillamos los dientes, comemos cereales o subimos a un tren. Ese sistema es rápido, inconsciente y automático. Es muy útil, y es parte de la razón por la que nosotros, como especie, hemos sobrevivido tanto tiempo. Es el modo que les decía a nuestros ancestros que corrieran o se escondieran cuando escuchaban sonidos sospechosos y pensaban que un depredador estaba cerca. Un proceso de pensamiento lento, cuidadoso y deliberado los habría comido.
Ese es el sistema 1 .
También está el sistema que está activo cuando intentamos dividir 328 entre 17, escribir un ensayo de 10 páginas sobre Moby Dick o, para usar un ejemplo de marketing en línea, escribir una expresión regular que mantendrá las visitas internas fuera de Google Analytics. Ese sistema es lento, consciente y depende en gran medida del esfuerzo. Al igual que el sistema 1, también es muy útil, simplemente no podemos usarlo todo el tiempo.
Ese es el sistema 2 .
Nuestro cerebro a menudo falla cuando intenta usar el sistema 1 para tareas complejas, o el sistema 2 para cosas que requieren una acción inmediata.
Una peculiaridad de los modos es que, para las tareas diarias, nuestro cerebro "prefiere" el sistema 1. Si le da a un cerebro la opción de elegir entre una tarea del sistema 1 y una tarea del sistema 2 para las actividades diarias, por lo general, por defecto será sistema 1
Para un vendedor en línea, el sistema 2 es la muerte . Los visitantes tienen la opción de cambiar a otro sitio web en lugar de realizar transacciones con usted. Si usar su sitio se parece más a dividir 328 por 17 en lugar de comer cereales, es probable que los visitantes se trasladen a un sitio que se parezca más a comer cereales.
Hacer que las cosas sean fáciles de usar es complicado
Su trabajo como comercializador es ayudar a sus usuarios a realizar sus tareas. Debe hacer que sea lo más rápido y fácil posible para sus visitantes obtener lo que necesitan.
Eso suena como algo simple, pero en la práctica, puede volverse bastante complicado.
Puede simplificarlo usted mismo al comprender los diferentes tipos de cosas que pueden agregar tensión al usuario:
- La carga visual pertenece a su diseño. ¿Cuánta presión le pones al usuario para que comprenda visualmente tus páginas?
- La carga del motor tiene que ver con el movimiento. ¿Cuánta presión está ejerciendo sobre sus usuarios para usar el mouse/puntero y el teclado/teclado numérico para hacer algo?
- La carga cognitiva se trata de la cantidad de procesamiento mental necesario para dar sentido a una página. ¿Cuánta carga intelectual estás imponiendo a tus visitantes para que entiendan lo que estás tratando de decir?
- La carga de memoria se refiere a la cantidad de trabajo que los usuarios deben realizar al recordar algo para usar su sitio. ¿Cuánta tensión en la memoria del usuario se necesita para usar su sitio?
Abordemos esos tipos de carga.
Carga visual
La visual es la más barata entre todos los tipos de carga porque los humanos tienen varias maquinarias para el procesamiento visual. Dicho esto, aún debe asegurarse de no estresar a sus visitantes. Para minimizar la carga visual, debe pensar en un par de cosas:
Asequibilidad
Debería ser inmediatamente obvio qué elementos de la página son interactivos y cuáles no. Por lo tanto, los botones deben verse como si se pudiera hacer clic en ellos. En general, los elementos interactivos deben aparecer y los elementos que solo se pueden leer deben atenuarse.
Legibilidad
Haga que su sitio sea fácil de leer.
- Establezca una jerarquía visual clara mediante el uso de tamaños de fuente más grandes para subtítulos y títulos.
- Apoye el comportamiento de escaneo del usuario web al presentar la información en viñetas, en lugar de párrafos.
- Asegúrese de que los estilos de fuente sean consistentes y evite aquellos que sean demasiado ornamentados. Los estilos de fuente que son demasiado creativos pueden interferir con la legibilidad.
- Haga que los tamaños de fuente sean lo suficientemente grandes para su grupo demográfico objetivo (es decir, use fuentes más grandes para audiencias mayores).
