Pinterest PWA: Impulsar el rendimiento móvil de la manera correcta
Publicado: 2022-06-18Si está buscando una solución para acelerar el crecimiento de su negocio de comercio electrónico, debe ver publicaciones que sugieran que invierta en M-commerce y PWA. Estas sugerencias se basan en números reales, con los que puede contar. Desde el aumento de las conversiones basadas en dispositivos móviles hasta la mejora del rendimiento del sitio que conduce a una mejor experiencia del usuario, el desarrollo de PWA es una combinación perfecta para su estrategia de comercio móvil. Para obtener más información al respecto, lo invitamos a visitar el estudio de caso de hoy de Pinterest PWA: Cómo utilizar esta futura aplicación web para impulsar el rendimiento móvil y aumentar su ROI con el tiempo.
Contenido
Una visión general de Pinterest

Como una plataforma social para los amantes de las imágenes, los buscadores de inspiración y los buscadores de ideas para pasar el rato, Pinterest permite que todos se unan y se aventuren a través de sus montones de ideas para recetas, ideas de decoración del hogar, ideas de atuendos, citas de empoderamiento y animales lindos. y muchos más.
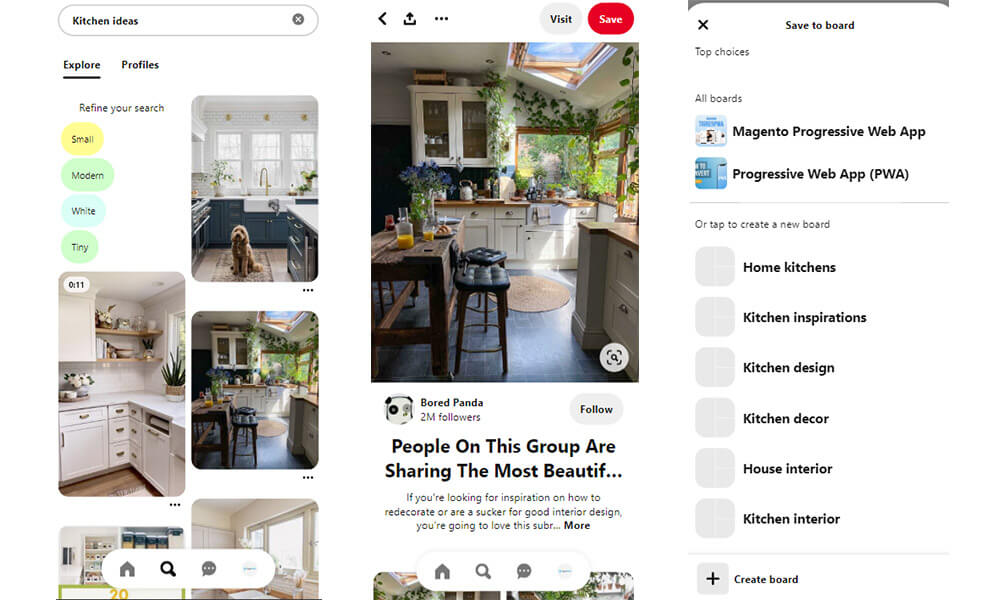
Cada publicación en Pinterest se llama pin. Hay miles de millones de pines en Pinterest, y esta plataforma actúa como un motor de descubrimiento visual, ya que los pines requieren que los cargues en forma de jpg o png en lugar de texto. Puede guardar pines en sus tableros privados o públicos y mantener su inspiración organizada en un solo lugar, para que la próxima vez pueda recuperar fácilmente lo que está buscando.
Pinterest fue fundado por Paul Sciarra, Evan Sharp y Ben Silbermann hace 12 años. Pinterest se refiere a sí mismo como “el catálogo mundial de ideas”. Gracias a Pinterest, las personas tienen una forma mucho más fácil de encontrar ideas, incluso cuando aún no se han nombrado.
Al reducir los pasos desde el descubrimiento hasta la conversión, es más probable que Pinterest convierta los navegadores en clientes potenciales y los clientes potenciales en ventas más rápido que la mayoría de los sitios de redes sociales. Más de 433 millones de personas están activas en Pinterest por mes, con alrededor de 10 millones de visitantes únicos, lo que la convierte en una de las plataformas de más rápido crecimiento.
¿Por qué se juntan Pinterest y PWA?
Todo comenzó porque Pinterest tenía una audiencia internacional a la que vigilar. Por lo tanto, recurrieron a la web móvil. Pinterest sabía que su aplicación y su sitio web no estaban en su mejor rendimiento optimizado. Con el panorama en línea creciendo en ímpetu, necesitaban hacer algo para desconectarse de la competencia.
