Personalización de la experiencia del sitio web para los visitantes mediante el módulo de contenido inteligente de Drupal 9
Publicado: 2022-01-18Es oficial: los clientes interactúan más con una empresa que ofrece contenido personalizado y relevante: ¡un 55 % más! Quiero decir, ¿a quién no le gustan las experiencias personalizadas que les hacen sentir que están siendo escuchados? La personalización del contenido consiste en ofrecer experiencias web contextuales a sus clientes. Drupal 9 le brinda el poder de la personalización de contenido para ayudarlo a brindar experiencias web mejoradas. Aprenda cómo puede aprovechar el módulo de contenido inteligente para Drupal 9 para hacer que su contenido sea más inteligente.

¿Qué es el módulo de contenido inteligente?
El módulo de contenido inteligente de Drupal 9 ayuda a personalizar cualquier sitio web de Drupal 9. Permite a los administradores del sitio mostrar diferentes contenidos a los usuarios según las condiciones de su navegador.
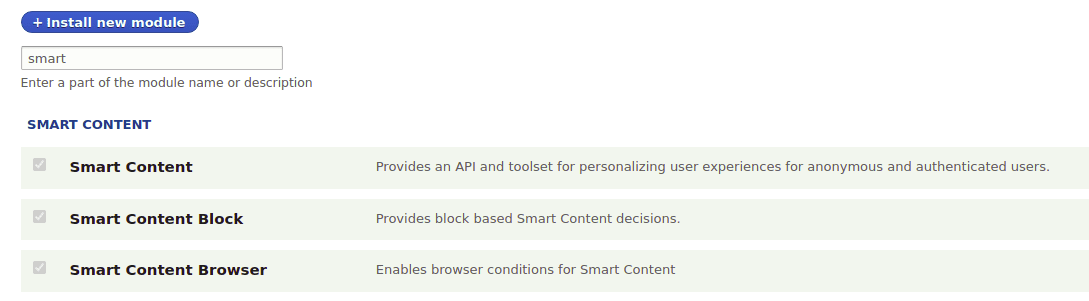
Este módulo incluye dos submódulos para ampliar su funcionalidad. Se pueden habilitar desde la pestaña Extender en la ventana de administración.
Bloques de contenido inteligente: agrega un Bloque inteligente en su página que puede ocultar, mostrar o intercambiar contenido dentro de ese bloque, según los segmentos.
Navegador de contenido inteligente: habilita las condiciones basadas en el navegador (idioma, sistema operativo, dispositivo móvil, cookies, etc.) que los administradores pueden usar para evaluar si mostrar contenido personalizado.
Hay algunos otros módulos adicionales (no incluidos) que puede usar para mejorar aún más sus experiencias de personalización junto con el módulo de contenido inteligente. Como el módulo Smart content Datalayer que se conecta con su sistema de análisis a través de la capa de datos. O el UTM de contenido inteligente que le permite manejar datos de cadenas UTM, del que hablaremos más adelante en este artículo.
Implementando el módulo Smart Content en 4 pasos
Paso 1: Instalación
Primero, instalemos y habilitemos el módulo Smart Content y sus submódulos.

Paso 2: Creación de segmentos
Los segmentos son condiciones o un conjunto de condiciones que determina la visualización de las reacciones. Para crear segmentos:
- Vaya a Estructura > Contenido inteligente > Administrar conjuntos de segmentos
- Haga clic en "Agregar conjunto de segmentos globales"
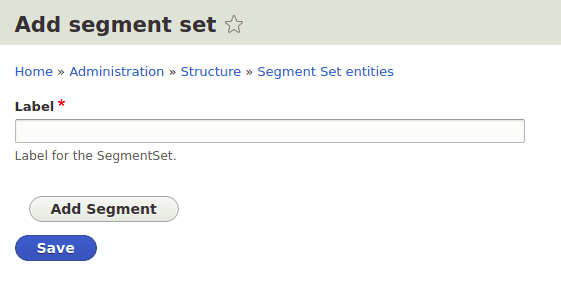
- Agregue una etiqueta al conjunto de segmentos y haga clic en "Agregar segmento"