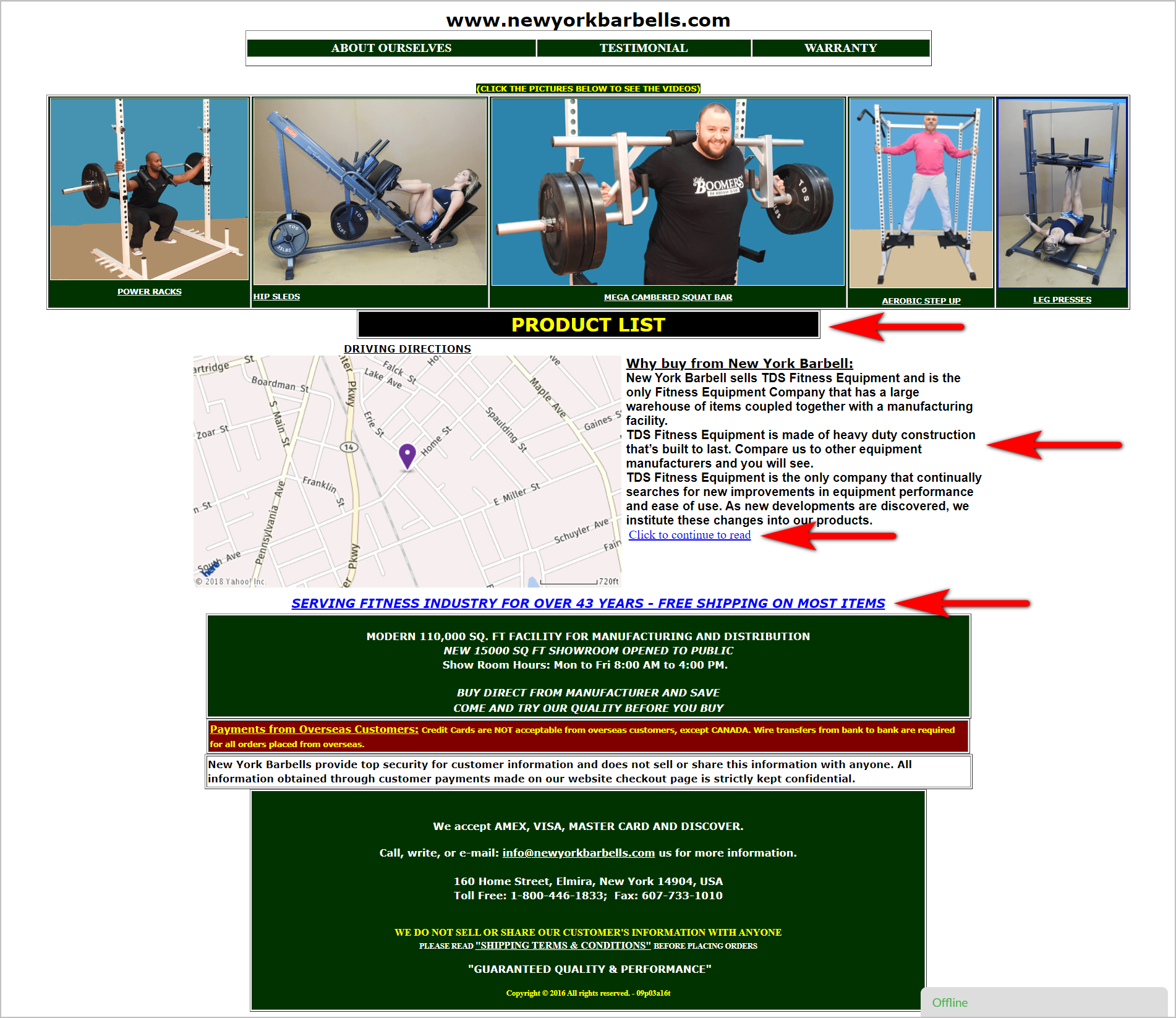
Ejemplo de demasiada carga visual
La página de inicio de NewYorkBarbells.com, por ejemplo, abrumará visualmente a los usuarios (se agregaron flechas rojas para enfatizar):

- La página debe ser más disciplinada con el color y el uso de fuentes. Utiliza diferentes colores y tipos de fuente y no logra establecer una jerarquía visual clara.
- No es inmediatamente obvio qué elementos son interactivos y cuáles no:
- La "Lista de productos", un elemento en el que se puede hacer clic, carece de indicadores de disponibilidad y no parece un botón.
- Se puede hacer clic en "Haga clic para continuar leyendo" en el texto subrayado en azul, pero no se puede hacer clic en "Sirviendo a la industria del fitness...", que también es texto subrayado en azul.
- La página tiene mucho texto y no es compatible con el comportamiento de escaneo de los usuarios web.
Tenga en cuenta que cuanto más fácil sea para los usuarios escanear e inmediatamente dar sentido a su página, menor será la carga visual que impondrá a los visitantes.
Carga del motor
Cuando piense en cómo minimizar la carga del motor, tenga en cuenta la Ley de Fitt. Establece que el tiempo que le toma a alguien llegar a lo que está tratando de interactuar es una función del tamaño del objetivo y la distancia al objetivo .
El objetivo podría ser un botón en el que el usuario intenta hacer clic o tocar, un campo de formulario en el que intenta hacer clic o un menú de acordeón que intenta expandir.
La distancia, por otro lado, se refiere a qué tan lejos está el objetivo desde donde comienza el puntero del usuario (por ejemplo, el cursor del mouse, el dedo).
Por lo tanto, los objetivos grandes que están cerca del puntero requerirán el menor esfuerzo, mientras que los objetivos pequeños que están lejos impondrán una mayor carga de motor.