La investigación de sus usuarios web móviles no auténticos les permite ver el bajo poder de conversión del 1% de su antigua y lenta experiencia web en registros, inicios de sesión o instalaciones de aplicaciones. Las tecnologías de aplicaciones web estaban evolucionando rápidamente en ese momento, lo que las llevó a una brecha considerable en la mejora de la tasa de conversión de su sitio.
En 2015, Google presentó PWA como una solución para brindar el máximo valor tanto a los comerciantes como a los usuarios finales. Había aligerado a Pinterest con una idea de dónde invertir para una nueva experiencia web móvil.
Así es como PWA podría ofrecer:
- Para los usuarios: PWA busca mejorar la experiencia del usuario a escala global, lo que significa que su sitio móvil ahorrará ancho de banda y se cargará rápido y con capacidad de respuesta a pesar de vivir en lugares con poca conexión a Internet o procesamiento de datos limitado. Las interacciones rápidas, fluidas y fluidas en el sitio marcan la diferencia y conducen a un viaje placentero.
- Para comerciantes: ahorrar costos de desarrollo de aplicaciones duplicadas ya que PWA se ejecuta a través de un navegador para funcionar en todos los sistemas operativos. PWA puede actuar como una aplicación nativa, pero también puede ofrecer a los comerciantes la oportunidad de mostrar los sitios móviles de sus marcas en la página de resultados del motor de búsqueda, incluso en los primeros lugares con una buena experiencia de usuario.
Los desafíos de Pinterest que fomentan la integración de PWA
Los datos mostraron que el 80% de los usuarios de Pinterest usaron el sitio en navegadores móviles en lugar de una aplicación nativa. Aunque la tasa de instalación de la aplicación aumentó con el tiempo, vino con la mancha: numerosas críticas negativas, insatisfechas y frustradas relacionadas directamente con su web móvil.
Con más de la mitad de los usuarios fuera de los EE. UU., crear una web móvil excelente con un ancho de banda limitado y una velocidad de carga rápida puede ayudar a los usuarios globales a acceder a Pinterest más fácilmente. Además, hubo una pequeña proporción de usuarios no autenticados que cambiaron a la aplicación móvil, que no estaba teniendo una experiencia agradable en la aplicación nativa.
Sin embargo, la aplicación aún generó una audiencia más grande con mayores interacciones que la web móvil. Convertir usuarios de aplicaciones nativas a la web móvil no fue una tarea fácil. Pero Pinterest era más ambicioso que eso.
Otra cosa es que la web móvil anterior de Pinterest requería un mínimo de 23 segundos para comenzar a interactuar. Los usuarios calificaron la presencia móvil de Pinterest antes de la transformación de 2017 como "una maldición malvada para la web móvil". Específicamente, se enviaron más de 2,5 MB de JavaScript durante el tiempo suficiente para analizarlos y compilarlos antes de que el hilo principal se estableciera definitivamente para permanecer interactivo.
Los resultados de Pinterest PWA

Acerca de las funciones
Para resolver el cansino tiempo de interacción, la nueva PWA de Pinterest eliminó cientos de su JavaScript, reduciendo su paquete principal a 150 KB desde los 650 KB iniciales. Además, lograron elevar las métricas críticas de rendimiento. El tiempo interactivo necesita menos de 6 s, y la primera pintura apareció después de 1,8 s, reducido de 4,2 s.

En general, la web móvil ahora es más liviana y receptiva. La plataforma está llena de imágenes, pero todos los elementos están alineados de forma breve y vívida. Las transiciones de página también están funcionando bien según sus expectativas.
Los resultados
La transformación de 2017 produjo un aumento del 103 % en los usuarios activos semanales en la nueva web móvil año tras año.
Comparación de Pinterest PWA con la antigua web móvil:
- 40 % más alto en el tiempo de permanencia en el sitio durante 5 minutos
- 44% de aumento en anuncios generados por usuarios
- 50% de aumento en la tasa de clics de anuncios
- 60% más alto en compromisos principales
Comparación de Pinterest PWA con la aplicación nativa:
- 5% más en el tiempo invertido en el sitio durante 5 minutos
- 2% de aumento en anuncios generados por usuarios
- Se mantuvo la tasa de clics del anuncio
- Alrededor de un 2-3 % más alto en interacciones principales
Los resultados revelaron el mayor secreto para aumentar las ganancias de la construcción de una presencia en línea y confirmaron nuestra creencia de que una excelente experiencia de usuario genera un nivel de interacción de usuario impresionante, lo que aumenta las conversiones con el tiempo.