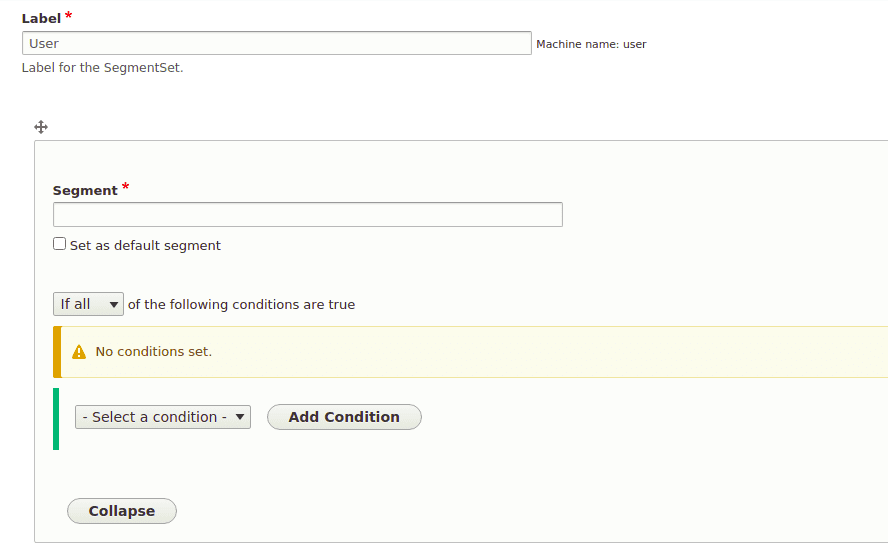
Cuando hace clic en Agregar segmento , obtiene un formulario de segmento con un segmento de campo obligatorio y opciones para agregar sus condiciones (como el que se muestra a continuación).

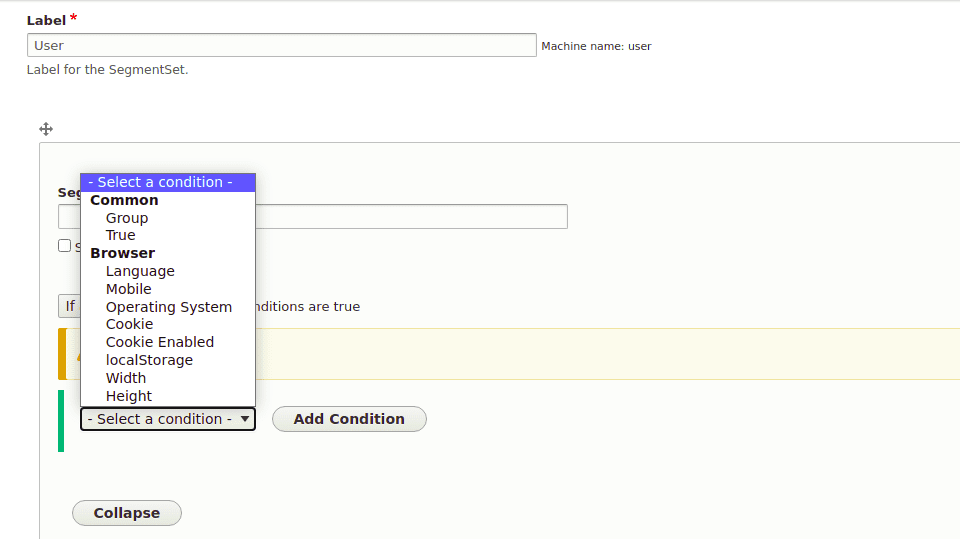
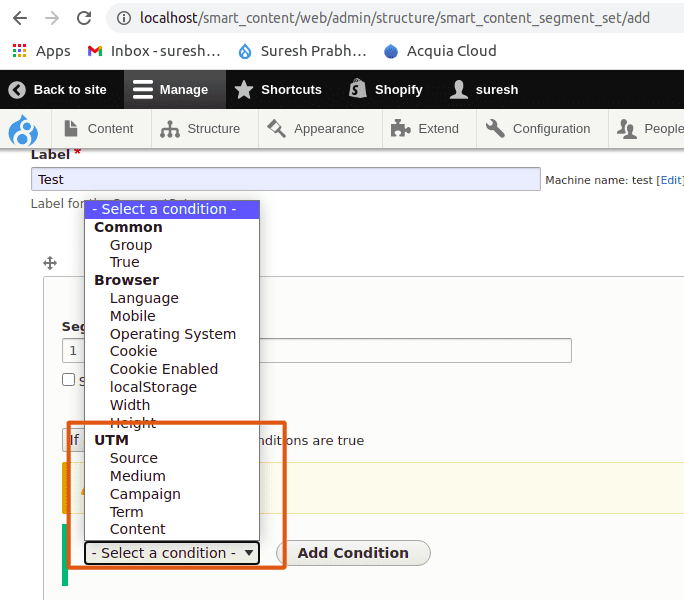
Al hacer clic en la lista desplegable Seleccionar una condición, se mostrará un conjunto de condiciones basadas en el navegador proporcionadas por el módulo del navegador de contenido inteligente. Estas condiciones se utilizan para crear segmentos de condiciones.