Aquí hay un par de cosas que puede hacer para reducir el esfuerzo físico requerido de los usuarios:
- Agrupe las tareas relacionadas . De esta manera, no se necesita mucho trabajo para cambiar entre las cosas necesarias para un conjunto de tareas relacionadas.
- Aumente el tamaño de los botones necesarios para las tareas clave. De esta forma, la distancia que debe recorrer el puntero se compensa con el tamaño de la llamada a la acción (CTA).
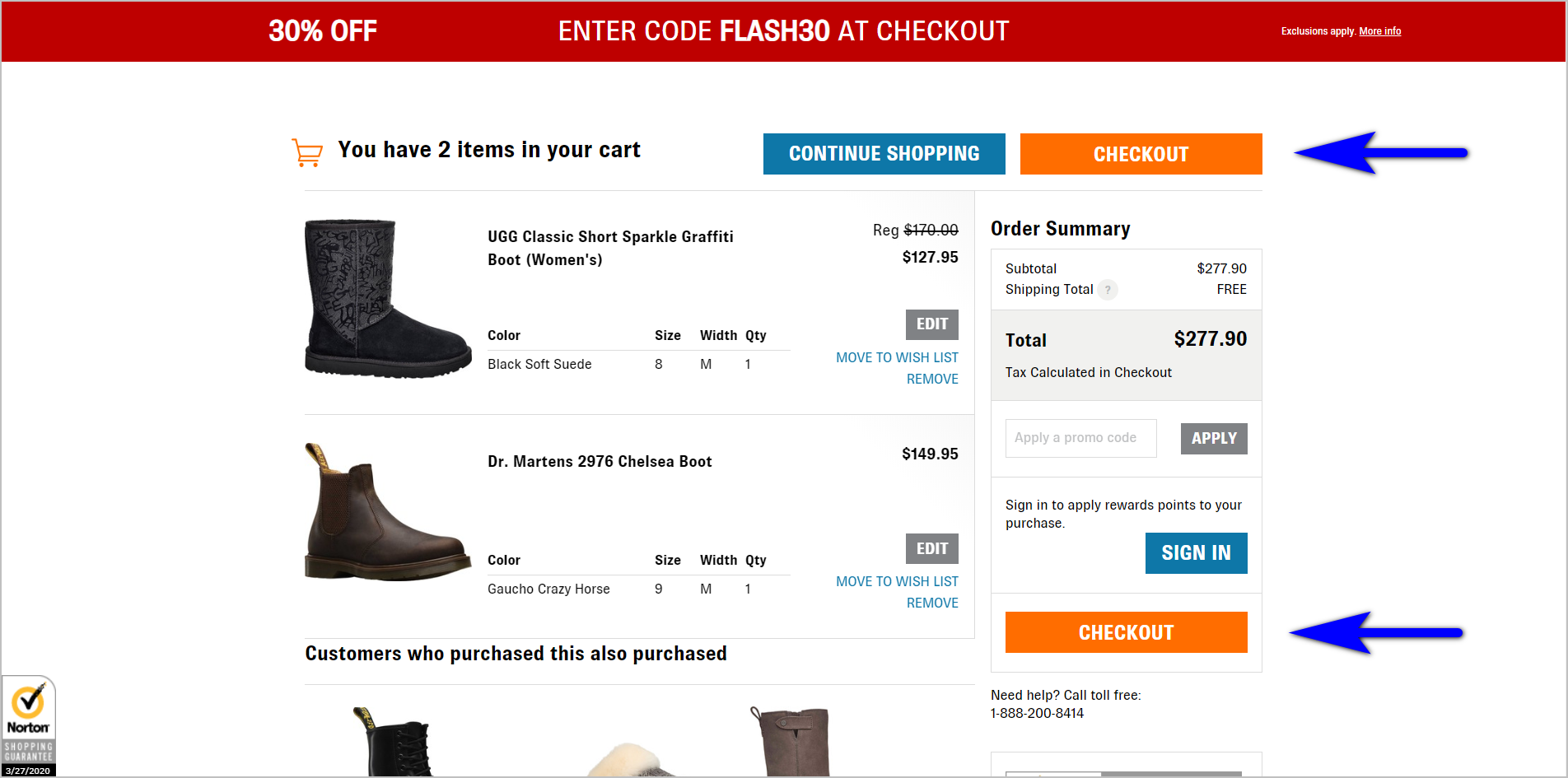
Ejemplo de conservación de la carga del motor
El carrito de compras de Shoes.com hace que el botón "Pagar" sea visualmente prominente y reduce la carga del motor al hacer que el botón sea repetitivo. Ya sea que el puntero comience en la parte superior de la página o hacia la parte inferior de la página (presumiblemente después de que el usuario revise los artículos en el carrito), el puntero nunca está demasiado lejos del botón CTA.