Pinterest PWA está cada vez más cerca de imitar una aplicación nativa. Por lo tanto, no hay cambios viables en la funcionalidad. Sin embargo, el uso del almacenamiento solicita a los usuarios de iOS 56 MB y a los usuarios de Android 9,6 MB para brindar la misma experiencia que brinda PWA, con menos carga en la descarga de 150 KB minificados y comprimidos. Todo gracias a la fantástica función de agregar a la pantalla de inicio.
¿Qué puedes aprender del cambio de imagen de la aplicación móvil de Pinterest?
El nombre fue "Proyecto Duplo", que surgió de la inspiración de la simplicidad y la accesibilidad en el verano de 2017 cuando nació un equipo de desarrolladores de plataformas web e ingenieros de crecimiento. Cuando verificaron el rendimiento del sitio anterior para las mediciones, su web móvil puede manejar menos del 10% de las suscripciones, mientras que la web de escritorio hizo cinco veces esa cantidad.
Lo especial de este proyecto es que los ingenieros de Pinterest solo tardaron 3 meses en crear, integrar y lanzar el nuevo sitio móvil, que también es la PWA más grande del mundo. Entonces, ¿cómo lo hicieron? En retrospectiva, compartieron la misma preocupación de ser los primeros en adoptar el punto de vista 2 años después de lanzar el término Aplicación web progresiva.
Revelando el marco
La contabilidad del breve tiempo de creación y envío del proceso reescrito completo en las características de Pinterest es Gestalt. Esta biblioteca de interfaz de usuario de código abierto les ayuda a entregar el proyecto en un trimestre. El conjunto de componentes de Gestalt les permite crear un lenguaje de diseño único para crear de manera consistente y fácil páginas sorprendentes sin tocar CSS.
Luego, se creó otra suite solo para web móvil, con componentes de diseño específicos para páginas con espacios específicos. Para obtener un desarrollo de interfaz de usuario rápido y a prueba de errores, los límites predeterminados de PageContainer deben excluir FullWidth, excluyendo los límites de FixedHeader. Y React 16 se utilizó para cada desarrollo web que tuvo lugar en Pinterest.
Prestaron mucha atención a Service Worker, ya que PWA obtiene su fama al aprovechar el uso convencional con las bibliotecas de Workbox para generar y administrar. Actualmente, Pinterest prioriza la estrategia de caché primero para modificar cualquier paquete de JavaScript o CSS y la interfaz de usuario del shell de su aplicación.
Cómo aceleraron la velocidad
El rendimiento y la velocidad fueron especialmente epicentros de primer nivel en la transformación de Pinterest. Después de la optimización, Pinterest había reducido el tamaño del archivo JavaScript de 490 KB a 190 KB, realizando desde el nivel predeterminado de división de código en la ruta y luego solicitando el uso de un componente <Loader> con división de código desde el nivel de componente.
Contar con el sistema de precarga del lado del cliente-servidor también funciona ya que ayuda a acelerar la carga al mejorar la carga de la página inicial y los cambios en la ruta del lado del cliente.
Para garantizar una experiencia rápida pero muy similar a la nativa, Pinterest se basó en la tienda redux normalizada, que es responsable de cambiar las rutas en un instante cercano al tener una única fuente de verdad del modelo, como un Pin o la acción de los usuarios.
En una vista concreta, solo ves un Pin con contenido limitado. Primero lo leerá hasta que decida hacer clic para obtener más información. De esa manera, habrá tiempo suficiente para que los detalles se obtengan del servidor. Todo esto es posible ya que los datos de PIN se normalizan para las masas.
Conclusiones clave
Pinterest PWA estaba tomando la delantera en la adopción de PWA y tuvo un éxito inmenso. Escucharon las quejas de sus usuarios y asumieron la responsabilidad correspondiente, desarrollando la nueva web móvil que se desempeña y convierte casi de forma similar a lo que pueden ofrecer las aplicaciones nativas.
Con suerte, a través de este estudio de caso inspirador, tendrá la mente abierta para aprender más sobre PWA y tratar de ver cómo puede ayudarlo a mantenerse fuerte y peligroso. Si está buscando un experto de una década en el desarrollo de PWA para Magento, la plataforma de comercio electrónico con mejores resultados en este momento, no olvide visitar Tigren.
Para obtener más información sobre nuestras soluciones Magento PWA premium, comuníquese con Tigren y díganos dónde tiene problemas.