Lista de condiciones entre las que puede elegir:
- Grupo : se utiliza para agrupar dos o más condiciones
- Verdadero - cuando el valor es 1
- Idioma : basado en el idioma utilizado por el navegador para cargar el sitio
- Móvil : puede representar diferentes bloques según la visualización. El móvil comprueba si es una pantalla móvil o no.
- Sistema operativo : comprueba el sistema operativo; por ejemplo, windows, mac, android y algunos más.
- Cookie habilitada : verifica si la cookie está habilitada para el sitio y también puede cambiar el contenido según el valor establecido a través de las cookies.
- Almacenamiento local : se puede utilizar para personalizar los contenidos
- Incluso podemos cambiar el contenido en función del ancho y alto del navegador.
Para simplificar, procedamos con un ejemplo que va más allá. Quiero mostrar contenido diferente para un usuario llamado " Specbee " y contenido diferente para otros usuarios.
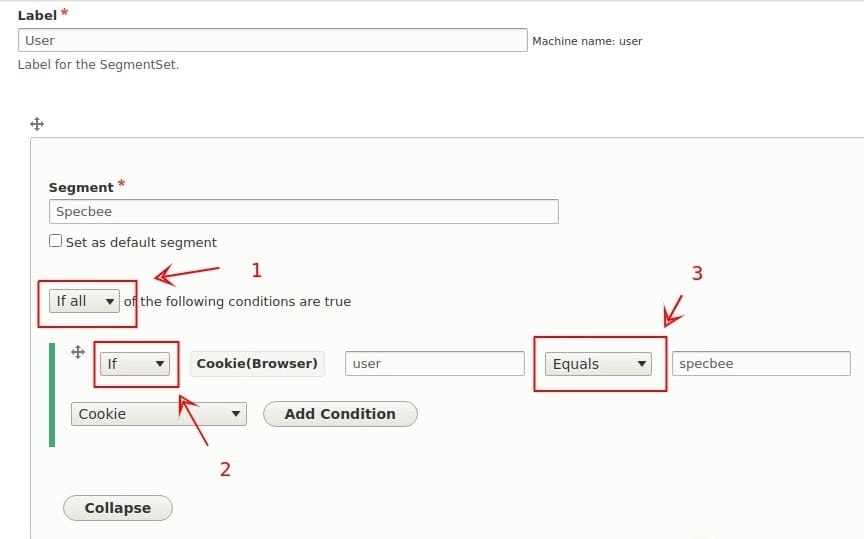
Aquí, le di a mi segmento el nombre de conjunto como "Usuario" y también nombré mi primer segmento como " specbee " porque esta condición es para el usuario specbee . Siempre es mejor dar el nombre del segmento relacionado con las condiciones.