Tenga en cuenta que la distancia requerida para que los usuarios realicen sus tareas impide que las completen. Los usuarios solo tolerarán una cantidad determinada de espacio antes de darse por vencidos. Por lo tanto, minimice la carga del motor siempre que sea posible.
No haga que sea difícil para los usuarios encontrar lo que necesitan en su sitio web. Lee “5 errores de navegación web que te están costando conversiones” |
Carga cognitiva
La carga cognitiva es la cantidad de procesamiento mental necesario para dar sentido a una página. Cuando tiene múltiples puntos de alineación o ubicaciones inconsistentes para tareas interactivas, la carga cognitiva se ve afectada. Por lo general, debe tener en cuenta lo siguiente:

Disponibilidad
Esto se refiere a la capacidad de descubrimiento de la información cuando los usuarios la necesitan. La idea es facilitar que los visitantes detecten lo que necesitan en una página. Esto podría significar dar a los elementos que los visitantes usan más comúnmente más real estate o énfasis visual en una página.
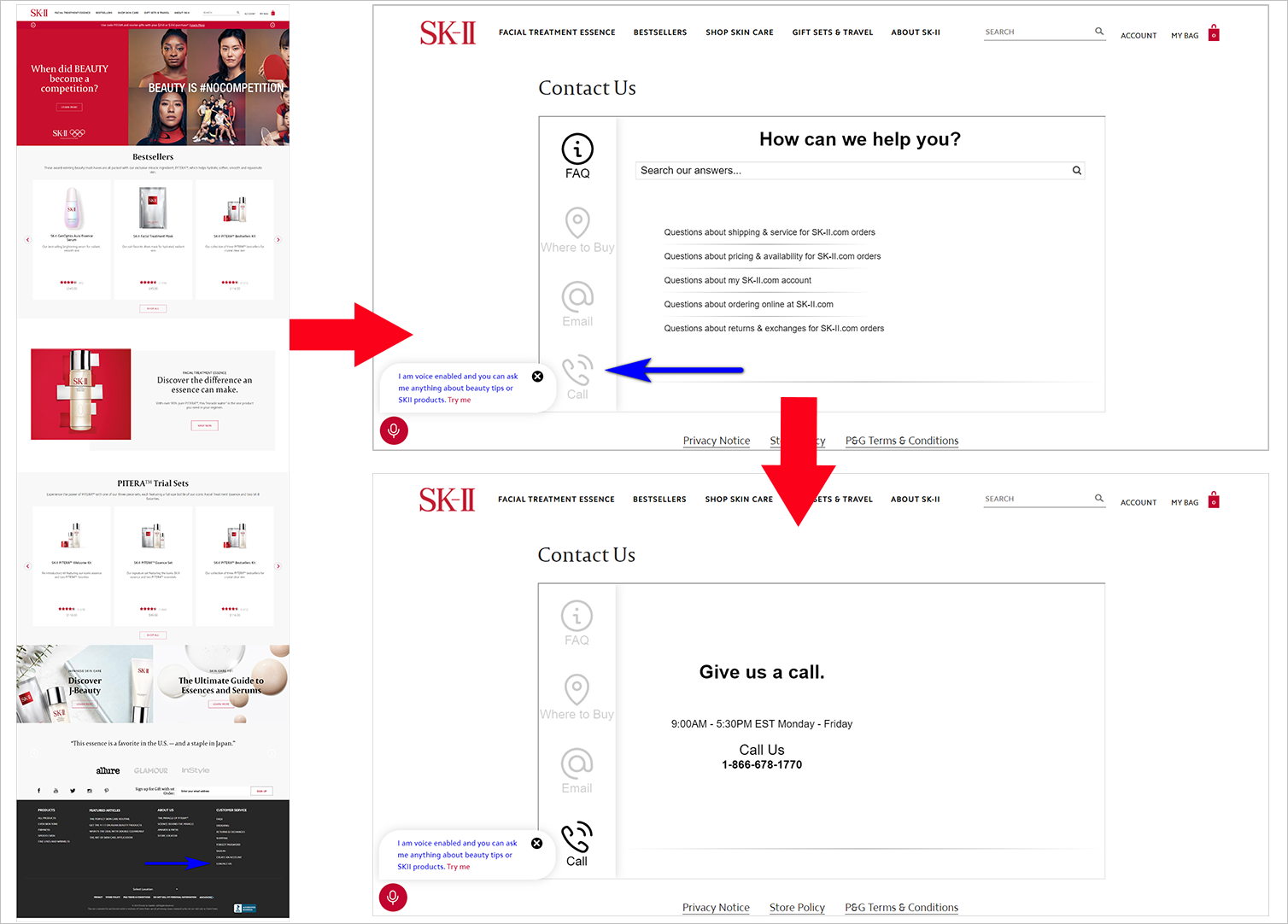
Por ejemplo, el número de teléfono en SK-II.com podría ser difícil de encontrar. El usuario tendrá que desplazarse hasta el pie de página de la página, hacer clic en "Contáctenos", luego hacer clic en el ícono "Llamar" (que también carece de indicadores de disponibilidad):

Otro ejemplo de un problema de disponibilidad o de descubrimiento es cuando el usuario se pregunta qué se supone que debe hacer en la página porque la llamada a la acción no es clara o llama la atención. Por lo tanto, asegúrese de que los elementos de navegación sean visualmente prominentes. Recuerde, si el usuario no puede encontrar algo, es mejor que no exista.
Puntos de alineación
Las páginas web se ven más intimidantes si hay más puntos de alineación, así que apégate a unos pocos. Esto es especialmente importante en los formularios. Cuando dos formularios tienen el mismo número de campos, el que tiene más puntos de alineación tiene la carga cognitiva más pesada.
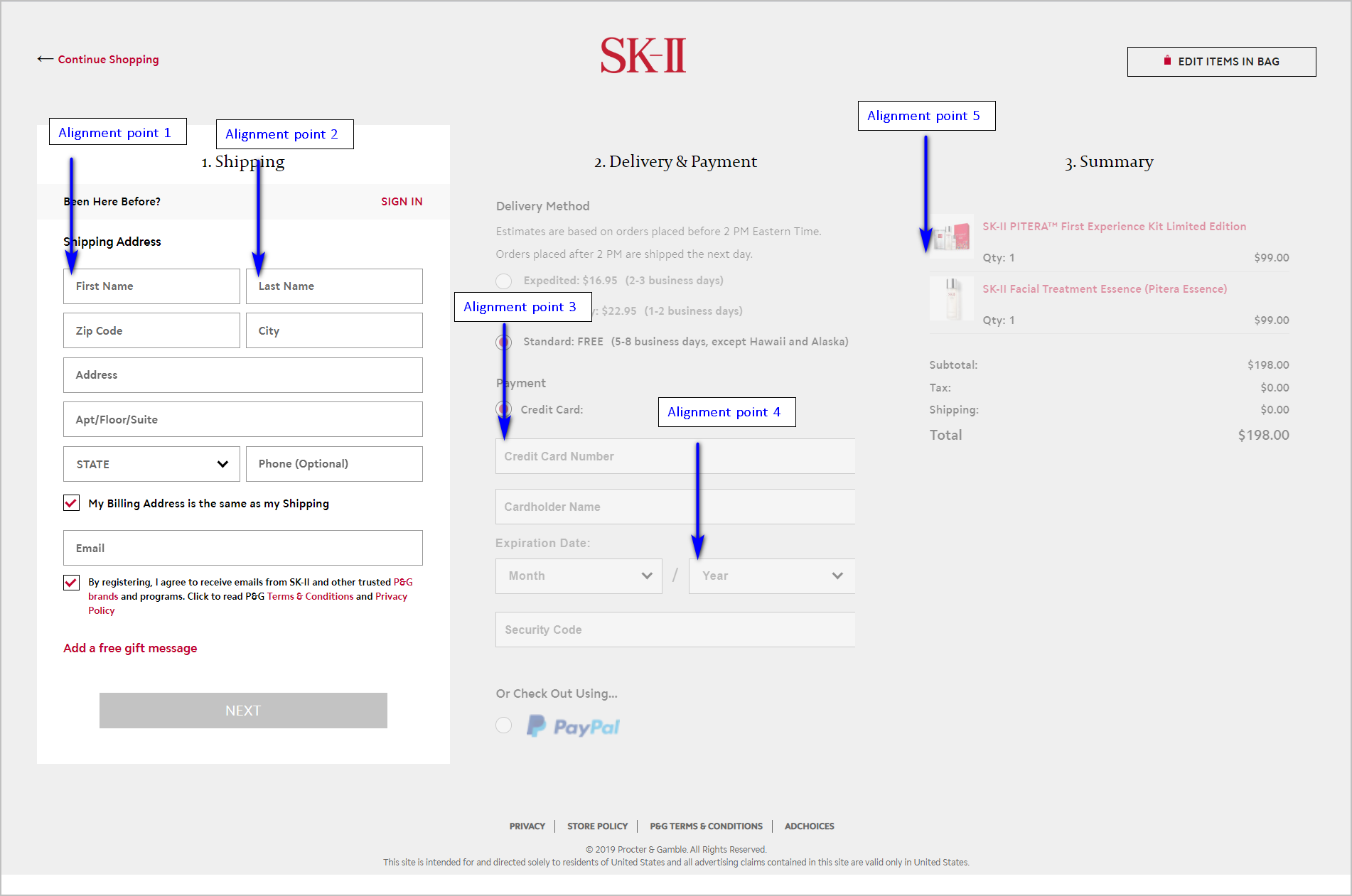
El formulario de pago de SK-II.com, por ejemplo, tiene varios puntos de alineación. Sin embargo, el sitio evita la carga cognitiva innecesaria al deshabilitar otras secciones de la página hasta que el usuario haya completado el primer paso. De lo contrario, la página parecería demasiado engorrosa:

Consistencia y Organización
Mover las mismas funciones a diferentes lugares hace que el usuario se detenga y piense. Proporcionar funciones muy utilizadas en áreas oscuras y difíciles de ver hace que el usuario se detenga y piense. Puede seguir las convenciones web y evitar las trampas.