Aquí las condiciones se pueden cambiar según sea necesario (consulte la imagen de arriba):
- “Si todos” se puede cambiar a “si alguno”.
- Aquí tenemos 2 opciones “si” y “si no”.
- Esto tiene 5 opciones Es igual a, Contiene, Comienza con, Está vacío y Está establecido. Puede cambiarlo según sea necesario.
La primera condición será: "si" la cookie con el nombre "usuario" se establece en " specbee ".
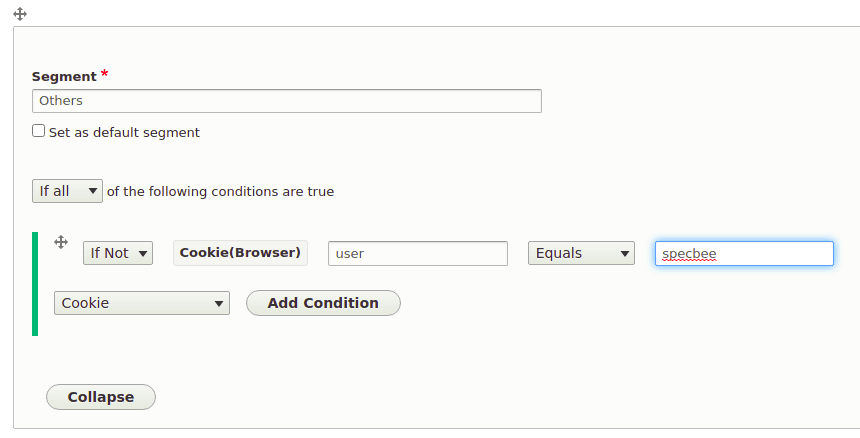
Para la otra condición, haga clic en Agregar condición a continuación y agregue la segunda condición: "si no", la cookie "usuario" es igual a "specbee".

A continuación, guarde el segmento.
Paso 3: Crear bloques
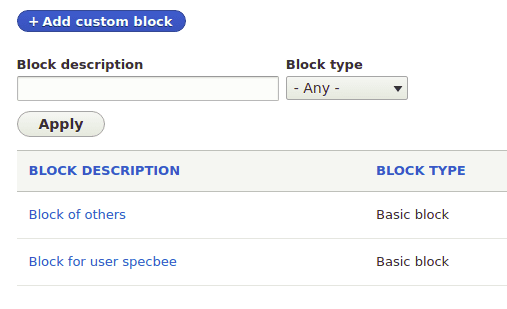
Ahora que hemos creado nuestras condiciones, comencemos con lo que se mostrará en función de esas condiciones. Para eso, necesitarás crear bloques basados en las condiciones. Según el mismo ejemplo, ahora creemos dos bloques, uno para cada condición (usuario specbee y otros usuarios).

Paso 4: Colocar el bloque
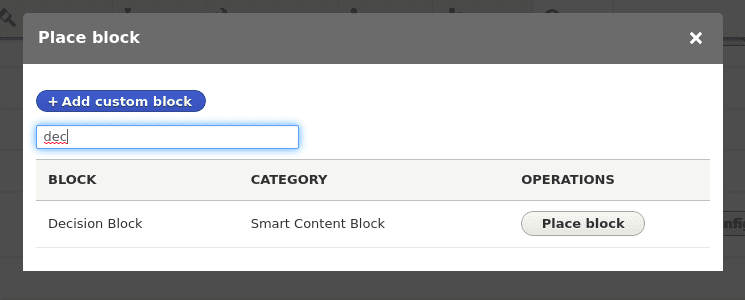
Vaya a Estructura -> Diseño de bloque , elija la región donde debe colocarse el bloque y haga clic en Colocar bloque . Busque el bloque Decisión y coloque el bloque.

Este bloque de decisión lo proporciona de forma predeterminada el módulo de bloque de contenido inteligente.
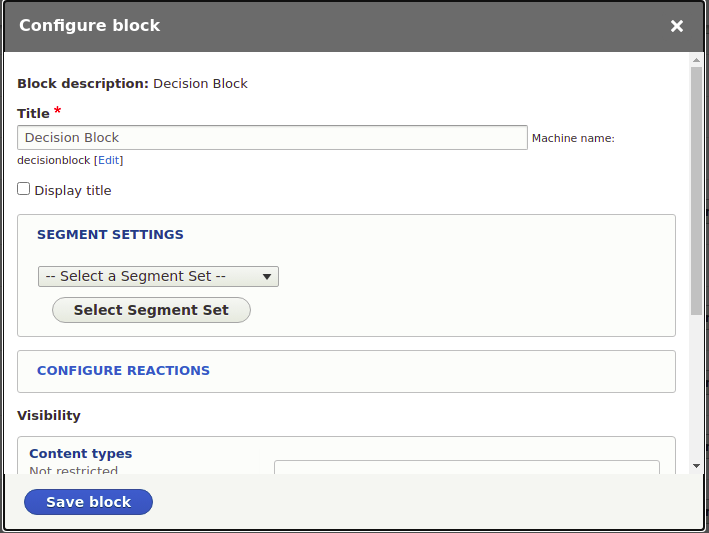
Al hacer clic en el botón Colocar bloque , ahora verá opciones para elegir los segmentos.