Ejemplo de carga cognitiva innecesaria
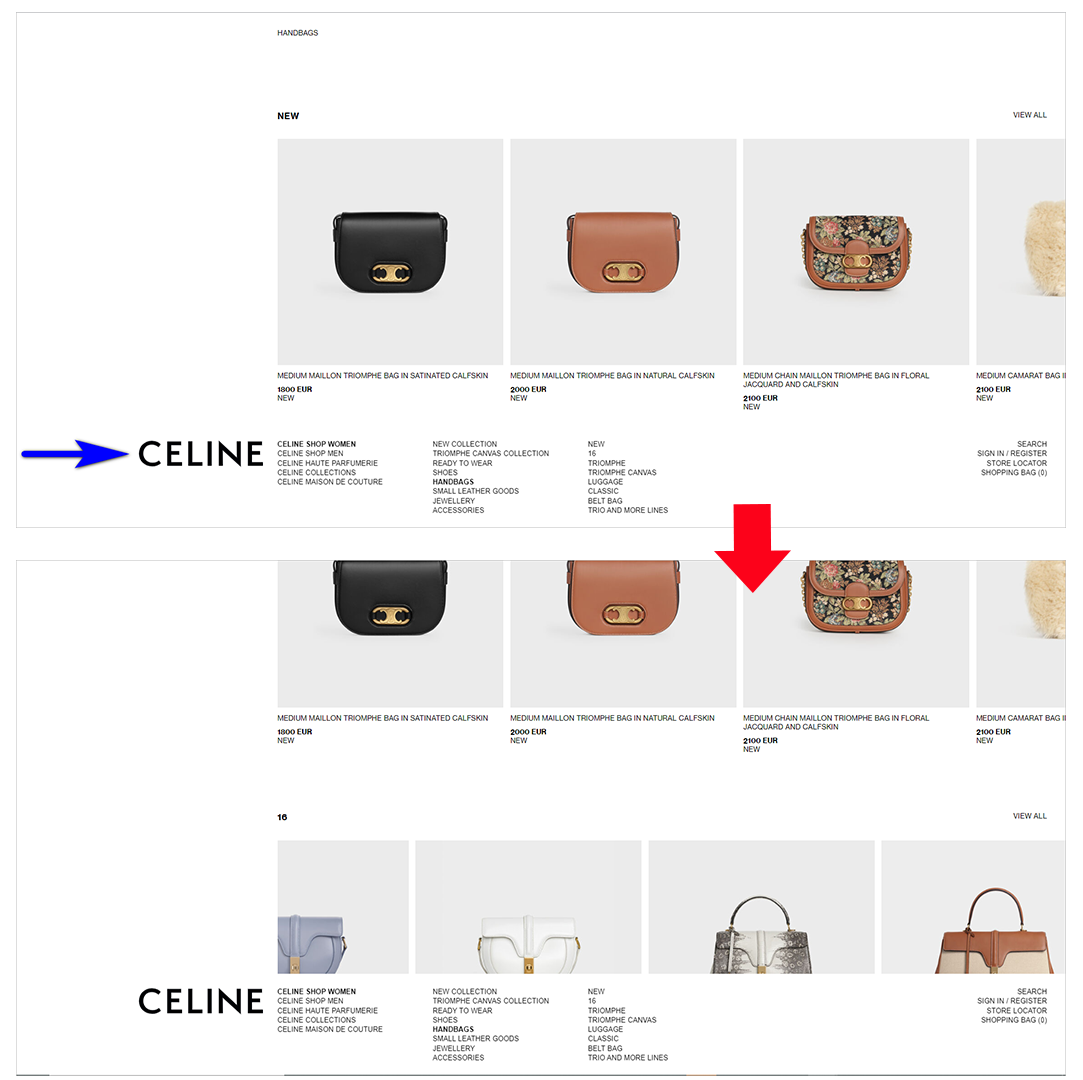
Celine.com, por ejemplo, pide a sus visitantes que aprendan su sistema alejándose mucho de las convenciones web:

- El nombre/logotipo de la empresa, que generalmente se encuentra en la esquina superior izquierda de la página (o en el medio en la parte superior de la página para sitios de moda), se encuentra en la esquina inferior izquierda.
- Los elementos de navegación se encuentran en la parte inferior. Esta colocación poco convencional de los elementos de navegación también provoca un problema de fondo falso. No es inmediatamente obvio que los usuarios puedan desplazarse hacia abajo para ver más contenido debajo de la página.
Retroalimentación
Cuando los usuarios interactúan con algo en la página, o cuando ocurre un error, la página debe proporcionar mecanismos para mostrar lo que ha ocurrido.
Asegúrese de que los comentarios sean visualmente destacados, de modo que el usuario no tenga que buscarlos y preguntarse si el sitio web reconoció la acción que acaba de realizar.
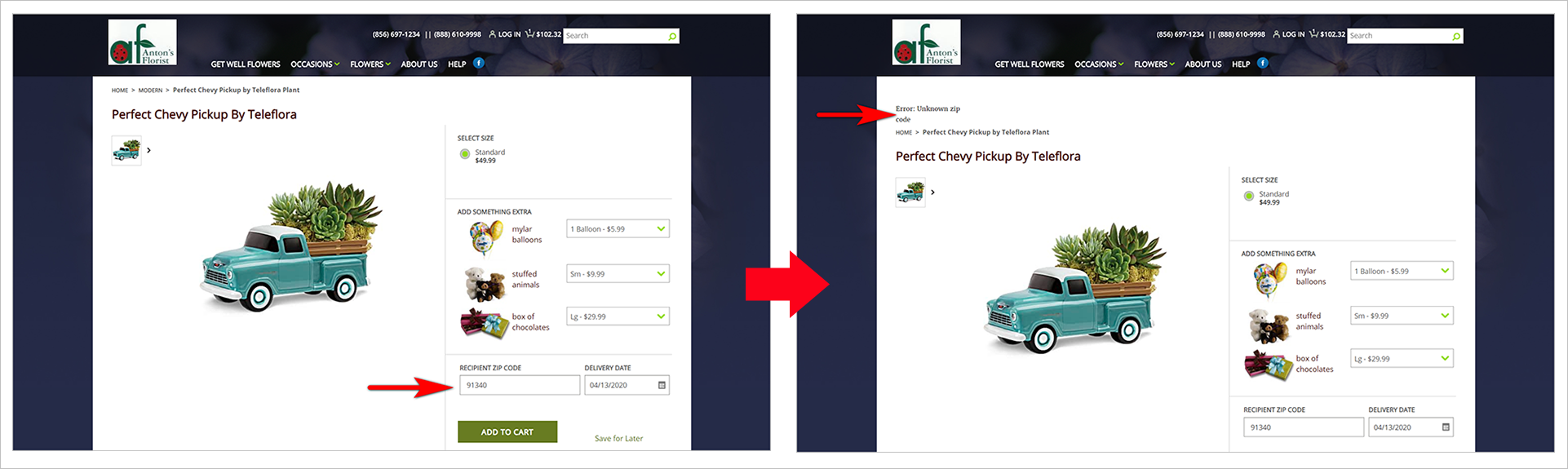
La página de detalles del producto de AntonsFloristNJ.com, por ejemplo, en realidad no le da al usuario ningún comentario si escribe un código postal que la empresa no atiende. Después de que el usuario haga clic en "Agregar al carrito", aparece el mensaje "Error: código postal desconocido" encima de las migas de pan. Es probable que los usuarios lo pasen por alto, ya que el mensaje está lejos del bloque de acción: parece no estar relacionado con la acción que el usuario acaba de realizar. El mensaje de error también se parece más a scripts internos que a contenido público:

Cuando diseñe sus páginas, recuerde el título del libro de Steve Krug: Don't Make Me Think. Haga que sus páginas sean intuitivas y utilizables, para que requiera la menor cantidad de esfuerzo mental de los usuarios.
Carga de memoria
La carga de memoria es la tensión causada por tener que recordar cosas para hacer que algo funcione.
En los sitios web, mucho de esto se puede evitar haciendo que la información esté disponible cuando se necesite.
Cuando los visitantes necesitan seguir instrucciones para completar un formulario, esas instrucciones no deben estar en una página diferente, deben estar en el formulario mismo. Cuando tiene un asistente con un conjunto de pasos, esos pasos deben mostrarse a medida que el usuario los realiza; el visitante no debería tener que memorizar los pasos de otra página.
Si tiene las habilidades técnicas para hacer que el autocompletado de formularios funcione, puede ahorrarles a los usuarios algo de carga de memoria. Ayúdelos con los campos de formulario cuando comiencen a escribir información que tienden a usar en múltiples sitios. Solo tenga cuidado de probar eso, para no cruzar un umbral de factor espeluznante mientras intenta conservar la carga de memoria.