Siempre es mejor cambiar el título del bloque porque de lo contrario todos los bloques tendrán el mismo nombre.
- Al hacer clic en Seleccionar un conjunto de segmentos, aparecerá una lista de todos los conjuntos de segmentos creados en la pestaña de contenido inteligente. Seleccione el segmento y haga clic en "Seleccionar conjunto de segmentos".
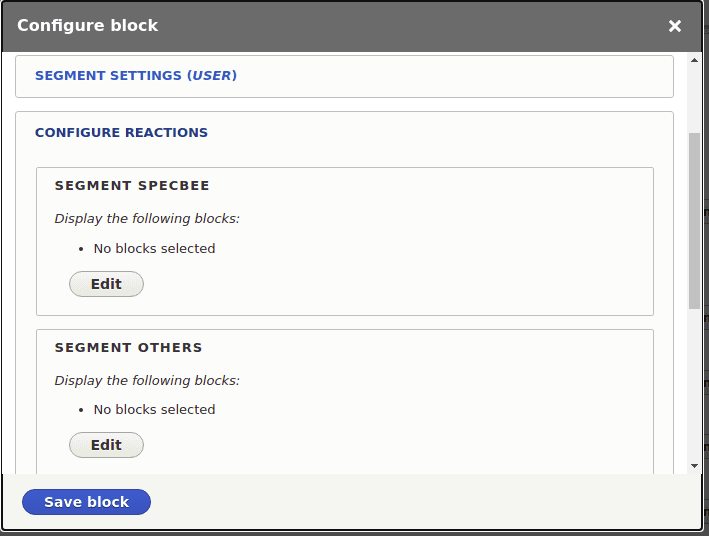
- Ahora, obtendrá las condiciones creadas en el conjunto de segmentos seleccionado. Haga clic en editar y seleccione los bloques para mostrar según las condiciones. Igual que colocar un bloque normal. Se puede colocar cualquier número de bloques para una condición.
- Después de seleccionar el bloque, haga clic en guardar.