Ejemplo de conservación de carga de memoria
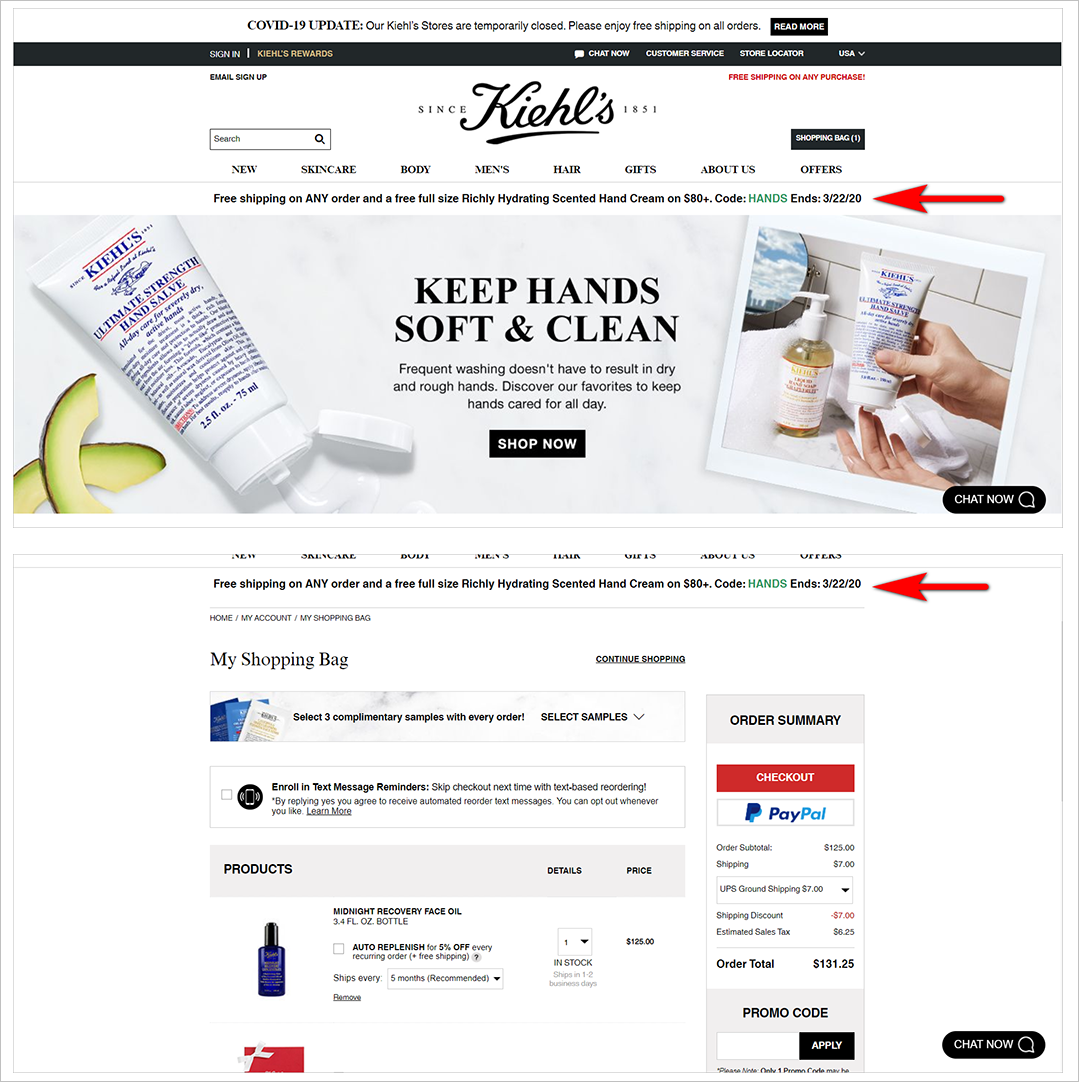
Mostrar el código de promoción disponible en la página donde el usuario debe escribirlo es una forma de conservar la carga de memoria en línea. Kiehls.com, por ejemplo, mantiene el banner del código de promoción desde la página de inicio hasta el carrito de compras. De esta forma, el usuario no tiene que memorizar el código ni volver a la página de inicio cuando haya llegado a la página del carrito de la compra:

El objetivo siempre es minimizar el trabajo que el usuario tiene que hacer en su sitio. Esto incluye no pedirles que recuerden demasiadas cosas para trabajar con su interfaz.
Evite el sistema 2 siempre que sea posible
Recuerde: el sistema 2 es donde mueren sus conversiones.
Si hace que los visitantes piensen demasiado para usar su sitio, los usuarios se irán y trabajarán con sitios que son más fáciles de usar.
A menudo, simplemente reducir la cantidad de elementos en sus páginas puede hacer maravillas para los cuatro tipos de carga de visitantes. Prueba y sigue estos consejos:
- Reduzca el texto de la página tanto como sea posible.
- Deshágase de las distracciones visuales, especialmente del movimiento.
- Minimice el número de opciones disponibles. Presente las 3 o 4 opciones simples que un visitante puede procesar fácilmente.
- Siga las convenciones web y evite que los usuarios aprendan su sistema.
Sin embargo, para ir más allá y garantizar que la carga de visitantes sea la menor posible, debe evaluar sus páginas más utilizadas en términos de carga visual, motora, de memoria y cognitiva. No puede hacer que la experiencia sea fluida para los cuatro tipos de carga, pero puede tomar decisiones muy deliberadas cuando comprende las compensaciones involucradas.