Visualización de los bloques
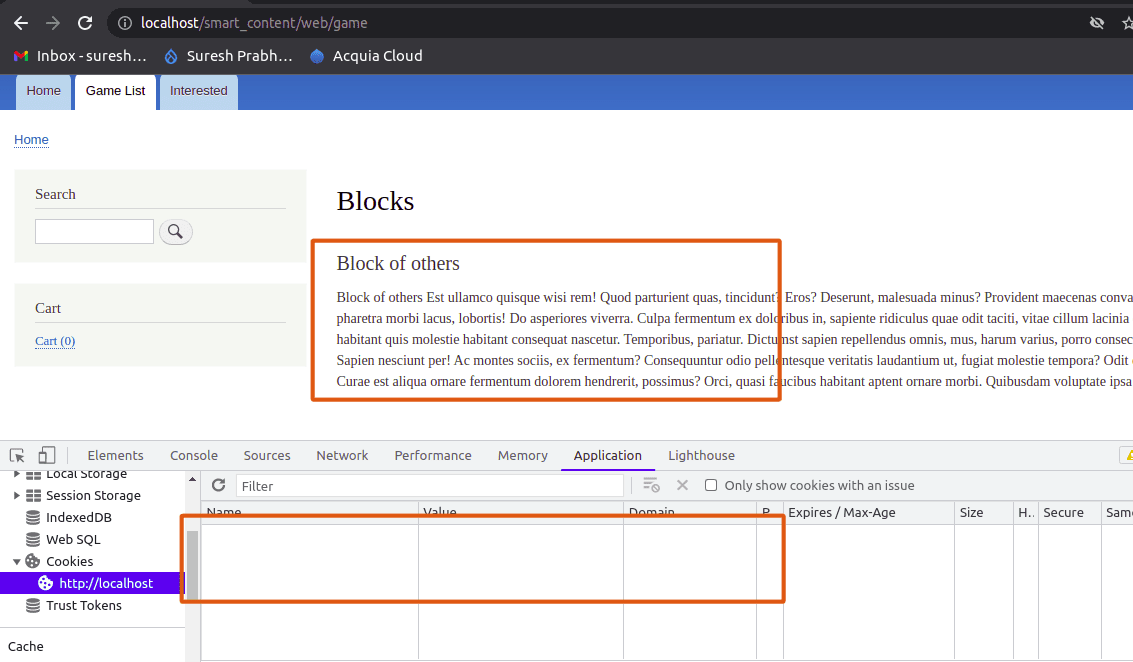
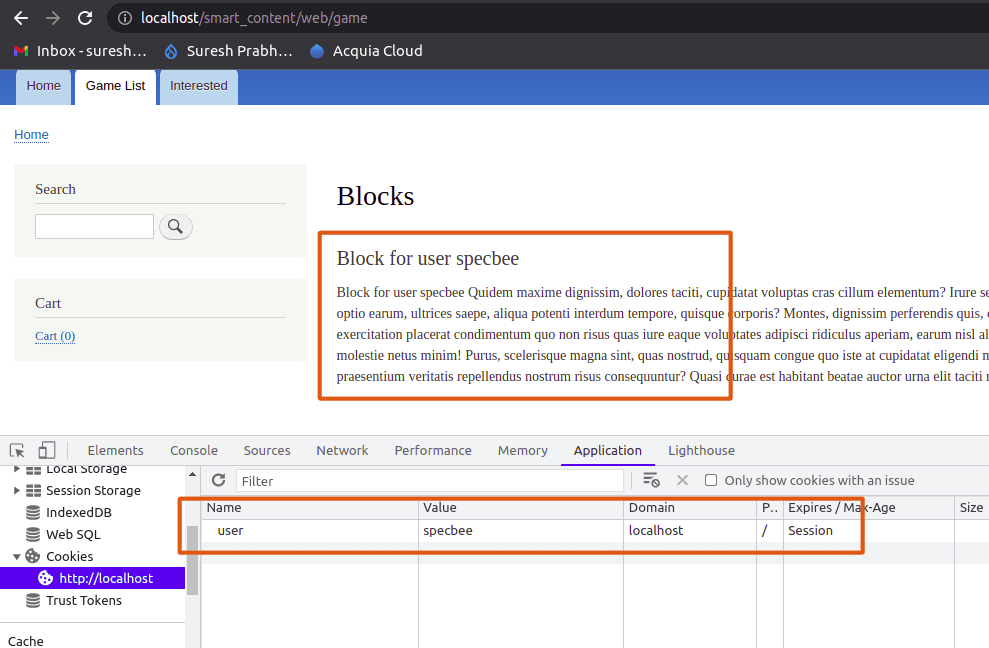
Aquí los bloques se muestran en función de la propiedad de la cookie. Si el usuario de la cookie está configurado como "specbee" (según nuestro ejemplo), se mostrará el "Bloqueo para el usuario specbee"; de lo contrario, se mostrará el "bloqueo de otros".

En la imagen de arriba, puede ver que, dado que no se establece ninguna cookie, según la condición, se muestran los "bloqueos de otros".

Y aquí se muestra el "Bloqueo para el usuario specbee" en lugar del "bloqueo de otros" porque la cookie con el nombre "usuario" está configurada como "specbee", lo que hace que la condición sea verdadera.
Módulo UTM de contenido inteligente
Como se mencionó anteriormente, hay otros módulos adicionales que puede instalar para ampliar las características del módulo de personalización. UTM de contenido inteligente es uno de esos módulos que funciona junto con el módulo de contenido inteligente. Permite utilizar parámetros UTM en la creación de segmentos.

La implementación de este módulo es muy sencilla. Simplemente instale y habilite el módulo Smart Content UTM. Al crear el segmento, las opciones sobre los parámetros UTM están disponibles para su uso (como se muestra a continuación).

Este módulo se puede utilizar sólo si es necesario. No es un submódulo y debe instalarse por separado. Es particularmente útil cuando desea mostrar contenido basado en diferentes campañas publicitarias que está ejecutando. Toma la fuente del anuncio del parámetro de fuente UTM en la URL y muestra contenido basado en él.
